uniapp 微信小程序开发使用高德地图、腾讯地图

一、高德地图
1.注册高德地图开放平台账号
(1)创建应用

这个key 第3步骤,配置到项目中locationGps.js
2.下载高德地图微信小程序插件
(1)下载地址
高德地图API | 微信小程序插件

(2)引入项目中

3. 创建逆地理编码js文件
(1)locationGps.js
/** 使用第三方地图逆地址解析经纬度获取用户当前所在位置信息* @param {Number} lat* @param {Number} lng*/export const getUserCurrentLocationInfo = (lat, lng) => {var GDMapWX = require('../assets/GD/amap-wx.130.js');var GDMapSdk = new GDMapWX.AMapWX({key: '' // 必填 高德应用key});return new Promise((resolve, reject) => {GDMapSdk.getRegeo({location: lng + ',' + lat,success: res => {if (res && res.length > 0) {resolve(res); // 确保返回的结果是一个数组} else {reject('No data returned');}},fail: function(error) {reject(error);}});});
}(2)存放位置

4. 前端代码
<script>
import {getUserCurrentLocationInfo
} from "@/utils/locationGps.js"; // 引入函数data(){return {latitude: 0, // 纬度,范围为-90~90,负数表示南纬,使用 gcj02 国测局坐标系longitude: 0, // 经度,范围为-180~180,负数表示西经,使用 gcj02 国测局坐标系city: '',address: '',}}methods:{// 定位getLocation() {// 使用 uni.getLocation 获取经纬度uni.getLocation({type: 'gcj02', // 使用国测局坐标系 wgs84success: (res) => {console.log('经度:', res.longitude);console.log('纬度:', res.latitude);console.log('速度:', res.speed);console.log('精度:', res.accuracy);this.latitude = res.latitude;this.longitude = res.longitude;this.getLocationInfo(res.latitude, res.longitude); },fail: (err) => {console.error('获取位置失败', err);}});},// 使用高德地图 API 进行逆地理编码getLocationInfo(lat, lng) {getUserCurrentLocationInfo(lat, lng).then((res) => {this.city = res[0].regeocodeData.addressComponent.city || res[0].regeocodeData.addressComponent.province;this.address = res[0].regeocodeData.formatted_address;console.log('城市:', this.city);console.log('详细地址:', this.address);}).catch((error) => {console.error('逆地理编码失败', error);});},},mounted() {this.getLocation();},二、腾讯地图
1.注册腾讯地图开放平台账号
(1)创建应用
腾讯地图开放平台


(2)前端代码
将应用key配置到前端代码中
<template><view><view class="title">当前位置:<text style="font-weight: bold;">{{address}}</text></view><button @click="locationn">点击获取当前位置</button></view>
</template><script>export default {data() {return {longitude: null,latitude: null,address: ""}},onLoad() {this.location()},methods: {location() {var that=thisuni.getFuzzyLocation({success: function(res) {that.longitude=res.longitudethat.latitude=res.latitude},});},locationn() {console.log(this.longitude)console.log(this.latitude)uni.request({url: `https://apis.map.qq.com/ws/geocoder/v1/?location=${encodeURIComponent(this.latitude)},${encodeURIComponent(this.longitude)}&key=E7XBZ-FUXC7-D22XZ-POFT7-OD5LJ-6RBAV&get_poi=1`,method: 'GET',success: (res) => {console.log(res)this.address=res.data.result.ad_info.city}})}}}
</script><style>.title {display: inline-block;margin: 20px;font-size: 20px;}
</style>在onLoad生命周期函数中,调用getFuzzyLocation方法来获取经纬度;
再把经纬度赋给data的数据中,触发调用腾讯地图API,把我想要的值赋给address,最后在template中进行显示。
备注:
需要再项目manifest.json中,mp-weixin节点配置requiredPrivateInfos和permission。


在调用 uni.getFuzzyLocation 之前,确保请求用户授权获取位置信息,否则你会遇到如下提示:

微信开发者工具自带的getLocation就可以实现上述效果,但是申请没有getFuzzyLocation好申请,腾讯地图API中也可以根据当前IP地址来进行调用。
相关文章:

uniapp 微信小程序开发使用高德地图、腾讯地图
一、高德地图 1.注册高德地图开放平台账号 (1)创建应用 这个key 第3步骤,配置到项目中locationGps.js 2.下载高德地图微信小程序插件 (1)下载地址 高德地图API | 微信小程序插件 (2)引入项目…...

