【Axios使用手册】如何使用axios向后端发送请求并进行数据交互
axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js。它支持请求和响应拦截、取消请求、自动转换 JSON 数据等功能,非常适合在现代 JavaScript 应用中进行网络请求。以下是对 axios 的详细讲解,包括安装、基本用法、高级功能等。
1. 安装
你可以通过 npm 或 yarn 来安装 axios:
深色版本
npm install axios或者
深色版本
yarn add axios2. 基本用法
发送 GET 请求
import axios from 'axios';axios.get('/api/data').then(response => {console.log(response.data); // 打印响应数据}).catch(error => {console.error('请求失败:', error);});发送 POST 请求
import axios from 'axios';const data = {username: 'example',password: 'password123'
};axios.post('/api/login', data).then(response => {console.log(response.data); // 打印响应数据}).catch(error => {console.error('请求失败:', error);});发送 PUT 请求
import axios from 'axios';const updatedData = {id: 1,name: 'Updated Name'
};axios.put('/api/resource/1', updatedData).then(response => {console.log(response.data); // 打印响应数据}).catch(error => {console.error('请求失败:', error);});发送 DELETE 请求
import axios from 'axios';axios.delete('/api/resource/1').then(response => {console.log('删除成功');}).catch(error => {console.error('删除失败:', error);});3. 配置默认设置
你可以为 axios 设置默认的配置项,例如基础 URL、请求头等。这在多个请求中使用相同的配置时非常有用。
import axios from 'axios';// 设置默认的基础 URL 和请求头
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = 'Bearer your-token-here';
axios.defaults.headers.post['Content-Type'] = 'application/json';// 现在所有的请求都会使用这些默认设置
axios.get('/data').then(response => {console.log(response.data);}).catch(error => {console.error('请求失败:', error);});4. 请求和响应拦截器
axios 提供了请求和响应拦截器,可以在请求发送前或响应接收后对数据进行处理。
请求拦截器
import axios from 'axios';axios.interceptors.request.use(config => {// 在发送请求之前做些什么console.log('请求拦截器:', config);return config;},error => {// 对请求错误做些什么return Promise.reject(error);}
);响应拦截器
import axios from 'axios';axios.interceptors.response.use(response => {// 对响应数据做些什么console.log('响应拦截器:', response);return response;},error => {// 对响应错误做些什么if (error.response) {// 请求已发出,但服务器响应的状态码不在 2xx 范围内console.error('服务器响应错误:', error.response.status);} else {// 某种请求错误(如网络问题)console.error('请求错误:', error.message);}return Promise.reject(error);}
);5. 取消请求
axios 支持取消请求,这对于长时间运行的请求或用户操作(如页面切换)非常重要。
创建取消令牌
import axios from 'axios';
import CancelToken from 'axios/lib/cancel/CancelToken';const source = CancelToken.source();axios.get('/api/data', {cancelToken: source.token
}).then(response => {console.log(response.data);}).catch(thrown => {if (axios.isCancel(thrown)) {console.log('请求已取消:', thrown.message);} else {// 处理其他类型的错误console.error('请求失败:', thrown);}});// 取消请求
source.cancel('操作被用户取消');6. 并发请求
axios 提供了 axios.all 和 axios.spread 方法来并发执行多个请求,并在所有请求完成后处理结果。
import axios from 'axios';function getUserAccount() {return axios.get('/api/account');
}function getUserPermissions() {return axios.get('/api/permissions');
}axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread((account, permissions) => {console.log(account.data, permissions.data);})).catch(error => {console.error('请求失败:', error);});7. 文件上传
axios 支持文件上传,通常使用 FormData 对象来封装文件和其他表单数据。
import axios from 'axios';const formData = new FormData();
formData.append('file', fileInput.files[0]);
formData.append('description', '文件描述');axios.post('/api/upload', formData, {headers: {'Content-Type': 'multipart/form-data'}
}).then(response => {console.log('文件上传成功:', response.data);}).catch(error => {console.error('文件上传失败:', error);});8. 使用 Axios 实例
你还可以创建自定义的 axios 实例,以便为不同的 API 设置不同的配置。
import axios from 'axios';const apiClient = axios.create({baseURL: 'https://api.example.com',timeout: 1000,headers: { 'X-Custom-Header': 'foobar' }
});apiClient.get('/data').then(response => {console.log(response.data);}).catch(error => {console.error('请求失败:', error);});9. 错误处理
axios 的错误对象包含丰富的信息,可以帮助你更好地处理错误。
import axios from 'axios';axios.get('/api/data').then(response => {console.log(response.data);}).catch(error => {if (error.response) {// 服务器响应了一个错误状态码console.error('服务器响应错误:', error.response.status, error.response.data);} else if (error.request) {// 请求已发出,但没有收到响应console.error('请求未收到响应:', error.request);} else {// 其他类型的错误console.error('请求错误:', error.message);}});10. 使用 TypeScript
如果你使用 TypeScript,axios 提供了类型定义,使得代码更加安全和易于维护。
import axios, { AxiosResponse } from 'axios';interface User {id: number;name: string;
}axios.get<User[]>('/api/users').then((response: AxiosResponse<User[]>) => {console.log(response.data);}).catch(error => {console.error('请求失败:', error);});总结
axios 是一个强大且灵活的 HTTP 客户端,适用于各种网络请求场景。它支持多种请求方法、配置选项、拦截器、并发请求、文件上传等功能,同时还提供了良好的错误处理机制和 TypeScript 支持。通过合理使用 axios,你可以简化前端与后端之间的通信,提升开发效率和代码质量。
相关文章:

【Axios使用手册】如何使用axios向后端发送请求并进行数据交互
axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js。它支持请求和响应拦截、取消请求、自动转换 JSON 数据等功能,非常适合在现代 JavaScript 应用中进行网络请求。以下是对 axios 的详细讲解,包括安装、基本用法、高级功能等。…...

groupby 操作的不同参数
groupby 是数据分析中一个非常强大的操作,可以根据指定的规则将数据拆分成多个组,并对每个组进行聚合、转换或过滤等操作。我们逐个解释这些参数的作用,并通过数值举例进行说明。 参数解释 by:分组依据 by 参数指定了分组的依据&…...

组合模式——C++实现
1. 模式简介 组合模式是一种结构型模式。 组合模式又叫做部分整体模式,组合模式用于把一组相似的对象当做一个单一的对象。特别擅长处理树形的数据,对于非树形的数据不好用它。 对于树形的数据,一个典型的例子就是文件系统。在文件系统里大致…...

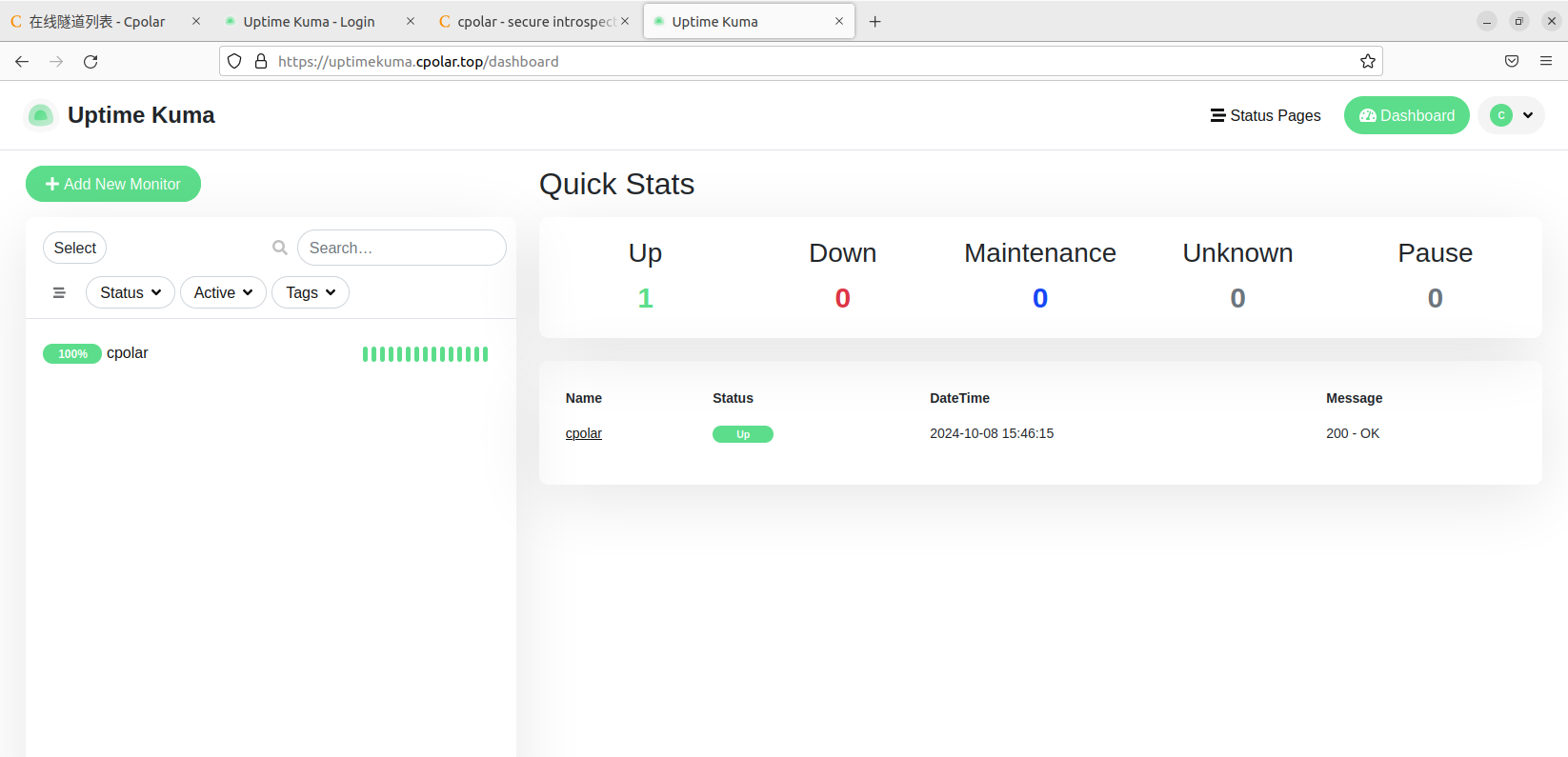
【开源监控工具】Uptime Kuma:几分钟设置实时监控你的网站性能
文章目录 前言1.关于Uptime Kuma2.安装Docker3.本地部署Uptime Kuma4.使用Uptime Kuma5.cpolar内网穿透工具安装6.创建远程连接公网地址7.固定Uptime Kuma公网地址 前言 大家好!如果你是网站运维人员或者管理着多个站点,那么今天我要介绍的一款工具绝对…...

