Vue|scoped样式
在 Vue.js 中,scoped 是一个非常有用的特性,允许你将样式限制在当前组件的作用域内,避免样式泄漏到其他组件。它是通过 Vue 的单文件组件(.vue 文件)中的
<style>标签实现的。
目录
- 案例演示
- 创建多个vue文件
- 如何处理类名样式冲突
- 不适合用scoped的组件:App.vue
- 总结
- scoped 的基本使用
- 工作原理
- scoped 的局限性
- 作用范围
- 组合与嵌套
- 注意事项
- 注意事项
- 常见问题和解决方案
案例演示
创建多个vue文件
在效果演示前分别创建两个vue文件,同时在App.vue中进行引用。
- Home.vue
<template><div class="test1"><h1>定位:{{ address}}</h1><h1>详细:{{ detailAddress }}</h1></div></template><script>export default {name: "Company",data() {return {detailAddress: "生态科技园",address: "广东省深圳市南山区",};},methods:{test(){this.hello();},},};</script><style>.test1{background: blue;border: 10px solid red;}
</style>
- Staff.vue
<template><div class="test2"><h1>用户名:{{ name }}</h1><h1>性别:{{ sex }}</h1></div>
</template><script>
export default {name: "Staff",data() {return {name: "摔跤猫子",sex: "男",};}
};
</script><style>.test2{background: pink;border: 10px dotted green;}
</style>
- App.vue
<template><div id="app"><StaffVue /><Home /></div>
</template><script>
import StaffVue from './components/Staff.vue'
import Home from './components/Home.vue'
export default {name: 'App',components: {StaffVue,CompanyVue,Home}
}
</script>
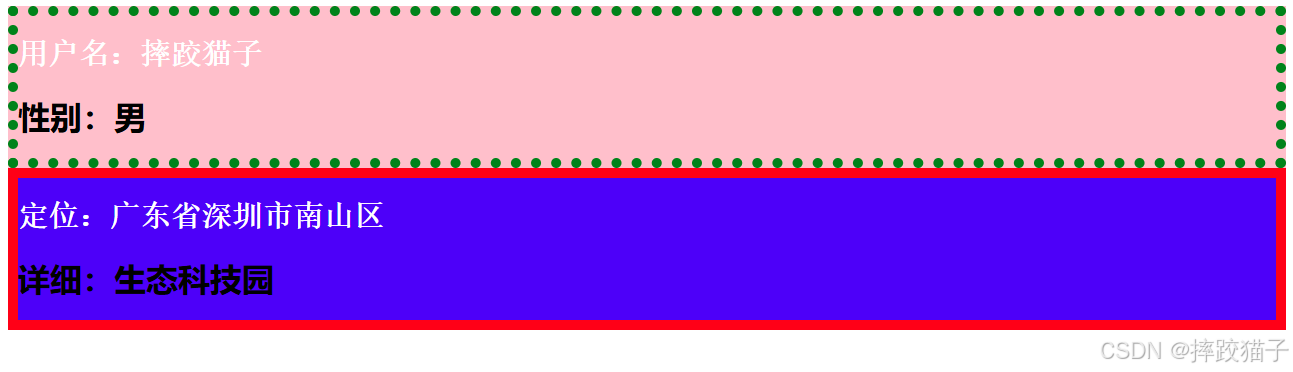
启动项目后页面效果如下图所示,因为两个不同的vue文件中分别使用了不同的css样式以及不同的class名称,所以其样式各自独立并不冲突。

