【微信小程序】微信小程序中的异步函数是如何实现同步功能的
在微信小程序中,虽然很多 API 都是异步的,但可以通过一些方法来实现类似同步的功能。以下是几种常见的方法:
1. 使用 async/await
async/await 是 ES2017 引入的语法糖,它基于 Promise 来实现异步操作的同步化写法。
示例代码
Page({async onLoad() {try {// 模拟一个异步 API,例如获取用户信息const userInfo = await this.getUserInfo();console.log('用户信息:', userInfo);// 可以继续进行其他依赖于 userInfo 的操作const otherData = await this.getOtherData(userInfo);console.log('其他数据:', otherData);} catch (error) {console.error('发生错误:', error);}},getUserInfo() {return new Promise((resolve, reject) => {wx.getUserInfo({success: (res) => {resolve(res.userInfo);},fail: (err) => {reject(err);}});});},getOtherData(userInfo) {return new Promise((resolve, reject) => {// 这里模拟根据用户信息获取其他数据setTimeout(() => {const data = { message: `这是与 ${userInfo.nickName} 相关的数据` };resolve(data);}, 1000);});}
});2. 使用 Promise.all
Promise.all 可以将多个 Promise 实例包装成一个新的 Promise 实例。当所有的 Promise 都成功时,新的 Promise 才会成功;只要有一个 Promise 失败,新的 Promise 就会失败。
示例代码:
Page({onLoad() {const promise1 = this.getFirstData();const promise2 = this.getSecondData();Promise.all([promise1, promise2]).then((results) => {const data1 = results[0];const data2 = results[1];console.log('第一个数据:', data1);console.log('第二个数据:', data2);// 可以继续进行依赖于 data1 和 data2 的操作}).catch((error) => {console.error('发生错误:', error);});},getFirstData() {return new Promise((resolve, reject) => {setTimeout(() => {resolve('第一个数据');}, 1000);});},getSecondData() {return new Promise((resolve, reject) => {setTimeout(() => {resolve('第二个数据');}, 1500);});}
});3. 使用回调函数嵌套(不推荐)
虽然这种方法可以实现同步效果,但会导致代码可读性变差,出现回调地狱的问题。
示例代码:
Page({onLoad() {this.getFirstData((data1) => {console.log('第一个数据:', data1);this.getSecondData((data2) => {console.log('第二个数据:', data2);// 可以继续进行依赖于 data1 和 data2 的操作});});},getFirstData(callback) {setTimeout(() => {callback('第一个数据');}, 1000);},getSecondData(callback) {setTimeout(() => {callback('第二个数据');}, 1500);}
});综上所述,async/await 是实现微信小程序异步函数同步功能的最佳选择,它能让代码看起来更像同步代码,提高可读性和可维护性。
相关文章:

【微信小程序】微信小程序中的异步函数是如何实现同步功能的
在微信小程序中,虽然很多 API 都是异步的,但可以通过一些方法来实现类似同步的功能。以下是几种常见的方法: 1. 使用 async/await async/await 是 ES2017 引入的语法糖,它基于 Promise 来实现异步操作的同步化写法。 示例代码 …...

贪心算法(三)
目录 一、k次取反后最大化的数组和 二、优势洗牌 三、最长回文串 四、增减字符串匹配 一、k次取反后最大化的数组和 k次取反后最大化的数组和 贪心策略: 解题代码: class Solution { public:int largestSumAfterKNegations(vector<int>&am…...

uniApp打包H5发布到服务器(docker)
使用docker部署uniApp打包后的H5项目记录,好像和VUE项目打包没什么区别... 用HX打开项目,首先调整manifest.json文件 开始用HX打包 填服务器域名和端口号~ 打包完成后可以看到控制台信息 我们可以在web文件夹下拿到下面打包好的静态文件 用FinalShell或…...

【AI落地应用实战】篡改检测技术前沿探索——从基于检测分割到大模型
在数字化洪流席卷全球的当下,视觉内容已成为信息交流与传播的核心媒介,然而,随着PS技术和AIGC技术的飞速发展,图像篡改给视觉内容安全带来了前所未有的挑战。 本文将探讨篡改检测技术的现实挑战,分享篡改检测技术前沿…...

