vue3动态绑定图片和使用阿里巴巴矢量图


矢量图
1。加购物车
2.
下载在本地 解压 (把以下文件放进项目文件夹里面)
├── font
├── iconfont.css
├── iconfont.json (font-class用法)
├── iconfont.js (symbol用法)
├── iconfont.ttf
├── iconfont.woff
└── iconfont.woff2
更改颜色的采用svg 这种格式,在main.js全局引入或者在使用的页面引入
import './assets/font/iconfont.js'
<svg class="icon" aria-hidden="true" style="width: 20px;height: 14px;"><use xlink:href="#icon-speaker-full"></use>
</svg>
相关文章:

vue3动态绑定图片和使用阿里巴巴矢量图
矢量图 1。加购物车 2. 下载在本地 解压 (把以下文件放进项目文件夹里面) ├── font ├── iconfont.css ├── iconfont.json (font-class用法) ├── iconfont.js (symbol用法) ├─…...

‘vite‘ 不是内部或外部命令,也不是可运行的程序
报错:执行 npm run dev时,提示’vite’ 不是内部或外部命令,也不是可运行的程序 解决:执行 npm install -g vite 报错:导入vite后再次执行npm run dev,报错failed to load config from E:\eclipseWP\test1…...

2024年12月一区SCI-加权平均优化算法Weighted average algorithm-附Matlab免费代码
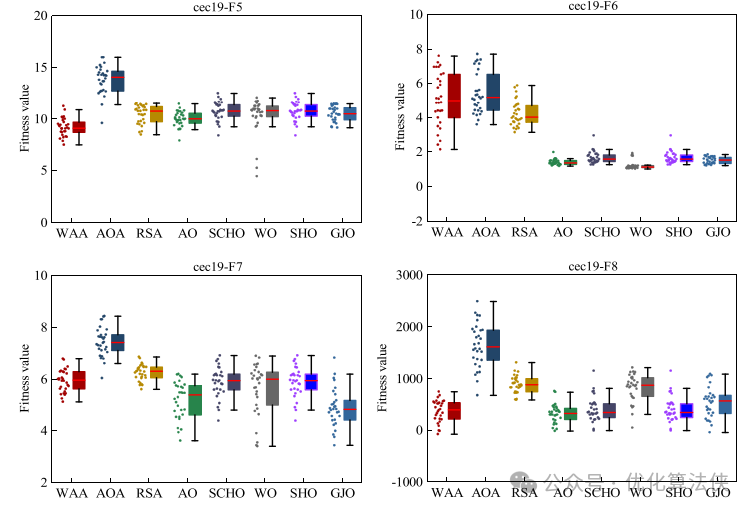
引言 本期介绍了一种基于加权平均位置概念的元启发式优化算法,称为加权平均优化算法Weighted average algorithm,WAA。该成果于2024年12月最新发表在中JCR1区、 中科院1区 SCI期刊 Knowledge-Based Systems。 在WAA算法中,加权平均位置代表当…...

如何获取 ABAP 内表中的重复项
要识别 ABAP 内表中的重复项,可以结合使用排序和循环。下面的示例展示了如何查找内部表中的重复条目: DATA: BEGIN OF itab OCCURS 0,field1 TYPE i,field2 TYPE c LENGTH 10,END OF itab,wa LIKE LINE OF itab.* Add sample data to internal table it…...

编译笔记:vs 中 正在从以下位置***加载符号 C# 中捕获C/C++抛出的异常
加载符号 解决方法: 进入VS—工具—选项----调试----符号,看右边有个“Microsoft符号服务器”,将前面的勾去掉,(可能还有删除下面的那个缓存)。 参考 C# 中捕获C/C抛出的异常 在需要捕捉破坏性异常的函数…...

ChatGPT与Postman协作完成接口测试(二)
ChatGPT生成的Postman接口测试用例脚本如下所示。 ChatGPT生成的Postman接口测试用例脚本 以下是符合Collection v2.1格式要求的 Postman 测试用例脚本,覆盖了正常注册和密码不匹配两种情况的测试: { "info": { "_postman_id": &qu…...

flask-admin modelview 中重写get_query函数
背景: flask-admin框架中提供的模型视图默认是显示表实体中的所有列表数据,如果想通过某种条件限制初始列表数据,那么久需要重写一些方法才能实现。 材料: 略 制作: 视图源码: def get_query(self):re…...

