深入了解 React:从入门到高级应用
深入了解 React:从入门到高级应用
React 是由 Facebook 开发并维护的一个开源 JavaScript 库,用于构建用户界面。自2013年发布以来,React 在前端开发领域迅速崛起,成为最受欢迎的 UI 构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React 都能提供高效、灵活的解决方案。本文将全面、详细地介绍 React,包括其核心概念、工作原理、最佳实践以及生态系统。
目录:
- 深入了解 React:从入门到高级应用
- React 简介
- React 的特点:
- React 核心概念
- 组件(Component)
- 函数组件
- 类组件
- JSX
- Props 和 State
- Props
- State
- 生命周期
- Hooks
- React 渲染机制
- 虚拟 DOM
- React Fiber
- React 生态系统
- React Router
- Redux
- React Query
- React 性能优化
- React 测试
- React 与其他框架的对比
- React vs Angular
- React vs Vue
- React 进阶话题
- Context API
- Suspense 和 Concurrent Mode
- 服务端渲染(SSR)
- 总结
React 简介
React 是一个用于构建用户界面的 JavaScript 库。它通过组件化的思想将 UI 拆分成独立、可复用的模块,提升了开发效率并增强了应用的可维护性。React 不仅仅是一个视图层的框架,它还通过 React DOM 和 React Native 提供了跨平台的开发能力。
React 的特点:
- 组件化:React 强调 UI 的组件化,组件是构建 React 应用的核心。每个组件管理自己的一部分 UI 和状态,可以在多个地方复用。
- 声明式 UI:React 通过声明式的编程方式让 UI 随状态变化而自动更新。开发者不需要手动操作 DOM,React 会自动高效地更新视图。
- 单向数据流:React 提供单向数据流的模式,数据从父组件流向子组件,避免了双向数据绑定可能引发的复杂性和性能问题。
React 核心概念
组件(Component)
React 的基本构建块是组件,组件可以是函数组件或类组件。函数组件是 React 中推荐的写法,使用起来更加简洁、灵活,并且可以通过 Hooks 实现更多功能。
函数组件
import React from 'react';const Greeting = ({ name }) => {return <h1>Hello, {name}!</h1>;
};export default Greeting;
类组件
虽然函数组件已经成为主流,但类组件依然被广泛使用,尤其是在处理生命周期或某些旧的 React 项目中。
import React, { Component } from 'react';class Greeting extends Component {render() {return <h1>Hello, {this.props.name}!</h1>;}
}export default Greeting;
JSX
JSX(JavaScript XML)是 React 推荐使用的语法扩展,它允许在 JavaScript 中直接书写类似 HTML 的标记。JSX 并不是一个新的语言,它只是 JavaScript 的语法糖。通过 Babel 等工具,JSX 最终会被转换为 React.createElement 函数调用。
const element = <h1>Hello, world!</h1>;
Props 和 State
Props
Props 是“属性”的缩写,表示组件外部传递给组件的数据。Props 是只读的,不能在组件内部修改。Props 的作用类似于函数的参数。
const Welcome = ({ name }) => {return <h1>Hello, {name}!</h1>;
};<Welcome name="React" />;
State
State 是组件内部的数据,通常用于保存用户交互或生命周期变化的结果。State 是可变的,改变 State 会触发组件重新渲染。
import React, { useState } from 'react';const Counter = () => {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
};
生命周期
React 类组件有生命周期方法,分别在组件挂载、更新和卸载时调用。在函数组件中,通过 useEffect Hook 来模拟生命周期行为。
class MyComponent extends React.Component {componentDidMount() {console.log('Component mounted');}componentDidUpdate() {console.log('Component updated');}componentWillUnmount() {console.log('Component will unmount');}render() {return <div>My Component</div>;}
}
对于函数组件,可以使用 useEffect 来模拟生命周期方法:
import React, { useEffect } from 'react';const MyComponent = () => {useEffect(() => {console.log('Component mounted');return () => {console.log('Component will unmount');};}, []); // 空数组表示只在挂载和卸载时执行return <div>My Component</div>;
};
Hooks
React 16.8 引入了 Hooks,函数组件可以通过 Hooks 实现更多的功能,最常用的 Hooks 包括:
useState:用于管理组件状态useEffect:用于处理副作用(如数据获取、DOM 操作等)useContext:用于访问上下文(Context)useReducer:用于更复杂的状态管理useMemo和useCallback:用于性能优化