使用 VSCode 学习与实践 LaTeX:从插件安装到排版技巧
文章目录 背景介绍编辑器编译文件指定输出文件夹 usepackagelatex 语法列表插入图片添加参考文献 背景介绍 最近在写文章,更喜欢latex的论文引用。然后开始学习 latex。 编辑器 本文选择vscode作为编辑器,当然大家也可以尝试overleaf。 overleaf 有网…...

使用scrapy框架爬取微博热搜榜
注:在使用爬虫抓取网站数据之前,非常重要的一点是确保遵守相关的法律、法规以及目标网站的使用条款。 (最底下附下载链接) 准备工作: 安装依赖: 确保已经安装了Python环境。 使用pip安装scrapyÿ…...

瑞吉外卖项目学习笔记(七)新增菜品、(批量)删除菜品
瑞吉外卖项目学习笔记(一)准备工作、员工登录功能实现 瑞吉外卖项目学习笔记(二)Swagger、logback、表单校验和参数打印功能的实现 瑞吉外卖项目学习笔记(三)过滤器实现登录校验、添加员工、分页查询员工信息 瑞吉外卖项目学习笔记(四)TableField(fill FieldFill.INSERT)公共字…...

es快速扫描
介绍 Elasticsearch简称es,一款开源的分布式全文检索引擎 可组建一套上百台的服务器集群,处理PB级别数据 可满足近实时的存储和检索 倒排索引 跟正排索引相对,正排索引是根据id进行索引,所以查询效率非常高,但是模糊…...

前端对页面数据进行缓存
页面录入信息,退出且未提交状态下,前端对页面数据进行存储 前端做缓存,一般放在local、session和cookies里面,但是都有大小限制,如果页面东西多,比如有上传的图片、视频,浏览器会抛出一个Quota…...

leetCode322.零钱兑换
题目: 给你一个整数数组coins,表示不同面额的硬币;以及一个整数amount,表示总金额。 计算并返回可以凑成总金额所需的最少的硬币个数。如果没有任何一种硬币组合能组成总金额,返回-1。 你可以认为每种硬币的数量是无限的。 示例1࿱…...

jsp-servlet开发
STS中开发步骤 建普通jsp项目过程 1.建项目(非Maven项目) new----project----other----Web----Dynamic Web Project 2.下载包放到LIB目录中,如果是Maven项目可以自动导包(pom.xml中设置好) 3.设置工作空间,网页…...

从零玩转CanMV-K230(7)-I2C例程
文章目录 前言一、IIC API二、示例总结 前言 K230内部包含5个I2C硬件模块,支持标准100kb/s,快速400kb/s模式,高速模式3.4Mb/s。 通道输出IO配置参考IOMUX模块。 一、IIC API I2C类位于machine模块下。 i2c I2C(id, freq100000) 【参数】…...

n阶Legendre多项式正交性的证明
前言 在《n次Legendre(勒让德)多项式在区间(-1, 1)上根的分布及证明》这篇文章中,我们阐述了Legendre多项式在 [ − 1 , 1 ] [-1,1] [−1,1]上的根分布情况并给出了证明。本文将证明Legendre多项式在 [ − 1 , 1 ] [-1,1] [−1,1]上的正交性质。 正交多项式的定义…...

