33. Three.js案例-创建带阴影的球体与平面
33. Three.js案例-创建带阴影的球体与平面
实现效果

知识点
WebGLRenderer (WebGL渲染器)
WebGLRenderer 是 Three.js 中用于渲染 3D 场景的核心类。它负责将场景中的对象绘制到画布上。
构造器
new THREE.WebGLRenderer(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| parameters | Object | 可选参数对象,用于配置渲染器的各种属性。 |
常用参数:
antialias:布尔值,是否开启抗锯齿,默认为false。alpha:布尔值,是否允许透明背景,默认为false。premultipliedAlpha:布尔值,是否使用预乘 alpha,默认为true。preserveDrawingBuffer:布尔值,是否保留绘图缓冲区,默认为false。depth:布尔值,是否创建深度缓冲区,默认为true。stencil:布尔值,是否创建模板缓冲区,默认为true。logarithmicDepthBuffer:布尔值,是否使用对数深度缓冲区,默认为false。powerPreference:字符串,指定 GPU 的性能偏好,可选值为default、high-performance或low-power。
方法
setPixelRatio(value):设置设备像素比。setSize(width, height, updateStyle):设置渲染器的尺寸。setClearColor(color, alpha):设置渲染器的背景颜色。render(scene, camera):渲染场景。
Scene (场景)
Scene 是 Three.js 中用于存储和管理所有 3D 对象的容器。
构造器
new THREE.Scene()
PerspectiveCamera (透视相机)
PerspectiveCamera 是 Three.js 中用于创建透视投影的相机。
构造器
new THREE.PerspectiveCamera(fov, aspect, near, far)
| 参数 | 类型 | 描述 |
|---|---|---|
| fov | Number | 视野角度,以度为单位。 |
| aspect | Number | 相机的宽高比。 |
| near | Number | 近裁剪面距离,小于该距离的对象不会被渲染。 |
| far | Number | 远裁剪面距离,大于该距离的对象不会被渲染。 |
方法
position.set(x, y, z):设置相机的位置。lookAt(vector):使相机看向指定的点。
SpotLight (聚光灯)
SpotLight 是 Three.js 中用于创建聚光灯的光源。
构造器
new THREE.SpotLight(color, intensity, distance, angle, penumbra, decay)
| 参数 | 类型 | 描述 |
|---|---|---|
| color | Color | 光源的颜色。 |
| intensity | Number | 光源的强度,默认为 1。 |
| distance | Number | 光源的最大影响距离,默认为 0(无限远)。 |
| angle | Number | 光源的光照角度,默认为 Math.PI/3。 |
| penumbra | Number | 光源的半影区域,默认为 0。 |
| decay | Number | 光源的衰减,默认为 1。 |
属性
castShadow:布尔值,是否投射阴影,默认为false。
Mesh (网格)
Mesh 是 Three.js 中用于创建 3D 对象的基本类。
构造器
new THREE.Mesh(geometry, material)
| 参数 | 类型 | 描述 |
|---|---|---|
| geometry | Geometry | 网格的几何体。 |
| material | Material | 网格的材质。 |
属性
castShadow:布尔值,是否投射阴影,默认为false。receiveShadow:布尔值,是否接收阴影,默认为false。
SphereBufferGeometry (球体几何体)
SphereBufferGeometry 是 Three.js 中用于创建球体几何体的类。
构造器
new THREE.SphereBufferGeometry(radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength)
| 参数 | 类型 | 描述 |
|---|---|---|
| radius | Number | 球体的半径。 |
| widthSegments | Number | 经度方向上的分段数,默认为 8。 |
| heightSegments | Number | 纬度方向上的分段数,默认为 6。 |
| phiStart | Number | 经度起始角度,默认为 0。 |
| phiLength | Number | 经度范围,默认为 2 * Math.PI。 |
| thetaStart | Number | 纬度起始角度,默认为 0。 |
| thetaLength | Number | 纬度范围,默认为 Math.PI。 |
PlaneGeometry (平面几何体)
PlaneGeometry 是 Three.js 中用于创建平面几何体的类。
构造器
new THREE.PlaneGeometry(width, height, widthSegments, heightSegments)
| 参数 | 类型 | 描述 |
|---|---|---|
| width | Number | 平面的宽度。 |
| height | Number | 平面的高度。 |
