vue深层数据响应的问题
vue版本为v2.16
数据是数组数据,且初始数据为空;
当接口返回的数据直接赋值到字段之后导致深层的子项数据无法被监听到;
数据结构如下:
//数据结构//初始化数据
data:[]
接口返回数据
resData:[{id:"",name:"",value:"",fileName:"",fileId:"",fileSize:"",}
]
data=resData;
//错误赋值如下,导致fileList不能被监听到
data.foreach(item=>{if(item.fileId&&item.fileName){item.fileList=[{name:item.fileName,size:item.fileSize}]}else{item.fileList=[];}
})
//正确赋值
data.map((item,idx)=>{if(item.fileId&&item.fileName){Vue.$set(data[idx],'fileList',[{name:item.fileName,size:item.fileSize}]) }else{Vue.$set(data[idx],'fileList',[]) }
})
导致原因:
vue2通过object.defineProperty将对象的key转化成getter/setter的形式来追踪变化,但是这种追踪方式只能追踪到数据的修改,对象的属性的删除和增加,这种形式追踪不到。为此vue提供可 s e t 和 set 和 set和delete两种API来配合使用,解决监听不到属性新增删除问题。
拓展:
vue 3是通过proxy直接代理整个对象来实现的,而不是像Object.defineProperty针对某个属性。
所以,只需做一层代理就可以监听同级结构下的所有属性变化,包括新增属性和删除属性
相关文章:

vue深层数据响应的问题
vue版本为v2.16 数据是数组数据,且初始数据为空; 当接口返回的数据直接赋值到字段之后导致深层的子项数据无法被监听到; 数据结构如下: //数据结构//初始化数据 data:[] 接口返回数据 resData:[{id:"",name:"&quo…...

