Web自动化测试——selenium篇(二)
文章目录
- 一、浏览器相关操作
- 二、键盘操作
- 三、鼠标操作
- 四、弹窗操作
- 五、下拉框选择
- 六、文件上传
- 七、错误截图
一、浏览器相关操作
浏览器窗口大小设置
driver.manage().window().maximize();//窗口最大化
driver.manage().window().minimize();//窗口最小化
driver.manage().window().setSize(new Dimension(200,500));//设置窗口大小
浏览器滚动条设置
我们可以通过 js 代码来实现滚动条的上下移动
driver.executeScript("document.documentElement.scrollTop = 0");
//表示距离顶部 0px (置顶)
driver.executeScript("window.scroll(0,document.body.scrollHeight)");//置底
driver.executeScript("window.scroll(0,document.body.scrollTop)");//置顶
浏览器的前进/后退
driver.navigate().back();//后退
driver.navigate().forward();//前进
窗口切换
浏览器的前进与后退都是在同一个窗口中,如果想要从一个窗口跳转到另一个窗口,应该怎么做呢?可以使用 driver.get(“窗口链接”),也可以通过获取到新窗口的句柄(selenium对每个标签页都赋予的唯一标识),从而进行跳转活动。
String handle = driver.getWindowHandle();//句柄获取
driver.switchTo().window(handle);//切换到目标页面
public void handleTest() throws InterruptedException {String handle1 = driver.getWindowHandle();//获得当前标签页的句柄System.out.println("原标签页名:"+driver.getTitle());//打印页面标题driver.findElement(By.linkText("新闻")).click();//进入到新的标签页//如果在此打印页面标题,会发现依旧是原来的标签页标题,因为 selenium 并不晓得到底应该面向哪个页面//因此需要通过标签页的句柄来进行窗口的跳转活动String handle2 = driver.getWindowHandle();//新的窗口的句柄//收集所有页面的句柄,如果某句柄和旧窗口的句柄不同,那就一定是新窗口的句柄Set<String> handles = driver.getWindowHandles();for (String s:handles) {if (!s.equals(handle1)) {//找到新窗口的句柄啦driver.switchTo().window(s);break;}}System.out.println("新标签页名:"+driver.getTitle());
}
二、键盘操作
键盘操作总的来说就是围绕 sendkeys() 方法展开的,这边进行一些简单举例
WebElement ele = driver.findElement(By.id("kw"));
ele.sendKeys("狗狗"); //输入文本
ele.sendKeys(Keys.ENTER); //回车
ele.sendKeys(Keys.CONTROL,"a"); //全选
ele.sendKeys(Keys.CONTROL,"x"); //剪切
ele.sendKeys(Keys.CONTROL,"v"); //粘贴
三、鼠标操作
selenium 提供了 Actions 接口来进行鼠标操作
Actions actions = new Actions(driver);//实例化
WebElement ele = driver.findElement(By.cssSelector("#s-top-left > div > a"));//获取目标元素
actions.clickAndHold(ele).perform(); //选中目标元素,悬停在上面
actions.contextClick(ele).perform(); //鼠标右击
actions.click(ele).perform(); //鼠标左击
actions.doubleClick(driver.findElement(By.id("su"))).perform();//鼠标双击
PS:一定要记得 perform() ,不然鼠标操作就没有办法进行展示
四、弹窗操作
弹窗分普通弹窗、确认弹窗、提示弹窗
对于普通弹窗来说,关掉该弹窗可以直接选中元素进行关闭操作
对于确认弹窗或者提示弹窗之类的,是没有办法选中目标元素的。我们需要使用 selenium 提供的 Alert 接口进行弹窗操作的处理

Alert alert = driver.switchTo().alert();//获取到这个弹窗的句柄
alert.accept(); //点击确定
alert.dismiss(); //点击取消
alert.sendKeys("Mike"); //如果弹框中需要输入内容的话,就使用 sendKeys()
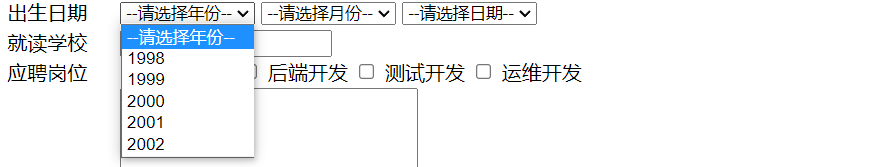
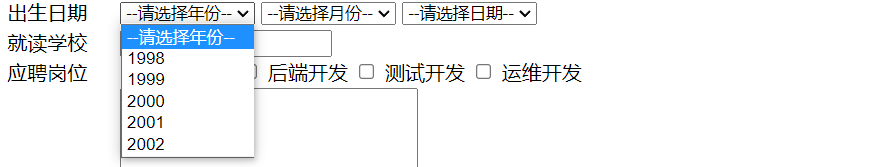
五、下拉框选择
如下图所示就是下拉框,需要使用到 selenium 提供的 select 接口来完成下拉框内容的选择

