CSS系列(27)- 图形与滤镜详解
前端技术探索系列:CSS 图形与滤镜详解 🎨
致读者:探索CSS的艺术表现力 👋
前端开发者们,
今天我们将深入探讨 CSS 图形和滤镜效果,学习如何创建引人注目的视觉效果。
基础图形 🚀
几何形状
/* 圆形 */
.circle {width: 100px;height: 100px;border-radius: 50%;background: #007bff;
}/* 三角形 */
.triangle {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom: 86.6px solid #28a745;
}/* 六边形 */
.hexagon {width: 100px;height: 57.735px;background: #dc3545;position: relative;
}.hexagon::before,
.hexagon::after {content: '';position: absolute;width: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;
}.hexagon::before {bottom: 100%;border-bottom: 28.867px solid #dc3545;
}.hexagon::after {top: 100%;border-top: 28.867px solid #dc3545;
}
复杂图形
/* 心形 */
.heart {width: 100px;height: 90px;position: relative;
}.heart::before,
.heart::after {content: '';position: absolute;top: 0;width: 50px;height: 80px;border-radius: 50px 50px 0 0;background: #ff4444;
}.heart::before {left: 50px;transform: rotate(-45deg);transform-origin: 0 100%;
}.heart::after {left: 0;transform: rotate(45deg);transform-origin: 100% 100%;
}/* 星形 */
.star {width: 0;height: 0;border-right: 100px solid transparent;border-bottom: 70px solid #ffd700;border-left: 100px solid transparent;transform: rotate(35deg);position: relative;
}.star::before {content: '';position: absolute;border-bottom: 80px solid #ffd700;border-left: 30px solid transparent;border-right: 30px solid transparent;transform: rotate(-35deg);top: -45px;left: -65px;
}.star::after {content: '';position: absolute;top: 3px;left: -105px;border-right: 100px solid transparent;border-bottom: 70px solid #ffd700;border-left: 100px solid transparent;transform: rotate(-70deg);
}
滤镜效果 🎯
基础滤镜
/* 模糊效果 */
.blur {filter: blur(5px);
}/* 亮度调整 */
.brightness {filter: brightness(150%);
}/* 对比度 */
.contrast {filter: contrast(180%);
}/* 组合滤镜 */
.combined-filters {filter: contrast(150%) brightness(110%) saturate(180%) hue-rotate(30deg);
}
高级滤镜
/* 毛玻璃效果 */
.frosted-glass {background: rgba(255, 255, 255, 0.2);backdrop-filter: blur(10px);-webkit-backdrop-filter: blur(10px);
}/* 动态滤镜 */
.hover-filter {transition: filter 0.3s;
}.hover-filter:hover {filter: brightness(110%) contrast(110%) saturate(120%);
}/* 图片处理 */
.image-effects {filter: sepia(50%)brightness(110%)contrast(120%)saturate(150%);
}
混合模式 💫
基础混合
/* 正片叠底 */
.multiply {background: #ff0000;mix-blend-mode: multiply;
}/* 叠加 */
.overlay {background: #00ff00;mix-blend-mode: overlay;
}/* 滤色 */
.screen {background: #0000ff;mix-blend-mode: screen;
}
高级混合
/* 渐变混合 */
.gradient-blend {background: linear-gradient(45deg, #ff0000, #00ff00);mix-blend-mode: overlay;
}/* 图片混合 */
.image-blend {background-image: url('image.jpg');mix-blend-mode: luminosity;
}/* 动态混合 */
.hover-blend {transition: mix-blend-mode 0.3s;
}.hover-blend:hover {mix-blend-mode: difference;
}
渐变技巧 ⚡
线性渐变
/* 基础渐变 */
.gradient {background: linear-gradient(45deg, #ff0000, #00ff00);
}/* 多色渐变 */
.multi-gradient {background: linear-gradient(to right,#ff0000,#ff7f00,#ffff00,#00ff00,#0000ff,#4b0082,#8f00ff);
}/* 重复渐变 */
.repeating-gradient {background: repeating-linear-gradient(45deg,#ff0000,#ff0000 10px,#ffffff 10px,#ffffff 20px);
}
径向渐变
/* 圆形渐变 */
.radial {background: radial-gradient(circle, #ff0000, #00ff00);
}/* 椭圆渐变 */
.elliptical {background: radial-gradient(ellipse at center,rgba(255,255,255,1) 0%,rgba(255,255,255,0) 70%);
}/* 多重渐变 */
.complex-gradient {background: radial-gradient(circle at 50% 0,rgba(255,0,0,.5),rgba(255,0,0,0) 70.71%),radial-gradient(circle at 6.7% 75%,rgba(0,0,255,.5),rgba(0,0,255,0) 70.71%),radial-gradient(circle at 93.3% 75%,rgba(0,255,0,.5),rgba(0,255,0,0) 70.71%);
}
最佳实践建议 💡
-
性能考虑
- 合理使用滤镜
- 优化渐变效果
- 控制混合模式
- 避免过度使用
-
创意表现
- 组合多种效果
- 动态交互
- 响应式适配
- 优雅降级
-
浏览器兼容
- 特性检测
- 回退方案
- 前缀处理
- 性能测试
-
实践建议
- 模块化设计
- 可维护性
- 代码复用
- 文档完善
写在最后 🌟
CSS图形和滤镜效果为我们提供了强大的视觉表现力,通过合理运用这些技术,我们可以创建出独特而吸引人的界面效果。
进一步学习资源 📚
- CSS图形教程
- 滤镜效果指南
- 混合模式详解
- 创意案例集
如果你觉得这篇文章有帮助,欢迎点赞收藏,也期待在评论区看到你的想法和建议!👇
终身学习,共同成长。
咱们下一期见
💻
相关文章:
- 图形与滤镜详解)
CSS系列(27)- 图形与滤镜详解
前端技术探索系列:CSS 图形与滤镜详解 🎨 致读者:探索CSS的艺术表现力 👋 前端开发者们, 今天我们将深入探讨 CSS 图形和滤镜效果,学习如何创建引人注目的视觉效果。 基础图形 🚀 几何形状…...

