React状态管理常见面试题目(一)
1. Redux 如何实现多个组件之间的通信?多个组件使用相同状态时如何进行管理?
Redux 实现组件通信
Redux 是一个集中式的状态管理工具,通过共享一个全局 store 来实现多个组件之间的通信。
- 通信机制:
- 所有状态保存在 Redux 的全局
store中。 - 使用
mapStateToProps或useSelector获取状态。 - 通过
dispatch分发动作更新状态。 - 状态变化后,所有订阅该状态的组件自动重新渲染。
- 所有状态保存在 Redux 的全局
示例
import React from 'react';
import { createStore } from 'redux';
import { Provider, useSelector, useDispatch } from 'react-redux';const initialState = { count: 0 };// Reducer
const counterReducer = (state = initialState, action) => {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };case 'DECREMENT':return { count: state.count - 1 };default:return state;}
};// Store
const store = createStore(counterReducer);// Component A (Increment)
function Increment() {const dispatch = useDispatch();return <button onClick={() => dispatch({ type: 'INCREMENT' })}>Increment</button>;
}// Component B (Display)
function Display() {const count = useSelector((state) => state.count);return <div>Count: {count}</div>;
}// App
function App() {return (<Provider store={store}><Increment /><Display /></Provider>);
}
- 多个组件共享状态:
- 所有组件从
store中读取状态。 - 当状态更新时,订阅了该状态的组件会自动重新渲染。
- 所有组件从
2. Redux 中间件的实现原理是什么?
中间件原理
Redux 中间件通过对 dispatch 方法进行拦截和增强,允许在动作分发(dispatch)和到达 Reducer 之间执行自定义逻辑。
- Middleware 核心代码:
const loggerMiddleware = (store) => (next) => (action) => {console.log('Action:', action);let result = next(action); // 执行下一个中间件或 Reducerconsole.log('New State:', store.getState());return result; };
使用中间件的流程
- 创建中间件(如日志、异步操作)。
- 使用
applyMiddleware将中间件添加到store。 - 中间件在每次
dispatch时被调用。
示例
import { createStore, applyMiddleware } from 'redux';const logger = (store) => (next) => (action) => {console.log('Dispatching:', action);let result = next(action);console.log('State after dispatch:', store.getState());return result;
};const store = createStore(counterReducer, applyMiddleware(logger));
3. 什么是 React 的状态提升?使用场景有哪些?
状态提升
状态提升是指将多个子组件需要共享的状态提升到它们的共同父组件中,父组件负责管理状态并通过 props 将状态和更新函数传递给子组件。
使用场景
- 多个组件需要共享同一个状态。
- 一个组件的状态变化会影响另一个组件。
- 示例:表单输入同步、计数器共享。
示例代码
function Parent() {const [count, setCount] = React.useState(0);return (<div><ChildA count={count} /><ChildB increment={() => setCount(count + 1)} /></div>);
}function ChildA({ count }) {return <div>Count: {count}</div>;
}function ChildB({ increment }) {return <button onClick={increment}>Increment</button>;
}
4. Redux 中如何设置初始状态?
设置初始状态的两种方式
-
在 Reducer 中定义:
const initialState = { count: 0 };const reducer = (state = initialState, action) => {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };default:return state;} }; -
创建 Store 时传入:
const preloadedState = { count: 5 }; const store = createStore(reducer, preloadedState);
5. React 组件间共享数据的方法有哪些?
-
通过
props传递:- 适用于父子组件之间的数据共享。
-
通过 Context API:
- 用于避免多层级的
props传递。
const MyContext = React.createContext(); <MyContext.Provider value={sharedValue}><Child /> </MyContext.Provider>; - 用于避免多层级的
-
通过 Redux:
- 适合全局状态管理。
-
自定义 Hook:
- 用于共享逻辑和状态。
function useSharedState() {const [state, setState] = React.useState(initialValue);return [state, setState]; }
6. 请描述点击按钮触发到状态更改的数据流向
- 用户点击按钮。
- 触发事件处理函数,调用
dispatch。 dispatch将action传递给 Reducer。- Reducer 根据
action更新状态。 - Redux
store通知订阅的组件,重新渲染。
7. 什么是 Flux?它的设计思想是什么?有哪些应用场景?
Flux
Flux 是 Facebook 提出的单向数据流架构,解决复杂组件间的状态管理问题。
核心设计思想
- 单向数据流:
- 数据流动方向为:
