如何用CSS3创建圆角矩形并居中显示?
在网页设计中,圆角矩形因其美观和现代感而被广泛使用,居中显示元素也是一个常见的需求。今天,我们将学习如何使用CSS3的border-radius属性来创建圆角矩形,并将其居中显示在页面上。

如果你正在学习CSS,那么这个实例将非常适合你练手。如果想要更生动的学习CSS,推荐编程狮W3Cschool的HTML + CSS 基础实战,它能让你像玩游戏一样闯关中掌握更多的多前端开发实用技巧。
👉如果你没有HTML基础请先学习《HTML入门课程(含HTML5)》
一、创建圆角矩形

首先,我们来看如何创建一个圆角矩形:
.rectangle { <!-- 定义矩形样式 -->width: 400px; <!-- 设置矩形宽度为400像素 -->height: 300px; <!-- 设置矩形高度为300像素 -->background-color: #4CAF50; /* 设置背景颜色为绿色 */border: 2px solid #000; /* 设置边框为2像素的黑色实线 */border-radius: 10px; /* 设置圆角为10像素 */
}要使用CSS3创建圆角矩形,你需要使用border-radius属性。border-radius属性允许你为元素的四个角设置圆角。以下是一些基本的使用方法:
单个值
如果你为border-radius属性提供一个值,那么这个值将应用于所有四个角:
css
.rectangle {border-radius: 10px; /* 所有四个角都是10px的圆角 */
}两个值
如果你提供两个值,第一个值将应用于左上角和右下角,第二个值将应用于右上角和左下角:
css
.rectangle {border-radius: 10px 20px; /* 左上角和右下角是10px的圆角,右上角和左下角是20px的圆角 */
}三个值
如果你提供三个值,第一个值将应用于左上角,第二个值将应用于右上角和左下角,第三个值将应用于右下角:
css
.rectangle {border-radius: 10px 20px 30px; /* 左上角是10px的圆角,右上角和左下角是20px的圆角,右下角是30px的圆角 */
}四个值
如果你提供四个值,它们将分别应用于左上角、右上角、右下角和左下角:
css
.rectangle {border-radius: 10px 20px 30px 40px; /* 左上角是10px的圆角,右上角是20px的圆角,右下角是30px的圆角,左下角是40px的圆角 */
}当然你也可以使用编程狮上的在线生成CSS圆角工具来快速一键获取圆角的css代码
- 圆角生成器
- CSS3 border-radius(圆角)效果在线调试工具
二、居中显示
要将圆角矩形居中显示,我们可以使用以下两种方法之一:
方法1:使用Flexbox