Docker 技术系列之安装多版本Mysql5.6和Mysql5.7
image 大家好,后面的就不是关于MAC专有的内容,基本是跟Java环境,基础技术方面有关。所以这个教程对于在linux系统还是macOS都是通用的,不用担心。 上一篇,我们安装好对应的Docker之后,感受到了它的便利。接…...

理解并使用Linux 内核中的 Tracepoint
理解并使用Linux 内核中的 Tracepoint 1. 引言 1.1 为什么需要 Tracepoint? 在内核调试与性能分析中,传统的 printk 方法虽然简单直接,但存在几个显著的局限性: 日志噪音:printk 会将所有输出无差别地记录到系统日…...

centos7中Gbase8s数据库安装,以及数据导入遇到的一系列问题
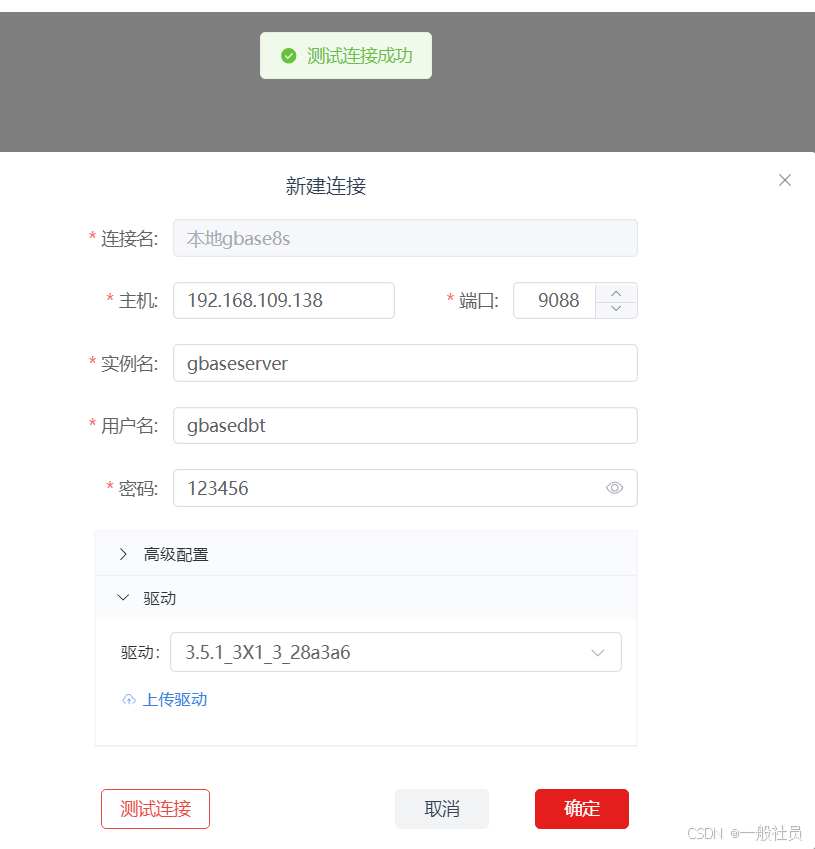
centos7中Gbase8s数据库安装,以及遇到的一系列问题 以下是我在centos7上安装gbase8s数据库遇到的一系列问题,包括数据库安装,数据导入,数据连接,不能完全作为标准,只可作为类似问题参考,有问题…...

