pdf预览兼容问题- chrome浏览器105及一下预览不了
使用的"@tato30/vue-pdf": "^1.11.2"预览插件,发现chrome浏览器105及一下预览不了
pdfPreview预览组件:
<template><div id="vue_pdf_view"><div class="tool_tip"><template v-if="pages > 0 && props.previewMode === 'pagination'"><button @click="page = page > 1 ? page - 1 : page">上一页</button><span>{{ page }} / {{ pages }}</span><button @click="page = page < pages ? page + 1 : page">下一页</button></template><button @click="handleWord" v-if="fetchWordApi && uniEventId">下载word</button><button @click="handlePdf" v-if="src && uniEventId">下载PDF</button></div><template v-if="!props.loading && props.previewMode === 'scroll'"><div v-for="page in pages" :key="page" class="page"><VuePDF :pdf="pdf" :page="page" :scale="scale" /></div></template><template v-else-if="!props.loading && props.previewMode === 'pagination'"><VuePDF :pdf="pdf" :page="page" /></template><template v-else><Spin style="padding-top: 50px"></Spin></template></div>
</template><script setup>
import { onMounted, ref } from 'vue';
import { VuePDF, usePDF } from '@tato30/vue-pdf';
import { Spin } from 'ant-design-vue';
import { saveAs } from 'file-saver';const props = defineProps({src: {type: String,},fetchWordApi: {type: Function,},uniEventId: {type: String,},previewMode: {// 'pagination','scroll'type: String,default: 'scroll',},loading: {type: Boolean,default: false,},
});const page = ref(1);
const testSrc ='https://mozilla.github.io/pdf.js/web/compressed.tracemonkey-pldi-09.pdf';
const { src, fetchWordApi, uniEventId } = props;
const { pdf, pages } = usePDF(src);
const scale = ref(1.5);
const handleWord = () => {fetchWordApi &&fetchWordApi('docx', { uniEventId }, true).then((res) => {const blob = new Blob([res], { type: 'application/msword' });saveAs(blob, uniEventId + '.docx');});
};const handlePdf = () => {if (!src || !uniEventId) return;saveAs(src, uniEventId + '.pdf');
};
</script><style lang="scss">
#vue_pdf_view {min-height: 1000px;width: 100%;position: relative;display: flex;flex-direction: column;justify-content: center;align-items: center;&:hover {.tool_tip {opacity: 1;}}.tool_tip {opacity: 0;position: sticky;top: 40px;left: 0;background-color: rgba(0, 0, 0, 0.5);z-index: 1;padding: 4px 0;border-radius: 4px;width: fit-content;button {padding: 0 10px;&:hover {color: #555;}}}.page {padding-bottom: 10px;}
}
</style>
使用:
<pdfPreview:loading="loading":key="loading":src="iframeUrl"previewMode="scroll"></pdfPreview> 解决:直接使用iframe的src嵌套pdf即可解决兼容问题
<iframe:src="`${iframeUrl}#toolbar=0`"width="100%"height="800px"frameBorder="0"scrolling="no"v-if="loading"></iframe>相关文章:

pdf预览兼容问题- chrome浏览器105及一下预览不了
使用的"tato30/vue-pdf": "^1.11.2"预览插件,发现chrome浏览器105及一下预览不了 pdfPreview预览组件: <template><div id"vue_pdf_view"><div class"tool_tip"><template v-if"pa…...
)
【可实战】需求分析-测试计划↓-测试设计-测试执行-测试总结↓(包含测试计划、测试总结模板,以公司要求为准)
一、完成软件测试工作的必要步骤 需求分析-测试计划-测试设计-测试执行-测试总结 二、测试计划 (一)测试计划模版 模板在线查看: https://docs.qq.com/doc/DV2hTamxJWnNDaUFF 模板(百度网盘): 链接&…...

MySQL 03 章——基本的SELECT语句
一、SQL概述 (1)SQL背景知识 SQL(Structured Query Language,结构化查询语言)是使用关系模型的数据库应用语言,与数据直接打交道不同的数据库管理系统生产厂商都支持SQL语句,但都有特有内容 …...

【项目】智能BI洞察引擎 测试报告
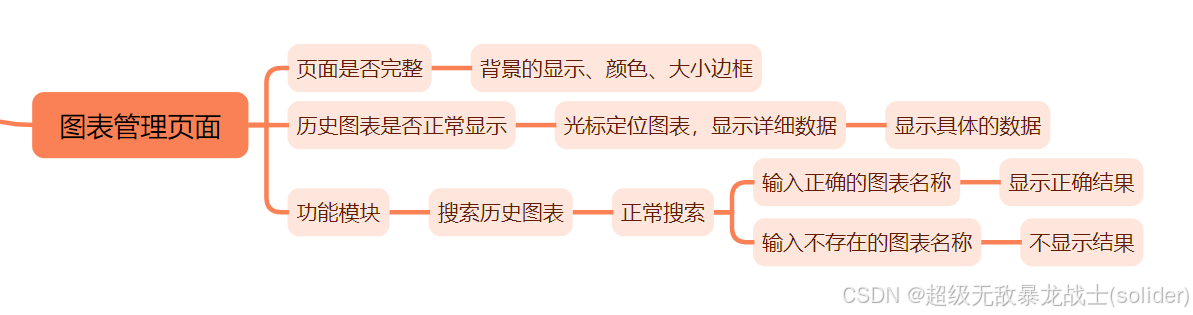
目录 一、项目背景BI介绍问题分析项目背景 二、项目功能三、功能测试1、登录测试测试用例测试结果 2、注册测试测试用例测试结果出现的bug 3、上传文件测试测试用例测试结果 4、AI生成图表测试测试用例测试结果 5、分析数据页面测试(异步)测试用例测试结…...

javaEE-文件操作和IO-文件
目录 一.什么是文件 1.文件就是硬盘(磁盘)上的文件。 2.计算机中存储数据的设备: 3.硬盘的物理特征 4.树型结构组织和⽬录 5.文件路径 文件路径有两种表示方式: 6.文件的分类 二、java中文件系统的操作 1.File类中的属性: 2.构造方…...