Select select = new Select(ele);
//方法一:通过序号来选择
select.selectByIndex(4);//序号是从0开始的(序号4是2001)
//方法二:通过可见的文本内容来选择
select.selectByVisibleText("2001");
//方法三:将所有的option的信息获取
List<WebElement> eles = driver.findElements(By.tagName("option"));
eles.get(4).click();//点击选择
//方法四:如果有 option 标签内有 value 属性,还可以通过 value 值来选择
select.selectByValue("2001");
六、文件上传
文件上传的操作一般先要点击上传按钮,然后在系统中选择需要上传的文件,点击打开进行上传操作,但是 selenium 没有办法进行上传操作,所以我们可以选择使用 sendKeys() 来进行文件的上传,参数就是要上传的文件的路径+文件名称
WebElement ele = driver.findElement(By.cssSelector("body > div > div > input[type=file]"));//选中文件上传按钮
ele.sendKeys("F:\\课堂课件\\KMP算法.pdf");
七、错误截图
在测试的过程中,可能会出现一些错误。为了找到错误原因,除了可以查看错误日志,还可以使用错误截图,将发生错误时浏览器的状态截图下来
public void getScreenShot() throws IOException {File file = driver.getScreenshotAs(OutputType.FILE);//以文件的方式截屏//将时间戳转换成自定义时间格式DateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd-HH-mm-ss");String str = dateFormat.format(System.currentTimeMillis());//错误截图文件定义File file1 = new File("./src/test/java/com/Case/Error/"+str+".png");FileUtils.copyFile(file,file1);//将文件进行拷贝操作
}
在 pom.xml 中引入 FileUtils 使用需要的依赖
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version>
</dependency>
相关文章:

Web自动化测试——selenium篇(二)
文章目录一、浏览器相关操作二、键盘操作三、鼠标操作四、弹窗操作五、下拉框选择六、文件上传七、错误截图一、浏览器相关操作 浏览器窗口大小设置 driver.manage().window().maximize();//窗口最大化 driver.manage().window().minimize();//窗口最小化 driver.manage().wi…...

RK3399平台开发系列讲解(文件系统篇)虚拟文件系统的数据结构
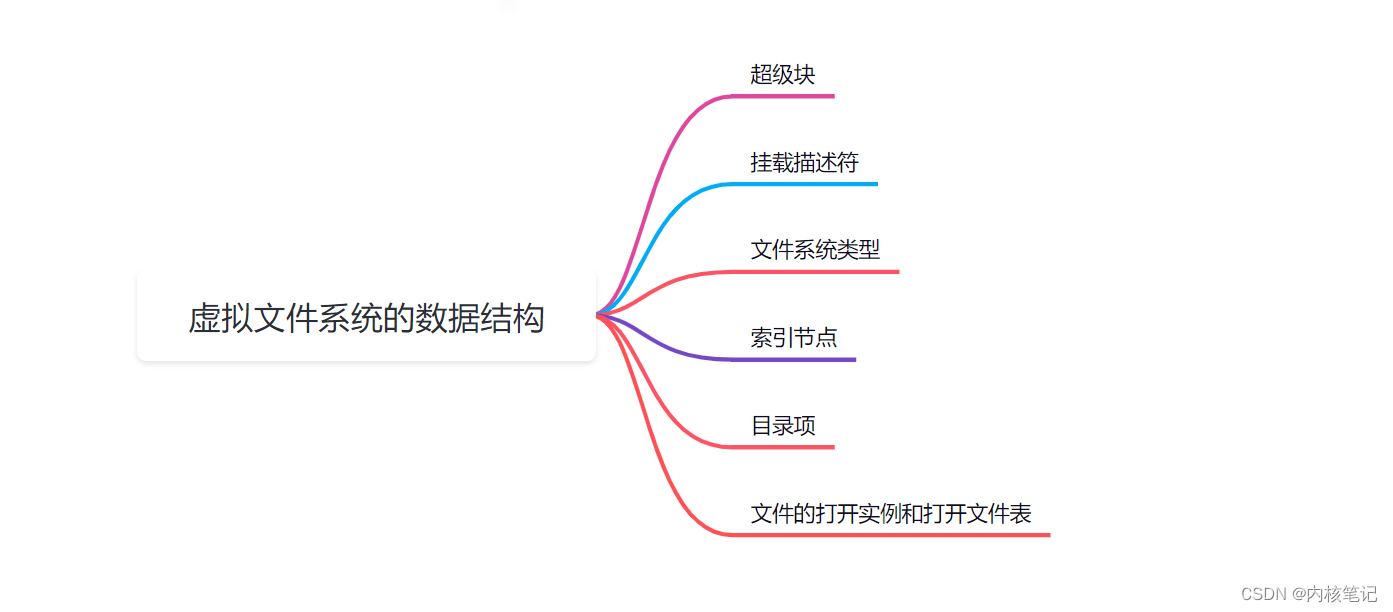
🚀返回专栏总目录 文章目录 一、超级块二、挂载描述符三、文件系统类型四、索引节点五、目录项沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇将介绍虚拟文件系统的数据结构。 一、超级块 文件系统的第一块是超级块,用来描述文件系统的总体信息。当我们把文件系…...