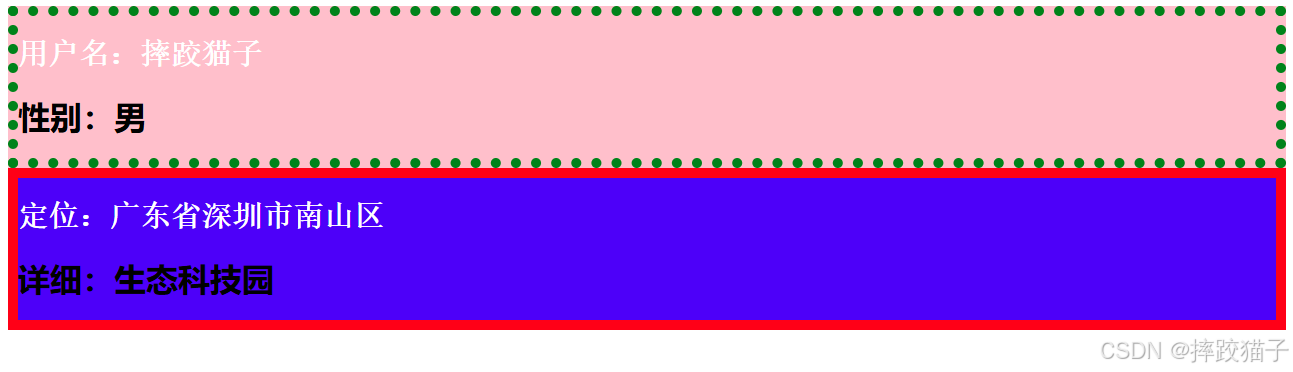
将Home.vue中的class类名修改为test2,与Staff.vue文件保持一致后再次刷新页面。

这时可以看到在没有修改样式内容,只修改了class类名的前提下,Home.vue的样式已经与Staff.vue的样式达到了一样的效果,当多个vue文件在一起时就很容易出现类名冲突的问题。

两个不同的vue文件中,class都是test2,为什么样式效果是渲染Staff.vue中css样式而不是Home.vue中的? 这是因为在App.vue中是先引用的Home.vue,再引用的Staff.vue,后面的vue文件会把前面的给覆盖掉。

如果将两者的顺序调整一下,先引用Staff.vue,再引用Home.vue,即以Home.vue中的样式为主。脚手架在解析App.vue文件的时候,先扫描的是引入的文件,然后再读取配置项,最后才解析模板。


如何处理类名样式冲突
当组件较少时也许可以通过使用不同的类名来解决这个问题,但终究不是长久之计,也不太现实。只需要在
style标签中增加scoped即可,scope翻译就有范围的意思。给这个style标签增加了scoped标记,也就意味着其样式只作用于当前vue结构中,对其进行限制。


在页面右键检查就可以看到,它是给最外层的div增加了一个特殊的标签属性并拼接了一个随机生成的值,每次运行这个值可能都不一样,通过这种方式就完成了控制指定的div。

不适合用scoped的组件:App.vue
在 Vue.js 项目中,
App.vue文件是应用的根组件,它是整个 Vue 应用的入口组件。通常,App.vue作为最上层的组件,负责渲染并展示其他子组件。它通常用于配置应用的基本结构、路由、状态管理(例如 Vuex)等全局功能。
- 在App.vue中定义样式如下,同时修改其他vue文件中的class类名。
<style >.title{font-size: 30px;color: white;font-family: 'Courier New', Courier, monospace;}
</style>
- 其他vue组件
<h1 class="title">用户名:{{ name }}</h1>
得到效果如下图,位于App.vue组件中的样式能够全局作用到其他组件。如果在App.vue组件中使用了scoped,则该样式只能作用于其本身组件中对应的类名标签上。

