Element plus 的 upload 组件实现自定义上传
Element Plus 是一个基于 Vue 3 的 UI 组件库,提供了许多常用的 UI 组件。其中,Upload 组件用于文件上传功能。如果你想实现自定义上传逻辑,可以通过 before-upload 和 http-request 属性来实现。
以下是一个简单的示例,展示如何使用 Element Plus 的 Upload 组件实现自定义上传:
<template><el-uploadaction="":before-upload="beforeUpload":http-request="customUpload":on-success="handleSuccess":on-error="handleError"><el-button slot="trigger" type="primary">点击上传</el-button><div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div></el-upload>
</template><script setup>
import { ref } from 'vue';
import { ElMessage } from 'element-plus';const beforeUpload = (file) => {const isJPG = file.type === 'image/jpeg' || file.type === 'image/png';const isLt2M = file.size / 1024 / 1024 < 0.5;if (!isJPG) {ElMessage.error('上传头像图片只能是 JPG/PNG 格式!');return false;}if (!isLt2M) {ElMessage.error('上传头像图片大小不能超过 500KB!');return false;}return true;
};const customUpload = ({ file, onSuccess, onError }) => {const formData = new FormData();formData.append('file', file);uploadFunc() // 调用你的自定义方法进行上传
};// 你的自定义上传方法
const uploadFunc = ()=>{// 模拟一个异步请求,例如使用 axios 或 fetchsetTimeout(() => {// 假设上传成功ElMessage.success('上传成功');// 如果上传失败,可以调用 onError// ElMessage.error('上传失败');}, 1000);
}const handleSuccess = (response, file, fileList) => {console.log('上传成功', response, file, fileList);
};const handleError = (err, file, fileList) => {console.log('上传失败', err, file, fileList);
};
</script>
在这个示例中:
before-upload属性用于在文件上传之前进行一些验证操作。如果返回false,则不会继续上传。http-request属性用于自定义上传逻辑。你可以在这里实现自己的上传逻辑,比如使用axios或fetch发送请求。on-success和on-error属性分别用于处理上传成功和失败的回调。
通过这种方式,你可以完全控制文件上传的过程,并根据需要实现自定义的逻辑。
相关文章:

Element plus 的 upload 组件实现自定义上传
Element Plus 是一个基于 Vue 3 的 UI 组件库,提供了许多常用的 UI 组件。其中,Upload 组件用于文件上传功能。如果你想实现自定义上传逻辑,可以通过 before-upload 和 http-request 属性来实现。 以下是一个简单的示例,展示如何…...

力扣-数据结构-10【算法学习day.81】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向(例如想要掌握基础用法,该刷哪些题?建议灵神的题单和代码随想录)和记录自己的学习过程,我的解析也不会做的非常详细,只会提供思路和一些关…...

WPF的一些控件的触发事件记录
<c1:C1ComboBox Width"230" ItemsSource"{Binding ReplaceWayList}" Style"{StaticResource ListSearch-C1ComboBox}" SelectedValueChanged"C1ComboBox_SelectedValueChanged", 下拉框事件,值改变事件&a…...
:建造者模式)
C# 设计模式(创建型模式):建造者模式
C# 设计模式(创建型模式):建造者模式 引言 在软件开发中,创建型设计模式主要关注对象的创建方式,其中建造者模式(Builder Pattern)是非常重要的一种。建造者模式通过一步一步构建一个复杂对象…...

关于模板函数的void返回值的判断:std::is_void与模板特化
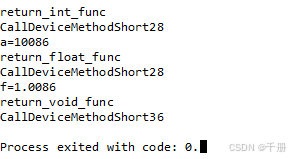
int返回值的函数参数测试 #include <iostream> #include <functional>int return_int_func(){std::cout << __func__ << std::endl << std::flush;return 10086; }template<class U> auto CallDeviceMethodShort(std::function<U()&g…...

重现ORA-01555 细说Oracle Undo 数据管理
1. 概述 1.1. Undo 数据应用 undo数据是: 原始的、修改之前的数据副本 是针对更改数据的每个事务处理所捕获的 至少保留到事务处理结束 用于支持: 回退操作 读取一致性查询 闪回查询、闪回事务处理和闪回表 从失败的事务处理中进行恢复 1.2. 事…...

通过blob请求后端导出文件
后端controller PostMapping("/exportPlanProject2")public void exportActive(RequestBody IfPlanListDTO plan, HttpServletResponse httpServletResponse) throws IOException {}后端service public void exportExcel2(HttpServletResponse response) throws IOEx…...

