python学习笔记—17—数据容器之字符串
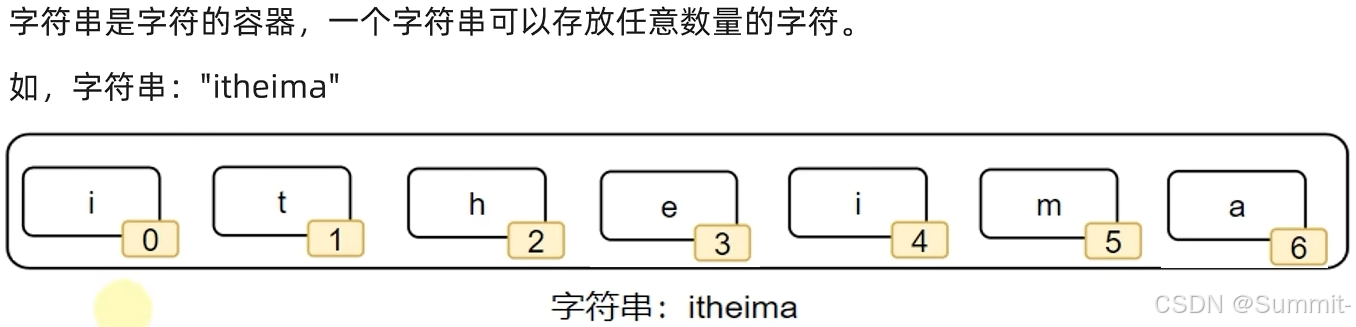
1. 字符串


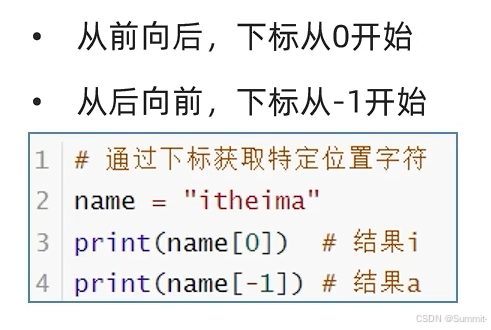
(1) 字符串能通过下标索引来获取其中的元素

(2) 旧字符串无法修改特定下标的元素
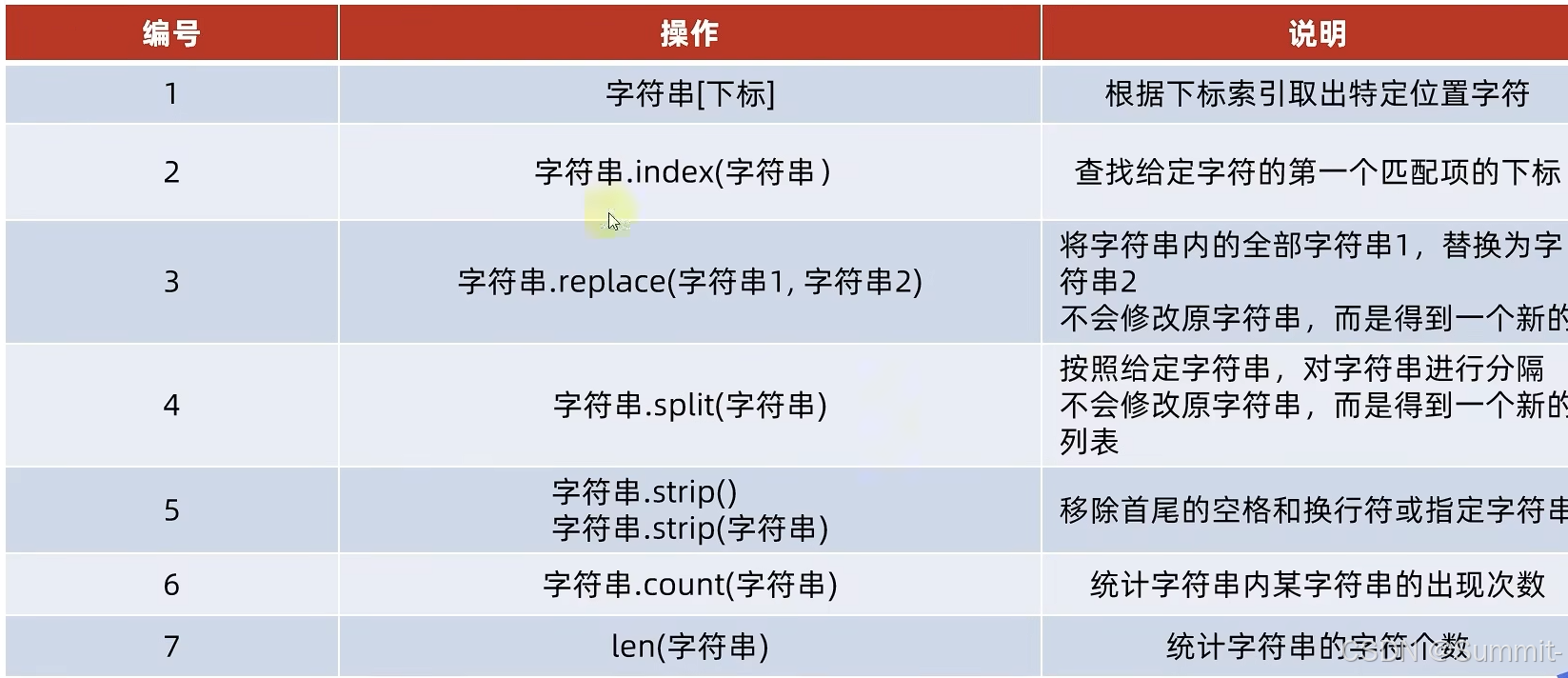
(3) index——查找字符串中任意元素在整个字符串中的起始位置(单个字符或字符串都可以)
tmp_str = "supercarrydoinb"
tmp_position1 = tmp_str.index("s")
