WebGIS实战开源项目:智慧机场三维可视化(学习笔记)
From:新中地
1.简介
智慧机场解决方案,基于数字化大平台,融合AI、大数据、IoT、视频云、云计算等技术,围绕机场“运控、安防、服务”三大业务领域,构建“出行一张脸”及“运行一张图”两大场景化解决方案。

https://gitee.com/iGaoWei/big-data-viewhttps://github.com/antvis/L7BigDataView: 100+套大数据可视化炫酷大屏Html5模板;包含行业:社区、物业、政务、交通、金融银行等,全网最新、最多,最全、最酷、最炫大数据可视化模板。陆续更新中[这里是图片002]https://gitee.com/iGaoWei/big-data-viewGitHub - antvis/L7: ?? Large-scale WebGL-powered Geospatial Data Visualization analysis engine.?? Large-scale WebGL-powered Geospatial Data Visualization analysis engine. - antvis/L7[这里是图片003]https://github.com/antvis/L7L7 - AntVL7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视化能力。L7 的目标是提供一套地理空间数据可视化框架,易用易扩展,支持海量数据的高性能和 3D 高质量渲染,安全可靠的地理空间数据可视化解决方案。[这里是图片004]https://antv-2018.alipay.com/zh-cn/l7/1.x/index.html
L7 是由蚂蚁金服 Antv 数据 可视化团队推出的基于 webGL的开源大规模 地理空问数据 可化视分析开发框架。
L7中的L代表 Location ,7 代表世界七大洲 ,寓意能为 全球位置 数据提供可视分析的能力。L7 专注数据可视化化表达,通过颜色、大小、纹理,方向,体积等视觉变量设置实现从数据到信息清晰,有效的表达。
L7 能够满足常见的地图图表,B1系统的可视化分析、以及 GIS,交通,电力,国土农业,城市等领域的空间信息管理,分析等应用系统开发需求。
核心特性
- 数据驱动可视化展示
数据驱动,灵活数据映射,从数到形,支持丰富的地图可视化类型,更好洞察数据。、
- 2D,3D 一体化的海量数据高性能渲染
海量空间数据实时,可交互,动态渲染
- 简单灵活的数据接入
支持 CSV,JSON,GeoJSON 等数据格式接入,可以根据需求自定义数据格式,无需复杂的空间数据转换。
- 多地图底图支持,支持离线内网部署
屏蔽不同底图之间的差异,用户只需要关注数据层表达,交互,高德地图国内合法合规的地理底图,Mapbox满足国际化业务需求。
支持丰富的图表类型
点图层 : 气泡图 散点图 符号地图 3D 柱状地图
线图层 : 路径地图 弧线(支持 2D 弧线、3D 弧线以及大圆航线) 等值线
面图层 : 填充图
热力图 : 经典热力图
2.简单使用L7
快速上手 · 语雀
快速上手 | AntV L7 地理空间数据可视化引擎
2.1 安装cdn
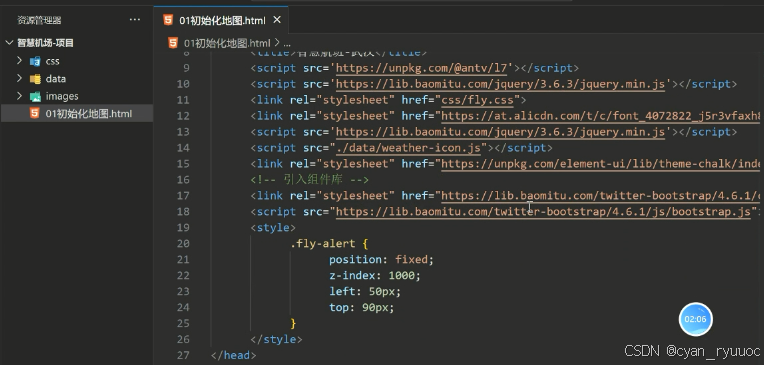
<script src="https://unpkg.com/@antv/l7'></script>
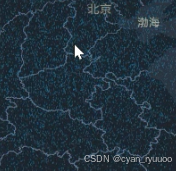
2.2 初始化地图
按住鼠标右键 上下拖动地图, 或者ctrl+ 左键

