电子应用设计方案-58:智能沙发系统方案设计
智能沙发系统方案设计

一、引言
智能沙发作为一种融合了舒适与科技的家居产品,旨在为用户提供更加便捷、舒适和个性化的体验。本方案将详细介绍智能沙发系统的设计思路和功能实现。
二、系统概述
1. 系统目标
- 实现多种舒适的姿势调节,满足不同用户的需求。
- 提供按摩、加热等功能,提升使用的舒适度。
- 具备智能控制方式,方便用户操作。
- 与智能家居系统集成,实现联动控制。
2. 系统组成
- 智能沙发系统主要由沙发主体、调节机构、功能模块、控制模块、通信模块和电源模块组成。

三、沙发主体
1. 材质
- 选用高质量的皮革或布料作为沙发表面材质,内部填充高弹性海绵或羽绒,提供舒适的坐感。
2. 结构设计
- 考虑人体工程学,设计符合人体曲线的形状,提供良好的支撑。
四、调节机构
1. 电动推杆
- 用于控制沙发靠背和腿部支撑的角度调节。
- 具备多个调节节点,实现不同的坐姿和躺姿。
2. 轨道系统
- 使沙发座垫能够前后滑动,增加使用的灵活性。
五、功能模块
1. 按摩模块
- 内置按摩球或气囊,提供多种按摩模式和力度选择。
2. 加热模块
- 在沙发坐垫和靠背部分设置加热元件,可调节温度。

六、控制模块
1. 微控制器
- 负责处理用户指令和控制各个功能模块的运行。
2. 传感器
- 压力传感器:检测用户的坐卧姿势,自动调整支撑力度。
- 位置传感器:确保调节机构的运动准确无误。
七、通信模块
1. 蓝牙模块
- 方便与手机等移动设备连接,通过 APP 进行控制。
2. Wi-Fi 模块
- 实现与智能家居系统的联网,接受远程控制和联动指令。
八、电源模块
1. 电源供应
- 采用市电输入,通过电源适配器将交流电转换为直流电为系统供电。
2. 电池备份(可选)
- 在停电时维持基本的调节和记忆功能。

九、功能设计
1. 姿势调节
- 预设多种常用姿势,如看电视、休息、阅读等,用户可一键切换。
- 支持手动微调,满足个性化需求。
2. 按摩功能
- 肩部、腰部、腿部等部位的针对性按摩。
- 定时功能,避免过度按摩。
3. 加热功能
- 分区域加热控制,可单独开启或关闭。
- 温度调节功能,适应不同季节和个人感受。
4. 智能控制
- 通过手机 APP 远程控制沙发的各项功能。
- 记忆用户的常用设置,下次使用时自动恢复。
5. 与智能家居集成
- 与智能音箱配合,实现语音控制。
- 与家庭智能场景联动,如观影模式下自动调整沙发姿势、关闭灯光等。

十、软件与界面
1. 手机 APP
- 直观的操作界面,显示沙发的当前状态和可操作选项。
- 个性化设置功能,如创建用户专属的按摩和加热模式。
2. 实体按键(沙发侧)
- 电源开关、常用姿势快捷键、按摩和加热功能键等。
十一、安全设计
1. 过载保护
- 防止调节机构和功能模块因过载而损坏。
2. 过热保护
- 加热模块具备过热保护功能,确保使用安全。
3. 紧急停止
- 遇到异常情况,用户可通过紧急按钮停止沙发的所有动作。

十二、成本控制
1. 优化设计
- 合理规划沙发的结构和功能,减少不必要的复杂度。
2. 供应链管理
- 与优质供应商合作,降低零部件采购成本。
十三、总结
本智能沙发系统方案通过结合先进的技术和人性化的设计,为用户带来全新的沙发使用体验。在开发过程中,需注重产品的质量、安全性和稳定性,同时不断优化成本,以提高产品的市场竞争力。

相关文章:

电子应用设计方案-58:智能沙发系统方案设计
智能沙发系统方案设计 一、引言 智能沙发作为一种融合了舒适与科技的家居产品,旨在为用户提供更加便捷、舒适和个性化的体验。本方案将详细介绍智能沙发系统的设计思路和功能实现。 二、系统概述 1. 系统目标 - 实现多种舒适的姿势调节,满足不同用户的…...