tmp_position2 = tmp_str.index("doinb")
print(f"{tmp_position1}, {tmp_position2}")(4) replace——将原字符串中部分字符串1改为字符串2,生成一个新的字符串,不修改原字符串
tmp_str = "supercarrydoinb"
tmp_str1 = tmp_str.replace("doinb", "666")
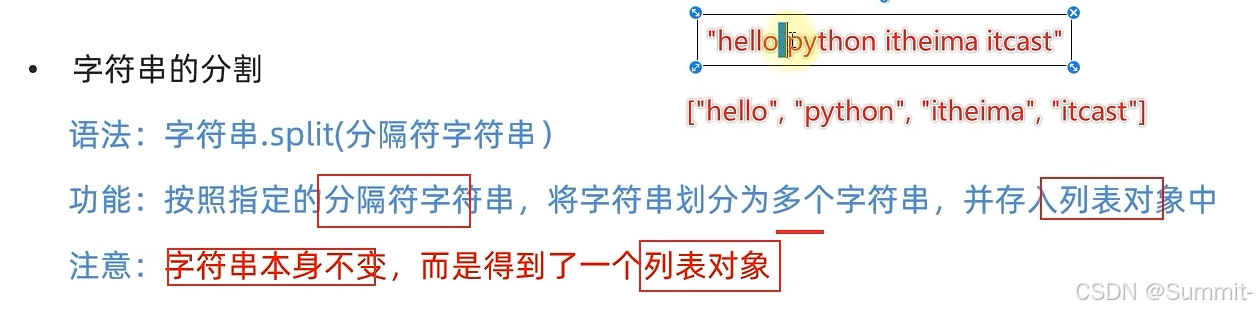
print(f"{tmp_str1}")(5) split——将字符串通过字符串中的子分割字符串分割成多个字符串存储到列表中,返回列表名