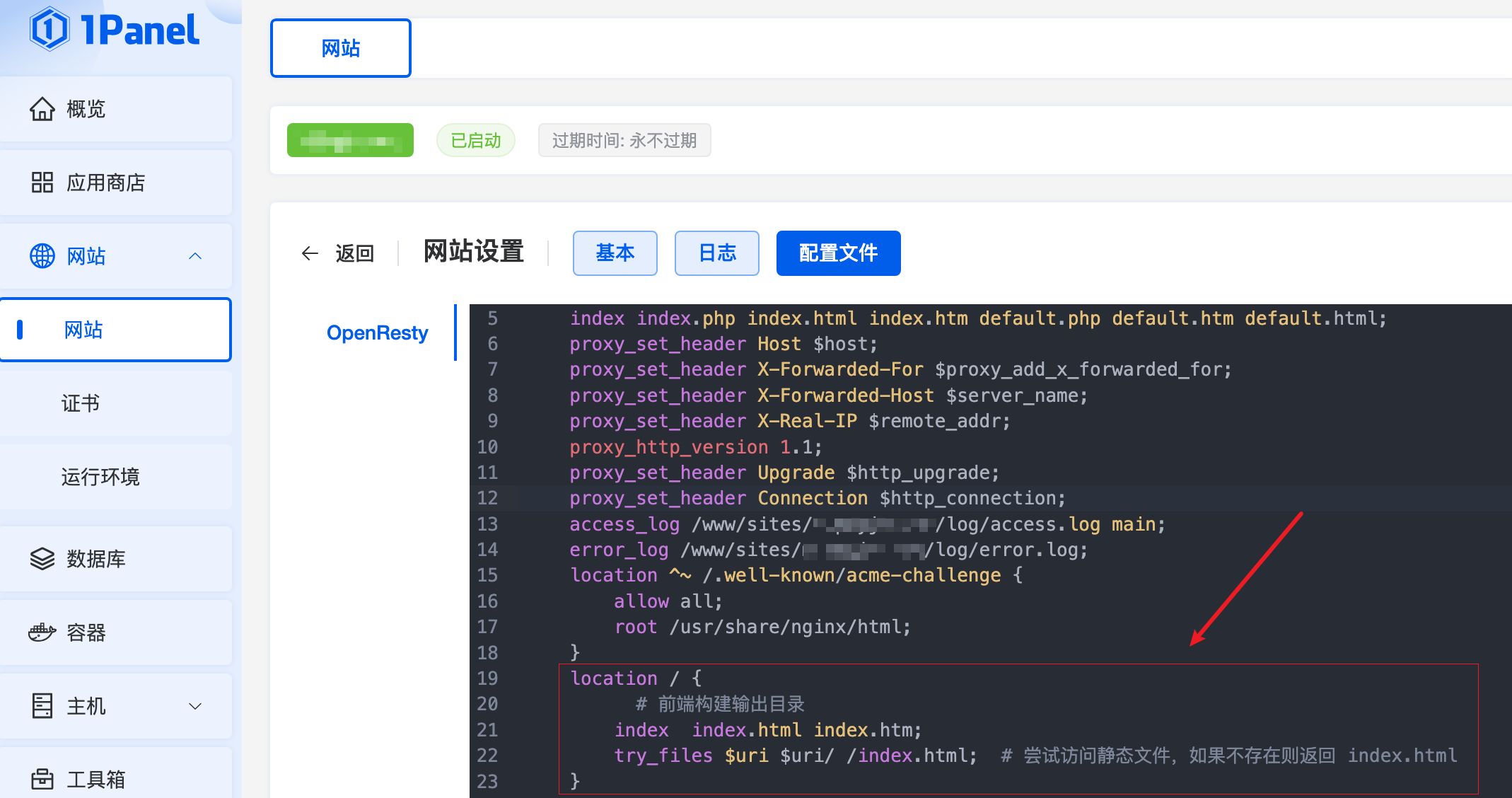
解决Nginx + Vue.js (ruoyi-vue) 单页应用(SPA) 404问题的指南
问题描述 在使用Vue.js构建的单页应用(SPA)中,特别是像ruoyi-vue这样的框架,如果启用了HTML5历史记录模式进行路由管理,那么用户直接访问子路径或刷新页面时可能会遇到404错误。这是因为当用户尝试访问一个非根路径时…...

项目计划表如何制作?使用甘特图制作项目计划表的步骤
在项目管理中,项目计划是项目的核心要素,它详细记录了项目任务详情、责任人、时间规划以及所需资源。 这份计划不仅为项目推进提供指引,更是控制范围蔓延、争取更多支持的有力工具。 然而,如同项目管理的其他环节一样࿰…...
)
Flutter-底部分享弹窗(showModalBottomSheet)
showModalBottomSheet 构造函数的样式 Future<T?> showModalBottomSheet<T>({required BuildContext context, // 上下文对象,通常是当前页面的上下文bool isScrollControlled false, // 控制底部弹窗的大小,如果为…...

初学stm32 --- 时钟配置
目录 stm32时钟系统 时钟源 (1) 2 个外部时钟源: (2)2 个内部时钟源: 锁相环 PLL PLLXTPRE: HSE 分频器作为 PLL 输入 (HSE divider for PLL entry) PLLSRC: PLL 输入时钟源 (PL…...

LeetCode:226.翻转二叉树
跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的! 代码随想录 LeetCode:226.翻转二叉树 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 …...

(css)鼠标移入或点击改变背景图片
(css)鼠标移入或点击改变背景图片 html <div class"mapTip"><divv-for"(item, index) of legendList":key"index"class"mapTipOne":class"{ active: change index }"click"legendHandle(item, index)"…...

Unbuntu下怎么生成SSL自签证书?
环境: WSL2 Unbuntu 22.04 问题描述: Unbuntu下怎么生成SSL自签证书? 解决方案: 生成自签名SSL证书可以使用OpenSSL工具,这是一个广泛使用的命令行工具,用于创建和管理SSL/TLS证书。以下是生成自签名…...