将矩形包裹在一个容器中,并使用Flexbox来居中它:
<!DOCTYPE html> <!-- 定义文档类型为HTML5 -->
<html>
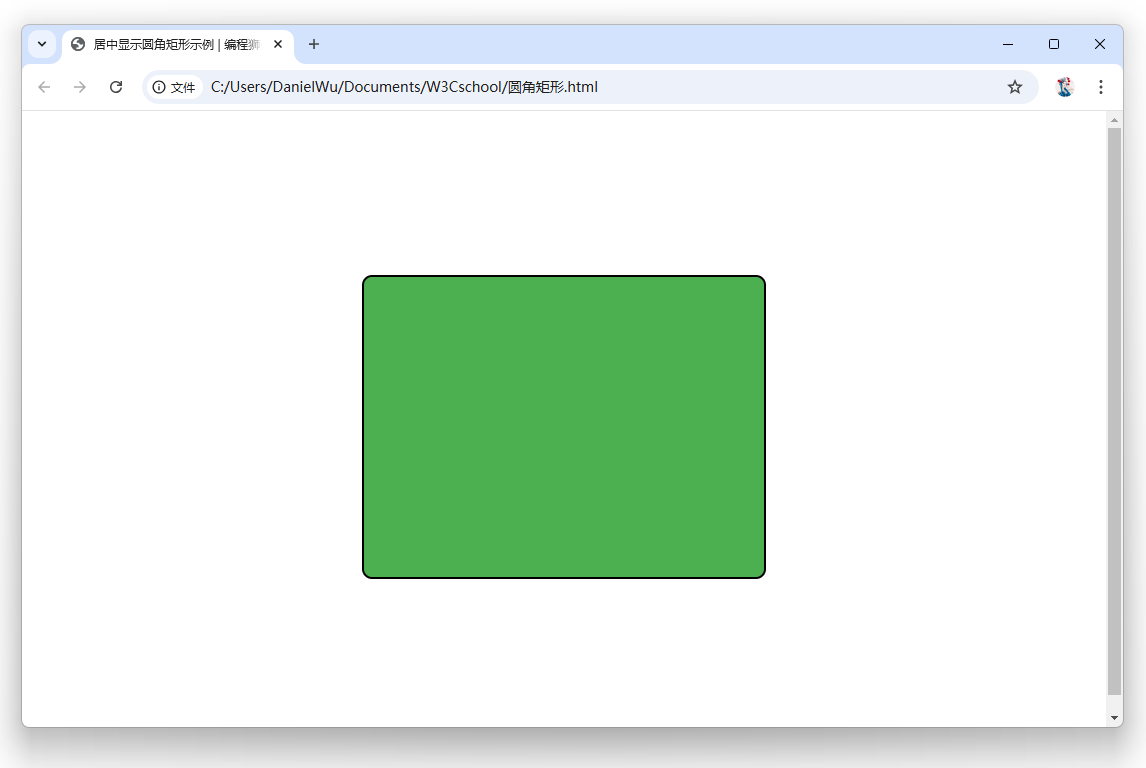
<head><meta charset="UTF-8"> <!-- 设置字符编码为UTF-8 --><title>居中显示圆角矩形示例 | 编程狮(w3cschool.cn)</title> <!-- 页面标题 --><style>.container { /* 定义容器样式 */display: flex; /* 使用Flexbox布局 */justify-content: center; /* 水平居中子元素 */align-items: center; /* 垂直居中子元素 */height: 100vh; /* 使容器高度占满整个视口高度 */}.rectangle { /* 定义矩形样式 */width: 400px; /* 设置矩形宽度为400像素 */height: 300px; /* 设置矩形高度为300像素 */background-color: #4CAF50; /* 设置背景颜色为绿色 */border: 2px solid #000; /* 设置边框为2像素的黑色实线 */border-radius: 10px; /* 设置圆角为10像素 */}</style>
</head>
<body><div class="container"> <!-- 使用容器类 --><div class="rectangle"></div> <!-- 使用矩形类 --></div>
</body>
</html>在这个示例中,.container类使用display: flex属性创建了一个Flexbox布局,justify-content: center和align-items: center属性分别在水平和垂直方向上居中了子元素。这段代码使用了Flexbox,这是一种现代的布局方式,非常适合于简单的居中任务。
推荐学习
- 《Flexbox布局基础入门》
- 《彻底理解CSS Flexbox布局》
方法2:使用绝对定位