总结
scoped 的基本使用
<template><div class="my-component"><p>This is a scoped style example.</p></div>
</template><script>
export default {name: 'MyComponent'
};
</script><style scoped>
.my-component {background-color: lightblue;
}p {color: green;
}
</style>工作原理
在 Vue 的
<style scoped>中,Vue 会自动为该组件的 CSS 选择器添加一个特殊的属性选择器,这样这些样式只会应用于当前组件的 DOM 元素。
例如,Vue 会为.my-component类生成一个独特的属性选择器(比如 data-v-xxxxxx),并在 DOM 元素上添加这个属性。然后,样式将仅适用于当前组件的根节点或具有该属性的元素。
例如,以上代码经过 Vue 编译后,生成的 CSS 可能会类似于:
.my-component[data-v-123abc] {background-color: lightblue;
}p[data-v-123abc] {color: green;
}
scoped 的局限性
- 全局样式:scoped 只影响当前组件的样式。如果你需要全局样式,scoped 不适用。可以使用
<style>标签而不加 scoped,或者使用外部的 CSS 文件。 - 深度选择器:有时你需要为子组件中的元素应用样式,但 scoped 仅作用于当前组件。如果要跨组件的深度嵌套应用样式,可以使用 ::v-deep(也叫 >>> 或 /deep/)。
例如:
<style scoped>
.parent-class ::v-deep .child-class {color: red;
}
</style>
或者使用 /deep/(这种写法是 Vue 2.x 的):
<style scoped>
.parent-class /deep/ .child-class {color: red;
}
</style>
作用范围
scoped 样式仅限于当前组件,它不会影响其他组件的样式。它的作用是将 CSS 样式限制在该组件的 DOM 元素内部,从而避免全局样式的冲突。
组合与嵌套
可以将多个 scoped 样式放在同一个
<style>标签中,Vue 会自动确保这些样式局部化。
<template><div class="my-component"><p>This is scoped.</p><button class="btn">Click Me</button></div>
</template><style scoped>
.my-component {color: blue;
}.my-component p {font-size: 14px;
}.my-component .btn {background-color: red;color: white;
}
</style>
注意事项
注意事项
scoped和@import:如果你在 scoped 样式中使用了 @import 导入外部 CSS 文件,这些外部文件的样式会应用到全局,而不会被限制在当前组件的作用域内。为了避免全局污染,尽量避免在 scoped 样式中使用全局 @import。scoped不适用JavaScript变量:scoped 样式只针对 CSS 有效,而不支持 JavaScript 动态变量。需要动态样式时,可以使用 Vue 的动态绑定样式(v-bind:style)和类(v-bind:class)功能。
常见问题和解决方案
- 样式覆盖问题:当子组件的样式需要覆盖父组件时,可以使用 ::v-deep 或 /deep/ 来确保样式的覆盖。
- 多个 scoped 样式冲突:如果两个组件的 scoped 样式相互冲突,可以通过更改 CSS 的选择器来避免。例如,可以使用更具体的选择器来确保某个组件样式不会被其他组件覆盖。
相关文章:

Vue|scoped样式
在 Vue.js 中,scoped 是一个非常有用的特性,允许你将样式限制在当前组件的作用域内,避免样式泄漏到其他组件。它是通过 Vue 的单文件组件(.vue 文件)中的 <style> 标签实现的。 目录 案例演示创建多个vue文件如何…...
)
eBPF试一下(TODO)
eBPF程序跟踪linux内核软中断 eBPF (Extended Berkeley Packet Filter) 是一种强大的 Linux 内核技术,最初用于网络数据包过滤,但现在它已经扩展到了多个领域,如性能监控、安全性、跟踪等。eBPF 允许用户在内核中执行代码(以一种安…...

【数据安全】如何保证其安全
数据安全风险 数字经济时代,数据已成为重要的生产要素。智慧城市、智慧政务的建设,正以数据为核心,推动城市管理的智能化和公共服务的优化。然而,公共数据开放共享与隐私保护之间的矛盾日益凸显,如何在确保数据安全的…...

[创业之路-196]:华为成功经验的总结与教训简单总结
目录 前言: 成功经验 教训归纳 前言: 华为作为世界领先的通信设备制造商,其成功经验与教训值得深入探讨。 以下是对华为成功经验的总结与教训的归纳: 成功经验 战略定位明确: 华为始终坚持“死死抓住核心技术”…...

使用 NVIDIA DALI 计算视频的光流
引言 光流(Optical Flow)是计算机视觉中的一种技术,主要用于估计视频中连续帧之间的运动信息。它通过分析像素在时间维度上的移动来预测运动场,广泛应用于目标跟踪、动作识别、视频稳定等领域。 光流的计算传统上依赖 CPU 或 GP…...

