vue3 + ts + element-plus(el-upload + vuedraggable实现上传OSS并排序)
这里创建项目就不多说了
安装element-plus
npm install element-plus安装vuedraggable
npm install vuedraggable安装ali-oss
npm install ali-oss这里是封装一下:在components创建文件夹jc-upload>jc-upload.vue
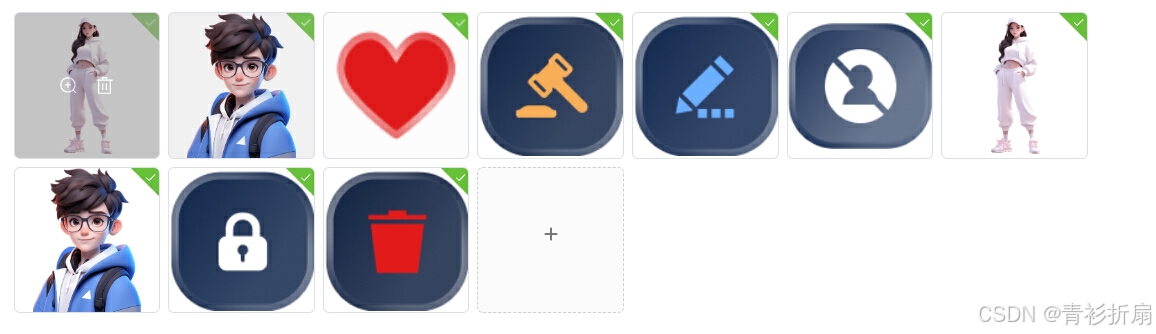
在封装的过程中遇到了一个问题就是draggable和el-upload上传按钮独占一行,显然不是我们需要的效果,先看问题

