谈谈es6 Map 函数
发现宝藏
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。
Map 是 ES6 中引入的一种新的数据结构,它类似于对象(Object),但与对象相比,Map 提供了更多的灵活性和功能。Map 用来存储键值对(key-value pairs),并且它的键可以是任何类型,而不仅仅是字符串或符号。相较于普通对象,Map 在很多方面提供了更好的性能和更方便的API。
基本概念
Map是一种集合(collection),其中每个元素都由一个键(key)和一个值(value)组成。- 在
Map中,键和值都是任意类型的,比如:对象、函数、数组等。 - 与普通对象不同,
Map中的键值对是有序的,即插入的顺序会被保存下来。
创建 Map 实例
let myMap = new Map(); // 创建一个空的 Map 实例
你也可以在创建时直接传入一个二维数组(数组的每个元素是一个由键值对组成的数组)来初始化 Map:
let myMap = new Map([['name', 'Alice'],['age', 25],['job', 'developer']
]);
常用方法
1. .set(key, value)
set 方法用于向 Map 添加新的键值对。如果键已经存在,则会更新该键对应的值。
let map = new Map();
map.set('name', 'Alice');
map.set('age', 25);
map.set('job', 'developer');
console.log(map);
// Map(3) { 'name' => 'Alice', 'age' => 25, 'job' => 'developer' }
2. .get(key)
get 方法用于根据键获取对应的值。如果该键不存在,返回 undefined。
console.log(map.get('name')); // 输出 'Alice'
console.log(map.get('address')); // 输出 undefined
3. .has(key)
has 方法检查 Map 中是否存在某个键,返回 true 或 false。
console.log(map.has('name')); // 输出 true
console.log(map.has('address')); // 输出 false
4. .delete(key)
delete 方法用于删除 Map 中指定键值对。如果该键存在,返回 true,否则返回 false。
map.delete('age');
console.log(map.has('age')); // 输出 false
5. .clear()
clear 方法用于删除 Map 中的所有键值对。
map.clear();
console.log(map.size); // 输出 0
6. .size
size 是一个属性,用来获取 Map 中键值对的数量。
let map = new Map();
map.set('name', 'Alice');
map.set('age', 25);
console.log(map.size); // 输出 2
7. .keys(), .values(), .entries()
这些方法分别返回 Map 中所有键、所有值、所有键值对的迭代器。
.keys()返回一个迭代器,包含Map中的所有键。.values()返回一个迭代器,包含Map中的所有值。.entries()返回一个迭代器,包含Map中的所有键值对。
let map = new Map([['name', 'Alice'],['age', 25]
]);// 获取所有键
for (let key of map.keys()) {console.log(key); // 输出 'name', 'age'
}// 获取所有值
for (let value of map.values()) {console.log(value); // 输出 'Alice', 25
}// 获取所有键值对
for (let [key, value] of map.entries()) {console.log(key, value); // 输出 'name' 'Alice', 'age' 25
}
8. .forEach(callback)
forEach 方法用于遍历 Map 中的所有键值对,参数是一个回调函数,该函数接收三个参数:value、key、map。
let map = new Map([['name', 'Alice'],['age', 25]
]);map.forEach((value, key) => {console.log(key, value);
});
// 输出:
// name Alice
// age 25
特点总结
- 键可以是任意类型:
Map的键可以是任何数据类型,包括对象、数组、函数等。 - 插入顺序:
Map会保持键值对的插入顺序,可以通过.keys()、.values()、.entries()获取到有序的迭代结果。 - 性能优势:相比于对象,
Map在频繁的增删查改操作中通常表现得更好,因为Map是为存储键值对而优化的,而对象更多是为了属性访问而设计。 - 大小和删除:
Map具有.size属性,可以随时查询元素的数量;并且可以通过.delete()删除单个元素,或者使用.clear()删除所有元素。 - 更方便的 API:
Map提供了许多方便的内建方法,能够使得对键值对的操作更加灵活和高效。
与对象的区别
- 键类型:对象的键只能是字符串或符号,而
Map的键可以是任意类型。 - 顺序:
Map会保留元素的插入顺序,而对象的键并不保证有序。 - 性能:
Map的性能通常更优,尤其是在频繁操作键值对时。
使用场景
Map 适合用于以下情况:
- 需要频繁对键值对进行增删改查操作。
- 键的类型不止是字符串或符号。
- 需要保持插入顺序,或者需要知道元素的个数。
相关文章:

谈谈es6 Map 函数
发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 Map 是 ES6 中引入的一种新的数据结构,它类似于对象(Object),但与对象相比&#…...

