探索Composable Architecture:小众但高效的现代框架技术
近年来,随着应用规模和复杂性的不断提升,对开发效率和可维护性的要求也水涨船高。特别是在领域驱动设计 (DDD) 和反应式编程 (Reactive Programming) 的趋势影响下,一些小众但极具潜力的框架应运而生。本篇博客将深入探讨一种日益受到关注但尚未进入主流的框架技术:Composable Architecture。
什么是Composable Architecture?
Composable Architecture(以下简称CA)是一种强调模块化、可组合性的架构模式。最早由Swift Composable Architecture (TCA) 提出,它的核心思想是通过严格的状态管理和高阶函数实现应用的逻辑与UI层的分离,进而构建清晰、可扩展、可测试的应用结构。
CA不仅适用于Swift开发者,其思想也在其他语言和框架中得到了移植,例如React、Jetpack Compose等现代开发生态。CA的三个核心理念包括:
-
单一数据源(Single Source of Truth) 应用的所有状态都集中存储在一个地方,形成单一的数据源,从而保证数据一致性和同步。
-
不可变性(Immutability) 状态的变化通过一个纯函数实现,通常称为Reducer。这种模式借鉴了Redux,使得逻辑清晰且易于调试。
-
可组合性(Composability) 应用被分解成多个独立的模块,通过组件化设计实现功能复用。
为什么选择Composable Architecture?
1. 精细化的状态管理
现代前端框架(如Redux和Vuex)对状态管理有很好的支持,但对于某些大规模应用,简单的状态树可能并不足够清晰。CA允许开发者将状态管理细化到各个模块中,同时确保这些模块在顶层通过Reducer协调,从而有效控制复杂性。
2. 功能模块的可插拔性
CA强调模块化设计,允许功能模块在多个项目之间方便地复用。例如,用户管理模块可以独立为一个子架构,只需轻微的修改即可迁移到新项目中。
3. 更高的测试覆盖率
由于Reducer本质是纯函数,逻辑测试可以独立于UI进行。通过这种方式,可以极大地提高单元测试的覆盖率,确保应用的稳定性。
实现Composable Architecture:以Swift为例
1. 安装和初始配置
使用Swift Composable Architecture需要先通过Swift Package Manager (SPM) 添加依赖:
.package(url: "https://github.com/pointfreeco/swift-composable-architecture.git", from: "0.41.0")引入依赖后,我们可以通过以下代码初始化一个简单的CA模块。
2. 定义状态与Action
状态 (State) 用于描述应用的当前状态,Action 表示用户或系统引发的事件。
struct AppState {var count: Int = 0var message: String = "Welcome!"
}enum AppAction {case incrementcase decrementcase updateMessage(String)
}3. 定义Reducer
Reducer是处理状态变化的核心逻辑,它决定了如何根据Action更新State。
let appReducer = Reducer<AppState, AppAction, Void> { state, action, _ inswitch action {case .increment:state.count += 1return .nonecase .decrement:state.count -= 1return .nonecase .updateMessage(let newMessage):state.message = newMessagereturn .none}
}4. 创建Store
Store用于管理State和Action。我们使用Store将Reducer、State和Environment组合在一起。
let store = Store(initialState: AppState(), reducer: appReducer, environment: ())5. 绑定到UI
我们将Store与SwiftUI结合,构建视图组件。
struct ContentView: View {let store: Store<AppState, AppAction>var body: some View {WithViewStore(self.store) { viewStore inVStack {Text("当前计数: \(viewStore.count)")Text("消息: \(viewStore.message)")HStack {Button("+") { viewStore.send(.increment) }Button("-") { viewStore.send(.decrement) }}TextField("输入新消息", text: Binding(get: { viewStore.message },set: { viewStore.send(.updateMessage($0)) })).textFieldStyle(RoundedBorderTextFieldStyle())}.padding()}}
}6. 模块化设计
当应用变得复杂时,我们可以将功能拆分为独立模块。以下是一个子模块的例子,用于管理用户信息:
struct UserState {var name: String = "Guest"var loggedIn: Bool = false
}enum UserAction {case logIn(String)case logOut
}let userReducer = Reducer<UserState, UserAction, Void> { state, action, _ inswitch action {case .logIn(let name):state.name = namestate.loggedIn = truereturn .nonecase .logOut:state.name = "Guest"state.loggedIn = falsereturn .none}
}7. 综合应用
最终,我们可以将多个子模块组合到主应用状态中。
struct RootState {var appState: AppStatevar userState: UserState
}enum RootAction {case app(AppAction)case user(UserAction)
}let rootReducer = Reducer<RootState, RootAction, Void>.combine(appReducer.pullback(state: \RootState.appState,action: /RootAction.app,environment: { _ in }),userReducer.pullback(state: \RootState.userState,action: /RootAction.user,environment: { _ in })
)应用场景与挑战
应用场景
Composable Architecture非常适合:
-
复杂企业级应用: 具有多模块、多团队协作的需求。
-
功能模块库: 需要高度复用的功能模块。
-
严格代码质量控制: 需要高测试覆盖率和易维护性的项目。
挑战
-
学习曲线陡峭: 初学者可能难以快速掌握模块划分和Reducer设计的最佳实践。
-
模块间通信复杂: 跨模块交互需要精心设计,否则容易增加额外的复杂性。
-
性能问题: 在极大规模状态树中,性能优化可能需要特别关注。
CA的未来与生态
虽然目前Composable Architecture的受众群体较小,但随着SwiftUI和Jetpack Compose等框架的普及,其核心理念将越来越被接受。未来我们可以期待:
-
更丰富的社区生态,诸如组件库和最佳实践。
-
更易用的开发工具,如状态可视化和热加载。
-
跨语言生态的融合,例如在Kotlin和React领域的移植与实现。
结语
Composable Architecture为开发者提供了一种构建清晰、可维护代码的新视角,特别是在大型复杂项目中显得尤为重要。虽然当前这项技术尚处于早期推广阶段,但其强大的模块化设计和状态管理理念值得每一位开发者关注并尝试。
如果你希望打造具有高扩展性和高可测性的现代应用,不妨试试Composable Architecture,它或许会成为你的下一个必备技能!
相关文章:

