bilibili 哔哩哔哩小游戏SDK接入
小游戏的文档 简介 · bilibili小游戏bilibili小游戏具有便捷、轻量、免安装的特点。游戏包由云端托管,在哔哩哔哩APP内投放和运行,体验流畅,安全可靠。![]() https://miniapp.bilibili.com/small-game-doc/guide/intro/
https://miniapp.bilibili.com/small-game-doc/guide/intro/
没想过接入这个sdk比ios还难,ios不让用插屏广告与原生广告,被打回来了一次,去掉就行,还有截图必须是当前游戏的,不要糊弄。
哔哩哔哩官方目前的api还是有点乱的,官方自己都还在整合中。
必接项目如下:
1.检查并添加游戏启动埋点,否则可能无法通过审核。
上报小游戏启动成功埋点。 需要在游戏首页成功渲染时调用。【不是每个版本都需要调用这个接口】
laya 从 v2.6 - v2.13 版本,可以通过 layaIDE 支持直接导出 bilibili 小游戏,无需其他修改。
其他的引擎不同版本还是根据官方API修改。
2.小游戏配置 game.json 分包也在这里,后面还有那个实名认证。
{"version": "1.0.0","appId": "biligameccxxxxxxxxxxxxxxa4","deviceOrientation": "portrait","networkTimeout": {"request": 5000,"connectSocket": 5000,"uploadFile": 5000,"downloadFile": 5000},"subpackages": [{"name": "Scene","root": "res/Scene/"}]
}3.音频必须做适配 切换前后台 音频的中断与恢复,被打回过
//背景音乐脚本
export default class GameSoundManager {//播放static playMusic(musicName) {if (window.bl) {if (!GameSoundManager.bgm) { GameSoundManager.bgm = bl.createInnerAudioContext();}// GameSoundManager.bgm.stop();GameSoundManager.bgm.src = "Sound/" + musicName + ".mp3";GameSoundManager.bgm.autoplay = true;GameSoundManager.bgm.loop = true;GameSoundManager.bgm.play();} else { Laya.SoundManager.playMusic("Sound/" + musicName + ".mp3", 0);}}//暂停static pauseMusic() { if (window.bl) {if (!GameSoundManager.bgm) { GameSoundManager.bgm = bl.createInnerAudioContext();}GameSoundManager.bgm.pause();}}
}音效没必要的,主要针对背景音乐。在合适的地方调用,cocos的话,放在常驻节点上。
if (window.bl) {bl.onShow(res => {GameSoundManager.playMusic("BGM");});bl.onHide(res => {GameSoundManager.pauseMusic();});
}4.侧边栏 必接
侧边栏礼包必须每天都可领取,同游戏内签到礼包。
先看看官方的API,侧边栏、桌面快捷方式等都会用到场景值。
小游戏开发者可以在 bl.getLaunchOptionsSync 和 bl.onShow 中获取上述场景值
| 场景值 | 类型 | 含义 |
| 10001 | string | 我的(首页Tab)-小游戏中心 |
| 10002 | string | 手机设备桌面快捷入口 |
| 10003 | string | 各分享渠道 |
| 021036 | string | 从侧边栏进入小游戏 |
侧边栏的步骤:
| 步骤 | 解释 |
| 步骤一: 启动监听,判断是否展示奖励入口 | 1. 游戏启动时通过bl.onShow监听启动信息; 【请确保在游戏启动时机(game.js运行时机)同步监听bl.onShow,若时机太晚收不到回调,会导致用户按操作从侧边栏返回游戏后,无法领取到奖励,造成用户客诉!】 2. 通过bl.checkScene判断当前宿主是否支持跳转侧边栏:
|
| 步骤二: 奖励展示 | 1. 用户点击奖励入口时,通过获取bl.onShow的最新启动状态,判断当前用户是否从侧边栏启动:
