vue+echarts实现疫情折线图
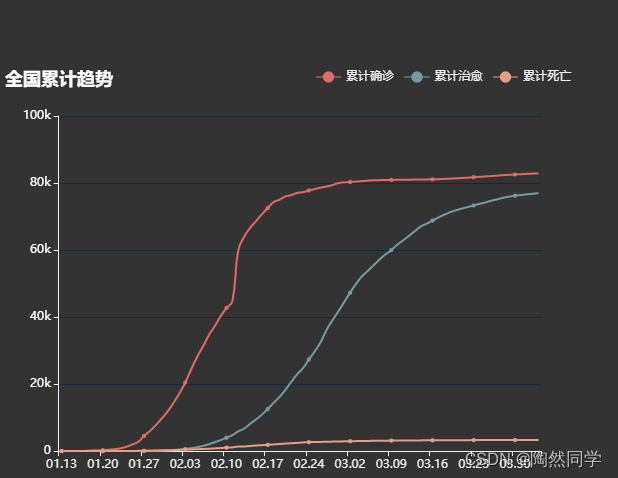
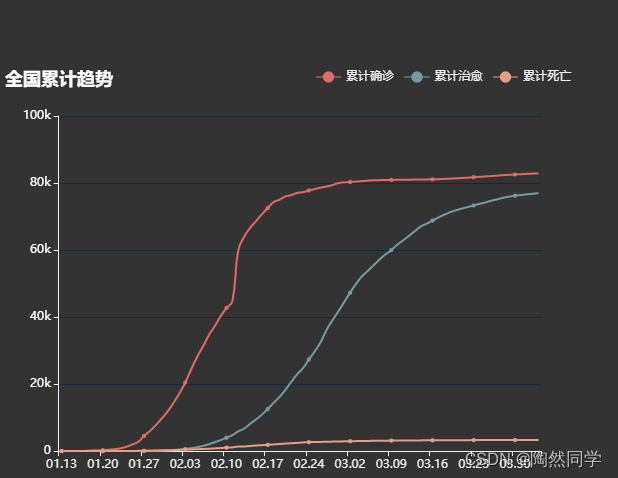
效果:

代码:
<<template><div><div id="left1" style = "height:800px;width:100%"></div></div>
</template><script>
//疫情数据//export default {data() {return {data:{//疫情数据太多 放不下 要的滴滴我}};},mounted() {//初始化echartsvar left1Chart = this.$echarts.init(document.getElementById('left1'))//配置项var option = {//标题title:{text:"全国累计趋势",textStyle:{color:'blue'},left:'left'},//触发类型(就是鼠标移上去 能够显示信息 不配置默认没有)tooltip:{trigger:'axis',axisPointer:{type:'line', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。lineStyle:{color:'#7171C6'}}},//图例组件legend:{data:["累计确诊","累计治愈","累计死亡"],left:"right"},//图形位置(就是图例组件的位置)grid:{left:'4%',right:'6%',bottom:'4%',top:50,containLabel:true},//x轴(横)xAxis:[{type:'category',data:[]}],//y轴(竖)yAxis:[{type:'value',//坐标轴刻度标签的相关设置。axisLabel:{color:'blue',fontSize:12,//对y轴数据格式进行处理formatter:function(value){if(value >= 1000){value = value / 1000 + 'k'}return value;}},//y轴线设置显示 默认显示y轴axisLine:{show:true},//与x轴平行的线样式splitLine:{show:true, //是否显示分割线lineStyle:{ //分割线样式color:'#17273B',width:1,type:'solid',}}}],series:[{name:'累计确诊', //要与图例名字对应type:'line', //折线图smooth:true, //平滑曲线显示 data:[] //数据区域},{name:"累计治愈",type:'line',smooth:true,data:[]},{name:"累计死亡",type:'line',smooth:true,data:[]}]};//获得疫情数据var chinaDayList = this.data.chinaDayList//遍历每一天的数据for(var day of chinaDayList){console.info(day)//x轴 时间option.xAxis[0].data.push(day.date)//累计确诊option.series[0].data.push(day.confirm)//累计治愈option.series[1].data.push(day.heal)//累计死亡option.series[2].data.push(day.dead)}//使用刚指定的配置项和数据显示图标left1Chart.setOption(option);},methods: {},
};
</script><style lang="scss" scoped></style>相关文章:

