Three.js 性能优化:打造流畅高效的3D应用
文章目录
- 前言
- 一、减少几何体复杂度(Reduce Geometry Complexity)
- 二、合并几何体(Merge Geometries)
- 三、使用缓冲区几何体(Use BufferGeometries)
- 四、纹理压缩与管理(Texture Compression and Management)
- 五、避免不必要的更新(Avoid Unnecessary Updates)
- 六、利用实例化渲染(Instanced Rendering)
- 七、控制渲染频率(Control Render Frequency)
- 八、使用 Web Workers 处理密集型任务(Use Web Workers for Heavy Tasks)
- 九、启用抗锯齿(Enable Anti-Aliasing)
- 十、监控与分析(Monitoring and Profiling)
- 十一、其他高级技巧(Advanced Techniques)
- 结语
前言
在构建复杂的3D图形和动画时,性能优化是确保用户体验的关键。Three.js 作为一个强大的3D库,提供了多种方法来提升渲染效率、减少资源消耗并提高整体应用的响应速度。本文将深入探讨如何通过代码实践和最佳实践来优化 Three.js 应用的性能,并提供详细的解释和示例代码。
一、减少几何体复杂度(Reduce Geometry Complexity)
高多边形数的模型虽然看起来更精细,但也会显著增加渲染负担。为了保持良好的性能,应尽量简化几何体,并使用细节层次(LOD, Level of Detail)技术根据视距调整模型的复杂度。
使用细节层次(LOD)
// 创建 LOD 对象
const lod = new THREE.LOD();// 添加不同细节级别的模型
lod.addLevel(new THREE.Mesh(geometryLowDetail, material), 50);
lod.addLevel(new THREE.Mesh(geometryMediumDetail, material), 20);
lod.addLevel(new THREE.Mesh(geometryHighDetail, material), 0);scene.add(lod);
使用网络结构
- 使用
BufferGeometry而不是Geometry,因为它更高效。 - 尽量减少顶点数量,合并重复的顶点。
- 使用
three-buffertools或其他工具来简化几何体。
二、合并几何体(Merge Geometries)
当场景中有大量相似或相同的对象时,可以考虑将它们合并为一个几何体以减少绘制调用次数。这可以通过 BufferGeometry 和 merge 方法实现。
合并几何体
const mergedGeometry = new THREE.BufferGeometry();
const geometries = [geometry1, geometry2, geometry3];
THREE.BufferGeometryUtils.mergeBufferGeometries(geometries).apply(mergedGeometry);const mergedMesh = new THREE.Mesh(mergedGeometry, material);
scene.add(mergedMesh);
注意材质一致性
- 合并的对象应该共享相同的材质,否则需要为每个材质创建独立的几何体。
三、使用缓冲区几何体(Use BufferGeometries)
相比于传统的 Geometry 类,BufferGeometry 提供了更好的性能,因为它直接与 WebGL 接口交互,减少了 JavaScript 层面的数据处理开销。
创建缓冲几何体
const geometry = new THREE.BufferGeometry();
const vertices = new Float32Array([// 定义顶点数据...
]);
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3));
动态更新几何体
- 如果需要频繁更新几何体,考虑使用
DynamicDrawUsage来避免不必要的内存分配。
四、纹理压缩与管理(Texture Compression and Management)
大尺寸的纹理文件会占用大量内存,并且加载时间较长。使用压缩格式(如 DXT, ETC, PVRTC 等)可以有效减小文件大小,同时保持图像质量。此外,合理地组织和管理纹理资源也非常重要。
加载压缩纹理
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader';
import { PMREMGenerator } from 'three/examples/jsm/extras/PMREMGenerator';const pmremGenerator = new PMREMGenerator(renderer);
const loader = new RGBELoader().setDataType(THREE.UnsignedByteType);loader.load('textures/hdr/your_texture.hdr', (texture) => {texture.mapping = THREE.EquirectangularReflectionMapping;scene.environment = pmremGenerator.fromEquirectangular(texture).texture;pmremGenerator.dispose();
});
纹理流式加载
- 对于大型项目,可以使用渐进式加载技术(如 mipmaps),让低分辨率版本先显示,然后逐步加载更高分辨率的版本。
五、避免不必要的更新(Avoid Unnecessary Updates)