import React, { useState, useEffect } from 'react';const Example = () => {const [count, setCount] = useState(0);useEffect(() => {document.title = `You clicked ${count} times`;}, [count]);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
};
React 渲染机制
虚拟 DOM
React 使用虚拟 DOM 来提高性能。虚拟 DOM 是 React 对真实 DOM 的一种抽象,它在内存中模拟了 UI 的结构。当组件的 state 或 props 改变时,React 会首先在虚拟 DOM 中计算出变化,然后将最小的差异更新到真实 DOM。这样可以避免不必要的 DOM 操作,从而提高性能。
React Fiber
React Fiber 是 React 16 引入的一种新的渲染引擎,主要用于优化 React 渲染的性能,尤其是大规模应用中的渲染过程。它将渲染任务切割成小块,分批次处理,这样可以提高 UI 响应速度,避免长时间的 UI 卡顿。
React 生态系统
React Router
React Router 是 React 的官方路由库,用于处理 SPA(单页应用)的路由。通过 React Router,可以在应用中创建不同的页面组件,并根据 URL 的变化来切换不同的视图。
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';const App = () => (<Router><Switch><Route path="/" exact component={Home} /><Route path="/about" component={About} /></Switch></Router>
);
Redux
Redux 是一个流行的状态管理库,适用于需要跨多个组件共享状态的应用。它通过统一的 store 管理全局状态,并通过 dispatch 分发 action 来改变状态。
// Redux 示例代码
const initialState = { count: 0 };const reducer = (state = initialState, action) => {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };default:return state;}
};const store = createStore(reducer);
React Query
React Query 是一个强大的数据获取库,专门用于处理与服务器的数据交互,它支持缓存、自动重试、分页等功能。
import { useQuery } from 'react-query';const fetchData = async () => {const response = await fetch('https://api.example.com/data');return response.json();
};const DataFetchingComponent = () => {const { data, isLoading } = useQuery('data', fetchData);if (isLoading) return <div>Loading...</div>;return <div>Data: {JSON.stringify(data)}</div>;
};
React 性能优化
- PureComponent:
React.PureComponent是React.Component的一个优化版,它通过浅比较 props 和 state 来决定是否需要重新渲染加载组件,从而减少不必要的渲染。
import React, { PureComponent } from 'react';class MyComponent extends PureComponent {render() {return <div>{this.props.name}</div>;}
}
- React.memo:对于函数组件,可以使用
React.memo来实现类似于PureComponent的效果,即通过浅比较 props 来优化性能。
const MyComponent = React.memo(({ name }) => {return <div>{name}</div>;
});
- useMemo 和 useCallback:这两个 Hook 可以用来优化性能,避免不必要的计算和函数重建。
useMemo用于缓存计算结果,避免每次渲染时都进行昂贵的计算。
import React, { useMemo } from 'react';const MyComponent = ({ data }) => {const expensiveCalculation = useMemo(() => {return data.reduce((acc, item) => acc + item, 0);}, [data]);return <div>{expensiveCalculation}</div>;
};
useCallback用于缓存函数,避免每次渲染时都创建新的函数引用,适用于传递给子组件的回调函数。
import React, { useCallback } from 'react';const MyComponent = ({ onClick }) => {const handleClick = useCallback(() => {console.log('Button clicked');onClick();}, [onClick]);return <button onClick={handleClick}>Click me</button>;
};
- Lazy Loading(懒加载):使用
React.lazy和Suspense可以实现组件的懒加载,只有当组件需要渲染时才加载相关代码,减少初始加载时间。
import React, { Suspense, lazy } from 'react';const MyComponent = lazy(() => import('./MyComponent'));const App = () => {return (<Suspense fallback={<div>Loading...</div>}><MyComponent /></Suspense>);
};
React 测试
