vue预览和下载 pdf、ppt、word、excel文档,文件类型为链接或者base64格式或者文件流,
**
方法1:word、xls、ppt、pdf 这些文件, 如果预览的文件是链接可以直接打开,可用微软官方的预览地址
**
<iframe width="100%" :src="textVisibleURl " id="myFramePPT" style="border: none;background: #f3f5f8"title="预览" height="100%"></iframe>
data(){return {textVisibleURl :''}
}//可用window.open新开页面 或者 iframe 嵌入
//src是你文件的链接,需要可以公网访问,内网不可用,如http://********.docxthis.textVisibleURl = `https://view.officeapps.live.com/op/embed.aspx?src=${src}`; //去掉头部一些不必要的按钮操作
window.open(this.textVisibleURl)方法2:word、xls、ppt、pdf 这些文件, 如果预览的文件是类型是文件流或者base64格式
本次我的项目中后端返回的是base64格式,在预览中需要将base64格式转为文件流

methods:{
getCustomerPoolList() {this.$api.getCustomerPoolList({ cityName: this.cityName.toString(), homeId: this.homeInterViewSelected.map(item => item.homeId).toString() }).then(res => {res.data.forEach(item => {//此处两个遍历和预览无关,为业务逻辑,主要区分出文档和图片item.mapImageObj = item.fileList.filter(file => {return file.fileType == '.png' || file.fileType == '.jpg' || file.fileType == '.jpeg'})[0] || {}item.annexFileList = item.fileList.filter(file => {return file.fileType !== '.png' && file.fileType !== '.jpg' && file.fileType !== '.jpeg'}) || {}//item.annexFileList为所有文档的数组item.annexFileList.forEach((i, index) => {//fileByte为base64格式,如上图,如果你的文件格式直接为文件流,此处 base64Str 到 byteArray 可跳过let base64Str = i.fileByte;const byteCharacters = atob(base64Str);const byteNumbers = new Array(byteCharacters.length);for (let i = 0; i < byteCharacters.length; i++) {byteNumbers[i] = byteCharacters.charCodeAt(i);}const byteArray = new Uint8Array(byteNumbers);//针对不同的文件添加不同的BlobType,此处转为文件流URL,文件为文件流可直接从此处开始//fileType 可以从fileName中截取,也可让后端返回if (i.fileType == '.pdf') {const blob = new Blob([byteArray], { type: 'application/pdf' });i.dialogImageUrl = URL.createObjectURL(blob);} else if (i.fileType == '.docx') {const blob = new Blob([byteArray], { type: 'application/msword' });i.dialogImageUrl = URL.createObjectURL(blob);} else if (i.fileType == '.ppt' || i.fileType == '.pptx') {const blob = new Blob([byteArray], { type: 'application/vnd.openxmlformats-officedocument.presentationml.presentation' });i.dialogImageUrl = URL.createObjectURL(blob);} else {//此处为excel文件,格式为".xlsx"const blob = new Blob([byteArray], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });i.dialogImageUrl = URL.createObjectURL(blob);return}})})this.customerPoolObj = JSON.parse(JSON.stringify(res.data))})},
}
处理完后的数据,dialogImageUrl 为对象URL,预览全靠这个URL!!!

开始页面渲染
文件列表展示

预览所需的插件
#docx文档预览组件方法1
npm install @vue-office/docx vue-demi#docx文档预览组件方法2,本文没有使用此插件预览docx
npm install mammoth#excel文档预览组件
npm install @vue-office/excel vue-demi#pdf文档预览组件 ,本文中没有使用此插件预览PDF
npm install @vue-office/pdf vue-demi将两个文件复制到public目录下