【判断是否从侧边栏启动时,应使用bl.onShow的最新返回值,否则用户从侧边栏热启动小游戏时,会由于返回值未更新而无法领取到奖励,造成用户客诉!】 2. 自动跳转侧边栏:可增加一个跳转按钮,按钮点击回调事件设置为:关闭当前奖励界面并调用bl.navigateToScene(能力已全量开放,无需配置白名单)。用户点击按钮时会自动跳转到侧边栏。 【平台强烈建议接入「自动跳转侧边栏」能力,可大幅度降低用户跳出小游戏后的流失率。】 |
| 步骤三: 测试,上线 | 开发者需在测试环境下完整跑通从侧边栏启动后领取奖励的链路,测试通过确认无误后发布上线。 |
第一步:监听是否可以显示桌面侧边栏按钮,这个与抖音api差不多
bl.onShow(res => {//兼容 与基础版本做对比 CompareVersion()这个方法就不写了,以前文章应该有的if (SdkUtil.CompareVersion(bl.getSystemInfoSync().SDKVersion, '3.99.5') >= 0) {console.log("检测版本号");bl.checkScene({scene: "sidebar",success: (res) => {if (res.isExist) {//显示入口有奖按钮this.goldButton.visible = true;} else {//隐藏入口有奖按钮this.goldButton.visible = false;}},fail: (res) => {//隐藏入口有奖按钮this.goldButton.visible = false;}});} else {//隐藏入口有奖按钮this.goldButton.visible = false;}
});
第二步:监听场景值是否从侧边栏进入。getUserData这个是我的读取本地存储的方法。
bl.onShow(res => {const scene = res.scene;if (scene == '021036' || bl.getLaunchOptionsSync().scene === "021036") {// 记住,合适的地方移除这个本地存储.// Laya.LocalStorage.removeItem("sidebar");// 从侧边栏进入,显示侧边栏奖励界面的领奖按钮Laya.LocalStorage.setItem("sidebar", "sidebar");if (this.enterPanel.visible) {//侧边栏奖励领取时间,在这里初始化一下,方便在其他地方调用到this.offlineSliderTime = PlayerData.getUserData("rewardSliderDate");this.offlineSliderTime = Date.now() - this.offlineSliderTime;this.offlineSliderTime = this.offlineSliderTime / 1000;const sidebar = Laya.LocalStorage.getItem("sidebar");if (sidebar) {this.getBtn.visible = true;//领奖按钮this.enterBtn.visible = false;//侧边栏跳转按钮} else {this.getBtn.visible = false;//领奖按钮this.enterBtn.visible = true;//侧边栏跳转按钮}}}
});
//当打开侧边栏界面的时候,打开侧边栏按钮事件。
openSiderBarPanel(){this.enterPanel.visible = true;//侧边栏奖励领取时间,在这里初始化一下,方便在其他地方调用到this.offlineSliderTime = PlayerData.getUserData("rewardSliderDate");this.offlineSliderTime = Date.now() - this.offlineSliderTime;this.offlineSliderTime = this.offlineSliderTime / 1000;const sidebar = Laya.LocalStorage.getItem("sidebar");if (sidebar) {this.getBtn.visible = true;//领奖按钮this.enterBtn.visible = false;//侧边栏跳转按钮} else {this.getBtn.visible = false;//领奖按钮this.enterBtn.visible = true;//侧边栏跳转按钮}
}
第二步:跳转侧边栏,按钮事件
navigateToScene() {if (window.bl) {bl.navigateToScene({scene: "sidebar",success: (res) => { },fail: (res) => { },});}
}
第三步:领取奖励,按钮事件
