微信小程序——创建滑动颜色条
在微信小程序中,你可以使用 slider 组件来创建一个颜色滑动条。以下是一个简单的示例,展示了如何实现一个颜色滑动条,该滑动条会根据滑动位置改变背景颜色。

步骤一:创建小程序项目
首先,使用微信开发者工具创建一个新的小程序项目。
完整代码下载地址:https://download.csdn.net/download/qq_26043945/90231051
步骤二:编写页面代码
1. 修改 app.json
在 app.json 中添加一个新的页面路径:
{"pages": ["pages/index/index"],"window": {"navigationBarTitleText": "颜色滑动条"}
}2. 编写 index.wxml
在 pages/index/index.wxml 中添加 slider 组件和显示颜色的区域:
<view class="container"><view class="color-box-rgb" style="background-color: {{slider_RGB_bgColor}};"></view><slider class="slider-rgb"value="{{sliderValue_RGB}}" bindchanging="onSliderChange_RGB" min="0" max="360" block-color="#202020"backgroundColor="#c7c2c2"block-size="30"></slider>
</view><view class="container"><view class="color-box-rgb" style="background-color: #797676;"></view><slider class="slider-rgb"value="{{sliderValue_Bright}}" bindchanging="onSliderChange_Bright" min="0" max="100" show-value="ture"block-color="#ffffff"backgroundColor="#c7c2c2"block-size="30"></slider>
</view>3. 编写 index.wxss
在 pages/index/index.wxss 中添加样式:
/* 定义一个名为 .container 的类,用于设置容器的基本样式 */
.container {/* 使用 flex 布局,使容器内的元素可以灵活地排列 */display: flex;/* 设置 flex 布局的方向为列方向,即从上到下排列 */flex-direction: column;/* 设置容器的背景颜色为灰色 */background-color: #c7c2c2;/* 设置容器内元素在主轴(水平方向,但因为是列方向,所以实际是垂直方向)上的对齐方式为居中 */justify-content: center;/* 设置容器的高度为视口高度的100% */height: 10px;width: 100%;}/* 定义一个名为 .color-box 的类,用于设置颜色盒子的样式 */
.color-box-rgb {/* 将你想要重叠的组件的position属性设置为absolute */position:absolute;/* 设置颜色盒子的宽度为父容器的80% */width: 80%;/* 设置颜色盒子的高度为5% */height: 5%;/* 添加圆角效果,这里设置为10px,但您可以根据需要调整大小 */border-radius: 10px;
}.slider-rgb {/* 将你想要重叠的组件的position属性设置为absolute */position:absolute;
}/* 定义 slider 组件的样式 */
slider {/* 设置 slider 组件的宽度为父容器的70% */width: 70%;
}4. 编写 index.js
在 pages/index/index.js 中添加逻辑代码:
// 使用Page构造器创建页面
Page({// 页面的初始数据data: {// RGB滑块的值,用于控制颜色sliderValue_RGB: 0,// 亮度滑块的值,用于控制亮度sliderValue_Bright: 50,// RGB滑块背景颜色的初始值,设置为白色slider_RGB_bgColor: '#FFFFFF', // 初始颜色为白色},// RGB滑块值变化时触发的事件处理函数onSliderChange_RGB(e) {// 获取滑块当前的值const value = e.detail.value;// 色调值,直接使用滑块的值const hue = value;// 饱和度设置为100%const saturation = '100%';// 亮度设置为50%const lightness = '50%';// 根据色调、饱和度和亮度计算背景颜色let bgColor = `hsl(${hue}, ${saturation}, ${lightness})`;// 如果色调值为360(即一圈结束),则颜色设置为白色if (value === 360) {bgColor = `hsl(0, 0%, 100%)`; // 白色}// 更新页面的数据,包括RGB滑块的值和背景颜色this.setData({sliderValue_RGB: value,slider_RGB_bgColor: bgColor});},// 亮度滑块值变化时触发的事件处理函数onSliderChange_Bright(e) {// 获取滑块当前的值const value = e.detail.value;// 更新页面的数据,包括亮度滑块的值this.setData({sliderValue_Bright: value,});},
});相关文章:

微信小程序——创建滑动颜色条
在微信小程序中,你可以使用 slider 组件来创建一个颜色滑动条。以下是一个简单的示例,展示了如何实现一个颜色滑动条,该滑动条会根据滑动位置改变背景颜色。 步骤一:创建小程序项目 首先,使用微信开发者工具创建一个新…...

