【Cocos TypeScript 零基础 4.1】
目录
- 背景滚动
背景滚动
创建一个 空节点
背景丟进去 ( 复制一个,再丢一次都行)

新建TS脚本 并绑定到 空节点 上

再对TS脚本进行编辑
export class TS2bg extends Component {@property (Node) // 通过属性面板去赋值bg1:Node = null@property (Node) bg2:Node = null@property speed : number = 100start() {}update(deltaTime: number) {let pos1 = this.bg1.position // 获取bg1的坐标//pos1.y -= this.speed * deltaTime // 修改bg1的坐标 属性值不允许修改this.bg1.setPosition( // 设置bg1移动坐标pos1.x , pos1.y - this.speed * deltaTime)}
}
代码编辑完后,在属性选项中绑定数据

最终样子

保存一下运行一下,看背景是否向下移动
@property (Node) bg2:Node = null
写成一行不行,代码如下
export class TS2bg extends Component {@property (Node) // 通过属性面板去赋值bg1:Node = null@property (Node)bg2:Node = null@property speed : number = 100 // 100是像素start() {}update(deltaTime: number) {let pos1 = this.bg1.position // 获取bg1的坐标//pos1.y -= this.speed * deltaTime // 修改bg1的坐标 属性值不允许修改this.bg1.setPosition( // 设置bg1移动坐标pos1.x , // 竖屏是Y轴移动,X轴不变pos1.y - this.speed * deltaTime // deltatime 应该是过去的时间)let pos2 = this.bg2.position // 获取bg2当前坐标this.bg2.setPosition(pos2.x,pos2.y - this.speed * deltaTime)pos1 = this.bg1.positionpos2 = this.bg2.positionif (pos1.y < -852 * 2) {this.bg1.setPosition(pos1.x , 0)}if (pos2.y < -852 * 2) {this.bg2.setPosition(pos1.x , 0)}}
}
问题
一,中间有缝隙

底缩短 -852 * 2 改成 -850 * 2
二,重置数值为何如此大?
查看 camera 视野范围,确实包含 bg1
查看 bg1 属性 初始就是 -852 ,所以 -852 * 2 才是底
相关文章:

【Cocos TypeScript 零基础 4.1】
目录 背景滚动 背景滚动 创建一个 空节点 背景丟进去 ( 复制一个,再丢一次都行) 新建TS脚本 并绑定到 空节点 上 再对TS脚本进行编辑 export class TS2bg extends Component {property (Node) // 通过属性面板去赋值bg1:Node nullproperty (Node) bg2:Node nullprope…...

区块链安全常见的攻击合约和简单复现,附带详细分析——不安全调用漏洞 (Unsafe Call Vulnerability)【6】
区块链安全常见的攻击分析——不安全调用漏洞 Unsafe Call Vulnerability 1.1 漏洞合约1.2 漏洞分析1.3 攻击步骤分析1.4 攻击合约 Name: 不安全调用漏洞 (Unsafe Call Vulnerability) 重点: 在 TokenWhale 合约的 approveAndCallcode 函数中,漏洞允许任…...

鸿蒙应用开发搬砖经验之—使用ArkWeb要开启文档对象模型存储接口权限(DOM Storage API权限)
如题,该属性/功能默认是没有开启的!!!! 所以需要我们手动开启,否侧加载的H5 SPA大概率功能不正常,因为现在大多数的H5应用都用遇到对象模型存储的功能,对应的接口是 不开启一般会…...

本机实现Llama 7B推理及部署
本机实现Llama 7B推理及部署 使用llamafile在Windows系统部署 部署步骤:首先从https://www.modelscope.cn/api/v1/models/bingal/llamafile-models/repo?Revision=master&FilePath=llamafile-0.6.2.win.zip下载llamafile并解压得到llamafile.exe文件, 再从https://www.…...

Spring Boot 依赖配置分离多种打包方式
生产上发布 Spring Boot 项目时,但凡代码有一丁点改动,就得把整个项目包括依赖重新打包上传部署,这样的包很大,影响效率 为解决这个问题,可以把依赖(pom中的依赖jar包)、配置文件(resources 下的 applacation.yml 等文件)从项目主体里剥离出来,后续部署时,只需发布代…...

华为的数字化转型框架和数字化转型成熟度评估方法
2016年,华为公司数字化转型变革规划汇报通过,一系列的变革项目由变革指导委员会(Executive Steering Committee,ESC)完成立项。8年多来,华为数字化转型工作初步取得了一些成果,比如: 实现“销售收入翻番,但…...

