小程序发版后,用户使用时,强制更新为最新版本
为什么要强制更新为最新版本?
在小程序的开发和运营过程中,强制用户更新到最新版本是一项重要的策略,能够有效提升用户体验并保障系统的稳定性与安全性。以下是一些主要原因:
1. 功能兼容
- 新功能或服务通常需要最新版本的支持,而旧版本可能无法正常运行这些功能。
- 确保用户能够体验到最新的功能和服务。
2. 性能优化
- 通过新版本提升运行效率,减少可能影响用户体验的 Bug。
- 提供更流畅、更高效的用户体验。
3. 安全升级
- 新版本会修复已知漏洞,保障用户的数据隐私与安全。
- 防止潜在的安全威胁,提升系统的整体安全性。
4. 统一维护
- 减少多版本共存可能带来的兼容性问题,降低开发和运营成本。
- 集中资源,确保对最新版本的功能和服务提供更好的支持。
实现思路
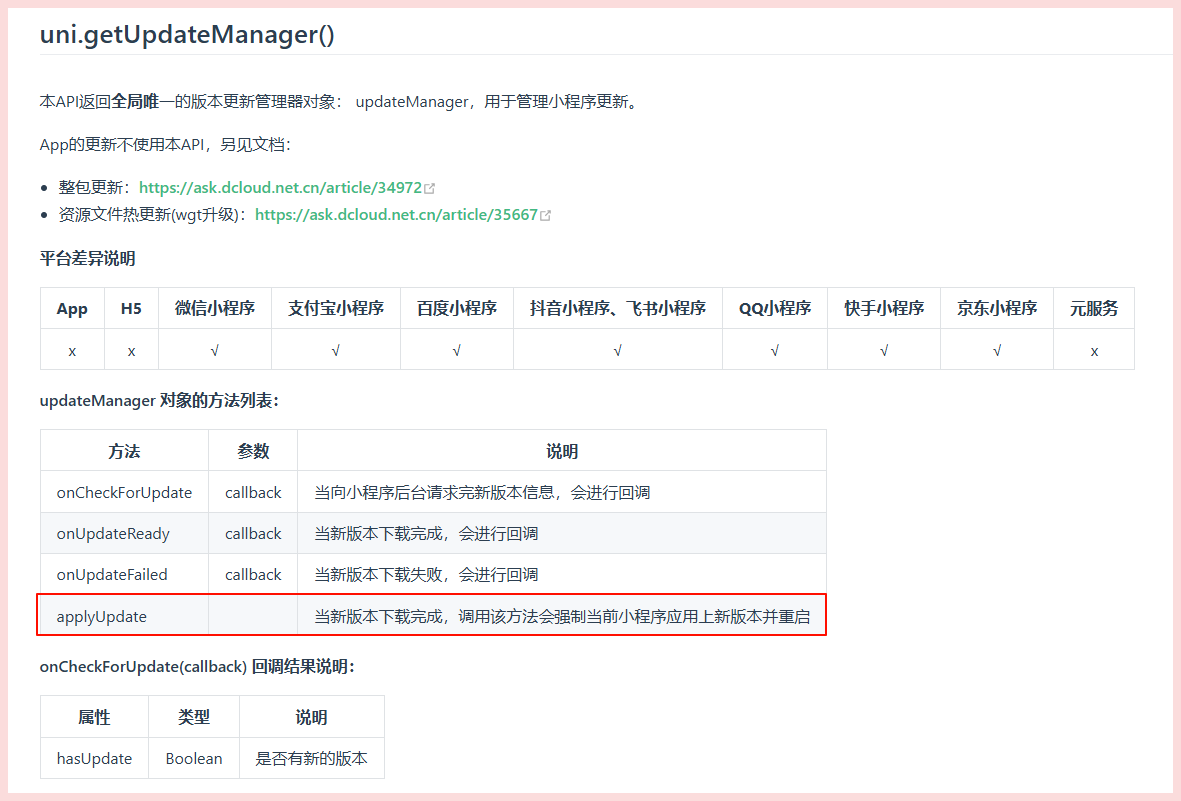
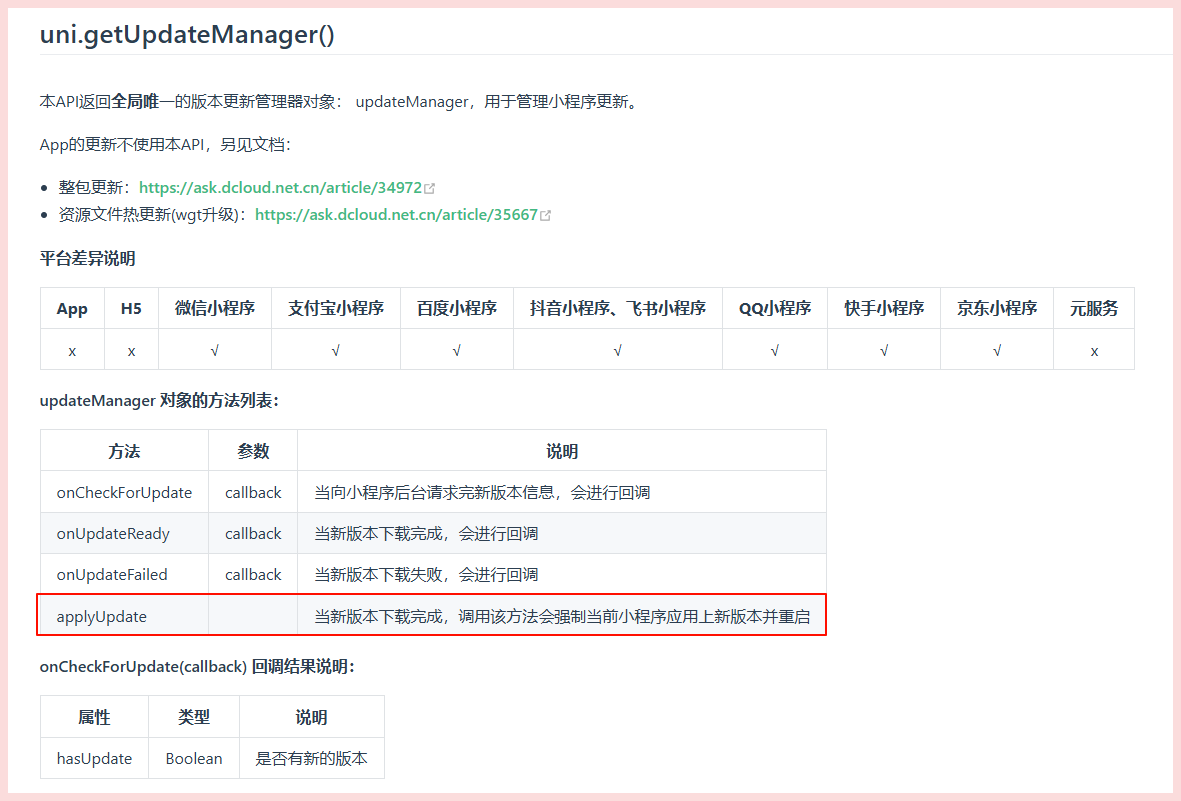
在小程序启动时,通过 uni.getUpdateManager() 更新管理器对象检查是否有新版本,并根据情况强制更新。以下是实现的关键步骤和代码示例:
更新管理逻辑
参考代码:
<script>export default {onLaunch() {console.log('App Launch');this.checkForUpdates();},methods: {/*** 检查并处理小程序更新*/checkForUpdates() {const updateManager = uni.getUpdateManager();// 检查更新updateManager.onCheckForUpdate((res) => {console.log('[App] 是否有新版本:', res.hasUpdate);});// 监听新版本下载成功updateManager.onUpdateReady(() => {this.promptForUpdate(updateManager);});// 监听新版本下载失败updateManager.onUpdateFailed(() => {console.error('[App] 新版本下载失败');});},/*** 提示用户应用新版本* @param {Object} updateManager - 更新管理对象*/promptForUpdate(updateManager) {uni.showModal({title: '更新提示',content: '新版本已准备好,是否重启应用?',showCancel: false,success: (res) => {if (res.confirm) {console.log('[App] 用户确认重启应用');updateManager.applyUpdate();}},});},},};
</script><style lang="scss">
/* 样式可按需添加 */
</style>uni.getUpdateManager()文档截图

