Android 系统 `android.app.Fragment` 类的深度定制与常见问题解析
Android 系统 android.app.Fragment 类的深度定制与常见问题解析
目录
- 引言
- Fragment 概述
- Fragment 的生命周期
- Fragment 的系统层深度定制
- 4.1 Fragment 的创建与初始化
- 4.2 Fragment 的布局与视图
- 4.3 Fragment 的通信机制
- 4.4 Fragment 的动画与过渡
- 4.5 Fragment 的状态保存与恢复
- Fragment 的常见问题与解决办法
- 5.1 Fragment 重叠问题
- 5.2 Fragment 生命周期混乱
- 5.3 Fragment 通信问题
- 5.4 Fragment 动画失效
- 5.5 Fragment 状态保存与恢复问题
- 核心代码解读
- 6.1 FragmentManager 源码分析
- 6.2 FragmentTransaction 源码分析
- 6.3 Fragment 生命周期源码分析
- 系统架构图
- 总结
1. 引言
android.app.Fragment 是 Android 系统中用于构建灵活、模块化 UI 的重要组件。自 Android 3.0(Honeycomb)引入以来,Fragment 已成为开发复杂用户界面的核心工具之一。本文将深入探讨 Fragment 的系统层深度定制方法、常见问题及其解决办法,并通过核心代码解读和系统架构图帮助读者全面理解 Fragment 的工作原理。
2. Fragment 概述
Fragment 是一个可以嵌入在 Activity 中的 UI 片段,它拥有自己的生命周期和用户界面。Fragment 的主要优势在于其模块化和可重用性,允许开发者将 UI 逻辑分解为多个独立的组件,从而简化复杂界面的开发。
3. Fragment 的生命周期
Fragment 的生命周期与 Activity 的生命周期紧密相关,但也有一些独特的生命周期方法。以下是 Fragment 的主要生命周期方法:
onAttach():Fragment与Activity关联时调用。onCreate():Fragment创建时调用。onCreateView(): 创建Fragment的视图时调用。onViewCreated():Fragment的视图创建完成后调用。onActivityCreated():Activity的onCreate()方法完成后调用。onStart():Fragment可见时调用。onResume():Fragment可交互时调用。onPause():Fragment不再可交互时调用。onStop():Fragment不可见时调用。onDestroyView():Fragment的视图被销毁时调用。onDestroy():Fragment被销毁时调用。onDetach():Fragment与Activity解除关联时调用。
4. Fragment 的系统层深度定制
4.1 Fragment 的创建与初始化
Fragment 的创建通常通过 FragmentManager 和 FragmentTransaction 来完成。开发者可以通过 FragmentTransaction 的 add()、replace()、remove() 等方法动态管理 Fragment。
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.add(R.id.fragment_container, new MyFragment());
transaction.commit();
4.2 Fragment 的布局与视图
Fragment 的布局通过 onCreateView() 方法加载。开发者可以在此方法中通过 LayoutInflater 加载布局文件,并返回根视图。
@Override
public View onCreateView(LayoutInflater inflater相关文章:

Android 系统 `android.app.Fragment` 类的深度定制与常见问题解析
Android 系统 android.app.Fragment 类的深度定制与常见问题解析 目录 引言Fragment 概述Fragment 的生命周期Fragment 的系统层深度定制 4.1 Fragment 的创建与初始化4.2 Fragment 的布局与视图4.3 Fragment 的通信机制4.4 Fragment 的动画与过渡4.5 Fragment 的状态保存与恢…...

linux ueditor nginx https 后台配置项返回格式出错,上传功能将不能正常使用
jsp的版本 如果出现了这个错误,上传的图标都亮起的情况,还是提示这个, 可以试试修改 uedtior.all.js 8082行 isJsonp utils.isCrossDomainUrl(configUrl); 改为 // isJsonp utils.isCrossDomainUrl(configUrl); isJsonp true; 如果还不…...

【机器学习 | 数据挖掘】时间序列算法
时间序列是按时间顺序排列的、随时间变化且相互关联的数据序列。分析时间序列的方法构成数据分析的一个重要领域,即时间序列分析。以下是对时间序列算法的详细介绍: 一、时间序列的分类 时间序列根据所研究的依据不同,可有不同的分类&#…...

uniapp H5 对接 声网,截图
文章目录 安装依赖创建容器容器样式 javascript代码ImageDataToBlob 方法 控制控制台LOG输出 安装依赖 版本"agora-rtc-sdk-ng": "^4.22.0", 创建容器 <template><view class"videoValue " id"videoValue"><u-toast…...

