React Draggable插件实现拖拽功能
React Draggable插件实现拖拽功能
- 1.下载Draggable插件
- 2.引入Draggable插件
- 3.设置一个div,并设置样式,并用Draggable包裹起来
- 4.设置拖拽的范围
- 5.Draggable常用props
1.下载Draggable插件
npm install react-draggable

2.引入Draggable插件
// 引入拖拽插件
import Draggable from 'react-draggable';
3.设置一个div,并设置样式,并用Draggable包裹起来
import "./index.css"
// 引入拖拽插件
import Draggable from 'react-draggable';
export default function IndexPage() {return (<div>{/* 给他设置一个父级 */}<div className="fu"><Draggable ><div className="top">这是上面的页面</div></Draggable></div></div>);
}
.top {background-color: green;width: 300px;height: 300px;
}
.fu{background-color: red;width: 800px;height: 500px;border-end-end-radius: 0;
}
这样就可以进行全局的拖拽,(他是可以拖拽出到屏幕外面的)
4.设置拖拽的范围
import "./index.css"
// 引入拖拽插件
import Draggable from 'react-draggable';
export default function IndexPage() {return (<div><div className="fu"><Draggable bounds={{right: 500, left: 0,top:0,bottom:200} } ><div className="top">这是上面的页面</div></Draggable></div></div>);
}这样就是只能在父级div中进行拖拽
或者可以写成
import "./index.css"
// 引入拖拽插件
import Draggable from 'react-draggable';
export default function IndexPage() {return (<div><div className="fu"><Draggable bounds={".fu"} ><div className="top">这是上面的页面</div></Draggable></div></div>);
}
5.Draggable常用props
allowAnyClick: boolean // 默认false,设为true非左键可实现点击拖拽
axis: string // 'x':x轴方向拖拽、'y':y轴方向拖拽、'none':禁止拖拽
bounds: { left: number, top: number, right: number, bottom: number } | string // 限定移动的边界,接受值://(1)'parent':在移动元素的offsetParent范围内//(2)一个选择器,在指定的Dom节点内//(3){ left: number, top: number, right: number, bottom: number }对象,限定每个方向可以移动的距离
cancel:制定给一个选择器组织drag初始化,例如'.body'
defaultClassName:string // 拖拽ui类名,默认'react-draggable'
drfaultClassNameDragging:string // 正在拖拽ui类名,默认'eact-draggable-dragging'
defaultClassNameDragged:string //拖拽后的类名,默认'react-draggable-dragged'
defaultPosition:{ x: number, y: number } // 起始x和y的位置
disabled:boolean // true禁止拖拽任何元素
grid:[number, number] // 正在拖拽的网格范围
handle:string // 初始拖拽的的选择器'.handle'
offsetParent:HTMLElement // 拖拽的offsetParent
onMouseDown: (e: MouseEvent) => void // 鼠标按下的回调
onStart: DraggableEventHandler // 开始拖拽的回调
onDrag:DraggableEventHandler // 拖拽时的回调
onStop:DraggableEventHandler // 拖拽结束的回调
position: {x: number, y: number} // 控制元素的位置
positionOffset: {x: number | string, y: number | string} // 相对于起始位置的偏移
scale:number // 定义拖拽元素的缩放
相关文章:

React Draggable插件实现拖拽功能
React Draggable插件实现拖拽功能1.下载Draggable插件2.引入Draggable插件3.设置一个div,并设置样式,并用Draggable包裹起来4.设置拖拽的范围5.Draggable常用props1.下载Draggable插件 npm install react-draggable2.引入Draggable插件 // 引入拖拽插件…...

MySQL-运算符
算术运算符: 加法运算-: 减法运算*: 乘法运算/: 除法运算,返回商%: 求余运算,返回余数例:创建n5表,插入数字100,查看数据表分别查看、-、*、/、%mysql> create table n5(-> num int); Query OK, 0 rows affected…...