Qt官方下载地址
1. 最新版本 Qt官方最新版本下载地址:https://www.qt.io/download-qt-installer 当前最新版本Qt6.8.* 如下图: 2. 历史版本 如果你要下载历史版本安装工具或者源码编译方式安装,请转至此链接进行下载:https://download.qt.i…...

网络-ping包分析
-a:使 ping 在收到响应时发出声音(适用于某些操作系统)。-b:允许向广播地址发送 ping。-c count:指定发送的 ping 请求的数量。例如,ping -c 5 google.com 只发送 5 个请求。-i interval:指定两…...

SEO内容优化:如何通过用户需求赢得搜索引擎青睐?
在谷歌SEO优化中,内容一直是最重要的因素之一。但要想让内容真正发挥作用,关键在于满足用户需求,而不是简单地堆砌关键词。谷歌的算法越来越智能化,更注重用户体验和内容的实用性。 了解目标用户的需求。通过工具如Google Trends…...

ubuntu22.04 的录屏软件有哪些?
在Ubuntu 22.04上,有几款适合做视频直播和录屏的软件: 1. OBS Studio (Open Broadcaster Software) 功能:OBS Studio 是最常用的开源直播和录屏软件,支持视频录制、直播流式传输,并且有强大的插件支持,能…...

Opencv查找、绘制轮廓、圆形矩形轮廓和近似轮廓
查找、绘制轮廓、圆形矩形轮廓和近似轮廓 目录 查找、绘制轮廓、圆形矩形轮廓和近似轮廓1 轮廓查找和绘制1.1 轮廓查找1.1.1 函数和参数1.1.2 返回值 1.2 轮廓绘制1.2.1 函数和参数 1.3 步骤1.4 实际测试绘制轮廓 2 绘制近似轮廓2.1 函数和参数2.2 查找特定轮廓2.3 近似轮廓测试…...

深入解析 Python 2 与 Python 3 的差异与演进
Python 2 和 Python 3 是 Python 编程语言的两个主要版本。Python 3 于 2008 年发布,旨在解决 Python 2 中的一些设计缺陷,并引入了许多新特性。虽然 Python 2 在很长一段时间内仍然被广泛使用,但自 2020 年 1 月 1 日起,Python 2…...

后端:Spring(IOC、AOP)
文章目录 1. Spring2. IOC 控制反转2-1. 通过配置文件定义Bean2-1-1. 通过set方法来注入Bean2-1-2. 通过构造方法来注入Bean2-1-3. 自动装配2-1-4. 集合注入2-1-5. 数据源对象管理(第三方Bean)2-1-6. 在xml配置文件中加载properties文件的数据(context命名空间)2-1-7. 加载容器…...