React 提供了多种测试工具和方法,用于保证代码的质量和稳定性。
- Jest:Jest 是 React 推荐的测试框架,支持单元测试、集成测试和快照测试等功能。
// Counter.js
import React, { useState } from 'react';const Counter = () => {const [count, setCount] = useState(0);return (<div><p>{count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
};export default Counter;
// Counter.test.js
import React from 'react';
import { render, fireEvent } from '@testing-library/react';
import Counter from './Counter';test('increments counter', () => {const { getByText } = render(<Counter />);const button = getByText(/Increment/i);fireEvent.click(button);getByText('1');
});
- React Testing Library:React Testing Library 是一个专门用于 React 组件测试的库,强调从用户交互的角度进行测试,避免关注实现细节。
import { render, fireEvent } from '@testing-library/react';
import MyComponent from './MyComponent';test('button click updates state', () => {const { getByText } = render(<MyComponent />);fireEvent.click(getByText('Click me'));getByText('You clicked 1 times');
});
React 与其他框架的对比
React vs Angular
- 学习曲线:Angular 是一个完整的前端框架,内置了很多功能(如路由、表单验证、HTTP 请求等),学习曲线较陡。而 React 是一个库,专注于 UI 构建,学习起来相对简单。
- 架构:Angular 使用 MVVM(Model-View-ViewModel)架构,适合大型应用开发。React 使用组件化的方式,开发者可以根据需求自由选择工具,如路由、状态管理等。
- 双向数据绑定:Angular 提供了双向数据绑定,而 React 则是单向数据流,数据从父组件流向子组件,这使得 React 更易于调试和维护。
React vs Vue
- 学习曲线:Vue 的学习曲线通常被认为比 React 更平缓,特别是对于初学者。Vue 结合了模板和组件的思想,适合渐进式开发。
- 灵活性:React 提供了更多的灵活性和自由度,开发者可以根据需求选择合适的工具链,而 Vue 提供了更多的默认约定,使得开发过程更加简洁。
- 生态系统:React 拥有更庞大的社区和生态系统,支持更多的第三方库。Vue 的生态也在迅速发展,但总体上相对较小。
React 进阶话题
Context API
React Context 提供了一种方式,能够让我们在组件树中传递数据,而不需要通过 props 层层传递。它特别适用于全局状态(如主题、语言等)管理。
import React, { createContext, useContext } from 'react';const ThemeContext = createContext();const ThemedComponent = () => {const theme = useContext(ThemeContext);return <div style={{ background: theme.background }}>Hello, World!</div>;
};const App = () => {const theme = { background: 'lightblue' };return (<ThemeContext.Provider value={theme}><ThemedComponent /></ThemeContext.Provider>);
};
Suspense 和 Concurrent Mode
React 16.6 引入了 Suspense,它允许你将异步加载的组件包装起来,React 会在组件加载时显示一个备用内容。Concurrent Mode 是 React 在 18 中的实验性特性,它通过并发渲染来提升 React 应用的响应速度和用户体验。
import React, { Suspense, lazy } from 'react';const LazyComponent = lazy(() => import('./LazyComponent'));const App = () => (<Suspense fallback={<div>Loading...</div>}><LazyComponent /></Suspense>
);
服务端渲染(SSR)
React 支持服务端渲染(SSR),即在服务器端生成 HTML 页面,然后将其发送到客户端,这样可以提高页面加载速度和 SEO(搜索引擎优化)。Next.js 是一个基于 React 的流行框架,它提供了开箱即用的 SSR 支持。
import React from 'react';const HomePage = () => <div>Hello from SSR!</div>;export default HomePage;
在 Next.js 中,您只需要将页面文件放在 pages 目录下,框架会自动为您处理 SSR 和路由。
总结
React 是一个功能强大且灵活的前端库,它通过组件化的方式帮助开发者高效地构建用户界面。随着 React 生态系统的不断发展,它已成为现代前端开发的主流选择。通过掌握 React 的核心概念、生命周期、Hooks、性能优化等技术,开发者能够构建出高效、可维护的前端应用。同时,借助 React 的生态工具(如 React Router、Redux、React Query 等),开发者能够更轻松地处理路由、状态管理和数据请求等任务。
希望本文能帮助您更好地理解和掌握 React,为您未来的开发之路提供支持!
相关文章:

深入了解 React:从入门到高级应用
深入了解 React:从入门到高级应用 React 是由 Facebook 开发并维护的一个开源 JavaScript 库,用于构建用户界面。自2013年发布以来,React 在前端开发领域迅速崛起,成为最受欢迎的 UI 构建工具之一。无论是小型的单页应用…...

Cglib代理简单案例
Cglib代理简单案例 前言: 1,实现对目标类的增强 2,源码后期补齐 步骤 1,添加cglib依赖 2,编写目标类,书写里面的方法 3,实现MethodInterceptor 接口,重写intercept方法 4ÿ…...

FreeMarker语法
1. 查找转移 <#function getSubSlot x > <#return (x) ? switch( "1", "L", "2", "R", "" )> </#function> 2. 转换数字 ?number ${mergedMap[placement.sequence].material.subs…...
)
DP动态规划(装箱问题)
# [NOIP2001 普及组] 装箱问题 ## 题目描述 有一个箱子容量为 $V$,同时有 $n$ 个物品,每个物品有一个体积。 现在从 $n$ 个物品中,任取若干个装入箱内(也可以不取),使箱子的剩余空间最小。输出这个最小值。…...

内网IP段介绍与汇总
IPV4内网段 IP地址段地址范围地址数量用途描述0.0.0.0/80.0.0.0–0.255.255.25516777216SoftwareCurrent network (only valid as source address).10.0.0.0/810.0.0.0–10.255.255.25516777216Private networkUsed for local communications within a private network.100.64…...

三、ubuntu18.04安装docker
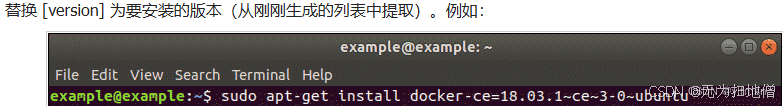
1.使用默认ubuntu存储库安装docker 更新软件存储库 更新本地软件数据库确保可以访问最新版本。打开终端输入:sudo apt-get update 卸载旧版本的docker 建议继续之前卸载任何旧的docker软件。打开终端输入:sudo apt-get remove docker docker-engine …...

数据库与表空间
背景知识概述 数据库&模式 “实例/集簇”金仓是一个单实例管多库,把多库的集合叫做集簇,他们共用一个集簇目录,比如data目录下面里的子目录的数据文件。数据库里面有模式,在金仓里面模式是:据逻辑相关性对象的集…...

【CSS in Depth 2 精译_091】15.4:让 CSS 高度值过渡到自动高度 + 15.5:自定义属性的过渡设置(全新)+ 15.6:本章小结
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第五部分 添加动效 ✔️【第 15 章 过渡】 ✔️ 15.1 状态间的由此及彼15.2 定时函数 15.2.1 定制贝塞尔曲线15.2.2 阶跃 15.3 非动画属性 15.3.1 不可添加动画效果的属性15.3.2 淡入与淡出 15.4 过…...

Oracle中间件 SOA之 OSB 12C服务器环境搭建
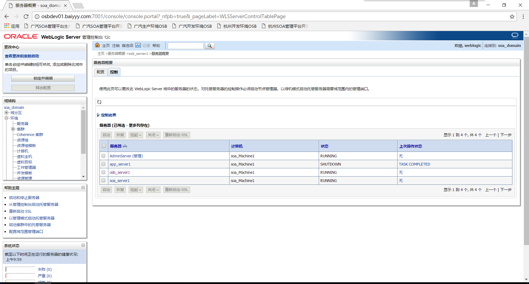
环境信息 服务器基本信息 如下表,本次安装总共使用1台服务器,具体信息如下: App1服务器 归类 APP服务器 Ip Address 172.xx.30.xx HostName appdev01. xxxxx.com Alias appdev01 OSB1服务器 归类 OSB服务器 Ip Address 172.xx3…...