【UE5】pmx导入UE5,套动作。(防止“气球人”现象。
参考视频:UE5Animation 16: MMD模型與動作導入 (繁中自動字幕) 问题所在: 做法记录(自用) 1.导入pmx,删除这两个。 2.转换给blender,清理节点。 3.导出时,内嵌贴图,选“复制”。 …...

vue预览和下载 pdf、ppt、word、excel文档,文件类型为链接或者base64格式或者文件流,
** 方法1:word、xls、ppt、pdf 这些文件, 如果预览的文件是链接可以直接打开,可用微软官方的预览地址 ** <iframe width"100%" :src"textVisibleURl " id"myFramePPT" style"border: none;backgroun…...

前端如何实现大文件上传
在前端实现大文件上传的主要方法包括分片上传、断点续传、WebSocket上传和通过第三方服务上传。 分片上传:将大文件切割成多个小片段,然后分别上传。可以使用HTML5的File API和Blob对象,通过FileReader读取文件内容,然后使…...

如何评估并持续优化AI呼入机器人的使用效果
如何评估并持续优化AI呼入机器人的使用效果 作者:开源呼叫中心FreeIPCC 随着人工智能技术的快速发展,AI呼入机器人在客户服务、技术支持等多个领域得到了广泛应用。这些智能系统不仅提高了工作效率,降低了运营成本,还显著改善了…...

找不同,找原因
Yes, you can use “by the time I get back to it” instead of “get around to it,” but there’s a slight difference in tone and meaning: • “Get around to it” implies finally finding the time or motivation to do something after delaying or procrastina…...

OpenCV 学习记录:首篇
最近在学习机器视觉,希望能通过记录博客的形式来鞭策自己坚持学完,同时也把重要的知识点记录下来供参考学习。 1. OpenCV 介绍与模块组成 什么是 OpenCV? OpenCV (Open Source Computer Vision Library) 是一个开源的计算机视觉和机器学习软…...

Java项目常见基础问题汇总
在 Feign 的实现下,我们只需创建一个接口并使用注解的方式来配置它RESTful API 与 SOAP、GraphQL 等其他 API 设计方式各有优劣,发者应根据具体业务需求选择合适的架构Dubbo开始于电商系统,大公司在OSI网络通信模型中,RPC跨越了传…...

git 删除鉴权缓存及账号信息
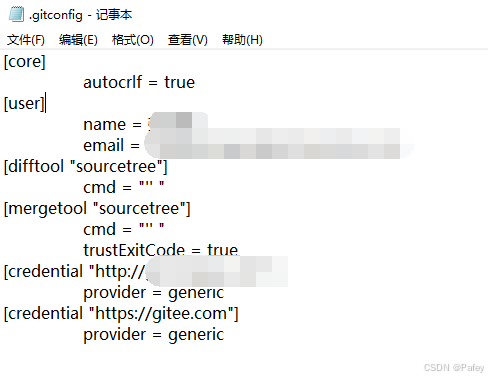
在Windows系统下 清除凭证管理器中的Git凭据 按下Win R键,打开“运行”对话框,输入control,然后回车,打开控制面板。在控制面板中找到“用户账户”,然后点击“凭据管理器”。在凭据管理器中,找到“Windows…...