vue+echarts实现疫情折线图
效果: 代码: <<template><div><div id"left1" style "height:800px;width:100%"></div></div> </template><script> //疫情数据//export default {data() {return {data:{//疫情数据…...

服务器nfs文件共享
1. 配置 NFS 服务器(NFS Server) 在 Ubuntu/Debian 上: sudo apt update sudo apt install nfs-kernel-server在 CentOS/RHEL 上: sudo yum install nfs-utils1.2 创建共享目录 选择一个要共享的目录,并确保该目录的权限正确设置。例如,假设我们要共享 /srv/nfs 目录…...

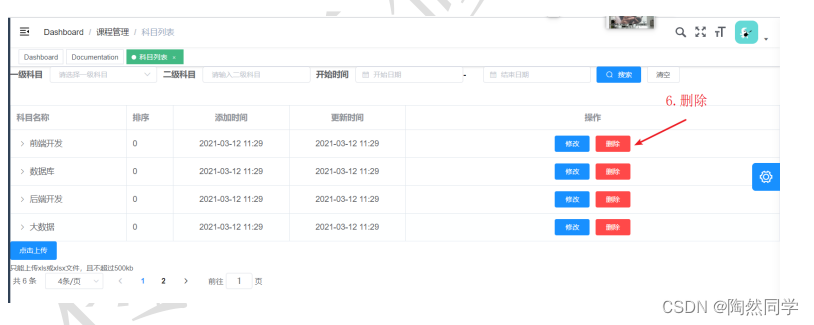
基于Vue+SSM+SpringCloudAlibaba的科目课程管理系统
功能1:科目列表 功能2:条件查询 功能3:分页查询 功能4:excel批量导入 功能5:修改 功能6:删除...

vue3配置caddy作为静态服务器,在浏览器地址栏刷新出现404
vue3配置caddy作为静态服务器,在浏览器地址栏刷新出现404 1 情况描述2 原因3 配置 1 情况描述 在vue打包之后,形成dist文件,采用caddy作为静态资源服务器。在浏览器中输入域名时可以访问网站,但是,进过路由导航栏内部…...

深入理解委托:C# 编程中的强大工具
在面向对象编程中,委托(Delegate) 是一个非常强大且灵活的概念,特别是在 C# 编程语言中。它不仅仅是函数指针的替代品,还提供了更高层次的抽象,使得代码更加简洁、灵活和可维护。在这篇博客中,我…...

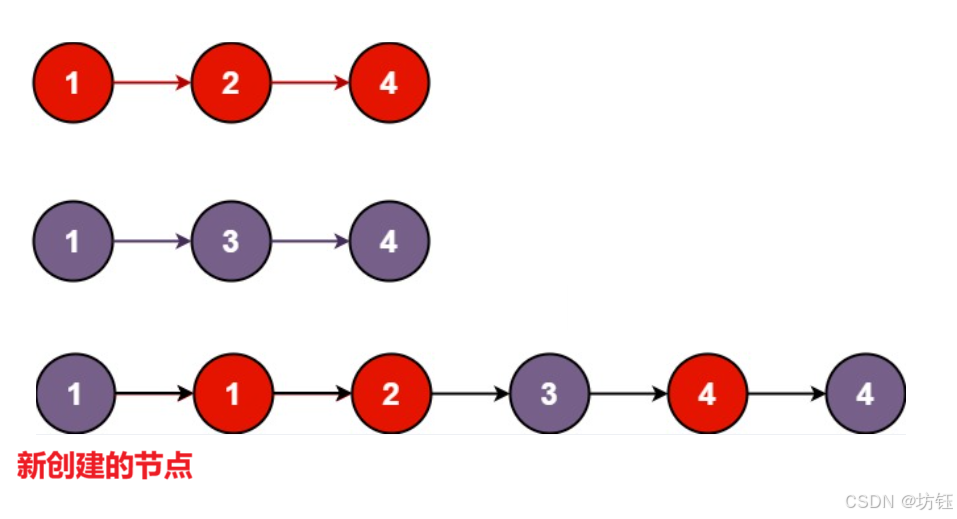
【Java 数据结构】合并两个有序链表
🔥博客主页🔥:【 坊钰_CSDN博客 】 欢迎各位点赞👍评论✍收藏⭐ 目录 1. 题目 2. 解析 3. 代码实现 4. 小结 1. 题目 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示…...