企业财务管理升级,智慧税务和数据可视化打造新标准
一、引言在发展社会主义市场经济的过程中,税收承担着组织财政收入、调控经济、调节社会分配的职能。中国每年财政收入的90%以上来自税收,其地位和作用越来越重要,可称之为国家经济的“晴雨表”,有效进行税务管理、充分挖掘税务大数…...

JFET(结型场效应管)
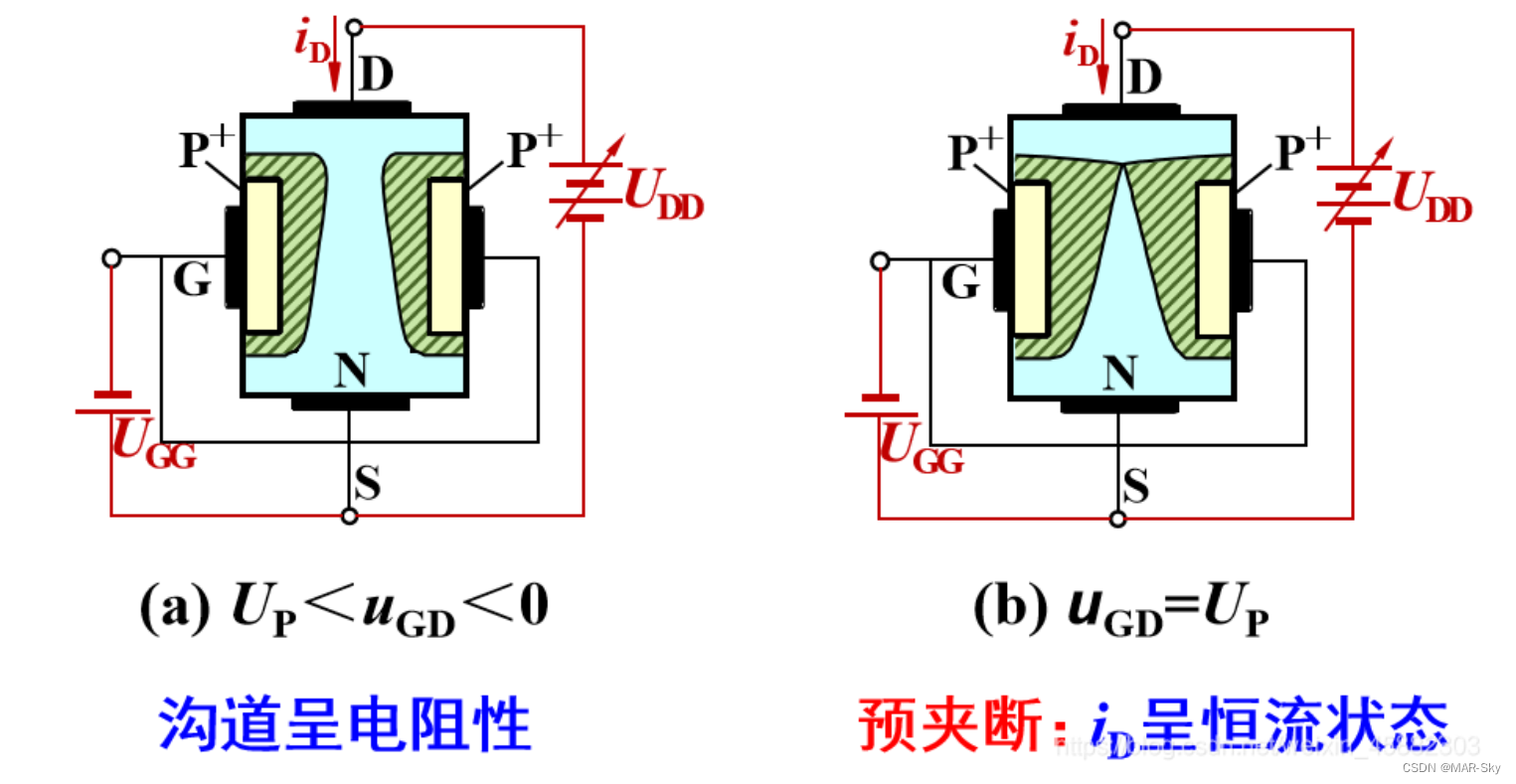
JFET的结构示意图 参考:https://blog.csdn.net/weixin_45882303/article/details/106008695 下图是实际结构图, 下面是原理图和符号表示(参考连接中的图片) 分析 VGS 对电压id的控制(固定VDS) 当让D和…...