探索Composable Architecture:小众但高效的现代框架技术
近年来,随着应用规模和复杂性的不断提升,对开发效率和可维护性的要求也水涨船高。特别是在领域驱动设计 (DDD) 和反应式编程 (Reactive Programming) 的趋势影响下,一些小众但极具潜力的框架应运而生。本篇博客将深入探讨一种日益受到关注但尚…...

改投论文时如何重构
摘要: 不同期刊和会议对于论文的风格、页数限制等方面有一些差别, 论文在某个地方被拒, 改投别处时需要进行重构. 本贴描述重构的基本方案. 你的衣柜乱糟糟的, 如何清理呢? 方案 A. 把不喜欢的衣服一件件丢掉.方案 B. 把衣服全部丢出来, 然后再把喜欢的衣服一件件放进去. 对…...

P8打卡——YOLOv5-C3模块实现天气识别
🍨 本文为🔗365天深度学习训练营中的学习记录博客🍖 原作者:K同学啊 1.检查GPU import torch import torch.nn as nn import torchvision.transforms as transforms import torchvision from torchvision import transforms, dat…...

基于微信小程序的校园点餐平台的设计与实现(源码+SQL+LW+部署讲解)
文章目录 摘 要1. 第1章 选题背景及研究意义1.1 选题背景1.2 研究意义1.3 论文结构安排 2. 第2章 相关开发技术2.1 前端技术2.2 后端技术2.3 数据库技术 3. 第3章 可行性及需求分析3.1 可行性分析3.2 系统需求分析 4. 第4章 系统概要设计4.1 系统功能模块设计4.2 数据库设计 5.…...

PyTorch快速入门教程【小土堆】之完整模型训练套路
视频地址完整的模型训练套路(一)_哔哩哔哩_bilibili import torch import torchvision from model import * from torch import nn from torch.utils.data import DataLoader# 准备数据集 train_data torchvision.datasets.CIFAR10(root"CIFAR10&…...

【AIGC】 ChatGPT实战教程:如何高效撰写学术论文引言
💥 欢迎来到我的博客!很高兴能在这里与您相遇! 首页:GPT-千鑫 – 热爱AI、热爱Python的天选打工人,活到老学到老!!!导航 - 人工智能系列:包含 OpenAI API Key教程, 50个…...

