【Compose multiplatform教程18】多平台资源的设置和配置
要正确配置项目以使用多平台资源,请执行以下操作:
-
添加库依赖项。
-
为每种资源创建必要的目录。
-
为限定资源创建其他目录(例如,深色 UI 主题或本地化字符串的不同图像)。
依赖项和目录设置
要访问多平台项目中的资源,请添加库依赖项并组织项目目录中的文件:
-
在目录中的文件中,向源代码集添加依赖项:
build.gradle.ktscomposeAppcommonMain -
kotlin {sourceSets {commonMain.dependencies {implementation(compose.components.resources)}} }要直接引用库,请使用 Maven Central 中工件页面中的完全限定名称。
-
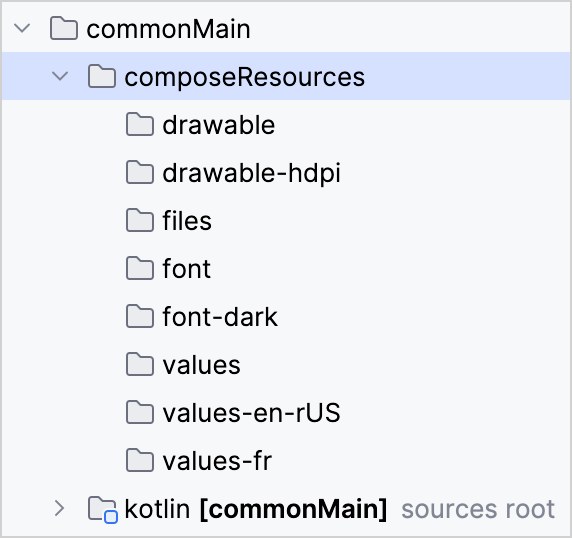
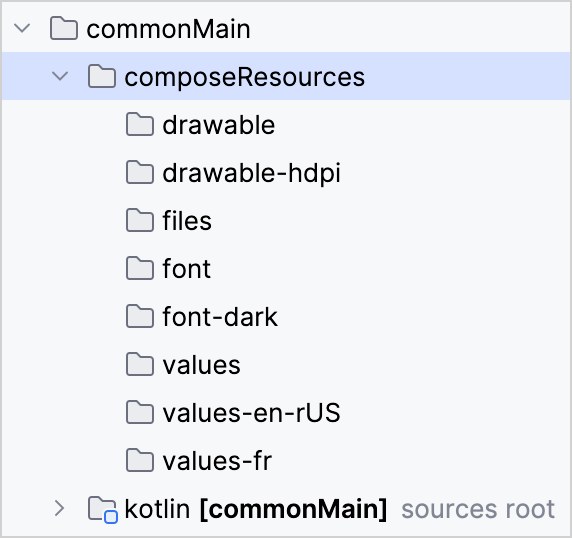
在要将资源添加到的源集目录中创建一个新目录(在本例中):
composeResourcescommonMain
-
根据以下规则组织目录结构:
composeResources-
图像应位于目录中。
drawable -
字体应位于目录中。
font -
字符串应位于目录中。
values -
其他文件应位于目录中,并具有您可能认为合适的任何文件夹层次结构。
files
-
自定义资源目录
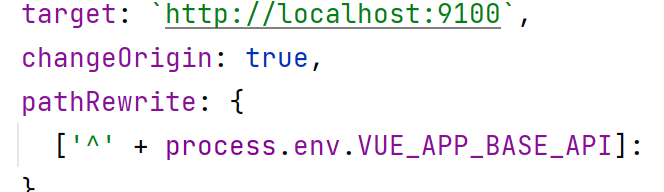
在文件块中,您可以为每个源集指定自定义资源目录。这些自定义目录中的每一个还应包含与 default 相同的文件:具有图像的子目录、字体的子目录等。compose.resources {}build.gradle.ktscomposeResourcesdrawablefont
一个简单的示例是指向特定文件夹:
compose.resources {customDirectory(sourceSetName = "desktopMain",directoryProvider = provider { layout.projectDirectory.dir("desktopResources") })
}您还可以设置一个由 Gradle 任务填充的文件夹,例如,包含下载的文件:
abstract class DownloadRemoteFiles : DefaultTask() {@get:OutputDirectoryval outputDir = layout.buildDirectory.dir("downloadedRemoteFiles")@TaskActionfun run() { /* your code for downloading files */ }
}compose.resources {customDirectory(sourceSetName = "iosMain",directoryProvider = tasks.register<DownloadRemoteFiles>("downloadedRemoteFiles").map { it.outputDir.get() })
}限定 符
有时,同一资源应根据环境(如区域设置、屏幕密度或界面主题)以不同的方式呈现。例如,您可能需要本地化不同语言的文本或调整深色主题的图像。为此,该库提供了特殊的限定符。
除目录中的原始文件外,所有资源类型都支持限定符。使用连字符向目录名称添加限定符:files

