python ai ReAct 代理(ReAct Agent)
ReAct 代理(ReAct Agent)是一种结合了推理(Reasoning)和行动(Action)的智能代理框架,旨在通过交互式的方式解决复杂任务。ReAct 的核心思想是让代理在完成任务时,能够动态地推理下一步行动,并根据环境反馈调整策略。这种框架特别适合需要多步推理和外部交互的任务,例如问答、决策制定和工具使用。
以下是 ReAct 代理的详细介绍:
ReAct 代理的核心思想
1. 推理(Reasoning):
代理通过逻辑推理分析当前任务,确定下一步的最佳行动。
推理过程通常基于语言模型的生成能力,结合任务上下文和历史信息。
2. 行动(Action):
代理执行具体的行动,例如调用工具、查询外部知识源或与环境交互。
行动的结果会反馈给代理,用于指导下一步的推理和行动。
3. 迭代过程:
ReAct 代理通过“推理 → 行动 → 观察”的循环逐步完成任务。
每次循环都会更新代理的知识和策略,直到任务完成。
ReAct 代理的工作流程
1. 任务输入:
用户提供一个任务或问题(例如“查找 2023 年诺贝尔文学奖得主”)。
2. 推理:
代理分析任务,生成下一步的行动计划(例如“调用搜索引擎查询 2023 年诺贝尔文学奖”)。
3. 行动:
代理执行计划中的行动(例如调用搜索引擎 API)。
4. 观察:
代理获取行动的结果(例如搜索引擎返回的网页内容)。
5. 更新状态:
代理根据观察结果更新任务状态,并决定是否需要进一步推理和行动。
6. 输出结果:
当任务完成时,代理返回最终结果(例如“2023 年诺贝尔文学奖得主是 XXX”)。
ReAct 代理的优势
1. 动态推理:
代理能够根据任务进展动态调整策略,适应复杂任务的需求。
2. 工具使用:
支持调用外部工具(如搜索引擎、计算器、数据库),扩展代理的能力。
3. 透明性:
代理的推理和行动过程是可解释的,便于调试和优化。
4. 灵活性:
适用于多种任务类型,包括问答、决策制定、工具使用等。
ReAct 代理的应用场景
1. 复杂问答:
解决需要多步推理和外部知识检索的问答任务。
2. 决策制定:
在复杂环境中制定行动计划,例如机器人导航或游戏策略。
3. 工具使用:
调用外部工具完成任务,例如数据查询、代码执行或文档生成。
4. 交互式任务:
与用户或环境进行多轮交互,逐步完成任务。
ReAct 代理的实现工具
1. LangChain:
提供了 ReAct 代理的实现框架,支持工具调用和多步推理。
2. OpenAI GPT:
可以作为推理引擎,生成代理的推理和行动计划。
3. Hugging Face Transformers:
提供预训练的语言模型,用于代理的推理和生成。
4. 自定义工具:
可以通过 API 或函数调用实现代理的行动能力。
示例代码(基于 LangChain)python
from langchain.agents import initialize_agent, Tool from langchain.tools import BaseTool from langchain.llms import OpenAI定义工具 def search(query: str) > str:模拟搜索引擎return "2023 年诺贝尔文学奖得主是 XXX"tools = [Tool(name="Search",func=search,description="用于查询信息的搜索引擎") ]初始化代理 llm = OpenAI(temperature=0) agent = initialize_agent(tools, llm, agent="react", verbose=True)执行任务 result = agent.run("查找 2023 年诺贝尔文学奖得主") print("Result:", result)
总结
ReAct 代理是一种强大的智能代理框架,通过结合推理和行动解决复杂任务。它的核心优势在于动态推理、工具使用和透明性,适用于问答、决策制定和交互式任务等多种场景。借助 LangChain 等工具,可以快速实现和部署 ReAct 代理。
相关文章:
)
python ai ReAct 代理(ReAct Agent)
ReAct 代理(ReAct Agent)是一种结合了推理(Reasoning)和行动(Action)的智能代理框架,旨在通过交互式的方式解决复杂任务。ReAct 的核心思想是让代理在完成任务时,能够动态地推理下一…...

HTML入门教程|| HTML 基本标签(2)
HTML 列表 HTML列表 HTML 无序列表 ul 元素表示无序列表。 ul 元素中的项目使用 li 元素表示。 元素没有在HTML5中定义任何属性,并且您使用CSS控制列表的显示。 HTML5中的 type 和 compact 属性已过时。 您可以在以下代码中查看正在使用的 ul 元素。 <!D…...