TTL 传输中过期问题定位
问题: 工作环境中有一个acap的环境,ac的wan口ip是192.168.186.195/24,ac上lan上有vlan205,其ip子接口地址192.168.205.1/24,ac采用非nat模式,而是路由模式,在上级路由器上有192.168.205.0/24指向…...

非docker方式部署openwebui过程记录
之前一直用docker方式部署openwebui,结果这东西三天两头升级,我这一升级拉取docker镜像硬盘空间嗖嗖的占用,受不了,今天改成了直接部署,以下是部署过程记录。 一、停止及删除没用的docker镜像占用的硬盘空间 docker s…...

大模型的prompt的应用二
下面总结一些在工作中比较实用的prompt应用。还可以到以下网站参考更多的prompt AI Prompts - WayToAGI 举个例子,让大模型写一份周报 # 角色:智能周报编写助手 ## 背景: 需要根据产品经理提供的简要周报框架,补充完整的周报内容。 ## 注意事项: 言简意赅,重点突…...

ubuntu 22.04安装ollama
1. 顺利的情况 按照官网的提示,执行下面的命令: curl -fsSL https://ollama.com/install.sh | sh如果网络畅通,github访问也没有问题,那就等待安装完成就行 2. 不顺利的情况 由于众所周知的情况,国内网络访问githu…...

从企业级 RAG 到 AI Assistant,阿里云 Elasticsearch AI 搜索技术实践
在过去一年中,基座大模型技术的快速迭代推动了 AI 搜索的演进,主要体现在以下几个方面: 1.搜索技术链路重构 基于大模型的全面重构正在重塑 AI 搜索的技术链路。从数据采集、文档解析、向量检索到查询分析、意图识别、排序模型和知识图谱等…...

Redis--高可用(主从复制、哨兵模式、分片集群)
高可用(主从复制、哨兵模式、分片集群) 高可用性Redis如何实现高可用架构?主从复制原理1. 全量同步2. 命令传播3. 增量同步 Redis Sentinel(哨兵模式)为什么要有哨兵模式?哨兵机制是如何工作的?…...

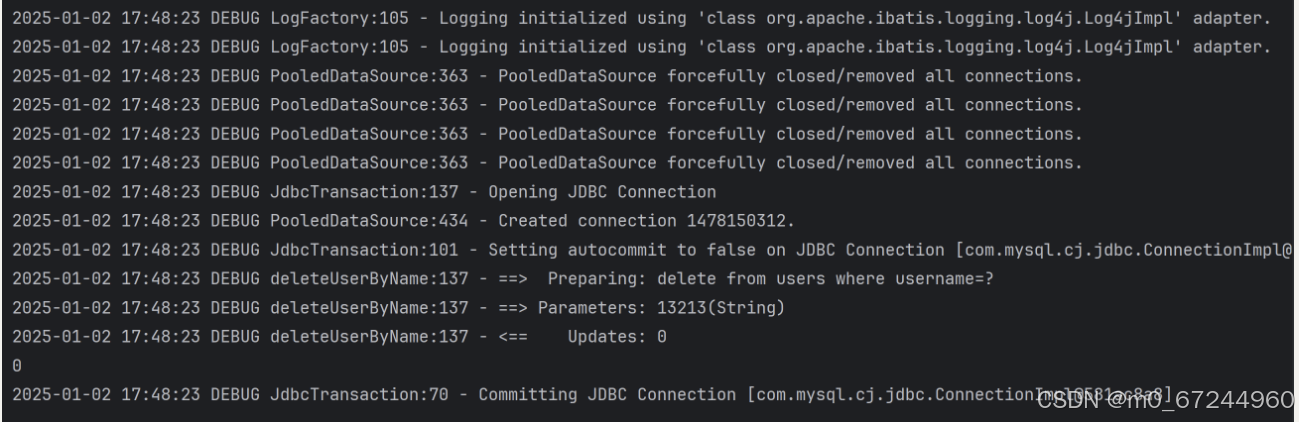
框架(Mybatis配置日志)
mybatis配置日志输出 先导入日志依赖 <dependency><groupId>log4j</groupId><artifactId>log4j</artifactId><version>1.2.17</version></dependency> 编写log4j.properties配置文件 # Root logger option log4j.rootLogge…...

