React Router 用法概览
React Router 用法
React 使得开发者能够轻松地创建交互式的单页应用(SPA),单页应用的一个常见挑战是如何处理页面导航和路由吗,React Router 就是解决这个问题的工具
路由(Router)是 React Router 的核心概念当 URL 匹配某个路由时,React Router 会渲染该路由对应的组件。
React Router 会根据 URL 和路由的匹配规则来决定哪个组件需要渲染。匹配规则支持动态参数、正则匹配等。
并且React Router 允许你在一个路由内部嵌套另一个路由,从而实现更复杂的界面结构。
用法
- 导入 BrowserRouter 组件,并将其包裹在应用的根组件外部
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import App from './App';ReactDOM.render(<BrowserRouter><App /></BrowserRouter>,document.getElementById('root')
);
BrowserRouter 和 HashRouter
BrowserRouter使用 HTML5 的 History API(如 pushState 和 replaceState)来实现无哈希的干净 URL。类似于常见的 URL,例如:https://example.com/about 每次路径发生变化时,它会使用 History API 修改浏览器的地址栏,而不刷新页面。
HashRouter 使用 URL 的哈希部分(#)进行路由管理,依赖浏览器的 hashChange 事件。URL 包含 # 符号,例如:https://example.com/#/about
HashRouter 把路径存储在 URL 的哈希部分,浏览器不会将哈希部分发送到服务器,因此页面不会刷新。URL 的哈希部分变化时,HashRouter 会拦截这些变化并更新页面。
browserRouter需要后端支持,服务器必须配置将所有请求指向入口文件(index.html);而HashRouter则直接在客户端处理,无需后端支持
- 使用Route定义路由
使用 Route 组件可以定义路由。每个 Route 组件都需要一个 path 属性,表示匹配的 URL 路径,以及一个 element 属性,表示在该路径匹配时需要渲染的组件。
React Router 允许你根据用户的身份、权限等条件来实现路由守卫和重定向功能。例如,使用 Navigate 组件可以实现页面重定向:
import React from 'react';
import { Route, Routes } from 'react-router-dom';
import Home from './Home';
import About from './About';function App() {return (<div><Routes><Route path="/hone" element={<Home />} /><Route path="/about" element={<About />} /><Route path="*" element={<Navigate to={`/home`}/>}/></Routes></div>);
}
当用户访问 / 路径时,Home 组件将被渲染;当访问 /about 路径时,About 组件将被渲染。到其他路由,会被重定向到/home
- 嵌套路由
嵌套路由可以使用 Route 的 children 属性或者在 Route 内部定义子路由来实现
function App() {return (<Routes><Route path="/dashboard" element={<Dashboard />}><Route path="settings" element={<Settings />} /></Route></Routes>);
}
在这个例子中,/dashboard/settings 路径将渲染 Settings 组件,而 /dashboard 将渲染 Dashboard 组件
- 使用参数
React Router 允许在路由路径中使用动态参数并且可以通过 useParams 钩子获取
import React from 'react';
import { useParams } from 'react-router-dom';function User() {const { id } = useParams();return <div>User ID: {id}</div>;
}function App() {return (<Routes><Route path="/user/:id" element={<User />} /></Routes>);
}
在上面的例子中,/user/:id 路径中的 :id 就是一个动态参数。访问 /user/123 时,User 组件将渲染并显示 User ID: 123。
相关文章:

React Router 用法概览
React Router 用法 React 使得开发者能够轻松地创建交互式的单页应用(SPA),单页应用的一个常见挑战是如何处理页面导航和路由吗,React Router 就是解决这个问题的工具 路由(Router)是 React Router 的核心…...

网络安全之高防IP的实时监控精准防护
高防IP是一种网络安全设备,用于保护网络服务不受到各类攻击的影响,确保业务的持续稳定运行。它通过监控、识别和封锁恶意攻击流量,提供高级别的防护,降低业务被攻击的风险,并提升网络的稳定性和可靠性。 一、实时监控的…...

2024年中国新能源汽车用车发展怎么样 PaperGPT(二)
用车趋势深入分析 接上文,2024年中国新能源汽车用车发展怎么样 PaperGPT(一)-CSDN博客本文将继续深入探讨新能源汽车的用车强度、充电行为以及充电设施的现状。 用车强度 月均行驶里程:2024年纯电车辆月均行驶超过1500公里&…...

LINUXC 时间相关操作
文章目录 时间戳获取本地时间struct tm 结构体高精度的时间struct timeval 结构体相关函数time()localtime()gmtime()gettimeofday()strftime()mktime() 示例代码 时间戳 时间戳是指计算机中存储的数字型时间。它是以一个特定的时间点作为起点(通常是1970年1月1日0…...

网络游戏之害
网络游戏之害: 网络游戏于今之世风靡四方,其娱人耳目、畅人心怀之效,固为人知,然所藏之害,若隐伏之暗潮,汹涌而至时,足以覆舟,尤以青年为甚,今且缕析其害,以…...

SpringMVC的消息转换器
SpringMVC的消息转换器(Message Converter)是Spring框架中用于处理HTTP请求和响应体与Java对象之间转换的组件。它们使得开发人员可以轻松地将HTTP请求的数据映射到方法参数,并将返回的对象转换为HTTP响应。 工作原理 当一个HTTP请求到达Spr…...

