QT----------QT Data Visualzation
实现思路:
- 配置项目:在
.pro文件中添加QT += datavisualization以引入 QT Data Visualization 模块。 - 创建主窗口:使用
QMainWindow作为主窗口,添加Q3DScatter、Q3DBars和Q3DSurface等三维视图组件。 - 初始化和创建三维图表:分别为每种类型的图表(柱状图、散点图、曲面图)创建数据集、系列和轴,并将它们添加到相应的三维视图中。
- 其他功能实现:根据需要添加一些自定义功能,如调整视角、添加数据操作等。
代码示例:
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtDataVisualization/Q3DScatter>
#include <QtDataVisualization/Q3DBars>
#include <QtDataVisualization/Q3DSurface>
#include <QtDataVisualization/QBar3DSeries>
#include <QtDataVisualization/QScatter3DSeries>
#include <QtDataVisualization/QSurface3DSeries>
#include <QtDataVisualization/QValue3DAxis>
#include <QtDataVisualization/QCustom3DItem>
#include <QtCore/QRandomGenerator>
#include <QtWidgets/QVBoxLayout>
#include <QtWidgets/QWidget>QT_USE_NAMESPACE
using namespace QtDataVisualization;// 辅助函数:生成随机数
float randomFloat(float min, float max) {return QRandomGenerator::global()->bounded(min, max);
}int main(int argc, char *argv[]) {QApplication a(argc, argv);// 创建主窗口QMainWindow mainWindow;QWidget *centralWidget = new QWidget(&mainWindow);mainWindow.setCentralWidget(centralWidget);QVBoxLayout *layout = new QVBoxLayout(centralWidget);// 三维柱状图Q3DBars *bars = new Q3DBars();QBar3DSeries *barSeries = new QBar3DSeries();QBarDataRow *dataRow1 = new QBarDataRow();QBarDataRow *dataRow2 = new QBarDataRow();for (int i = 0; i < 5; ++i) {*dataRow1 << randomFloat(0, 10);*dataRow2 << randomFloat(0, 10);}barSeries->dataProxy()->addRow(dataRow1);barSeries->dataProxy()->addRow(dataRow2);bars->addSeries(barSeries);QValue3DAxis *barAxisX = new QValue3DAxis();barAxisX->setTitle("X Axis");barAxisX->setRange(0, 4);bars->setValueAxisX(barAxisX);QValue3DAxis *barAxisY = new QValue3DAxis();barAxisY->setTitle("Y Axis");barAxisY->setRange(0, 1);bars->setValueAxisY(barAxisY);QValue3DAxis *barAxisZ = new QValue3DAxis();barAxisZ->setTitle("Z Axis");barAxisZ->setRange(0, 10);bars->setValueAxisZ(barAxisZ);QWidget *barsContainer = QWidget::createWindowContainer(bars);layout->addWidget(barsContainer);// 三维散点图Q3DScatter *scatter = new Q3DScatter();QScatter3DSeries *scatterSeries = new QScatter3DSeries();for (int i = 0; i < 100; ++i) {scatterSeries->dataProxy()->addItem(new QScatterDataItem(QVector3D(randomFloat(0, 10), randomFloat(0, 10), randomFloat(0, 10)));}scatter->addSeries(scatterSeries);QValue3DAxis *scatterAxisX = new QValue3DAxis();scatterAxisX->setTitle("X Axis");scatterAxisX->setRange(0, 10);scatter->setValueAxisX(scatterAxisX);QValue3DAxis *scatterAxisY = new QValue3DAxis();scatterAxisY->setTitle("Y Axis");scatterAxisY->setRange(0, 10);scatter->setValueAxisY(scatterAxisY);QValue3DAxis *scatterAxisZ = new QValue3DAxis();scatterAxisZ->setTitle("Z Axis");scatterAxisZ->setRange(0, 10);scatter->setValueAxisZ(scatterAxisZ);QWidget *scatterContainer = QWidget::createWindowContainer(scatter);layout->addWidget(scatterContainer);// 三维曲面图Q3DSurface *surface = new Q3DSurface();QSurface3DSeries *surfaceSeries = new QSurface3DSeries();QSurfaceDataArray *dataArray = new QSurfaceDataArray();int size = 50;for (int i = 0; i < size; ++i) {QSurfaceDataRow *dataRow = new QSurfaceDataRow();for (int j = 0; j < size; ++j) {float x = (float)i / (size - 1) * 10;float y = (float)j / (size - 1) * 10;float z = sin(sqrt(x * x + y * y));*dataRow << QVector3D(x, y, z);}*dataArray << dataRow;}surfaceSeries->dataProxy()->resetArray(dataArray);surface->addSeries(surfaceSeries);QValue3DAxis *surfaceAxisX = new QValue3DAxis();surfaceAxisX->setTitle("X Axis");surfaceAxisX->setRange(0, 10);surface->setValueAxisX(surfaceAxisX);QValue3DAxis *surfaceAxisY = new QValue3DAxis();surfaceAxisY->setTitle("Y Axis");surfaceAxisY->setRange(0, 10);surface->setValueAxisY(surfaceAxisY);QValue3DAxis *surfaceAxisZ = new QValue3DAxis();surfaceAxisZ->setTitle("Z Axis");surface->setValueAxisZ(surfaceAxisZ);QWidget *surfaceContainer = QWidget::createWindowContainer(surface);layout->addWidget(surfaceContainer);mainWindow.show();return a.exec();
}
代码解释:
-
三维柱状图:
Q3DBars是三维柱状图的视图组件。QBar3DSeries是柱状图的数据系列,使用QBarDataRow存储数据行。QValue3DAxis用于设置 x、y 和 z 轴的范围和标题。QWidget::createWindowContainer将三维视图组件包装成一个QWidget,以便添加到布局中。
-
三维散点图:
Q3DScatter是三维散点图的视图组件。QScatter3DSeries是散点图的数据系列,使用QScatterDataItem添加数据点。