图像转换 VM与其他格式互转
目录 前言 图像转换 1.相机取流转VM对应类型图像格式 1.1 相机采图转流程输入和Group输入(ImageBaseData_V2) 1.2 相机采图转图像源SDK输入(ImageBaseData) 1.3 相机采图转模块输入(InputImageData) 1.4 相机采图转算子输入(CmvdImage) 2.Bitmap取图与VM对应图像格式互…...

气象白化的三种方法
【总结】cnmaps、maskout、salem的正确打开方式 - 知乎https://zhuanlan.zhihu.com/p/636252854总结了三种方式,比较还是安装了Salem库,第一次import联网下载也很顺利!!!...

Azkaban3.84集群安装部署
基础环境配置 上传安装包并解压 tar -zxvf azkaban-exec-server-3.84.4.tar.gz -C /ddhome/bin/ tar -zxvf azkaban-web-server-3.84.4.tar.gz -C /ddhome/bin/ tar -zxvf azkaban-db-3.84.4.tar.gz -C /ddhome/bin/mv azkaban-exec-server-3.84.4 azkaban-exec mv azkaban-w…...

XIAO Esp32S3制作网络摄像头——1音频获取
1、功能介绍 本文主要是基于XIAO Esp32S3(Sense)做的一款网络摄像头,主要包含以下功能 1 音频获取/保存 2 视频获取/视频保存 3 行人检测/火焰检测/行人追踪(告警) 4 指定区域 5 摄像头旋转 。。。 本文主要实现第一步,音频获取,后续会陆续实现后面的功能,敬请期…...

【Axios使用手册】如何使用axios向后端发送请求并进行数据交互
axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js。它支持请求和响应拦截、取消请求、自动转换 JSON 数据等功能,非常适合在现代 JavaScript 应用中进行网络请求。以下是对 axios 的详细讲解,包括安装、基本用法、高级功能等。…...

groupby 操作的不同参数
groupby 是数据分析中一个非常强大的操作,可以根据指定的规则将数据拆分成多个组,并对每个组进行聚合、转换或过滤等操作。我们逐个解释这些参数的作用,并通过数值举例进行说明。 参数解释 by:分组依据 by 参数指定了分组的依据&…...

组合模式——C++实现
1. 模式简介 组合模式是一种结构型模式。 组合模式又叫做部分整体模式,组合模式用于把一组相似的对象当做一个单一的对象。特别擅长处理树形的数据,对于非树形的数据不好用它。 对于树形的数据,一个典型的例子就是文件系统。在文件系统里大致…...