| widthSegments | Number | 宽度方向上的分段数,默认为 1。 |
| heightSegments | Number | 高度方向上的分段数,默认为 1。 |
MeshNormalMaterial (网格法线材质)
MeshNormalMaterial 是 Three.js 中用于显示网格法线的材质。
构造器
new THREE.MeshNormalMaterial(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| parameters | Object | 可选参数对象,用于配置材质的各种属性。 |
常用参数:
wireframe:布尔值,是否以线框模式显示,默认为false。transparent:布尔值,是否允许透明,默认为false。
MeshStandardMaterial (网格标准材质)
MeshStandardMaterial 是 Three.js 中用于创建物理上准确的标准材质。
构造器
new THREE.MeshStandardMaterial(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| parameters | Object | 可选参数对象,用于配置材质的各种属性。 |
常用参数:
color:颜色值,材质的颜色。metalness:浮点数,金属度,默认为 0。roughness:浮点数,粗糙度,默认为 1。
Vector3 (三维向量)
Vector3 是 Three.js 中用于表示三维向量的类。
构造器
new THREE.Vector3(x, y, z)
| 参数 | 类型 | 描述 |
|---|---|---|
| x | Number | 向量的 x 分量。 |
| y | Number | 向量的 y 分量。 |
| z | Number | 向量的 z 分量。 |
方法
set(x, y, z):设置向量的各个分量。multiplyScalar(scalar):将向量的各个分量乘以一个标量。
ShadowMap (阴影映射)
ShadowMap 是 Three.js 中用于启用和配置阴影映射的功能。
属性
enabled:布尔值,是否启用阴影映射,默认为false。
代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js"></script>
</head>
<body>
<div id="myContainer"></div>
<script>// 创建渲染器var myRenderer = new THREE.WebGLRenderer();myRenderer.setPixelRatio(window.devicePixelRatio);myRenderer.setSize(480, 320);myRenderer.setClearColor('white', 1);// 创建场景var myScene = new THREE.Scene();// 创建相机var myCamera = new THREE.PerspectiveCamera(45, 480 / 320, 0.1, 1000);myCamera.position.set(4, 4, 2);myCamera.position.multiplyScalar(2);myCamera.lookAt(new THREE.Vector3(0, 0, 0));// 启用阴影映射myRenderer.shadowMap.enabled = true;// 添加渲染器到容器$("#myContainer").append(myRenderer.domElement);// 创建聚光灯var mySpotLight = new THREE.SpotLight('white');mySpotLight.position.set(-3, 46, -1);mySpotLight.distance = 80;mySpotLight.angle = Math.PI / 50;mySpotLight.castShadow = true;myScene.add(mySpotLight);// 创建球体var mySphereGeometry = new THREE.SphereBufferGeometry(2, 36, 36);var mySphereMaterial = new THREE.MeshNormalMaterial({wireframe: true,transparent: true});var mySphereMesh = new THREE.Mesh(mySphereGeometry, mySphereMaterial);mySphereMesh.position.set(0, 2.5, 0);mySphereMesh.castShadow = true;myScene.add(mySphereMesh);// 创建平面var myPlaneGeometry = new THREE.PlaneGeometry(120, 120, 1, 1);var myPlaneMaterial = new THREE.MeshStandardMaterial({color: 'white'});var myPlaneMesh = new THREE.Mesh(myPlaneGeometry, myPlaneMaterial);myPlaneMesh.rotateX(-Math.PI / 2);myPlaneMesh.rotateZ(-Math.PI / 7);myPlaneMesh.position.set(0, -3.5, 0);myPlaneMesh.receiveShadow = true;myScene.add(myPlaneMesh);// 渲染场景myRenderer.render(myScene, myCamera);
</script>
</body>
</html>
演示链接
示例链接
相关文章:

33. Three.js案例-创建带阴影的球体与平面
33. Three.js案例-创建带阴影的球体与平面 实现效果 知识点 WebGLRenderer (WebGL渲染器) WebGLRenderer 是 Three.js 中用于渲染 3D 场景的核心类。它负责将场景中的对象绘制到画布上。 构造器 new THREE.WebGLRenderer(parameters)参数类型描述parametersObject可选参数…...

Three.js材质纹理扩散过渡
Three.js材质纹理扩散过渡 import * as THREE from "three"; import { ThreeHelper } from "/src/ThreeHelper"; import { LoadGLTF, MethodBaseSceneSet } from "/src/ThreeHelper/decorators"; import { MainScreen } from "/src/compone…...

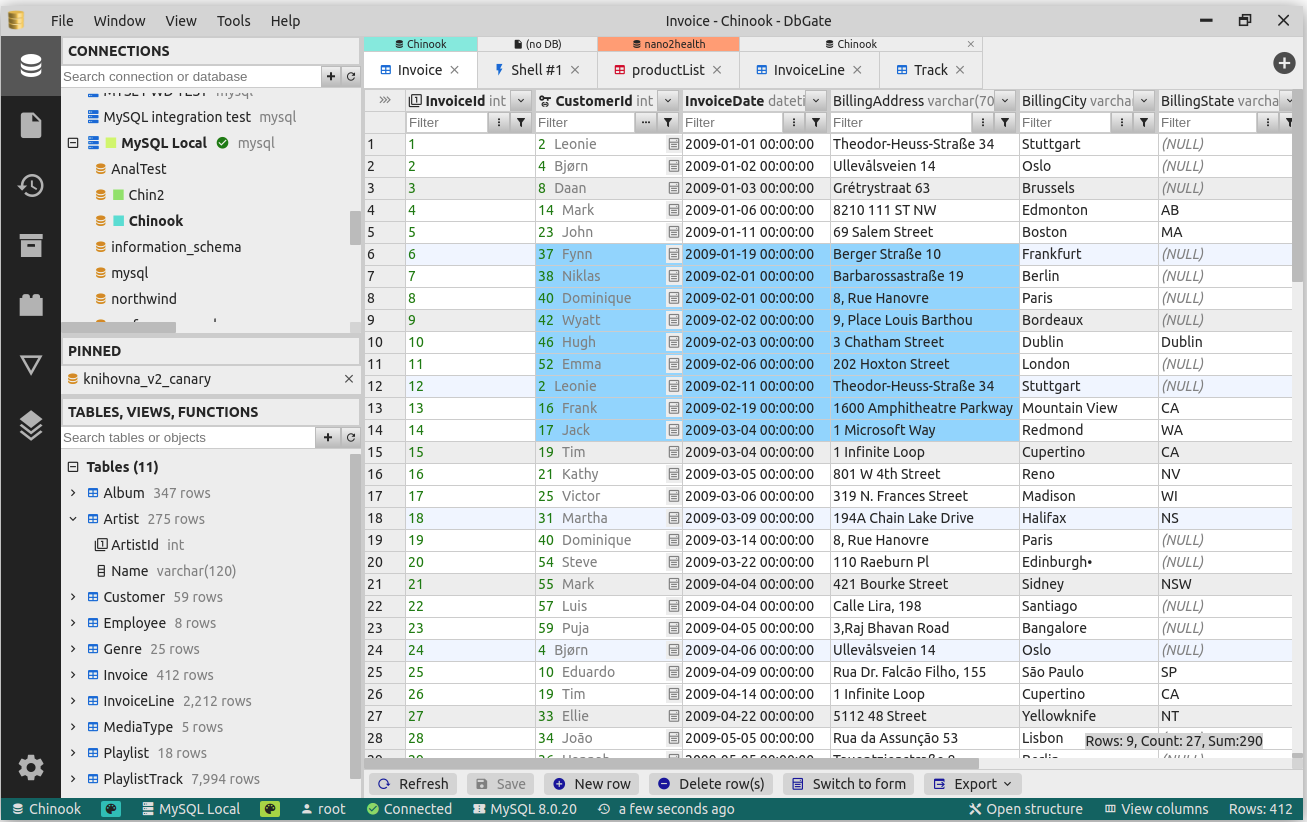
免费开源!推荐一款网页版数据库管理工具!
免费开源!推荐一款网页版数据库管理工具! DBGate 是一个开源的数据库管理工具,DBGate 的最大特点是可以 Web 访问!,轻松实现一台机器部署,所有人使用! 无论是 MySQL、PostgreSQL、SQLite 还是…...

生态系统NPP及碳源、碳汇模拟实践技术应用(土地利用变化、未来气候变化、空间动态模拟)
由于全球变暖、大气中温室气体浓度逐年增加等问题的出现,“双碳”行动特别是碳中和已经在世界范围形成广泛影响。碳中和可以从碳排放(碳源)和碳固定(碳汇)这两个侧面来理解。陆地生态系统在全球碳循环过程中有着重要作…...

Mvc、Springmvc框架
一.Mvc: 1.概念: MVC它是一种设计理念。把程序按照指定的结构来划分: Model模型 、View视图 、Controller控制层; 结构图: 二.Springmvc: 1.概念: springmvc框架它是spring框架的一个分支。它是按照mvc架构思想设计…...

MATLAB2021B APP seriallist 串口通信
文章目录 前言一、项目需要二、使用步骤1.查找串口填写到查找列表2.发送函数3. 接收函数4.检测串口按钮5.选择串口号 总结 前言 提示:这里可以添加本文要记录的大概内容: 项目需要: 提示:以下是本篇文章正文内容,下面…...

【Python爬虫系列】_033.Scrapy_分布式爬虫
课 程 推 荐我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈虚 拟 环 境 搭 建 :👉👉 Python项目虚拟环境(超详细讲解) 👈👈PyQt5 系 列 教 程:👉👉 Python GUI(PyQt5)教程合集 👈👈…...