tmp_str = "super carry doinb"
tmp_str1 = tmp_str.split(" ")
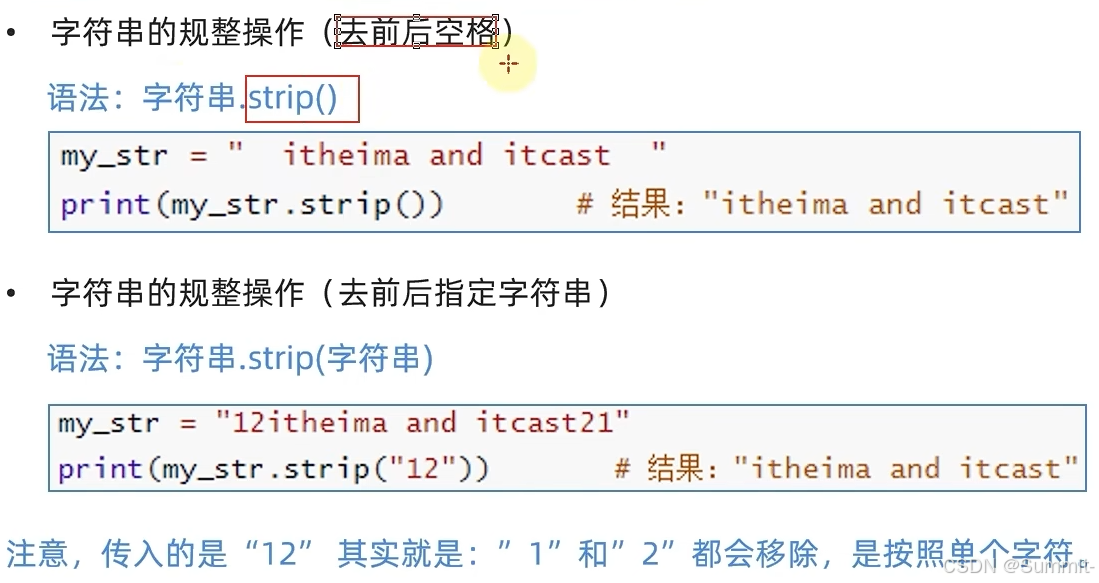
print(f"{tmp_str1}")(6) strip

1. 字符串.strip()
去除字符串前后的空格或回车符,将结果返回给新的字符串
tmp_str = (" super carry doinb ")
tmp_str1 = tmp_str.strip()
print(f"{tmp_str1}")2. 字符串.strip(字符串1)
去除字符串前后的字符串1,将结果返回给新的字符串
tmp_str = ("qwesuper carry doinbewq")
tmp_str1 = tmp_str.strip("qwe")
print(f"{tmp_str1}")注意:对于strip中加参数,比如参数是ab,是分别去除a和b,而不是直接去除ab,非整体去除
(7) count——计算字符串中某个字符或部分字符串在整个字符串中的个数
tmp_str = (" super carry doinb ")
tmp_cnt = tmp_str.count("do")
print(f"{tmp_cnt}")(8) len——计算字符串中字符的个数
tmp_str = ("supercarrydoinb")
tmp_len = len(tmp_str)
print(f"{tmp_len}")(9) while循环
tmp_str = ("supercarrydoinb")
tmp_cnt = 0
while tmp_cnt < len(tmp_str):print(f"{tmp_str[tmp_cnt]}")tmp_cnt += 1(10) for循环
tmp_str = ("supercarrydoinb")
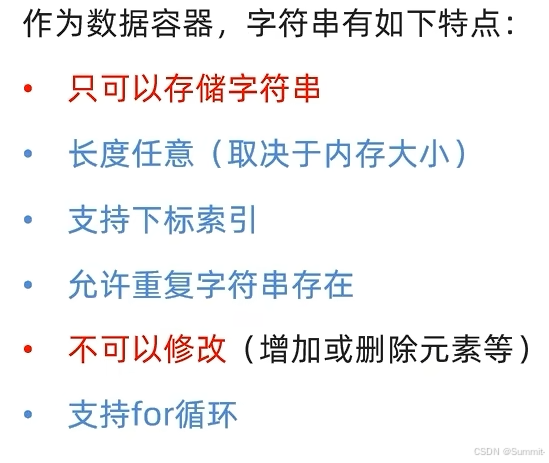
for i in tmp_str:print(f"{i}")(11) 字符串特点

字符串只能存储字符类型,且不可被修改
(12) 练习
tmp_str = ("super carry doinb")
tmp_count = tmp_str.count("super")
print(f"{tmp_count}")
tmp_str1 = tmp_str.replace(" ", "|")
print(f"{tmp_str1}")
tmp_str2 = tmp_str1.split("|")
print(f"{tmp_str2}")
相关文章:

python学习笔记—17—数据容器之字符串
1. 字符串 (1) 字符串能通过下标索引来获取其中的元素 (2) 旧字符串无法修改特定下标的元素 (3) index——查找字符串中任意元素在整个字符串中的起始位置(单个字符或字符串都可以) tmp_str "supercarrydoinb" tmp_position1 tmp_str.index("s") tmp_p…...