微信小程序:实现节点进度条的效果;正在完成的节点有动态循环效果;横向,纵向排列
参考说明 微信小程序实现流程进度功能 - 知乎 上面的为一个节点进度条的例子,但并不完整,根据上述代码,进行修改完善,实现其效果 横向效果 代码 wxml <view classorder_process><view classprocess_wrap wx:for&quo…...

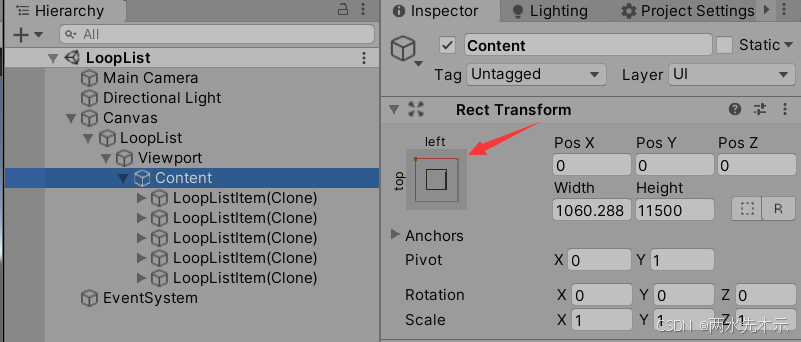
【Unity3D】无限循环列表(扩展版)
基础版:【Unity技术分享】UGUI之ScrollRect优化_ugui scrollrect 优化-CSDN博客 using UnityEngine; using UnityEngine.UI; using System.Collections.Generic;public delegate void OnBaseLoopListItemCallback(GameObject cell, int index); public class BaseLo…...

MacOS 命令行详解使用教程
本章讲述MacOs命令行详解的使用教程,感谢大家观看。 本人博客:如烟花般绚烂却又稍纵即逝的主页 MacOs命令行前言: 在 macOS 上,Terminal(终端) 是一个功能强大的工具,它允许用户通过命令行直接与系统交互。本教程将详细介绍 macOS…...

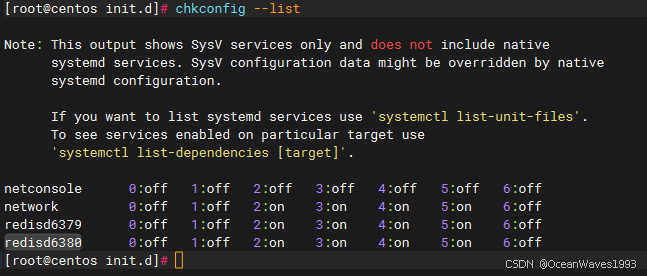
redis集群安装部署 redis三主三从集群
redis集群安装部署 redis三主三从集群 1、下载redis2、安装redis集群 三主三从3、配置redis开机自启动3.1、建立启动脚本3.2、复制多份redis启动脚本给集群使用3.3、添加可执行权限3.4、配置开机自启动 1、下载redis 本次redis安装部署选择当前最新的稳定版本7.4.1 下载链接: …...