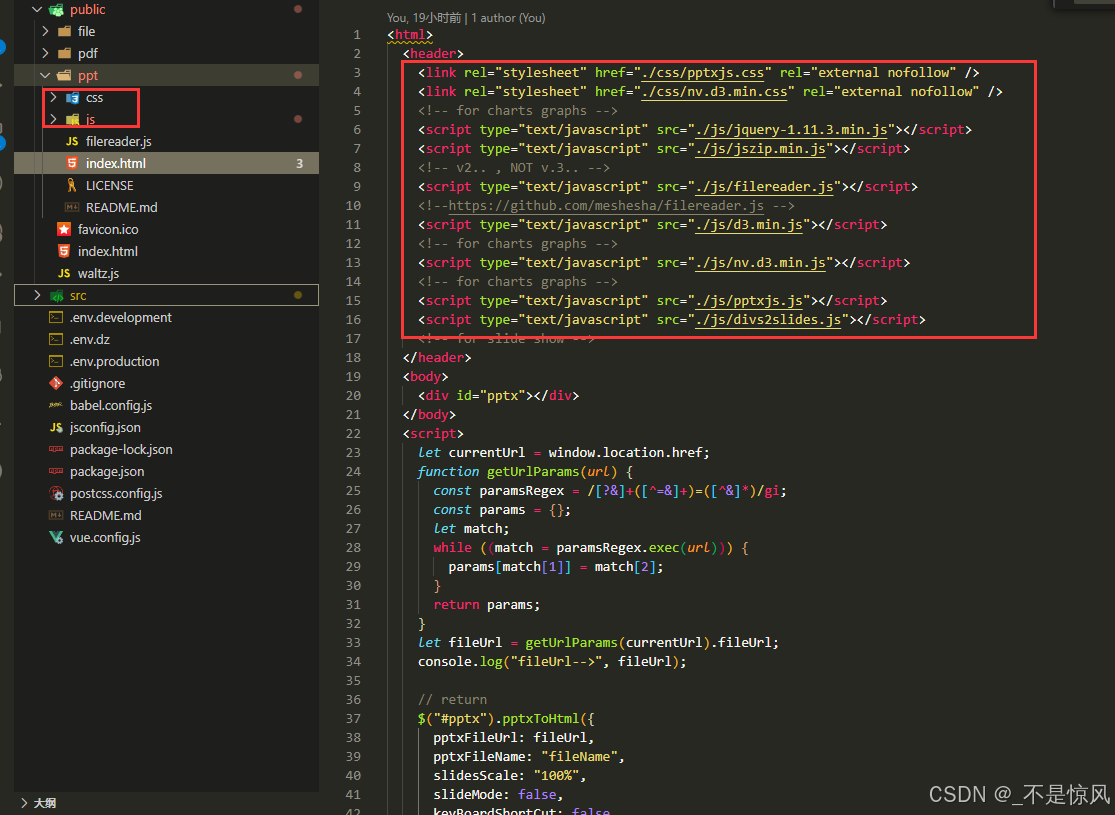
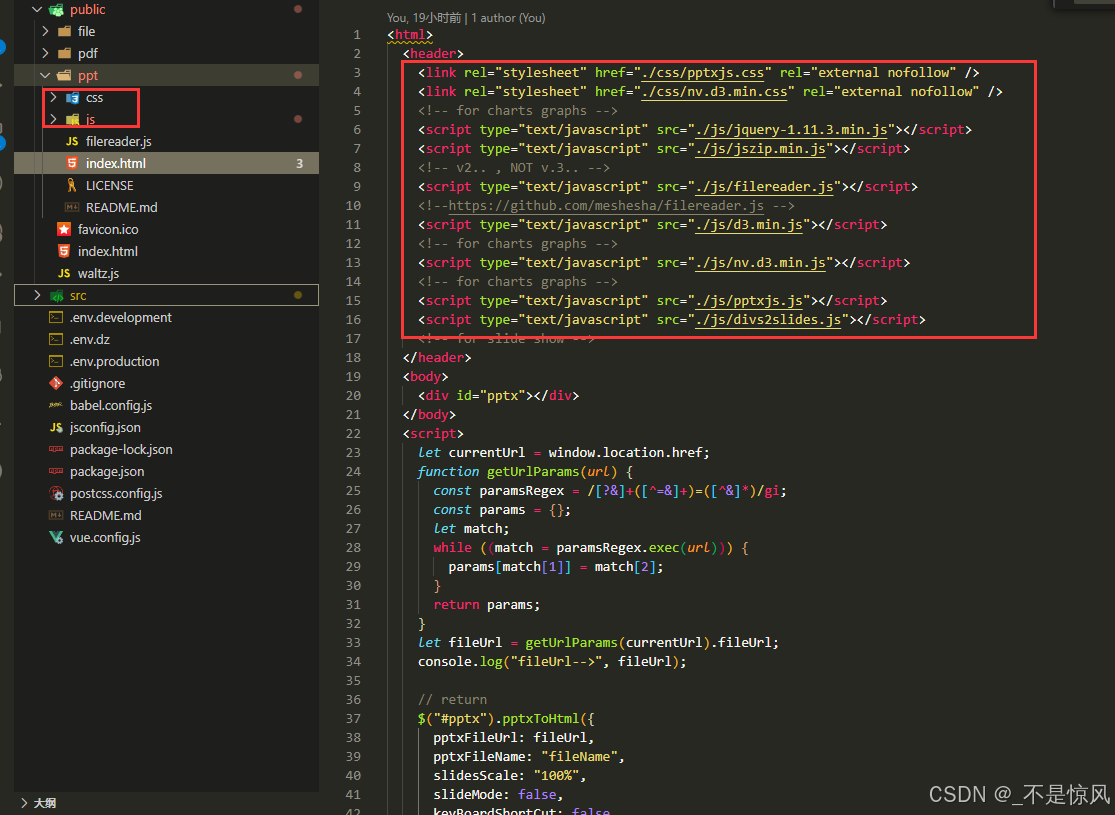
ppt iframe的index.html代码,可适配移动端,pc端可删除适配移动端代码
下面的fileUrl:就是 上面处理完后的 dialogImageUrl
图片中的代码如下
let currentUrl = window.location.href;function getUrlParams(url) {const paramsRegex = /[?&]+([^=&]+)=([^&]*)/gi;const params = {};let match;while ((match = paramsRegex.exec(url))) {params[match[1]] = match[2];}return params;}let fileUrl = getUrlParams(currentUrl).fileUrl;console.log("fileUrl-->", fileUrl);//fileUrl:就是dialogImageUrl // #pptx div的id$("#pptx").pptxToHtml({pptxFileUrl: fileUrl,pptxFileName: "fileName",slidesScale: "100%",slideMode: false,keyBoardShortCut: false,});// 适配移动端!!let timer = setInterval(() => {const $slides = $(".slides");if ($slides.children().length) {const slidesWidth = Math.max(...Array.from($slides.children()).map((s) => s.offsetWidth));const $wrapper = $("#pptx");const wrapperWidth = window.innerWidth;const wrapperHeight = window.innerHeight - 55;$wrapper.css({transform: `scale(${wrapperWidth / slidesWidth})`,"transform-origin": "top left",height: wrapperHeight * (1 / (wrapperWidth / slidesWidth)) + "px",});clearInterval(timer);}}, 100);
ppt/index.html中获取vue页面传进来的src链接获取到
<div class="pdfBox1" v-show="fileObj.show"><div class="_head"><h5>{{ fileObj.fileName }}</h5><i @click="closeLook" class="el-icon-arrow-left"></i></div><div class="word-wrap"><!-- 预览pdf --><iframe :src="'./pdf/web/viewer.html?file=' + fileObj.url" height="100%" width="100%" id="iframe" title="预览"v-show="fileObj.type === '.pdf'" /><!-- 预览excel --><vue-office-excel v-if="fileObj.type === '.xlsx'" :src="fileObj.url" @rendered="rendered"style="width: 100%; height: 100%" /><!-- 无适配图片,预览Docx --><VueOfficeDocx :src="fileObj.url" v-if="fileObj.type === '.docx'"></VueOfficeDocx><!-- 预览ppt --><iframe width="100%" :src="pptSrc" id="myFramePPT" v-if="fileObj.type === '.pptx' || fileObj.type === '.ppt'"style="border: none;background: #f3f5f8" title="预览" height="100%"></iframe></div></div>