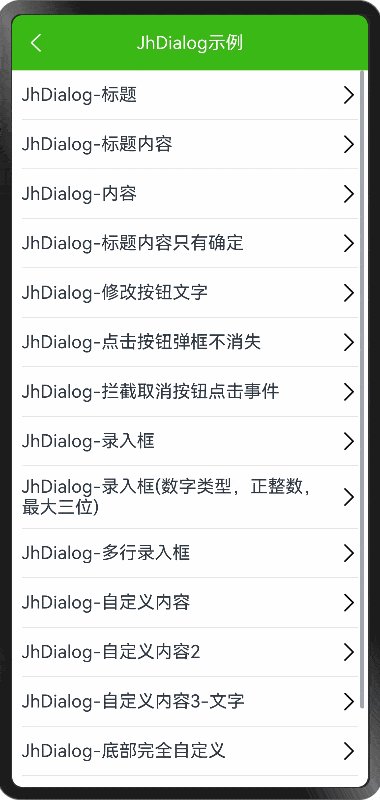
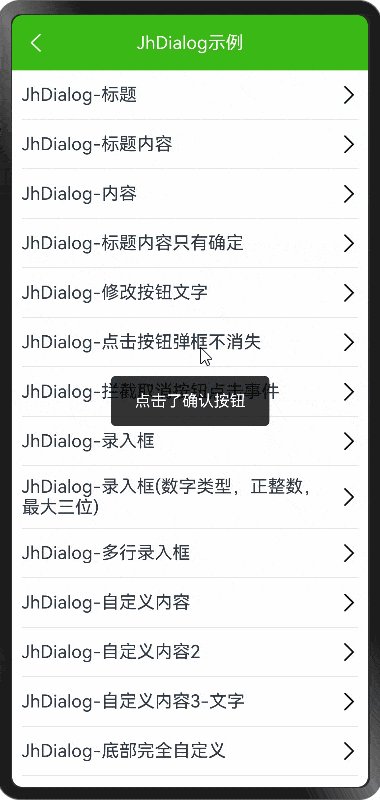
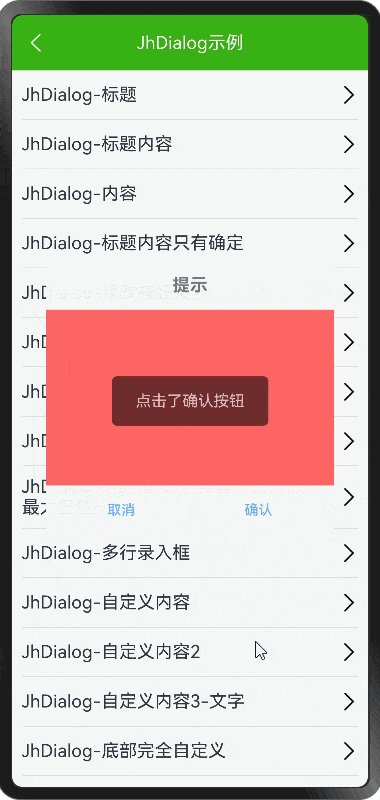
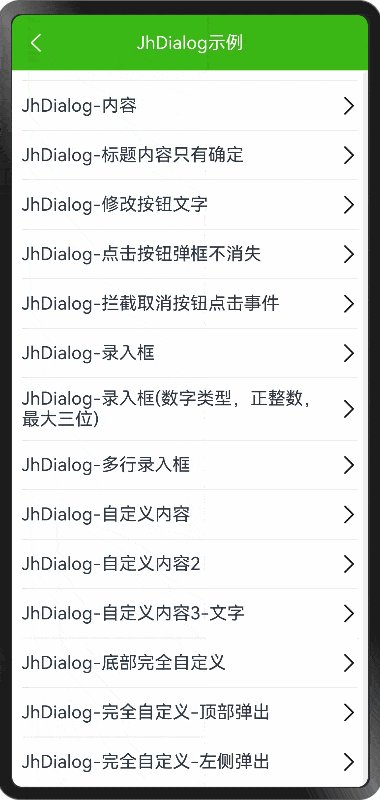
HarmonyOS NEXT - Dialog 和完全自定义弹框
demo 地址: https://github.com/iotjin/JhHarmonyDemo 组件对应代码实现地址 代码不定时更新,请前往github查看最新代码 在demo中这些组件和工具类都通过module实现了,具体可以参考HarmonyOS NEXT - 通过 module 模块化引用公共组件和utils HarmonyOS NE…...

内容与资讯API优质清单
作为开发者,拥有一套API合集是必不可少的。这个开发者必备的API合集汇集了各种实用的API资源,为你的开发工作提供了强大的支持!无论你是在构建网站、开发应用还是进行数据分析,这个合集都能满足你的需求。你可以通过这些免费API获…...