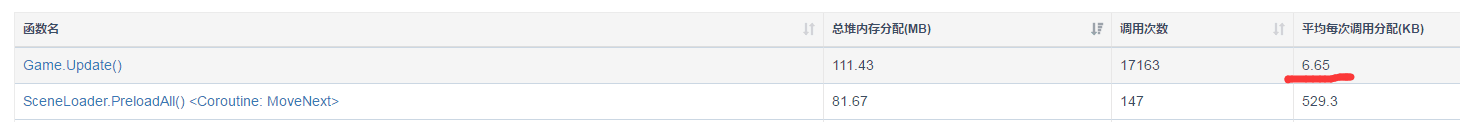
第十二课 Unity 内存优化_内存工具篇(Memory)详解
内存(Memory) unity 内存部分也是优化过程中非常重要的一个环节,也会影像渲染过程中的同步等待与带宽问题。因此内存的优化也可能会给我们渲染开销带来精简,今天我们先来了解unity中的内存与使用到的内存工具。 Unity中的内存 托…...
达梦8-达梦数据的示例用户和表
1、示例库说明: 创建达梦数据的示例用户和表,导入测试数据。 在完成达梦数据库的安装之后,在/opt/dmdbms/samples/instance_script目录下有用于创建示例用户的SQL文件。samples目录前的路径根据实际安装情况进行修改,本文将达梦…...

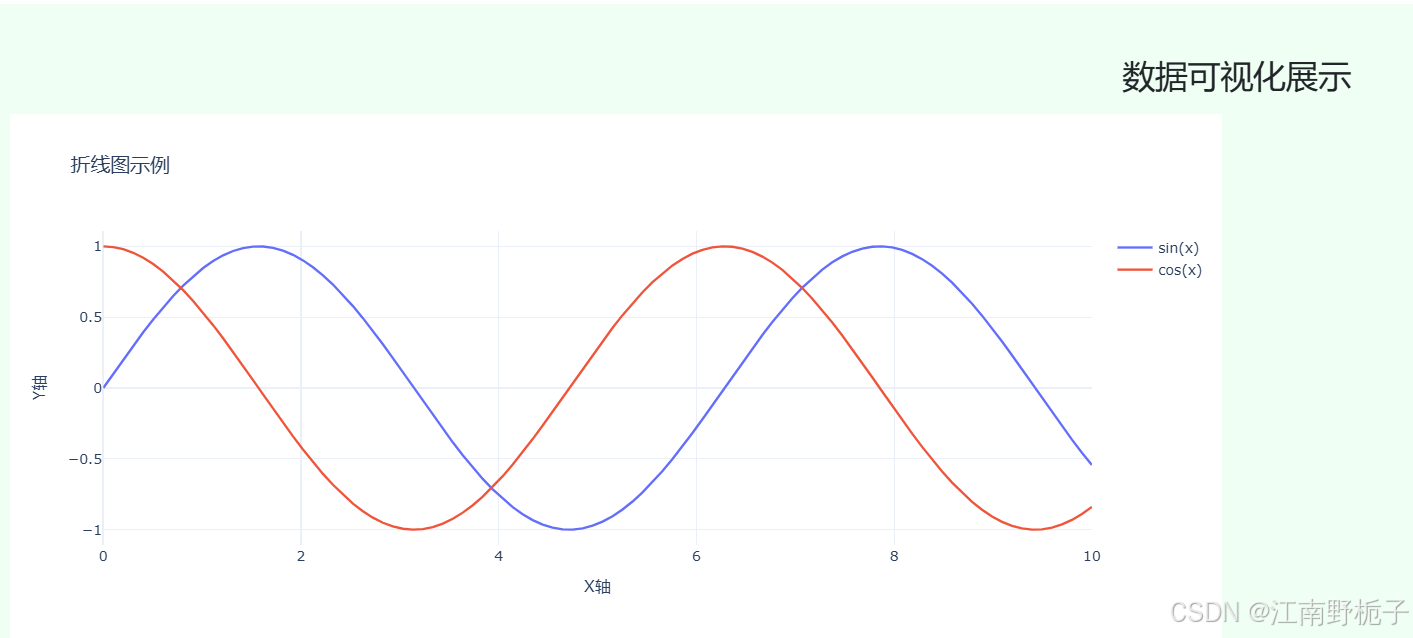
数据可视化-1. 折线图
目录 1. 折线图适用场景分析 1. 1 时间序列数据展示 1.2 趋势分析 1.3 多变量比较 1.4 数据异常检测 1.5 简洁易读的数据可视化 1.6 特定领域的应用 2. 折线图局限性 3. 折线图代码实现 3.1 Python 源代码 3.2 折线图效果(网页显示) 1. 折线图…...