频繁更新场景中的对象属性会导致性能下降。对于不经常变化的对象,应该避免在每一帧中都进行更新操作;而对于那些确实需要动态更新的部分,则可以考虑缓存计算结果。
缓存变换矩阵
object.updateMatrix(); // 手动更新矩阵一次
object.matrixAutoUpdate = false; // 关闭自动更新
使用 Raycaster 进行碰撞检测
- 只有当物体移动时才重新计算碰撞检测,而不是每帧都做。
六、利用实例化渲染(Instanced Rendering)
实例化渲染允许你一次性绘制多个相同或相似的对象,而不需要为每个对象单独发出绘制命令。这对于大批量重复对象(如森林中的树木、天空中的星星等)特别有用。
使用 InstancedMesh
const mesh = new THREE.InstancedMesh(geometry, material, count);
mesh.instanceMatrix.setUsage(DynamicDrawUsage); // 如果矩阵数据会变化for (let i = 0; i < count; i++) {const matrix = new THREE.Matrix4();// 设置每个实例的位置、旋转和缩放...mesh.setMatrixAt(i, matrix);
}scene.add(mesh);
优化实例化渲染
- 使用
InterleavedBuffer来存储实例数据,可以进一步减少内存占用和提高性能。
七、控制渲染频率(Control Render Frequency)
并非所有场景都需要每秒60帧的刷新率。对于一些静态或变化缓慢的内容,可以适当降低渲染频率以节省资源。
基于需求调整帧率
function animate() {requestAnimationFrame(animate);if (shouldRenderThisFrame()) {renderer.render(scene, camera);}
}
使用 requestIdleCallback
- 在浏览器空闲时执行非关键任务,如预加载资源或后台处理。
八、使用 Web Workers 处理密集型任务(Use Web Workers for Heavy Tasks)
Web Workers 可以将耗时的任务放到后台线程执行,从而不会阻塞主线程上的用户界面更新。例如,预计算光照贴图、物理模拟等都可以通过这种方式来改善性能。
创建 Worker
const worker = new Worker('worker.js');worker.postMessage({ type: 'startComputation' });
worker.onmessage = function(event) {console.log('Result:', event.data);
};
传递消息和数据
- 使用
Transferable Objects(如ArrayBuffer)来高效地传输大数据集,避免复制开销。
九、启用抗锯齿(Enable Anti-Aliasing)
虽然抗锯齿(AA)会带来一定的性能成本,但在某些情况下它可以显著提高视觉质量。Three.js 支持多种 AA 技术,包括 MSAA 和 FXAA。
启用 MSAA
renderer.antialias = true;
renderer.setPixelRatio(window.devicePixelRatio);
选择合适的 AA 技术
- 根据具体需求选择最适合的 AA 方法,例如在移动端可能更适合使用更轻量级的 AA 技术。
十、监控与分析(Monitoring and Profiling)
最后但同样重要的是,定期监控应用程序的性能指标,并使用工具(如 Chrome DevTools 的 Performance Tab 或者专门的 GPU 分析工具)来查找瓶颈并进行针对性优化。
使用 Performance API
console.time('render');
renderer.render(scene, camera);
console.timeEnd('render');
集成第三方分析工具
- 使用像
stats.js或dat.gui这样的工具来实时监控 FPS、内存使用等情况。 - 使用 GPU 分析工具(如 NVIDIA Nsight 或 AMD Radeon GPU Profiler)来深入了解 GPU 上的工作负载。
十一、其他高级技巧(Advanced Techniques)
- 使用离屏画布(Offscreen Canvas)
- 在支持的环境中,使用离屏画布可以进一步提高渲染性能,尤其是在多显示器或多窗口场景下。
- 异步资源加载(Async Resource Loading)
- 使用
Promise.all()或async/await来并行加载多个资源,减少等待时间。
- 使用
- 缓存和复用几何体与材质
- 对于常用的几何体和材质,可以创建全局缓存池,避免重复创建。
- 利用顶点着色器和片段着色器(Vertex and Fragment Shaders)
- 自定义着色器可以实现更高效的渲染效果,特别是对于复杂的效果或大量的粒子系统。
- 使用二进制文件格式(Binary File Formats)
- 加载
.glb或.bin文件代替文本格式的.gltf文件,以减少解析时间和内存占用。
- 加载
- 优化灯光和阴影
- 使用较少数量的光源,并限制其影响范围。
- 使用
PCFShadowMap或VSMShadowMap来提高阴影质量的同时控制性能损失。
- 延迟渲染(Deferred Rendering)
- 对于非常复杂的场景,考虑采用延迟渲染技术,将光照计算推迟到后期处理阶段。
结语
性能优化是一个持续的过程,涉及到从代码层面到硬件资源管理的方方面面。通过遵循上述最佳实践和技术手段,你可以有效地提升 Three.js 应用的性能,确保为用户提供流畅、高效且令人满意的3D体验。如果你有任何疑问或想深入了解某个特定的优化技巧,请随时查阅官方文档或参与社区讨论。祝你在 Three.js 的旅程中取得成功!
相关文章:

Three.js 性能优化:打造流畅高效的3D应用
文章目录 前言一、减少几何体复杂度(Reduce Geometry Complexity)二、合并几何体(Merge Geometries)三、使用缓冲区几何体(Use BufferGeometries)四、纹理压缩与管理(Texture Compression and M…...

PHP 在 2025 年的现状与展望
PHP 在 2025 年依然强劲,继续为超过 77% 使用已知服务器端编程语言的网站提供动力。这并非仅仅依靠遗留代码,像 WordPress、Shopify 和 Laravel 这样的主流平台持续推动 PHP 的发展,使其保持着 актуальность 并不断进化。 为什么…...

力扣经典二分题:4. 寻找两个正序数组的中位数
题目链接:4. 寻找两个正序数组的中位数 - 力扣(LeetCode) 一、题目分析 这道题目是让我们在 两个正序的数组中寻找中位数已知两个数组的大小分别是:int m nums1.size(),n nums2.size();中位数性质1:中位数左侧元素 …...

解决WordPress出现Fatal error: Uncaught TypeError: ftp_nlist()致命问题
错误背景 WordPress版本:wordpress-6.6.2-zh_CN WooCommerce版本:woocommerce.9.5.1 WordPress在安装了WooCommerce插件后,安装的过程中没有问题,在安装完成后提示: 此站点遇到了致命错误,请查看您站点管理…...

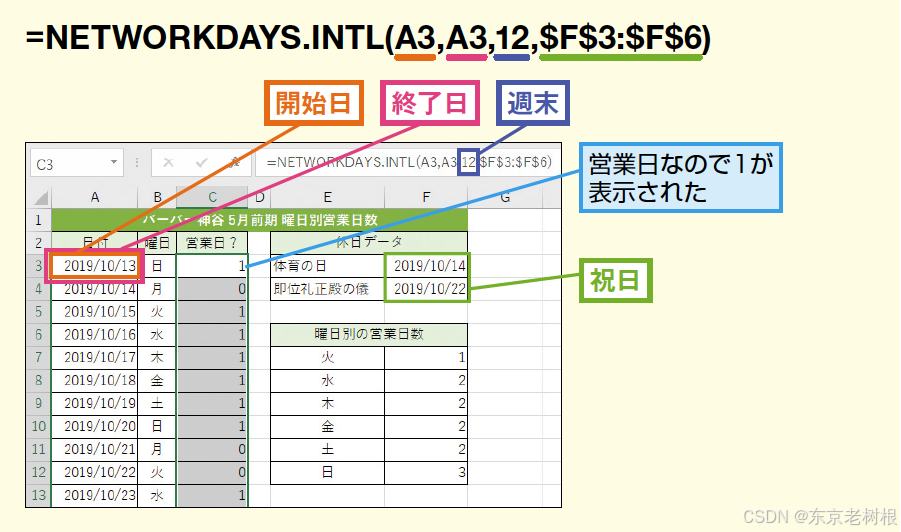
Excel 技巧07 - 如何计算到两个日期之间的工作日数?(★)如何排除节假日计算两个日期之间的工作日数?
本文讲了如何在Excel中计算两个日期之间的工作日数,以及如何排除节假日计算两个日期之间的工作日数。 1,如何计算到两个日期之间的工作日数? 其实就是利用 NETWORKDAYS.INTL 函数 - weekend: 1 - 星期六,星期日 2,如…...

快速实现一个快递物流管理系统:实时更新与状态追踪
物流管理是电商、仓储和配送等行业的重要组成部分。随着电子商务的快速发展,快递物流的高效管理和实时状态更新变得尤为关键。本文将演示如何使用Node.js、Express、MongoDB等技术快速构建一个简单的快递物流管理系统,该系统支持快递订单的实时更新和追踪…...