基于微信小程序的校园访客登记系统
基于微信小程序的校园访客登记系统 功能列表 用户端功能 注册与登录 :支持用户通过手机号短信验证码注册和登录。个人资料管理 :允许用户编辑和更新个人信息及其密码。站内信消息通知:通知公告。来访预约:提交来访预约支持车牌…...

uniapp 判断多选、选中取消选中的逻辑处理
一、效果展示 二、代码 1.父组件: :id=“this.id” : 给子组件传递参数【id】 @callParentMethod=“takeIndexFun” :给子组件传递方法,这样可以在子组件直接调用父组件的方法 <view @click="$refs.member.open()"...

php8.0版本更新了哪些内容
PHP 8.0版本是PHP语言的一个重要更新,它引入了许多新特性和改进,旨在提高性能、增强代码的可读性和可维护性。以下是PHP 8.0版本更新的主要内容: 一、性能提升 JIT编译器:PHP 8.0引入了Just-In-Time(JIT)…...

Browser Use:AI智能体自动化操作浏览器的开源工具
Browser Use:AI智能体自动化操作浏览器的开源工具 Browser Use 简介1. 安装所需依赖2. 生成openai密钥3. 编写代码4. 运行代码5. 部署与优化5.1 部署AI代理5.2 优化与扩展总结Browser Use 简介 browser-use是一个Python库,它能够帮助我们将AI代理与浏览器自动化操作结合起来;…...

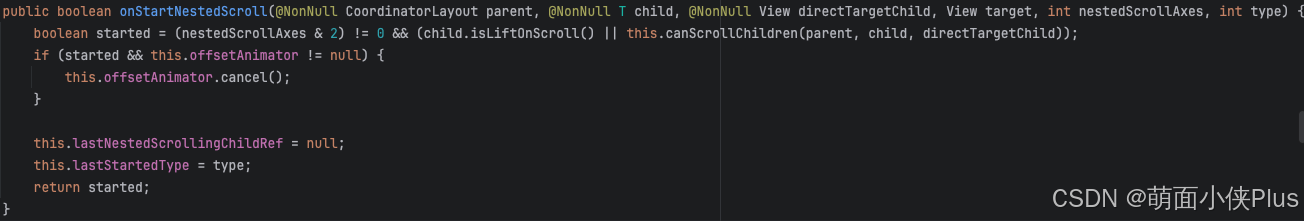
Android笔记(四十):ViewPager2嵌套RecyclerView滑动冲突进一步解决
背景 ViewPager2内嵌套横向滑动的RecyclerView,会有滑动冲突的情况,引入官方提供的NestedScrollableHost类可以解决冲突问题,但是有一些瑕疵,滑动横向RecyclerView到顶部,按住它不放手继续往左拖再往右拖,这…...

POS系统即销售点系统 文档与数据库设计
POS系统即销售点系统,是一种用于商业交易的软硬件集成系统,主要用于管理销售、库存、客户信息等,以下是其详细介绍: 1. 系统组成 硬件部分 : 收银终端:包括传统的台式收银机、平板电脑、智能手机等设备&a…...