UE5 使用内置组件进行网格切割
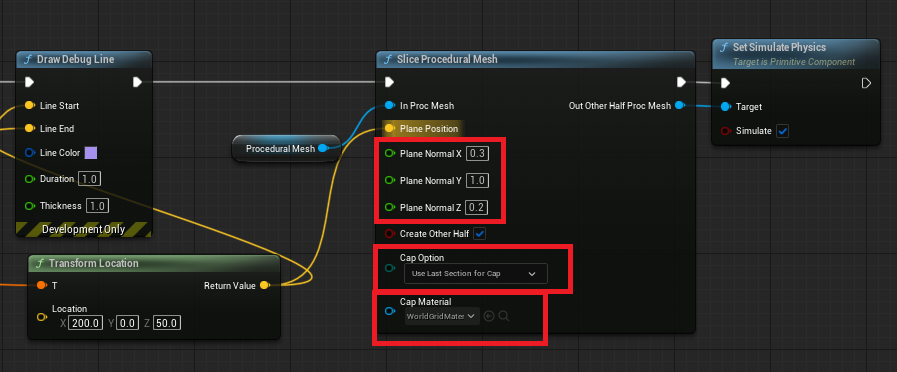
UE引擎非常强大,直接内置了网格切割功能并封装为蓝图节点,这项功能在UE4中就存在,并且无需使用Chaos等模块。那么就来学习下如何使用内置组件实现网格切割。 1.配置测试用StaticMesh 对于被切割的模型,需要配置一些参数。以UE5…...

51单片机——串口通信(重点)
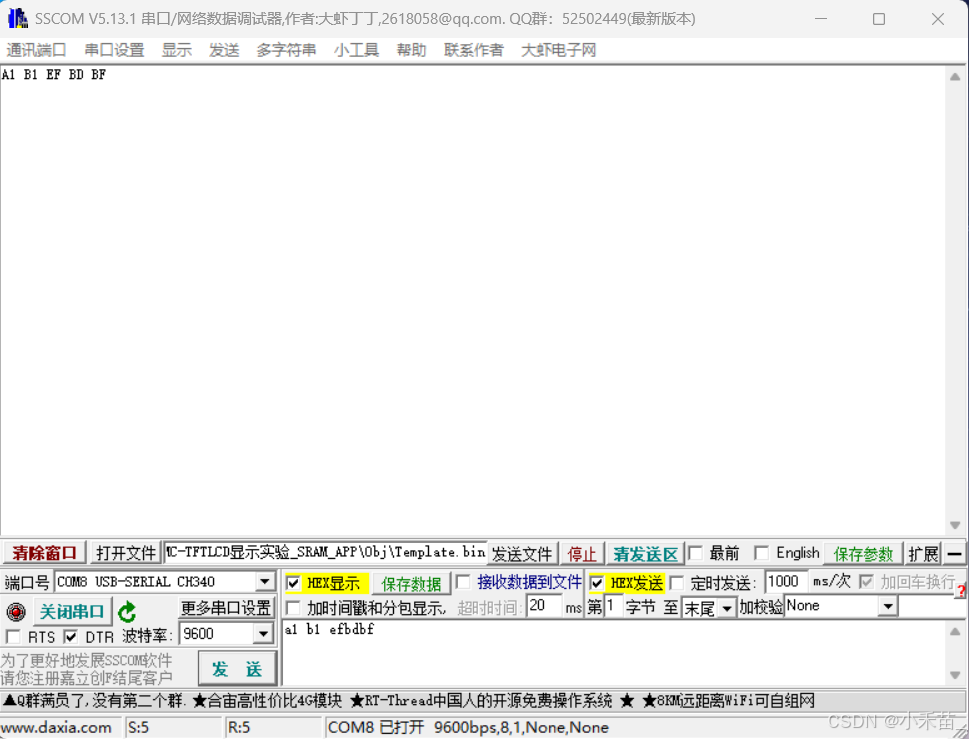
1、通信 通信的方式可以分为多种,按照数据传送方式可分为串行通信和并行通信; 按照通信的数据同步方式,可分为异步通信和同步通信; 按照数据的传输方向又可分为单工、半双工和全双工通信 1.1 通信速率 衡量通信性能的一个非常…...