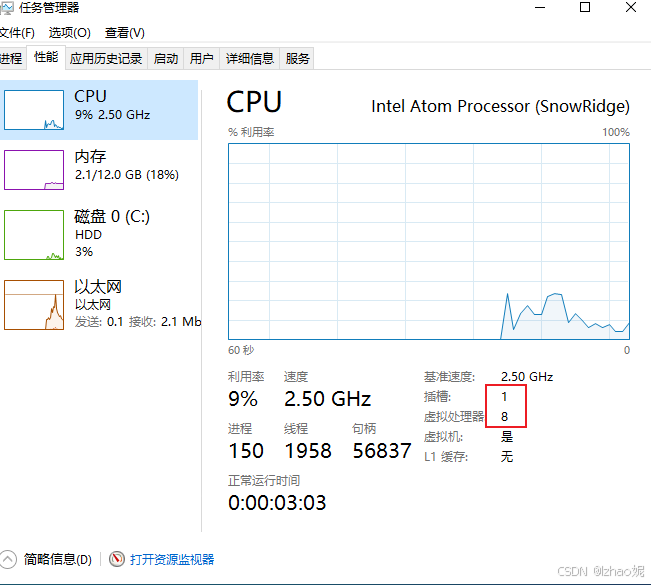
kvm 解决 安装windows 虚拟机cpu 核数问题
通过lscpu命令查到我本机的cpu信息如下 CPU(s): 12 —— 系统的总逻辑处理单元数量(包括所有核心和逻辑处理器)。Thread(s) per core: 2 —— 每个物理核心支持 2 个线程(表示启用了超线程技术)。Core(s) per socket: 6 —— 每个…...

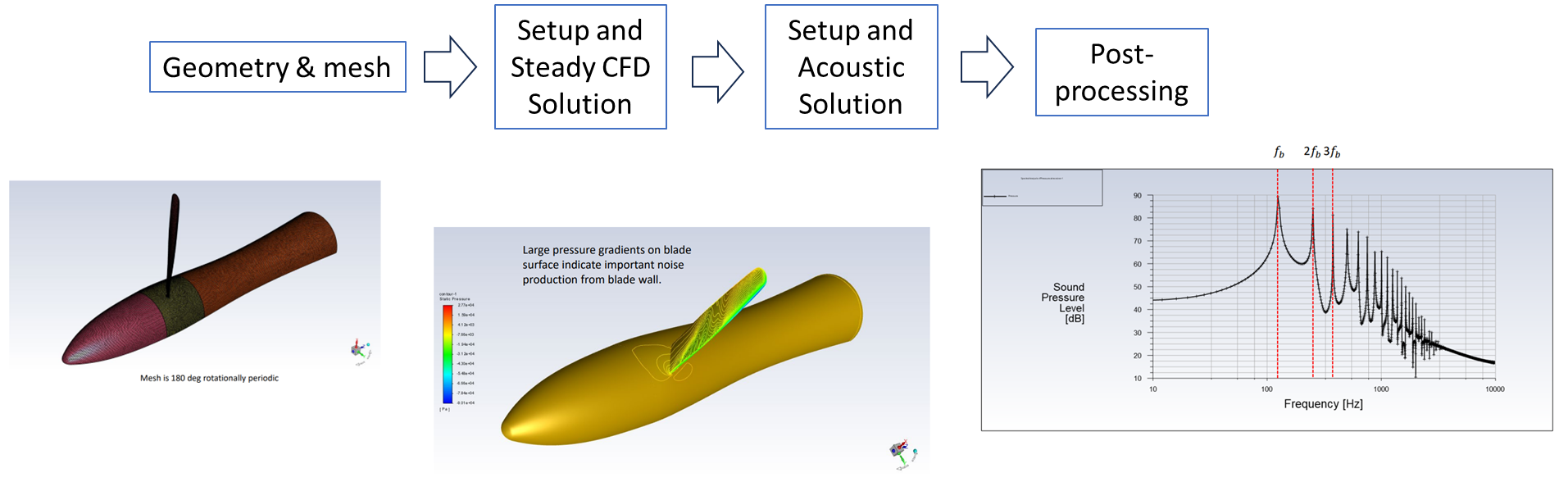
Ansys Fluent Aeroacoustics 应用
探索 Ansys Fluent 在气动声学领域的前沿功能,彻底改变各行各业解决降噪和提高音质的方式。 了解气动声学 气动声学是声学的一个分支,它处理湍流流体运动产生的噪声以及这些声音通过流体介质(如空气)的传播。这个领域在工程中至…...