oceanbase部署--使用OBD部署obagent和promethous_grafana软件
obagent OBAgent 通常部署在 OBServer 节点上。OBAgent支持推、拉两种数据采集模式,可以满足不同的应用场景。 OBAgent默认支持的插件包括主机数据采集、OceanBase 数据库指标的采集、监控数据标签处理和 Prometheus 协议的 HTTP 服务。 1)编辑 OBAgent …...

浏览器广告拦截插件| 浏览器搜索广告横飞怎么办
文章目录浏览器广告拦截插件| 浏览器搜索广告横飞怎么办一、效果二、安装浏览器广告拦截插件| 浏览器搜索广告横飞怎么办 浏览器广告横飞怎么办?今天教你一招解决!很多小伙伴说自己用的浏览器总是有广告。 今天咱们就针对这个问题分享一个浏览器插件&a…...

Redis优化内存篇
【内存消耗】 场景:业务ID->图片ID(KV:partnerId->objectId)。 刚开始,我们保存了1亿张图片,大约用了6.4GB的内存。 随着图片数据量的不断增加,Redis变慢了。 新的认知:String类型并不是适…...

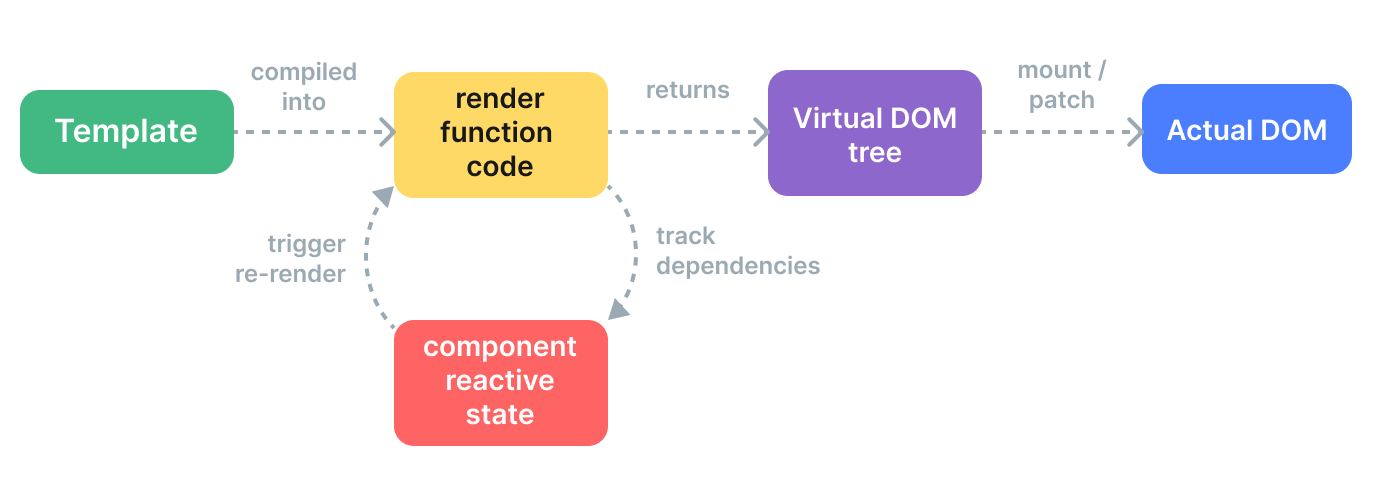
Vue原理解析
文章目录1. VUE的响应式原理1.1 ViewModel1.2 双向绑定的基本原理1.3 什么是响应性1.4 Vue 中的响应性是如何工作的2. Vue 渲染机制2.1 虚拟 DOM2.2 渲染管线2.3 带编译时信息的虚拟 DOM2.3.1 静态提升2.3.2 修补标记 Flags2.3.3 树结构打平2.3.4 对 SSR 激活的影响1. VUE的响应…...

