前端使用xlsx.js实现 Excel 文件的导入与导出功能
前端使用xlsx.js实现 Excel 文件的导入与导出功能
在现代的 Web 开发中,处理文件上传和导出功能已经变得越来越常见,尤其是 Excel 文件的导入与导出。
我们将使用 Vue.js 和 XLSX.js 库来处理 Excel 文件的读取和生成。XLSX.js 是一个强大的 JavaScript 库,可以在浏览器中解析和生成 Excel 文件。以下是如何一步步实现这个功能的示例。
项目需求
- 导入功能:允许用户上传 Excel 文件,并解析其内容。
- 导出功能:允许用户将数据导出为 Excel 文件。
环境准备
首先,确保你已经在 Vue 项目中安装了 XLSX.js 库,可以通过以下命令来安装:
npm install xlsx
代码实现
在下面的代码中,我们展示了如何在 Vue 组件中实现 Excel 文件的导入和导出。
<template><div class="maintenance"><a-page-header style="border-bottom: 1px solid rgb(235, 237, 240)" :title="title"><template slot="extra"><a-button-group><a-button type="primary" icon="download" @click="handleExportExcelFile">导出excel</a-button></a-button-group><a-uploadaccept=".xlsx,.xls":disabled="isUploadingExcel":before-upload="beforeUpload":custom-request="customRequest":showUploadList="false"><a-button type="primary" :icon="isUploadingExcel ? 'loading' : 'plus'">导入excel</a-button></a-upload></template></a-page-header></div>
</template><script>
import * as XLSX from 'xlsx';export default {data() {return {title: 'Excel 文件处理',isUploadingExcel: false,pagination: {current: 1}};},methods: {// 初始化数据async fetchData() {this.isLoadingTableData = true;// 在这里你可以从 API 或其他来源加载数据this.isLoadingTableData = false;},// 搜索操作async handleSearch() {this.pagination.current = 1;this.fetchData();},/** 图片预览=============== */// 拦截上传操作,进行自定义处理customRequest({ file, onSuccess, onError }) {try {// 调用文件处理方法this.handleImportExcelFile(file);// 如果没有错误,调用 onSuccess 回调if (onSuccess) {onSuccess();}} catch (error) {// 如果发生错误,调用 onError 回调if (onError) {onError(error);}}},// 文件上传前的钩子函数beforeUpload(file) {const isExcel = file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' || file.type === 'application/vnd.ms-excel';if (!isExcel) {this.$message.error('只能上传 Excel 文件!');}return isExcel;},// 处理导入的 Excel 文件handleImportExcelFile(file) {this.isUploadingExcel = true;const reader = new FileReader();reader.onload = e => {const data = e.target.result;const workbook = XLSX.read(data, { type: 'binary' });// 读取第一个工作表const sheetName = workbook.SheetNames[0];const worksheet = workbook.Sheets[sheetName];// 将工作表转换为 JSON 数据const jsonData = XLSX.utils.sheet_to_json(worksheet, { header: 1 });this.isUploadingExcel = false;console.log(jsonData);// 你可以在这里将 jsonData 保存到组件的 data 中// this.excelData = jsonData;};reader.readAsBinaryString(file);},// 导出 Excel 文件handleExportExcelFile() {const data = [['Name', 'Age'],['Alice', 20],['Bob', 25]];// 将数据转换为工作表const ws = XLSX.utils.aoa_to_sheet(data);const wb = XLSX.utils.book_new();XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');// 导出文件XLSX.writeFile(wb, 'output.xlsx');}},created() {},async mounted() {this.fetchData();}
