Bootstrap 表格
Bootstrap 表格
引言
Bootstrap 是一个流行的前端框架,它提供了一套丰富的工具和组件,用于快速开发响应式和移动设备优先的网页。在本文中,我们将重点讨论 Bootstrap 中的表格组件,包括其基本结构、样式以及如何使用 Bootstrap 的类来增强表格的视觉效果和功能性。
表格基础
在 Bootstrap 中,创建一个基本的表格非常简单。以下是一个基本的 Bootstrap 表格的 HTML 代码示例:
<table class="table"><thead><tr><th scope="col">#</th><th scope="col">First</th><th scope="col">Last</th><th scope="col">Handle</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td colspan="2">Larry the Bird</td><td>@twitter</td></tr></tbody>
</table>
在这个例子中,<table> 元素被赋予了 table 类,这是 Bootstrap 表格的基础样式。<thead> 和 <tbody> 元素用于定义表格的头部和主体,而 <tr> 元素定义表格的行,<th> 和 <td> 元素定义表头和单元格。
表格样式
Bootstrap 提供了几种预定义的表格样式,可以通过添加特定的类来应用这些样式。
条纹表格
通过添加 .table-striped 类,可以使表格行呈现出条纹效果:
<table class="table table-striped">...
</table>
带边框的表格
添加 .table-bordered 类可以为表格添加边框:
<table class="table table-bordered">...
</table>
鼠标悬停效果
使用 .table-hover 类可以在表格行上实现鼠标悬停效果:
<table class="table table-hover">...
</table>
紧凑型表格
.table-sm 类可以用来创建更紧凑的表格布局:
<table class="table table-sm">...
</table>
指定颜色
Bootstrap 中的表格也可以通过上下文类(如 .table-primary、.table-success 等)来指定行的颜色:
<tr class="table-primary">...
</tr>
<tr class="table-success">...
</tr>
响应式表格
Bootstrap 还提供了响应式表格,它们可以在小屏幕设备上水平滚动。这可以通过将表格包裹在一个带有 table-responsive 类的容器中来实现:
<div class="table-responsive"><table class="table">...</table>
</div>
结论
Bootstrap 的表格组件为开发者提供了一种快速而简单的方式来创建美观且功能丰富的表格。通过使用 Bootstrap 提供的各种类,可以轻松地定制表格的样式和布局,以适应不同的设计需求。无论是简单的数据展示还是复杂的应用程序界面,Bootstrap 表格都是实现这些目标的理想选择。
相关文章:

Bootstrap 表格
Bootstrap 表格 引言 Bootstrap 是一个流行的前端框架,它提供了一套丰富的工具和组件,用于快速开发响应式和移动设备优先的网页。在本文中,我们将重点讨论 Bootstrap 中的表格组件,包括其基本结构、样式以及如何使用 Bootstrap …...

【论文阅读】Computing the Testing Error without a Testing Set
https://blog.csdn.net/qq_40021158/article/details/109485216 可以使用测试集来估计训练集和测试集之间的性能差距,但是要避免过度拟合测试数据几乎是不可能的。 使用隔离的测试集可能会解决此问题,但这需要不断更新数据集,这是一项非常昂贵…...

Visio——同一个工程导出的PDF文件大小不一样的原因分析
现象 在不同电脑,导出来的PDF文件大小不一样。 原因分析 文件小的未将字体嵌入,文件大的已经将字体嵌入了。...

【ETCD】ETCD 架构揭秘:内部各组件概览
ETCD 的主要组件及它们之间的关联关系如下: 目录 1. Client(客户端)2. gRPC 接口3. Etcd Server Main Loop(ETCD 主循环)4. Raft(共识模块)5. Peer Etcd Nodes(ETCD 集群节点&#x…...