复习打卡Linux篇
目录 1. Linux常用操作命令 2. vim编辑器 3. 用户权限 4. Linux系统信息查看 1. Linux常用操作命令 基础操作: 命令说明history查看历史执行命令ls查看指定目录下内容ls -a查看所有文件 包括隐藏文件ls -l ll查看文件详细信息,包括权限类型时间大小…...

在Ubuntu 22.04 LTS中使用PyTorch深度学习框架并调用多GPU时遇到indexSelectLargeIndex相关的断言失败【笔记】
在Ubuntu 22.04 LTS系统中,已安装配置好CUDA 12.4、cuDNN 9.1.1以及PyTorch环境 export CUDA_VISIBLE_DEVICES0,1,2,3,4,5,6,7 在PyTorch深度学习框架训练调用多GPU时,提示 indexSelectLargeIndex: block: [x, 0, 0], thread: [x, 0, 0] Assertion src…...

qt 类中的run线程
在Qt中,QThread类的run()方法是线程的执行入口,它是由QThread内部自动调用的,而不是用户直接调用。 详细解释: QThread类: QThread是Qt的线程类,提供了用于多线程操作的接口。我们可以创建QThread对象并将…...

Vue3父子组件传属性和方法调用Demo
Vue3父子组件传属性和方法调用Demo 说明目录父组件给子组件传值和方法 父组件给子组件传值-使用defineProps接受父组件属性值父组件给子组件传值-使用defineModel接受父组件v-model值 当子组件只需要接收父组件一个v-model值时,写法1如下:子组件接收单个v-model写法2如下:当子…...

aac怎么转为mp3?操作起来很简单的几种aac转mp3的方法
aac怎么转为mp3?aac格式的优势主要体现在音质和压缩效率,尤其是在较低比特率下,能够实现更清晰的音质,这也是为何许多现代设备和应用偏爱aac格式的原因之一。特别是在手机、平板以及智能音响等设备中,aac文件几乎可以无…...

结合mybatis-plus实现Function获取java实体类的属性名
1、工具类 package com.yh.tunnel.util;import com.baomidou.mybatisplus.core.toolkit.support.SFunction; import com.google.common.base.CaseFormat; import com.yh.tunnel.domain.Plan;import java.lang.invoke.SerializedLambda; import java.lang.reflect.Field; import…...

vue 响应式数据原理
发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 Vue 的响应式数据原理是其核心功能之一,它使得 Vue 应用能够自动响应数据的变化,并在数据变化时自动更新…...

android 计算CRC
<?php /** * 将一个字符按比特位进行反转 eg: 65 (01000001) --> 130(10000010) * param $char * return $char */ function reverseChar($char) { $byte ord($char); $tmp 0; for ($i 0; $i < 8; $i) { if ($byte & (1 << $i)…...

Linux tinyproxy 使用教程
简介 Tinyproxy 是一款轻量级 HTTP 代理服务器,使用最少的资源,非常适合硬件有限的系统。尽管体积小,但它可以处理大量流量,而不会出现明显的性能问题。旨在处理简单的代理任务。它通常用于路由网络流量以保护隐私、缓存或访问受…...

局部规划器设计思路
本文参考知乎文章:如何设计局部规划器 0 引言 局部规划器设计通用方法:生成路径——>寻找最优路径——>后处理优化 1 路径生成 四个问题: ① 如果全局路径中突然出现动态障碍物 ② 如果全局路径非常靠近障碍物 ③ 如果全局路径不容易跟踪(B样条平滑) ④ 如果全局…...

数字图像处理技术期末复习
1. 已知图像的分辨率和深度,怎么求图像的存储空间(位,字节,KB)? 题目: 已知图像的分辨率和深度,怎么求图像的存储空间(位,字节,KB)&a…...

UITableView显示数据,增加数据,删除数据及移动数据行
UITableView和html中的table有点类似的,也有header和footer和body,row。下面给出一个demo // // TableViewTestViewController.m // iosstudy2024 // // Created by figo on 2024/12/9. //#import "TableViewTestViewController.h"interfa…...

金智塔科技喜获CCF中国数字金融大会 GraphRAG竞赛二等奖
12月7日,CCF 首届中国数字金融大会GraphRAG竞赛在上海落下帷幕,金智塔科技(团队名称:塔塔向前冲)从众多参赛队伍中脱颖而出,喜获二等奖。 CCF 首届中国数字金融大会由中国计算机学会主办,中国计…...