C# Lambda表达式含义及各种写法
Lambda表达式在各个语言中的表达方式都不太相同,本文重点介绍C#的Lambda表达式。 首先,Lambda表达式就是一个匿名的方法/函数。 以下面的一个完整版作为例子,前面是参数,后面是返回值: 由于 Lambda表达式和委托常常一起…...

计算机组成原理:1. 计算机系统概论
更好的阅读体验\huge{\color{red}{更好的阅读体验}}更好的阅读体验 文章目录1.1 计算机系统简介1.1.1 计算机软硬件概念1.1.2 计算机的层次1.1.3计算机组成和计算机体系结构1.2 计算机的基本组成1.2.1 冯诺伊曼计算机的特点1.2.2 计算机的硬件框图1.2.3 计算机的工作步骤1.3 计…...
—— 字符串操作类)
【c#】c#常用小技巧方法整理(5)—— 字符串操作类
1、GetStrArray(string str, char speater, bool toLower) 把字符串按照分隔符转换成 List 2、GetStrArray(string str) 把字符串转 按照, 分割 换为数据 3、GetArrayStr(List list, string speater) 把 List 按照分隔符组装成 string 4、GetArrayStr(List list) 得到数组列表以…...

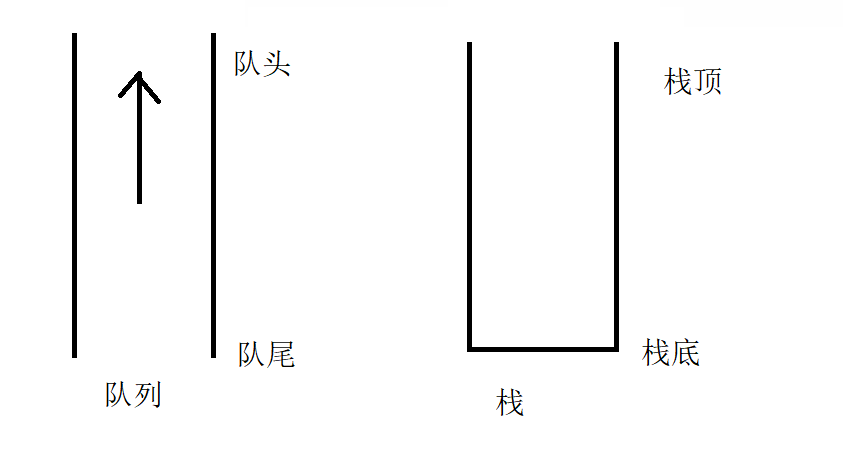
用队列实现栈VS用栈实现队列
之前我们就讲过队列,栈的基础知识,笔者之前有过详细的介绍,感兴趣的可以根据笔者的个人主页进行查找:https://blog.csdn.net/weixin_64308540/?typelately225. 用队列实现栈请你仅使用两个队列实现一个后入先出(LIFO&…...

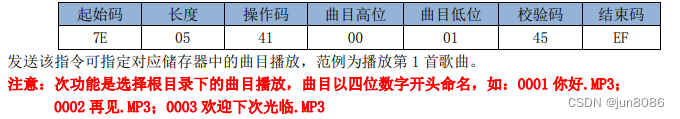
MY2480-16P语音模块的使用
MY2480-16P语音模块的使用开发环境:STM32CUBEMXKEIL5辅助软件:串口助手、迅捷文字转语音一、MY2480-16P语音模块引脚图及引脚定义二、选择触发方式三、使用串口控制MY2480-16P语音模块四、模块使用指南开发环境:STM32CUBEMXKEIL5 辅助软件&a…...