<!--2、设置L7地图的挂载点--><div id="map"></div>
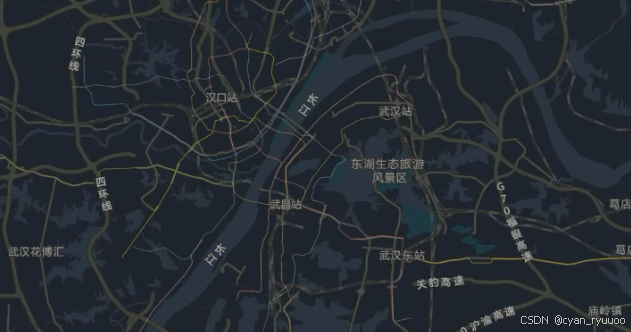
<script>/*3、实例化场景*/const scene = new L7.Scene({/*通过id将实例化的场景挂载到对应的DOM元素之上*/id: "map",map: new L7.GaodeMap({style: "dark",center:[114.30,30.50],zoom: 14,pitch: 0, // 0-90 地图俯仰角})})
</script>
2.3 Scene参数解释及控件
Scene 属性 配置项
Scene基础的地图类,提供地图创建,图层创建,管理等功能
-
L7 侧重于地理数据的可视化表达
-
地图层需要依赖第三方地图,第三方地图通过 Scene的 map 属性 统一创建
const scene = new L7.Scene({
id: “map”, // 设置实例场景的挂载点
map: new L7.GaodeMap({ // map 地图配置项
style: “dark”, // 地图样式 dark|light |normal|blank
center:[114.30,30.50], // 设置中心点
zoom: 14, // 放大级别
minZoom: 14, // 地图最小缩放等级 0~22
maxZoom: 14, // 地图最大缩放等级 0~22
pitch: 0, // 俯仰角
}),
logoVisible: false, // 控制logo的显示和隐藏
})// 需求添加自定义的logo控件
scene.on(“loaded”,()=>{
const logo = new L7.Logo({
// 图片 url
img: ‘https://img.gejiba.com/images/dfdb6db1623eb881e724f58d9a366af8.jpg’,
//跳转地址
href:“http://www.baidu.com/”,
position:“bottomright”
})
scene.addControl(logo);
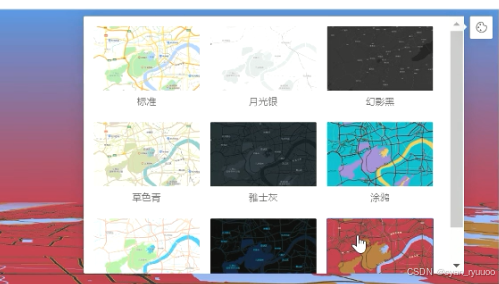
/设置地图主题控件/
const mapTheme = new L7.MapTheme({})
scene.addControl(mapTheme)
})