119.使用AI Agent解决问题:Jenkins build Pipeline时,提示npm ERR! errno FETCH_ERROR
目录 1.Jenkins Build时的错误 2.百度文心快码AI智能体帮我解决 提问1:jenkins中如何配置npm的源 提问2:jenkins pipeline 类型为pipeline script from SCM时,如何配置npm源 3.最终解决方法-Jenkinsfile的修改 4.感触 1.Jenkins Build时…...

istio-proxy内存指标
在 Istio 环境中,istio-proxy 是 Envoy 的边车代理容器。通过运行命令 curl localhost:15000/memory,或者curl localhost:15000/stats 可以查询 Envoy 的内存统计信息。以下是典型返回结果的结构和意义: 返回结果单位是bytes,需/…...

List详解 - 双向链表的操作
在C中,std::list是标准模板库(STL)中的一个容器,它实现了双向链表的数据结构。与数组或向量(std::vector)不同,std::list允许在常数时间内进行插入和删除操作,尤其是在链表的任意位置…...

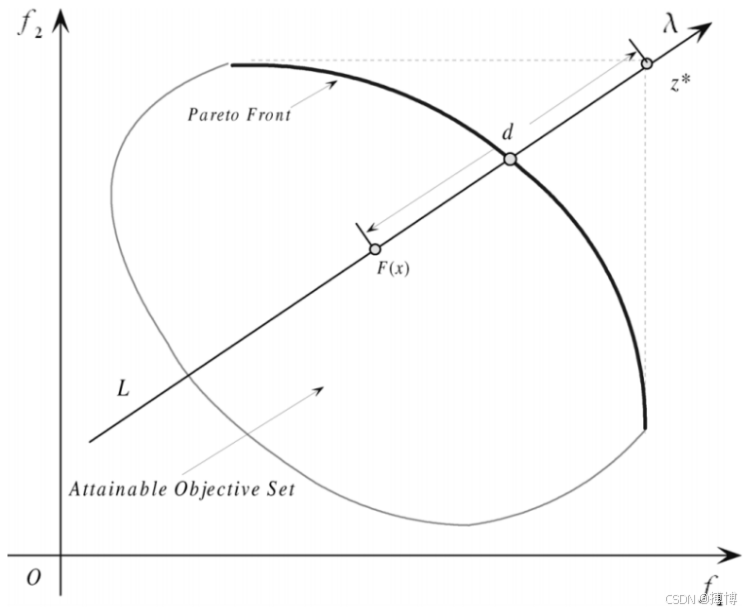
多目标优化算法之一:基于分解的方法
在多目标优化算法中,“基于分解的方法”通常指的是将多目标优化问题(MOP)分解为多个单目标优化子问题,并同时优化这些子问题。这种方法的核心思想是通过引入权重向量或参考点,将多目标问题转化为多个标量优化问题,每个子问题都关注于原始问题的一个特定方面或视角。这样可…...

conntrack iptables 安全组
centos 安装yum install conntrack-tools 1. conntrack状态 NEW: 新建连接(第一次包)。 ESTABLISHED: 已建立连接,正在传输数据。 RELATED: 与已有连接相关的连接,如 FTP 数据连接。 INVALID: 无效连接,无法识别或不…...

stringRedisTemplate.execute执行lua脚本
stringRedisTemplate.execute执行lua脚本 1. 引入必要依赖 确保项目中已经引入了Spring Data Redis相关依赖,例如在 Maven 项目中,一般会有如下依赖(版本号根据实际情况调整): <dependency><groupId>or…...