I/O 多路复用
。新到来一个 TCP 连接,就需要分配一个进程或者线程,那么如果要达到 C10K,意味着要一台机器维护 1 万个连接,相当于要维护 1 万个进程/线程,操作系统就算死扛也是扛不住的。 一个进程虽然任一时刻只能处理一个请求&…...

2023 最新版网络安全保姆级指南,从0到1,建议收藏!
一、网络安全学习的误区 1.不要试图以编程为基础去学习网络安全 不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,且过渡到网络安全用到编程的用到的编程的关键点不多。一般人如果想要把编程学好再开始学习网络安全往…...

力扣39.组合总数
文章目录力扣39.组合总数题目描述方法1:深搜回溯力扣39.组合总数 题目描述 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可…...

sql的case when用法详解
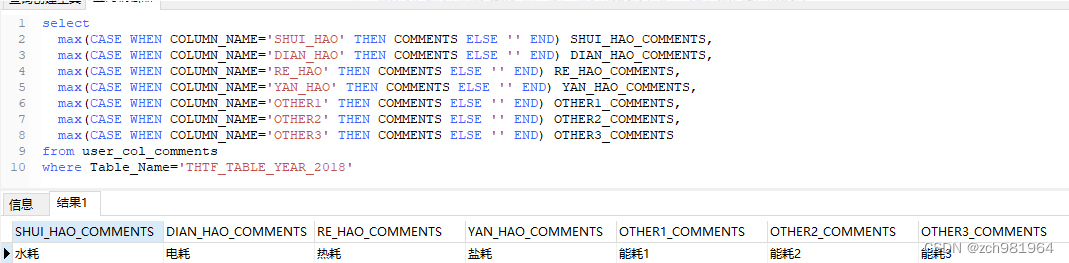
简单CASE WHEN函数: CASE SCORE WHEN A THEN 优 ELSE 不及格 END CASE SCORE WHEN B THEN 良 ELSE 不及格 END CASE SCORE WHEN C THEN 中 ELSE 不及格 END等同于,使用CASE WHEN条件表达式函数实现: CASE WHEN SCORE A THEN 优WHEN SCORE …...

AtCoder Grand Contest 061(题解)
A - Long Shuffle 这道题本质是一个找规律的题 既然是打表题,我们先暴力把他打出来 (盗一张图.jpg) 接下来就是在这张图中挖掘答案 我们可以明显的看到偶数行是有一些规律的 要么是相邻对的互换,要么不变 不变和互换的位置也有讲究,在二进制…...

生成系列论文:文本控制的3d点云生成 TextCraft(一):论文概览
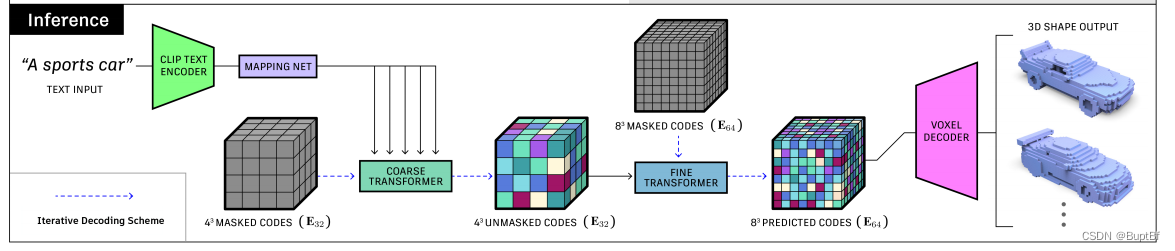
TextCraft: Zero-Shot Generation of High-Fidelity and Diverse Shapes from Text 论文原文: https://arxiv.org/abs/2211.01427 论文的研究动机 DALL2已经在文本控制的图像生成上取得很好的效果,但是基于文本控制的3d点云生成的研究还不太成熟&#…...

IDEA常用插件
常用IDEA插件 Codota 插件下载地址:Codota AI Autocomplete for Java and JavaScript - IntelliJ IDEs Plugin | Marketplace IDEA的自动补全功能已经很强大了,但是这个插件的自动补全功能更加强大,这是一个基于AI技术,学习了大量…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