目前 L7 支持多种地图底图
- 高德地图 国内业务场景 合规中国地图
- MapBox 国际业务,或者内网离线部署场景
2.4 地图操作
2.4.1、切换底图
setMapStyle(style:string): void 设置地图样式
需求:点击事件控制图层的切换
let isToggle = false;
/*给地图绑定点击事件*/
scene.on("loaded",()=>{scene.on("click" ,()=>{isToggle = !isToggle if(isToggle) {scene.setMapStyle("normal")} else {scene.setMapStyle("dark")}})
})
2.4.2 放大缩小地图
scene.getZoom()获取缩放级别
scene.setZoom()设置缩放级别
scene.zoomIn()放大
scene.zoom0ut()缩小
scene.getCenter()获取中心点
scene.setCenter([lng, lat])设置中心点
scene.setZoomAndCenter(zoom,center)设置缩放级别和中心点
需求: 放大 缩小 地图按钮
<!--2、设置L7地图的挂载点--><div id="map"></div><!--需要设置样式显示--><button oncClick="addMap()"> 放大 </button><button oncClick="reduceMap()"> 缩小 </button>
<script>/*3、实例化场景*/const scene = new L7.Scene({/*通过id将实例化的场景挂载到对应的DOM元素之上*/id: "map",map: new L7.GaodeMap({style: "dark",center:[114.30,30.50],zoom: 14,pitch: 0, // 0-90 地图俯仰角})})function addmap() {let zoom = scene.getZoom()scene.setZoom( zoom + 1 )}function reduceMap() {let zoom = scene.getZoom()scene.setZoom( zoom - 1 )}
</script>
3.点图层
点图层3D柱状图 - AntV
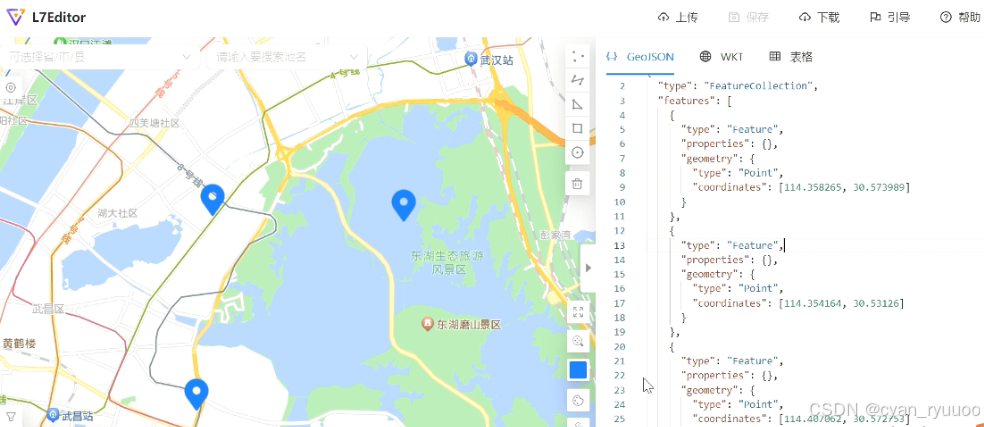
3.1 造数据
应该是这个网址 不过我没打开
L7 Editor - 基于 L7 的地理数据绘制工具

造出点数据 复制到项目
3.2 点击图层Popup弹框

var data = {"type": "FeatureCollection","features": [{"type": "Feature","properties": {"height": 10, "name" : "武昌",},"geometry": {"type": "point","coordinates": [110.478515625, 32.76880048488168],}}]
}scene.on('loaded', () => {// 点图层const pointLayer = new L7.PointLayer({})pointLayer.source(data) // 设置图层数据.shape('simple').size('height', h => {return h}) // 大小 height是读取数据的properties height.color('mag', mag => mag > 4.5 ? '#5B8FF9' : '#5CCEA1';) // 设置图层颜色.style({ // 样式opacity: 0.6,strokeWidth: 3 // 描边}).active(true) // 设置鼠标悬浮颜色scene.addLayer(pointLayer);pointLayer.on("click" , evt => {let {name } = evt.features.propertieslet popup = new L7.Popup({lngLat: evt.lngLat,html: `<p>${name}</p>`})scene.addPopup(popup)})
});
3.3 散点动画

var data = {"type": "FeatureCollection","features": [{"type": "Feature","properties": {"height": 10, "name" : "武昌",},"geometry": {"type": "point","coordinates": [110.478515625, 32.76880048488168],}},{"type": "Feature","properties": {"height": 20, "name" : "汉阳",},"geometry": {"type": "point","coordinates": [110.479, 32.770],}}]
}scene.on('loaded', () => {// 点图层const pointLayer = new L7.PointLayer({})pointLayer.source(data) // 设置图层数据.shape('circle').size('height', h => {return h * 2}).color('ff2d51').animate(true) // 设置动画scene.addLayer(pointLayer);
});
3.4 3D柱状图

var data = {} // 省略数据
scene.on('loaded', () => {// 点图层const pointLayer = new L7.PointLayer({zIndex: 6 // 可以设置图层堆叠顺序})pointLayer.source(data).shape('name', [ 'cylinder', 'triangleColumn', 'hexagonColumn', 'squareColumn' ]).color('name', [ '#739DFF', '#61FCBF', '#FFDE74', '#FF896F' ]);.size('height', h => [ 10, h ]).active(true).animate(true)scene.addLayer(pointLayer);
});
3.5 符号地图

