Mvc、Springmvc框架
一.Mvc:
1.概念:
MVC它是一种设计理念。把程序按照指定的结构来划分: Model模型 、View视图 、Controller控制层;

结构图:

二.Springmvc:
1.概念:
springmvc框架它是spring框架的一个分支。它是按照mvc架构思想设计的一款框架。。springmvc的主要作用: 接收浏览器的请求数据,对数据进行处理,然后返回页面进行显示.

2.为什么学springmvc?


3.如何使用springmvc?⭐
准备工作:创建一个maven的web工程

第一步:在创建好的maven的web工程中把依赖引入
<dependencies>
<!--springmvc依赖-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.15.RELEASE</version>
</dependency>
</dependencies>

第二步:创建springmvc配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"><!--第二步:springmvc的配置文件--><!--包扫描 扫描的是@Controller 和 @RequestMapping扫描范围:扫描指定的包和子包可以到com.zyl--><context:component-scan base-package="com.zyl.controller"/><!--开启注解驱动--><mvc:annotation-driven/><!--放行静态资源--><mvc:default-servlet-handler/><!--视图解析器--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <!--前缀--><property name="prefix" value="/views/"/><!--后缀--><property name="suffix" value=".jsp"/></bean></beans>

第三步:注册公共的servlet ---[DispatcherServlet](这里注意web.xml版本太低不行,需要替换掉之前的4.0版本。看着改)
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list> <!--第四步: 注册公共的servlet-DispatcherServlet--><!--注册公共servlet--> <servlet><servlet-name>spring01</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!--加载 读取 spring 配置文件--><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring01.xml</param-value></init-param> </servlet><servlet-mapping><servlet-name>spring01</servlet-name><!--访问任何路径都要经过servlet--><url-pattern>/</url-pattern></servlet-mapping></web-app>
 第四步:.编写controller类
第四步:.编写controller类

基本完成搭建框架步骤!!!!
springmvc的流程:
* 1. 客户端发生请求http://localhost:8080/hello/index
* 2. 来到tomcat服务器。
* 3. springmvc的前端控制器DipatcherServlet接受所有的请求。
* 4. 查看你的请求地址和哪个@RequestMaping匹配。
* 5. 执行对应的方法。方法会返回一个字符串。
* 6. 把该字符串经过视图解析器拼接。 /前缀/字符串.后缀
* 7. 拿到拼接的地址,找到对应的网页。 /views/hello.jsp
* 8. 渲染该网页给客户
三、处理静态资源
静态资源就是网页中见到: js,css,image,html都是静态资源。


四、 接受参数
1. 接受少量参数
删除操作---值传递id.

2.接受大量参数
添加操作 修改操作。应该封装一个实体类。必须保证实体类的属性要和参数的名字一致。
(封装一个实体类就行了)



五、 解决乱码
只能使用过滤器。
1.自己编写过滤器
package com.zyl.filter;import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import java.io.IOException;/*** @className: MyFilter* @author: Zyl* @date: 2024/12/14 15:04* @Version: 1.0* @description:*/
@WebFilter(urlPatterns = "/*")
public class MyFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {System.out.println("过滤器初始化");}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {servletResponse.setCharacterEncoding("UTF-8");servletRequest.setCharacterEncoding("UTF-8");filterChain.doFilter(servletRequest,servletResponse);}@Overridepublic void destroy() {}
}
注意使用过滤器需要引入依赖:

加上jdk8的代码吧:后期好找:
<!--使用jdk8版本的--> <properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties>
六、 处理日期参数
这个比较简单,就在实体类里面加一个属性就可以了,然后加上注解:

相关文章:

Mvc、Springmvc框架
一.Mvc: 1.概念: MVC它是一种设计理念。把程序按照指定的结构来划分: Model模型 、View视图 、Controller控制层; 结构图: 二.Springmvc: 1.概念: springmvc框架它是spring框架的一个分支。它是按照mvc架构思想设计…...

MATLAB2021B APP seriallist 串口通信
文章目录 前言一、项目需要二、使用步骤1.查找串口填写到查找列表2.发送函数3. 接收函数4.检测串口按钮5.选择串口号 总结 前言 提示:这里可以添加本文要记录的大概内容: 项目需要: 提示:以下是本篇文章正文内容,下面…...

【Python爬虫系列】_033.Scrapy_分布式爬虫
课 程 推 荐我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈虚 拟 环 境 搭 建 :👉👉 Python项目虚拟环境(超详细讲解) 👈👈PyQt5 系 列 教 程:👉👉 Python GUI(PyQt5)教程合集 👈👈…...

2025erp系统开源免费进销存系统搭建教程/功能介绍/上线即可运营软件平台源码
系统介绍 基于ThinkPHP与LayUI构建的全方位进销存解决方案 本系统集成了采购、销售、零售、多仓库管理、财务管理等核心功能模块,旨在为企业提供一站式进销存管理体验。借助详尽的报表分析和灵活的设置选项,企业可实现精细化管理,提升运营效…...