AW36518芯片手册解读(3)
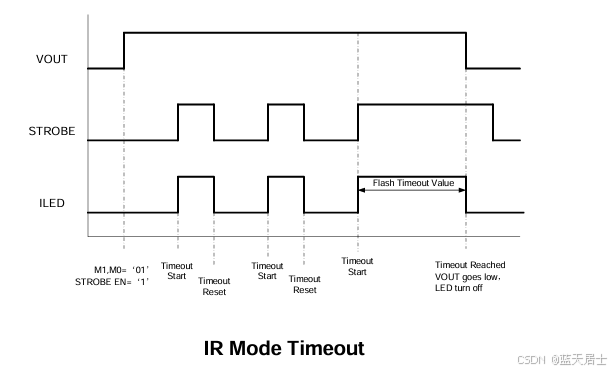
接前一篇文章:AW36518芯片手册解读(2) 二、详述 3. 功能描述 (1)上电复位 当电源电压VIN降至预定义电压VPOR(典型值为2.0V)以下时,该设备会产生复位信号以执行上电复位操作&#x…...

MySQL的REPEATABLE READ事务隔离级别
本文隔离级别: T1内读T2的update数据 首先开两个事务(左二) 事务1修改成李四,提交 事务2再读还是张三,也就是说,记录的数据从事务开始时一直到结束,读的都是同一个版本,读不到T2未提交的此条记录修改&…...

sqoop的参数有哪些?
Sqoop 是一款用于在 Hadoop 与关系型数据库之间进行数据传输的工具,它有很多参数,可分为通用参数、导入参数和导出参数等,以下是一些常见的参数介绍: 通用参数 --connect 说明:指定要连接的关系型数据库的 JDBC URL。…...

动态规划<四> 回文串问题(含对应LeetcodeOJ题)
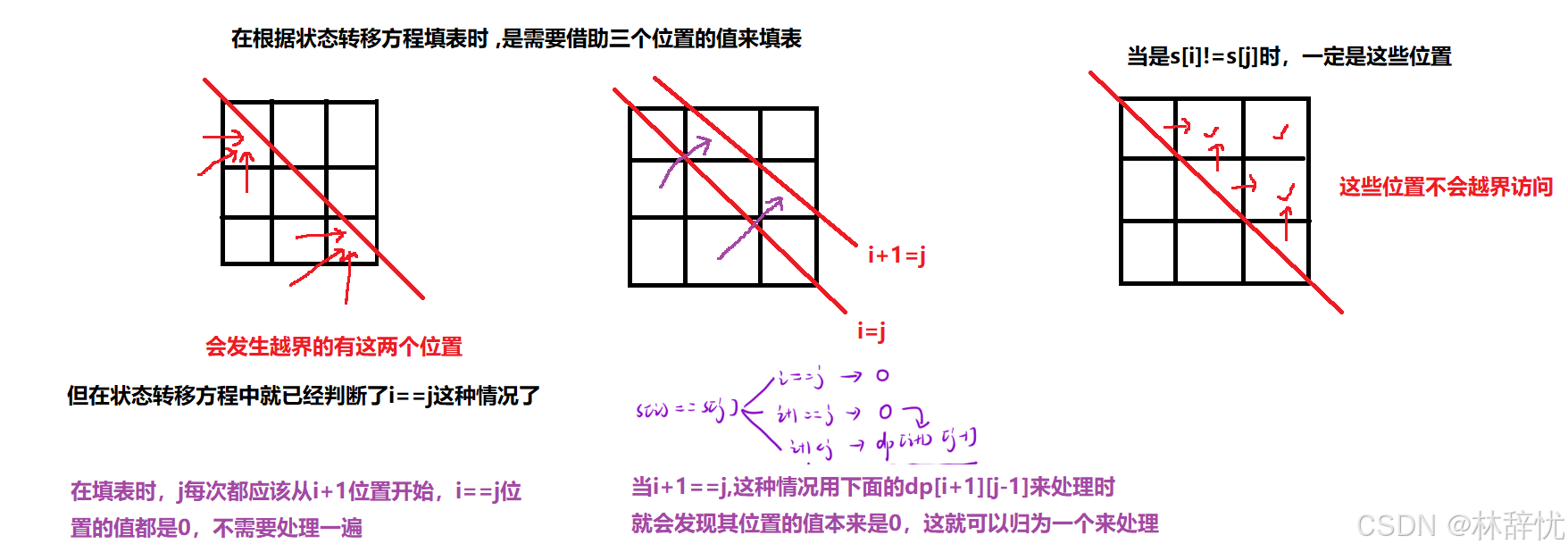
目录 引例 其余经典OJ题 1.第一题 2.第二题 3.第三题 4.第四题 5.第五题 引例 OJ 传送门Leetcode<647>回文子串 画图分析: 使用动态规划解决 原理:能够将所有子串是否是回文的信息保存在dp表中 在使用暴力方法枚举出所有子串,是…...