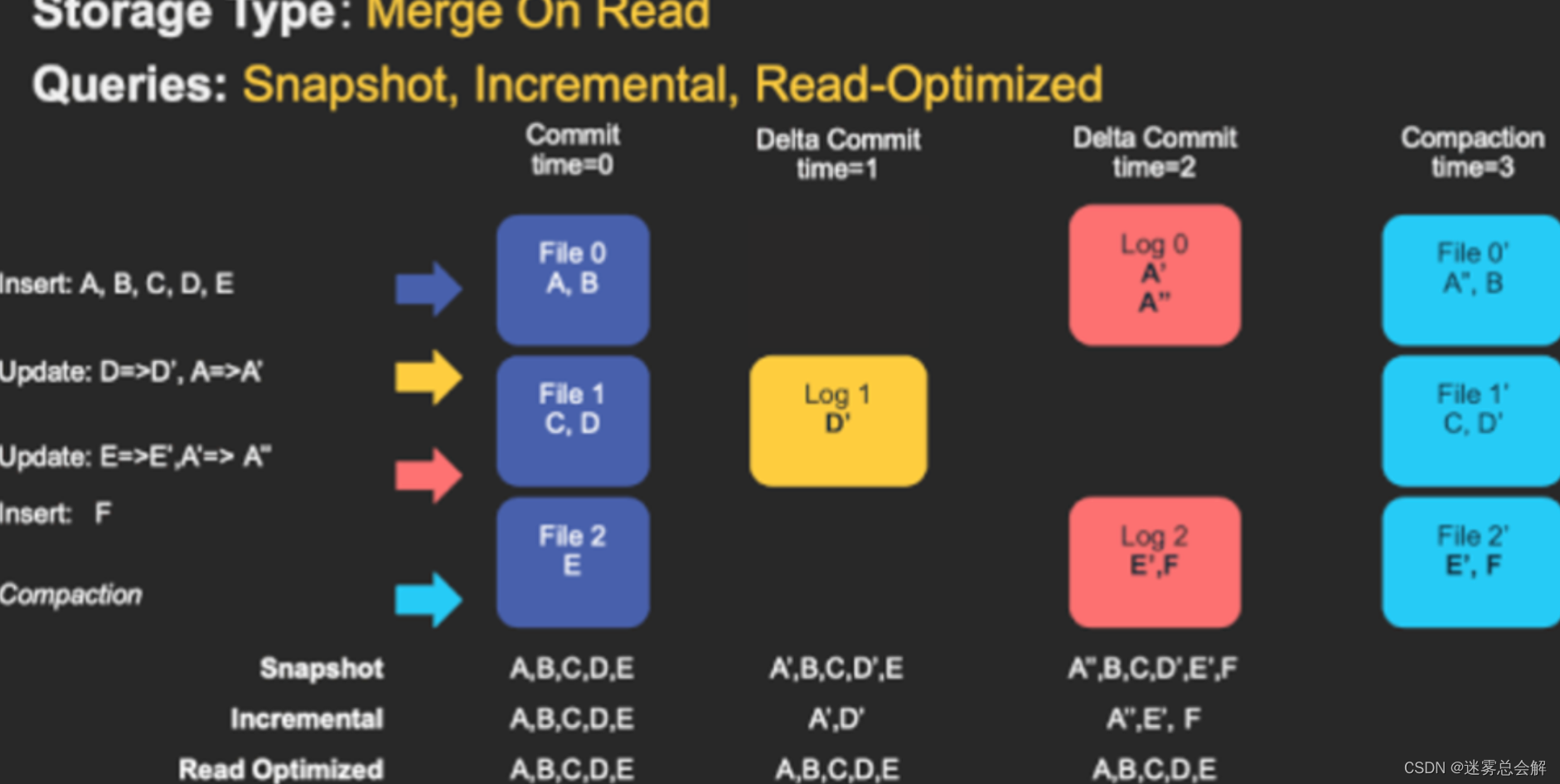
Hudi-基本概念(时间轴、文件布局、索引、表类型、查询类型、数据写、数据读、Compaction)
文章目录基本概念时间轴(TimeLine)文件布局(File Layout)Hudi表的文件结构Hudi存储的两个部分Hudi的具体文件说明索引(Index)原理索引选项全局索引与非全局索引索引的选择策略对事实表的延迟更新对事件表的去重对维度表的随机更删…...
)
数据分享|中国各省、各市、各区县分年、分月、逐日平均气温数据(2000年~2019年)
今天分享给大家的是 2000 年~2019 年中国各省、各市、各县的分年、分月、逐日的平均气温数据(单位:摄氏度) 原始数据来源于国家气象科学数据共享服务平台-中国地面气候资料日值数据集(V3.0),原始数据是各个观测站点的日度数据,为了方便大家使用,我使用 Barnes 方法(…...