getReward(){if (this.offlineSliderTime < 60 * 60 * 24) {SdkUtil.ShowToast("今日奖励已经领取");return;}//保存领取奖励时间var offlineSliderTime = this.getDayZeroTime();PlayerData.setUserData("rewardSliderDate", offlineSliderTime);//保存用户领取的奖励PlayerData.setUserData("gold", PlayerData.getUserData("gold") + 2000);PlayerData.saveData();//弹窗提示SdkUtil.ShowToast("获取金币 +200");this.enterPanel.visible = false;//刷新你的奖励this.refreshXXX();//刷新界面
}
//13位时间戳,用于对比领奖时间
getDayZeroTime() {var nowDay = new Date();nowDay.setHours(0);nowDay.setMinutes(0);nowDay.setSeconds(0);nowDay.setMilliseconds(0);var nowDayTime = nowDay.getTime();return nowDayTime;
}至于实名认证与桌面快捷方式的每日领奖,可以按着上面来写。
5.分包 哔哩哔哩工具上传的是zip的压缩包
整个小游戏所有分包大小不超过 20M
单个分包/主包大小不能超过 4M
也就是不压缩的实际包体吗,一般情况下,不用考虑远程问题。
6.实名认证 必接 只支持安卓
根据规定,所有游戏用户必须完成实名认证才能继续访问和参与游戏。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| title | string | 是 | 提示的标题 | |
| content | string | 是 | 提示的内容 | |
| giftImgUrl | string | 否 | 提示的礼包图片(支持gif) | |
| cancelText | string | '取消' | 否 | 取消按钮的文字,最多 5 个字符 |
| confirmText | string | '确定' | 否 | 确认按钮的文字,最多 5 个字符 |
giftImgUrl我使用的站内图片地址,后台会配置好的,官方也给了远程的API,本地的不知道能用不,没尝试。
7.激励视频埋点上报,官方没说是否必须,放置万一吧。
// 用户点击观看视频广告时上报
bl.reportScene({sceneId:1007});
rewardedVideoAd.load().then(() => {
return rewardedVideoAd.show();
});
8.添加到桌面礼包「必接」。 侧边栏打开礼包「必接」上方写过了
按钮事件调用,主要是针对ios的,被打回过。
if (window.bl) {if (SdkUtil.CompareVersion(bl.getSystemInfoSync().SDKVersion, '3.99.4') >= 0) {//bl.checkShortcut接口只支持android平台if (bl.getSystemInfoSync().platform.toLowerCase().indexOf("android") != -1) {//检测桌面快捷方式是否存在bl.checkShortcut({success(res) {console.log("检查快捷方式"), console.log(res.status);if (res.status.exist) {//弹窗桌面礼包奖励界面UIManager.ShowUIPanel("Desk", false);} else {bl.addShortcut({success() {console.log("添加桌面成功");}, fail(err) {SdkUtil.ShowToast("从桌面ICON进入领取每日奖励");console.log("添加桌面失败", err.errMsg);},});}},fail(res) {SdkUtil.ShowToast("从桌面ICON进入领取每日奖励");console.log("检查快捷方式失败", res.errMsg);},});} else {//从手机设备桌面快捷入口启动的场景值if (bl.getLaunchOptionsSync().scene === "10002" || this.open_desk === true) {//弹出桌面礼包奖励页面UIManager.ShowUIPanel("Desk", false);} else {bl.addShortcut({success() {SdkUtil.ShowToast("从桌面ICON进入领取每日奖励");console.log("添加桌面成功");}, fail(err) {SdkUtil.ShowToast("从桌面ICON进入领取每日奖励");console.log("添加桌面失败", err.errMsg);},});}}} else {SdkUtil.ShowToast("请升级最新版本");}