百度了一下,没有找到什么解决办法,这里通过一行css解决以上问题,如有大佬有更好的方案可以分享一下
.draggable-container {display: contents;}完整代码
<template><div class="upload-container"><draggable class="draggable-container" v-model="newsFileList" itemKey="url" ghost-class="ghost" animation="300"><template #item="{ element }"><ul class="el-upload-list el-upload-list--picture-card"><li :key="element.url" class="el-upload-list__item is-success animated"><img class="el-upload-list__item-thumbnail" :src="element.url" alt=""><label class="el-upload-list__item-status-label"><i class="el-icon el-icon--upload-success el-icon--check"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024"><path fill="currentColor"d="M406.656 706.944 195.84 496.256a32 32 0 1 0-45.248 45.248l256 256 512-512a32 32 0 0 0-45.248-45.248L406.592 706.944z"></path></svg></i></label><i class="el-icon-close"></i><span class="el-upload-list__item-actions"><!-- 预览 --><span class="el-upload-list__item-preview"@click="handlePictureCardPreview(element)"><i class="el-icon el-icon--zoom-in"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024"><path fill="currentColor"d="m795.904 750.72 124.992 124.928a32 32 0 0 1-45.248 45.248L750.656 795.904a416 416 0 1 1 45.248-45.248zM480 832a352 352 0 1 0 0-704 352 352 0 0 0 0 704zm-32-384v-96a32 32 0 0 1 64 0v96h96a32 32 0 0 1 0 64h-96v96a32 32 0 0 1-64 0v-96h-96a32 32 0 0 1 0-64h96z"></path></svg></i></span><!-- 删除 --><span class="el-upload-list__item-delete" @click="handleRemove(element)"><i class="el-icon el-icon--zoom-in"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024"><path fill="currentColor"d="M160 256H96a32 32 0 0 1 0-64h256V95.936a32 32 0 0 1 32-32h256a32 32 0 0 1 32 32V192h256a32 32 0 1 1 0 64h-64v672a32 32 0 0 1-32 32H192a32 32 0 0 1-32-32V256zm448-64v-64H416v64h192zM224 896h576V256H224v640zm192-128a32 32 0 0 1-32-32V416a32 32 0 0 1 64 0v320a32 32 0 0 1-32 32zm192 0a32 32 0 0 1-32-32V416a32 32 0 0 1 64 0v320a32 32 0 0 1-32 32z"></path></svg></i></span></span></li></ul></template></draggable><el-upload ref="uploadRef" :show-file-list="false" :class="newsFileList.length >= limit ? 'upload-hide' : ''":action="action" :accept="accept" list-type="picture-card" :file-list="newsFileList" :on-remove="handleRemove" :on-success="onSuccess" :limit="limit":disabled="disabled"with-credentials :multiple="limit > 1? true : false"drag><el-icon><Plus /></el-icon></el-upload><el-dialog v-model="dialogVisible"><img class="uy-w-p-100" w-full :src="dialogImageUrl" alt="Preview Image" /></el-dialog></div>
</template><script lang="ts" setup>
import { reactive, ref, watch } from 'vue'
import { ElNotification, type UploadFile } from 'element-plus'
import OSS from 'ali-oss';
import draggable from 'vuedraggable';const $emit = defineEmits(['success'])/*** 组件props*/
const props = defineProps({action: {type: String,// default: `${import.meta.env.VITE_SERVE}/api/Osstoken/getToken`default: `/api/api/Osstoken/getToken`},fileList: {type: Array as () => UploadFile[],default: () => []},limit: {type: Number,default: 1},accept: {type: String,default: 'image/*'},disabled: {type: Boolean,default: false}
})// data数据
const uploadRef = ref()
const dialogImageUrl = ref('')
const dialogVisible = ref(false)
const disabled = ref(false)
let newsFileList = ref(props.fileList);// methods方法
const handleRemove = (file: UploadFile) => {const index = newsFileList.value.findIndex(item => item.url === file.url);newsFileList.value.splice(index, 1);$emit('success', newsFileList)
};const handlePictureCardPreview = (file: UploadFile) => {dialogImageUrl.value = file.url!dialogVisible.value = true
};const uploadAliyun = async (res: any, file: UploadFile, fileList: UploadFile[]) => {if (res.code === 0) {let date = new Date();let year = date.getFullYear();let month = date.getMonth() + 1;let day = date.getDate();let formattedMonth = month.toString().padStart(2, '0');let formattedDay = day.toString().padStart(2, '0');const filePath = `/uploads/${year}/${formattedMonth}/${formattedDay}/${Date.parse(date.toString()) + parseInt((Math.random() * (100000 - 10000 + 1) + 10000).toString(), 10).toString()}.${file.raw?.name.split('.').pop()}`let client = new OSS({accessKeyId: res.data.AccessKeyId, //OSS的用户名accessKeySecret: res.data.AccessKeySecret, //OSS密钥region: res.data.region, //域名是创建Buckiet,时选择的服务器地址 比如选择 华南3(广州):oss-cn-guangzhoubucket: res.data.bucket, //创建Buckiet的名称stsToken: res.data.SecurityToken //临时Token})const put = async () => {try {const result = await client.put(filePath, file.raw!);if(result.res.status === 200) {if(props.accept === 'video/*') {file.url = (result.res as any).requestUrls[0] + '?x-oss-process=video/snapshot,t_0,f_jpg';}newsFileList.value.push({url: (result.res as any).requestUrls[0],name: '',status: 'success',uid: 0})$emit('success', newsFileList)}} catch (err) {ElNotification.success({ message: '上传失败~' });}}put();} else {ElNotification.success({ message: res.msg });}
};const onSuccess = (res: any, file: UploadFile, fileList: UploadFile[]) => {uploadAliyun(res, file, fileList)
};watch(() => props.fileList, (newVal) => {newsFileList.value = newVal
}, { deep: true })watch(() => newsFileList.value, (newVal) => {if(JSON.stringify(newVal) !== JSON.stringify(props.fileList)) {$emit('success', newVal)}
}, { deep: true })
</script><style lang="scss" scoped>
:deep(.el-upload-dragger) {padding: 56px 0;background-color: transparent;border: none;
}.upload-hide {position: relative;:deep(.el-upload--picture-card) {display: none;}
}.upload-container {display: flex;flex-wrap: wrap;.draggable-container {display: contents;}
}
</style>

对以上代码解释一下
重点解决el-upload上传按钮独占一行问题
.upload-container {display: flex;flex-wrap: wrap;.draggable-container {display: contents;}
}主要对limit最大限制对上传按钮隐藏
.upload-hide {position: relative;:deep(.el-upload--picture-card) {display: none;}
}action主要获取OSS上传凭证这里用了代理,通过前端请求后端接口会拒绝访问,线上不需要代理
这段代码主要为了更新排序后的数组
watch(() => newsFileList.value, (newVal) => {if(JSON.stringify(newVal) !== JSON.stringify(props.fileList)) {$emit('success', newVal)}
}, { deep: true })这里为什么选用ref并不是为了省事ref一把梭,刚开始我用的 reactive但是在排序的时候一直回弹,具体原因没有深究,换成ref就没问题了
let newsFileList = ref(props.fileList);就解释这么多吧,有什么疑问或不明白的地方可以留言,有什么更好的方案请大佬们赐教,写的不好请多多担待
相关文章:

vue3 + ts + element-plus(el-upload + vuedraggable实现上传OSS并排序)
这里创建项目就不多说了 安装element-plus npm install element-plus 安装vuedraggable npm install vuedraggable 安装ali-oss npm install ali-oss 这里是封装一下:在components创建文件夹jc-upload>jc-upload.vue 在封装的过程中遇到了一个问题就是dr…...