steam/csgo搬砖,2023年最暴利的项目
这个项目赚钱主要来源于两个地方: 1.比如说今天美元的汇率是1美元6.8人民币,那我们有特定的渠道能拿到1美元5.0-5.5左右人民币的价格,100美元的汇率差利润就有180元左右的利润,当然这个价格是根据国际的汇率上下会有浮动的。 2.…...

RDSDRDSPolarDBPolarDB-X的区别
RDS 阿里云关系型数据库(Relational Database Service,简称RDS),是一种稳定可靠、可弹性伸缩的在线数据库服务。 基于阿里云分布式文件系统和高性能存储,RDS支持MySQL、SQL Server、PostgreSQL和PPAS(Post…...

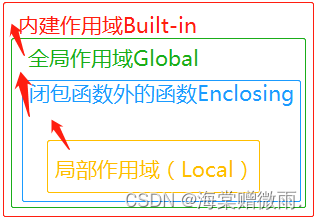
【Python学习笔记】30.Python3 命名空间和作用域
前言 本章介绍Python的命名空间和作用域。 命名空间 先看看官方文档的一段话: A namespace is a mapping from names to objects.Most namespaces are currently implemented as Python dictionaries。 命名空间(Namespace)是从名称到对象的映射,大…...

后量子 KEM 方案:Kyber
参考文献: Bos J, Ducas L, Kiltz E, et al. CRYSTALS-Kyber: a CCA-secure module-lattice-based KEM[C]//2018 IEEE European Symposium on Security and Privacy (EuroS&P). IEEE, 2018: 353-367.Avanzi R, Bos J, Ducas L, et al. Crystals-kyber[J]. NIST…...

2019年广东工业大学腾讯杯新生程序设计竞赛(同步赛)
同步赛链接 A-原初的信纸(最值,STL) 题意: 找 n 个数的最大值. 参考代码: void solve() {int n;std::cin >> n;std::vector<int> a(n);for (auto &c : a)std::cin >> c;std::cout << *max_element…...

生产Nginx现大量TIME-WAIT,连接耗尽,该如何处理?
背景说明: 在尼恩读者50交流群中,是不是有小伙伴问: 尼恩,生产环境 Nginx 后端服务大量 TIME-WAIT , 该怎么办? 除了Nginx进程之外,还有其他的后端服务如: 尼恩,生产环境…...

Linux服务器clang-13安装(环境变量配置)
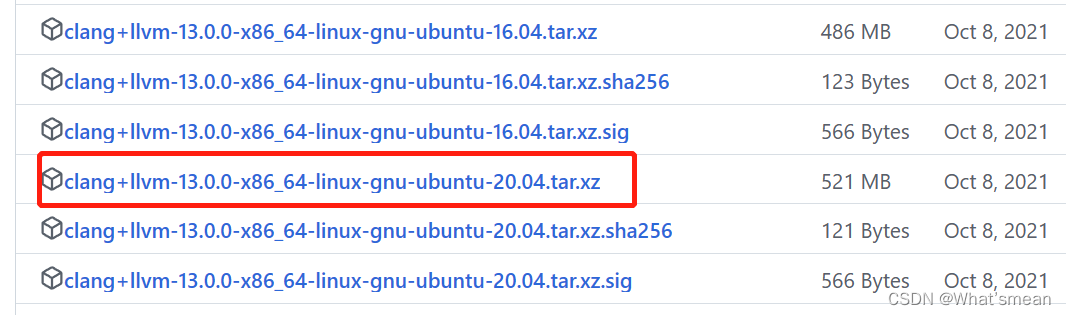
1.从llvm的github网址选择合适的release合适的运行平台进行下载,下载官方预编译的二进制压缩包。 2.将下载好的压缩包进行本地上传。 使用scp命令进行上传 scp -r -P 端口号 本地文件路径 服务器ID等:服务器上目标地址 3.解压(tar命令) 4.环境变量配…...