Android实战经验篇-busybox小工具
Android开发系列文章请转如下链接 Android实战经验篇-系列文章 Android Display Graphics系列文章-汇总 俗话说“工欲善其事,必先利其器!” 在原生Android系统中,提供的基础调试命令是基于toybox的。支持的命令不够全面,而Busy…...

上海艾一公司-运维工程师知识点备战
1.AD域控(ActionDirectory活动目录) ad域的作用:批量管理主机和用户(所以数量要多用这个才合适) 前置1:VM安装Windows镜像 2.IT资产管理 3.会议室管理...

【网络安全】Web安全基础- 第一节:web前置基础知识
目录 前言一、 中间件1.1消息中间件1.2数据库中间件1.3web服务器中间件1.4应用服务器中间件1.5远程过程调用中间件 二、源码**组成部分:**1、**前端(客户端)代码:**2、**后端(服务器端)代码**:3…...

数仓开发那些事_番外(2)
一闪在摸爬滚打了数年后,结合去年获得了个优秀员工,现在负责数据开发一面。 神州员工:一闪,你们还缺人不,不想当外包了。 一闪:我只负责招开发,实施的招聘我参与不了哇。(所以你能…...

Linux常用指令-----下
Linux常用指令------上 Linux常用指令------中 Linux系列 文章目录 Linux系列前言一、more指令二、less指令三、head指令和tail指令四、grep指令五、zip指令和unzip指令六、tar指令1、打包压缩2. 预览3. 解压解包 前言 在上一篇博客中,我給大家介绍了cat指令&#…...

MySQL通过binlog日志进行数据恢复
记录一次阿里云MySQL通过binlog日志进行数据回滚 问题描述由于阿里云远程mysql没有做安全策略 所以服务器被别人远程攻击把数据库给删除,通过查看binlog日志可以看到进行了drop操作,下面将演示通过binlog日志进行数据回滚操作。 1、查询是否开始binlog …...

【AIGC】与模型对话:理解与预防ChatGPT中的常见误解
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: AIGC | ChatGPT 文章目录 💯前言💯模型的工作原理和用户期望差异人工智能模型的基本工作原理认知上的局限与误解用户期望与模型实际能力的差距精确理解用户意图的重要性实际应用中的建议 &…...

字符2
strncpy n表示最多拷贝n个字符到目标字符串,当源字符串的字符个数不够时,就拷贝\0直至拷贝n个(源字符串不一定有\0),相对strcpy更加安全 char* strncpy (char* destination, const char* source, size_t n); strncat 当源字符串…...