Action -> Dispatcher -> Store -> View。
- 数据流动方向为:
- 集中式状态管理:
- 状态集中存储在
Store中。
- 状态集中存储在
- 事件驱动:
Action是状态变化的唯一来源。
应用场景
- 单页面应用(SPA)。
- 需要共享状态的复杂组件结构。
- 比如,购物车、社交网络应用等。
8. React 状态管理器的核心精髓是什么?
-
状态集中管理:
- 使用全局
store保存共享状态,组件从store获取状态。
- 使用全局
-
不可变性:
- 状态是不可变的,任何更新都返回一个新状态。
-
单向数据流:
- 数据从
store流向组件,组件通过action修改状态。
- 数据从
9. redux-saga 的实现原理是怎样的?
实现原理
redux-saga 是一个基于 Generator 函数的 Redux 中间件,用于处理复杂的异步逻辑。它通过 take, call, 和 put 等 Effect 来控制异步操作。
核心流程
- Saga 监听特定的
action(take)。 - 使用
call执行异步任务。 - 使用
put触发新的action。
示例
import { call, put, takeEvery } from 'redux-saga/effects';
import axios from 'axios';function* fetchData(action) {try {const data = yield call(axios.get, '/api/data');yield put({ type: 'FETCH_SUCCESS', payload: data });} catch (e) {yield put({ type: 'FETCH_ERROR', message: e.message });}
}function* mySaga() {yield takeEvery('FETCH_REQUEST', fetchData);
}
10. React 状态管理 MobX 的设计思想是什么?
MobX 的设计思想
-
响应式编程:
- 状态变化时,视图自动更新,无需手动监听。
-
基于观察者模式:
- 数据(
observable)被观察,组件(observer)监听其变化。
- 数据(
-
面向对象:
- 状态可以封装在类中,符合传统的 OOP 编程习惯。
11. Redux 中如何处理异步请求?
Redux 不能直接处理异步请求,需要通过中间件(如 redux-thunk 或 redux-saga)。
使用 redux-thunk
redux-thunk 允许在 dispatch 函数中返回异步函数:
const fetchData = () => async (dispatch) => {dispatch({ type: 'FETCH_REQUEST' });try {const response = await fetch('/api/data');const data = await response.json();dispatch({ type: 'FETCH_SUCCESS', payload: data });} catch (error) {dispatch({ type: 'FETCH_ERROR', payload: error });}
};
以上是详细的回答和示例代码,希望对你理解这些概念有所帮助!
1. 当 React 的多个组件有自己的 state,同时需要维护一些公共状态时,该如何设计和管理这些状态?
当多个组件有自己的局部状态,同时需要共享公共状态,可以采用以下方法进行设计和管理:
1.1 Context API
- 使用 React 的 Context API 维护公共状态,避免繁琐的
props传递。 - 局部状态仍然使用
useState或useReducer。
示例:
const CounterContext = React.createContext();function Parent() {const [count, setCount] = React.useState(0);return (<CounterContext.Provider value={{ count, setCount }}><ChildA /><ChildB /></CounterContext.Provider>);
}function ChildA() {const { count } = React.useContext(CounterContext);return <div>Count: {count}</div>;
}function ChildB() {const { setCount } = React.useContext(CounterContext);return <button onClick={() => setCount((prev) => prev + 1)}>Increment</button>;
}
1.2 使用 Redux
- 适合管理复杂的共享状态。
- 将公共状态存储在 Redux
store中,局部状态仍然独立管理。
示例:
const initialState = { count: 0 };
const reducer = (state = initialState, action) => {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };default:return state;}
};const store = createStore(reducer);
1.3 结合 Context 和局部状态
- Context 提供共享状态,局部状态通过组件内的
useState单独管理,避免全局状态过于复杂。
2. Redux 和 Flux 的区别是什么?
| 特性 | Flux | Redux |
|---|---|---|
| 数据流 | 多个 Store,可多向通信 | 单一 Store,单向数据流 |
| 状态管理 | 状态分散在多个 Store 中 | 状态集中管理在全局 Store 中 |
| 更新机制 | Dispatcher 广播 Action | Reducer 根据 Action 返回新状态 |
| 设计复杂度 | 需要自己实现 Dispatcher 和 Store | Redux 提供完整解决方案 |
| 易用性 | 灵活但需手动管理 | API 简单,约束明确 |
3. MobX 和 Redux 状态管理有什么区别?
| 特性 | MobX | Redux |
|---|---|---|
| 核心理念 | 响应式编程,基于观察者模式 | 强制单向数据流 |
| 状态管理 | 状态分布式管理 | 状态集中式管理 |
| 学习曲线 | 简单易学,语法自然 | 需要理解 Redux 的核心概念 |
| 性能 | 小范围状态更新 | 整体状态更新(需要优化) |
| 异步处理 | 内置支持,直接写普通异步代码 | 需通过中间件(如 Thunk/Saga)实现 |
| 复杂性 | 灵活但容易失控 | 明确但可能显得冗长 |
4. Redux 有哪些优缺点?
优点:
- 单向数据流:状态管理清晰,易于调试。
- 集中式管理:全局 Store 提供了统一的数据源,易于跟踪状态。
- 社区支持:丰富的生态系统和中间件支持。
- 可预测性:状态更新逻辑纯粹且可预测。
缺点:
- 样板代码多:需要编写 Action、Reducer 等,复杂场景下代码较多。
- 学习成本高:需掌握 Redux 的核心概念和中间件。