【C++】C/C++内存管理模板初阶
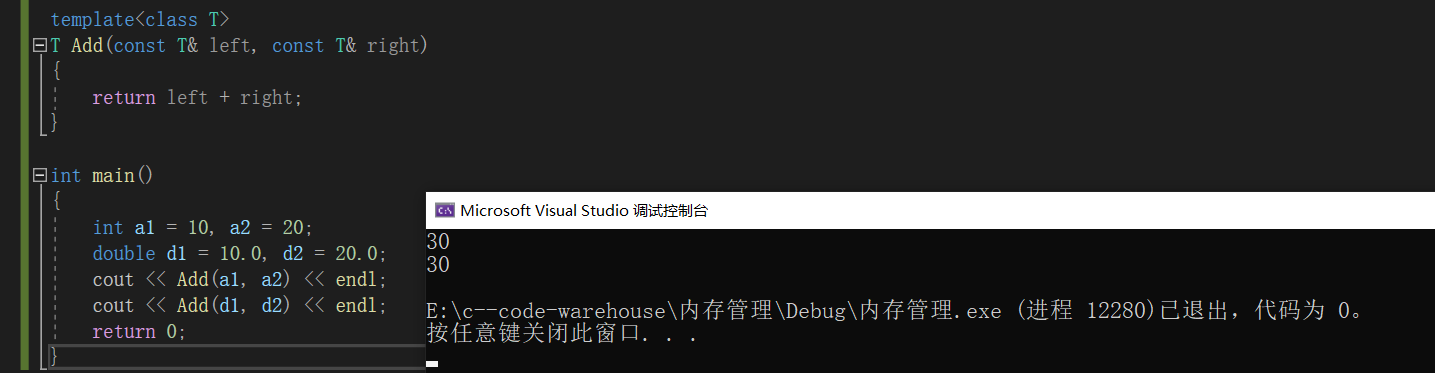
文章目录一、 C/C内存管理1. C/C内存分布2. C内存管理方式3. operator new与operator delete函数4. new和delete的实现原理5. 定位new表达式6. 常见面试题malloc/free和new/delete的区别内存泄漏二、模板初阶1. 泛型编程2. 函数模板3. 类模板一、 C/C内存管理 1. C/C内存分布 …...

笙默考试管理系统-index展示
public class PageList<T> : List<T> { public int PageIndex { get; private set; } //页索引 public int PageSize { get; private set; }//页大小 public int TotalPage { get; private set; }//总页数 public int TotalCo…...

前端基础知识6
谈谈你对语义化标签的理解语义化标签就是具有语义的标签,它可以清晰地向我们展示它的作用和用途。 清晰的代码结构:在页面没有css的情况下,也能够呈现出清晰的代码内容 有利于SEO: 爬虫依赖标签来确定关键字的权重,因此可以和搜索…...

【项目精选】智慧物业管理系统
点击下载源码 1、 选题的背景、研究目的和意义 1)选题的背景 智慧物业是物业发展的必然趋势,是物业管理的一种新理念,是 新形势下社会管理创新的一种新模式。 随着人工智能、大数据、互联网等高新技术的发展,物业管理企 业先后试…...