OpenGL ES 03 加载3张图片并做混合处理
OpenGL ES 02 加载3张图片并做混合处理 什么是纹理单元纹理单元的作用使用纹理单元的步骤详细解释加载图片并绑定到到GPU纹理单元采样器的设置1.设置采样器变量的纹理单元编号,目的是为了告诉纹理采样器,从哪个纹理单元采集数据2.如果你没有显式地设置采…...

深度学习-74-大语言模型LLM之基于API与llama.cpp启动的模型进行交互
文章目录 1 大模型量化方法1.1 GPTQ(后训练量化)1.2 GGUF(支持CPU)1.3 AWQ(后训练量化)2 llama.cpp2.1 功能2.1.1 Chat(聊天)2.1.2 Completion(补全)2.2 运行开源LLM2.2.1 下载安装llama.cpp2.2.2 下载gguf格式的模型2.2.3 运行大模型3 API访问3.1 调用补全3.2 调用聊天3.3 提取…...

PyTorch 2.0 中设置默认使用 GPU 的方法
PyTorch 2.0 中设置默认使用 GPU 的方法 在 PyTorch 2.0 中,默认情况下仍然是使用 CPU 进行计算,除非明确指定使用 GPU。torch.set_default_device 是 PyTorch 2.0 引入的新功能,用于设置默认设备,使得所有后续张量和模块在没有明…...

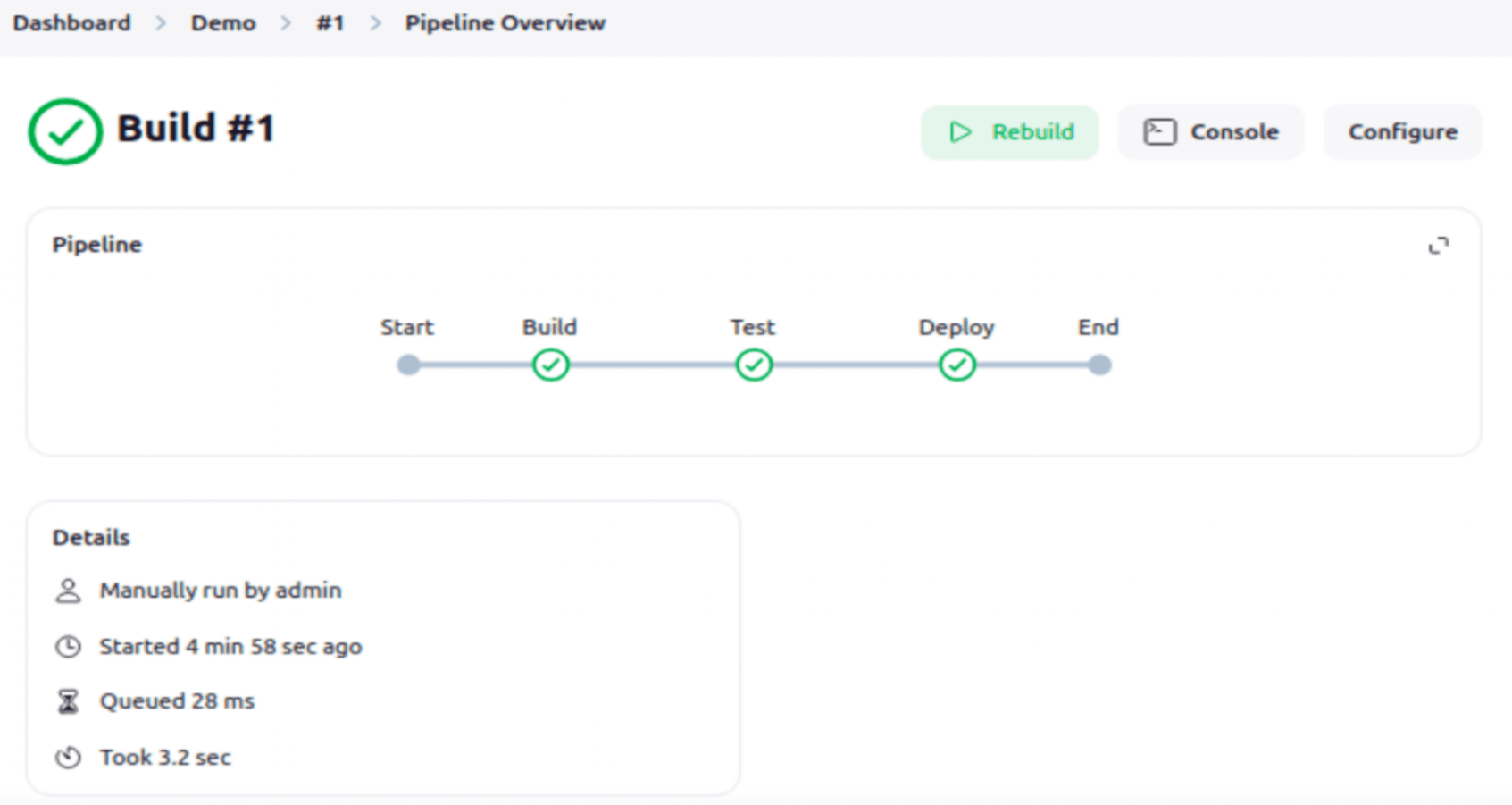
如何在 Ubuntu 22.04 服务器上安装 Jenkins
简介 Jenkins 是一个非常流行的免费自动化工具,每个人都应该了解它。DevOps 工程师使用它来自动化代码构建、测试和部署。本文将重点介绍如何在新的 Ubuntu LTS 版本,即 Ubuntu 22.04 中安装 Jenkins。 但在此之前,让我们快速讨论一下 Jenk…...