- 性能问题:不优化时可能导致性能瓶颈。
5. Redux 的中间件是什么?有哪些常用的 Redux 中间件?
中间件定义
Redux 中间件是对 dispatch 方法的增强,用于在 action 到达 Reducer 前执行额外的逻辑。
常用中间件
-
redux-thunk:
- 支持异步
action,允许action返回函数而不是对象。
const fetchData = () => async (dispatch) => {const data = await fetch('/api').then((res) => res.json());dispatch({ type: 'DATA_LOADED', payload: data }); }; - 支持异步
-
redux-saga:
- 使用 Generator 函数管理异步操作。
function* fetchDataSaga() {const data = yield call(fetch, '/api');yield put({ type: 'DATA_LOADED', payload: data }); } -
redux-logger:
- 打印
action和状态变化的日志,便于调试。
- 打印
6. Redux 的 store 是什么?
- Redux Store 是整个应用的状态容器,用于存储和管理全局状态。
- 它通过以下方法与应用交互:
getState:获取当前状态。dispatch:分发action。subscribe:订阅状态变化。
创建 Store:
import { createStore } from 'redux';
const store = createStore(reducer);
7. Redux 中如何重置状态?
方法 1:定义一个 RESET Action
const initialState = { count: 0 };const reducer = (state = initialState, action) => {switch (action.type) {case 'RESET':return initialState;default:return state;}
};// Dispatch 重置
store.dispatch({ type: 'RESET' });
方法 2:创建新 Reducer
const rootReducer = (state, action) => {if (action.type === 'RESET') {return undefined; // 清空状态}return appReducer(state, action);
};
8. Redux 状态管理器与将变量挂载到 window 对象中有什么区别?
| 特性 | Redux 状态管理器 | 挂载到 window 对象 |
|---|---|---|
| 作用域控制 | 状态在组件内访问,作用域明确 | 全局变量容易污染命名空间 |
| 调试能力 | 支持调试工具查看状态变化 | 无法直接追踪变量变化 |
| 状态更新 | 通过 Reducer 保持状态不可变 | 全局变量可随意修改,易出错 |
| 组件通信 | 统一数据流,方便跨组件共享 | 需要手动管理数据流 |
| 扩展性 | 支持中间件、插件扩展 | 缺乏扩展能力 |
9. 什么是 React 的 contextType?它的作用是什么?
contextType
contextType是 React 提供的一个类组件属性,用于订阅 Context 对象。- 在类组件中,可以直接通过
this.context访问 Context 的值。
作用
- 提供跨组件共享数据的能力。
- 替代多层级的
props传递。
示例
const MyContext = React.createContext('default value');class MyComponent extends React.Component {static contextType = MyContext; // 订阅 Contextrender() {return <div>Value: {this.context}</div>;}
}// 使用
<MyContext.Provider value="provided value"><MyComponent />
</MyContext.Provider>
输出:Value: provided value
限制
- 仅适用于类组件;函数组件可以使用
useContext替代。
通过这些详细回答,希望能更清晰地理解 React 和 Redux 状态管理相关概念及其应用。
1. 在 Redux 中如何发起网络请求?
Redux 本身不支持直接发起网络请求,但可以通过中间件(如 redux-thunk 或 redux-saga)来实现。
使用 redux-thunk
// Action creator
const fetchData = () => async (dispatch) => {dispatch({ type: 'FETCH_DATA_START' });try {const response = await fetch('/api/data');const data = await response.json();dispatch({ type: 'FETCH_DATA_SUCCESS', payload: data });} catch (error) {dispatch({ type: 'FETCH_DATA_FAILURE', error });}
};
使用 redux-saga
import { call, put, takeEvery } from 'redux-saga/effects';function* fetchDataSaga() {try {const response = yield call(fetch, '/api/data');const data = yield response.json();yield put({ type: 'FETCH_DATA_SUCCESS', payload: data });} catch (error) {yield put({ type: 'FETCH_DATA_FAILURE', error });}
}// Watcher Saga
function* watchFetchData() {yield takeEvery('FETCH_DATA_START', fetchDataSaga);
}
2. Redux 中间件如何获取 store 和 action?它们是如何处理的?
中间件获取 Store 和 Action
Redux 中间件通过函数链的形式接入 Redux 流程。中间件接收以下三个参数:
store:通过store.getState()获取当前状态。next:调用以继续分发到下一个中间件或 Reducer。action:当前分发的动作。
中间件实现机制
中间件通过增强 dispatch 方法实现其功能:
const loggerMiddleware = (store) => (next) => (action) => {console.log('Dispatching:', action);const result = next(action); // 调用下一个中间件或 reducerconsole.log('Next State:', store.getState());return result;
};
3. 什么是 React 的 childContextTypes?它的作用是什么?