MATLAB画柱状图
一、代码 clear; clc; figure(position,[150,100,900,550])%确定图片的位置和大小,[x y width height] %准备数据 Y1[0.53,7.9,8.3;0.52,6.8,9.2;0.52,5.9,8.6;2.8,5.8,7.9;3.9,5.2,7.8;1.8,5.8,8.4]; % withoutNHC X11:6; %画出4组柱状图,宽度1 h1…...

stm32内部flash在线读写操作
stm32内部flash在线读写操作 📍相关开源库文章介绍《STM32 利用FlashDB库实现在线扇区数据管理不丢失》 ✨不同系列,内部flash编程有所区别。例如stm32f1是按照页擦除,半字(16bit)或全字(32bit)数据写入;st…...

SpringCloud源码分析-nacos与eureka
一、高版本为什么优先用nacos 如果用alibaba springcloud,那么就是阿里的技术体系。nacos属于阿里的原生技术栈,所以阿里更偏向于用nacos作为服务发现注册。 二、对比分析 Spring Cloud Alibaba 推荐使用 Nacos 作为服务发现和配置管理的首选组件&…...

DCGAN模型详解
模型背景 在深度学习领域迅速发展的背景下,生成对抗网络(GAN)作为一种革命性的生成模型应运而生。 Ian Goodfellow等人于2014年首次提出GAN概念 ,开创了生成模型的新纪元。这一创新源于对深度学习在图像生成方面潜力的探索,旨在解决非监督学习中的关键问题:如何让机器创造…...