}
//场景值吗,在两个地方可以拿到,最好还是判断一下
bl.onShow(res => {if (scene == '10002') {this.open_desk = true;}
});9.埋点上报【主要防止万一】
bl.reportScene({});
| sceneId | 说明 |
| 7 | 游戏可玩,比如进入游戏大厅 |
| 10 | 游戏新手教程完成 |
| 1007 | 激励视频广告,用户点击看广告 |
10.首屏渲染 index.js中,这个只正对哔哩哔哩小游戏,其它小游戏不要用【API中看到的】
var testRender = function () {var GameConfig = {};GameConfig.width = 640;GameConfig.height = 1136;GameConfig.scaleMode = "fixedwidth";GameConfig.screenMode = "none";GameConfig.alignV = "top";GameConfig.alignH = "left";Laya3D.init(GameConfig.width, GameConfig.height);Laya["Physics"] && Laya["Physics"].enable();Laya["DebugPanel"] && Laya["DebugPanel"].enable();Laya.stage.scaleMode = GameConfig.scaleMode;Laya.stage.screenMode = GameConfig.screenMode;Laya.stage.alignV = GameConfig.alignV;Laya.stage.alignH = GameConfig.alignH;var logoSprite = new Laya.Sprite();Laya.stage.addChild(logoSprite);logoSprite.y = 300;var handler = Laya.Handler.create(null, function () {logoSprite.removeSelf();});logoSprite.loadImage("First/logo.png", handler);var tTestText = new Laya.Text();tTestText.autoSize = true;tTestText.text = "正在努力加载中 ...";tTestText.bold = true;tTestText.font = "Microsoft YaHei";tTestText.color = "#FFFFFF";tTestText.fontSize = 20;tTestText.x = 300;tTestText.y = 700;Laya.stage.addChild(tTestText);//合理时间移除setTimeout(() => {tTestText.removeSelf();}, 2000);
};testRender();11.分享功能
自定义图片路径,支持 PNG 及 JPG。建议图片分辨率 750*750
1、小游戏包内相对路径
2、blfile:// 协议路径
3、https:// 网络图片路径(暂不支持非 bilibili 图片服务器资源地址)
//SDK初始化时候调用
bundleShareActive() {if (window.bl) {bl.onShareAppMessage(() => {return {title: '啊啊啊啊',subTitle: '啊啊啊啊啊',imageUrl: 'XXXX'};});}
}
//分享按钮点击时候调用
bl.shareAppMessage({title: '啊啊啊啊',subTitle: '啊啊啊啊啊',imageUrl: 'xxxxxxxxxxxxx',biliContent: '一款超好玩得小游戏,快来和我一起玩吧!',success() {console.log('分享视频成功');if (callback != null) {callback(1);callback = null;}},fail(e) {console.log('分享视频失败' + JSON.stringify(e));if (callback != null) {callback(0);callback = null;}}
}12.录制视频,暂时不需要接入,存在问题,也非必须。被打回过。
不用接入,视频分享存在问题,以后可能会必须接入,像抖音一样。