【python 逆向分析某有道翻译】分析有道翻译公开的密文内容,webpack类型,全程扣代码,最后实现接口调用翻译,仅供学习参考
文章日期:2024.12.24 使用工具:Python,Node.js 逆向类型:webpack类型 本章知识:sign模拟生成,密文的解密(webpack),全程扣代码,仅供学习参考 文章难度:低等(没…...

tensorflow_probability与tensorflow版本依赖关系
参考:Tensorflow Probability 与 TensorFlow 的版本依赖关系_tensorflow与tensorflow-probability对应版本的网址-CSDN博客 tensorflow2.10对应tensorflow_probability0.18.0,安装命令:pip install tensorflow_probability0.18.0 版本对应关…...

构建安全的用户认证系统:PHP实现
构建安全的用户认证系统:PHP实现 用户认证是任何Web应用的重要组成部分,确保只有授权用户才能访问特定资源。构建一个安全的用户认证系统需要考虑多种因素,包括密码存储、会话管理和防止常见gongji。本文将介绍如何使用PHP实现一个安全的用户…...

VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比
VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比 目录 VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.MATLAB实现VMD-SSA-BiLSTM、VMD-BiLSTM、BiLSTM时间序列预测对比; 2.单变量时间序列预测 就是先vmd把变…...

天融信网络架构安全实践
1、医院客户想通过等保2.0三级,推荐哪几款网络安全产品?(至少6个) TopSAg(运维安全审计系统) TopNAC(网络准入系统) TopEDR(终端威胁防御系统) TDSM-SBU(存储备份一体机…...

腾讯云云开发 Copilot具有以下优势
与其他代码生成工具相比,腾讯云云开发 Copilot具有以下优势: 功能特性方面 自然语言处理能力更强:许多代码生成工具仅能实现简单的代码补全或根据特定模板生成代码,而云开发 Copilot可直接通过自然语言生成完整的小程序/web全栈…...

electron-vite【实战系列教程】
创建项目 安装必要的插件 UI 库 element-plus npm install element-plus --save 安装 element-plus 图标 npm install element-plus/icons-vue 安装插件 – 自动注册组件 vs 自动导入框架方法 npm install -D unplugin-vue-components unplugin-auto-import electron.vite.conf…...

【微信小程序】微信小程序中的异步函数是如何实现同步功能的
在微信小程序中,虽然很多 API 都是异步的,但可以通过一些方法来实现类似同步的功能。以下是几种常见的方法: 1. 使用 async/await async/await 是 ES2017 引入的语法糖,它基于 Promise 来实现异步操作的同步化写法。 示例代码 …...

贪心算法(三)
目录 一、k次取反后最大化的数组和 二、优势洗牌 三、最长回文串 四、增减字符串匹配 一、k次取反后最大化的数组和 k次取反后最大化的数组和 贪心策略: 解题代码: class Solution { public:int largestSumAfterKNegations(vector<int>&am…...

uniApp打包H5发布到服务器(docker)
使用docker部署uniApp打包后的H5项目记录,好像和VUE项目打包没什么区别... 用HX打开项目,首先调整manifest.json文件 开始用HX打包 填服务器域名和端口号~ 打包完成后可以看到控制台信息 我们可以在web文件夹下拿到下面打包好的静态文件 用FinalShell或…...

【AI落地应用实战】篡改检测技术前沿探索——从基于检测分割到大模型
在数字化洪流席卷全球的当下,视觉内容已成为信息交流与传播的核心媒介,然而,随着PS技术和AIGC技术的飞速发展,图像篡改给视觉内容安全带来了前所未有的挑战。 本文将探讨篡改检测技术的现实挑战,分享篡改检测技术前沿…...

使用 VSCode 学习与实践 LaTeX:从插件安装到排版技巧
文章目录 背景介绍编辑器编译文件指定输出文件夹 usepackagelatex 语法列表插入图片添加参考文献 背景介绍 最近在写文章,更喜欢latex的论文引用。然后开始学习 latex。 编辑器 本文选择vscode作为编辑器,当然大家也可以尝试overleaf。 overleaf 有网…...

使用scrapy框架爬取微博热搜榜
注:在使用爬虫抓取网站数据之前,非常重要的一点是确保遵守相关的法律、法规以及目标网站的使用条款。 (最底下附下载链接) 准备工作: 安装依赖: 确保已经安装了Python环境。 使用pip安装scrapyÿ…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
