《Vue3 三》Vue 中的 options 选项
data 选项:
data 选项:属性值必须是一个函数;返回值是一个对象,返回的对象会被 Vue 的响应式系统劫持,之后对该对象的任何访问或者修改都会在劫持中被处理。
在 Vue2.x 中,data 的属性值可以是一个函数,也可以是一个对象;但是在 Vue3.x 中,data 的属性值必须是一个函数,否则会在浏览器中直接报错。
<div id="app"><h1>当前数字:{{count}}</h1>
</div><script>
const app = Vue.createApp({// 必须是一个函数,返回一个对象data() {return {count: 0,}},
})
app.mount('#app')
methods 选项:
methods 选项:属性值是一个对象;在这个对象中可以定义方法,这些方法可以被绑定到模板中,在这些方法中可以使用 this 关键字直接访问到 data 中返回的对象的属性。
methods 中的函数不能使用箭头函数,因为箭头函数没有自己的作用域,会继承上级的作用域,this 将不会按照期望指向组件实例。
<div id="app"><h1>当前数字:{{count}}</h1><button @click="handleAdd">+1</button><button @click="handleDelete">-1</button><button @click="handleError">出错了~</button>
</div><script>
const app = Vue.createApp({data() {return {count: 0,}},methods: {// 这么写是正确的handleAdd: function() {this.count++;},// 这么写是正确的handleDelete() {this.count--;},// 这么写是错误的。箭头函数没有自己的作用域,会继承上级的作用域,this 将不会按照期望指向组件实例。上一级是 methods,是一个对象,没有作用域;再上一级是 Vue.createApp 中的对象,也没有作用域;再上一级就是全局作用域 window 了。 handleError: () => {console.log(this)},}
})
app.mount('#app')
</script>
methods 函数中的 this:
Vue 源码中其实是对 methods 中的所有函数进行遍历,通过 bind 绑定 this,this 就是当前实例的代理对象。

相关文章:

《Vue3 三》Vue 中的 options 选项
data 选项: data 选项:属性值必须是一个函数;返回值是一个对象,返回的对象会被 Vue 的响应式系统劫持,之后对该对象的任何访问或者修改都会在劫持中被处理。 在 Vue2.x 中,data 的属性值可以是一个函数&am…...

Elasticsearch 国产化替代方案之一 Easysearch 的介绍与部署指南
一、前言 在国内数字化转型浪潮和 信创 大背景下,“替代进口”成为许多企业级应用所需要面对的重要课题,搜索领域也不例外。 Elasticsearch(简称 ES)作为一款业界领先的全文搜索和分析引擎,虽然功能强大,但…...

Pytorch | 从零构建EfficientNet对CIFAR10进行分类
Pytorch | 从零构建EfficientNet对CIFAR10进行分类 CIFAR10数据集EfficientNet设计理念网络结构性能特点应用领域发展和改进 EfficientNet结构代码详解结构代码代码详解MBConv 类初始化方法前向传播 forward 方法 EfficientNet 类初始化方法前向传播 forward 方法 训练过程和测…...

Python超能力:高级技巧让你的代码飞起来
文章一览 前言一、with1.1 基本用法1.2 示例自定义上下文管理器 二、条件表达式三、列表式推导式与 zip 结合 四、map() 函数(内置函数)map用于数据清洗1. 数据清洗:字母大小写规范2. filter() 函数 五、匿名函数 lambda5.1 lambda的参数&…...

熊军出席ACDU·中国行南京站,详解SQL管理之道
12月21日,2024 ACDU中国行在南京圆满收官,本次活动分为三个篇章——回顾历史、立足当下、展望未来,为线上线下与会观众呈现了一场跨越时空的技术盛宴,吸引了众多业内人士的关注。云和恩墨副总经理熊军出席此次活动并发表了主题演讲…...

FPGA实现MIPI转FPD-Link车载同轴视频传输方案,基于IMX327+FPD953架构,提供工程源码和技术支持
目录 1、前言工程概述免责声明 2、相关方案推荐本博主所有FPGA工程项目-->汇总目录我这里已有的 MIPI 编解码方案 3、本 MIPI CSI-RX IP 介绍4、详细设计方案设计原理框图IMX327 及其配置FPD-Link视频串化-解串方案MIPI CSI RX图像 ISP 处理图像缓存HDMI输出工程源码架构 5、…...

vue3动态绑定图片和使用阿里巴巴矢量图
矢量图 1。加购物车 2. 下载在本地 解压 (把以下文件放进项目文件夹里面) ├── font ├── iconfont.css ├── iconfont.json (font-class用法) ├── iconfont.js (symbol用法) ├─…...

‘vite‘ 不是内部或外部命令,也不是可运行的程序
报错:执行 npm run dev时,提示’vite’ 不是内部或外部命令,也不是可运行的程序 解决:执行 npm install -g vite 报错:导入vite后再次执行npm run dev,报错failed to load config from E:\eclipseWP\test1…...