实现流程
- 检查更新: 使用
updateManager.onCheckForUpdate检测是否存在新版本。 - 下载更新: 如果有新版本,系统会自动下载新版本。
- 提示用户更新: 在下载完成后,使用
uni.showModal提示用户应用新版本。 - 强制更新: 用户无取消选项,需确认后重启应用完成更新。
注意事项
- 仅对正式版生效:
uni.getUpdateManager()的强制更新功能仅适用于正式版小程序,对体验版和开发版无效。 - 用户体验优化: 在提示用户更新时,确保文案清晰,避免引起用户困惑或不满。
- 错误处理: 针对更新下载失败的情况,需要提供必要的日志记录和提示,便于问题排查。
- 版本号管理: 在发布新版本时,确保对版本号的管理清晰,并在代码中根据需求动态判断版本差异。
通过以上方式,可以确保小程序用户始终使用最新版本,从而提供最佳的使用体验并保障系统的稳定性和安全性。
“如果此文章对您有帮助💪,帮我点个赞👍,感激不尽🤝!”
相关文章:

小程序发版后,用户使用时,强制更新为最新版本
为什么要强制更新为最新版本? 在小程序的开发和运营过程中,强制用户更新到最新版本是一项重要的策略,能够有效提升用户体验并保障系统的稳定性与安全性。以下是一些主要原因: 1. 功能兼容 新功能或服务通常需要最新版本的支持&…...

如何使用AI工具cursor(内置ChatGPT 4o+claude-3.5)
⚠️温馨提示: 禁止商业用途,请支持正版,充值使用,尊重知识产权! 免责声明: 1、本教程仅用于学习和研究使用,不得用于商业或非法行为。 2、请遵守Cursor的服务条款以及相关法律法规。 3、本…...

说说缓存使用的具体场景都有哪些?缓存和数据库一致性问题该如何解决?缓存使用常见问题有哪些?
面试官:说说缓存使用的具体场景都有哪些?缓存和数据库一致性问题该如何解决?缓存使用常见问题有哪些? 缓存的具体使用场景有这些: 数据频繁读取: 当某些数据频繁被读取而不常变化时,可以将这些…...

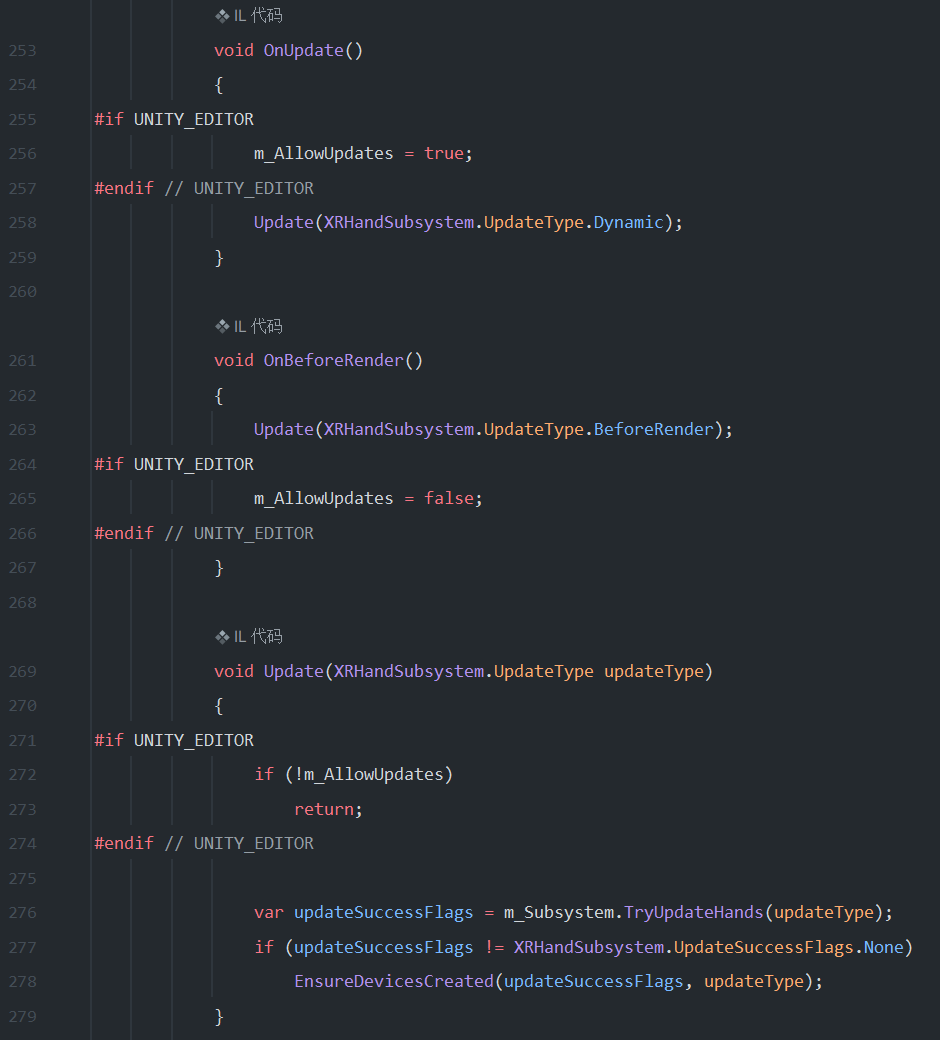
2025-01-01 NO2. XRHands 介绍
文章目录 软件配置1 XR Hands 简介2 XRHand2.1 Pose2.2 Handedness 3 XRHandJoint3.1 XRHandJointID3.2 XRHandJointTrackingState 4 XRHandSubsystem4.1 数据属性4.1.1 UpdateSuccessFlags4.1.2 UpdateType 4.2 处理器管理:注册和注销4.3 更新手部数据:…...