Springboot:后端接收数组形式参数
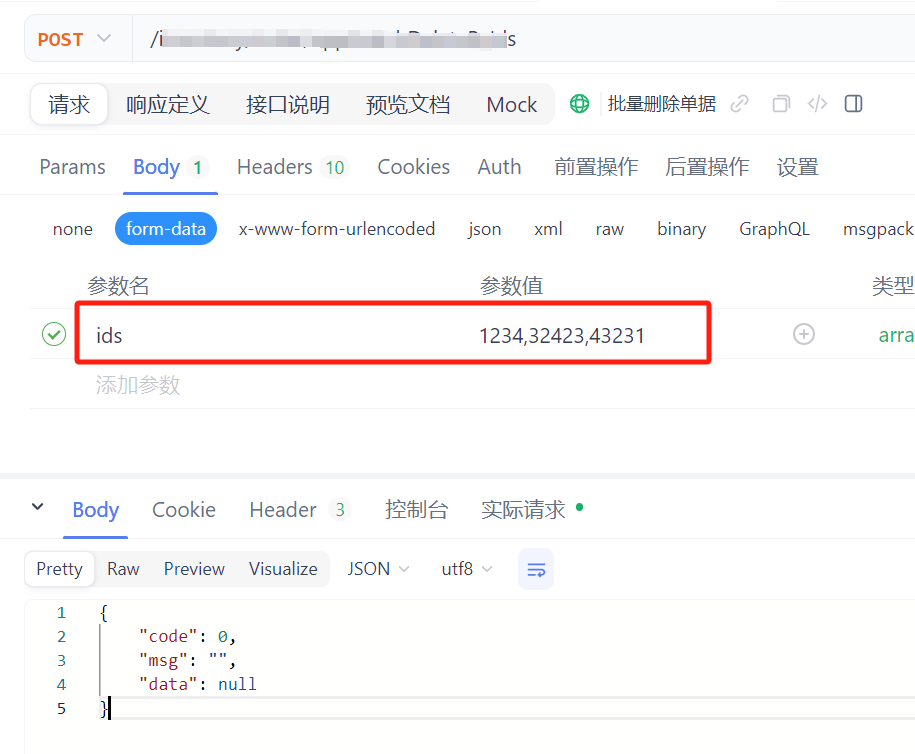
1、接收端写法 PermissionAnnotation(permissionName "",isCheckToken true)PostMapping("/batchDeleteByIds")public ReturnBean webPageSelf( NotNull(message "请选择要删除的单据!") Long[] ids) {for (Long string : ids) {l…...

Postman[2] 入门——界面介绍
可参考官方 文档 Postman 导航 | Postman 官方帮助文档中文版Postman 拥有各种工具、视图和控件,帮助你管理 API 项目。本指南是对 Postman 主要界面区域的高级概述:https://postman.xiniushu.com/docs/getting-started/navigating-postman 1. Header&a…...

1月第四讲:Java Web学生自习管理系统
一、项目背景与需求分析 随着网络技术的不断发展和学校规模的扩大,学生自习管理系统的需求日益增加。传统的自习管理方式存在效率低下、资源浪费等问题,因此,开发一个智能化的学生自习管理系统显得尤为重要。该系统旨在提高自习室的利用率和…...

【Redis】Redis 典型应用 - 缓存 (cache)
目录 1. 什么是缓存 2. 使用 Redis 作为缓存 3. 缓存的更新策略 3.1 定期生成 3.2 实时生成 4. 缓存的淘汰策略 5. 缓存预热, 缓存穿透, 缓存雪崩 和 缓存击穿 关于缓存预热 (Cache preheating) 关于缓存穿透 (Cache penetration) 关于缓存雪崩 (Cache avalanche) 关…...