Java设计模式 —— 【结构型模式】外观模式详解
文章目录 概述结构案例实现优缺点 概述 外观模式又名门面模式,是一种通过为多个复杂的子系统提供一个一致的接口,而使这些子系统更加容易被访问的模式。该模式对外有一个统一接口,外部应用程序不用关心内部子系统的具体的细节,这…...

线性表实验
实验目的与要求 实验目的: 线性表的逻辑结构特点和线性表抽象数据类型的描述方法线性表的两类存储结构设计方法以及各自的优缺点掌握线性表的基本知识深入理解、掌握并灵活运用线性表。熟练掌握线性表的存储结构及主要运算的实现掌握栈的定义、栈的逻辑结构特性和…...

003无重复字符的最长子串
(https://i-blog.csdnimg.cn/direct/352cc4217764458f9a1510c62f89a91e.png)(https://i-blog.csdnimg.cn/direct/14239305bb5a4d068f323de7afc14086.png)...

记录--uniapp 安卓端实现录音功能,保存为amr/mp3文件
🧑💻 写在开头 点赞 收藏 学会🤣🤣🤣 功能实现需要用到MediaRecorder、navigator.mediaDevices.getUserMedia、Blob等API,uniapp App端不支持,需要借助renderjs来实现 实现逻辑 通过naviga…...

前端生成docx文档、excel表格、图片、pdf文件
一、前端将页面某区域内容下载为word文档:html-to-docx、file-saver插件组合使用 import HTMLtoDOCX from html-to-docx; import { saveAs } from file-saver;const exportTest async () > {const fileBuffer await HTMLtoDOCX(<h2>文件标题</h2>&…...

c++---------流类
格式化输入(cin的格式化) 基本用法与控制符 在C中,std::cin用于从标准输入(通常是键盘)读取数据。它默认以空白字符(空格、制表符、换行符)为分隔符来读取不同的数据。例如,读取两个…...

3、基本复用原理和复用单元
基本复用原理 字节间插复用: SDH 采用字节间插复用方式来构建更高等级的信号。这是一种将低速率信号按字节为单位依次插入到高速率信号帧结构中的复用方法。例如,将多个 STM - 1 信号复用成 STM - 4 信号时,是把 4 个 STM - 1 信号的字节依次…...

Vue与React:前端框架的巅峰对决
文章目录 一、引言(一)前端框架发展现状简述 二、Vue 与 React 框架概述(一)Vue.js 简介(二)React.js 简介 三、开发效率对比(一)Vue 开发效率分析(二)React …...
 概念)
Java 中的面向对象编程 (OOP) 概念
引言 面向对象编程(Object-Oriented Programming, OOP)是一种编程范式,它通过将数据和操作封装在一起,形成一个称为“对象”的实体来组织代码。Java 是一种完全支持 OOP 的语言,广泛应用于企业级应用开发。本文将深入…...

十二月第20讲:Python中指数概率分布函数的绘图详解
一、指数分布的理论概述 1. 定义与公式 指数分布是一种描述随机变量在一个固定底数上的对数值的分布情况,或者在概率理论和统计学中,用于描述泊松过程中事件之间的时间间隔的概率分布。具体来说,它表示事件以恒定平均速率连续且独立地发生的…...

汽车IVI中控开发入门及进阶(44):杰发科智能座舱芯片
概述: 杰发科技自成立以来,一直专注于汽车电子芯片及相关系统的研发与设计。 产品布局: 合作伙伴: 杰发科技不断提升产品设计能力和产品工艺,确保产品达 到更高的质量标准。目前杰发科技已通过ISO9001质 量管理体系与CMMIL3认证。 杰发科技长期合作的供应商(芯片代工厂、…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