需求 : 根据 properties 中w值的不同显示不同天气
var data = {} // 省略数据 properties 里面有w:const weather_icon = [{type: "0-天晴",url: "https://gw.alipayobjects.com/mdn/antv_site/afts/img/A*kzTMQqS2QdUAAAAAAAAAAABKARQnAQ"},{type: "1-多云",url: "https://gw.alipayobjects.com/mdn/antv_site/afts/img/A*jH1XRb7F7hMAAAAAAAAAAABkARQnAQ"},{type: "2-小雨",url: "https://gw.alipayobjects.com/mdn/antv_site/afts/img/A*DccRTI6ZRLoAAAAAAAAAAABkARQnAQ"},
]scene.on('loaded', () => { /*实现icon的设置*/weather_icon.forEach( item =>{let type = Number(item.type.split("-")[0])scene.addImage(type,item.url) }) // 点图层const pointLayer = new L7.PointLayer()pointLayer.source(data).shape('w' , w => w).size(20)scene.addLayer(pointLayer);
});
4.线图层
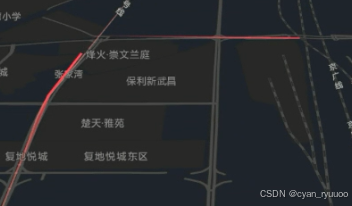
4.1 普通线

var data = {"type": "FeatureCollection","features": [{"type": "Feature","properties": {},"geometry": {"type": "LineString","coordinates": [[114.292975,30.488542],[114.29292,30.493947],[114.293779,30.498206],[114.299404,30.498846],[114.302326,30.497993]]}}]
}scene.on('loaded', () => {// 线图层const lineLayer = new L7.LineLayer({})lineLayer.source(data) // 设置图层数据.shape('line').size(2).color('ff2d51')scene.addLayer(lineLayer);
});
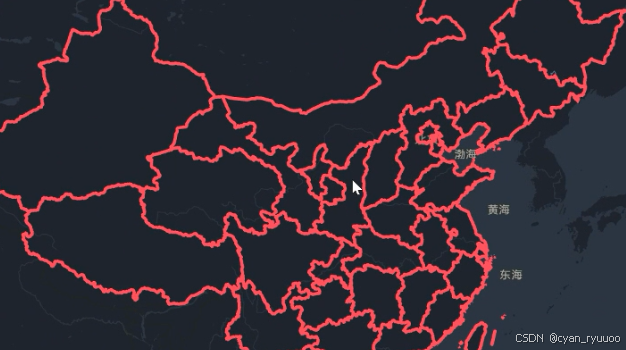
4.2 中国、 全球边界数据
http://39.103.151.139:8000/gis/china


scene.on('loaded', () => {// 这里就是请求数据 教学中是将json下载放在data下 引入jquery依赖$.ajax({url:"/data/中国.json"}).then(data =>{// 线图层const lineLayer = new L7.LineLayer({})lineLayer.source(data) // 设置图层数据.shape('line').size(2).color('ff2d51')scene.addLayer(lineLayer);})
})
4.3 线动画

var data = {} // 上面有 省略scene.on('loaded', () => {// 线图层const lineLayer = new L7.LineLayer({})lineLayer.source(data) // 设置图层数据.shape('line').size(2).color('ff2d51').animate({trailLength: 1, // 流线长度interval: 0.25, // 设置间隔duration: 5 // 设置每段轨迹执行时间})scene.addLayer(lineLayer);
});
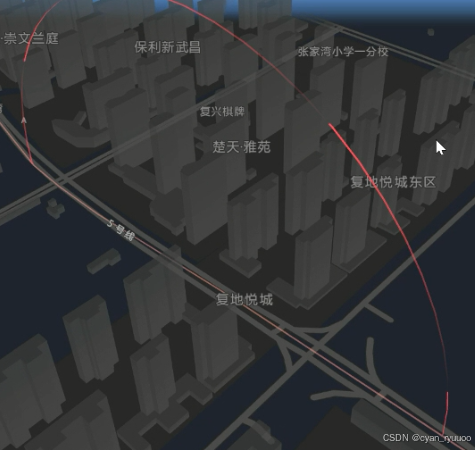
4.4 弧线动画