13.如果存在输入 需要敏感词检测
bl.sensitiveWordCheck(Object object)
14.震动
bl.vibrateShort({})
15.版权是必要的
16.隐私协议等,非必须。
其他一些api
bl.showLoading({title: '加载中',
})
setTimeout(function () {bl.hideLoading()
}, 2000)bl.showModal({title: '提示',content: '这是一个模态弹窗',success(res) {if (res.confirm) {console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}}
})bl.exitMiniProgram({})
bl.getSystemInfoSync() 异步bl.getAppBaseInfo
0 哔哩哔哩
1 高能通
2 哔哩哔哩漫画 相关文章:

bilibili 哔哩哔哩小游戏SDK接入
小游戏的文档 简介 bilibili小游戏bilibili小游戏具有便捷、轻量、免安装的特点。游戏包由云端托管,在哔哩哔哩APP内投放和运行,体验流畅,安全可靠。https://miniapp.bilibili.com/small-game-doc/guide/intro/ 没想过接入这个sdk比ios还难…...

springboot523基于Spring Boot的大学校园生活信息平台的设计与实现(论文+源码)_kaic
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本大学校园生活信息平台就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据…...

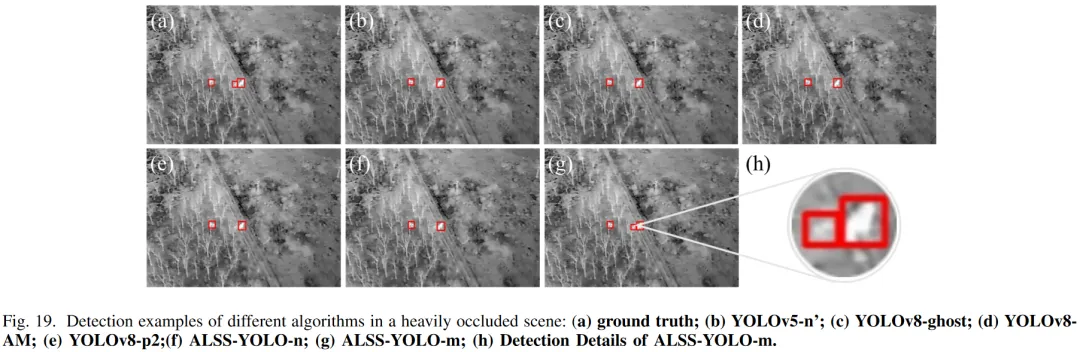
【YOLO算法改进】ALSS-YOLO:无人机热红外图像|野生动物小目标检测
目录 论文信息 论文创新点 1.自适应轻量通道分割和洗牌(ALSS)模块 2.轻量坐标注意力(LCA)模块 3.单通道聚焦模块 4.FineSIOU损失函数 摘要 架构设计 轻量高效网络架构 - ALSS模块 LCA模块 单通道聚焦模块 损失函数优…...

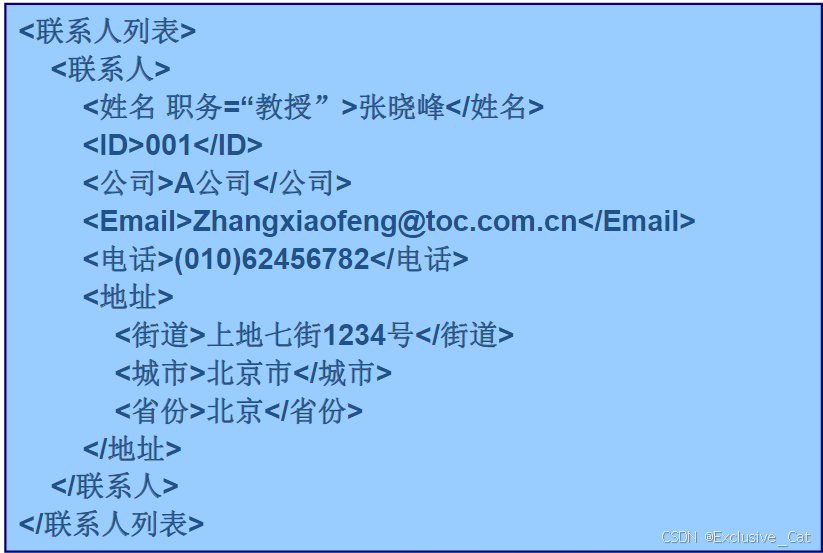
XML解析
一,XML概述 1.什么是XML XML即为可扩展的标记语言(eXtensible Markup Language) XML是一套定义语义标记的规则,这些标记将文档分成许多部件并对这些部件加以标识 2.XML和HTML不同之处 XML主要用于说明文档的主题,而…...

PlasmidFinder:质粒复制子的鉴定和分型
质粒(Plasmid)是一种细菌染色体外的线性或环状DNA分子,也是一种重要的遗传元素,它们具有自主复制能力,可以在细菌之间传播,并携带多种重要的基因(如耐药基因与毒力基因等)功能。根据质粒传播的特性…...

PTA数据结构作业一
6-1 链表的插入算法 本题要求实现一个插入函数,实现在链表llist中的元素x之后插入一个元素y的操作。 函数接口定义: int InsertPost_link(LinkList llist, DataType x, DataType y); 其中 llist是操作的链表,x是待插入元素y的前驱节点元素…...

2024年总结【第五年了】
2024年总结 北国绕院扫雪,南方围炉烹茶,且饮一杯无? 执笔温暖不曾起舞日子里的点点滴滴,誊写一段回忆,还以光阴一段副本。 那么你要听一支新故事吗?第五年总结的片碎。 衣单天寒,走趟流星孤骑…...

java实现一个kmp算法
1、什么是KMP算法 Kmp 算法是由D.E.Knuth,J.H.Morris和V.R.Pratt提出的,改进字符串匹配的算法; Kmp 算法的核心是利用匹配失败的信息,尽量减少模式串与主串的匹配次数,以达到 快速匹配的目的; Kmp 算法的时…...