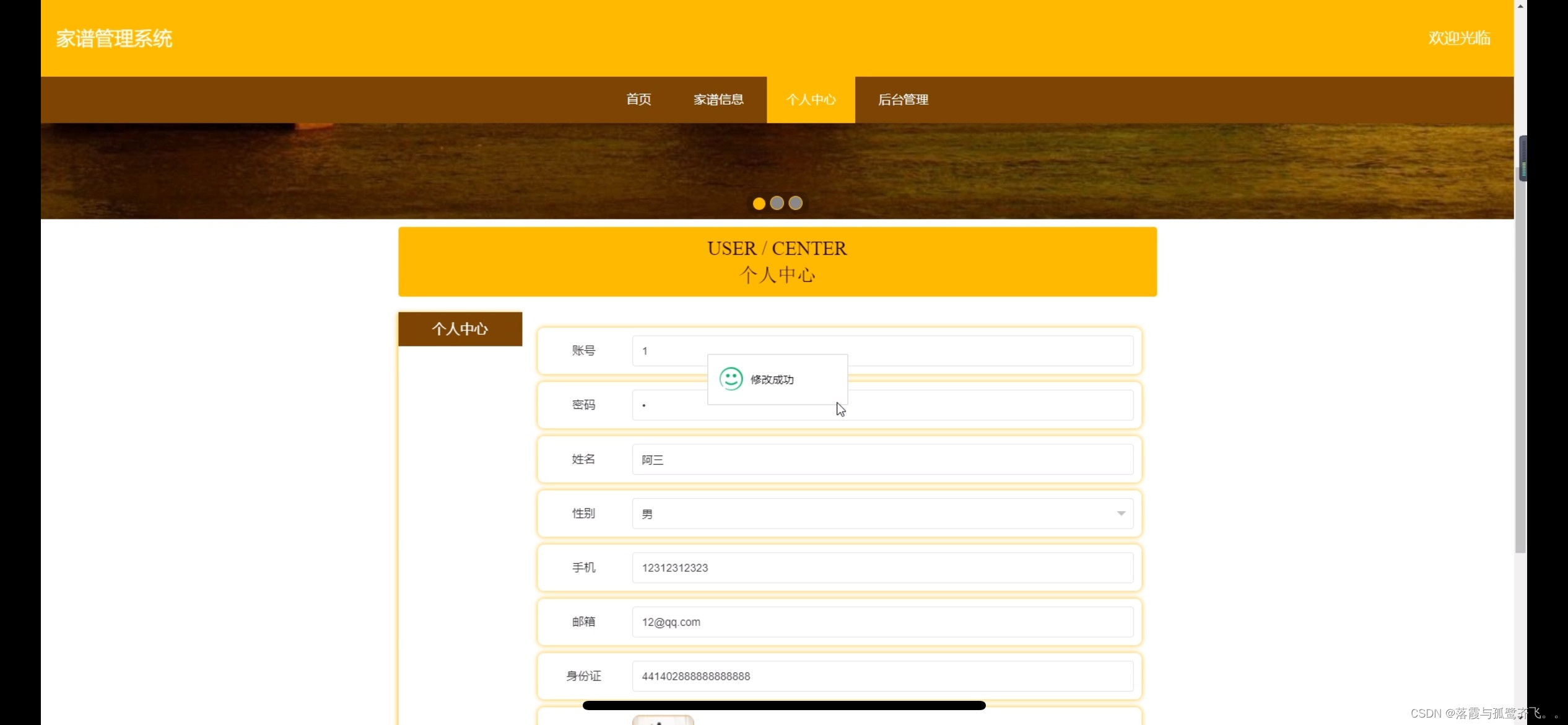
家谱管理系统|Java|SSM|VUE| 前后端分离
【技术栈】 1⃣️:架构: B/S、MVC 2⃣️:系统环境:Windowsh/Mac 3⃣️:开发环境:IDEA、JDK1.8、Maven、Mysql5.7 4⃣️:技术栈:Java、Mysql、SSM、Mybatis-Plus、VUE、jquery,html 5⃣️数据库…...