scene.on('loaded', () => {// 线图层const lineLayer = new L7.LineLayer({blend:"normal"})lineLayer.source(data) // 设置图层数据.shape('arc3d').size(2).color('ff2d51').animate({trailLength: 1, // 流线长度interval: 0.25, // 设置间隔duration: 5 // 设置每段轨迹执行时间})scene.addLayer(lineLayer);
});
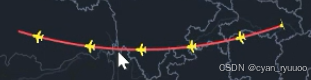
4.5.航线图

scene.addImage('plane','https://gw.alipayobjects.com/zos/bmw-prod/0ca1668e-38c2-4010-8568-b57cb33839b9.svg')
scene.on('loaded', () => {const lineLayer = new L7.LineLayer({blend:"normal"})lineLayer.source(data) // 设置图层数据.shape('arc').size(2).color('ff2d51')scene.addLayer(lineLayer);const planLineLayer = new L7.LineLayer({blend:"normal",name: "飞机"})planLineLayer.source(data) // 设置图层数据.shape('arc').size(15).color('ff6b34').texture('plane').animate({trailLength: 0.05, // 流线长度interval: 0.25, // 设置间隔duration: 51 // 设置每段轨迹执行时间}).style({textureBlend: 'replace',lineTexture: true ,// 开启线的贴图功能iconStep: 10, // 设置贴图纹理的间距})scene.addLayer(planLineLayer);
});
5.拓展图层
5.1 风场
点击隐藏图层 再点击显示图层

scene.on('loaded', () => {const windLayer = new L7.WindLayer({name:"风场"})windLayer.source(
'https://gw.alipayobjects.com/mdn/rms_23a451/afts/img/A*wcU8S5xMEDYAAAAAAAAAAAAAARQnAQ',{parser: {type: 'image',extent: [-180, -85, 180, 85], // 用于设置风场图片作用到地图上的经纬图区间}}) // 设置图层数据.animate(true).style({numParticles: 35535,fadeOpacity: 0.9,sizeScale: 1.3,rampColors: {0.0:'#3288bd',0.1:'#66c2a5',0.2:'#abdda4',0.3:'#e6f598',0.4:'#fee08b',0.5:'#fdae61',0.6:'#f46d43',1.0:'#d53e4f' }})scene.addLayer(windLayer);scene.on("loaded",() => {scene.on("click",()=>{let layer = scene.getLayerByName("风场");var res = layer.isVisible() // isVisible 可以判断图层的显影if(res) {layer.hide()} else {layer.show();}})})
});
5.2 下雨点

scene.on('loaded', () => {let rain = 'https://gw.alipayobjects.com/mdn/rms_816329/afts/img/A*w2SFSZJp4nIAAAAAAAAAAAAAARQnAQ',const layer = new L7.GeometryLayer({name:"暴雨点"})layer.shape('sprite').size(10).style({opacity: 0.3,mapTexture: rain,center: [120, 30],spriteCount: 12000,spriteRadius: 10,spriteTop: 2500000,spriteUpdate: 20000,spriteScale: 0.6,})scene.addLayer(layer);
});
5.3 根据天气不同显示不同数据


const water_icon = [] // 省略scene.on('loaded', () => {water_icon.forEach(item => {scene.addImage(Number(item.type.split("-")[0]),item.url)})$.ajax({url:"/xxx.json"}).then(data => {let pointLayer = new L7.PointLayer({})pointLayer.source(data) // 设置图层数据.shape('weather').size(15)scene.addLayer(layer);})})
6. 综合项目