定义
childContextTypes是 React 中的一个旧 API,用于声明子组件可以访问的上下文数据类型(在Context API之前)。- 它通过
getChildContext()方法提供上下文。
作用
允许父组件向深层嵌套的子组件传递数据,而不需要通过 props 层层传递。
示例
import PropTypes from 'prop-types';class Parent extends React.Component {getChildContext() {return { theme: 'dark' };}render() {return <Child />;}
}Parent.childContextTypes = {theme: PropTypes.string,
};class Child extends React.Component {render() {return <div>{this.context.theme}</div>;}
}Child.contextTypes = {theme: PropTypes.string,
};
4. 在 React 中,如何使用 Context API?
使用 Context API 的步骤
-
创建 Context
const MyContext = React.createContext(defaultValue); -
提供 Context
<MyContext.Provider value={value}>{children} </MyContext.Provider> -
消费 Context
- 类组件:使用
static contextType。 - 函数组件:使用
useContext钩子。
- 类组件:使用
示例
const ThemeContext = React.createContext('light');function App() {return (<ThemeContext.Provider value="dark"><Toolbar /></ThemeContext.Provider>);
}function Toolbar() {const theme = React.useContext(ThemeContext); // 消费 Contextreturn <div>Theme: {theme}</div>;
}
5. 请解释 Redux 的核心概念、设计思想、工作流程和工作原理
核心概念
- Store:存储应用状态。
- Action:描述状态变化的事件对象。
- Reducer:定义如何根据
action更新状态。 - Middleware:扩展
dispatch功能的插件。 - 单向数据流:状态流转的方向是固定的,易于维护。
设计思想
- 状态管理的核心是单向数据流和不可变状态。
- 状态只通过
dispatch(action)和 Reducer 更新。
工作流程
- 用户触发
action。 dispatch传递action到中间件。- 中间件处理后,传递给 Reducer。
- Reducer 返回新状态并更新 Store。
工作原理
Redux 的内部通过以下机制保持状态流转:
- 中间件拦截
dispatch,执行异步逻辑或扩展功能。 - 状态更新由 Reducer 的纯函数返回新对象,保证不可变性。
6. Redux 是否建议在 Reducer 中触发 Action?为什么?
结论
Redux 不建议在 Reducer 中触发 action。
原因
- Reducer 必须是纯函数:
- Reducer 不应有副作用(如触发异步操作或调度
action)。
- Reducer 不应有副作用(如触发异步操作或调度
- 破坏单向数据流:
- 在 Reducer 中触发
action会导致状态更新流程复杂化。
- 在 Reducer 中触发
7. Redux 的数据存储和本地存储有什么区别?
| 特性 | Redux 数据存储 | 本地存储(LocalStorage) |
|---|---|---|
| 作用范围 | 当前运行的应用 | 跨页面持久化 |
| 数据更新 | 状态不可变,通过 action 更新 | 可随意直接修改 |
| 生命周期 | 随应用生命周期存在 | 持久化,需手动清理 |
| 同步性 | 即时更新组件 | 手动检测变化 |
8. 什么是 redux-saga 中间件?它有什么作用?
定义
redux-saga 是 Redux 的异步中间件,用于管理复杂的异步流程。
作用
- 处理副作用:如 API 请求、定时器等。
- 流控制:优雅地处理并发任务、队列任务。
- 易测试:基于 Generator 函数,易于测试异步逻辑。
示例
function* fetchDataSaga() {const data = yield call(fetch, '/api/data');yield put({ type: 'DATA_SUCCESS', payload: data });
}
9. Redux 如何添加新的中间件?
步骤
-
引入中间件:
import { applyMiddleware, createStore } from 'redux'; import thunk from 'redux-thunk'; const store = createStore(reducer, applyMiddleware(thunk)); -
组合多个中间件:
const middlewares = [thunk, logger]; const store = createStore(reducer, applyMiddleware(...middlewares));
10. Redux 请求中间件如何处理并发请求?
通过唯一标识管理并发请求
在 Action 中添加唯一标识,标记请求的起始和结束。
const fetchData = (id) => async (dispatch) => {dispatch({ type: 'REQUEST_START', id });const data = await fetch(`/api/data/${id}`).then((res) => res.json());dispatch({ type: 'REQUEST_SUCCESS', id, data });
};
通过 redux-saga 实现取消任务
使用 takeLatest 确保只保留最近的一次请求。
import { takeLatest, call, put } from 'redux-saga/effects';function* fetchData(action) {const data = yield call(fetch, `/api/data/${action.id}`);yield put({ type: 'DATA_SUCCESS', payload: data });
}function* watchFetchData() {yield takeLatest('FETCH_REQUEST', fetchData);
}
通过以上回答,全面覆盖了 Redux 中如何处理网络请求、状态管理和中间件扩展。
相关文章:
)
React状态管理常见面试题目(一)
1. Redux 如何实现多个组件之间的通信?多个组件使用相同状态时如何进行管理? Redux 实现组件通信 Redux 是一个集中式的状态管理工具,通过共享一个全局 store 来实现多个组件之间的通信。 通信机制: 所有状态保存在 Redux 的全局 store 中。使用 ma…...