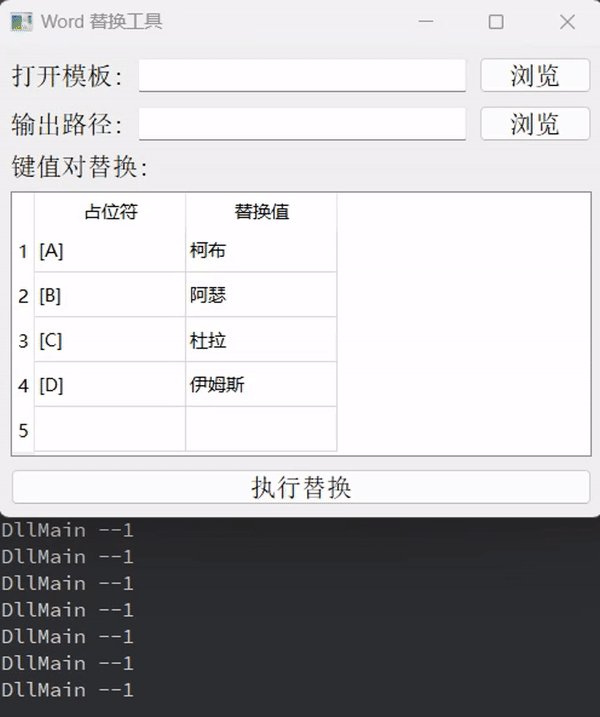
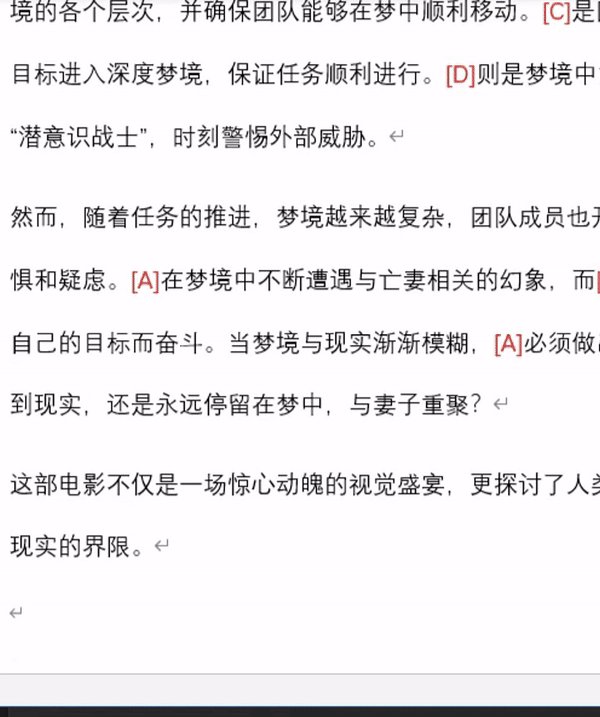
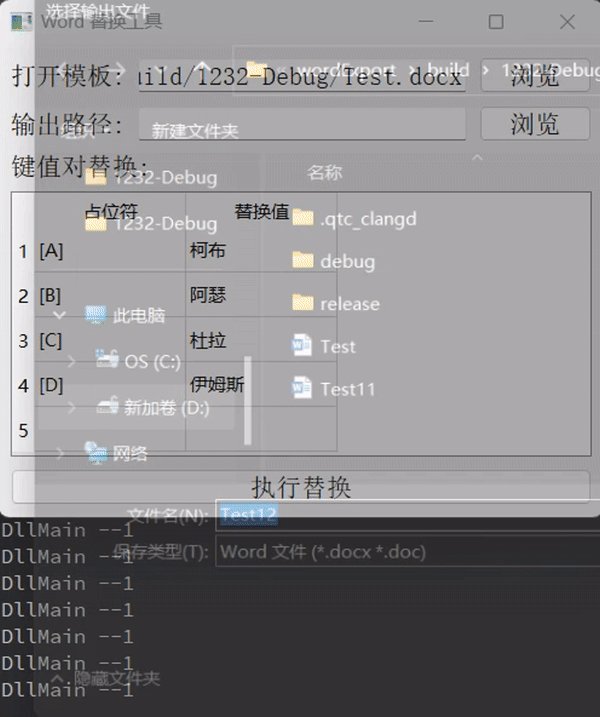
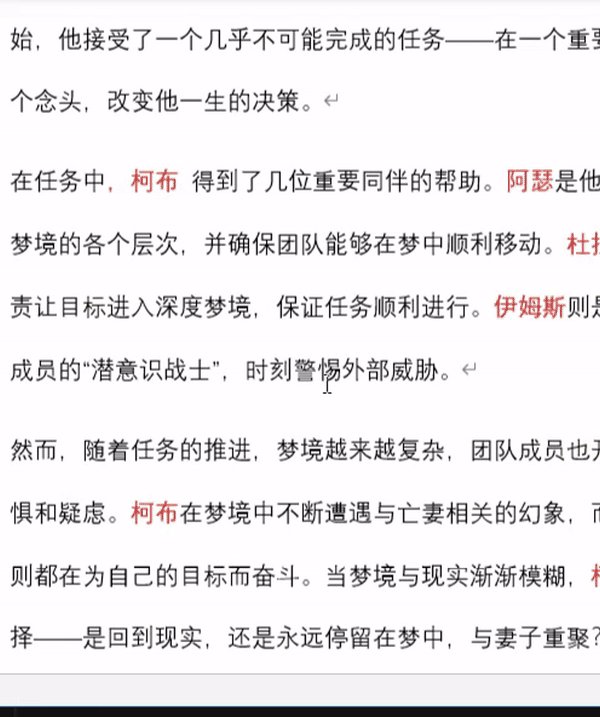
Qt WORD/PDF(四)使用 QAxObject 对 Word 替换(QWidget)
关于QT Widget 其它文章请点击这里: QT Widget 国际站点 GitHub: https://github.com/chenchuhan 国内站点 Gitee : https://gitee.com/chuck_chee 姊妹篇: Qt WORD/PDF(一)使用 QtPdfium库实现 PDF 操作 Qt WORD/PDF(二…...
:hls协议)
音视频学习(二十四):hls协议
基本原理 HLS协议通过将视频文件切分成多个小的媒体段(通常是10秒左右的.ts文件),并通过HTTP传输给客户端。视频播放过程中,客户端按顺序请求这些小段文件来逐步播放整个视频流。HLS还支持多种码率,以便适应不同网络条…...