// 1.实现数据加载
scene.on('loaded', () => {Promise.all([/*全球数据*/$.ajax({url:"/data/world_country.json"})/*航班轨迹数据 */$.ajax({url:"/data/fly_path.json"})/*目的的数据 */$.ajax({url:"/data/fly_end.json"})]).then(([world,fly_path,fly_end]) => {/* 1-1 加载全球数据 LineLayer*/const worldLayer= new L7.LineLayer({name:"world"}).source(world).color("#41fc9d").size(1).style({opacity:0.4})scene.addLayer(worldLayer)/*1-2、加载飞行轨迹数据*/const flyLineLayer = new L7.LineLayer({name:"飞机轨迹"}).source(fly_path).color("#ff6b34").shape("arc").size(1)scene.addLayer(flyLineLayer)// 实现飞行动画scene.addImage('plane','https://gw.alipayobjects.com/zos/bmw-prod/0ca1668e-38c2-4010-8568-b57cb33839b9.svg')const planLineLayer = new L7.LineLayer({blend:"normal",name: "飞机"})planLineLayer.source(fly_path) // 设置图层数据.shape('arc').size(15).color('ff6b34').texture('plane').animate({trailLength: 0.05, // 流线长度interval: 0.25, // 设置间隔duration: 51 // 设置每段轨迹执行时间}).style({textureBlend: 'replace',lineTexture: true ,// 开启线的贴图功能iconStep: 10, // 设置贴图纹理的间距})scene.addLayer(planLineLayer);/*1-3、加载终点数据*/const endLayer = new L7.PointLayer({zIndex: 6 ,// 可以设置图层堆叠顺序name:"终点"}).source(fly_end).shape('name', [ 'cylinder', 'triangleColumn', 'hexagonColumn', 'squareColumn' ]).color('name', [ '#739DFF', '#61FCBF', '#FFDE74', '#FF896F' ]);.size([4, 100]) // 半径 高度.active(true).animate(true)scene.addLayer(endLayer);//2、根据终点的天气不同,显示不同图片water_icon.forEach(item => {scene.addImage(Number(item.type.split("-")[0]),item.url)})const weather_layer = new L7.PointLayer({name: "天气图层"}).source(fly_end) // 设置图层数据.shape('weather').size(15).style({offsets: [0,30]})scene.addLayer(weather_layer);// 风场const windLayer = new L7.WindLayer({name:"风场"})windLayer.source(
'https://gw.alipayobjects.com/mdn/rms_23a451/afts/img/A*wcU8S5xMEDYAAAAAAAAAAAAAARQnAQ',{parser: {type: 'image',extent: [-180, -85, 180, 85], // 用于设置风场图片作用到地图上的经纬图区间}}) .animate(true).style({numParticles: 35535,fadeOpacity: 0.9,sizeScale: 1.3,rampColors: {0.0:'#3288bd',0.1:'#66c2a5',0.2:'#abdda4',0.3:'#e6f598',0.4:'#fee08b',0.5:'#fdae61',0.6:'#f46d43',1.0:'#d53e4f' }})scene.addLayer(windLayer);/*图层控制器*/setTimeout(()=>{const layerSwitch = new L7.LayerSwitch({layers:scene.getLayers()})scene.addControl(layerSwitch)},500)/*地图放大zoom>3风场隐藏 */scene.on("mapmove",() => {let layer = scene.getLayerByName("风场");let zoom = scene.getZoom();if(zoom > 3){layer.hide();} else {layer.show()}})/*实现暴雨点 */let rain = 'https://gw.alipayobjects.com/mdn/rms_816329/afts/img/A*w2SFSZJp4nIAAAAAAAAAAAAAARQnAQ',const layer = new L7.GeometryLayer({name:"暴雨点"}).shape('sprite').size(10).style({opacity: 0.3,mapTexture: rain,center: [120, 30],spriteCount: 12000,spriteRadius: 10,spriteTop: 2500000,spriteUpdate: 20000,spriteScale: 0.6,})scene.addLayer(layer);})
})
// 点击消息提示 飞往暴雨点
function flyToRain(){scene.setZoomAndCenter(6,[105.318756,61.52401])
}
// 复位地图
function resetMap(){scene.setZoomAndCenter(origin_zoom,origin_center)
}
// 改变终点样式
function controlEnd(){let layer =scene.getLayerByName("终点");layer.shape("circle").size(30).color("#ffed11")
}
相关文章:

WebGIS实战开源项目:智慧机场三维可视化(学习笔记)
From:新中地 1.简介 智慧机场解决方案,基于数字化大平台,融合AI、大数据、IoT、视频云、云计算等技术,围绕机场“运控、安防、服务”三大业务领域,构建“出行一张脸”及“运行一张图”两大场景化解决方案。 https://…...

2025年PMP项目管理考试时间一览表
PMP认证是全球项目管理领域公认的权威认证,它不仅能证明你在项目管理方面的专业水平,还能大大提升你的职场竞争力! 随着企业对项目管理人才的需求不断增长,获得PMP认证将为你带来更多的职业机会和高薪职位。 为了帮助大家合理安排…...