文件列表的点击事件调用toFileBlob
<script>import VueOfficePdf from "@vue-office/pdf";import VueOfficeDocx from '@vue-office/docx'import VueOfficeExcel from "@vue-office/excel";import "@vue-office/docx/lib/index.css";import "@vue-office/excel/lib/index.css";export default {//val为文件列表的对象,主要参数为data(){return{fileObj: {dialogImageUrl:'',fileByte:'',fileName:'',fileType:'',url :'',},pptSrc :''}}toFileBlob(val) {console.log('aaa', val)this.fileObj.show = true;this.fileObj.fileName = val.fileName;this.fileObj.type = val.fileTypethis.fileObj.fileByte = val.fileBytethis.fileObj.url = val.dialogImageUrlif (val.fileType === '.ppt' || val.fileType === '.pptx') {//传入到iframe中this.pptSrc = `/ppt/index.html?fileUrl=${val.dialogImageUrl}`;}else if (val.fileType === '.docx') {//预览word的第二种方法// let base64Str = val.fileByte;// const byteCharacters = atob(base64Str);// const byteNumbers = new Array(byteCharacters.length);// for (let i = 0; i < byteCharacters.length; i++) {// byteNumbers[i] = byteCharacters.charCodeAt(i);// }/* mammoth.convertToHtml({arrayBuffer: new Uint8Array(byteNumbers)}).then((resultObject) => {this.$nextTick(() => {this.wordText = resultObject.value;});}); */}} </script>
下载base64类型和文件流文件
downloadGO(data, reportName) {if (!data) {return}let base64Str = data;const byteCharacters = atob(base64Str);const byteNumbers = new Array(byteCharacters.length);for (let i = 0; i < byteCharacters.length; i++) {byteNumbers[i] = byteCharacters.charCodeAt(i);}const byteArray = new Uint8Array(byteNumbers);//文件流省略上述步骤,直接下述开始,byteArray为文件流let url = window.URL.createObjectURL(new Blob([byteArray]))let link = document.createElement('a')link.style.display = 'none'link.href = urllink.download = reportName //文件名document.body.appendChild(link)link.click()},相关文章:

vue预览和下载 pdf、ppt、word、excel文档,文件类型为链接或者base64格式或者文件流,
** 方法1:word、xls、ppt、pdf 这些文件, 如果预览的文件是链接可以直接打开,可用微软官方的预览地址 ** <iframe width"100%" :src"textVisibleURl " id"myFramePPT" style"border: none;backgroun…...

前端如何实现大文件上传
在前端实现大文件上传的主要方法包括分片上传、断点续传、WebSocket上传和通过第三方服务上传。 分片上传:将大文件切割成多个小片段,然后分别上传。可以使用HTML5的File API和Blob对象,通过FileReader读取文件内容,然后使…...

如何评估并持续优化AI呼入机器人的使用效果
如何评估并持续优化AI呼入机器人的使用效果 作者:开源呼叫中心FreeIPCC 随着人工智能技术的快速发展,AI呼入机器人在客户服务、技术支持等多个领域得到了广泛应用。这些智能系统不仅提高了工作效率,降低了运营成本,还显著改善了…...

找不同,找原因
Yes, you can use “by the time I get back to it” instead of “get around to it,” but there’s a slight difference in tone and meaning: • “Get around to it” implies finally finding the time or motivation to do something after delaying or procrastina…...

OpenCV 学习记录:首篇
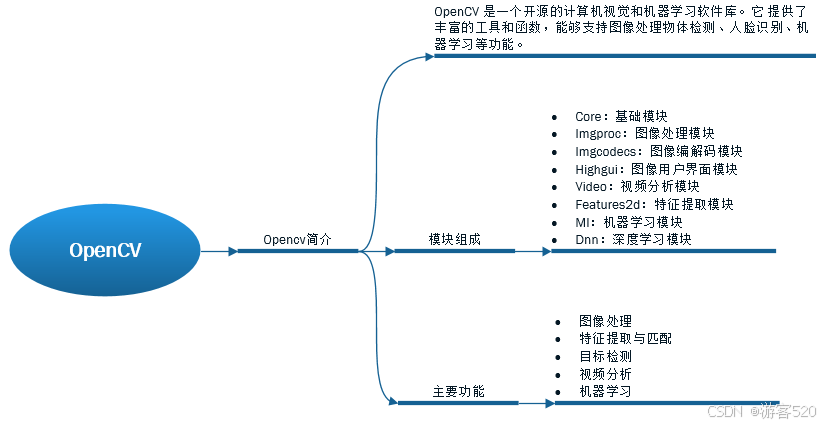
最近在学习机器视觉,希望能通过记录博客的形式来鞭策自己坚持学完,同时也把重要的知识点记录下来供参考学习。 1. OpenCV 介绍与模块组成 什么是 OpenCV? OpenCV (Open Source Computer Vision Library) 是一个开源的计算机视觉和机器学习软…...