【LeetCode】200、岛屿数量
【LeetCode】200、岛屿数量 文章目录 一、并查集1.1 并查集1.2 多语言解法 二、洪水填充 DFS2.1 洪水填充 DFS 一、并查集 1.1 并查集 // go var sets int var father [90000]intfunc numIslands(grid [][]byte) int {n, m : len(grid), len(grid[0])build(grid, n, m)for i …...

idea报错:There is not enough memory to perform the requested operation.
文章目录 一、问题描述二、先解决三、后原因(了解) 一、问题描述 就是在使用 IDEA 写代码时,IDEA 可能会弹一个窗,大概提示你目前使用的 IDEA 内存不足,其实就是提醒你 JVM 的内存不够了,需要重新分配。弹…...
)
python ai ReAct 代理(ReAct Agent)
ReAct 代理(ReAct Agent)是一种结合了推理(Reasoning)和行动(Action)的智能代理框架,旨在通过交互式的方式解决复杂任务。ReAct 的核心思想是让代理在完成任务时,能够动态地推理下一…...

HTML入门教程|| HTML 基本标签(2)
HTML 列表 HTML列表 HTML 无序列表 ul 元素表示无序列表。 ul 元素中的项目使用 li 元素表示。 元素没有在HTML5中定义任何属性,并且您使用CSS控制列表的显示。 HTML5中的 type 和 compact 属性已过时。 您可以在以下代码中查看正在使用的 ul 元素。 <!D…...

MySQL root用户密码忘记怎么办(Reset root account password)
在使用MySQL数据库的的过程中,不可避免的会出现忘记密码的现象。普通用户的密码如果忘记,可以用更高权限的用户(例如root)进行重置。但是如果root用户的密码忘记了,由于root用户本身就是最高权限,那这个方法…...

groovy:多线程 简单示例
在Groovy中,多线程编程与Java非常相似,因为Groovy运行在Java虚拟机(JVM)上,并且可以利用Java的所有并发工具。以下是一些在Groovy中实现多线程编程的方法: class MyThread extends Thread {Overridevoid…...

SOME/IP 协议详解——序列化
文章目录 0. 概述1.基本数据序列化2.字符串序列化2.1 字符串通用规则2.2 固定长度字符串规则2.3 动态长度字符串规则 3.结构体序列化4. 带有标识符和可选成员的结构化数据类型5. 数组5.1 固定长度数组5.2 动态长度数组5.3 Enumeration(枚举)5.4 Bitfield…...

三、GIT与Github推送(上传)和克隆(下载)
GIT与Github推送(上传)和克隆(下载) 一、配置好SSH二、在Github创建仓库三、git克隆(下载)文件四、git推送(上传)文件到远程仓库 一、配置好SSH Git与Github上传和下载时需要使用到…...

18.2、网络安全评测技术与攻击
目录 网络安全测评技术与工具网络安全测评质量管理和标准 网络安全测评技术与工具 漏洞扫描技术可以用于测评,测评你安不安全,也可以用来风险评估安不安全,风险大不大 漏洞扫描包含网络安全漏洞扫描、主机安全漏洞扫描,还有数据…...

在 ArcGIS Pro/GeoScene Pro 中设计专题地图的符号系统
原始 按颜色对面进行符号化 打开符号系统 选择主符号系统 选择字段及其计算方式 更改临界值</...

CSS2笔记
一、CSS基础 1.CSS简介 2.CSS的编写位置 2.1 行内样式 2.2 内部样式 2.3 外部样式 3.样式表的优先级 4.CSS语法规范 5.CSS代码风格 二、CSS选择器 1.CSS基本选择器 通配选择器元素选择器类选择器id选择器 1.1 通配选择器 1.2 元素选择器 1.3 类选择器 1.4 ID选择器 1.5 基…...

移动端如何实现上拉加载
一、理解上拉加载的原理 上拉加载是一种在移动端很常见的交互方式,其原理是当用户在页面上向上滑动(即滚动条接近底部)时,触发一个加载更多数据的操作。这通常涉及到对滚动事件的监听以及判断滚动位置是否达到了触发加载的阈值。…...