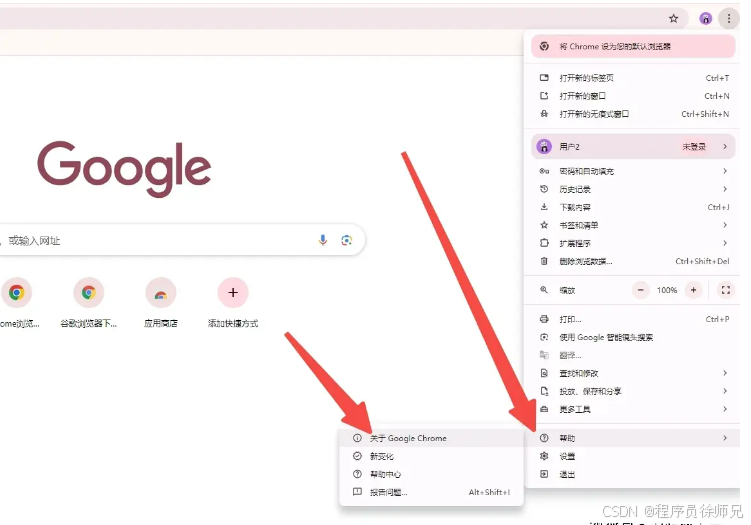
Chrome 浏览器下载安装教程,保姆级教程
大家好,今天我们来聊一聊如何在国内下载和安装最新版本的 Chrome 浏览器。由于众所周知的原因,Google 的网站在国内是被屏蔽的,因此很多朋友在下载 Chrome 浏览器 时会遇到困难。其实,不必担心,今天我将为大家带来一份…...
)
ElasticSearch系列(一)
一.了解ES、倒排索引、es的一些概念、安装es、kibana 二.DSL;索引库操作 三.Java RestClient:索引库操作 一、了解ES、倒排索引、es的一些概念、安装es、kibana kibana、logstash、beats Elasticserach 存储,计算 ,搜索数据 –…...

C++技巧:map和vector
一,map是有序的,unordered_map是无序的 在C中,std::map 和 std::unordered_map 是两种不同的容器,它们都用于存储键值对,但是它们的底层实现和性能特性有所不同。以下是它们的详细介绍: std::map std::m…...

中建海龙:科技助力福城南产业片区绿色建筑发展
在快速发展的城市化进程中,绿色建筑以其环保、节能、可持续的特点日益受到重视。作为建筑工业化领域的领军企业,中建海龙科技有限公司(简称“中建海龙”)凭借其卓越的科技实力和创新举措,在推动绿色建筑发展方面做出了…...

模块化通讯管理机在物联网系统中的应用
安科瑞刘鸿鹏 摘要 随着能源结构转型和智能化电网的推进,电力物联网逐渐成为智能电网的重要组成部分。本文以安科瑞ANet系列智能通信管理机为例,探讨其在电力物联网中的应用,包括数据采集、规约转换、边缘计算、远程控制等技术实践&#…...

建立一个Macos载入image的实例含界面
前言 为了方便ios程序的开发,有时候需要先用的Macos平台进行一些功能性的程序开发。 作为对比和参考。 1、创建一个MacOS的App 2、主界面控件的增加 添加的控件方法与ios相同,也是再用commandshiftL(CtrlShiftL),就会弹出控件…...

Redis List列表
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 Redis List列表 收录于专栏[redis] 本专栏旨在分享学习Redis的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 概述 常用命令 LPUSH …...

继承与多态 - 继承机制、虚函数、纯虚函数
引言 C 是一种支持面向对象编程(OOP)的编程语言,继承和多态是 OOP 的两个核心概念。通过继承,我们可以创建新的类,这些新类可以重用现有类的代码,并且可以根据需要进行扩展或修改。多态则允许我们编写更加…...

【QT】C++线程安全的单例模板
模板代码 #pragma once #include <mutex> #include <atomic>// CRTP基类模板 Curiously Recurring Template Parttern—奇异递归模板模式。 template <typename T> class SingletonCRTP { public:// 禁止拷贝构造和赋值操作SingletonCRTP(const SingletonCR…...

node.js内置模块之---EventEmitter 类
EventEmitter 类什么作用 EventEmitter 类的主要方法 EventEmitter 类什么作用 在 Node.js 中,EventEmitter 是一个非常核心的类,它提供了一种事件驱动的机制。几乎所有的 Node.js 核心模块(如 fs, http, net 等)都采用了事件驱…...

SWM221系列芯片之电机应用及控制
经过对SWM221系列的强大性能及外设资源,TFTLCD彩屏显示及控制进行了整体介绍后,新迎来我们的电控篇---SWM221系列芯片之电机应用及控制。在微控制器市场面临性能、集成度与成本挑战的当下,SWM221系列芯片以其卓越性能与创新设计,受…...

单片机-静动态数码管实验
P0控制数码管 ,P0低电平 P1,P2,P3高电平 1、静态数码管 需求:数码管显示0,即让p0端口输出数字0的段码0x3f(共阴) #include "reg52.h" typedef unsigned int u16; typedef unsigned char u8; //数码管显示数字的数组 共阴极 …...

Fabric环境部署
官方下载文档:A Blockchain Platform for the Enterprise — Hyperledger Fabric Docs main documentation 1.1 创建工作目录 将Fabric代码按照GO语言的推荐方式进行存放,创建目录结构并切换到该目录下。具体命令如下: mkdir -p ~/go/src/g…...

VisualRules规则引擎语法介绍
VisualRules规则引擎是一款用于处理复杂业务规则的引擎,广泛应用于金融、保险、医疗等领域。它通过将业务逻辑从代码中分离出来,以可配置的方式管理和执行规则。以下是VisualRules规则引擎的基本语法和使用方法: 1. 规则定义 规则通常由 条件…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