Java项目常见基础问题汇总
在 Feign 的实现下,我们只需创建一个接口并使用注解的方式来配置它RESTful API 与 SOAP、GraphQL 等其他 API 设计方式各有优劣,发者应根据具体业务需求选择合适的架构Dubbo开始于电商系统,大公司在OSI网络通信模型中,RPC跨越了传…...

git 删除鉴权缓存及账号信息
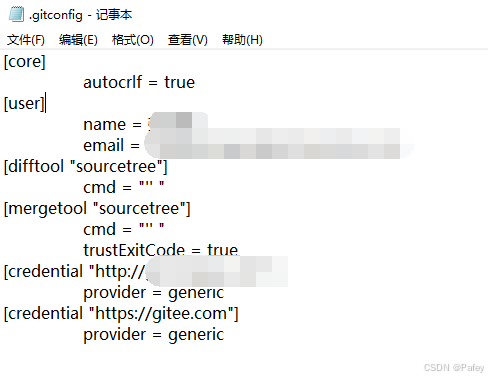
在Windows系统下 清除凭证管理器中的Git凭据 按下Win R键,打开“运行”对话框,输入control,然后回车,打开控制面板。在控制面板中找到“用户账户”,然后点击“凭据管理器”。在凭据管理器中,找到“Windows…...

Windows中运行Linux(WSL)
Windows Subsystem for Linux(WSL)是一个在Windows 10和更高版本上运行Linux二进制可执行文件(ELF格式)的兼容层。它允许你在Windows上直接运行Linux环境,包括大多数命令行工具、实用程序和应用程序,无需修…...

一键尺寸测量仪:磁芯尺寸测量的优选方案
由于风电、新能源汽车、机器人、工业自动化和无线充电等下游应用领域的快速发展,磁性材料行业近年来产值不断扩大,全球磁性材料市场规模在2022年突破了350亿美元,中国市场规模达800亿元人民币。特别是电子行业,无线充电技术、电感…...

[创业之路-197]:华为的发展路径启示
目录 前言: 一、由小公司走向大公司: 二、由农村包围城市: 三、由国内走向国际: 四、由代理商走向设备商,再到系统方案商,再到生态系统的搭建: 五、由随性到跟随,到赶超&#…...

【计算机网络】lab2 Ethernet(链路层Ethernet frame结构细节)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀计算机网络_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1. 前言 2.…...

路径规划之启发式算法之二十:麻雀搜索算法(Sparrow Search Algorithm,SSA)
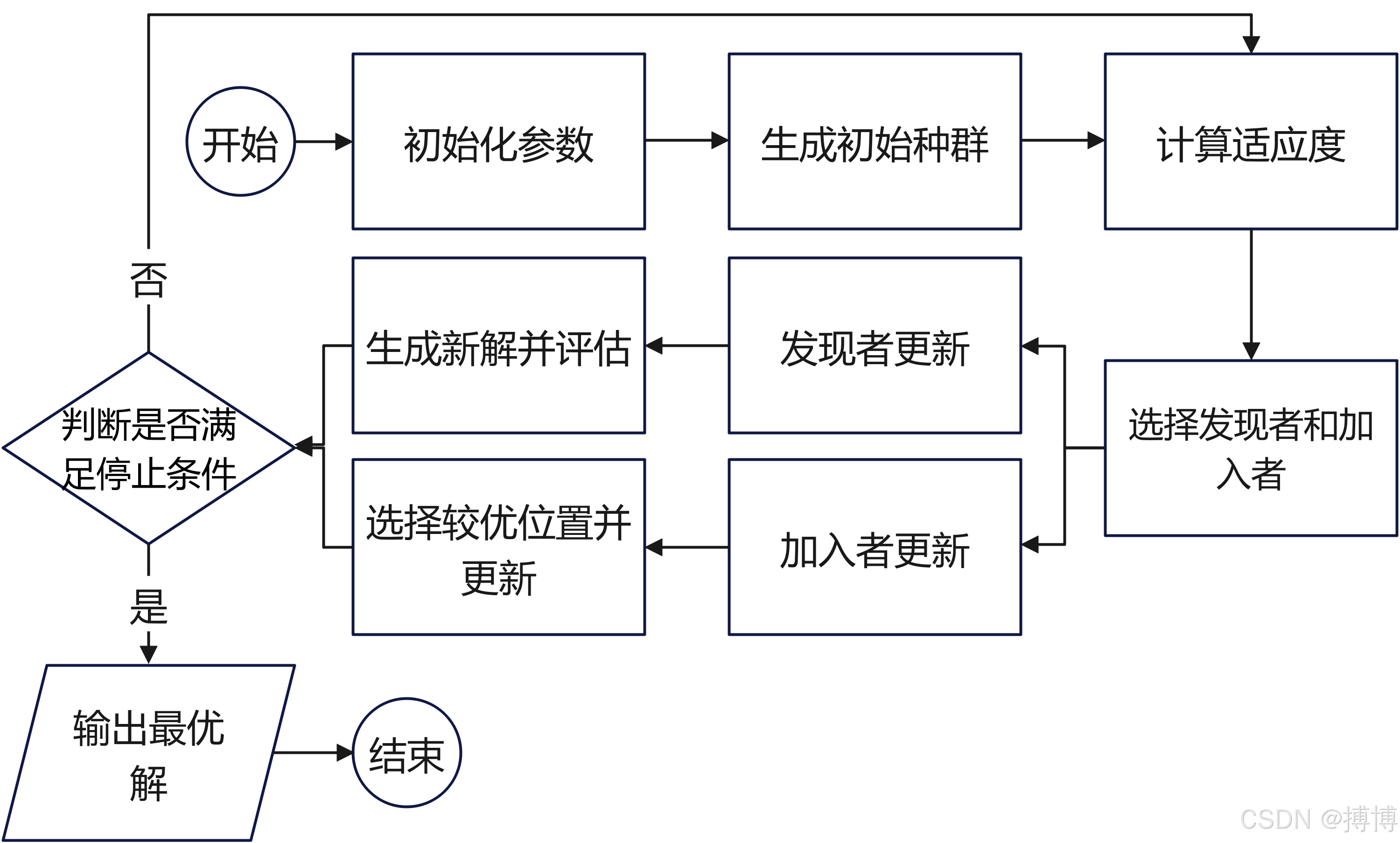
麻雀搜索算法(Sparrow Search Algorithm,SSA)是一种受麻雀觅食和反捕食行为启发的新型的群智能优化算法,它模拟了麻雀种群的觅食行为和反捕食行为的生物学群体特征。该算法由薛建凯在2020年首次提出,旨在解决全局优化问题,具有求解精度高、效率高等特点。 一、算法原理 S…...