该库支持(按优先级顺序)以下限定符:language、theme 和 density。
-
不同类型的限定符可以一起应用。例如,“drawable-en-rUS-mdpi-dark”是美国区域中的英语图像,适用于深色主题的 160 DPI 屏幕。
-
如果无法访问具有 requested 限定符的资源,则改用默认资源(不带限定符)。
语言和区域限定符
您可以组合使用语言和区域限定符:
-
该语言由两个字母 (ISO 639-1) 或三个字母 (ISO 639-2) 的语言代码定义。
-
您可以将两个字母的 ISO 3166-1-alpha-2 区域代码添加到您的语言代码中。区域代码必须具有小写前缀,例如:
rdrawable-spa-rMX
语言和区域代码区分大小写。
主题限定符
您可以添加 “light” 或 “dark” 限定符。然后,Compose Multiplatform 会根据当前系统主题选择必要的资源。
密度限定符
您可以使用以下密度限定符:
-
“ldpi” – 120 DPI,0.75 倍密度
-
“mdpi” – 160 DPI,1x 密度
-
“hdpi” – 240 DPI,1.5 倍密度
-
“xhdpi” – 320 DPI,2 倍密度
-
“xxhdpi” – 480 DPI,3 倍密度
-
“xxxhdpi” – 640dpi,4 倍密度
根据系统中定义的屏幕密度选择资源。
相关文章:

【Compose multiplatform教程18】多平台资源的设置和配置
要正确配置项目以使用多平台资源,请执行以下操作: 添加库依赖项。 为每种资源创建必要的目录。 为限定资源创建其他目录(例如,深色 UI 主题或本地化字符串的不同图像)。 依赖项和目录设置 要访问多平台项目中的资源…...

MT6765核心板_MTK6765安卓核心板规格参数_联发科MTK模块开发
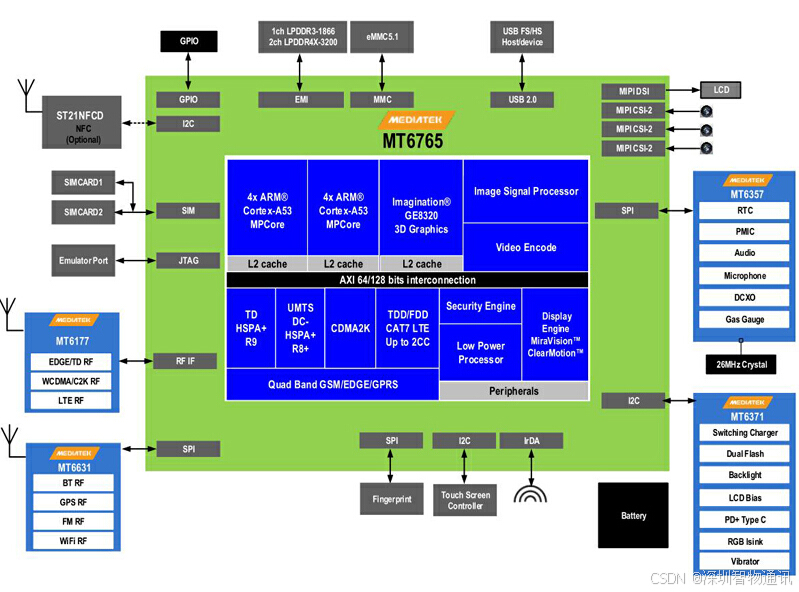
MTK6765安卓核心板是基于联发科高效八核处理器平台开发的一款强大硬件解决方案。这款核心板的核心是采用12纳米工艺打造的MTK6765 CPU,具备四个主频高达2.3GHz的CORTEX-A53核心和四个主频为1.8GHz的CORTEX-A53核心,提供了卓越的处理性能。用户可以根据需…...

conda常用维护命令
文章目录 1. 初始化和更新 Conda更新 Conda初始化 Conda(如果需要) 2. 管理环境创建新环境激活环境停用当前环境列出所有环境删除环境 3. 管理包安装包卸载包更新包更新所有包查找包列出已安装包 4. 导入导出环境导出环境配置从文件创建环境 5. 管理通道…...