跨模态知识迁移:基于预训练语言模型的时序数据建模
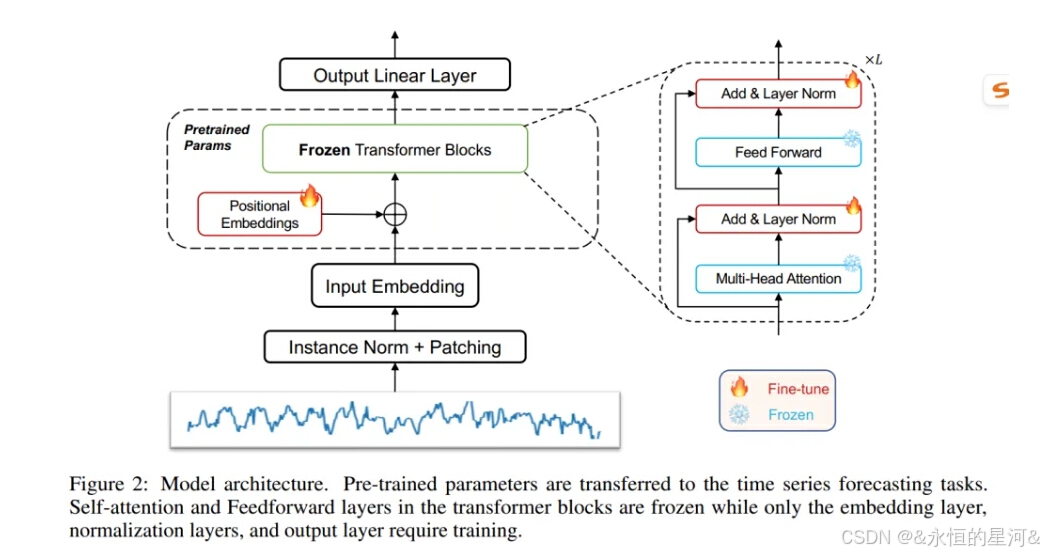
在NLP和CV领域,通常通过在统一的预训练模型上进行微调,能够在各自领域的下游任务中实现SOTA(最先进)的结果。然而,在时序预测领域,由于数据量相对较少,难以训练出一个统一的预训练模型来覆盖所有…...