音频开发中常见的知识体系
在 Linux 系统中,/dev/snd 目录包含与声音设备相关的文件。每个文件代表系统中的一部分音频硬件或音频控制接口。以下是你列出的文件及其含义: 一.基本术语 样本长度(sample):样本是记录音频数据最基本的单位,计算机对每个通道采…...
)
【返璞归真】score检验:似然比的得分检验(Likelihood Ratio Score Test)
Score检验(Score Test)是一种用于假设检验的方法,特别是在统计建模中,常用于估计模型参数时检验某个假设是否成立。它的全名是“似然比的得分检验”(Likelihood Ratio Score Test),通常用于大样…...
——3D Representation Methods: A Survey(北大总结三维表征--2024.10出版))
三维重建(六)——3D Representation Methods: A Survey(北大总结三维表征--2024.10出版)
文章目录 一、摘要二、引言2.1 研究焦点和发展历程三、3D表征3.1 体素网格3.2 点云3.3 网格3.4 符号距离函数(SDF)3.5 神经辐射场(NeRF)3.6 三维高斯溅射(3D Gaussian Splatting, 3DGS)3.7 混合方法3.7.1 深度步进四面体(Deep Marching Tetrahedra, DMTet)3.7.2 三平面…...

html基础-认识html
1.什么是html html是浏览器可以识别的的标记语言,我们在浏览器浏览的网页就是一个个的html文档 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>认识html</title> </head> <body><h1…...

UE5 跟踪能力的简单小怪
A、思路 1、用素材的骨骼网格体创建小怪BP,绑定新的小怪控制器。 2、控制器的事件开始时,获取玩家状态,指定AI小怪自动向玩家移动。 复杂的AI需要用强大功能如黑板、行为树。 而简单的AI则可以用简单方法实现,杀鸡不用牛刀。视…...

Ubantu22系统安装Miniconda3
1、Anaconda和Miniconda异同 清华源镜像的Miniconda3和Anaconda都是用于管理Python环境和软件包的工具,但它们之间存在一些关键的不同之处。下面将分别介绍它们的特点以及使用清华源镜像的差异。 相同点: (1)功能相似:…...
,在参数中传入一个集合的作用)
130、java中在使用new ArrayList<>(),在参数中传入一个集合的作用
在Java中,当你使用new ArrayList<>()时,你正在创建一个新的ArrayList实例。如果你在其后跟一对尖括号,并在内部传入一个集合,那么这实际上是一个"初始容量"的概念。 例如,如果你有一个集合otherList&…...

Mybatis-plus-Join--分页查询
数据表四张: user: id,username,create_time,update_time product: id,name,price,number(库存),create_time,update_times order: id,quantity,order_time(下单时间),update_time order_detail:id,product_id,order_id,quant…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