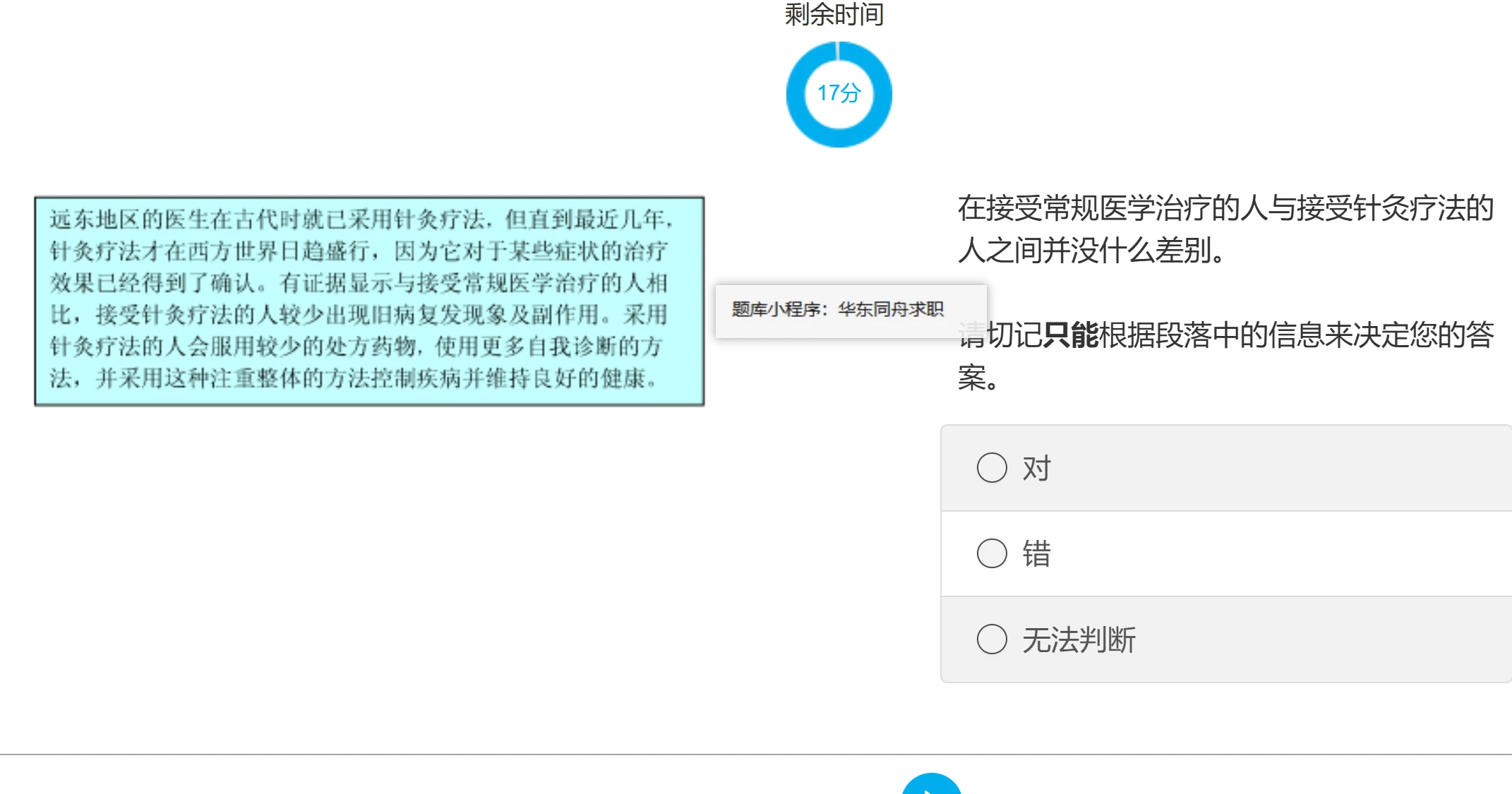
25年宁德时代社招在职晋升Verify测评SHL题库:语言理解+数字推理考什么?
宁德时代的社招测评采用Verify系统,主要分为两大核心部分:语言理解和数字推理。 1. **语言理解部分**:包括阅读理解、逻辑填空和语句排序等题型。要求应聘者在17分钟内完成30题,旨在考察应聘者的阅读速度、理解准确性和逻辑性。 …...

数据转换:连接数据孤岛,释放信息价值
引言 在当今这个数据驱动的时代,数据转换已成为企业获取竞争优势的关键。随着数据量的爆炸性增长,不同来源、不同格式的数据需要被整合和转换,以便于分析和决策。本文将探讨数据转换的重要性、常见方法、工具以及最佳实践。 数据转换的重要…...

提升PHP技能:18个实用高级特性
掌握PHP基础知识只是第一步。 深入了解这18个强大的PHP特性,将显著提升您的开发效率和代码质量。 1、超越 __construct() 的魔法方法 虽然 __construct() 为大多数开发者所熟知,PHP 却提供了更多强大的魔术方法,例如: class Da…...
)
MySQL基础操作(2)
目录 1. CONCAT() 2. 3. ! 或 <> 4. IS NULL 5. IS NOT NULL 6. BETWEEN ... AND ... 7. LIKE 8. ORDER BY 9. LIMIT 10. LENGTH() 11. SUBSTR() 12. UPPER() 13. LOWER() 14. CONCAT_WS() 15. REPLACE() 16. INSTR() 17. TRIM() 18. IFNULL() 19. SY…...

Windows环境 (Ubuntu 24.04.1 LTS ) 国内镜像,用apt-get命令安装RabbitMQ
一、环境 Windows11 WSL(Ubuntu 24.04.1) 二、思路 1 用Windows中的Ubuntu安装RabbitMQ,贴近Linux的线上环境; 2 RabbitMQ用erlang语言编写的,先安装erlang的运行环境; 2 用Linux的apt-get命令安装,解决软件依赖…...

web网页前后端交互方式
参考该文, 一、前端通过表单<form>向后端发送数据 前端是通过html中的<form>表单,设置method属性定义发送表单数据的方式是get还是post。 如使用get方式,则提交的数据会在url中显示;如使用post方式,提交…...

LN61C 高精度 低功耗 小封装 电压检测芯片
1、产品概述 LN61C 系列芯片是使用 CMOS 技术开发的高精度、低功耗、 小封装电压检测芯片。检测电压在小温度漂移的情况下保持 极高的精度。客户可选择 CMOS 输出或 Open Drain 输出。 2、产品特点 高精度: 2% 低功耗:2.0A ( VIN1.5V …...

自动驾驶控制与规划——Project 2: 车辆横向控制
目录 零、任务介绍一、环境配置二、算法三、代码实现四、效果展示 零、任务介绍 补全src/ros-bridge/carla_shenlan_projects/carla_shenlan_stanley_pid_controller/src/stanley_controller.cpp中的TODO部分。 一、环境配置 上一次作业中没有配置docker使用gpu,…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