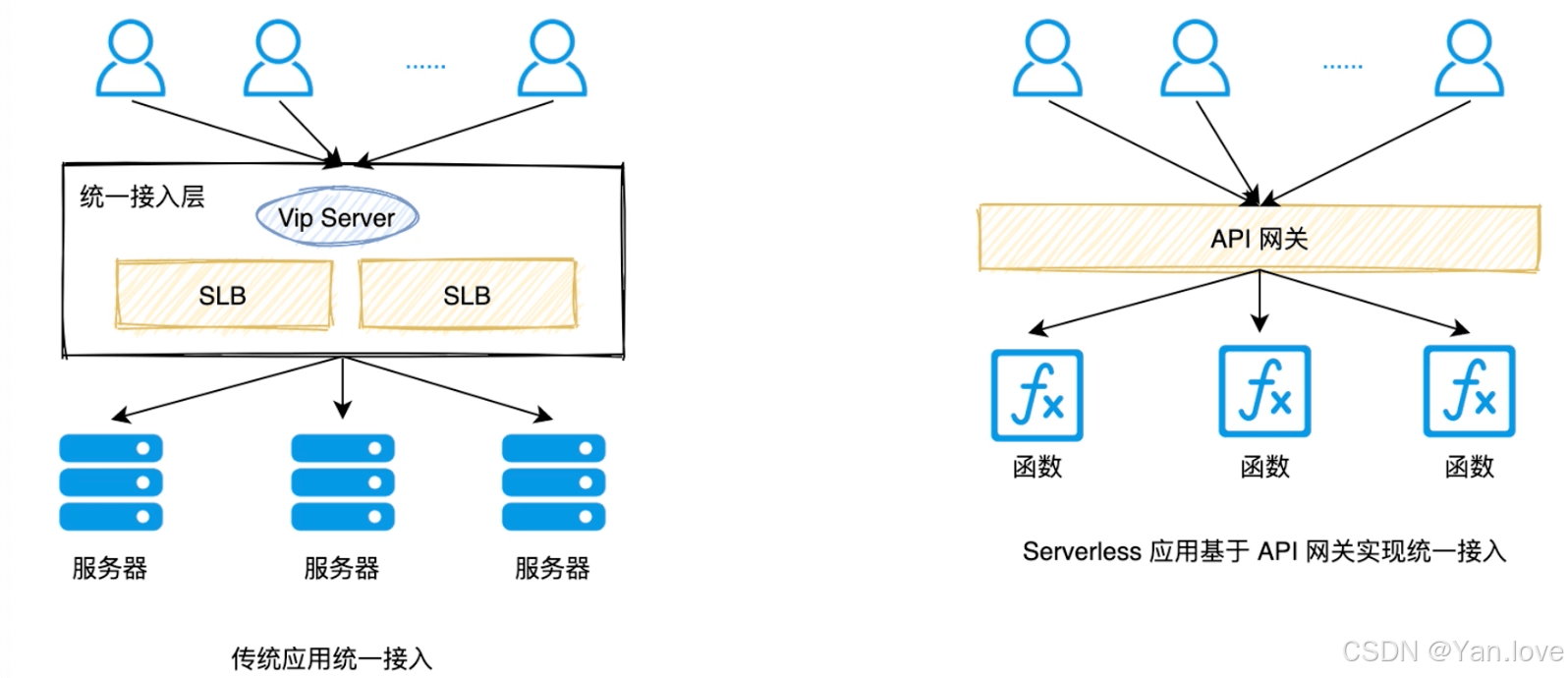
【现代服务端架构】传统服务器 对比 Serverless
在现代开发中,选择合适的架构是至关重要的。两种非常常见的架构模式分别是 传统服务器架构 和 Serverless。它们各有优缺点,适合不同的应用场景。今天,我就带大家一起对比这两种架构,看看它们的差异,并且帮助你选择最适…...