Taro+Vue实现图片裁剪组件
cropper-image-taro-vue3 组件库 介绍 cropper-image-taro-vue3 是一个基于 Vue 3 和 Taro 开发的裁剪工具组件,支持图片裁剪、裁剪框拖动、缩放和输出裁剪后的图片。该组件适用于 Vue 3 和 Taro 环境,可以在网页、小程序等平台中使用。 源码 https:…...

PHP民宿酒店预订系统小程序源码
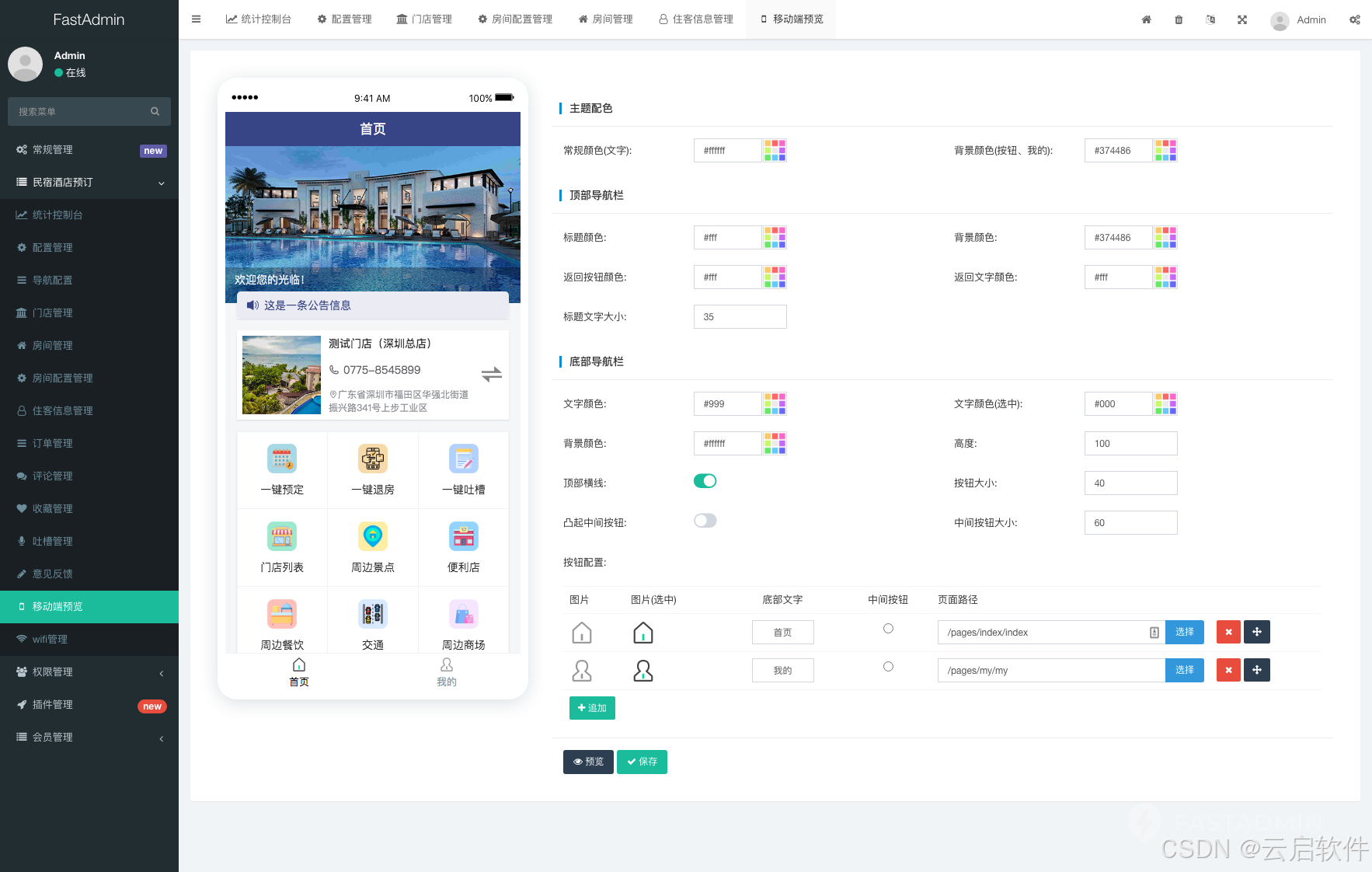
🏡民宿酒店预订系统 基于ThinkPHPuniappuView框架精心构建的多门店民宿酒店预订管理系统,能够迅速为您搭建起专属的、功能全面且操作便捷的民宿酒店预订小程序。 该系统不仅涵盖了预订、退房、WIFI连接、用户反馈、周边信息展示等核心功能,更…...