-
三维曲面图:
Q3DSurface是三维曲面图的视图组件。QSurface3DSeries是曲面图的数据系列,使用QSurfaceDataArray和QSurfaceDataRow存储数据点。- 在示例中,使用
sin(sqrt(x * x + y * y))生成一个简单的曲面形状。
配置 .pro 文件:
确保在 .pro 文件中添加以下内容:
QT += datavisualization widgets
CONFIG += c++11
使用说明:
- 将上述代码保存为一个
.cpp文件,例如main.cpp。 - 创建一个
.pro文件,添加上述配置。 - 编译并运行程序,你将看到一个包含三维柱状图、三维散点图和三维曲面图的主窗口。
其他功能的实现:
- 调整视角:可以使用
bars->scene()->activeCamera()->setCameraPosition等方法调整三维视图的视角。 - 添加交互功能:可以通过重写
Q3DScatter、Q3DBars或Q3DSurface的鼠标事件函数,实现数据点的选择、高亮显示等交互功能。 - 三维地形图:对于三维地形图,可以使用高度图数据替换
QSurface3DSeries的数据,通过读取地理信息系统(GIS)数据或生成地形数据文件来实现。例如,使用QSurfaceDataArray存储地形的高程信息,以x和y表示位置,z表示高度。

相关文章:

QT----------QT Data Visualzation
实现思路: 配置项目:在 .pro 文件中添加 QT datavisualization 以引入 QT Data Visualization 模块。创建主窗口:使用 QMainWindow 作为主窗口,添加 Q3DScatter、Q3DBars 和 Q3DSurface 等三维视图组件。初始化和创建三维图表&a…...

什么是Sight Words(信号词)
🧡什么是Sight Words(信号词) 简单来说,Sight Words就是我们在日常英语中常用的一些基本词汇。可以把它想象成是学练英语的“基础词汇”,这些词在各种考试中经常出现,也是在生活中必不可少的。 …...

SpringBoot日志快速集成详解-生产实战
SpringBoot日志快速集成详解 1. 添加依赖2. 创建 logback-spring.xml 配置文件示例 logback-spring.xml 配置: 3. 启用 Spring Boot 自动配置4. 配置 Spring Boot 启动日志级别5. 运行与验证 博文专注于最快速的实战,没有那么多逼逼叨叨的理论࿰…...

路由技术在网络中的作用及特点
作用:路径选择:在复杂的网络拓扑结构中,路由技术能够根据网络的当前状态和目标地址,为数据报文选择一条最佳的传输路径,确保数据能够快速、准确地到达目的地。例如,在互联网中,当用户访问一个网…...

【Python系列】Flask 与 FastAPI:两个 Python Web 框架的对比分析
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

云手机:虚拟技术的革命性应用与实体手机的优劣对比
在近年来,随着互联网的火速发展,云手机作为一种新兴的技术产品,在游戏行业特别是手游市场中掀起了一股热潮。云手机,顾名思义,是架设在ARM虚拟服务器上的手机,其独特的虚拟技术为用户带来了前所未有的使用体…...

3. C语言 数据类型
本章目录: 前言:C语言中的数据类型分类1. 基本数据类型1.1 整数类型1.2 浮点类型1.3 字符型常量1.4 字符串常量 2. 枚举类型3. void 类型void类型的使用示例: 4. 类型转换4.1 隐式类型转换4.2 显式类型转换类型转换的注意事项 5. 小结 前言&a…...

npm install 安装选项 -d -s -g
在使用 npm install 时,-d、-g 和 -s 是不同的选项,它们分别代表不同的安装模式或行为。以下是它们的详细解释: 1. -d:--save-dev 含义:将包安装为开发依赖(devDependencies)。使用场景&#…...

pdf预览兼容问题- chrome浏览器105及一下预览不了
使用的"tato30/vue-pdf": "^1.11.2"预览插件,发现chrome浏览器105及一下预览不了 pdfPreview预览组件: <template><div id"vue_pdf_view"><div class"tool_tip"><template v-if"pa…...
)
【可实战】需求分析-测试计划↓-测试设计-测试执行-测试总结↓(包含测试计划、测试总结模板,以公司要求为准)
一、完成软件测试工作的必要步骤 需求分析-测试计划-测试设计-测试执行-测试总结 二、测试计划 (一)测试计划模版 模板在线查看: https://docs.qq.com/doc/DV2hTamxJWnNDaUFF 模板(百度网盘): 链接&…...