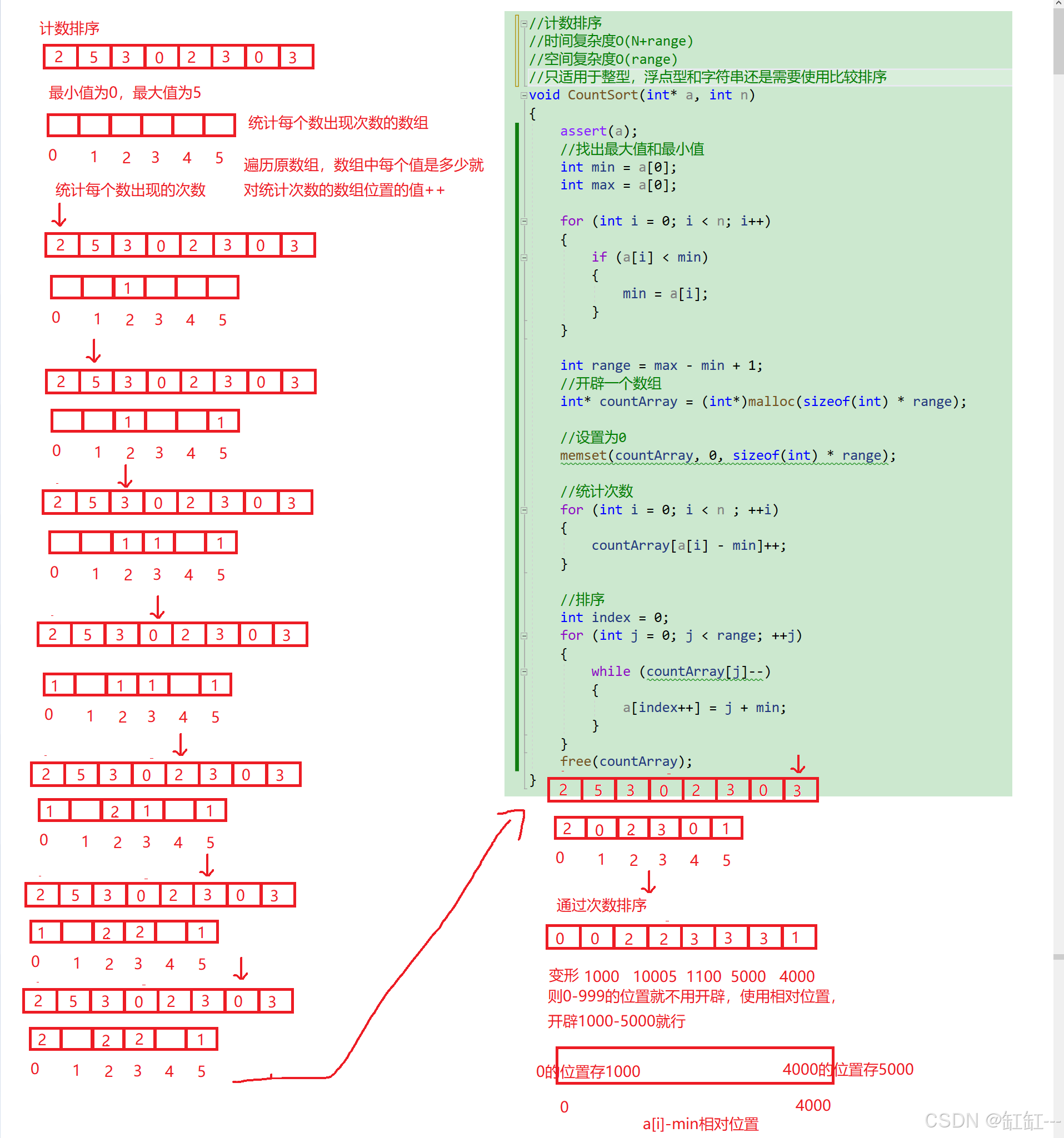
排序:插入、选择、交换、归并排序
排序 :所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性 :假定在待排序的记录序列中,存在多个具有相同的关键字的记录,若经过排序,…...

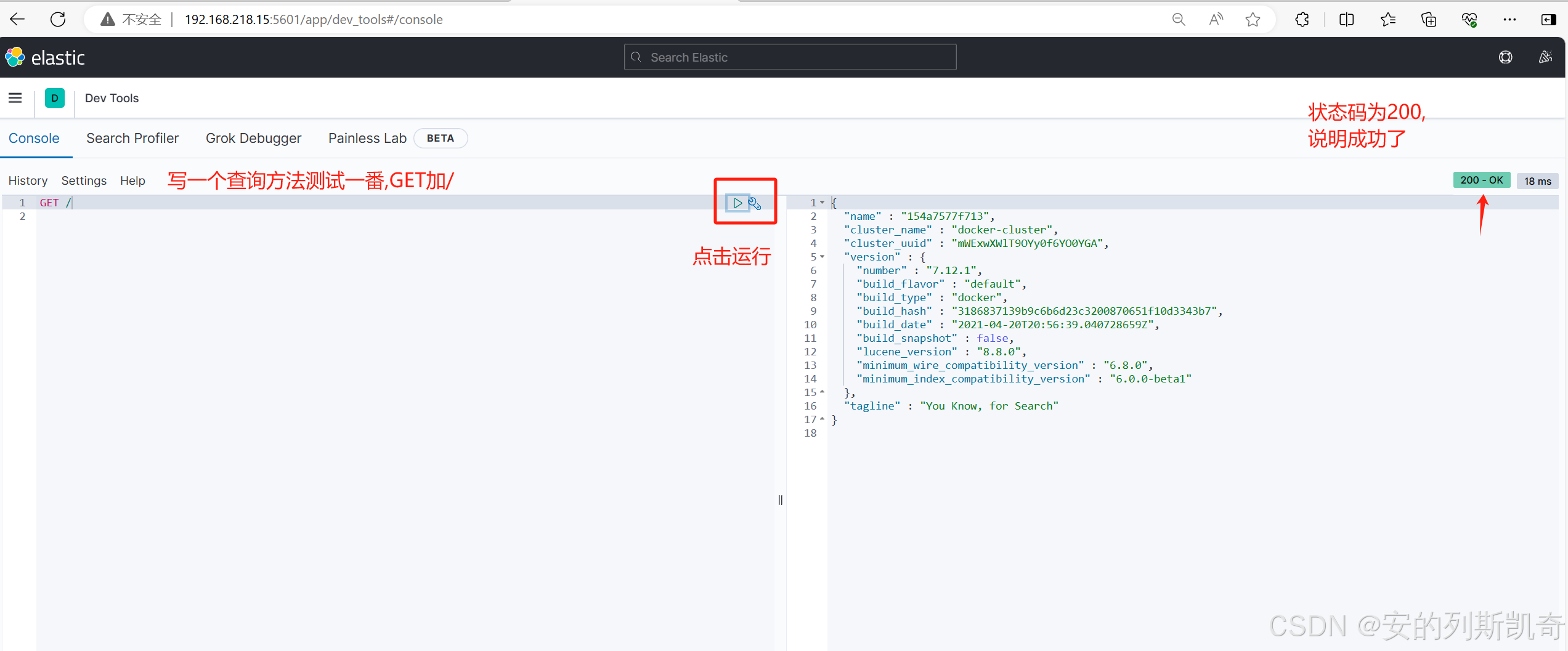
认识+安装ElasticSearch
1. 为什么要学习ElasticSearch? 一般的来说,项目中的搜索功能尤其是电商项目,商品的搜索肯定是访问频率最高的页面之一。目前搜索功能是基于数据库的模糊搜索来实现的,存在很多问题。 1.1 数据库搜索所存在的问题 1.1.1 查询效率较低 由于数据库模糊查询不走索引&…...