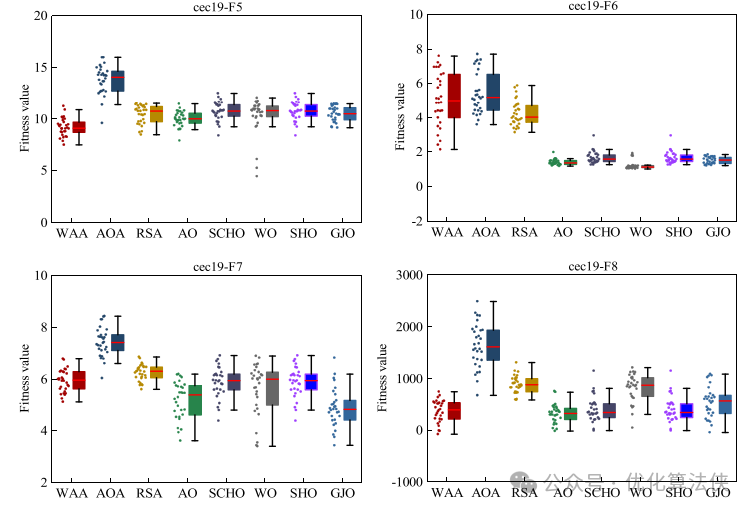
2024年12月一区SCI-加权平均优化算法Weighted average algorithm-附Matlab免费代码
引言 本期介绍了一种基于加权平均位置概念的元启发式优化算法,称为加权平均优化算法Weighted average algorithm,WAA。该成果于2024年12月最新发表在中JCR1区、 中科院1区 SCI期刊 Knowledge-Based Systems。 在WAA算法中,加权平均位置代表当…...

如何获取 ABAP 内表中的重复项
要识别 ABAP 内表中的重复项,可以结合使用排序和循环。下面的示例展示了如何查找内部表中的重复条目: DATA: BEGIN OF itab OCCURS 0,field1 TYPE i,field2 TYPE c LENGTH 10,END OF itab,wa LIKE LINE OF itab.* Add sample data to internal table it…...

编译笔记:vs 中 正在从以下位置***加载符号 C# 中捕获C/C++抛出的异常
加载符号 解决方法: 进入VS—工具—选项----调试----符号,看右边有个“Microsoft符号服务器”,将前面的勾去掉,(可能还有删除下面的那个缓存)。 参考 C# 中捕获C/C抛出的异常 在需要捕捉破坏性异常的函数…...

ChatGPT与Postman协作完成接口测试(二)
ChatGPT生成的Postman接口测试用例脚本如下所示。 ChatGPT生成的Postman接口测试用例脚本 以下是符合Collection v2.1格式要求的 Postman 测试用例脚本,覆盖了正常注册和密码不匹配两种情况的测试: { "info": { "_postman_id": &qu…...

flask-admin modelview 中重写get_query函数
背景: flask-admin框架中提供的模型视图默认是显示表实体中的所有列表数据,如果想通过某种条件限制初始列表数据,那么久需要重写一些方法才能实现。 材料: 略 制作: 视图源码: def get_query(self):re…...

【python 逆向分析某有道翻译】分析有道翻译公开的密文内容,webpack类型,全程扣代码,最后实现接口调用翻译,仅供学习参考
文章日期:2024.12.24 使用工具:Python,Node.js 逆向类型:webpack类型 本章知识:sign模拟生成,密文的解密(webpack),全程扣代码,仅供学习参考 文章难度:低等(没…...

tensorflow_probability与tensorflow版本依赖关系
参考:Tensorflow Probability 与 TensorFlow 的版本依赖关系_tensorflow与tensorflow-probability对应版本的网址-CSDN博客 tensorflow2.10对应tensorflow_probability0.18.0,安装命令:pip install tensorflow_probability0.18.0 版本对应关…...

构建安全的用户认证系统:PHP实现
构建安全的用户认证系统:PHP实现 用户认证是任何Web应用的重要组成部分,确保只有授权用户才能访问特定资源。构建一个安全的用户认证系统需要考虑多种因素,包括密码存储、会话管理和防止常见gongji。本文将介绍如何使用PHP实现一个安全的用户…...

VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比
VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比 目录 VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.MATLAB实现VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比; 2.单变量时间序列预测 就是先vmd把变…...

天融信网络架构安全实践
1、医院客户想通过等保2.0三级,推荐哪几款网络安全产品?(至少6个) TopSAg(运维安全审计系统) TopNAC(网络准入系统) TopEDR(终端威胁防御系统) TDSM-SBU(存储备份一体机…...

腾讯云云开发 Copilot具有以下优势
与其他代码生成工具相比,腾讯云云开发 Copilot具有以下优势: 功能特性方面 自然语言处理能力更强:许多代码生成工具仅能实现简单的代码补全或根据特定模板生成代码,而云开发 Copilot可直接通过自然语言生成完整的小程序/web全栈…...

electron-vite【实战系列教程】
创建项目 安装必要的插件 UI 库 element-plus npm install element-plus --save 安装 element-plus 图标 npm install element-plus/icons-vue 安装插件 – 自动注册组件 vs 自动导入框架方法 npm install -D unplugin-vue-components unplugin-auto-import electron.vite.conf…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