20241224在ubuntu20.04.6下的终端分屏软件terminator的安装以及使用
20241224在ubuntu20.04.6下的终端分屏软件terminator的安装以及使用 2024/12/24 18:35 百度:终端分屏软件 https://blog.csdn.net/weixin_49693003/article/details/143683326 可以实现终端分屏的工具:terminator 安装: sudo apt-get insta…...

打造高效租赁小程序让交易更便捷
内容概要 在如今节奏飞快的商业世界里,租赁小程序如同一只聪明的小狐狸,迅速突围而出,成为商家与消费者之间的桥梁。它不仅简化了交易流程,还在某种程度上将传统租赁模式带入了互联网时代。越来越多的企业意识到,这种…...

光谱相机在农业中的具体应用案例
作物生长监测与产量预测 美国爱荷华州玉米种植园:农场主使用无人机搭载高光谱相机,定期对玉米田进行拍摄。通过分析光谱数据,获取玉米的叶面积指数、叶绿素含量等生长参数。在玉米生长关键期,依据这些参数及时调整施肥和灌溉方案…...

Linux RTC 驱动框架
目录 一、实时时钟(RTC)介绍1.1 概述1.2 功能1.3 应用场景1.4 工作原理1.5 对外接口1.6 常见 RTC 芯片1.7 在 Linux 系统中的应用1.8 注意事项 二、Linux 内核 RTC 驱动框架2.1 相关源码文件介绍2.2 核心数据结构2.2.1 struct rtc_device2.2.2 rtc_class…...

msyql数据库读写分离搭建
一.mysql读写分离:缓解主服务器的压力1.概念:主服务器写数据,从服务器读数据2.实现方法:客户端分离: 开发手动分离地址服务端分离: 数据库与应用之间加一个中间件,分离读写请求mysql-proxy,mysql-route,maxscaleamoeba,cobar,mycat2atlas,kingshard,vitees3.mycat配置方法:冷配…...

WWW23-多行为级联|级联图卷积网络的多行为推荐
论文:https://arxiv.org/abs/2303.15720 代码:https://github.com/SS-00-SS/MBCGCN 这篇论文MB-CGCN和上一篇CRGCN是同一个团队的,都是级联的方式。一个用了残差,一个用了特征转换,文章最后有discussion讨论了两者的不…...

【EthIf-14】EthIfGeneral容器配置-02
1.实际EthIfGeneral的配置实例 关闭DET接口开启发送确认中断开启接收中断主周期接收timeout主周期 2. 代码实例参考 阅读此部分代码,搞清楚代码分为几个section,大概瞄一眼就好,不用深究其含义,只需有一个宏观的层次结构的映像即可。 //Appl/GenData/EthIf_Cfg.h #...

近实时”(NRT)搜索、倒排索引
近实时(Near Real-Time, NRT)搜索 近实时(NRT)搜索是 Elasticsearch 的核心特性之一,指的是数据在被写入到系统后,可以几乎立即被搜索和查询到。虽然它不像传统数据库那样完全实时,但它的延迟通…...

Ubuntu20.04安装openMVS<成功>.colmap<成功>和openMVG<失败(已成功)>
一、安装openMVS 参考官方文档 sudo apt-get -y install git mercurial cmake libpng-dev libjpeg-dev libtiff-dev libglu1-mesa-dev eigen git clone https://gitlab.com/libeigen/eigen --branch 3.4 mkdir eigen_build cd eigen_build &&\cmake . ../eigen -…...

从测试服务器手动热部署到生产环境的实现
为了实现从测试服务器(192.168.0.255)手动热部署到生产环境(172.168.20.100),可以采用多种方法。以下是详细的步骤和最佳实践,帮助你实现这一目标。 1. 准备生产环境 确保生产环境上的 Docker 和 Docker …...

【c++高阶DS】图
🔥个人主页:Quitecoder 🔥专栏:c笔记仓 目录 01.并查集02.图的介绍03.图的存储结构03.1.邻接矩阵03.2.邻接表03.3.矩阵版本代码实现03.4.邻接表版本代码实现 完整代码: 01.并查集 在一些应用问题中,需要将…...