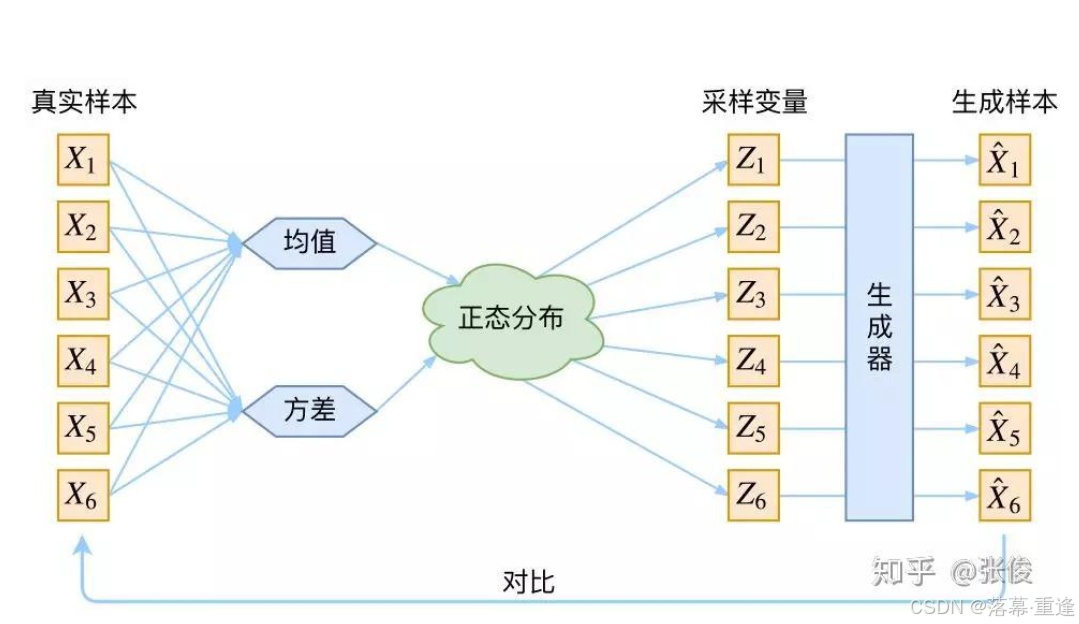
论文学习—VAE
VAE----Auto-Encoding Variational Bayes 2024年12月17日-2024年12月18日摘要引言方法例子:变分自动编码器 2024年12月17日-2024年12月18日 从今天开始,我准备记录自己学习的内容以此来检验我每天的学习量,菜鸡一枚,希望能够与大…...

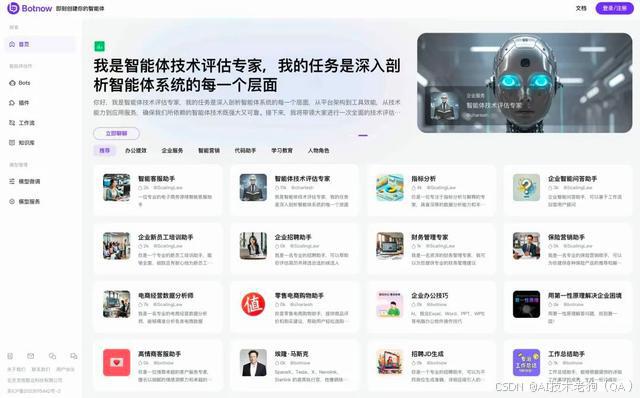
AI 智能体(AI Agent)到底什么原理?能干什么事情
智能体应用有哪些? 智能体在千行百业中有着广泛的应用,目前已经在 600 多个项目落地和探索,广泛应用于政府与公共事业、交通、工业、能源、金融、医疗、科研等行业。智能体是模拟人类智能的计算机系统,能自主感知环境、智能决策并…...

【mysql】如何查看大表记录行数
目录 1. 使用 ANALYZE TABLE 和 SHOW TABLE STATUS2. 查询 INFORMATION_SCHEMA 表3. 使用索引统计信息4. 维护行数缓存5. 使用分区计数 1. 使用 ANALYZE TABLE 和 SHOW TABLE STATUS 1.ANALYZE TABLE 可以更新表的统计信息,然后使用 SHOW TABLE STATUS 来查看估算的…...