安全合规遇 AI 强援:深度驱动行业发展新引擎 | 倍孜网络CEO聂子尧出席ICT深度观察报告会!
12月24日,2025中国信通院深度观察报告会科技伦理与合规发展分论坛在北京举办。本次分论坛主题为“伦理先行,合规致远”,聚焦互联网广告合规治理、移动终端应用生态治理、短视频平台责任限度等前沿话题进行分享与探讨。工业和信息化部领导&…...

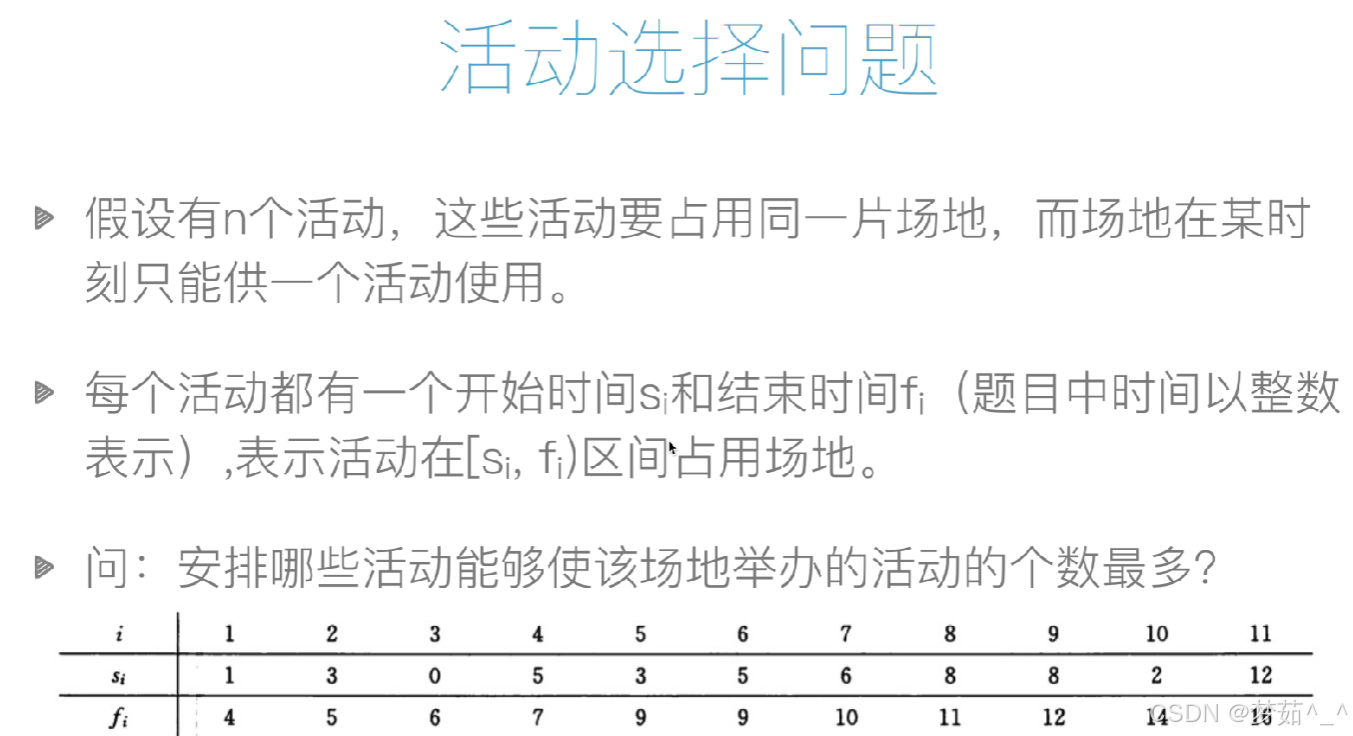
算法进阶:贪心算法
贪心算法是一种简单而直观的算法思想,它在每一步选择中都采取在当前状态下最优的选择,以期望最终得到全局最优解。贪心算法通常适用于一些具有最优子结构的问题,即问题的最优解可以通过一系列局部最优解的选择得到。 贪心算法的基本思路是&a…...
)
C++ 设计模式:工厂方法(Factory Method)
链接:C 设计模式 链接:C 设计模式 - 抽象工厂 链接:C 设计模式 - 原型模式 链接:C 设计模式 - 建造者模式 工厂方法(Factory Method)是创建型设计模式之一,它提供了一种创建对象的接口…...