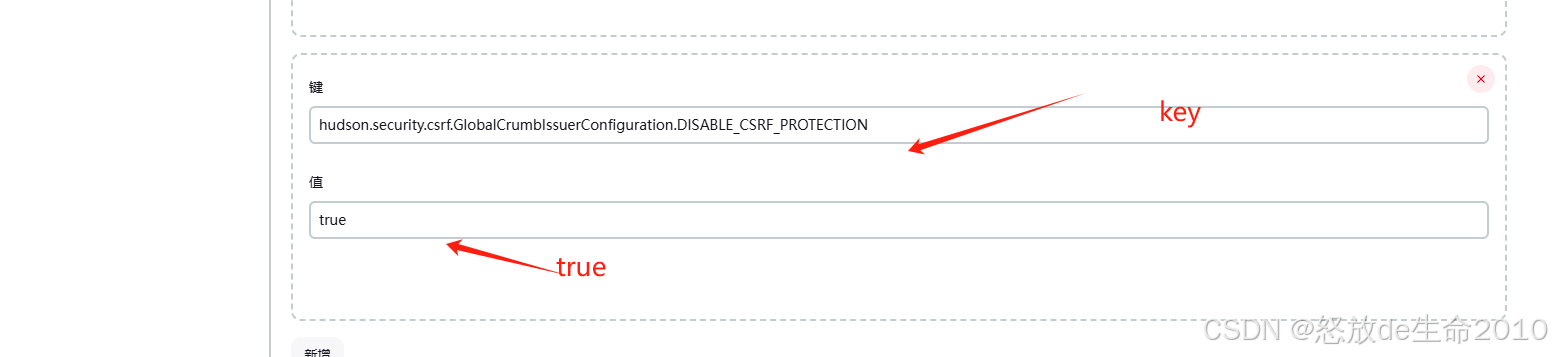
jenkins 出现 Jenkins: 403 No valid crumb was included in the request
文章目录 前言解决方式:1.跨站请求为找保护勾选"代理兼容"2.全局变量或者节点上添加环境变量3.(可选)下载插件 the strict Crumb Issuer plugin4.重启 前言 jenkins运行时间长了,经常出现点了好几次才能构建,然后报了Je…...