};
</script>
代码讲解
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet:这是 Excel 2007 及以后版本(.xlsx 文件)的 MIME 类型,用于表示基于 Open XML 格式的电子表格。
application/vnd.ms-excel:这是 Excel 97-2003 版本(.xls 文件)的 MIME 类型,表示旧版 Excel 格式的电子表格。
1. 组件结构
在 Vue 模板中,我们使用了 a-page-header 和 a-button-group 来显示页面头部和操作按钮。主要操作按钮包括:
- 导出 Excel 按钮:点击时触发
handleExportExcelFile方法。 - 导入 Excel 按钮:使用 Ant Design Vue 的
a-upload组件来上传文件。
2. 导入 Excel 文件
- beforeUpload:在上传文件之前,我们先判断文件类型,确保它是 Excel 文件。如果不是,会显示错误消息。
- customRequest:这是上传自定义请求的钩子函数,它会在上传过程中调用
handleImportExcelFile方法来处理文件。 - handleImportExcelFile:当文件上传完成后,我们使用
FileReader读取文件内容,并利用XLSX.read方法解析 Excel 文件。然后,我们将第一个工作表的数据转换成 JSON 格式,可以进一步处理或展示这些数据。
3. 导出 Excel 文件
- handleExportExcelFile:通过
XLSX.utils.aoa_to_sheet方法,我们将一个二维数组转换成 Excel 工作表对象,接着用XLSX.writeFile方法将其导出为output.xlsx文件。
4. 上传与导出按钮的显示与隐藏
isUploadingExcel变量用来控制上传按钮的加载状态,在文件上传过程中会显示一个加载动画,防止用户重复上传文件。
5. 分页与搜索功能
- 代码中提供了分页与搜索框架,虽然具体的分页和搜索实现未展示,但你可以根据自己的需求,进一步扩展数据请求与展示功能。
6.XLSX.utils.sheet_to_json() 方法
改方法是 xlsx 库用来将 Excel 工作表转换成 JSON 数据的函数。header 属性用来指定如何处理工作表的第一行(通常是列标题)以及如何映射到 JSON 对象的属性名。
header 属性的含义:
-
header: 1:- 这表示将第一行数据作为数组的元素,而不是作为对象的键。
- 即,转换结果将是一个二维数组,每一行是一个数组。第一行会作为数据的首行,而不是作为字段名称。
- 适用于当你想直接操作原始数据时。
示例:
const jsonData = XLSX.utils.sheet_to_json(worksheet, { header: 1 }); console.log(jsonData);假设 Excel 中的工作表内容如下:
姓名 年龄 性别 张三 25 男 李四 30 女 输出的
jsonData将是:[['姓名', '年龄', '性别'],['张三', 25, '男'],['李四', 30, '女'] ] -
header: 'A'(或者其他字符串值):- 当
header设置为字符时,表示工作表的列头应该被视为从字母 “A” 开始。 - 这样,每一列会被命名为字符(例如
'A','B','C'),并用于数据对象的属性名。
示例:
const jsonData = XLSX.utils.sheet_to_json(worksheet, { header: 'A' }); console.log(jsonData);对于相同的工作表数据,输出将是:
[{ A: '张三', B: 25, C: '男' },{ A: '李四', B: 30, C: '女' } ] - 当
-
header: [](数组形式):- 如果你传递一个数组作为
header,那么这个数组将被用作 JSON 数据的字段名称。
示例:
const jsonData = XLSX.utils.sheet_to_json(worksheet, { header: ['姓名', '年龄', '性别'] }); console.log(jsonData);输出将是:
[{ 姓名: '张三', 年龄: 25, 性别: '男' },{ 姓名: '李四', 年龄: 30, 性别: '女' } ] - 如果你传递一个数组作为
-
header: true:- 如果
header设置为true,则sheet_to_json方法会自动使用工作表的第一行作为属性名。
示例:
const jsonData = XLSX.utils.sheet_to_json(worksheet, { header: true }); console.log(jsonData);输出将是:
[{ 姓名: '张三', 年龄: 25, 性别: '男' },{ 姓名: '李四', 年龄: 30, 性别: '女' } ] - 如果
这里,sheet_to_json() 会自动识别第一行(['姓名', '年龄', '性别'])作为字段名,并将其应用到每一行的数据。
相关文章:

前端使用xlsx.js实现 Excel 文件的导入与导出功能
前端使用xlsx.js实现 Excel 文件的导入与导出功能 在现代的 Web 开发中,处理文件上传和导出功能已经变得越来越常见,尤其是 Excel 文件的导入与导出。 我们将使用 Vue.js 和 XLSX.js 库来处理 Excel 文件的读取和生成。XLSX.js 是一个强大的 JavaScrip…...

React简单了解
原理简化了解 import React from "react" import { createRoot } form "react-dom/client"const element React.createElement(p,{id: hello},Hello World! )const container document.querySelector(#root) const root createRoot(container) root.r…...
含义)
backbone 和Run-Length Encoding (RLE)含义
在深度学习中,特别是在图像分割任务中,backbone(主干网络)是指用于特征提取的预训练神经网络模型。Backbone 的主要作用是从输入图像中提取有用的特征,这些特征随后会被用于更高层次的任务,如分类、检测或分…...

在Centos7上安装MySQL数据库 How to install MySQL on Centos 7
执行以下命令,下载并安装MySQL。 wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm && yum -y install mysql57-community-release-el7-10.noarch.rpm && yum install -y mysql-community-server --nogpgcheck执行以下…...

Linux docker-20.10.9安装
Linux Docker20.10.9安装 解压文件 tar -xvf docker-20.10.9.tgz 给docker执行文件赋予可执行权限 chmod 755 -R docker/复制docker到/usr/bin/目录下,使docker命令可以执行 cp docker/* /usr/bin/将Docker注册为service,创建docker.service文件 vim /etc/syst…...

操作系统(13)虚拟存储器
前言 操作系统中的虚拟存储器是一项关键技术,它为用户提供了一个远大于实际物理内存容量的逻辑内存空间。 一、定义与原理 虚拟存储器是具有请求调入功能和置换功能,能从逻辑上对内存容量加以扩充的存储器系统。其逻辑容量由内存容量与外存容量之和决定&…...

《面向对象综合训练01~05》
《面向对象综合训练01~05》 训练01:文字版格斗游戏 第一步:创建游戏角色的javabean类 public class Role {private String name;private int blood;private char gender;private String face;//长相是随机的//创建男女长相的随机数组String[] boyfaces…...
电脑为什么会提示“msvcr120.dll缺失”?“找不到msvcr120.dll文件”要怎么解决?
电脑故障排查指南:揭秘“msvcr120.dll缺失”的真相与解决方案 在软件开发与日常维护的广阔天地里,遇到系统报错或文件缺失的情况可谓家常便饭。今天,我将带领大家深入探讨一个常见的系统提示——“msvcr120.dll缺失”,并揭秘其背…...

huggingface NLP-微调一个预训练模型
微调一个预训练模型 1 预处理数据 1.1 处理数据 1.1.1 fine-tune 使用tokenizer后的token 进行训练 batch tokenizer(sequences, paddingTrue, truncationTrue, return_tensors"pt")# This is new batch["labels"] torch.tensor([1, 1])optimizer A…...

【BUG记录】Apifox 参数传入 + 号变成空格的 BUG
文章目录 1. 问题描述2. 原因2.1 编码2.2 解码 3. 解决方法 1. 问题描述 之前写了一个接口,用 Apifox 请求,参数传入一个 86 的电话,结果到服务器 就变成空格了。 Java 接收请求的接口: 2. 原因 2.1 编码 进行 URL 请求的…...

Spring AI API 介绍
目录: Spring AI 框架介绍 Spring AI API 核心API简介 Spring AI 提供了很多便利的功能,主要如下: AI Model API “Model API” 提供了聊天、文本转图像、音频转录、文本转语音、嵌入等功能,且不局限于某个固定的大模型提供商…...

【MySQL】Linux使用C语言连接安装
📢博客主页:https://blog.csdn.net/2301_779549673 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! 📢本文由 JohnKi 原创,首发于 CSDN🙉 📢未来很长&#…...

2024年第十五届蓝桥杯青少组C++国赛—割点
割点 题目描述 一张棋盘由n行 m 列的网格矩阵组成,每个网格中最多放一颗棋子。当前棋盘上已有若干棋子。所有水平方向或竖直方向上相邻的棋子属于同一连通块。 现给定棋盘上所有棋子的位置,如果要使棋盘上出现两个及以上的棋子连通块,请问…...

【软件开发】做出技术决策
文章目录 专注于核心业务除非绝对必要,不要重写代码保持技术栈简单尽量减少依赖避免范围蔓延按照业务实际情况确定优先级在做出高风险决策前构建原型跨职能团队协作信任你的团队在过去的二十年里,我曾在多家初创企业担任软件开发人员、技术负责人以及首席技术官(包括创办自己…...

Airborne使用教程
1.安装环境 前提条件:系统已安装Ruby 打开终端输入如下命令 gem install airborne 或者在Gemfile添加 gem airborne 然后运行bundle install 2.编写脚本 在项目中新建api_tests_spec.rb文件 以GET接口"https://www.thunderclient.com/welcome"为…...