Windows中运行Linux(WSL)
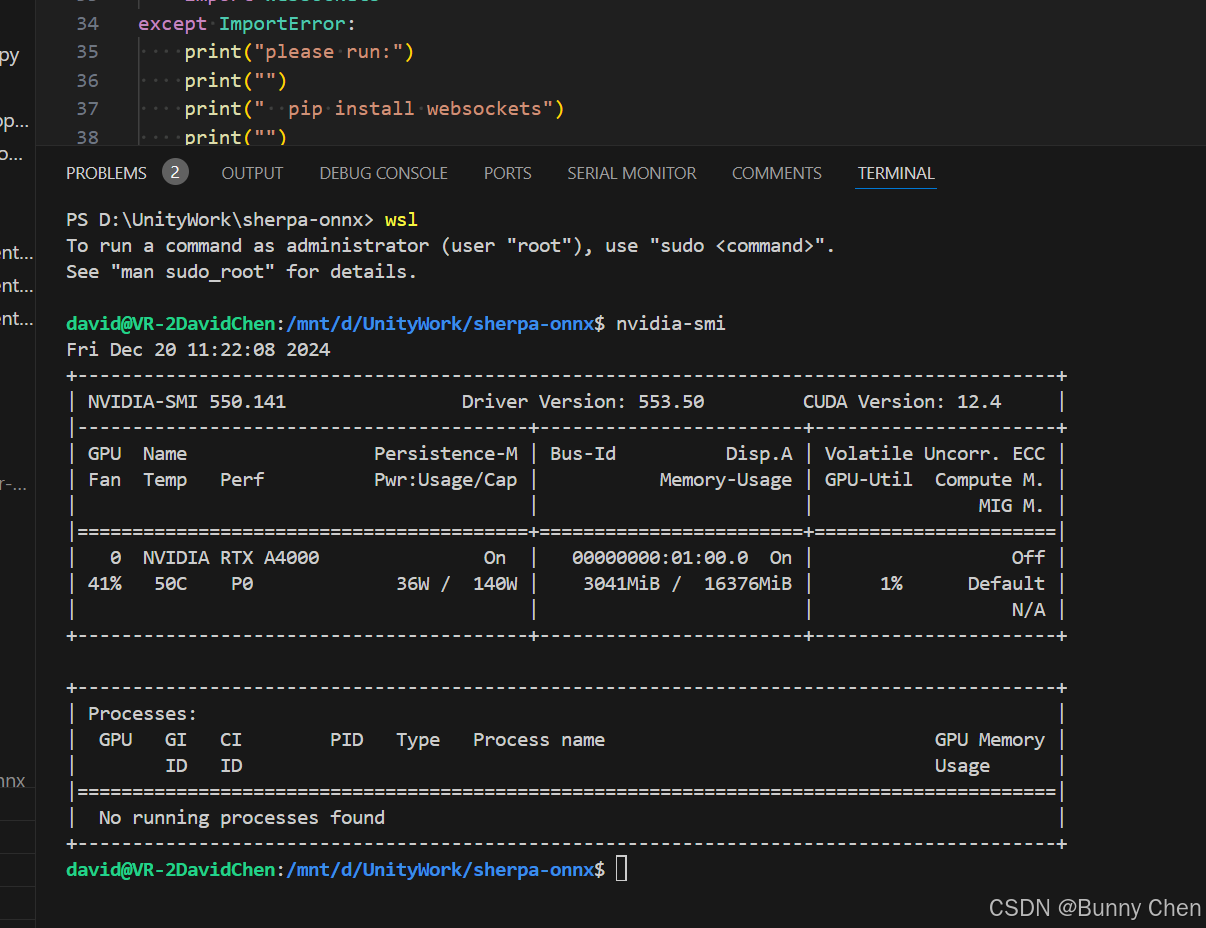
Windows Subsystem for Linux(WSL)是一个在Windows 10和更高版本上运行Linux二进制可执行文件(ELF格式)的兼容层。它允许你在Windows上直接运行Linux环境,包括大多数命令行工具、实用程序和应用程序,无需修…...