UniDepth 学习笔记
摘要 准确的单目度量深度估计(MMDE)是解决三维感知和建模中下游任务的关键。然而,最近的MMDE方法的显著准确性仅限于其训练领域。这些方法存在适度的域间隙,也不能推广到看不见的域,这阻碍了它们的实际适用性。本文提出…...

PVE——OpenWRT 硬盘 size单位的调整
问题:初始状态为120MB 还需要进行计算,如果通过图形界面添加磁盘会出现单位不变的情况。 进入命令行前记得给你的虚拟机拍照,防止误操作 通过ssh 进入PVE命令行 按需添加容量即可 不到1G 会显示M 超过1G 不是G整数均为M单位。 …...

Android-ImagesPickers 拍照崩溃优化
Android-ImagesPickers 作为老牌图片选择器,帮助了很多牛马宝宝,刚好最近用到了多相册选择以及拍照,可能是高版本机型问题,导致拍照后就闪退 原作者文章以及git Android实用视图动画及工具系列之九:漂亮的图片选择器…...
)
Linux dd 命令详解:工作原理与实用指南(C/C++代码实现)
这段代码是一个模仿 Linux dd 命令的工具,它用于在不同文件之间复制数据。dd 是一个非常强大的命令行工具,可以用于数据备份、转换和复制。下面我将详细解释这段代码的原理、实现方式以及如何运行和测试。 Linux dd 命令的工作原理 dd 命令是 Unix 和 …...