如果你不想使用Flexbox,也可以使用绝对定位来居中元素:
<!DOCTYPE html> <!-- 定义文档类型为HTML5 -->
<html>
<head><meta charset="UTF-8"> <!-- 设置字符编码为UTF-8 --><title>居中显示圆角矩形示例 | 编程狮(w3cschool.cn)</title> <!-- 页面标题 --><style>/* 定义html和body的样式 */html, body {height: 100%; /* 设置高度为视口的100% */margin: 0; /* 移除默认的外边距 */}/* 定义内容容器样式 */.body-content {position: relative; /* 设置定位为相对定位,用于绝对定位子元素的参考 */height: 100%; /* 设置高度为100% */}/* 定义矩形样式 */.rectangle {position: absolute; /* 设置定位为绝对定位 */top: 50%; /* 设置顶部距离为容器高度的50% */left: 50%; /* 设置左边距离为容器宽度的50% */transform: translate(-50%, -50%); /* 使用变换将矩形向上和向左移动50%,实现居中 */width: 400px; /* 设置矩形宽度为400像素 */height: 300px; /* 设置矩形高度为300像素 */background-color: #4CAF50; /* 设置背景颜色为绿色 */border: 2px solid #000; /* 设置边框为2像素的黑色实线 */border-radius: 10px; /* 设置圆角为10像素 */}</style>
</head>
<body><div class="body-content"> <!-- 使用内容容器类 --><div class="rectangle"></div> <!-- 使用矩形类 --></div>
</body>
</html>在这个示例中,.rectangle类使用position: absolute属性相对于其最近的相对定位祖先(.body-content)进行定位,然后使用transform: translate(-50%, -50%)将其向左和向上移动50%,以实现居中。这段代码使用了绝对定位和transform属性,这是一种更传统的方法,也可以实现相同的效果。
推荐学习:
- 《CSS 入门课程》
三、提升开发效率的工具
在开发过程中,我们可以使用豆包MarsCode编程助手来提升我们的编码效率。豆包 MarsCode提供了智能补全、智能预测、智能问答等功能,帮助开发者节省时间,释放创造力。它支持超过100种编程语言,并兼容VSCode和JetBrains代码编辑器,是你编程路上的得力助手。详情见《豆包MarsCode官方使用指南》

通过这篇文章,我们不仅学习了如何使用CSS3创建圆角矩形,还了解了如何将其居中显示在页面上。希望这些知识能够帮助你在前端开发的道路上更进一步。
相关文章:

如何用CSS3创建圆角矩形并居中显示?
在网页设计中,圆角矩形因其美观和现代感而被广泛使用,居中显示元素也是一个常见的需求。今天,我们将学习如何使用CSS3的border-radius属性来创建圆角矩形,并将其居中显示在页面上。 如果你正在学习CSS,那么这个实例将非…...

Java 开发中的指定外部 Jar 路径详解
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互…...

python爬虫--小白篇【selenium自动爬取文件】
一、问题描述 在学习或工作中需要爬取文件资源时,由于文件数量太多,手动单个下载文件效率低,操作麻烦,采用selenium框架自动爬取文件数据是不二选择。如需要爬取下面网站中包含的全部pdf文件,并将其转为Markdown格式。…...

TI毫米波雷达原始数据解析之Lane数据交换
TI毫米波雷达原始数据解析之Lane数据交换 背景Lane 定义Lane 确认确认LVDS Lane 数量的Matlab 代码数据格式参考 背景 解析使用mmWave Studio 抓取的ADC Data Lane 定义 芯片与DCA100之间的数据使用LVDS接口传输,使用mmWave Studio 配置过程中有一个选项是LVDS L…...

overscroll-behavior-解决H5在ios上过度滚动的默认行为
1. 问题 开发H5的过程中,经常会有android和ios两边系统需要兼容的情况。在ios上一直有个问题是当H5内容触及到页面顶部或底部时,还是可以被人为的往下或往下拉动界面。当然可能有的情况是比较适用的,比如你往下拉动,然后在导航栏…...

Nacos配置中心总结
Nacos配置中心总结 Nacos配置文件的加载顺序和优先级 加载顺序 nacos作为配置中心时,需要在bootstrap.yml文件中添加nacos config相关的配置,这样系统启动时就能先去拉取nacos server上的配置了。拉取过来后会和本地配置文件进行合并。 bootstrap.ym…...

rouyi(前后端分离版本)配置
从gitee上下载,复制下载地址,到 点击Clone,下载完成, 先运行后端,在运行前端 运行后端: 1.配置数据库,在Navicat软件中,连接->mysql->名字自己起(rouyi-vue-blog),用户名roo…...

超大规模分类(一):噪声对比估计(Noise Contrastive Estimation, NCE)
NCE损失对应的论文为《A fast and simple algorithm for training neural probabilistic language models》,发表于2012年的ICML会议。 背景 在2012年,语言模型一般采用n-gram的方法,统计单词/上下文间的共现关系,比神经概率语言…...