单片机-蜂鸣器实验
#include "reg52.h" typedef unsigned char u8; typedef unsigned int u16; sbit BEEPP2^5; //将 P2.5 管脚定义为 BEEP P2.5默认高电平 void delay_10us(u16 ten_us){ while(ten_us--); } void main() { u16 i2000;//脉冲2000次 while(1) { …...

SQL 分析函数与聚合函数的组合应用
目标:掌握 SQL 中分析函数(窗口函数)与聚合函数的组合使用,通过实际案例实现复杂业务需求,如同比、环比和趋势分析。 1. 分析函数与聚合函数的区别 聚合函数(Aggregate Functions):…...

【项目】基于趋动云平台的Stable Diffusion开发
【项目】基于趋动云平台的Stable Diffusion开发 (一)登录趋动云(二)创建项目:(三)初始化开发环境:(四)运行代码(五)运行模型 …...

游戏如何检测iOS越狱
不同于安卓的开源生态,iOS一直秉承着安全性更高的闭源生态,系统中的硬件、软件和服务会经过严格审核和测试,来保障安全性与稳定性。 据FairGurd观察,虽然iOS系统具备一定的安全性,但并非没有漏洞,如市面上…...

【AIGC-ChatGPT进阶提示词指令】AI美食助手的设计与实现:Lisp风格系统提示词分析
引言 在人工智能助手的应用领域中,美食烹饪是一个既专业又贴近生活的方向。本文将详细分析一个基于Lisp风格编写的美食助手系统提示词,探讨其结构设计、功能实现以及实际应用效果。 提出你的菜系,为你分析,并生成图片卡片 提示词…...

库伦值自动化功耗测试工具
1. 功能介绍 PlatformPower工具可以自动化测试不同场景的功耗电流,并可导出为excel文件便于测试结果分析查看。测试同时便于后续根据需求拓展其他自动化测试用例。 主要原理:基于文件节点 coulomb_count 实现,计算公式:电流&…...

Javascript数据结构——图Graph
当然,让我们深入探讨一下JavaScript中的图数据结构,并列出一些常见的面试题及其代码示例。 图数据结构详解 图(Graph)是一种非线性的数据结构,由节点(也称为顶点)和连接这些节点的边组成。节点…...

搭建nginx文件服务器
方法一:通过docker方式搭建 1、创建一个nginx配置文件/etc/nginx/nginx.conf user nginx; worker_processes 1;error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid;events {worker_connections 1024; }http {include mime.types;default_typ…...

Ubuntu Server安装谷歌浏览器
背景 服务器上跑爬虫服务器需要安装谷歌浏览器 安装 wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb### sudo apt install ./google-chrome-stable_current_amd64.deb...

Vue项目结构推荐(复杂国际化项目与一般项目结构)
Vue项目结构推荐 一、一般项目结构二、复杂国际化项目结构总结/建议 下面结构是基于Vue和TypeScript开发的项目结构下src包下的结构,若只用到vue与js。则去掉typescript部分的包即可。 一、一般项目结构 assets:存放静态资源,如图片、字体、样…...

hive-sql 连续登录五天的用户
with tmp as (select 梁牧泽 as uid, 2023-03-03 as dt union allselect 梁牧泽 as uid, 2023-03-04 as dt union allselect 梁牧泽 as uid, 2023-03-05 as dt union allselect 梁牧泽 as uid, 2023-03-07 as dt union allselect 梁牧泽 as uid, 2023-03-08 as dt union allsel…...

FPGA 4x4矩阵键盘 实现
1原理 FPGA(现场可编程门阵列)4x4矩阵键盘的实现原理主要基于行列扫描法,通过FPGA对键盘的扫描和识别,实现对键盘输入信号的采集和处理。以下是对FPGA 4x4矩阵键盘实现原理的详细解释: 一、矩阵键盘的基本原理 结构:4x4矩阵键盘由4行和4列组成,共16个按键。每个按键位…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