解决HC-05/HC06等蓝牙模块的调试问题
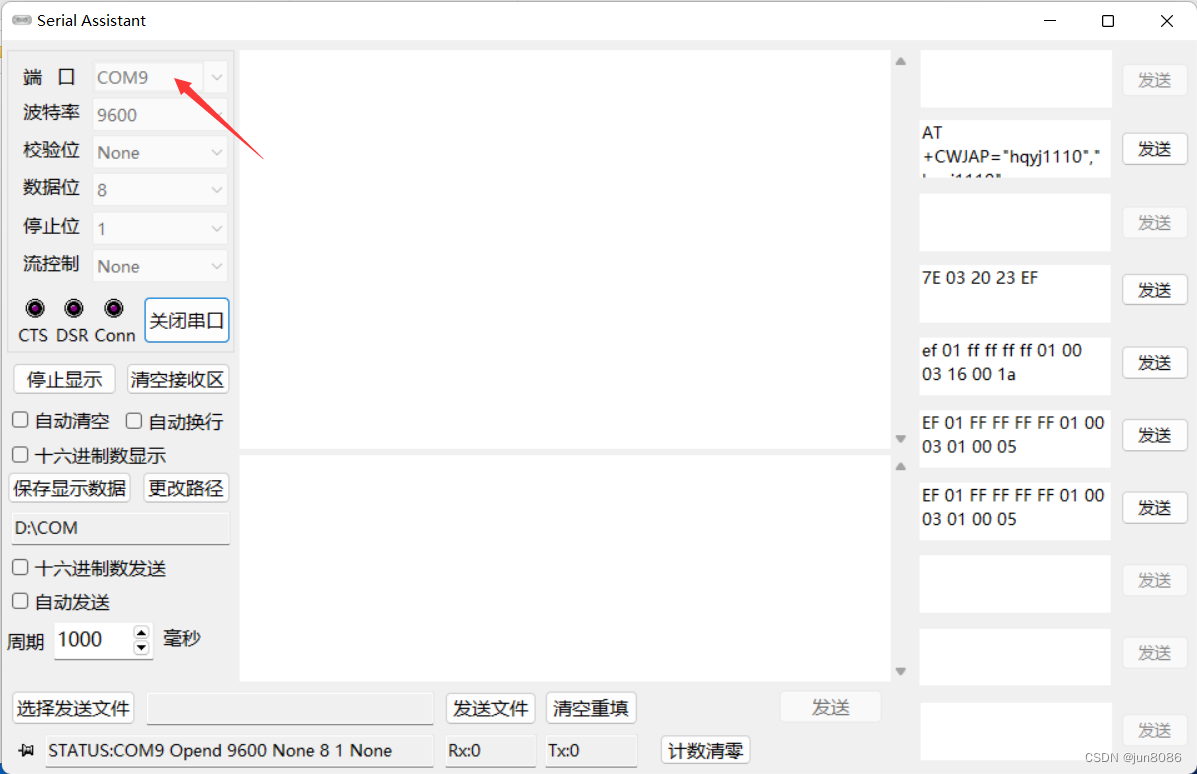
解决HC-05/HC06等蓝牙模块的调试问题问题:1.无法使用USB转串口工具设置HC-05等蓝牙模块,具体问题是:发送AT指令,无回复;2.电脑如何连接HC-05模块,与模块通信(具体场景:HC-05模块的串…...

dfs(八)数字的全排列 (含有重复项与非重复项)
如果每个数字任意取的话。就不需要加book标志位 没有重复项数字的全排列_牛客题霸_牛客网 描述 给出一组数字,返回该组数字的所有排列 例如: [1,2,3]的所有排列如下 [1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2], [3,2,1]. (以数字在数组中的位…...

基于微信小程序的医院挂号系统小程序
文末联系获取源码 开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏览器…...

工程经验:残差连接对网络训练的巨大影响
文章目录1、没有使用残差连接的网络难以训练2、loss 不下降的原因3、使用了残差连接的网络可以高效训练1、没有使用残差连接的网络难以训练 经典的 SegNet 网络结构如下: 在使用上图所示的 SegNet 作为噪声预测网络训练扩散模型(DDPM)时&…...

靓号管理-搜索
搜索手机号: 最后一条就是使用的关键mobile__contains 使用字典: 后端的逻辑: """靓号列表"""data_dict {}search_data request.GET.get(q, "")# 根据关键字进行搜索,如果关键字存在&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