【前端面试】list转树、拍平, 指标,
这个题目涉及的是将一组具有父子关系的扁平数据转换为树形结构,通常称为“树形结构的构建”问题。类似的题目包括: 1. 组织架构转换 给定一个公司的员工列表,每个员工有 id 和 managerId,其中 managerId 表示该员工的上级。任务…...

游戏引擎学习第43天
仓库 https://gitee.com/mrxiao_com/2d_game 介绍运动方程 今天我们将更进一步,探索运动方程,了解真实世界中的物理,并调整它们,以创建一种让玩家感觉愉悦的控制体验。这并不是在做一个完美的物理模拟,而是找到最有趣…...

NVM:安装配置使用(详细教程)
文章目录 一、简介二、安装 nvm三、配置 nvm 镜像四、配置环境变量五、使用教程5.1 常用命令5.2 具体案例 六、结语 一、简介 在实际的开发和学习中可能会遇到不同项目的 node 版本不同,而出现的兼容性问题。 而 nvm 就可以很好的解决这个问题,它可以在…...

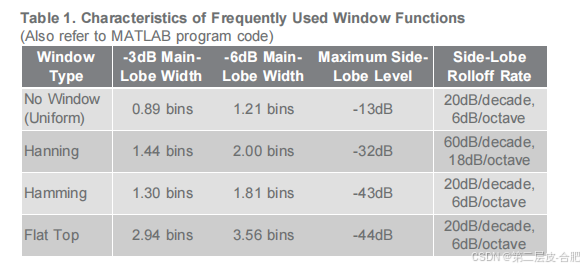
matlab测试ADC动态性能的原理
目录 摘要: 简介: 动态规范和定义 动态规格: 双面到单边的功率谱转换 摘要: 模数转换器(adc)代表了接收器、测试设备和其他电子设备中的模拟世界和数字世界之间的联系。正如本文系列的第1部分中所概述…...

PostgreSQL JSON/JSONB 查询与操作指南
PostgreSQL 提供了强大的 JSON 和 JSONB 数据类型及相关操作,适用于存储和查询半结构化数据。本文将详细介绍其常用操作。 1. 基础操作 1.1 JSON 属性访问 ->: 返回 JSON 对象中的值,结果为 JSON 格式。 SELECT {"a": {"b": 1…...

【Isaac Lab】Ubuntu22.04安装英伟达驱动
目录 1.1 禁用nouveau驱动 1.2 安装必要的依赖项 1.3 下载安装 1.4 查看是否安装成功 1.5 安装CUDA 1.5.1 下载 1.5.2 按照提示进行下载安装 1.5.3 添加环境变量 1.5.4 测试CUDA是否安装成功 1.1 禁用nouveau驱动 输入以下命令打开blacklist.conf文件 sudo vim /etc…...

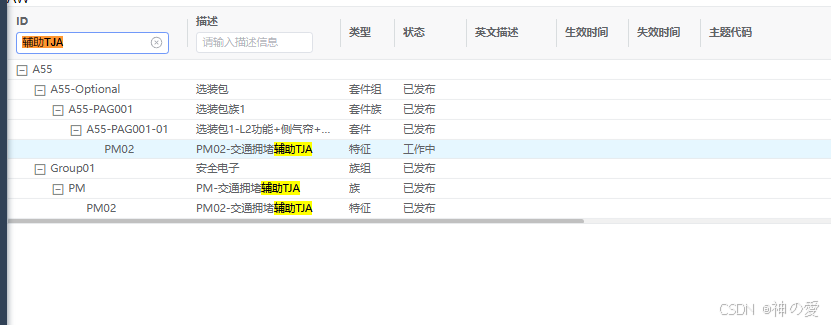
JS,递归,处理树形数据组件,模糊查询树形结构数据字段
JS递归如何模糊查询树形结构数据,根据数据中的某一个字段值,模糊匹配 直接拿去使用就行 function filterTreeLabel(arr, label) {let result []arr.forEach((item) > {// if (String(item.POBJECT_NAME).toLowerCase().indexOf(label)!-1) {if (String(item.P…...