2025跨年倒计时
<!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>2025年跨年倒计时</title><style>/* 页…...

下载mysql免安装版和配置
1、下载地址 点击去官网下载https://downloads.mysql.com/archives/community/ 2、解压安装mysql 解压的文件夹是没有my.ini文件和data目录,需要我们自己去创建 根目录下创建my.ini,根目录创建data [mysql] default-character-setutf8[mysqld] #端口 po…...

代码模板-C语言常用的errno的名字、值以及对应关系?转换字符串函数?(errno.h, strerror; errno -l; man errno)
背景 errno.h是C 编程语言标准库中的头文件。它定义了使用符号errno (“错误号”的缩写)报告和检索错误情况的宏。经常需要用来在内核态用户态返回错误寻找,本文以供快速检索。 常用函数与用法 strerror 根据errno获取文件 比如ÿ…...

全新免押租赁系统助力商品流通高效安全
内容概要 全新免押租赁系统的推出,可以说是一场商品流通领域的小革命。想象一下,不再为押金烦恼,用户只需通过一个简单的信用评估,就能快速租到所需商品,这种体验简直令人惊喜!这个系统利用代扣支付技术&a…...
)
5.微服务灰度发布落地实践(rocketmq增强)
文章目录 前言发送端灰度增强订阅端灰度增强 前言 上一篇分析了,在灰度发布实现中为什么要对消息队列灰度发布进行增强。本篇主要介绍如何实现rocketmq 灰度发布的增强. 发送端灰度增强 订阅端灰度增强...

MySql核心面试面试问题解析
MySql核心面试面试问题解析 有时候往往简单的才是最容易失分的!!! MySQL支持哪些存储引擎?有何区别? 答案:常见的存储引擎有InnoDB、MyISAM、Memory等。InnoDB支持事务,MyISAM不支持事务&#x…...

logback之自定义pattern使用的转换器
目录 (1)场景介绍 (2)定义转换器BizCallerConverter (3)logback配置conversionRule (4)测试效果 前文《logback之pattern详解以及源码分析》已经介绍了pattern,以及…...

【MySQL】发展起源与核心架构组件详细介绍
🐇明明跟你说过:个人主页 🏅个人专栏:《MySQL技术精粹》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、MySQL起源背景 2、MySQL发展里程 3、MySQL应用场景 二、MySQL的核心特…...

uni-app 多平台分享实现指南
uni-app 多平台分享实现指南 在移动应用开发中,分享功能是一个非常常见的需求,尤其是在社交媒体、营销活动等场景中。使用 uni-app 进行多平台开发时,可以通过一套代码实现跨平台的分享功能,涵盖微信小程序、H5、App 等多个平台。…...

Spring中的IOC是什么,优缺点有哪些?
目录 IOC的核心概念 IOC的优点 IOC的缺点 使用场景说明 总结 IOC(控制反转)是一种设计思想,用于实现低耦合、高内聚的软件架构。它通过将对象的创建和依赖管理交给外部容器来实现,从而减少对象之间的直接依赖关系。 IOC的核…...

Qt实现使用TCP与RS485串口设备通信————附带详细实践方法
文章目录 0 背景1 协议介绍1.1 modbusRTU协议1.1.1 简介1.1.2 RS485和modbusRTU的关系1.1.3 modbusRTU 协议格式1.1.3.1 0x10写多个保持寄存器1.1.3.2 0x02读多个离散输入寄存器1.1.3.3 0x03读多个保持寄存器1.1.3.4 0x04读多个输入寄存器 1.2 ModbusTCP协议1.2.1 ModbusTCP协议…...

js将object整个实体对象作为参数传递
①将object实体转化成json字符串传递: JSON.stringify(obj) ②将json字符串转化成JSON对象值:JSON.parse(json) 实际应用: <div id"div_notice" stylefont-size:14px; width:100%; height:200px; overflow-y:auto;></di…...

超越局部损失函数的预测-优化方法
1 文章信息 文章名为Leaving the Nest : Going Beyond Local Loss Functions for Predict-Then-Optimize。发表在第38届AAAI Conference on Artificial Intelligence. 作者来自哈佛大学。 2 摘要 预测-优化是一种利用机器学习在不确定性下进行决策的方法框架。其核心研究问…...

PDF预览插件
PDF预览插件 可用于当前页面弹窗形式查看,可增加一些自定义功能 pdf预览插件 代码块: pdfobject.js <div class="pdfwrap"><div class="item"><h3>笑场</h3><div class="tags"><p>李诞</p><i&…...

node.js之---CommonJS 模块
CommonJS概念 在 Node.js 中,CommonJS 是一种模块化规范,它定义了如何在 JavaScript 中创建和使用模块。CommonJS 是 Node.js 使用的默认模块系统。它让开发者能够分离代码,便于重用和维护。 CommonJS 模块的基本特性 模块导出 在 CommonJ…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