手机联系人 查询 添加操作
Android——添加联系人_android 添加联系人-CSDN博客 上面连接添加联系人已测试 是可以 Android : 获取、添加、手机联系人-ContentResolver简单应用_contentresolver 添加联系人-CSDN博客...

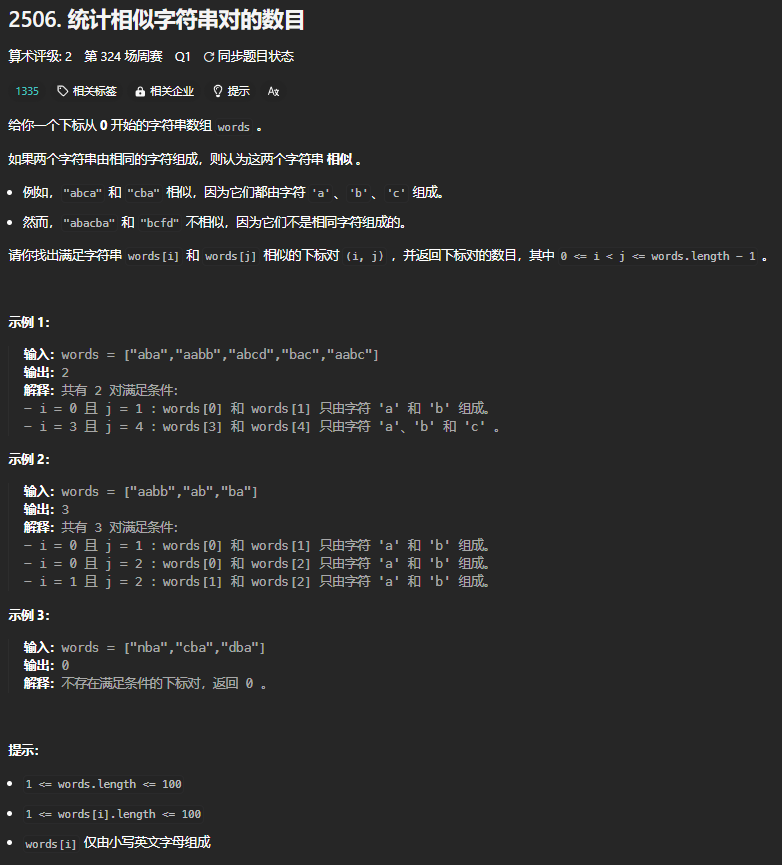
【LeetCode】2506、统计相似字符串对的数目
【LeetCode】2506、统计相似字符串对的数目 文章目录 一、哈希表位运算1.1 哈希表位运算 二、多语言解法 一、哈希表位运算 1.1 哈希表位运算 每个字符串, 可用一个 int 表示. (每个字符 是 int 的一个位) 哈希表记录各 字符组合 出现的次数 步骤: 遇到一个字符串, 得到 ma…...

金仓数据库对象访问权限的管理
基础知识 对象的分类 数据库的表、索引、视图、缺省值、规则、触发器等等,都称为数据库对象,对象分为如下两类: 模式(SCHEMA)对象:可以理解为一个存储目录,包含视图、索引、数据类型、函数和操作符等。非模式对象:其他的数据库对象&#x…...