SQL开窗函数相关的面试题和答案
基本排序与分组问题 题目:有学生成绩表tb_score,包含字段SNO(学号)、SCLASS(班级)、CHINESE(语文成绩)、ENGLISH(英语成绩)、ARITH(数学成绩&…...
】初探 Numpy)
【数据分析(一)】初探 Numpy
目录 前言1. 一维 array 的生成2. 一维 array 的基本操作2.1. 查看属性2.2. 花式索引2.3. 条件筛查2.4. 数据统计 3. n 维 array 的生成4. n 维 array 的基本操作4.1. 查看属性4.2. 查询和切片4.3. 花式索引4.4. 矩阵 前言 Numpy是Python的常用开源数值计算扩展库,用…...

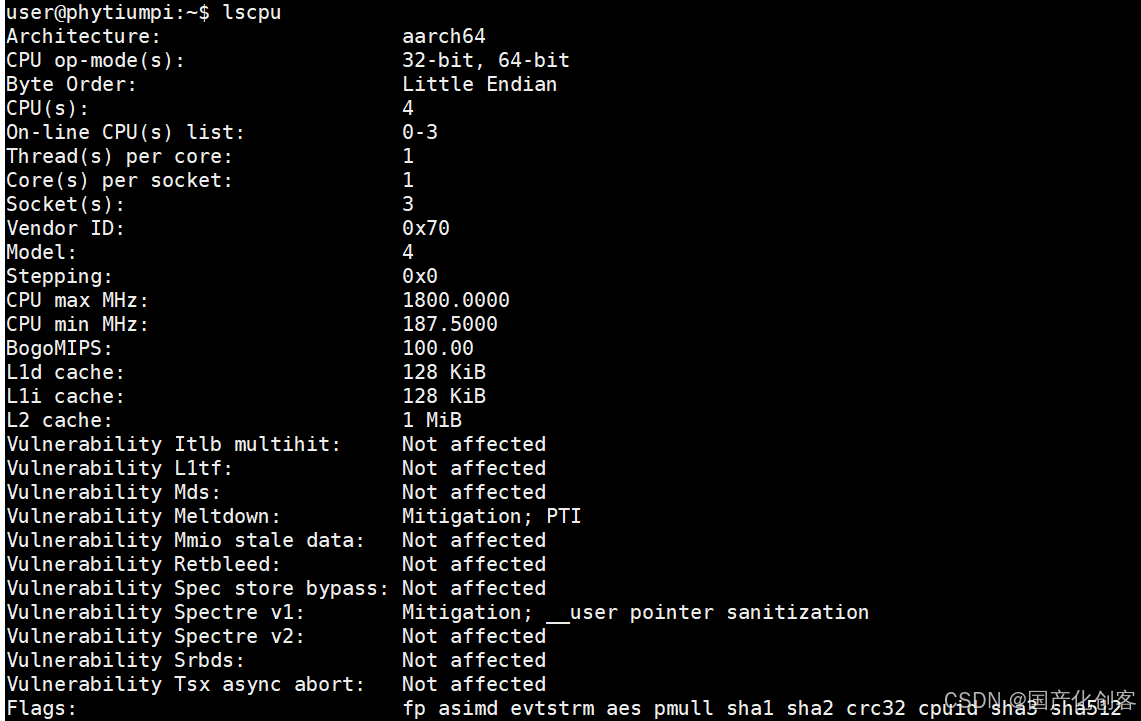
国产化ARM平台-飞腾派开发板硬件与系统
国产化ARM平台-飞腾派开发板硬件与系统 一、飞腾E2000处理器 飞腾腾珑E2000系列包括E2000Q、E2000D、E2000S三个系列,芯片集成飞腾自主研发的高能效和低功耗处理器核,E2000Q集成2个FTC664和2个FTC310处理器核,E2000D集成2个FTC310处理器核&…...
)
[ LeetCode 75 ] 283 移动零(JavaScript)
283 移动零 题目描述解题思路步骤解析时间和空间复杂度代码实现 题目描述 LeetCode 283 移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操…...