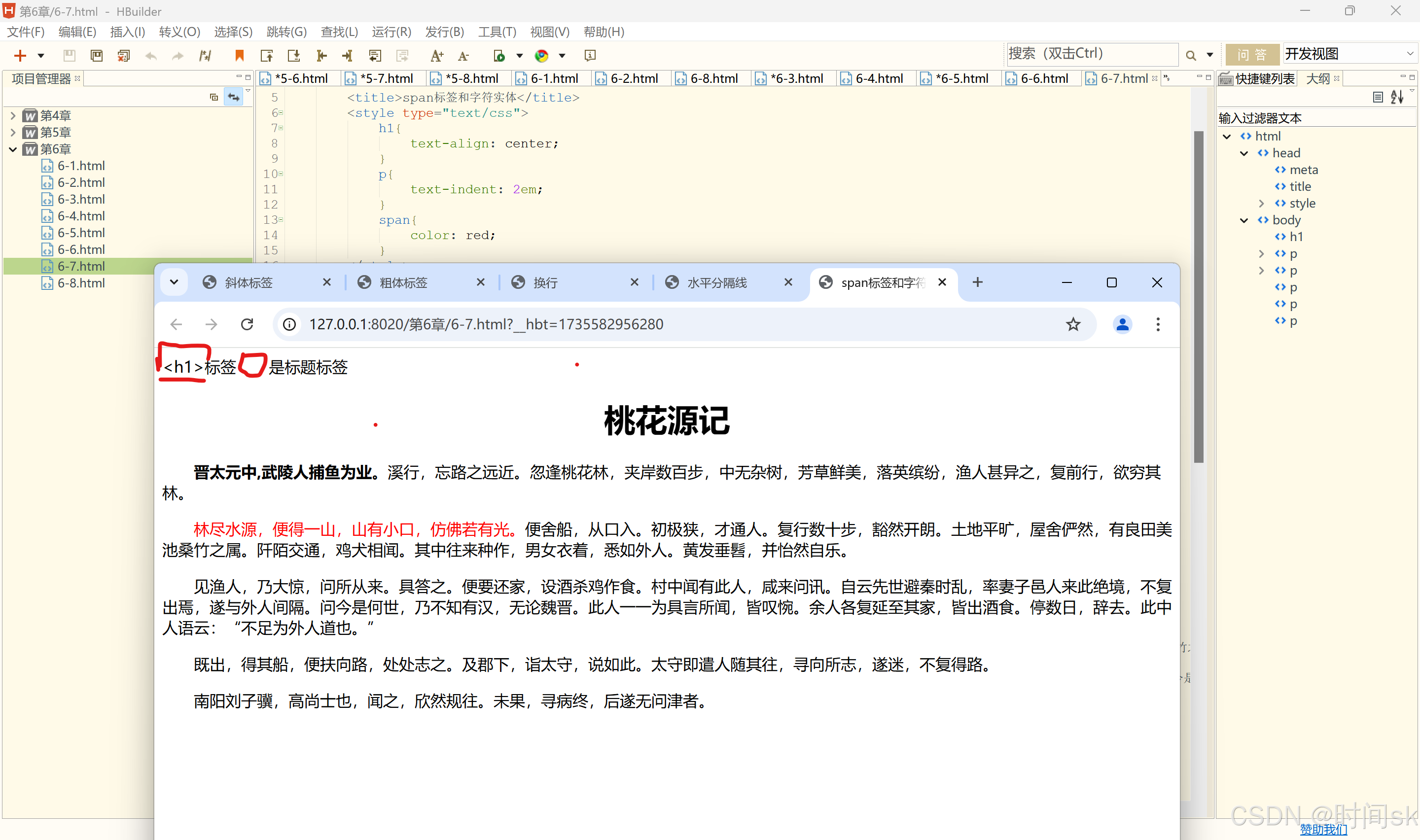
HTML——38.Span标签和字符实体
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>span标签和字符实体</title><style type"text/css">h1{text-align: center;}p{text-indent: 2em;}span{color: red;}</style></head><…...

ROS2+OpenCV综合应用--10. AprilTag标签码追踪
1. 简介 apriltag标签码追踪是在apriltag标签码识别的基础上,增加了小车摄像头云台运动的功能,摄像头会保持标签码在视觉中间而运动,根据这一特性,从而实现标签码追踪功能。 2. 启动 2.1 程序启动前的准备 本次apriltag标签码使…...

python Celery 是一个基于分布式消息传递的异步任务队列系统
Celery 是一个基于分布式消息传递的异步任务队列系统,主要用于处理耗时任务、定时任务和周期性任务。它能够将任务分配到多个工作节点(Worker)上执行,从而提高应用程序的性能和可扩展性。Celery 是 Python 生态中最流行的任务队列…...

嵌入式硬件杂谈(七)IGBT MOS管 三极管应用场景与区别
引言:在现代嵌入式硬件设计中,开关元件作为电路中的重要组成部分,起着至关重要的作用。三种主要的开关元件——IGBT(绝缘栅双极型晶体管)、MOSFET(金属氧化物半导体场效应晶体管)和三极管&#…...