强化学习方法分类详解
强化学习方法分类详解 引言 强化学习(Reinforcement Learning, RL)是一种通过智能体与环境互动来学习如何做出最佳决策的方法。根据不同的优化中心、策略特性、环境模型、奖励函数、动作空间类型以及行为策略和目标策略的一致性,RL可以分为…...
)
雅思真题短语(二十八)
真题短语收录在合辑。 541法律官员 work as a solicitor 542前卫 a radical and expensive scheme 543反对者们 objectors 544破坏 demolishing buildings 545蒸汽机车 steam locomotives 546冷凝 steam could be condensed 547烟雾 smoke and fumes 548通风井 ventilation sh…...

在Linux系统中使用字符图案和VNC运行Qt Widgets程序
大部分服务器并没有GUI,运行的是基础的Linux系统,甚至是容器。如果我们需要在这些系统中运行带有GUI功能的Qt程序,一般情况下就会报错,比如: $ ./collidingmice qt.qpa.xcb: could not connect to display qt.qpa.plu…...

Python基于EasyOCR进行路灯控制箱图像文本识别项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后关注获取。 1.项目背景 随着城市化进程的加快,智能城市建设成为了现代社会发展的重要方向。路灯作为城市基础设…...

Github 2024-12-28 Rust开源项目日报 Top10
根据Github Trendings的统计,今日(2024-12-28统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Rust项目10TypeScript项目1Python项目1egui: 一个简单、快速且高度可移植的 Rust GUI 库 创建周期:1903 天开发语言:Rust协议类型:Apache Li…...

提升生产力工具
VSCODE插件 干货:用好这13款VSCode插件,工作效率提升10倍 - 程序员柠檬 - 博客园 Sourcetrail Sourcetrail 是一个开源且免费的源码阅读工具,以其强大的代码导航、可视化及跨平台支持特性,成为开发者理解复杂代码库的得力助手。…...

【蓝桥杯——物联网设计与开发】系列前言
前言 本系列博客是博主为准备2024年第十五届蓝桥杯大赛物联网设计与开发赛道而写,经过4个月学习备战,最终获得全国一等奖。 从第十六届蓝桥杯大赛开始,物联网赛道更换竞赛实训平台。之前的博客,可以借鉴代码思想,但引脚…...