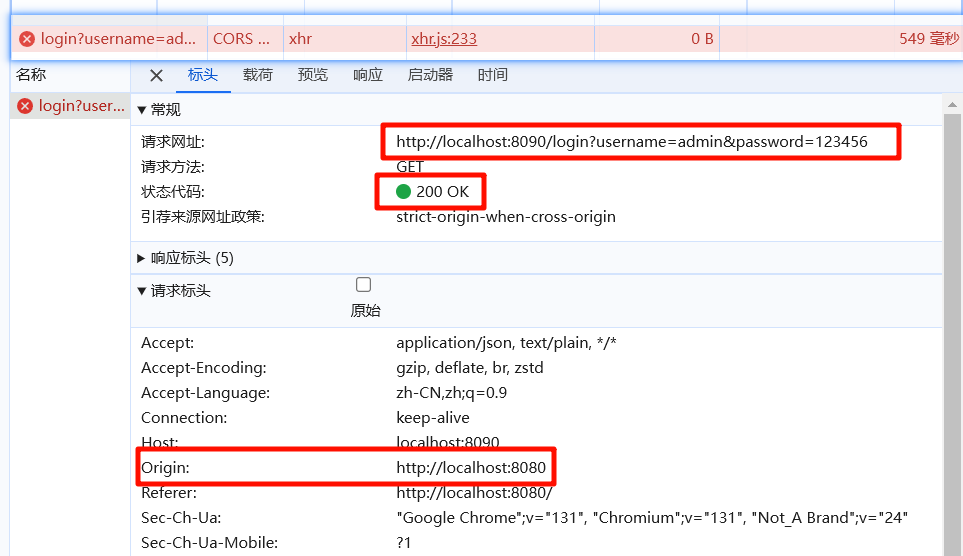
Java开发-后端请求成功,前端显示失败
文章目录 报错解决方案1. 后端未配置跨域支持2. 后端响应的 Content-Type 或 CORS 配置问题3. 前端 request 配置问题4. 浏览器缓存或代理问题5. 后端端口未被正确映射 报错 如下图,后端显示请求成功,前端显示失败 解决方案 1. 后端未配置跨域支持 …...

未来20年在大语言模型相关研究方向--大语言模型的优化与改进
未来20年在大语言模型相关研究方向 模型性能优化 模型架构创新:研究新型的模型架构,如探索更高效的Transformer变体、融合递归神经网络(RNN)和卷积神经网络(CNN)的优点,以提高模型的性能、可扩展性和适应性,满足不同应用场景对模型效率和效果的要求。高效训练算法:开…...

[react] 纯组件优化子
有组件如下,上面变化秒数, 下面是大量计算的子组件,上面每一秒钟变化一次,这时候子组件会不断重新渲染, 浪费资源 父组件如下 import React, { memo, useEffect, useMemo, useState } from react; import type { ReactNode, FC } from react; import HugeCount from ./Te; int…...