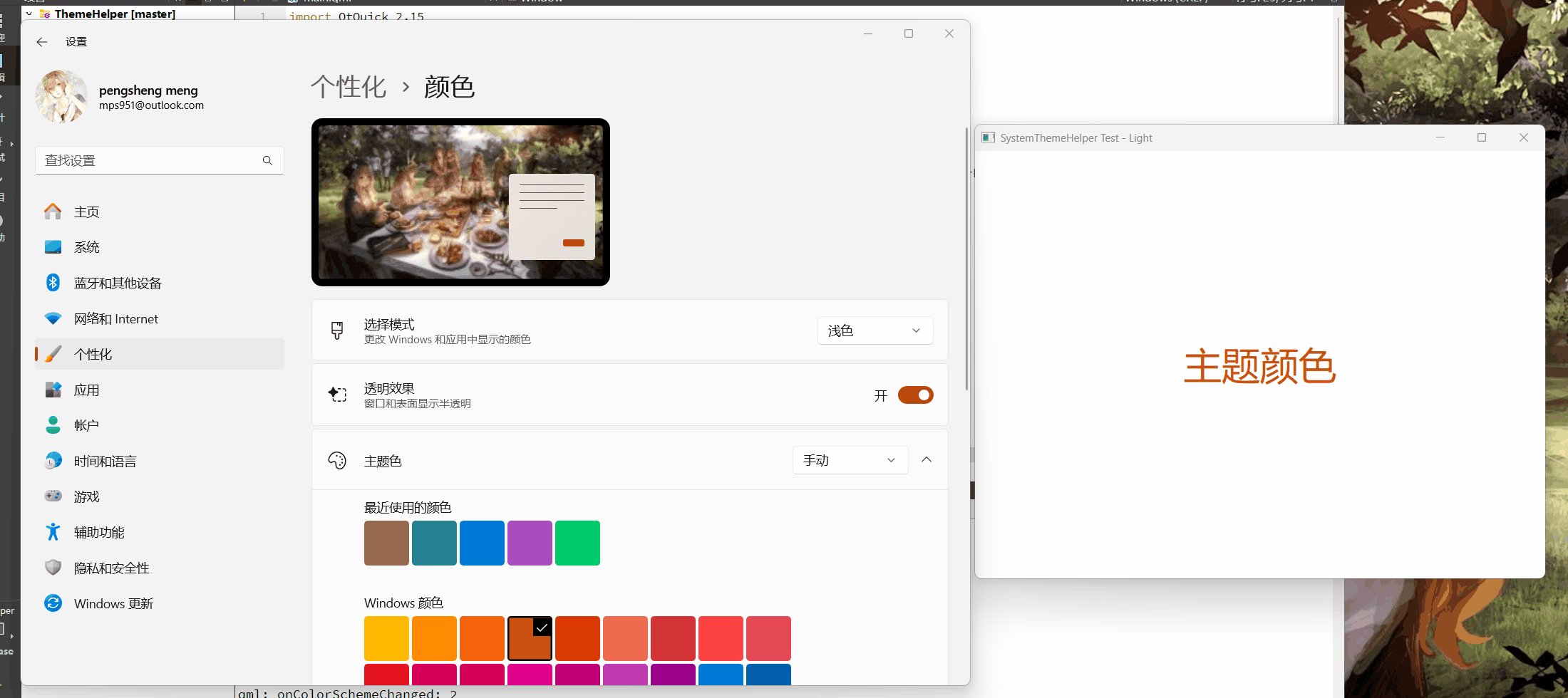
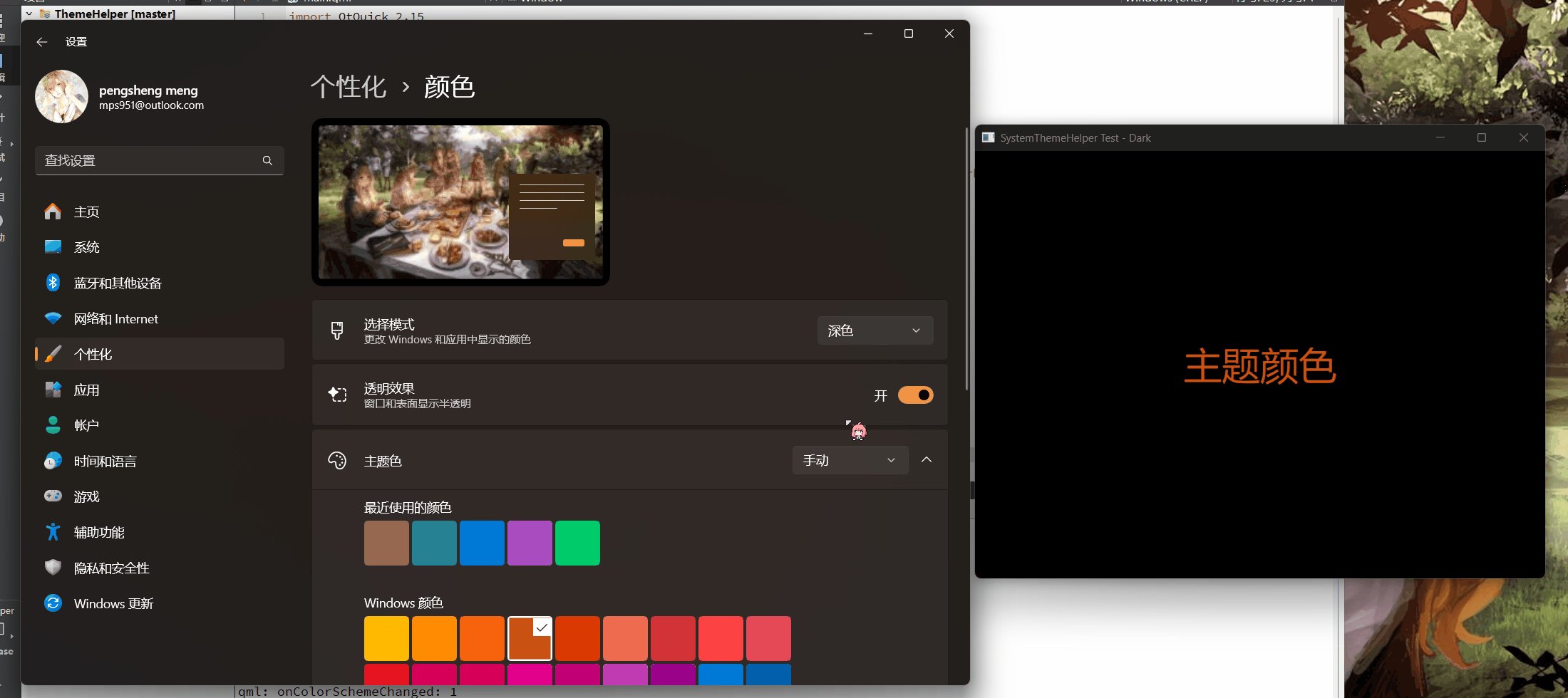
Qt 中实现系统主题感知
【写在前面】 在现代桌面应用程序开发中,系统主题感知是一项重要的功能,它使得应用程序能够根据用户的系统主题设置(如深色模式或浅色模式)自动调整其外观。 Qt 作为一个跨平台的C图形用户界面应用程序开发框架,提供…...

Modbus TCP 报文说明
Modbus TCP 报文说明 Modbus TCP 报文结构报文解析功能码说明Modbus 功能码与 PLC 地址的对应关系 Modbus TCP 报文结构 事务标识符(Transaction Identifier,2 字节): 用于匹配请求和响应,通常由客户端生成࿰…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...