React第十八节 useEffect 用法使用技巧注意事项详解
1、概述 useEffect 是React中一个用于 将组件与外部系统同步的 Hook;在函数式组件中处理副作用函数的 Hook,用于替代类式组件中的生命周期函数; 可以在副作用函数中 实现以下操作: a、请求接口,获取后台提供数据 b、操…...

C++ 指针基础:开启内存操控之门
1. 指针为何如此重要 在 C 编程领域,指针堪称一项极为关键的特性。它赋予了程序员直接访问和操控内存的能力,这使得程序在处理复杂数据结构与优化性能时具有更高的灵活性。想象一下,在编写大型程序时,高效地管理内存资源是多么重要…...

Nginx的stream模块代理四层协议TCP的流量转发
Nginx的stream模块是一个功能强大的工具,专门用于处理四层协议(即网络层和传输层,如TCP和UDP)的流量。以下是对Nginx stream模块的详细解析: 一、基本功能 Nginx的stream模块主要用于实现TCP和UDP数据流的代理、转发…...

UE5 渲染管线 学习笔记
兰伯特 SSS为散射的意思 带Bias的可以根据距离自动切换mip的卷积值 而带Level的值mipmaps的定值 #define A8_SAMPLE_MASK .a 这样应该就很好理解了 这个只采样a通道 带Level的参考上面的 朝左上和右下进行模糊 带Bias参考上面 随机数 4D 3D 2D 1D...

Echarts连接数据库,实时绘制图表详解
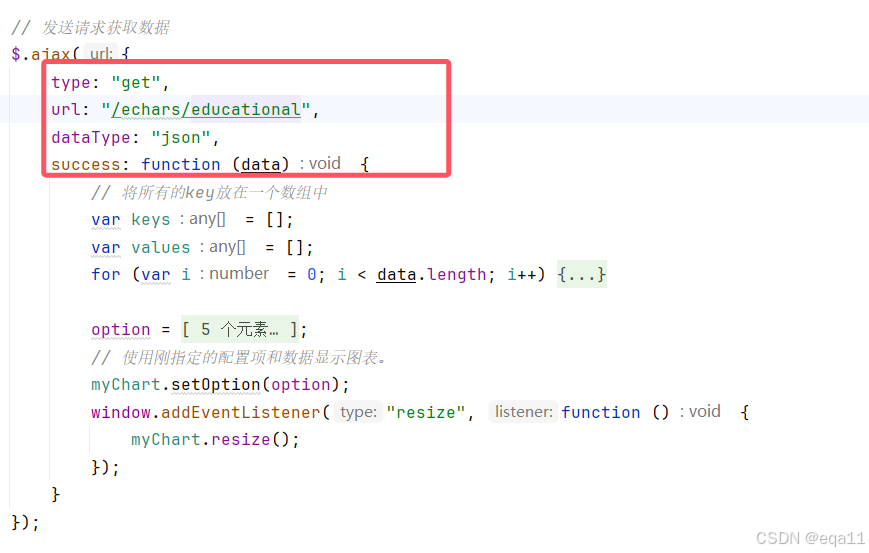
文章目录 Echarts连接数据库,实时绘制图表详解一、引言二、步骤一:环境准备与数据库连接1、环境搭建2、数据库连接 三、步骤二:数据获取与处理1、查询数据库2、数据处理 四、步骤三:ECharts图表配置与渲染1、配置ECharts选项2、动…...

Electron 学习笔记
目录 一、安装和启动electron 1. 官网链接 2. 根据文档在控制台输入 3. 打包必填 4. 安装electron开发依赖 5. 在开发的情况下打开应用 6. 修改main为main.js,然后创建main.js 7.启动 二、启动一个窗口 1. main.js 2. index.html 3. 隐藏菜单栏 三、其他…...

Debian 12 安装配置 fail2ban 保护 SSH 访问
背景介绍 双十一的时候薅羊毛租了台腾讯云的虚机, 是真便宜, 只是没想到才跑了一个月, 系统里面就收集到了巨多的 SSH 恶意登录失败记录. 只能说, 互联网真的是太不安全了. 之前有用过 fail2ban 在 CentOS 7 上面做过防护, 不过那已经是好久好久之前的故事了, 好多方法已经不…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