【mysql】linux安装mysql客户端
参考文章: MySQL系列之如何在Linux只安装客户端 linux下安装mysql客户端client MySQL Community Downloads 查看linux版本方法: lsb_release -a cat /proc/version下载文件: rpm -ivh mysql-community-*可以删除错误的包: RP…...

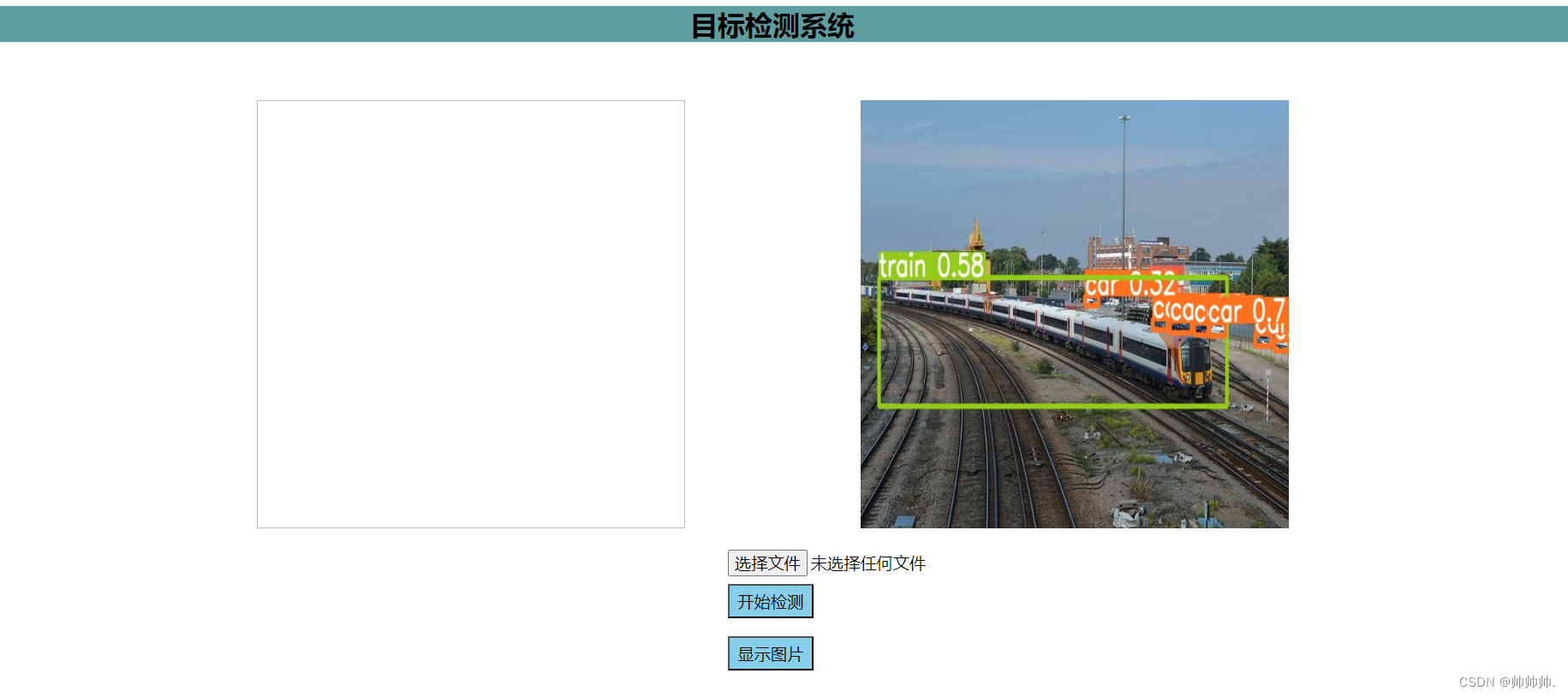
YOLOv5部署到web端(flask+js简单易懂)
文章目录 前言最终实现效果图后端实现 主界面检测函数检测结果显示 前端实现 主界面(index.html)显示图片界面 总结 前言 最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实…...
)
【机器学习】深度学习(DNN)
文章目录 1. 神经网络结构2. 训练步骤3. 反向传播4. 为什么深,而不是宽(模块化)5. 初始化参数能否全为0? 1. 神经网络结构 输入层隐藏层:用于特征转换输出层:用于分类技巧:将网络中的参数写成矩…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