MySQL root用户密码忘记怎么办(Reset root account password)
在使用MySQL数据库的的过程中,不可避免的会出现忘记密码的现象。普通用户的密码如果忘记,可以用更高权限的用户(例如root)进行重置。但是如果root用户的密码忘记了,由于root用户本身就是最高权限,那这个方法…...

groovy:多线程 简单示例
在Groovy中,多线程编程与Java非常相似,因为Groovy运行在Java虚拟机(JVM)上,并且可以利用Java的所有并发工具。以下是一些在Groovy中实现多线程编程的方法: class MyThread extends Thread {Overridevoid…...

SOME/IP 协议详解——序列化
文章目录 0. 概述1.基本数据序列化2.字符串序列化2.1 字符串通用规则2.2 固定长度字符串规则2.3 动态长度字符串规则 3.结构体序列化4. 带有标识符和可选成员的结构化数据类型5. 数组5.1 固定长度数组5.2 动态长度数组5.3 Enumeration(枚举)5.4 Bitfield…...

三、GIT与Github推送(上传)和克隆(下载)
GIT与Github推送(上传)和克隆(下载) 一、配置好SSH二、在Github创建仓库三、git克隆(下载)文件四、git推送(上传)文件到远程仓库 一、配置好SSH Git与Github上传和下载时需要使用到…...

18.2、网络安全评测技术与攻击
目录 网络安全测评技术与工具网络安全测评质量管理和标准 网络安全测评技术与工具 漏洞扫描技术可以用于测评,测评你安不安全,也可以用来风险评估安不安全,风险大不大 漏洞扫描包含网络安全漏洞扫描、主机安全漏洞扫描,还有数据…...

在 ArcGIS Pro/GeoScene Pro 中设计专题地图的符号系统
原始 按颜色对面进行符号化 打开符号系统 选择主符号系统 选择字段及其计算方式 更改临界值</...

CSS2笔记
一、CSS基础 1.CSS简介 2.CSS的编写位置 2.1 行内样式 2.2 内部样式 2.3 外部样式 3.样式表的优先级 4.CSS语法规范 5.CSS代码风格 二、CSS选择器 1.CSS基本选择器 通配选择器元素选择器类选择器id选择器 1.1 通配选择器 1.2 元素选择器 1.3 类选择器 1.4 ID选择器 1.5 基…...

移动端如何实现上拉加载
一、理解上拉加载的原理 上拉加载是一种在移动端很常见的交互方式,其原理是当用户在页面上向上滑动(即滚动条接近底部)时,触发一个加载更多数据的操作。这通常涉及到对滚动事件的监听以及判断滚动位置是否达到了触发加载的阈值。…...

【mysql】linux安装mysql客户端
参考文章: MySQL系列之如何在Linux只安装客户端 linux下安装mysql客户端client MySQL Community Downloads 查看linux版本方法: lsb_release -a cat /proc/version下载文件: rpm -ivh mysql-community-*可以删除错误的包: RP…...