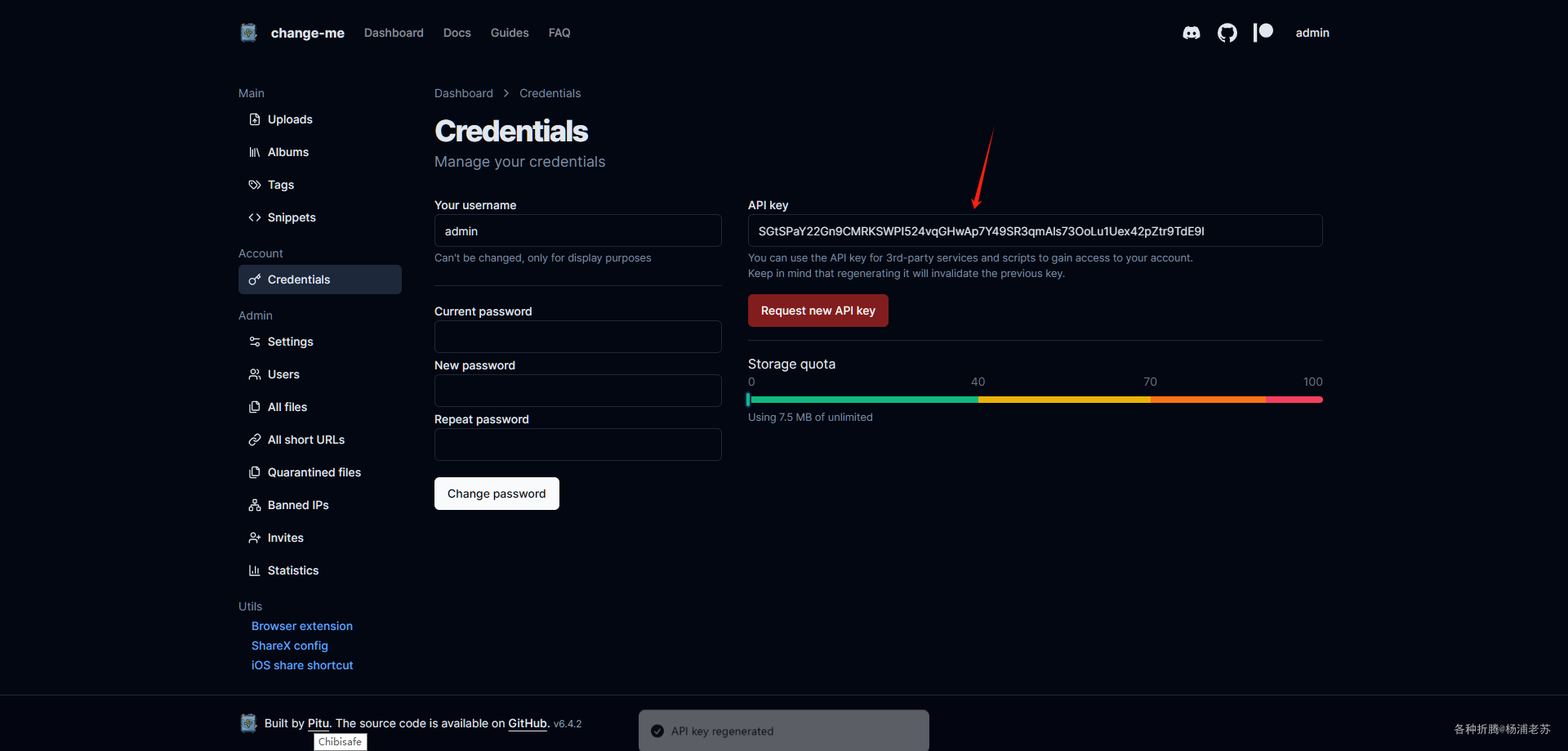
美观强大的文件保险库Chibisafe
简介 什么是 Chibisafe ? Chibisafe 是一款用 Typescript 编写的快速文件上传服务,非常实用。它接受文件、照片、文档以及您能想到的任何内容,并返回可共享的链接,供您发送给其他人。它易于使用、易于部署、免费且开源࿰…...