麒麟信安云在长沙某银行的应用入选“云建设与应用领航计划(2024)”,打造湖湘金融云化升级优质范本
12月26日,2024云计算产业和标准应用大会在北京成功召开。大会汇集政产学研用各方专家学者,共同探讨云计算产业发展方向和未来机遇,展示云计算标准化工作重要成果。 会上,云建设与应用领航计划(2024)建云用…...

好用的随机生成图片的网站
官网: Lorem Picsum 获取自定义大小的随机图像 https://picsum.photos/200/300 获取正方形图像 https://picsum.photos/200 获取特定类型的图像 通过添加到 /id/{image} url 的开头来获取特定图像。 https://picsum.photos/id/237/200/300 获取静态随机图像…...

添加 env 配置,解决import路径问题
添加 env 配置,解决import路径问题 { // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid830387 “version”: “0.2.0”, “configurations”: [ {"name&q…...

Go work stealing 机制
Go语言的Work Stealing(工作窃取)机制是一种用于调度Goroutines(协程)的策略,其核心目的是最大化CPU使用率,减少任务调度的开销,并提高并发性能和吞吐量。以下是Go Work Stealing机制的详细解释…...

基础数据结构--二叉树
一、二叉树的定义 二叉树是 n( n > 0 ) 个结点组成的有限集合,这个集合要么是空集(当 n 等于 0 时),要么是由一个根结点和两棵互不相交的二叉树组成。其中这两棵互不相交的二叉树被称为根结点的左子树和右子树。 如图所示&am…...

《C++设计模式》策略模式
文章目录 1、引言1.1 什么是策略模式1.2 策略模式的应用场景1.3 本文结构概览 2、策略模式的基本概念2.1 定义与结构2.2 核心角色解析2.2.1 策略接口(Strategy)2.2.2 具体策略实现(ConcreteStrategy)2.2.3 上下文(Cont…...

JavaScript学习记录6
第一节 算数运算符 1. 概述 JavaScript 共提供10个算术运算符,用来完成基本的算术运算。 加法运算符x y减法运算符 x - y乘法运算符 x * y除法运算符x / y指数运算符x ** y余数运算符x % y自增运算符x 、x自减运算符--x 、x--数值运算符 x负数值运算符-x 减法、…...

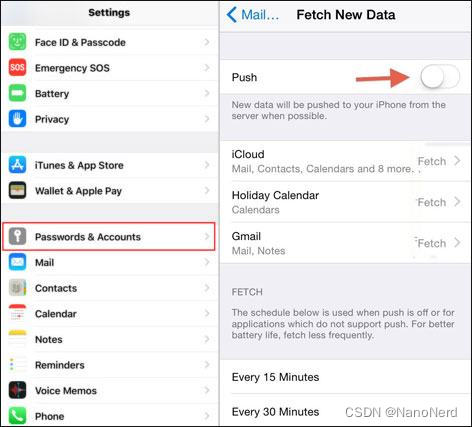
如何在没有 iCloud 的情况下将数据从 iPhone 传输到 iPhone
概括 您可能会遇到将数据从 iPhone 转移到 iPhone 的情况,尤其是当您获得新的 iPhone 15/14 时,您会很兴奋并希望将数据转移到它。 使用iCloud最终可以做到这一点,但它的缺点也不容忽视,阻碍了你选择它。例如,您需要…...

Doris安装部署
Doris 概述 Apache Doris由百度大数据部研发(之前叫百度 Palo,2018年贡献到 Apache 社区后,更名为 Doris ),在百度内部,有超过200个产品线在使用,部署机器超过1000台,单一业务最大可…...

[服务器][教程]Ubuntu24.04 Server开机自动挂载硬盘教程
1. 查看硬盘ID ls -l /dev/disk/by-uuid可以看到对应的UUID所对应的分区 2. 创建挂载文件夹 创建好文件夹即可 3. 修改配置文件 sudo vim /etc/fstab把对应的UUID和创建的挂载目录对应即可 其中# Personal mount points下面的是自己新添加的 :分区定位ÿ…...

io多路复用, select, poll, epoll
系列文章目录 异步I/O操作函数aio_xxx函数 https://blog.csdn.net/surfaceyan/article/details/134710393 文章目录 系列文章目录前言一、5种IO模型二、IO多路复用APIselectpollepoll 三、两种高效的事件处理模式Reactor模式Proactor模式模拟 Proactor 模式基于事件驱动的非阻…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