Hadoop3.x 万字解析,从入门到剖析源码
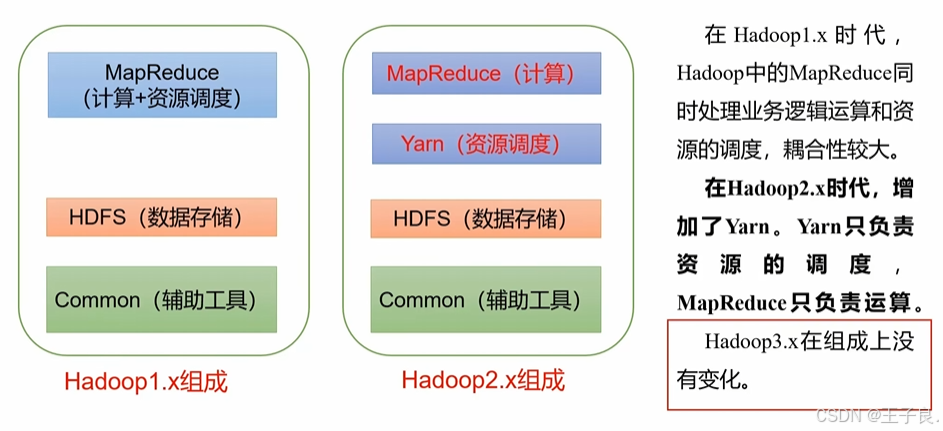
💖 欢迎来到我的博客! 非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长…...

VUE3 常用的组件介绍
Vue 组件简介 Vue 组件是构建 Vue 应用程序的核心部分,组件帮助我们将 UI 分解为独立的、可复用的块,每个组件都有自己的状态和行为。Vue 组件通常由模板、脚本和样式组成。组件的脚本部分包含了各种配置选项,用于定义组件的逻辑和功能。 组…...

deepin-Wine 运行器合并打包器和添加从镜像提取 DLL 的功能
Wine 运行器是一个图形化工具,旨在简化 Wine 环境的管理和使用。它不仅提供了运行和管理 Wine 容器的功能,还增加了打包器和从镜像提取 DLL 的功能。以下是该工具的详细介绍和使用方法。 一、工具概述 Wine 运行器是一个使用 Python3 的 tkinter 构建的图…...

[大模型]本地离线运行openwebui+ollama容器化部署
本地离线运行Openweb-ui ollama容器化部署 说明安装internet操作内网操作问题线程启动错误最终命令总结说明 最近公司有一个在内网部署一个离线大模型的需求,网络是离线状态,服务器有A100GPU,一开始是想折腾开源chatGML4大模型,因为使用过gml3,所以想着部署gml4应该不难。…...