Html——10 关键字和描述
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>淘宝网</title><meta name"keywords" content"我要自学网,自学HTML,自学CSS"/><meta name"description" content"要设置…...
和ProxySQL搭建部署-Docker版本)
Mysql(MGR)和ProxySQL搭建部署-Docker版本
项目路径:D:\study\backend\mysql\mgr 一、Mysql(MGR) 1.1 docker-compose.yaml volumes: # MySQL配置文件目录 - "./mysql-1/conf.d/my.cnf:/etc/mysql/my.cnf" # MySQL工作目录 - "./mysql-1/data:/var/lib/mysql" …...
 Qt Quick和QML介绍以及适用场景说明)
QML学习(一) Qt Quick和QML介绍以及适用场景说明
一.介绍 1.Qt Quick 介绍 Qt Quick 提供了一套高动态,丰富的 QML 元素来定制用户界面的说明性框架。Qt Quick 有助于程序开发员与界面设计员的合作为便携式设备建立流畅的用户界面,例如:移动电话、媒体播放器,机顶盒以及上网本等…...
 函数:以多头注意力机制(Multi-Head Attention)为例 (中英双语))
深入理解 PyTorch 的 view() 函数:以多头注意力机制(Multi-Head Attention)为例 (中英双语)
深入理解 PyTorch 的 view() 函数:以多头注意力机制(Multi-Head Attention)为例 在深度学习模型的实现中,view() 是 PyTorch 中一个非常常用的张量操作函数,它能够改变张量的形状(shape)而不改…...

使用PHP函数 “setcookie“ 设置cookie
在网站开发中,cookie是一种非常常用的技术,它用于在用户的浏览器中存储少量的数据,以便在不同页面之间传递信息。PHP提供了一个名为 "setcookie" 的函数,用于设置cookie的值和属性。在本文中,我们将学习如何…...

redis优化
在高并发、高性能、高可用系统中,Redis 的优化至关重要。以下是一些在面试中可以详细说明的 Redis 优化策略,以及具体的实践经验和技术亮点: 1. 数据模型与结构设计优化 使用合适的数据结构 :根据业务需求选择合适的 Redis 数据结…...

数据分析的革命——解读云数据库 SelectDB 版的力量
在当今数据驱动的时代,实时数据分析已成为企业决策中的关键一环。如何在海量数据中快速找到核心价值,如何让决策者在毫秒间洞悉变化,这不仅考验着企业的技术能力,也对基础设施提出了新的要求。云数据库 SelectDB 版,正…...

Ngnix介绍、安装、实战及用法!!!
一、Nginx简介 1、Nginx概述 Nginx (“engine x”) 是一个高性能的 HTTP 和 反向代理服务器,特点是占有内存少,并发能力强,能经受高负载的考验,有报告表明能支持高达 50,000 个并发连接数 。 2、正向代理 正向代理:如果把局…...

算法基础一:冒泡排序
一、冒泡排序 1、定义 冒泡排序(英语:Bubble Sort)是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序(如从大到小、首字母从A到Z)错误就把他们交换过来。 …...