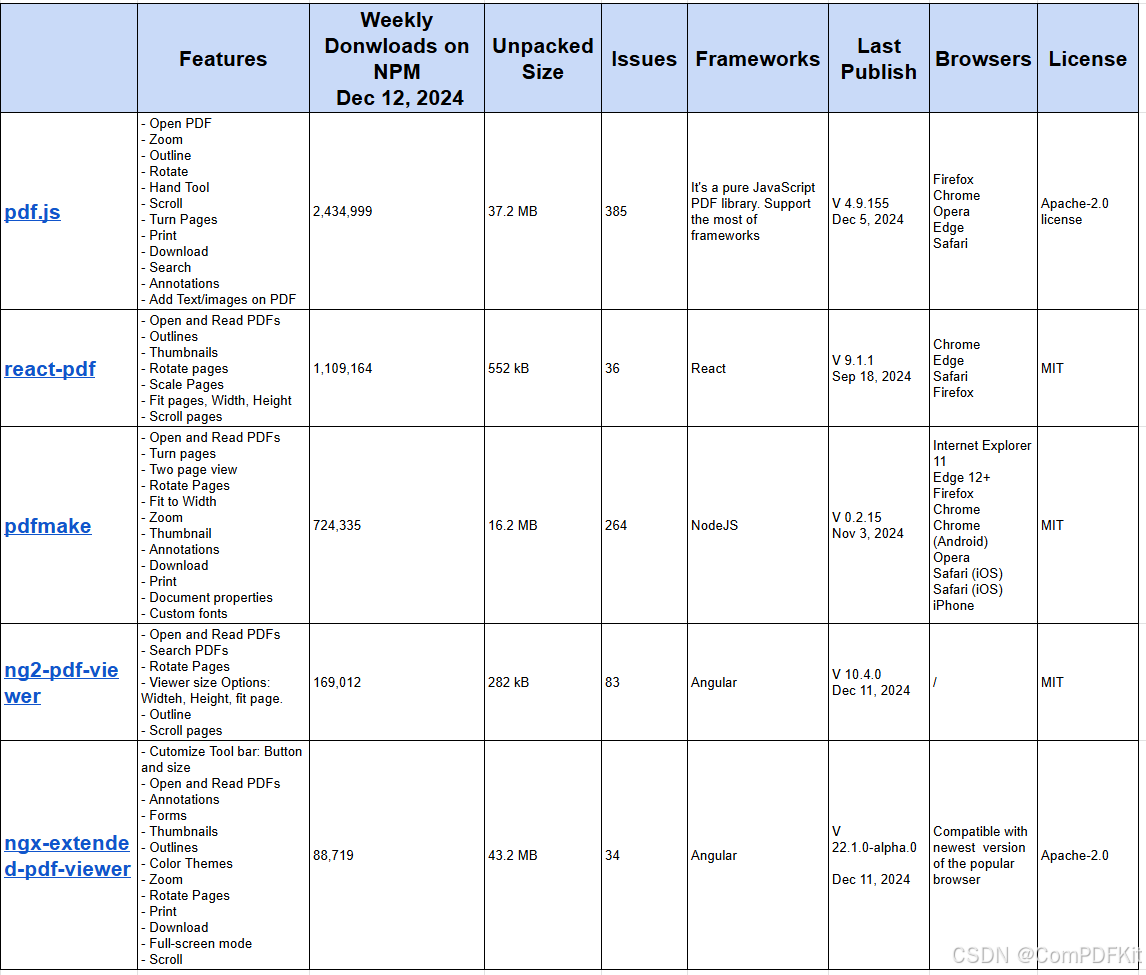
开源 JS PDF 库比较
原文查看:开源JavaScript PDF Library对比 对于需要高性能、复杂功能或强大支持处理复杂 PDF 的项目,建议选择商业 PDF 库, 如ComPDFKit for Web。但是,如果您的目标只是在 Web 应用程序中显示 PDF,则可以使用几个可靠的开源…...
AnaPico信号源在通信测试中的应用案例
AnaPico信号源在通信测试中的应用案例广泛,涉及多种通信技术和测试需求。以下是一些具体的应用实例: 1. APPH系列信号源分析仪(相位噪声分析仪) APPH系列是一款高性能相位噪声分析仪和VCO测试仪,其不同型号的频率范围…...

《智启新材:人工智能重塑分子结构设计蓝图》
在当今科技飞速发展的时代,新材料的研发宛如一场激烈的竞赛,而人工智能(AI)作为一匹黑马,正以前所未有的速度和力量驰骋于这片赛场,为新材料的分子结构设计带来了革命性的突破,成为推动行业发展…...