Golang学习历程【第一篇 入门】
Golang学习历程【第一篇 入门Hello World】 1. 学习文档2. Window 本地安装Go2.1 安装2.2 验证 3. 开发环境——VsCode3.1 VsCode 安装3.2 安装插件3.2.1 language 语言汉化插件安装3.2.2 Go插件安装 4. Hello World 入门4.1 建工程4.2 创建项目文件4.3 编写Hello World程序4.4…...

青少年编程与数学 02-004 Go语言Web编程 01课题、Web应用程序
青少年编程与数学 02-004 Go语言Web编程 01课题、Web应用程序 课题摘要:一、Web应用程序二、Web服务器(一)什么是Web服务器(二)Web服务器配置1. 选择服务器软件2. 安装服务器软件3. 配置服务器4. 安全设置5. 部署网站内容6. 测试服…...

【mysql】如何解决主从架构从库延迟问题
目录 1. 说明2.优化主库的写入性能3. 优化网络性能4. 增强从库的硬件性能5. 调整从库的配置6. 主从架构优化7. 监控和调优8.使用 GTID 和 Group Replication 1. 说明 1.在 MySQL 数据库中,从库延迟(replication lag)是指主库和从库之间的数据…...
)
前端学习-获取DOM对象(二十一)
目录 前言 目标 提问 学习路径 根据CSS选择器来获取DOM元素 其他获取DOM元素的方法 根据CSS选择器来获取DOM元素 选择匹配的第一个元素 语法 示例 参数 返回值 选择匹配的多个元素语法 参数 字符串返回值 示例 补充 其它获取DOM元素方法 根据id获取一个元素 …...

PCL点云库入门——PCL库中Eigen数学工具库的基本使用(持续更新)
0、前言 PCL点云库中的算法都基于Eigen数学工具库来实现的,因此,掌握Eigen库对于深入理解和应用PCL点云库至关重要。Eigen库不仅提供了高效的矩阵和向量运算,还支持复杂的线性代数、几何变换等操作,为PCL点云处理提供了强大的数学…...

CLion Inlay Hints - 取消 CLion 灰色的参数和类型提示
CLion Inlay Hints - 取消 CLion 灰色的参数和类型提示 1. Parameter hints for C/C1.1. Toggle parameter hints globally 2. Type hints for C/C2.1. Toggle type hints globally 3. Toggle inlay hints globallyReferences https://www.jetbrains.com/help/clio…...

2025山东科技大学考研专业课复习资料一览
[冲刺]2025年山东科技大学020200应用经济学《814经济学之西方经济学[宏观部分]》考研学霸狂刷870题[简答论述计算题]1小时前[强化]2025年山东科技大学085600材料与化工《817物理化学》考研强化检测5套卷22小时前[冲刺]2025年山东科技大学030100法学《704综合一[法理学、国际法学…...

vue3 v-model实例之二,tab标签页的实现
<template><div><Tab v-model"activeTab" :list"tabs" /><div><p>当前激活的 Tab 索引: {{ activeTab }}</p></div></div> </template><script setup> import { ref } from vue; import Tab …...

东方通TongWeb7.0.4.9M4部署SuperMap iServer 11.2.1
一、软件版本 操作系统: CentOS Linux release 7.5.1804 (Core)JDK:11.0.18东方通:TongWeb7.0.4.9M4SuperMap iServer:11.2.1 JDK和TongWeb软件分享: 链接: https://pan.baidu.com/s/1HGDTPnPID0PEOMbg3FjTVQ?pwdbh8v 提取码: bh8v 东方通软…...

QT绘制同心扇形
void ChartForm::paintEvent(QPaintEvent *) {QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置抗锯齿painter.save();// 设置无边框(不需要设置QPen,因为默认是不绘制边框的)QPen pen(Qt::NoPen);// QPen pen…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