Linux之网络配置
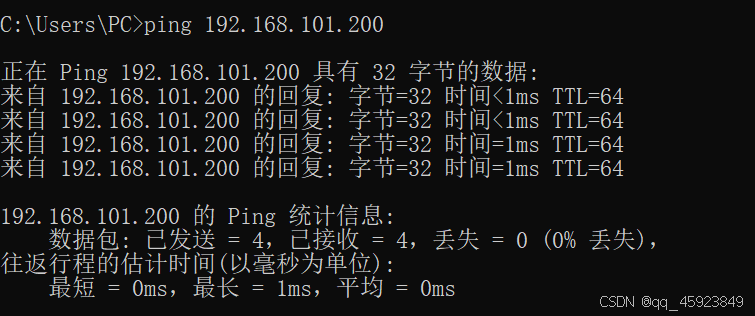
一、检查虚拟机和本机通不通 测试虚拟机和本机是否通不通 winR,运行本机cmd,输入ipconfig,拿到本机ip地址 在虚拟机上ping一下这个地址(ctrlshitv)可以把复制的文本粘贴进虚拟机。 可以看到,不通,解决方法在最后&am…...

SpringBoot集成JWT和Redis实现鉴权登录功能
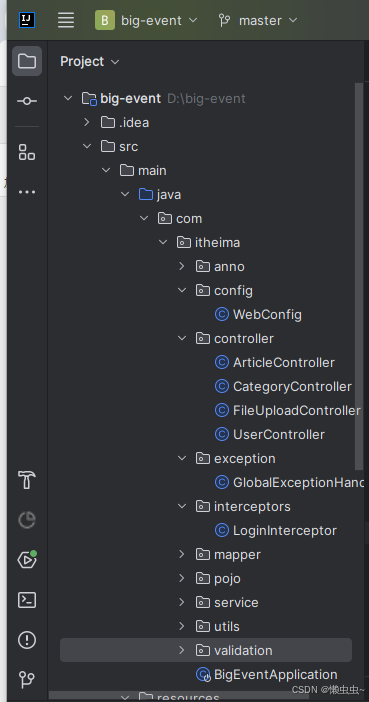
目前市面上有许多鉴权框架,鉴权原理大同小异,本文简单介绍下利用JWT和Redis实现鉴权功能,算是抛砖引玉吧。 主要原理就是“令牌主动失效机制”,主要包括以下4个步骤: (1)利用拦截器LoginInterceptor实现所有接口登录拦…...

LabVIEW热电偶传感器虚拟仿真实验系统
在教学和科研领域,实验设备的更新和维护成本较高,尤其是在经济欠发达地区,设备的短缺和陈旧化严重影响了教学质量。基于LabVIEW的热电偶传感器虚拟仿真实验系统能够通过模拟实验环境,提供一个成本低廉且效果良好的教学和研究平台。…...

Centos7 部署ZLMediakit
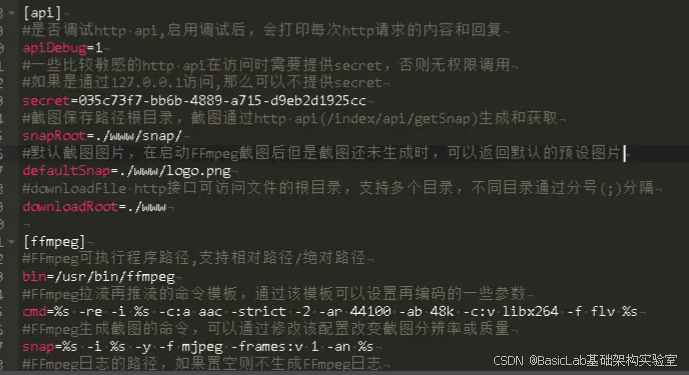
1、拉取代码 #国内用户推荐从同步镜像网站gitee下载 git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit cd ZLMediaKit #千万不要忘记执行这句命令 git submodule update --init 2、安装编译器 sudo yum -y install gcc 3、安装cmake sudo yum -y install cmake 4…...