前端学习汇总
一、打包工具 1.1、vite vite:vite -- 开发环境 热更新_vite 热更新-CSDN博客 1.2、webpack 常用loader:webpack基础---常用loader_webpack 常用loader-CSDN博客 loader:webpack4和webpack5区别1---loader_webpack4与webpack5处理图片的…...

蓝笔科技 | 超凡妈妈赋能计划-【北大生涯规划师特别企划】
12月27日,“超凡妈妈赋能计划-北大生涯规划师特别企划”在广州正式启动,据了解,本次超凡妈妈赋能计划是由广州蓝笔科技信息有限公司牵头发起并主办,中国关心下一代健康体育基金会作为公益支持单位,北京大学作为项目技术…...

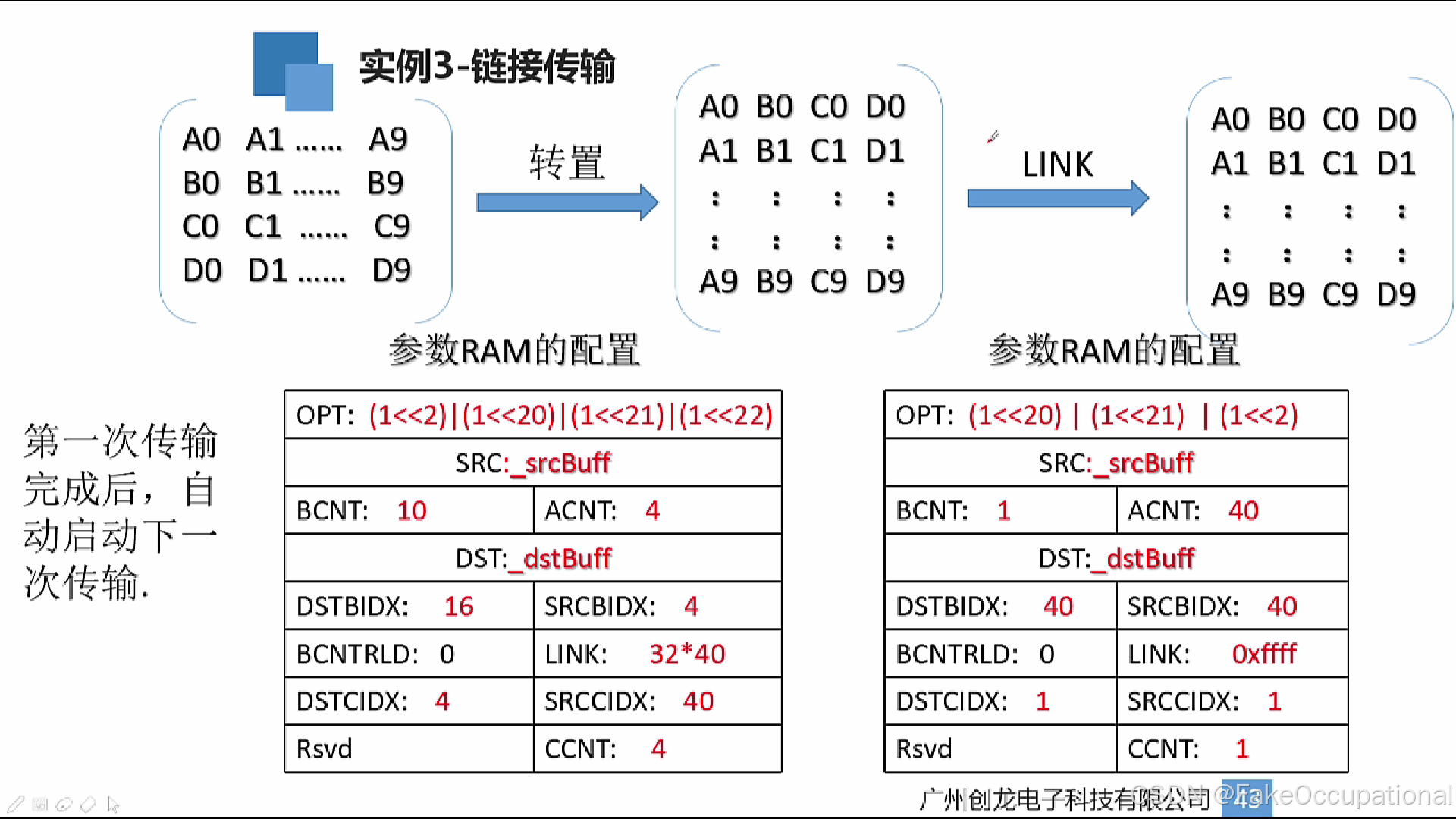
【电路笔记 TMS320C6***DSP】C6748 EDMA3配置笔记 寄存器配置+影子通道寄存器+配置示例
目录 参照资料内存映射寄存器分类影子通道寄存器传输中断PaRAM参数SRC、DSTA_B_CNT、CCNTSRC_DST_BIDXSRC_DST_CIDXOPTopt示例 链接传输LINK_BCNTRLD (LinkAddress/BCountReloadParameter)示例代码示例配置:块传输示例配置:矩阵转置示例配置:…...