【一篇搞定配置】如何在Ubuntu上配置单机/伪分布式Hadoop
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀各种软件安装与配置_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1.…...

利用Map集合设计程序,存储城市和对应等级相关信息
package testmap;import java.util.HashMap; import java.util.Scanner; import java.util.Set;public class TestHashMap6 {public static void main(String[] args) {//1.创建一个Map集合:存储键值对HashMap<String, String> map new HashMap<>();/…...

【自动驾驶】单目摄像头实现自动驾驶3D目标检测
🍑个人主页:Jupiter. 🚀 所属专栏:传知代码 欢迎大家点赞收藏评论😊 目录 概述算法介绍演示效果图像推理视频推理 核心代码算法处理过程使用方式环境搭建下载权重文件pytorch 推理(自动选择CPU或GPU&#x…...
 - gin框架安装及使用(二))
21 go语言(golang) - gin框架安装及使用(二)
四、组成 前面的文章中,我们介绍了其中一部分组成,接下来继续学习: Router(路由器) Gin 使用基于树结构的路由机制来处理 HTTP 请求。它支持动态路由参数、分组路由以及中间件。路由器负责将请求路径映射到相应的处理…...

Intel(R) Iris(R) Xe Graphics安装Anaconda、Pytorch(CPU版本)
一、Intel(R) Iris(R) Xe Graphics安装Anaconda 下载网址:https://repo.anaconda.com/archive/ 双击Anaconda3-2024.10-1-Windows-x86_64,一直下一步,选择安装的路径位置,一直下一步就安装完成了。打开Anaconda PowerShell Promp…...