一键尺寸测量仪:磁芯尺寸测量的优选方案
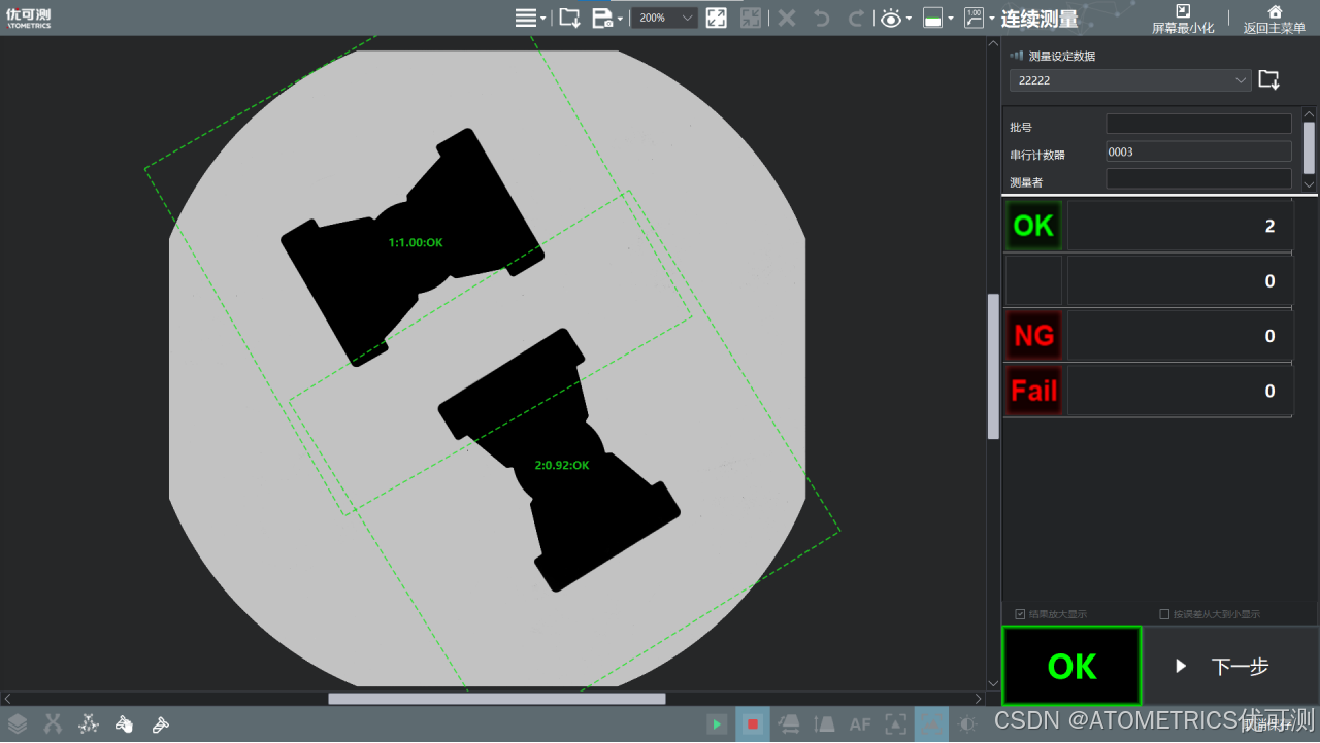
由于风电、新能源汽车、机器人、工业自动化和无线充电等下游应用领域的快速发展,磁性材料行业近年来产值不断扩大,全球磁性材料市场规模在2022年突破了350亿美元,中国市场规模达800亿元人民币。特别是电子行业,无线充电技术、电感…...

[创业之路-197]:华为的发展路径启示
目录 前言: 一、由小公司走向大公司: 二、由农村包围城市: 三、由国内走向国际: 四、由代理商走向设备商,再到系统方案商,再到生态系统的搭建: 五、由随性到跟随,到赶超&#…...

【计算机网络】lab2 Ethernet(链路层Ethernet frame结构细节)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀计算机网络_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1. 前言 2.…...