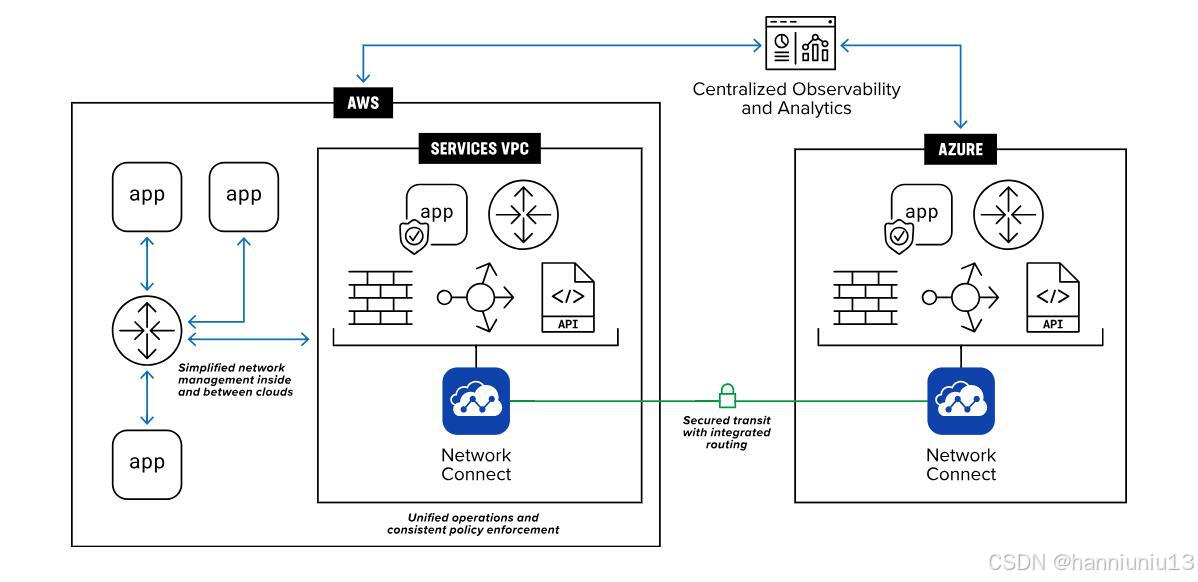
方案解读:数字化扩展中如何提升多云应用安全能力?
越来越多企业选择上云,拥抱数字化转型。数据显示,在过去一年中,将应用托管至六种不同环境中的企业比例已经翻倍,达到令人震惊的38%。与此同时,应用和流经其的关键数据已成为日益复杂的网络攻击的首选目标,且…...

“年轻科技旗舰”爱玛A7 Plus正式发布,全国售价4999元
12月18日,备受行业瞩目的“A7上场 一路超神”爱玛旗舰新品发布会在爱玛台州智造工厂盛大举行。 作为年末“压轴产品”的“两轮豪华轿跑”爱玛A7Plus重磅上场,以“快、稳、帅、炫、智、爽”六大超神技惊艳四座,不仅践行了爱玛科技的精品战略&…...
笔记)
oracle开窗函数笔记、over()笔记
文章目录 开窗函数、组函数、分析函数概念聚合函数和分析函数的区别partition by后面也可以跟多个字段 开窗函数一定要加 聚合函数、或分析函数吗,否则会报错lag()和lead()的用法lag和lead实战开窗函数可以和其他函数一起使用吗? TODO开窗函数中的count(1)是什么意…...

【HarmonyOS】HarmonyOS 和 Flutter混合开发 (一)之鸿蒙Flutter环境安装
【HarmonyOS】HarmonyOS 和 Flutter混合开发 (一)之鸿蒙Flutter环境安装 一、前言 flutter作为开源适配框架方案,已经在Android,IOS,Web,Window四大平台进行了适配,一套代码,可以同…...

海外招聘丨卢森堡大学—人工智能和机器学习中的 PI 用于图像分析
雇主简介 卢森堡大学立志成为欧洲最受推崇的大学之一,具有鲜明的国际化、多语言和跨学科特色。 她促进研究和教学的相互影响,与国家息息相关,因其在特定领域的研究和教学而闻名于世,并成为当代欧洲高等教育的创新典范。 她的核…...

LeetCode hot100-85
https://leetcode.cn/problems/coin-change/?envTypestudy-plan-v2&envIdtop-100-liked 322. 零钱兑换 已解答 中等 相关标签 相关企业 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。计算并返回可以凑…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