Docker搭建kafka环境
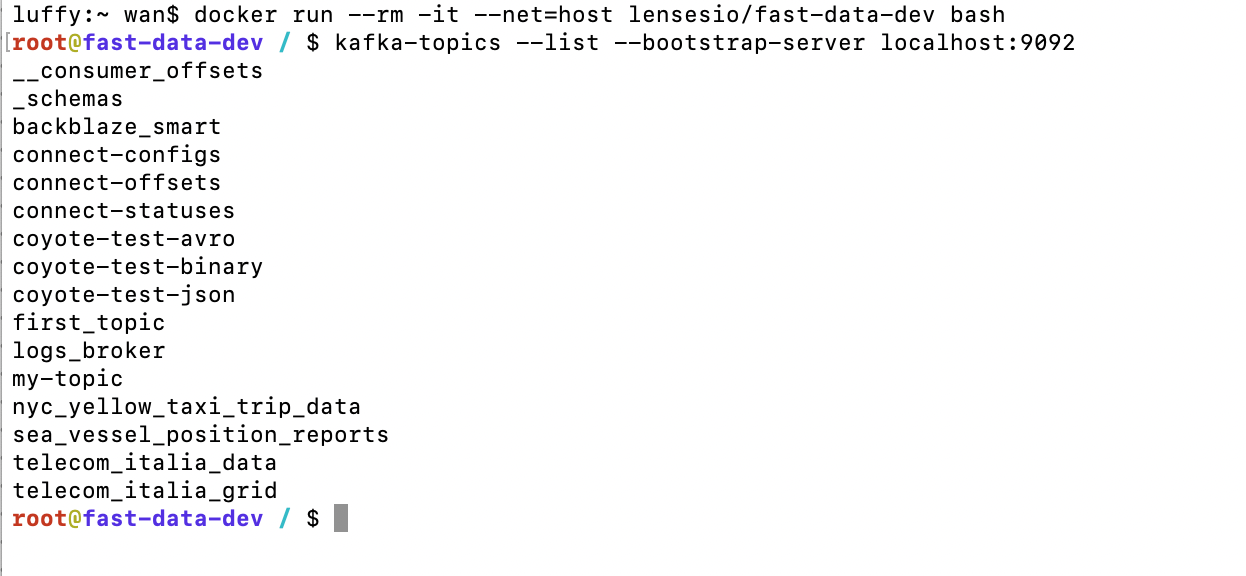
系统:MacOS Sonoma 14.1 Docker版本:Docker version 27.3.1, build ce12230 Docker desktop版本:Docker Desktop 4.36.0 (175267) 1.拉取镜像 先打开Docker Desktop,然后在终端执行命令 docker pull lensesio/fast-data-dev …...

wsl2-ubuntu安装docker后无法拉取镜像
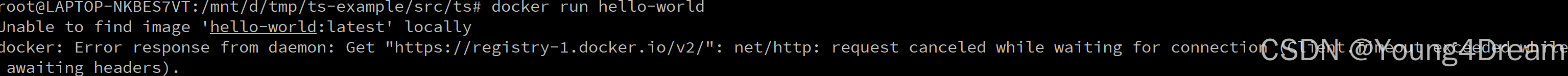
如上是报错全部信息, 这个实际上是因为网络不通导致的, 由于我实在公司使用, 而公司上网需要使用代理, 因此把代理加上就行了. # 为docker服务添加代理 mkdir /etc/systemd/system/docker.service.d cat > /etc/systemd/system/docker.service.d/http-proxy.conf <<…...
 错误解决)
Invalid bound statement (not found) 错误解决
出现这个错误提示:Invalid bound statement (not found): com.xxx.small_reservior.dao.WaterRainMapper.getWaterRainByRegion,通常表示 MyBatis 框架无法找到与给定的 getWaterRainByRegion 方法匹配的 SQL 映射语句。这种问题通常发生在以下几种情况中…...

深度学习的下一站:解锁人工智能的新边界
引言:新边界的呼唤 深度学习的诞生,犹如人工智能领域的一次革命,激发了语音助手、自动驾驶、智能医疗等前沿技术的飞速发展。然而,面对现实世界的复杂性,现有的深度学习模型仍然存在数据依赖、可解释性差、环境适应力不…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