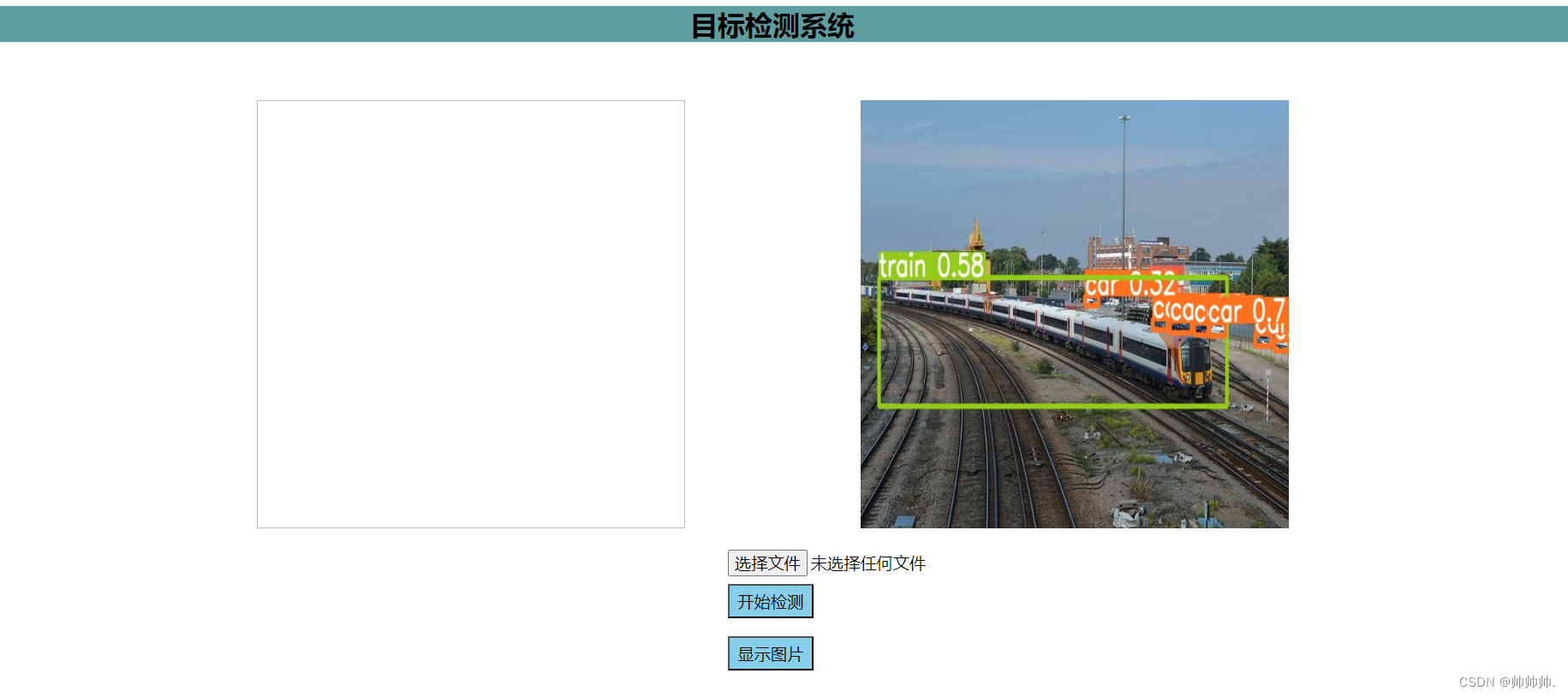
YOLOv5部署到web端(flask+js简单易懂)
文章目录 前言最终实现效果图后端实现 主界面检测函数检测结果显示 前端实现 主界面(index.html)显示图片界面 总结 前言 最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实…...
)
【机器学习】深度学习(DNN)
文章目录 1. 神经网络结构2. 训练步骤3. 反向传播4. 为什么深,而不是宽(模块化)5. 初始化参数能否全为0? 1. 神经网络结构 输入层隐藏层:用于特征转换输出层:用于分类技巧:将网络中的参数写成矩…...

12.30-1-5学习周报
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 文章链接摘要Abstract一、方法介绍1.HAT-CIR2.Horde3.DWGRNet 二、实验总结 文章链接 https://arxiv.org/pdf/2405.04101 摘要 本博客介绍了论文《Continual lea…...

【MySQL】数据操作
数据操作 一、INSERT1、介绍2、语法3、语法介绍4、注意事项5、示例 二、插入否则更新1、介绍2、语法3、语法介绍4、示例 三、ROW_COUNT1、介绍2、示例 四、REPLACE1、介绍2、语法3、示例 五、UPDATE1、介绍2、语法3、示例 六、DELETE1、介绍2、语法3、语法介绍 七、TRUNCATE1、…...

python数据分析:使用pandas库读取和编辑Excel表
使用 Pandas,我们可以轻松地读取和写入Excel 文件,之前文章我们介绍了其他多种方法。 使用前确保已经安装pandas和 openpyxl库(默认使用该库处理Excel文件)。没有安装的可以使用pip命令安装: pip install pandas ope…...

开源轻量级文件分享服务Go File本地Docker部署与远程访问
???欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老…...

异步背后的奥秘:事件循环
异步背后的奥秘:事件循环 复习环节 JavaScript运行时 我们都知道,JavaScript本身是一个单线程的,那JavaScript是如何处理同时发生的多个任务的呢? 首先JavaScript引擎运行在一个容器中,这个容器可能是浏览器或者nod…...

Springboot使用RabbitMQ实现关闭超时订单的一个简单示例
1.maven中引入rabbitmq的依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency> 2.application.yml中进行rabbitmq相关配置: # rabbit…...

小程序基础 —— 07 创建小程序项目
创建小程序项目 打开微信开发者工具,左侧选择小程序,点击 号即可新建项目: 在弹出的新页面,填写项目信息(后端服务选择不使用云服务,开发模式为小程序,模板选择为不使用模板)&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