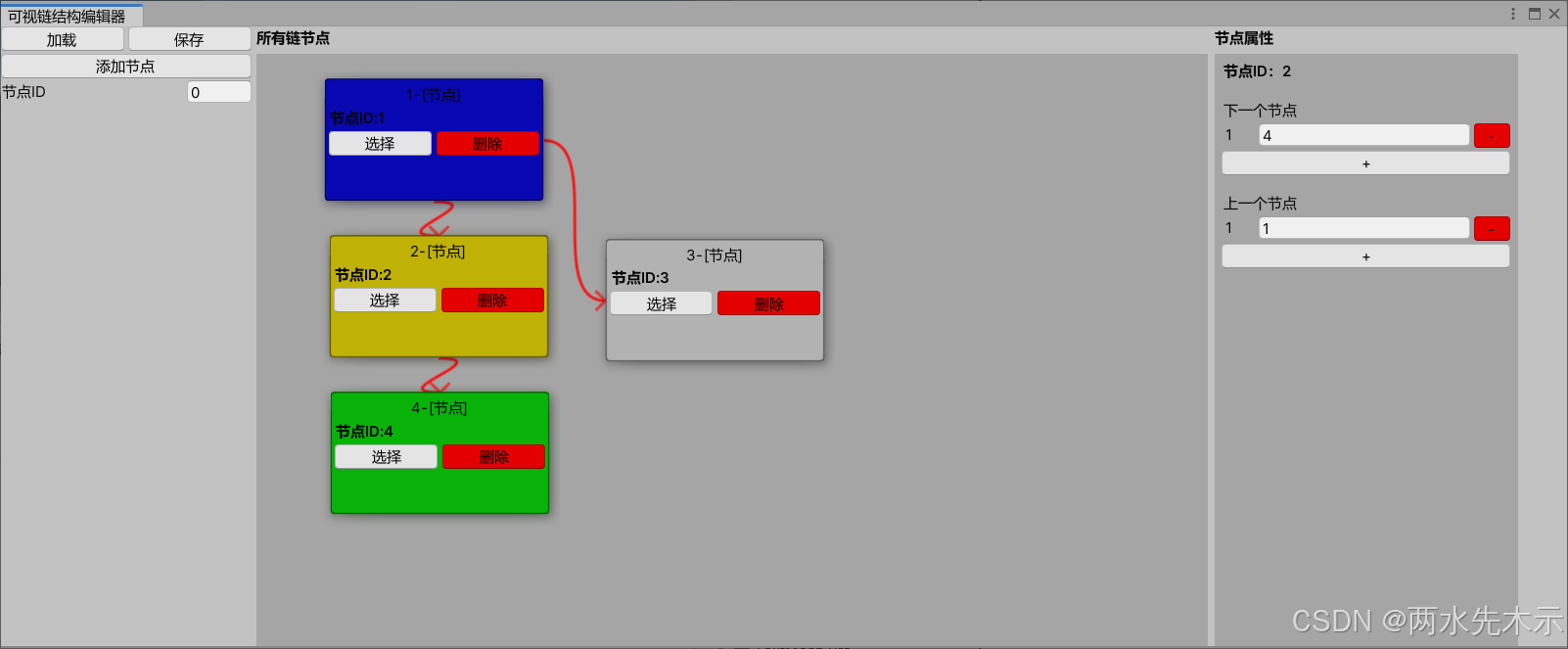
【Unity3D】实现可视化链式结构数据(节点数据)
关键词:UnityEditor、可视化节点编辑、Unity编辑器自定义窗口工具 使用Newtonsoft.Json、UnityEditor相关接口实现 主要代码: Handles.DrawBezier(起点,终点,起点切线向量,终点切线向量,颜色,n…...

Three.js推荐-可以和Three.js结合的动画库
在 Three.js 中,3D 模型、相机、光照等对象的变换(如位置、旋转、缩放)通常需要通过动画进行控制,以实现更加生动和富有表现力的效果。然而,Three.js 本身并没有内置的强大动画管理系统,尽管可以通过关键帧…...

增强现实(AR)和虚拟现实(VR)的应用
增强现实(AR)和虚拟现实(VR)是近年来迅速发展的技术,广泛应用于多个行业,提供沉浸式的体验和增强的信息交互。以下是AR和VR的定义及其在不同领域的具体应用。 相关学点: 2025年大数据、通信技术…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
