Vue2五、自定义指令,全局局部注册、指令的值 ,插槽--默认插槽,具名插槽 ( 作用域插槽)
一、自定义指令

使用步骤
1、自定义指令(全局)
Vue.directive("指令名",{ 指令的配置项 inserted () { } }
 2、自定义指令(局部)
2、自定义指令(局部)

3、指令的值
指令值的语法:
<div v-color="color">我是内容</div>directives: {//color自定义指令名
//参数1:当前加了指令的标签
//参数2:获取指令值,binding.value
----------------------------------------------------------
color: {
//------------------------------------------加载在标签上-----
inserted (el, binding) {
el.style.color = binding.value
},
//指令的值被修改的时候自动触发update钩子-----------改值--------
update (el, binding) {
el.style.color = binding.value
}
}
}v-loading指令封装-简单练

App.vue
<template><div id="app"><h1 v-color="color1">自定义指令</h1><h1 v-color="color2">自定义指令</h1></div>
</template><script>
export default {
data(){return{color1:'red',color2:'blue',}
},
//自定义指令的值
directives:{color:{// 指令加载在标签时//参数1:加自定义指令的标签(当前加了指令的便签),参数2:获取指令值,binding.valueinserted(el,binding){console.log(el,binding)// <h1>自定义指令</h1> redel.style.color=binding.value},// 指令的值被修改的时候自动触发update钩子update(el,binding){el.style.color=binding.value}}
}
}
</script>
<style>
</style>例:v-loading加载中...

<template><div class="box" v-loading="isLoading">//----------------------使用自定义命令------<ul><li v-for="item in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div>
</template>
<script>
// 用添加删除类名loading的方式控制是否加载 → 布尔数据控制添加删除类 → 指令值 默认是true 请求回数据false
// 指令要修改值 → 指令得有值 → 2个钩子都要写----// 安装axios => yarn add axios
import axios from 'axios'
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {data () {return {list: [],isLoading: true//----------------------------默认刚打开页面是加载中------}},//------------------------------------封装自定义指令----------------------directives: {loading: {inserted (el, binding) {// isLoading值为true 添加类名,否则删除类名// this.isLoading ? el.classList.add('loading') : el.classList.remove('loading')binding.value ? el.classList.add('loading') : el.classList.remove('loading')},//值被修改时---------------------等请求回数据时,移除加载中图片的显示()update (el, binding) {binding.value ? el.classList.add('loading') : el.classList.remove('loading')}}},async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')setTimeout(() => {// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.datathis.isLoading = false}, 2000)}
}
</script><style>
/* 通过css添加一个伪元素 → 假的标签 */
.loading::before {/* 必填属性 */content: '';position: absolute;left: 0;top: 0;width: 100%;height: 100%;/* center 一个center表示背景图位置 水平和垂直都居中 */background: #fff url(./loading.gif) no-repeat center;
}
.box {width: 800px;min-height: 500px;border: 3px solid orange;border-radius: 5px;position: relative;
}
.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;
}
.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;
}
.news .left .title {font-size: 20px;
}
.news .left .info {color: #999999;
}
.news .left .info span {margin-right: 20px;
}
.news .right {width: 160px;height: 120px;
}
.news .right img {width: 100%;height: 100%;object-fit: cover;
}
</style>二、插槽
作用:让组件内部的一些 结构 支持 自定义。只有两种插槽(默认+具名)
没有名字的(默认插槽),有名字的(具名插槽)name="xxx"
当组件内某一部分结构不确定--------用插槽 slot 占位封装
1:默认插槽

2:具名插槽
具名插槽语法:
3 :插槽 - 作用域插槽
作用域插槽:传值的。给 插槽 上可以 绑定数据,将来 使用组件时可以用。


相关文章:

Vue2五、自定义指令,全局局部注册、指令的值 ,插槽--默认插槽,具名插槽 ( 作用域插槽)
一、自定义指令 使用步骤 1. 注册 (全局注册 或 局部注册) ,在 inserted 钩子函数中,配置指令dom逻辑 2. 标签上 v-指令名 使用 1、自定义指令(全局) Vue.directive("指令名",{ 指令的配置项 insert…...

Pika Labs技术浅析(五):商业智能技术
Pika Labs 的商业智能旨在通过联机分析处理(OLAP)和数据仓库(Data Warehouse)等技术,帮助企业用户高效地进行数据分析和决策支持。 一、商业智能技术模块概述 Pika Labs 的商业智能技术模块旨在通过集成数据仓库和联机…...