人工智能-Python上下文管理器-with
概念 Python提供了 with 语句的这种写法,既简单又安全,并且 with 语句执行完成以后自动调用关闭文件操作,即使出现异常也会自动调用关闭文件操作;其效果等价于try-except-finally with 拥有以下两个魔术方法 __enter__() 上文管理…...

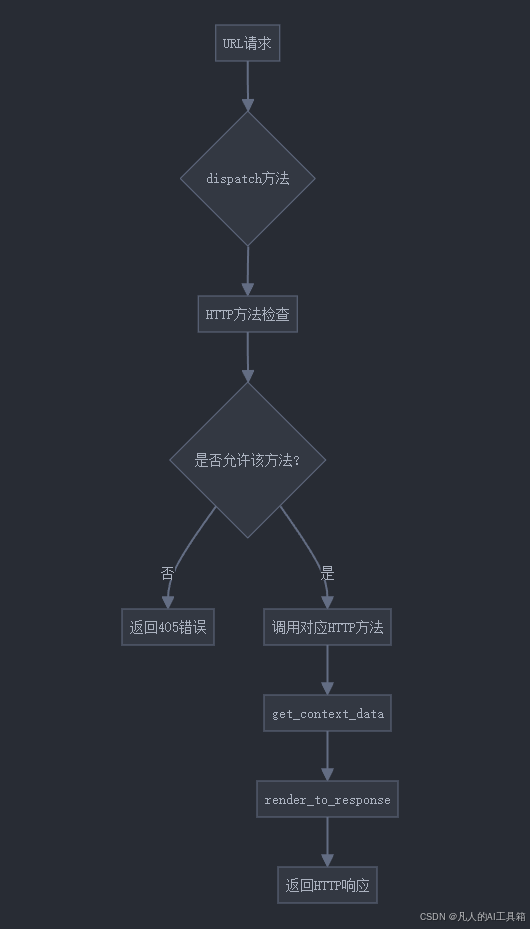
每天40分玩转Django:Django类视图
Django类视图 一、知识要点概览表 类别知识点掌握程度要求基础视图View、TemplateView、RedirectView深入理解通用显示视图ListView、DetailView熟练应用通用编辑视图CreateView、UpdateView、DeleteView熟练应用Mixin机制ContextMixin、LoginRequiredMixin理解原理视图配置U…...

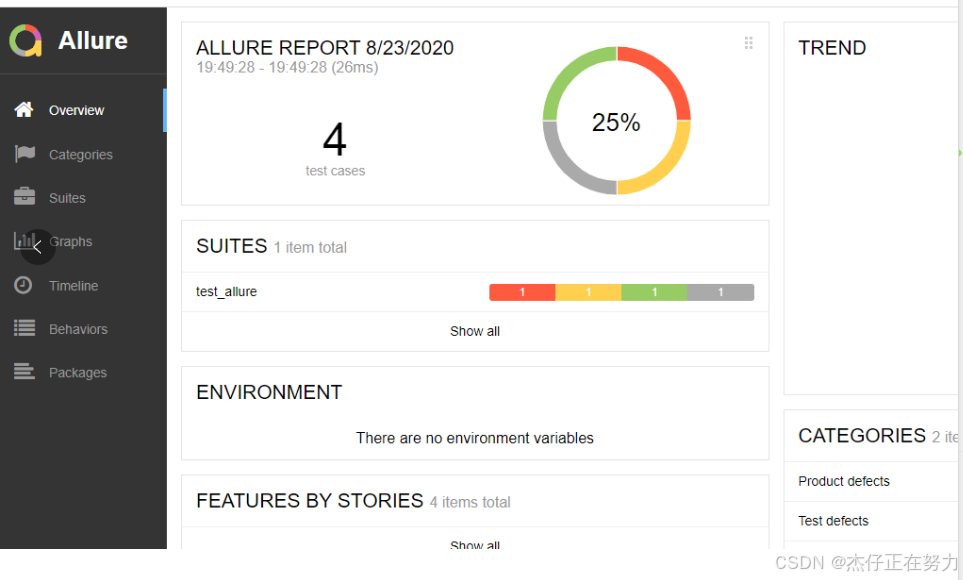
自动化测试之Pytest框架(万字详解)
Pytest测试框架 一、前言二、安装2.1 命令行安装2.2 验证安装 三、pytest设计测试用例注意点3.1 命名规范3.2 断言清晰3.3 fixture3.4 参数化设置3.5 测试隔离3.6 异常处理3.7 跳过或者预期失败3.8 mocking3.9 标记测试 四、以案例初入pytest4.1 第一个pytest测试4.2 多个测试分…...