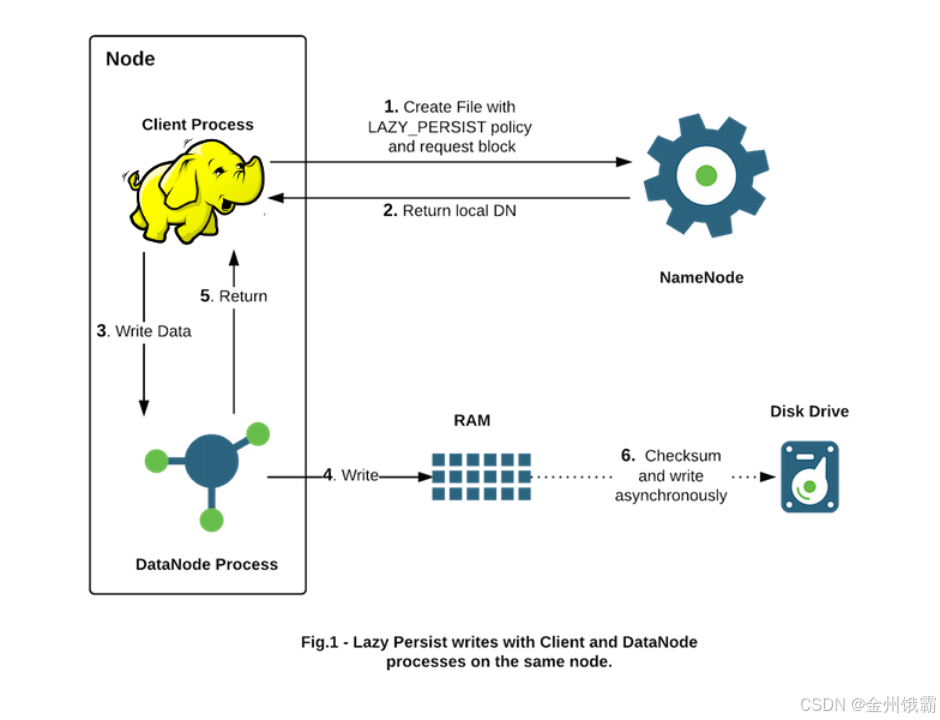
HDFS异构存储和存储策略
一、HDFS异构存储类型 1.1 冷、热、温、冻数据 通常,公司或者组织总是有相当多的历史数据占用昂贵的存储空间。典型的数据使用模式是新传入的数据被应用程序大量使用,从而该数据被标记为"热"数据。随着时间的推移,存储的数据每周…...

生成idea ui风格界面代码
创建一个类似 IntelliJ IDEA 的用户界面(UI)涉及多个组件和复杂的布局设计。为了简化这个过程,我们可以使用 **Java Swing** 或 **JavaFX** 来实现一个基本的 IDE 界面,模仿 IntelliJ IDEA 的主要布局元素,如菜单栏、工…...

嵌入式C语言:二维数组
目录 一、二维数组的定义 二、内存布局 2.1. 内存布局特点 2.2. 内存布局示例 2.2.1. 数组元素地址 2.2.2. 内存布局图(简化表示) 2.3. 初始化对内存布局的影响 三、访问二维数组元素 3.1. 常规下标访问方式 3.2. 通过指针访问 3.2.1. 指向数…...

【机器学习:四、多输入变量的回归问题】
多输入变量的回归问题 1. 多元线性回归概述 1.1 单变量线性回归与多变量线性回归的概念区分 单变量线性回归:用于预测一个因变量(输出变量)与单一自变量(输入变量)之间的线性关系。模型形式为: y θ 0 …...

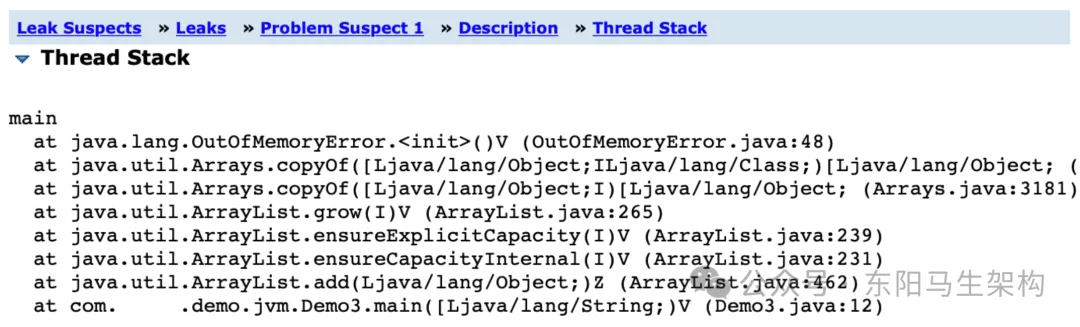
JVM实战—OOM的定位和解决
1.如何对系统的OOM异常进行监控和报警 (1)最佳的解决方案 最佳的OOM监控方案就是:建立一套监控平台,比如搭建Zabbix、Open-Falcon之类的监控平台。如果有监控平台,就可以接入系统异常的监控和报警,可以设置当系统出现OOM异常&…...