YOLO-World:Real-Time Open-Vocabulary Object Detection
目录 摘要 Abstract YOLO-World 1 模型架构 1.1 Text Encoder 1.2 YOLO Backbone 2 RepVL-PAN 2.1 T-CSPLayer 2.2 I-Pooling Attention 2.3 预测 3 消融实验 3.1 预训练数据 3.2 RepVL-PAN的消融实验 3.3 文本编码器 4 效果展示 4.1 零样本 4.2 根据词汇表检…...

Fastjson <= 1.2.47 反序列化漏洞复现
0x01 前言 Fastjson 是一个 Java 语言编写的高性能功能完善的 JSON 库,可以将 Java 对象转换为 JSON 格式,也可以将 JSON 字符串转换为 Java 对象,在中国和美国使用较为广泛。 0x02 漏洞成因 Fastjson < 1.2.68 版本在处理反序列化对象时…...

鸿蒙项目云捐助第二十一讲云捐助项目物联网IoT模拟器的使用
鸿蒙项目云捐助第二十一讲云捐助项目物联网IoT模拟器的使用 在前面的内容中,已经实现了云捐助物联网IoT的产品及设备设置,并且使用华为云Iot设备的在线调试工具进行命令下发的调试,这里也可以通过华为Iot物联网提供的MQTT模拟器进行连接。 …...

大数据技术原理与应用期末复习-知识点(二)
HBASE Hbase与传统关系数据库的对比分析 1.数据类型: 关系型数据库采用关系模型 Hbase采用更简单的数据模型(把数据存储为未经解释的字符串) 2.数据操作: 关系数据库:增删改查等 Hbase:插入 查询 删…...

高效准确的PDF解析工具,赋能企业非结构化数据治理
目录 准确性高:还原复杂版面元素 使用便捷:灵活适配场景 贴心服务:快速响应机制 在数据为王的时代浪潮中,企业数据治理已成为组织优化运营、提高竞争力的关键。随着数字化进程的加速,企业所积累的数据量呈爆炸式增长…...

C/C++ 数据结构与算法【栈和队列】 栈+队列详细解析【日常学习,考研必备】带图+详细代码
一、介绍 栈和队列是限定插入和删除只能在表的“端点”进行的线性表,是线性表的子集,是插入和删除位置受限的线性表。 (操作受限的线性表) 二、栈 1)概念: 栈(stack)是一个特殊的线性表,是限…...

读书笔记~管理修炼-缄默效应
缄默效应:学会正确批评下属 员工明明犯了错误,却不及时告知你,总是拖到最后一刻无法弥补时才不得不承认出了问题——你遇到过这样的问题吗? 这其实是缄默效应在发挥作用。 在职场中,即使再扁平化的环境&…...

视频会议系统会前预约模块必须包含哪些功能?
视频会议系统会前预约模块必须包含哪些功能? 视频会议系统的会前预约模块是企业高效管理会议资源、提升会议效率的重要工具。一个完善的会前预约模块必须包含一系列功能,以确保会议的顺利进行和资源的合理分配。以下是对视频会议系统会前预约模块必须包…...

RabbitMQ中的Topic模式
在现代分布式系统中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个广泛使用的开源消息代理,支持多种消息传递模式,其中 Topic 模式 是一种灵活且强大的模式,允许生产者…...

tslib(触摸屏输入设备的轻量级库)的学习、编译及测试记录
目录 tslib的简介tslib的源码和make及make install后得到的文件下载tslib的主要功能tslib的工作原理tslib的核心组成部分tslib的框架和核心函数分析tslib的框架tslib的核心函数ts_setup()的分析(对如何获取设备名和数据处理流程的分析)函数ts_setup()自身的主要代码ts_setup()对…...

Ubuntu vi(vim)编辑器配置一键补全main函数
1.打开对应的配置文件 vi ~/.vim/snippets/c.snippets 2.按G将光标定位到文件末尾 3.按i进入插入模式 以tab键开头插入下的内容,空行也要加 tab键 4.:wq保存退出 5.再打开任意一个新的 .c文件后,插入模式输入 main 然后按tal键就能补全了...

验证码机制
偶然间看到了验证码机制,顺便总结一下: 首先,验证码是从后端生成的,随机生成; 【后端永远认为前端有可能会被伪造】 1.后端调用相关的绘图第三方类库,或是(平台PHP、.NET、java)系…...

【CVE-2024-56145】PHP 漏洞导致 Craft CMS 出现 RCE
大多数开发人员都同意,与 15 年前相比,PHP 是一种更加理智、更加安全和可靠的语言。PHP5早期的不良设计已让位于更好的开发生态系统,其中包括类、自动加载、更严格的类型、更理智的语法以及一大堆其他改进。安全性也没有被忽视。 register_globals一些老读者可能还记得和的…...