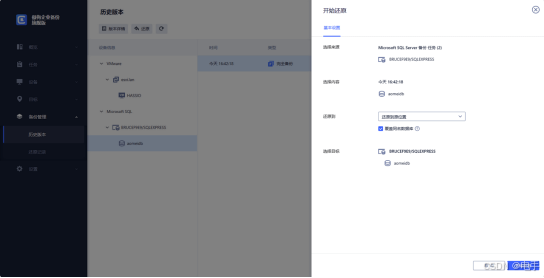
详细教程:SQL2008数据库备份与还原全流程!
数据的安全性至关重要,无论是操作系统、重要文件、磁盘存储,还是企业数据库,备份都是保障其安全和完整性的关键手段。拥有备份意味着即使发生误删、系统崩溃或病毒攻击等问题,也能迅速通过恢复功能解决,避免数据丢失带…...

HTML——49.header和footer标签
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>header和footer标签</title></head><body><!--header和footer标签:是html5中新标签--><!--header:定义文档的页眉,通常用来定义可见…...

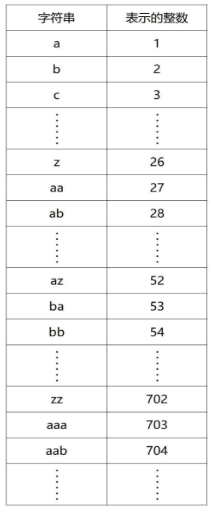
【蓝桥杯选拔赛真题87】python输出字符串 第十五届青少年组蓝桥杯python选拔赛真题 算法思维真题解析
目录 python输出字符串 一、题目要求 1、编程实现 2、输入输出 二、算法分析 三、程序编写 四、程序说明 五、运行结果 六、考点分析 七、 推荐资料 1、蓝桥杯比赛 2、考级资料 3、其它资料 python输出字符串 第十五届蓝桥杯青少年组python比赛选拔赛真题详细解析…...

OpenStack-Dashboard界面简单修改
OpenStack Dashboard界面替换图片 一、dashboard界面Logo的路径及文件 dashboard的Logo存放(在Controller节点)的路径: /usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img/涉及需要修改的文件(3个&…...

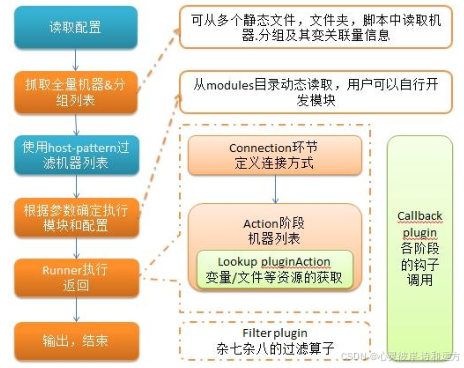
DevOps工程技术价值流:Ansible自动化与Semaphore集成
在DevOps的浪潮中,自动化运维工具扮演着举足轻重的角色。Ansible,作为一款新兴的自动化运维工具,凭借其强大的功能和灵活性,在运维领域迅速崭露头角。本文将深入探讨Ansible的特点、架构、工作原理,以及其应用场景&…...