神州数码DCME-320 online_list.php 任意文件读取漏洞复现
0x01 产品描述: 神州数码DCME-320是一款高性能多业务路由器,专为多用户、多流量和多业务种类需求设计。它采用了...

nginx的内置变量以及nginx的代理
nginx的内置变量 客户端 命令含义$uri可以获取客户端请求的地址,包含主机和查询的参数$request_uri:获取客户端的请求地址,包含主机和查询参数。$host:请求的主机名,客户端—发送请求的url地址$http_user_agent获取客户端请求的浏览器和操作…...

ubuntu监测硬盘状态
安装smartmontools smartctl -l error /dev/sdk smartctl -i /dev/sda lshw -class disk smartctl -H /dev/sd 结果1: 结果2:PASSED,这表示硬盘健康状态良好 smartctl -a /dev/sdb sdk lsblk blkid 测试写入速度 time dd if/dev/zero of…...

3.2.1.2 汇编版 原子操作 CAS
基本原理说明 在 x86 和 ARM 架构上,原子操作通常利用硬件提供的原子指令来实现,比如 LOCK 前缀(x86)或 LDREX/STREX(ARM)。以下是一些关键的原子操作(例如原子递增和比较交换)的汇…...

InnoDB事务系统(二):事务的实现
事务隔离性由锁来实现。原子性、一致性、持久性通过数据库的 redo log 和 undo log 来完成。 redo log 称为重做日志,用来保证事务的原子性和持久性。undo log 用来保证事务的一致性。 有的 DBA 或许会认为 undo 是 redo 的逆过程,其实不然。redo 和 u…...

xdoj :模式匹配
模式匹配 题目描述: 接收信号中包含特定的信号模式,对接收信号进行检测,以统计特定模式出现的次数。 例如接收信号为 9 3 5 7 5 8 6 3 5 7 1 9 3 5 7,如果特定信号为 3 5 7,则接收信号中包含了 3 个特定模式。通过键…...

Redis的基本使用命令(GET,SET,KEYS,EXISTS,DEL,EXPIRE,TTL,TYPE)
目录 SET GET KEYS EXISTS DEL EXPIRE TTL redis中的过期策略是怎么实现的(面试) 上文介绍reids的安装以及基本概念,本章节主要介绍 Redis的基本使用命令的使用 Redis 是一个基于键值对(KEY - VALUE)存储的…...
生产环境中遇到的问题及改进)
LruCache(本地cache)生产环境中遇到的问题及改进
问题:单机qps增加时请求摘要后端,耗时也会增加,因为超过了后端处理能力(最大qps,存在任务堆积)。 版本一 引入LruCache。为了避免数据失效,cache数据的时效性要小于摘要后端物料的更新时间&…...

智慧公交指挥中枢,数据可视化 BI 驾驶舱
随着智慧城市的蓬勃发展,公共交通作为城市运营的核心枢纽,正朝着智能化和数据驱动的方向演进。通过整合 CAN 总线技术(Controller Area Network,控制器局域网总线)、车载智能终端、大数据分析及处理等尖端技术,构建的公交“大脑”…...
【计算机网络】期末考试预习复习|上
作业讲解 物理层作业 共有4个用户进行CDMA通信。这4个用户的码片序列为: A: (–1 –1 –1 1 1 –1 1 1);B: (–1 –1 1 –1 1 1 1 –1) C: (–1 1 –1 1 1 1 –1 –1);D: (–1 1 –1 –1 –1 –1 1 –1) 现收到码片序列:(–1 1 –…...

YOLOv8目标检测(四)_图片推理
YOLOv8目标检测(一)_检测流程梳理:YOLOv8目标检测(一)_检测流程梳理_yolo检测流程-CSDN博客 YOLOv8目标检测(二)_准备数据集:YOLOv8目标检测(二)_准备数据集_yolov8 数据集准备-CSDN博客 YOLOv8目标检测(三)_训练模型:YOLOv8目标检测(三)_训…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