基于51单片机(STC32G12K128)和8X8彩色点阵屏(WS2812B驱动)的小游戏《贪吃蛇》
目录 系列文章目录前言一、效果展示二、原理分析三、各模块代码1、定时器02、矩阵按键模块3、8X8彩色点阵屏 四、主函数总结 系列文章目录 前言 《贪吃蛇》,一款经典的、怀旧的小游戏,单片机入门必写程序。 以《贪吃蛇》为载体,熟悉各种屏幕…...

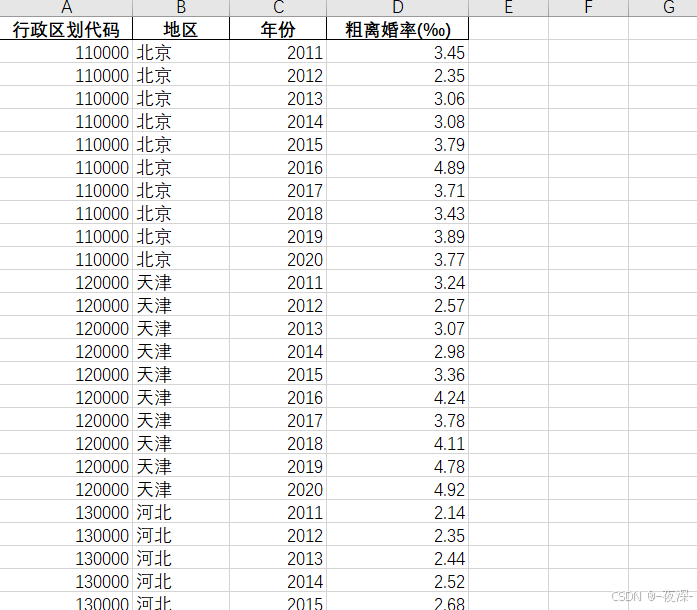
2011-2020年各省粗离婚率数据
2011-2020年各省粗离婚率数据 1、时间:2011-2020年 2、来源:国家统计局 3、指标:地区、年份、粗离婚率 4、范围:31省 5、指标解释:粗离婚率指某地区当年离婚对数占该地区年平均人口的比重。计算公式为:…...

C++高级编程技巧:模板元编程与性能优化实践
C高级编程技巧:模板元编程与性能优化实践 在C编程的世界里,模板元编程(Template Metaprogramming)是一项强大的技术,它允许程序员在编译时而非运行时进行计算和类型操作。这项技术的核心在于C模板系统,它…...

Mac 版本向日葵退出登录账号
找遍整个软件,Mac 版本的向日葵甚至逆天到没有提供退出登录的功能… 随后我发现可以直接删除向日葵的配置文件达到退出登录的效果,具体操作如下: cd /etc # 确认存在 orayconfig.conf 文件 ls orayconfig.conf # 删除 sudo rm -f oray…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

Monorepo架构: 项目管理模式对比与考量
关于 monorepo 相关概念及项目管理模式 在软件开发中,尤其是前端项目,我们会涉及到不同的项目管理模式,这里先介绍几个重要的概念“monorepo”是当前较为热门的一种项目管理方式,虽然很多人可能听说过,但可能在实际项…...

CKA考试知识点分享(2)---ingress
CKA 版本:1.32 第二题是涉及ingress相关。本文不是题目,只是为了学习相关知识点做的实验。 1. 环境准备 需要准备一套K8S集群。 1.1 安装ingress-nginx 下载deploy文件: wget -O controller-v1.12.2.yaml https://raw.githubusercontent…...