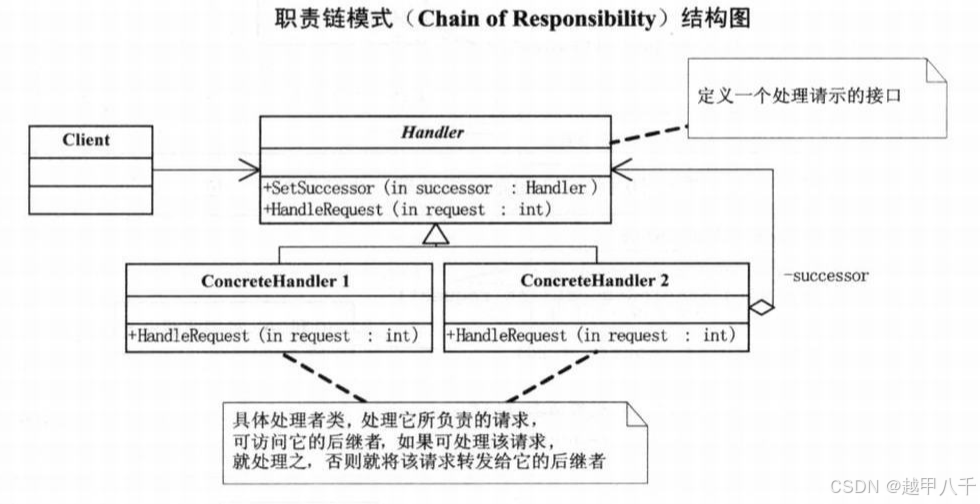
重温设计模式--职责链模式
文章目录 职责链模式的详细介绍C 代码示例C示例代码2 职责链模式的详细介绍 定义与概念 职责链模式(Chain of Responsibility Pattern)是一种行为型设计模式,它旨在将请求的发送者和多个接收者解耦,让多个对象都有机会处理请求&a…...

git冲突解决
git冲突解决 最近遇到了一次git冲突的问题 起因是因为最近公司数据推送部分重构,负责重构的同事就改动了我的一小部分推送的代码,然后等我开发完合并到远程master的时候,报了merge冲突。我对于git工具确实不是很熟练,只是学习了…...
--面向对象编程)
Java学习笔记(14)--面向对象编程
面向对象基础 学习资料来自多态 - Java教程 - 廖雪峰的官方网站 目录 面向对象基础 Override 多态 举个例子 覆写Object方法 调用super final 练习 小结 Override 在继承关系中,子类如果定义了一个与父类方法签名完全相同的方法,被称为覆写&…...

《Swift 字面量》
《Swift 字面量》 介绍 在 Swift 编程语言中,字面量是一种表示源代码中固定值的表达方式。字面量可以直接表示数字、字符串、布尔值等基本数据类型,为编程提供了简洁和直观的方式。Swift 支持多种类型的字面量,包括整数字面量、浮点数字面量…...

数据库 SQL 常用语句全解析
数据库 SQL 常用语句全解析 在数据库领域,SQL(Structured Query Language)作为标准语言,掌控着数据的查询、插入、更新与删除等关键操作。无论是新手入门数据库,还是经验丰富的开发者日常工作,熟练掌握 SQ…...

SQLite 命令
关于《SQLite 命令》的文章,我可以为您概述一些关键点。SQLite是一个轻量级的数据库管理系统,它被广泛用于各种应用程序中。SQLite命令主要分为两类:一类是SQL命令,另一类是SQLite特定的点命令。 SQL命令:这些命令用于…...

本地如何启动casdoor
1、下载代码 GitHub - casdoor/casdoor at v1.777.0 下载对应tag的代码,我这里选择的时v1.777.0版本 通过网盘分享的文件:casdoor-1.777.0.zip 链接: https://pan.baidu.com/s/1fPNqyJYeyfZnem_LtEc0hw 提取码: avpd 2、启动后端 1、使用goland编译…...

目标检测-R-CNN
R-CNN在2014年被提出,算法流程可以概括如下: 候选区域生成:利用选择性搜索(selective search)方法找出图片中可能存在目标的候选区域(region proposal) CNN网络提取特征:对候选区域进行特征提取(可以使用AlexNet、VGG等网络) 目…...

【持续更新】Github实用命令
Intro 最近高强度使用github,遂小计于此作为备忘。 Basic github是一个代码管理软件,能够track文件变动并且管理版本,是当代coding必不可少的工具。当你安装好github在本地以后,你可以通过以下命令初始化当前文件夹(…...

docker 容器的基本使用
docker 容器 一、docker是什么? 软件的打包技术,就是将算乱的多个文件打包为一个整体,打包技术在没有docker容器之前,一直是有这种需求的,比如上节课我把我安装的虚拟机给你们打包了,前面的这种打包方式是…...

css让按钮放在最右侧
要将 el-button 按钮放在最右侧,可以使用多种方法,具体取决于使用的布局方式和样式库。以下是几种常见的解决方案: 方法 1:使用 CSS Flexbox Flexbox 是一种非常灵活的布局方式,可以轻松实现水平或垂直对齐。你可以将…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