2025erp系统开源免费进销存系统搭建教程/功能介绍/上线即可运营软件平台源码
系统介绍 基于ThinkPHP与LayUI构建的全方位进销存解决方案 本系统集成了采购、销售、零售、多仓库管理、财务管理等核心功能模块,旨在为企业提供一站式进销存管理体验。借助详尽的报表分析和灵活的设置选项,企业可实现精细化管理,提升运营效…...

Android实战经验篇-busybox小工具
Android开发系列文章请转如下链接 Android实战经验篇-系列文章 Android Display Graphics系列文章-汇总 俗话说“工欲善其事,必先利其器!” 在原生Android系统中,提供的基础调试命令是基于toybox的。支持的命令不够全面,而Busy…...

上海艾一公司-运维工程师知识点备战
1.AD域控(ActionDirectory活动目录) ad域的作用:批量管理主机和用户(所以数量要多用这个才合适) 前置1:VM安装Windows镜像 2.IT资产管理 3.会议室管理...

【网络安全】Web安全基础- 第一节:web前置基础知识
目录 前言一、 中间件1.1消息中间件1.2数据库中间件1.3web服务器中间件1.4应用服务器中间件1.5远程过程调用中间件 二、源码**组成部分:**1、**前端(客户端)代码:**2、**后端(服务器端)代码**:3…...

数仓开发那些事_番外(2)
一闪在摸爬滚打了数年后,结合去年获得了个优秀员工,现在负责数据开发一面。 神州员工:一闪,你们还缺人不,不想当外包了。 一闪:我只负责招开发,实施的招聘我参与不了哇。(所以你能…...

Linux常用指令-----下
Linux常用指令------上 Linux常用指令------中 Linux系列 文章目录 Linux系列前言一、more指令二、less指令三、head指令和tail指令四、grep指令五、zip指令和unzip指令六、tar指令1、打包压缩2. 预览3. 解压解包 前言 在上一篇博客中,我給大家介绍了cat指令&#…...

MySQL通过binlog日志进行数据恢复
记录一次阿里云MySQL通过binlog日志进行数据回滚 问题描述由于阿里云远程mysql没有做安全策略 所以服务器被别人远程攻击把数据库给删除,通过查看binlog日志可以看到进行了drop操作,下面将演示通过binlog日志进行数据回滚操作。 1、查询是否开始binlog …...

【AIGC】与模型对话:理解与预防ChatGPT中的常见误解
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: AIGC | ChatGPT 文章目录 💯前言💯模型的工作原理和用户期望差异人工智能模型的基本工作原理认知上的局限与误解用户期望与模型实际能力的差距精确理解用户意图的重要性实际应用中的建议 &…...

字符2
strncpy n表示最多拷贝n个字符到目标字符串,当源字符串的字符个数不够时,就拷贝\0直至拷贝n个(源字符串不一定有\0),相对strcpy更加安全 char* strncpy (char* destination, const char* source, size_t n); strncat 当源字符串…...

25年宁德时代社招在职晋升Verify测评SHL题库:语言理解+数字推理考什么?
宁德时代的社招测评采用Verify系统,主要分为两大核心部分:语言理解和数字推理。 1. **语言理解部分**:包括阅读理解、逻辑填空和语句排序等题型。要求应聘者在17分钟内完成30题,旨在考察应聘者的阅读速度、理解准确性和逻辑性。 …...

数据转换:连接数据孤岛,释放信息价值
引言 在当今这个数据驱动的时代,数据转换已成为企业获取竞争优势的关键。随着数据量的爆炸性增长,不同来源、不同格式的数据需要被整合和转换,以便于分析和决策。本文将探讨数据转换的重要性、常见方法、工具以及最佳实践。 数据转换的重要…...

提升PHP技能:18个实用高级特性
掌握PHP基础知识只是第一步。 深入了解这18个强大的PHP特性,将显著提升您的开发效率和代码质量。 1、超越 __construct() 的魔法方法 虽然 __construct() 为大多数开发者所熟知,PHP 却提供了更多强大的魔术方法,例如: class Da…...
)
MySQL基础操作(2)
目录 1. CONCAT() 2. 3. ! 或 <> 4. IS NULL 5. IS NOT NULL 6. BETWEEN ... AND ... 7. LIKE 8. ORDER BY 9. LIMIT 10. LENGTH() 11. SUBSTR() 12. UPPER() 13. LOWER() 14. CONCAT_WS() 15. REPLACE() 16. INSTR() 17. TRIM() 18. IFNULL() 19. SY…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