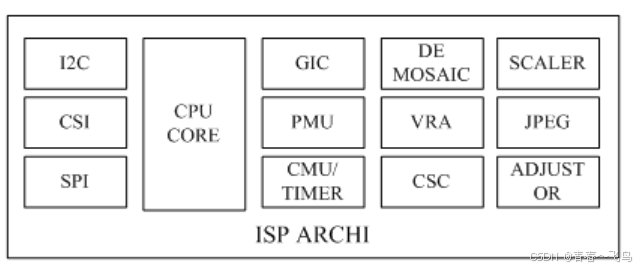
再次梳理ISP的大致流程
前言: 随着智能手机的普及,相机与我们的生活越来越紧密相关。在日常生活中,我们只需要轻轻按下手机上的拍照按钮,就能记录下美好时刻。那么问题来了:从我们指尖按下拍照按钮到一张色彩丰富的照片呈现在我们面前&#x…...

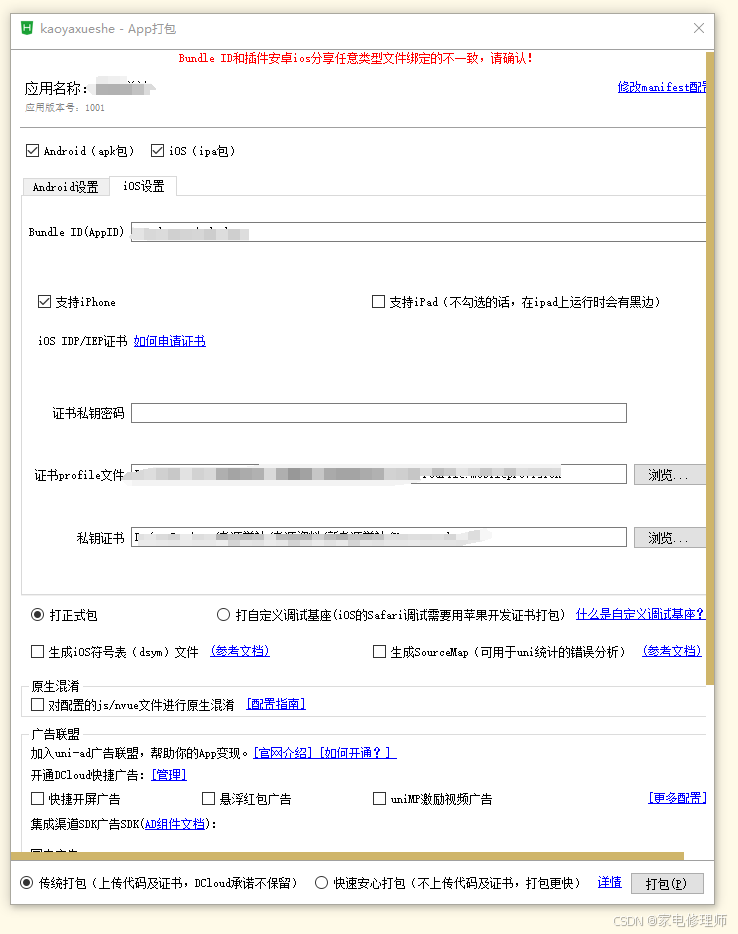
HBuilderX打包ios保姆式教程
1、登录苹果开发者后台并登录已认证开发者账号ID Sign In - Apple 2、创建标识符(App ID)、证书,描述文件 3、首先创建标识符,用于新建App应用 3-1、App的话直接选择第一个App IDs,点击右上角继续 3-2、选择App&#x…...

《解锁鸿蒙系统AI能力,开启智能应用开发新时代》
在当今科技飞速发展的时代,鸿蒙系统以其独特的分布式架构和强大的AI能力,为开发者们带来了前所未有的机遇。本文将深入探讨开发者如何利用鸿蒙系统的AI能力开发更智能的应用,开启智能应用开发的新时代。 鸿蒙系统构筑了15系统级的AI能力&…...

rhcsa练习(3)
1 、创建文件命令练习: ( 1 ) 在 / 目录下创建一个临时目录 test ; mkdir /test ( 2 )在临时目录 test 下创建五个文件,文件名分别为 passwd , group , bashrc &#x…...