MySQL 03 章——基本的SELECT语句
一、SQL概述 (1)SQL背景知识 SQL(Structured Query Language,结构化查询语言)是使用关系模型的数据库应用语言,与数据直接打交道不同的数据库管理系统生产厂商都支持SQL语句,但都有特有内容 …...

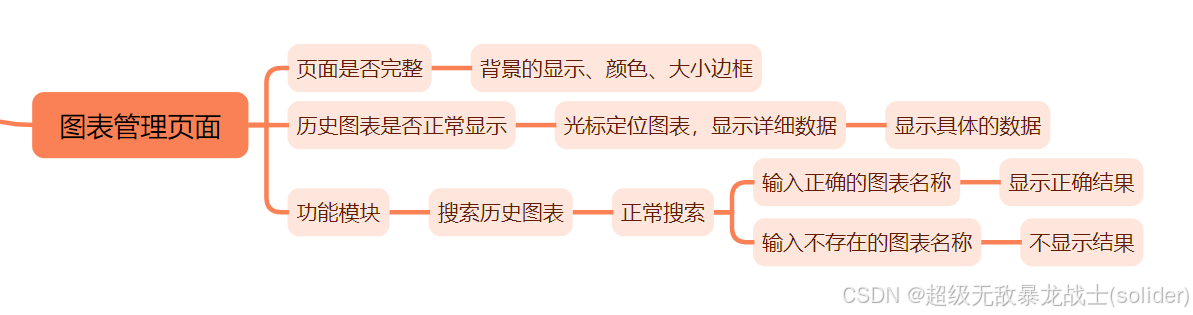
【项目】智能BI洞察引擎 测试报告
目录 一、项目背景BI介绍问题分析项目背景 二、项目功能三、功能测试1、登录测试测试用例测试结果 2、注册测试测试用例测试结果出现的bug 3、上传文件测试测试用例测试结果 4、AI生成图表测试测试用例测试结果 5、分析数据页面测试(异步)测试用例测试结…...

javaEE-文件操作和IO-文件
目录 一.什么是文件 1.文件就是硬盘(磁盘)上的文件。 2.计算机中存储数据的设备: 3.硬盘的物理特征 4.树型结构组织和⽬录 5.文件路径 文件路径有两种表示方式: 6.文件的分类 二、java中文件系统的操作 1.File类中的属性: 2.构造方…...

2025跨年倒计时
<!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>2025年跨年倒计时</title><style>/* 页…...

下载mysql免安装版和配置
1、下载地址 点击去官网下载https://downloads.mysql.com/archives/community/ 2、解压安装mysql 解压的文件夹是没有my.ini文件和data目录,需要我们自己去创建 根目录下创建my.ini,根目录创建data [mysql] default-character-setutf8[mysqld] #端口 po…...

代码模板-C语言常用的errno的名字、值以及对应关系?转换字符串函数?(errno.h, strerror; errno -l; man errno)
背景 errno.h是C 编程语言标准库中的头文件。它定义了使用符号errno (“错误号”的缩写)报告和检索错误情况的宏。经常需要用来在内核态用户态返回错误寻找,本文以供快速检索。 常用函数与用法 strerror 根据errno获取文件 比如ÿ…...

全新免押租赁系统助力商品流通高效安全
内容概要 全新免押租赁系统的推出,可以说是一场商品流通领域的小革命。想象一下,不再为押金烦恼,用户只需通过一个简单的信用评估,就能快速租到所需商品,这种体验简直令人惊喜!这个系统利用代扣支付技术&a…...
)
5.微服务灰度发布落地实践(rocketmq增强)
文章目录 前言发送端灰度增强订阅端灰度增强 前言 上一篇分析了,在灰度发布实现中为什么要对消息队列灰度发布进行增强。本篇主要介绍如何实现rocketmq 灰度发布的增强. 发送端灰度增强 订阅端灰度增强...

MySql核心面试面试问题解析
MySql核心面试面试问题解析 有时候往往简单的才是最容易失分的!!! MySQL支持哪些存储引擎?有何区别? 答案:常见的存储引擎有InnoDB、MyISAM、Memory等。InnoDB支持事务,MyISAM不支持事务&#x…...

logback之自定义pattern使用的转换器
目录 (1)场景介绍 (2)定义转换器BizCallerConverter (3)logback配置conversionRule (4)测试效果 前文《logback之pattern详解以及源码分析》已经介绍了pattern,以及…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