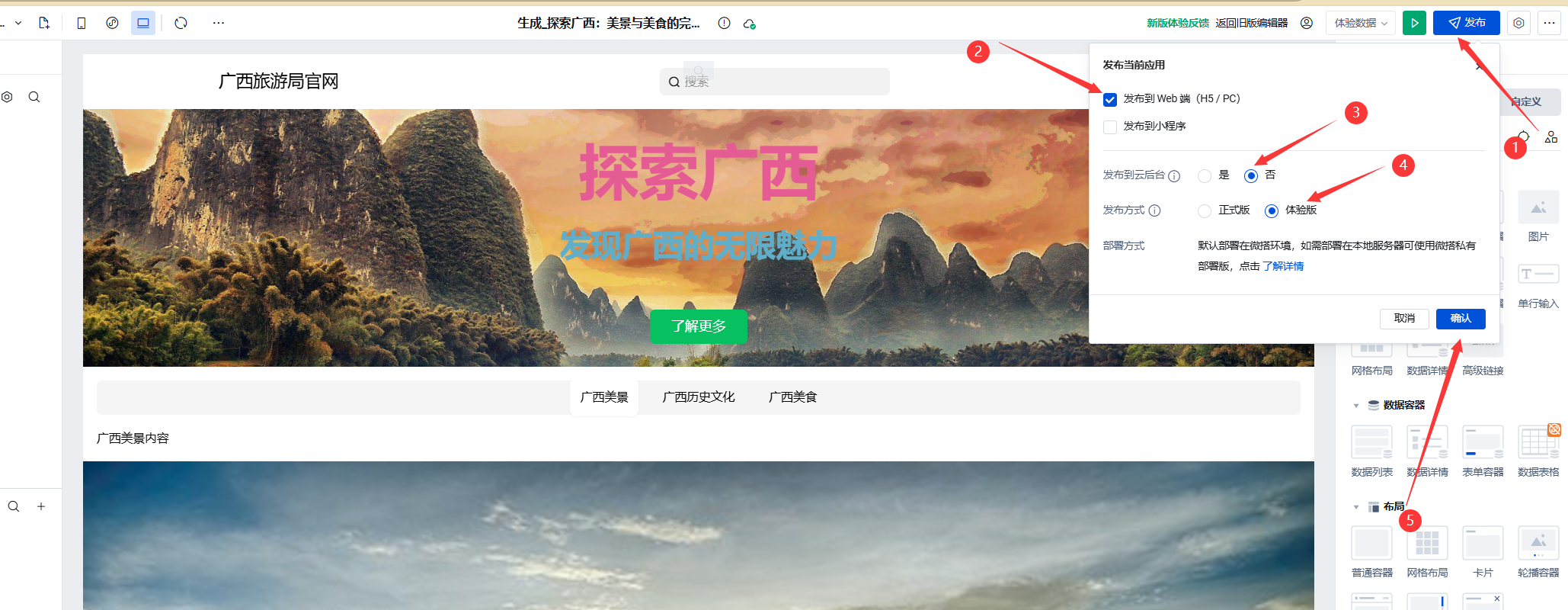
云开发实战教程:手把手教你高效开发应用
声明:本文仅供实践教学使用,没有任何打广告成分 目录 1.引言 2.云开发 Copilot介绍 云开发 Copilot 的功能与特点 3.环境准备 步骤一登录账号 步骤二新建环境 4.开发实践 4.1AI 生成低代码应用 4.2AI 生成低代码页面/区块 4.3AI 优化低代码组件…...

Git基本操作快速入门(30min)
Git基本操作快速入门(30min) 文章目录 Git基本操作快速入门(30min)1. 建立本地仓库2. 本地仓库链接到远端仓库3. 将本地仓库推送到远端4. Git常用命令 作为一名程序员,使用Github来进行代码的版本管理是必修课…...

VS Code AI开发之Copilot配置和使用详解
随着AI开发工具的迅速发展,GitHub Copilot在Cursor、Winsuf、V0等一众工具的冲击下,推出了免费版本。接下来,我将为大家介绍GitHub Copilot的配置和使用方法。GitHub Copilot基于OpenAI Codex模型,旨在为软件开发者提供智能化的代…...

QT中使用OpenGL function
1.前言 QT做界面编程很方便,QTOpenGL的使用也很方便,因为QT对原生的OpenGL API进行了面向对象化的封装。 如: 函数:initializeOpenGLFunctions()...... 类:QOpenGLVertexArrayObject、QOpenGLBuffer、QOpenGLShader…...

STM32-笔记16-定时器中断点灯
一、实验目的 使用定时器 2 进行中断点灯,500ms LED 灯翻转一次。 二,定时器溢出时间计算 Tout:定时器溢出时间 Ft:定时器的时钟源频率 ARR:自动重装载寄存器的值(可设置ARR从0开始,但是计数到…...

Live555、FFmpeg、GStreamer介绍
Live555、FFmpeg 和 GStreamer 都是处理流媒体和视频数据的强大开源框架和工具,它们广泛应用于实时视频流的推送、接收、处理和播放。每个框架有不同的设计理念、功能特性以及适用场景。下面将详细分析这三个框架的作用、解决的问题、适用场景、优缺点,并…...
 用法)
oracle基础:理解 Oracle SQL 中的 WHERE 后的 (+) 用法
在使用 Oracle 数据库进行 SQL 查询时,可能会遇到 WHERE 子句后带有 () 的语法。这是 Oracle 专有的外连接(Outer Join)表示法。虽然现代 SQL 标准推荐使用 LEFT JOIN 和 RIGHT JOIN 语法,但在某些遗留系统中,这种写法…...

【linux】进程间通信(IPC)——匿名管道,命名管道与System V内核方案的共享内存,以及消息队列和信号量的原理概述
目录 ✈必备知识 进程间通信概述 🔥概述 🔥必要性 🔥原理 管道概述 🔥管道的本质 🔥管道的相关特性 🔥管道的同步与互斥机制 匿名管道 🔥系统调用接口介绍 🔥内核原理 …...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