使用FakeSMTP创建本地SMTP服务器接收邮件具体实现。
以下代码来自Let’s Go further节选。具体说明均为作者本人理解。 编辑邮件模版 主要包含三个template: subject:主题plainBody: 纯文本正文htmlBody:超文本语言正文 {{define "subject"}}Welcome to Greenlight!{{end}} {{def…...

【网络安全】逆向工程 练习示例
1. 逆向工程简介 逆向工程 (RE) 是将某物分解以了解其功能的过程。在网络安全中,逆向工程用于分析应用程序(二进制文件)的运行方式。这可用于确定应用程序是否是恶意的或是否存在任何安全漏洞。 例如,网络安全分析师对攻击者分发…...

Oracle Database 21c Express Edition数据库 和 Sqlplus客户端安装配置
目录 一. 前置条件二. Win10安装配置Oracle数据库2.1 数据库获取2.2 数据库安装2.3 数据库配置确认2.4 数据库访问 三. Win10配置Oracle数据库可对外访问3.1 打开文件和打印机共享3.2 开放1521端口 四. 端口与地址确认4.1 查看监听器的状态4.2 Win10查看1521端口是否被监听4.3 …...

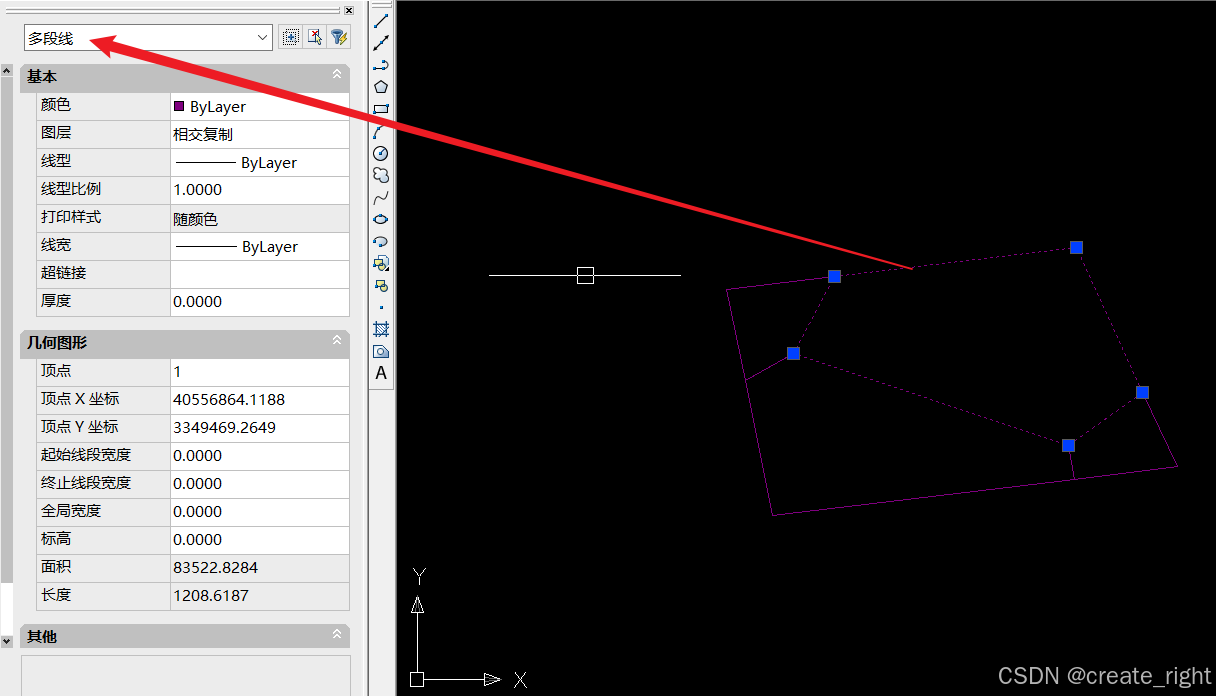
arcgisPro将面要素转成CAD多段线
1、说明:正常使用【导出为CAD】工具,则导出的是CAD三维多线段,无法进行编辑操作、读取面积等。这是因为要素面中包含Z值,导出则为三维多线段数据。需要利用【复制要素】工具禁用M值和Z值,再导出为CAD,则得到…...

相机内外参知识
已知相机的内外参数矩阵,可以求得相机在世界坐标系下的原点坐标。这里需要理解几个概念: 内参数矩阵(Intrinsic Matrix): 描述相机本身的属性,比如焦距、主点位置等。外参数矩阵(Extrinsic Matrix…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...