2025新春烟花代码(二)HTML5实现孔明灯和烟花效果
效果展示 源代码 <!DOCTYPE html> <html lang"en"> <script>var _hmt _hmt || [];(function () {var hm document.createElement("script");hm.src "https://hm.baidu.com/hm.js?45f95f1bfde85c7777c3d1157e8c2d34";var …...

apollo内置eureka dashboard授权登录
要确保访问Eureka Server时要求输入账户和密码,需要确保以下几点: 确保 eurekaSecurityEnabled 配置为 true:这个配置项控制是否启用Eureka的安全认证。如果它被设置为 false,即使配置了用户名和密码,也不会启用安全认…...

后台管理系统全屏功能实现
后台管理系统中有一个比较常见的功能就是全屏显示,以方便用最大的屏幕查看系统,特别是在小屏模式下。 对于 screenfull 而言,浏览器本身已经提供了对用的 API,点击这里即可查看,这个 API 中,主要提供了两个…...

风电叶片市场竞争激烈:开启绿色能源新篇章的巨大潜力
一、引言 面对全球气候变化的严峻挑战,可再生能源的开发与利用已成为各国共识。风电,作为技术最成熟、最具规模化开发条件的可再生能源之一,正以前所未有的速度发展。而风电叶片,作为风电机组的核心部件,其技术创新与…...

【Unity3D日常开发】Unity3D中适用WEBGL打开Window文件对话框打开/上传文件
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享QQ群:398291828小红书小破站 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 Unity3D发布的WEBGL程序是不支持直接的I/O操…...

C# 或 .NetCore 如何使用 NPOI 导出图片到 Excel 文件
今天在本文中,我们将尝试使用NPOI库将图像插入到 Excel 文件的特定位置。请将以下逻辑添加到您的写作方法中,在 Excel 文件中添加图像(JPEG、PNG),我已经有一个示例 jpeg 文件 - Read-write-excel-npoi.jpg ,我们将尝试…...

Lambda expressions in C++ (C++ 中的 lambda 表达式)
Lambda expressions in C {C 中的 lambda 表达式} 1. Parts of a lambda expression (Lambda 表达式的各个部分)1.2. Parameter list (Optional) References lambda /ˈlm.də/:the 11th letter of the Greek alphabet (希腊语字母表的第 11 个字母)https://learn.m…...

【Rust自学】11.4. 用should_panic检查恐慌
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 11.4.1. 验证错误处理的情况 测试函数出了验证代码的返回值是否正确,还需要验证代码是否如预期的去处理了发生错误的情况。比…...

高斯函数Gaussian绘制matlab
高斯 约翰卡尔弗里德里希高斯,(德语:Johann Carl Friedrich Gau,英语:Gauss,拉丁语:Carolus Fridericus Gauss)1777年4月30日–1855年2月23日,德国著名数学家、物理学家…...

获取客户端真实IP地址
当处理来自客户端的请求时,尤其是在存在代理服务器的情况下,可能需要考虑多种HTTP请求头,以尽可能准确地获取用户的真实IP地址。以下是考虑了X-Forwarded-For、Proxy-Client-IP、WL-Proxy-Client-IP、HTTP_CLIENT_IP、HTTP_X_FORWARDED_FOR的…...
)
Kotlin学习(一)
1. Kotlin 作用域函数 如果同学们已经在项目中用过 Kotlin 语言,那么一定见过 let 函数!因为每当 Kotlin 检测到某个对象可能为空时,会自动帮我们修改为用 let 函数实现:user.name?.let{ textView.text it }。这里的 let 函数就…...

鸿蒙UI开发——日历选择器
1、概 述 在项目开发中,我们时常会用到日历选择器,效果如下: ArkUI已经为我们提供了组件,我们可以直接使用,下面针对日历组件做简单介绍。 2、CalendarPickerDialog 接口定义如下: // 定义日历选择器弹…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