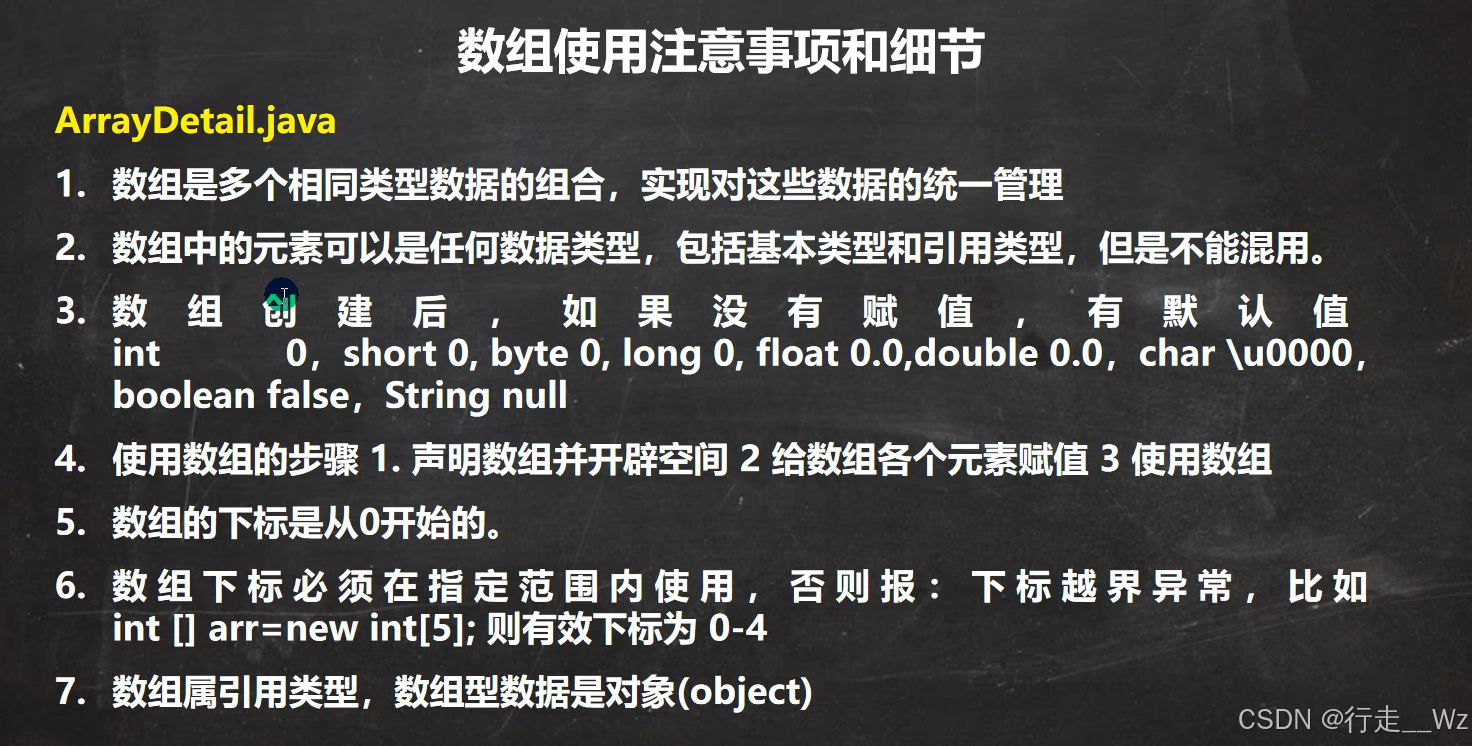
【Java基础】02.Java数据类型
目录 Java 数据类型 3.1 java程序中 “” 号的使用 3.2 java中的数据类型 3.2.1 基本数据类型:数值型 (1)整数类型 (2)浮点(小数)类型 3.2.2 基本数据类型:字符型 3.2.3 基本…...

Python爬虫(一)- Requests 安装与基本使用教程
文章目录 前言一、简介及安装1. 简介2. 安装 Requests2.1 安装2.2 检查安装是否成功 二、使用 Requests 发送 HTTP 请求1. 发送 GET 请求2. 发送 POST 请求3. 发送 PUT 请求4. 发送 DELETE 请求5. 发送 HEAD 请求6. 发送 OPTIONS 请求 三、传递参数1. GET 请求传递 URL 参数1.1…...

线段树保姆级教程
买水果 Description 水果姐今天心情不错,来到了水果街。 水果街有n家水果店,呈直线结构,编号为1~n,每家店能买水果也能卖水果,并且同一家店卖与买的价格一样。 学过oi的水果姐迅速发现了一个赚钱的方法:…...

logback之自定义过滤器
logback有两种过滤器,一种是context中的过滤器叫TurboFilter,是一个全局的过滤器,会影响所有的日志记录。另一种是Appender中的过滤器,只对所在的append有效。两者大同小异,这里我们以Appender的过滤器为例。 &#x…...