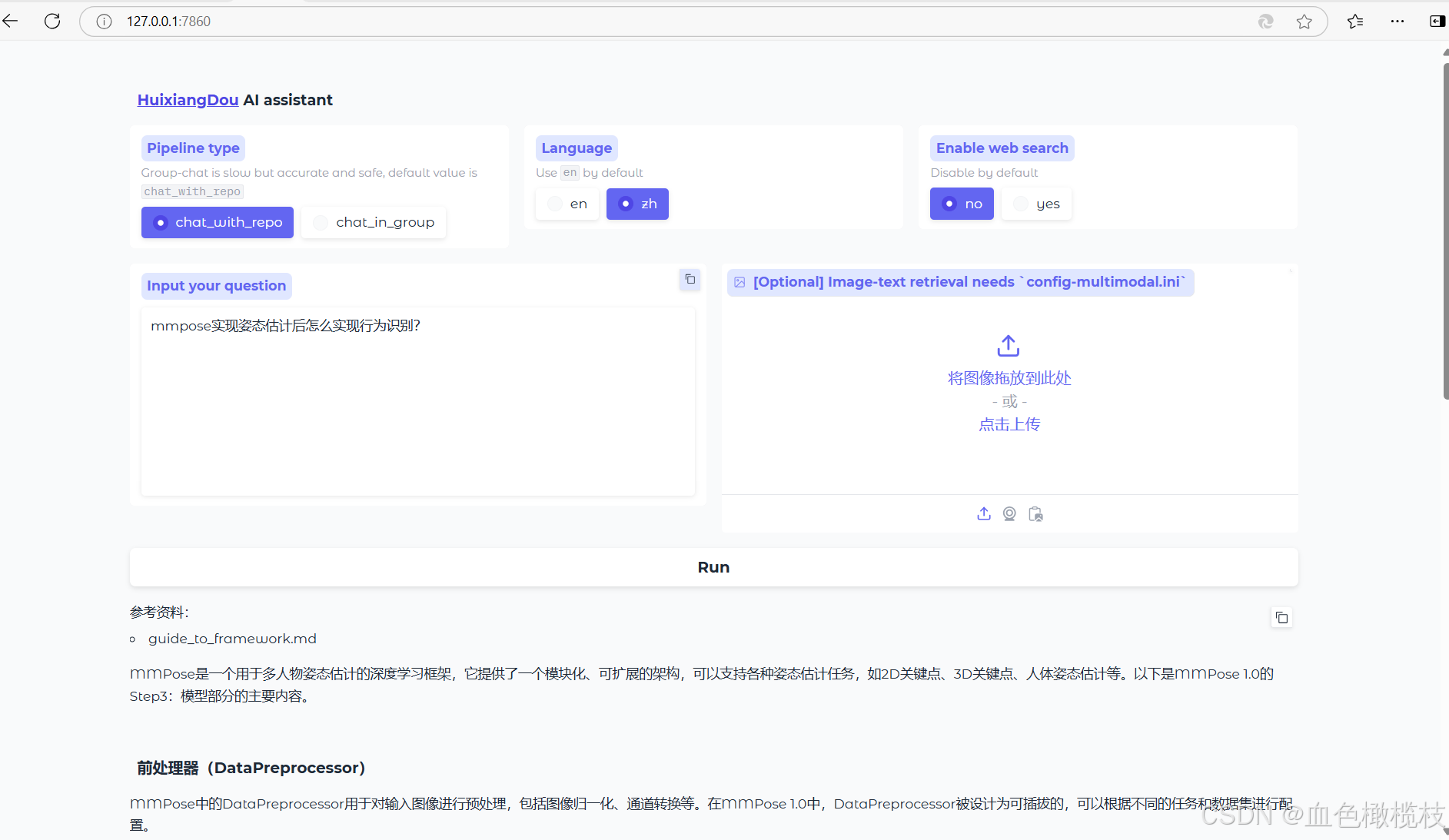
进阶岛-L2G5000
茴香豆:企业级知识库问答工具 茴香豆本地标准版搭建 环境搭建 安装茴香豆 知识库创建 测试知识助手 Gradio UI 界面测试...

单点登录平台Casdoor搭建与使用,集成gitlab同步创建删除账号
一,简介 一般来说,公司有很多系统使用,为了实现统一的用户名管理和登录所有系统(如 GitLab、Harbor 等),并在员工离职时只需删除一个主账号即可实现权限清除,可以采用 单点登录 (SSO) 和 集中式…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