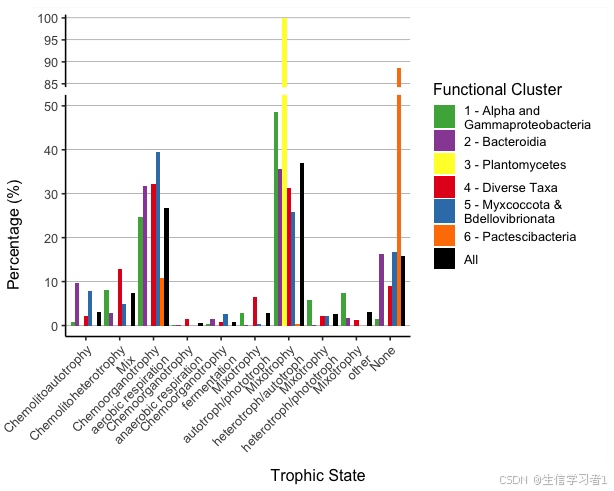
科研绘图系列:R语言绘制Y轴截断分组柱状图(y-axis break bar plot)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍特点意义加载R包数据下载导入数据数据预处理画图输出总结系统信息介绍 Y轴截断分组柱状图是一种特殊的柱状图,其特点是Y轴的刻度被截断,即在某个范围内省略了部分刻度。这种图表…...

跳出技术陷阱,探索财富自由的多元路径
自古以来,我们常听到这样一句话:“一技在手,吃穿不愁”。这种理念在以往的时代背景下,确实为许多人提供了稳定的生计保障。然而,在信息爆炸、产能过剩的今天,这种固守一技之长的观念正逐渐显露出其不足&…...

qml SpringAnimation详解
1. 概述 SpringAnimation 是 Qt Quick 中用于模拟弹簧效果的动画类。它通过模拟物体在弹簧力作用下的反应,产生一种振荡的动画效果,常用于模拟具有自然回弹、弹性和振动的动态行为。这种动画效果在 UI 中广泛应用,特别是在拖动、拉伸、回弹等…...

中学综合素质笔记3
第一章职业理念 第三节 教师观 考情提示: 单选题材料分析题 学习要求: 理解、 识记、 运用 (一)教师职业角色的转变(单选材料分析) 从教师与学生的关系看——对学生 新课程要求教师应该是学生学习的引…...

uniapp vue2版本如何设置i18n
如何设置i18n在该软件设置过语言的情况下优先选择所设置语言,在没有设置的情况下,获取本系统默认语言就,将系统默认语言设置为当前选择语言。 1、下载依赖: npm install vue-i18n --save 2、创建相关文件(在最外层&…...

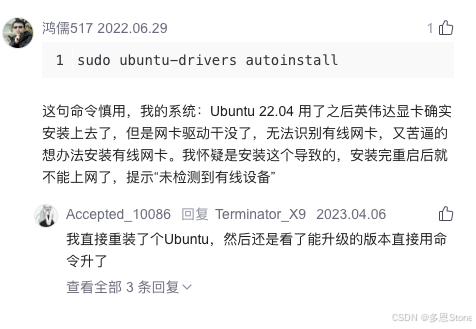
【踩坑记录❌】ubuntu 安装 NVIDIA 显卡驱动不要 autoinstall
背景 在 ubuntu 22.04 安装 NVIDIA 显卡驱动参考了 博客 的步骤进行,发现有很多评论也出现了无法联网的情况 后续解决 尝试了网卡驱动下载的各类方法,安装驱动的过程中又缺失内核头、 gcc 编译器等文件。由于没有网络,每次缺失的文件只能从…...

vue3 + ts + element-plus(el-upload + vuedraggable实现上传OSS并排序)
这里创建项目就不多说了 安装element-plus npm install element-plus 安装vuedraggable npm install vuedraggable 安装ali-oss npm install ali-oss 这里是封装一下:在components创建文件夹jc-upload>jc-upload.vue 在封装的过程中遇到了一个问题就是dr…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...