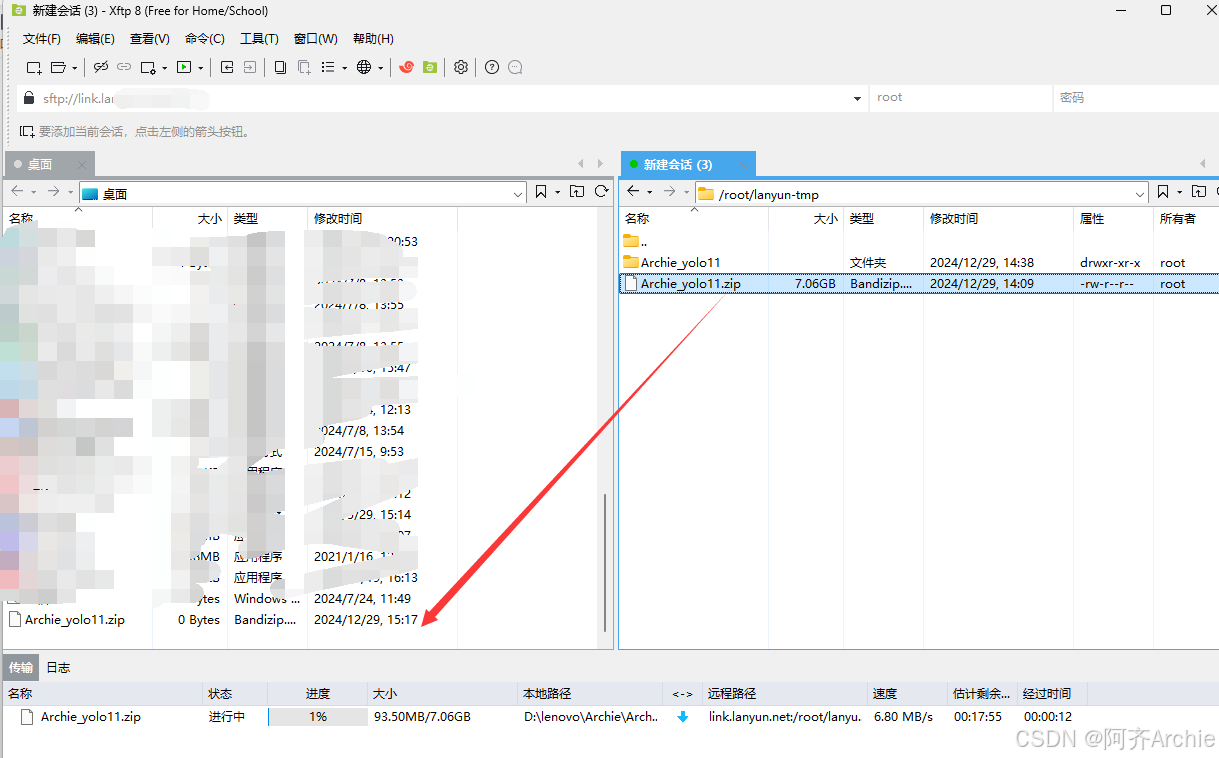
【服务器】上传文件到服务器并训练深度学习模型下载服务器文件到本地
前言:本文教程为,上传文件到服务器并训练深度学习模型,与下载服务器文件到本地。演示指令输入,完整的上传文件到服务器,并训练模型过程;并演示完整的下载服务器文件到本地的过程。 本文使用的服务器为云服…...

第四届电子信息工程与数据处理(EIEDP 2025)
第四届电子信息工程与数据处理 2025 4th International Conference on Electronic Information Engineering and Data Processing 2025年1月17-19日 马来西亚 吉隆坡 重要信息 会议官网:www.eiedp.net 大会时间:2025年1月17-19日 大会地点&#…...
算法介绍)
模型预测控制(MPC)算法介绍
模型预测控制(Model Predictive Control,MPC)是一种先进的控制策略,广泛应用于工业过程控制、机器人控制、电力系统等领域。它基于系统的模型,通过滚动优化来预测系统未来的行为,并据此确定当前的最优控制输…...

设计模式 创建型 建造者模式(Builder Pattern)与 常见技术框架应用 解析
建造者模式,又称生成器模式,是一种对象构建模式。它主要用于构建复杂对象,通过将复杂对象的构建过程与其表示分离,使得同样的构建过程可以创建出具有不同表示的对象。该模式的核心思想是将一个复杂对象的构建过程分解为多个简单的…...

嵌入式系统中C++的基本使用方法
大家好,今天主要给大家分享一下,最近操作C++代码的控制方法。 什么是构造函数?构造函数在对象实例化时被系统自动调用,仅且调用一次。 什么是析构函数?与构造函数相反, 在对象结束其生命周期时系统自动执行析构函数。 第一个:析构函数与构造函数区别 实例代码: #inclu…...

机器人C++开源库The Robotics Library (RL)使用手册(四)
建立自己的机器人3D模型和运动学模型 这里以国产机器人天机TR8为例,使用最普遍的DH运动学模型,结合RL所需的描述文件,进行生成。 最终,需要的有两个文件,一个是.wrl三维模型描述文件;一个是.xml运动学模型描述文件。 1、通过STEP/STP三维文件生成wrl三维文件 机器人的…...

在 uni-app 中使用 wxml-to-canvas 的踩坑经验总结
在 uni-app 中使用 wxml-to-canvas 的踩坑经验总结 wxml-to-canvas 是一款非常强大的小程序工具,可以将 WXML 转换为 Canvas 绘图,用于生成海报、分享图片等。将其应用于 uni-app 项目中,可以为多端开发带来极大的便利,但也有一些…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