Windows 下安装 triton 教程
目录 背景解决方法方法一:(治标不治本)方法二:(triton-windows)- 安装 MSVC 和 Windows SDK- vcredist 安装- whl 安装- 验证 背景 triton 目前官方只有Linux 版本,若未安装,则会出…...

复盘与导出工具最新版9.15重磅发布-全新UI兼容所有windows系统
在9.11版本的基础上大更新: 1.应付费用户需求修复当更换明亮风格时软件超过电脑屏幕的bug!!!!! 2.支持所有windows版本,32/64位的win xp/7/8/10/11 3.修复开盘啦涨停原因排序bug 4.全新ui风格 5提前爆料:.9.2版本的分开…...

家用电器销售系统|Java|SSM|JSP|
【技术栈】 1⃣️:架构: B/S、MVC 2⃣️:系统环境:Windowsh/Mac 3⃣️:开发环境:IDEA、JDK1.8、Maven、Mysql5.7 4⃣️:技术栈:Java、Mysql、SSM、Mybatis-Plus、JSP、jquery,html 5⃣️数据库可…...

NRF24L01模块通信实验
NRF24L01简要介绍 这里主要介绍模块的最重要的参数,废话就不多介绍了。 该模块是一款无线通信模块,一个模块即可同时具备发射和接收数据的功能,但是要想实现通信必须使用两个模块之间才能进行通信。NRF24L01模块使用的总线控制方式为SPI总…...

2024年12月CCF-GESP编程能力等级认证Scratch图形化编程三级真题解析
本文收录于《Scratch等级认证CCF-GESP图形化真题解析》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 一、单选题(一共 15 个题目,每题 2 分,共 30 分) 第 1 题 2024 年 10 月 8 日,诺贝尔物理学奖“意外地”颁给了两位计算机科学家约翰霍普菲尔德(John J. …...

【MySQL系列】VARCHAR为啥一般是255
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

图文教程:使用PowerDesigner导出数据库表结构为Word/Html文档
1、第一种情况-无数据库表,但有数据模型 1.1 使用PowerDesigner已完成数据建模 您已经使用PowerDesigner完成数据库建模,如下图: 1.2 Report配置和导出 1、点击:Report->Reports,如下图: 2、点击&…...

Coroutine 基础五 —— Flow 之 Channel 篇
1、Channel 与 Flow 简介与对比 所有知识都可总结为一个字 —— 流。包括数据流、事件流、状态流。 开发中最常用的 StateFlow 提供状态订阅。可以将一些信息包进 StateFlow 中进行保存。比如界面上显示的字符串,或者系统级别的信息,如用户状态。装进 …...

快速掌握Elasticsearch检索之二:滚动查询(scrool)获取全量数据(golang)
Elasticsearch8.17.0在mac上的安装 Kibana8.17.0在mac上的安装 Elasticsearch检索方案之一:使用fromsize实现分页 1、滚动查询的使用场景 滚动查询区别于上一篇文章介绍的使用from、size分页检索,最大的特点是,它能够检索超过10000条外的…...
)
C++设计模式:状态模式(自动售货机)
什么是状态模式? 状态模式是一种行为型设计模式,它允许一个对象在其内部状态发生改变时,动态改变其行为。通过将状态相关的逻辑封装到独立的类中,状态模式能够将状态管理与行为解耦,从而让系统更加灵活和可维护。 通…...

【网络安全实验室】脚本关实战详情
难道向上攀爬的那条路,不是比站在顶峰更让人热血澎湃吗 1.key又又找不到了 点击链接,burp抓包,发送到重放模块,点击go 得到key 2.快速口算 python3脚本 得到key 3.这个题目是空的 试了一圈最后发现是 4.怎么就是不弹出key呢…...

ts总结一下
ts基础应用 /*** 泛型工具类型*/ interface IProps {id: string;title: string;children: number[]; } type omita Omit<IProps, id | title>; const omitaA: omita {children: [1] }; type picka Pick<IProps, id | title>; const pickaA: picka {id: ,title…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