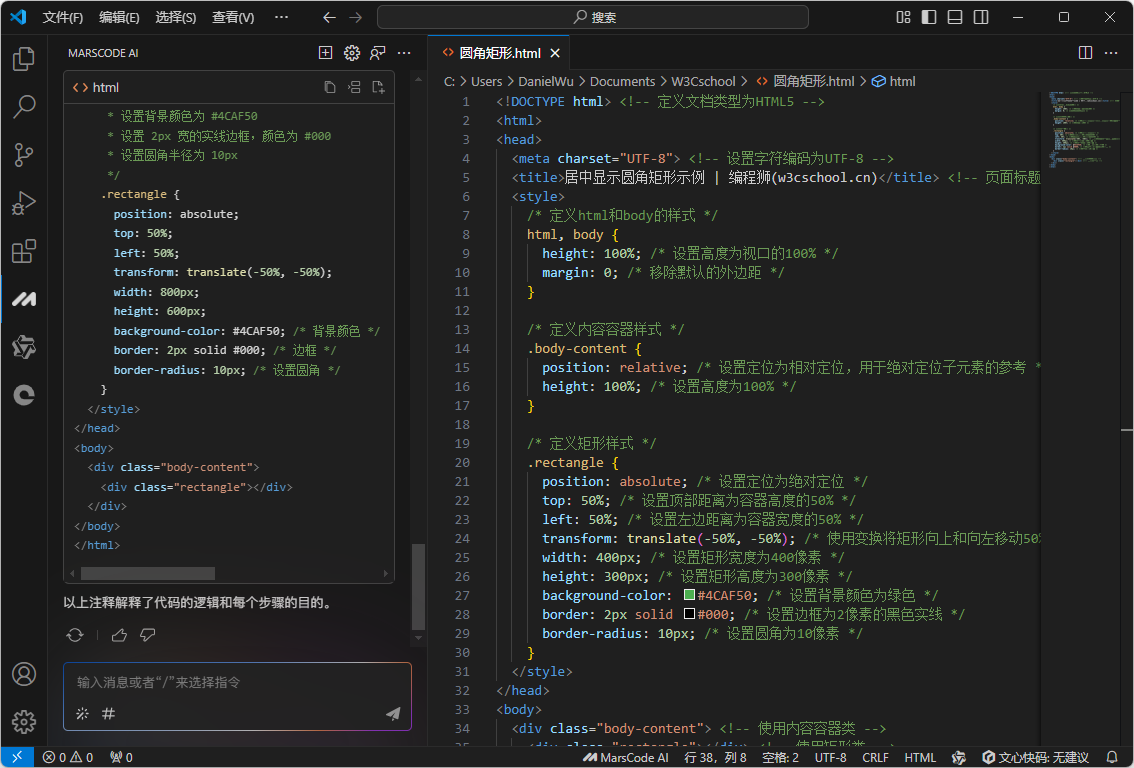
如何用CSS3创建圆角矩形并居中显示?
在网页设计中,圆角矩形因其美观和现代感而被广泛使用,居中显示元素也是一个常见的需求。今天,我们将学习如何使用CSS3的border-radius属性来创建圆角矩形,并将其居中显示在页面上。 如果你正在学习CSS,那么这个实例将非…...

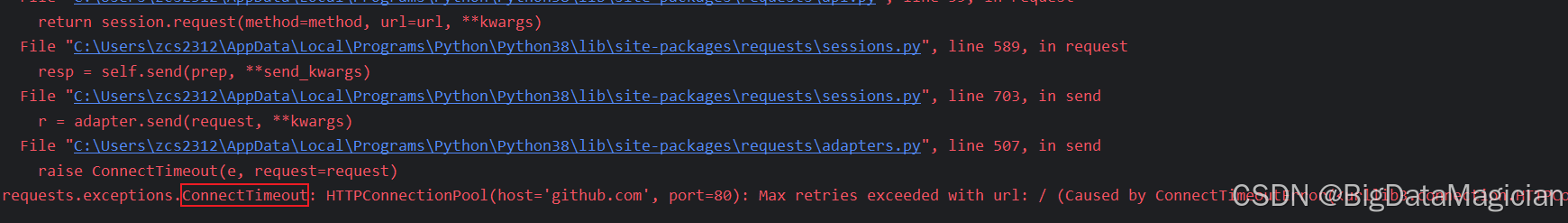
调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