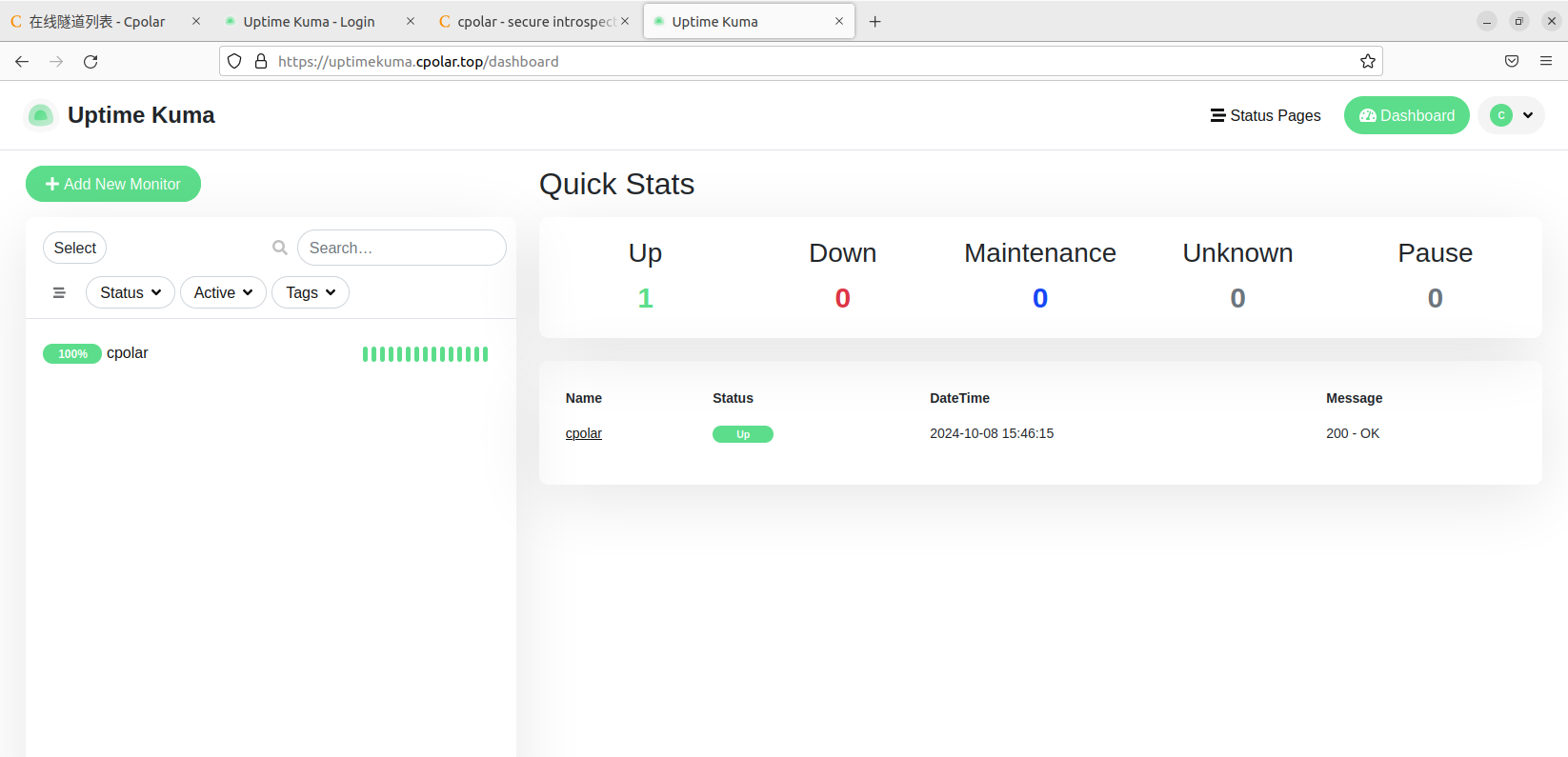
【开源监控工具】Uptime Kuma:几分钟设置实时监控你的网站性能
文章目录 前言1.关于Uptime Kuma2.安装Docker3.本地部署Uptime Kuma4.使用Uptime Kuma5.cpolar内网穿透工具安装6.创建远程连接公网地址7.固定Uptime Kuma公网地址 前言 大家好!如果你是网站运维人员或者管理着多个站点,那么今天我要介绍的一款工具绝对…...

MATLAB画柱状图
一、代码 clear; clc; figure(position,[150,100,900,550])%确定图片的位置和大小,[x y width height] %准备数据 Y1[0.53,7.9,8.3;0.52,6.8,9.2;0.52,5.9,8.6;2.8,5.8,7.9;3.9,5.2,7.8;1.8,5.8,8.4]; % withoutNHC X11:6; %画出4组柱状图,宽度1 h1…...

stm32内部flash在线读写操作
stm32内部flash在线读写操作 📍相关开源库文章介绍《STM32 利用FlashDB库实现在线扇区数据管理不丢失》 ✨不同系列,内部flash编程有所区别。例如stm32f1是按照页擦除,半字(16bit)或全字(32bit)数据写入;st…...

SpringCloud源码分析-nacos与eureka
一、高版本为什么优先用nacos 如果用alibaba springcloud,那么就是阿里的技术体系。nacos属于阿里的原生技术栈,所以阿里更偏向于用nacos作为服务发现注册。 二、对比分析 Spring Cloud Alibaba 推荐使用 Nacos 作为服务发现和配置管理的首选组件&…...

DCGAN模型详解
模型背景 在深度学习领域迅速发展的背景下,生成对抗网络(GAN)作为一种革命性的生成模型应运而生。 Ian Goodfellow等人于2014年首次提出GAN概念 ,开创了生成模型的新纪元。这一创新源于对深度学习在图像生成方面潜力的探索,旨在解决非监督学习中的关键问题:如何让机器创造…...

单片机-蜂鸣器实验
#include "reg52.h" typedef unsigned char u8; typedef unsigned int u16; sbit BEEPP2^5; //将 P2.5 管脚定义为 BEEP P2.5默认高电平 void delay_10us(u16 ten_us){ while(ten_us--); } void main() { u16 i2000;//脉冲2000次 while(1) { …...

SQL 分析函数与聚合函数的组合应用
目标:掌握 SQL 中分析函数(窗口函数)与聚合函数的组合使用,通过实际案例实现复杂业务需求,如同比、环比和趋势分析。 1. 分析函数与聚合函数的区别 聚合函数(Aggregate Functions):…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