路径规划之启发式算法之二十:麻雀搜索算法(Sparrow Search Algorithm,SSA)
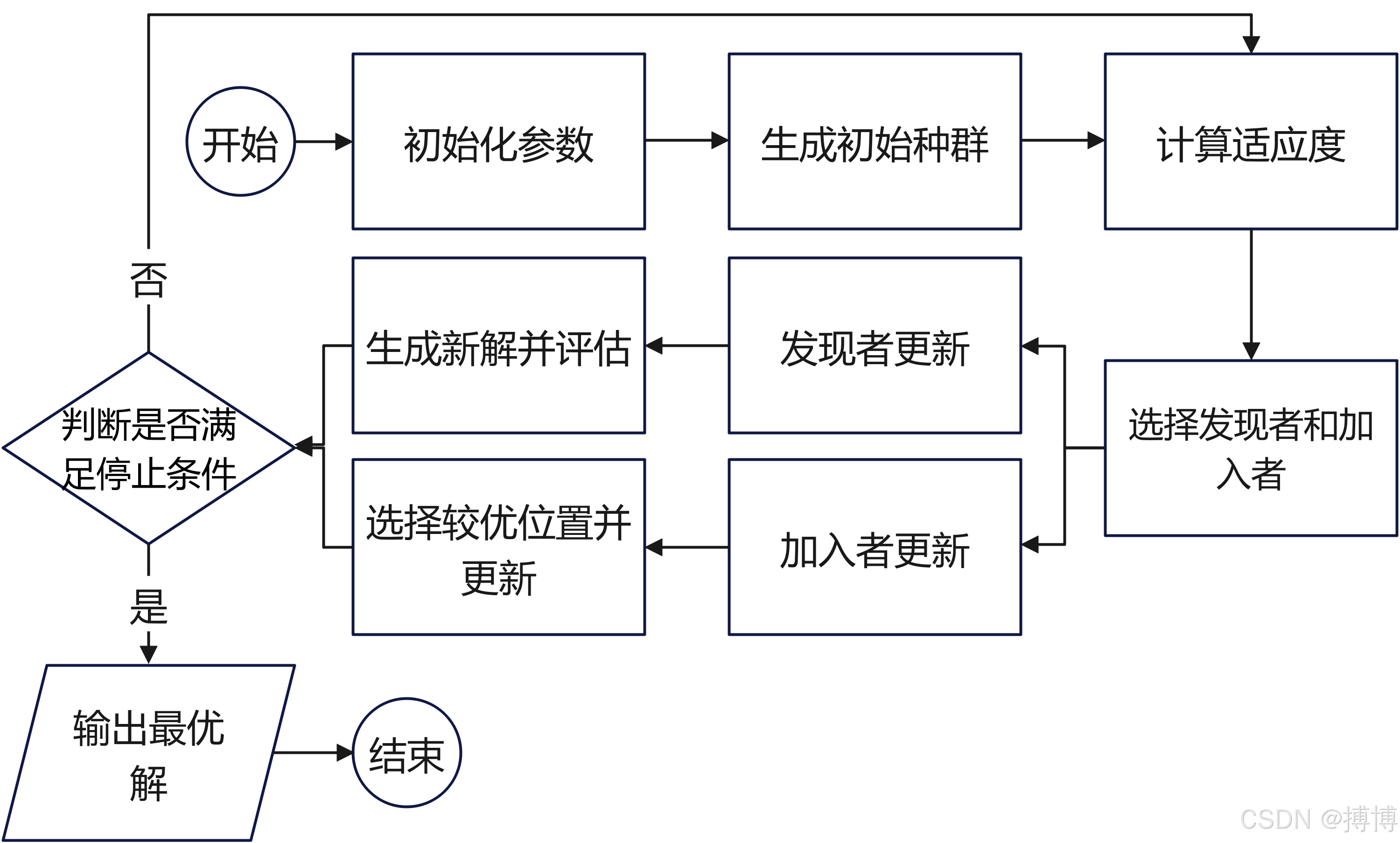
麻雀搜索算法(Sparrow Search Algorithm,SSA)是一种受麻雀觅食和反捕食行为启发的新型的群智能优化算法,它模拟了麻雀种群的觅食行为和反捕食行为的生物学群体特征。该算法由薛建凯在2020年首次提出,旨在解决全局优化问题,具有求解精度高、效率高等特点。 一、算法原理 S…...

音频开发中常见的知识体系
在 Linux 系统中,/dev/snd 目录包含与声音设备相关的文件。每个文件代表系统中的一部分音频硬件或音频控制接口。以下是你列出的文件及其含义: 一.基本术语 样本长度(sample):样本是记录音频数据最基本的单位,计算机对每个通道采…...
)
【返璞归真】score检验:似然比的得分检验(Likelihood Ratio Score Test)
Score检验(Score Test)是一种用于假设检验的方法,特别是在统计建模中,常用于估计模型参数时检验某个假设是否成立。它的全名是“似然比的得分检验”(Likelihood Ratio Score Test),通常用于大样…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