养老院小程序怎么搭建?让老年人老有所养,老有所依!
随着社会老龄化的加剧,养老服务成为一个越来越重要的话题。在这个互联网的时代,养老院也开始拥抱技术,借助小程序的便捷性来改善老年人的居住和生活体验。那么,如何搭建一个适合老年人的养老院小程序呢?本文将从实际操作的角度出…...

【2024美国数学建模AB题原文翻译】
2024 MCM 问题A:资源可用性与性别比例 虽然一些动物物种超出了通常的雄性或雌性性别范畴,但大多数物种要么是雄性要么是雌性。尽管许多物种在出生时展现出1:1的性别比例,其他物种则偏离了这个性别比例,这被称为适应性性别比例变化…...

判断旗帜是否符合ISO新标准
背景介绍 在全球化的背景下,不同国家的旗帜设计需要满足某些国际标准以便于统一化和规范化。ISO(国际标准化组织)提出了一项新规定,要求国家旗帜在设计时遵循一些规则,特别是棋盘状设计中的颜色分布规则。比如&#x…...

海量数据存储实现方案设计1-mycat版
目的 这里使用mycat为例子说明方案设计思路(仅个人学习、思考笔记)。主要尝试解决海量数据存储、动态不停机扩容问题,不再受限于单库、单表、单机等。 mycat简述 mycat 主要以中间件代理的方式,不侵入工程代码来实现分库分表&a…...

Elasticsearch检索之三:官方推荐方案search_after检索实现(golang)
Elasticsearch8.17.0在mac上的安装 Kibana8.17.0在mac上的安装 Elasticsearch检索方案之一:使用fromsize实现分页 快速掌握Elasticsearch检索之二:滚动查询(scrool)获取全量数据(golang) 1、search_after检索 在前面的文章介绍了fromsize的普通分页…...

hot100_238. 除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

软件测试基础详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 “尽早的介入测试,遇到问题的解决成本就越低” 随着软件测试技术的发展,测试工作由原来单一的寻找缺陷逐渐发展成为预防缺陷,…...

MySQL 备份方案设计之准备事项
MySQL 备份方案设计之准备事项 文章目录 MySQL 备份方案设计之准备事项1.选择合适的备份工具2.其他需要考虑的因素推荐资料 1.选择合适的备份工具 工欲善其事,必先利其器。 目前市面上的 MySQL 备份工具也有很多,整理如下(仅供参考ÿ…...

《计算机网络A》单选题-复习题库解析-最终
目录 151、信道容量计算公式“CW*log2(1S/N)”中,“S/N”表示( ) 152、下面哪一种编码方式不包含同步时钟信息( ) 153、子网划分的根本目的是( ) 154、在传统以太…...

向 SwiftUI 视图注入 managedObjectContext 环境变量导致 Xcode 预览(Preview)崩溃的解决
问题现象 从 SwiftUI 诞生到现在,我们这些秃头码农们早已都习惯了在 Xcode 预览中调试 App 界面了。不过,对于某些场景下向 SwiftUI 视图传递 managedObjectContext 环境变量(environment)总是会导致 Xcode 预览崩溃,这是怎么回事呢? 如上图所示,甚至我们将一个常驻内存…...

Ruby 数据类型
Ruby 数据类型 Ruby,作为一种动态、开放源代码的编程语言,以其简洁明了的语法和强大的功能而闻名。在Ruby中,数据类型是编程的核心组成部分,它们决定了变量可以存储的信息种类以及可以对这些信息执行的操作。Ruby是一种类型安全的…...

复合机器人正以其高效、精准、灵活的特点,逐渐在汽车装配线上崭露头角
随着全球汽车制造业的快速发展,汽车装配线已成为衡量企业生产效率和技术水平的重要标准。传统的装配方式往往依赖于大量的人工操作,这不仅效率低下,还面临着质量不稳定、安全隐患等问题。然而,随着智能科技的飞速进步,…...

Docker + JMeter + InfluxDB + Grafana搭建压测可视化实时监控
一:简单介绍 为了解决上述问题,必须要请出了 InfluxDB + Grafana : InfluxDB :持续型数据库,有时间戳组件,以时间的形式去存储数据; Grafana :一款采用 Go 语言编写的开源应用,主要用于大规模指标数据的可视化展现,是网络架构和应用分析中最流行的时序数据展示工具…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