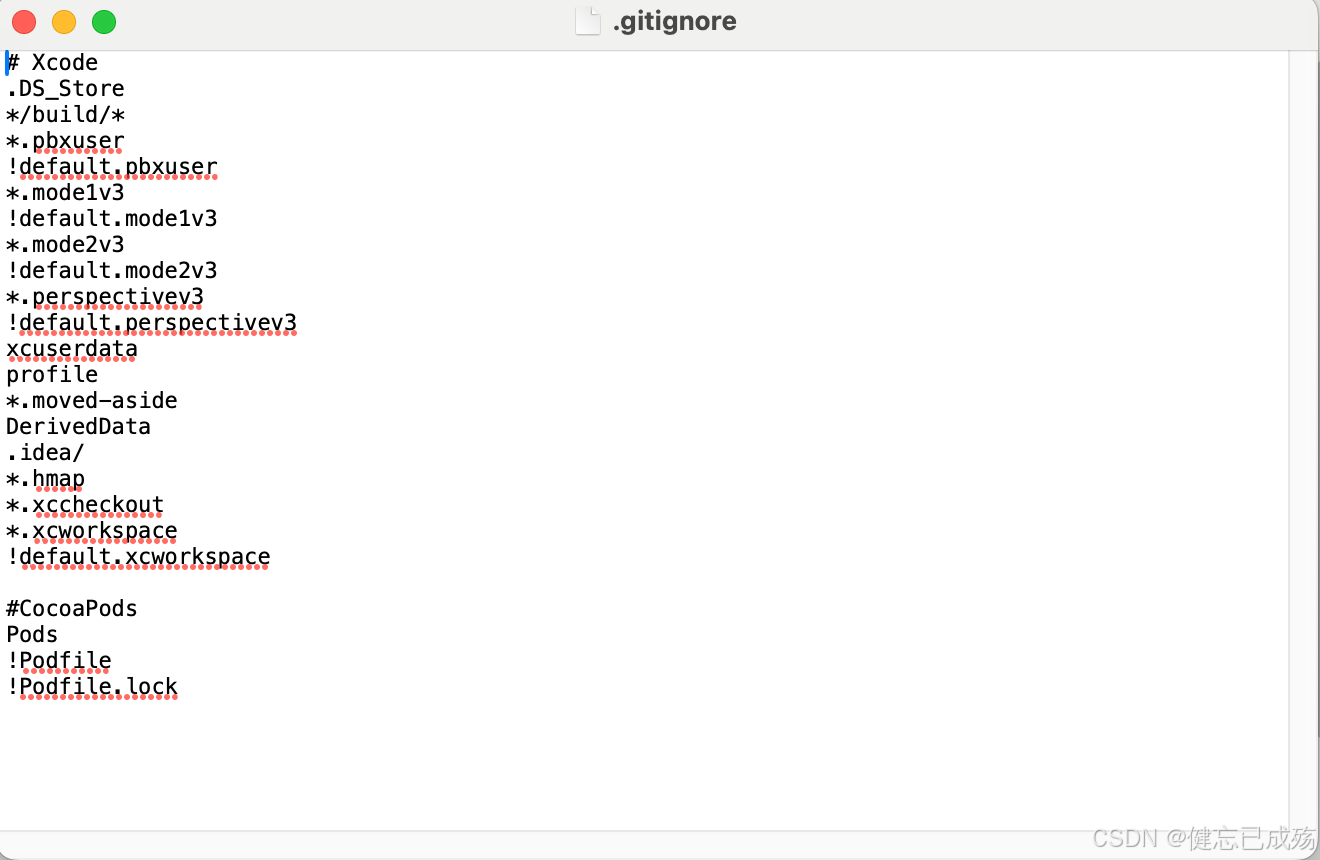
iOS 本地新项目上传git仓库,并使用sourceTree管理
此文记录的场景描述: iOS前期开发时,在本地创建项目,直至开发一段时间,初期编码及框架已完善后,才拿到git仓库的地址。此时需要将本地代码上传到git仓库。 上传至git仓库,可以使用终端,键入命令…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