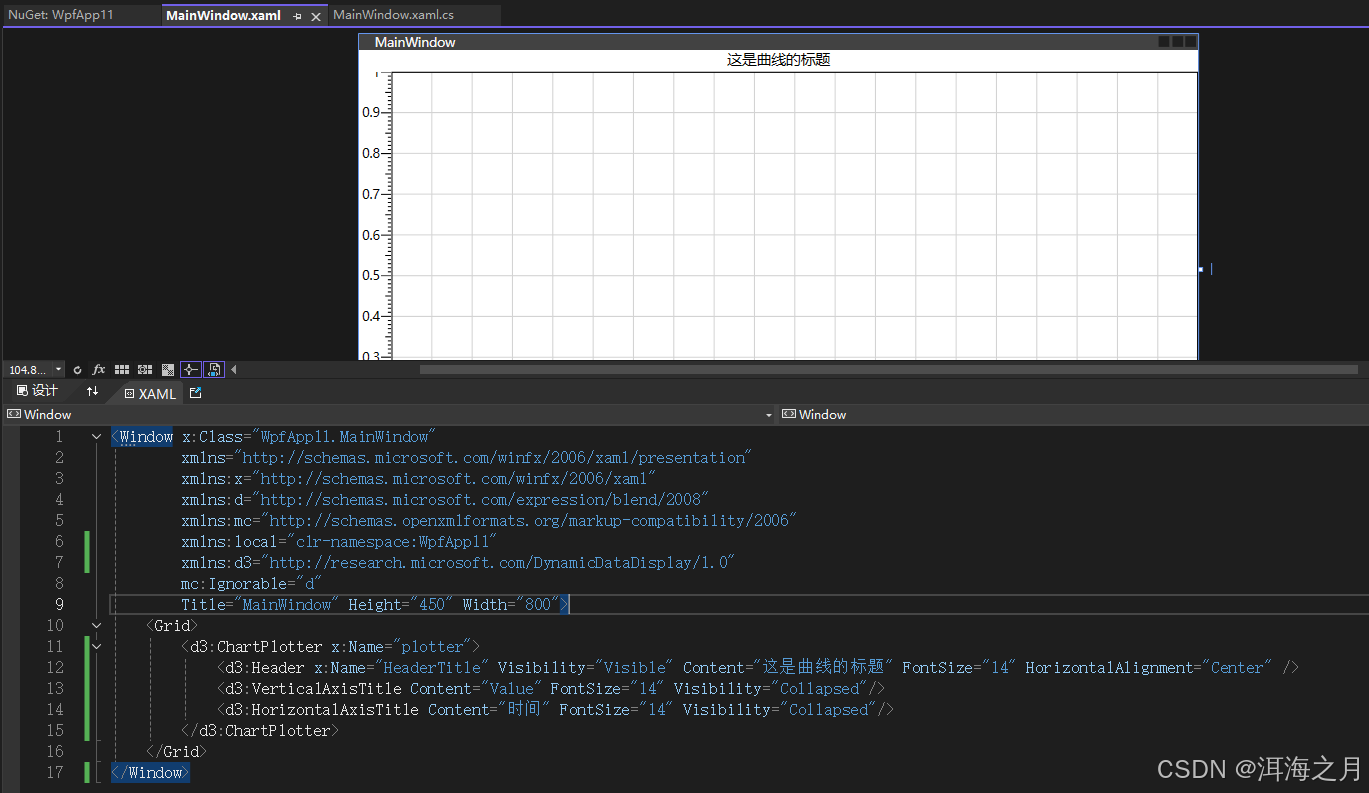
WPF实现曲线数据展示【案例:震动数据分析】
wpf实现曲线数据展示,函数曲线展示,实例:震动数据分析为例。 如上图所示,如果你想实现上图中的效果,请详细参考我的内容,创作不易,给个赞吧。 一共有两种方式来实现,一种是使用第三…...

EasyExcel 动态设置表格的背景颜色和排列
项目中使用EasyExcel把数据以excel格式导出,其中设置某一行、某一列单元格的背景颜色、排列方式十分常用,记录下来方便以后查阅。 1. 导入maven依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easy…...

【 C++11 】类的新功能
C类的新功能 一、默认成员函数二、类成员变量初始化三、default关键字四、delete关键字六、final关键字七、override关键字 一、默认成员函数 八个默认成员函数 在C11之前,一个类中有如下六个默认成员函数: 构造函数。析构函数。拷贝构造函数。拷贝赋值…...

防止SQL注入:PHP安全最佳实践
防止SQL注入:PHP安全最佳实践 SQL注入是一种常见的网络攻击方式,攻击者通过向应用程序的SQL查询中插入恶意代码,来获取、操控或破坏数据库中的数据。为了保护PHP应用免受SQL注入攻击,开发者需要遵循一系列安全最佳实践。本文将介…...

自动化生产或质量检测准备工作杂记
自动化生产或质量检测一个流程是: 上料位上料: “上料位”指的是物料被放置以供机器或设备处理的位置。“上料”指的是将物料从存储位置移动到加工或检测位置的过程。移动到对位相机位置: “对位相机”是一种高精度相机,用于精确…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