一个模块实现期货分钟 K 线计算、主连行情合成
由于不同期货品种的交易时间存在差异,且不同期货合约的活跃度各不相同,因此基于期货快照行情数据合成分钟K线的计算方法在时间对齐上需要进行不同的处理。 本教程旨在提升 DolphinDB 在具体业务场景中的应用效率,并降低其在实际业务中的开发…...
和.max(0)的使用)
PyTorch:.max(1)和.max(0)的使用
目录 1).max(1)的使用: 2).max(0)的使用: 1).max(1)的使用: 假设有一个形状为 ( m , n ) 的 Tensor x ,其中m表示行数,n表示列数。 x.max(1) ,相当于x.max(dim1) 。作…...

ASP.NET Core 中使用 Cookie 身份验证
在 ASP.NET Core 中使用 Cookie 身份验证,通常是为了实现用户的登录和授权。以下是配置 Cookie 身份验证的步骤。 1. 安装必要的 NuGet 包 首先,确保项目中包含 Microsoft.AspNetCore.Authentication.Cookies 包。你可以通过 NuGet 包管理器或命令行安…...

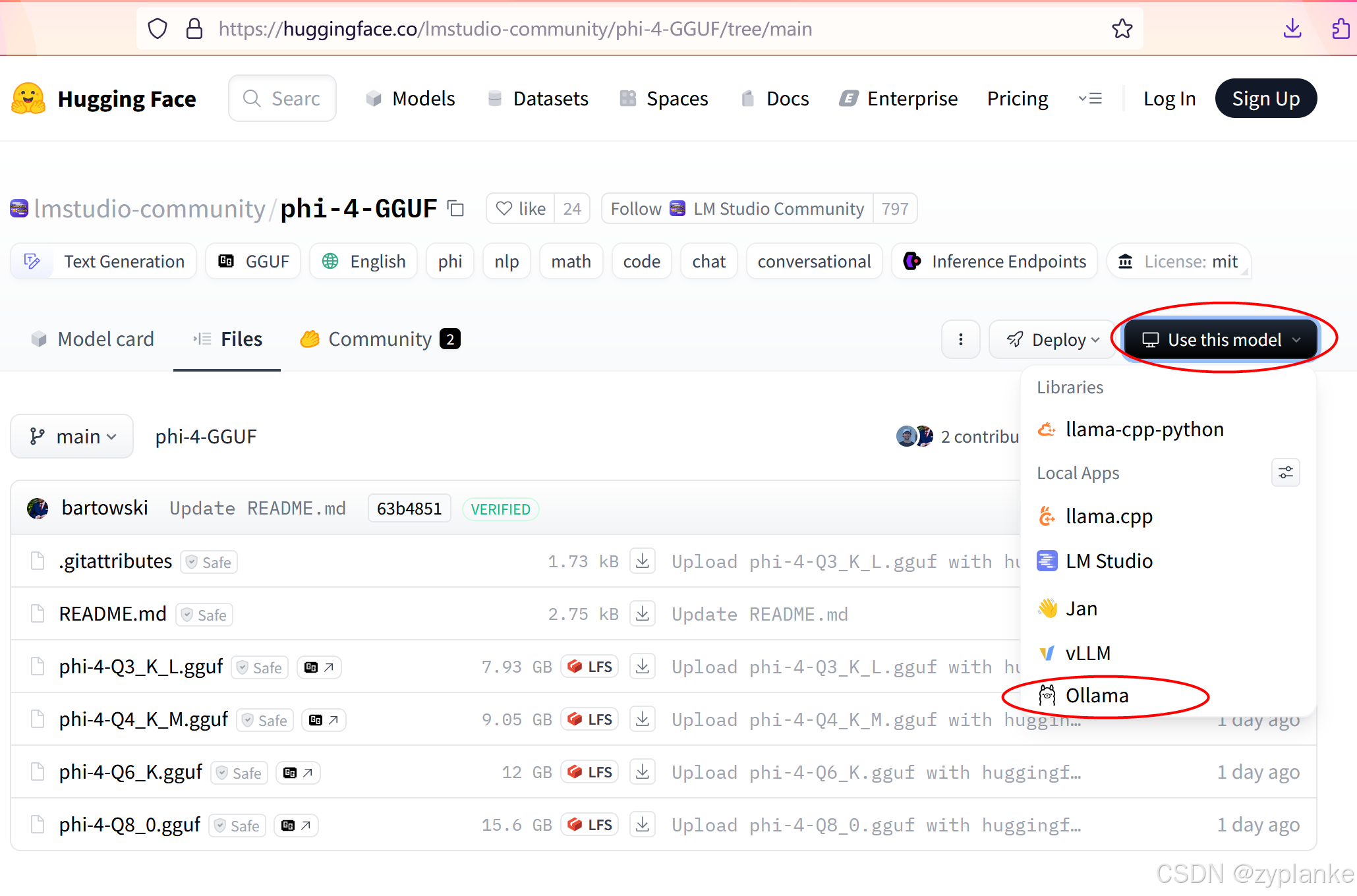
Ollama私有化部署大语言模型LLM
目录 一、Ollama介绍 二、安装Ollama 1、标准安装 2、国内加速 三、升级Ollama版本 四、使用Ollama 1、启动ollama服务 systemctl start ollama.service ollama serve 2、使用ollama命令 ollama run 运行模型 ollama ps 查看正在运行的模型 ollama list 查看(本地)…...

安卓app抓包总结(精)
前言 这里简单记录一下相关抓包工具证书的安装 burp证书安装 安装证书到移动设备(安卓7以后必须上传到设备系统根证书上) 导出证书 openssl x509 -inform DER -in cacert.der -out cacert.pem 转换格式 openssl x509 -inform PEM -subject_hash_old -in cacert.pem …...

Three.js 性能优化:打造流畅高效的3D应用
文章目录 前言一、减少几何体复杂度(Reduce Geometry Complexity)二、合并几何体(Merge Geometries)三、使用缓冲区几何体(Use BufferGeometries)四、纹理压缩与管理(Texture Compression and M…...

PHP 在 2025 年的现状与展望
PHP 在 2025 年依然强劲,继续为超过 77% 使用已知服务器端编程语言的网站提供动力。这并非仅仅依靠遗留代码,像 WordPress、Shopify 和 Laravel 这样的主流平台持续推动 PHP 的发展,使其保持着 актуальность 并不断进化。 为什么…...

力扣经典二分题:4. 寻找两个正序数组的中位数
题目链接:4. 寻找两个正序数组的中位数 - 力扣(LeetCode) 一、题目分析 这道题目是让我们在 两个正序的数组中寻找中位数已知两个数组的大小分别是:int m nums1.size(),n nums2.size();中位数性质1:中位数左侧元素 …...

解决WordPress出现Fatal error: Uncaught TypeError: ftp_nlist()致命问题
错误背景 WordPress版本:wordpress-6.6.2-zh_CN WooCommerce版本:woocommerce.9.5.1 WordPress在安装了WooCommerce插件后,安装的过程中没有问题,在安装完成后提示: 此站点遇到了致命错误,请查看您站点管理…...

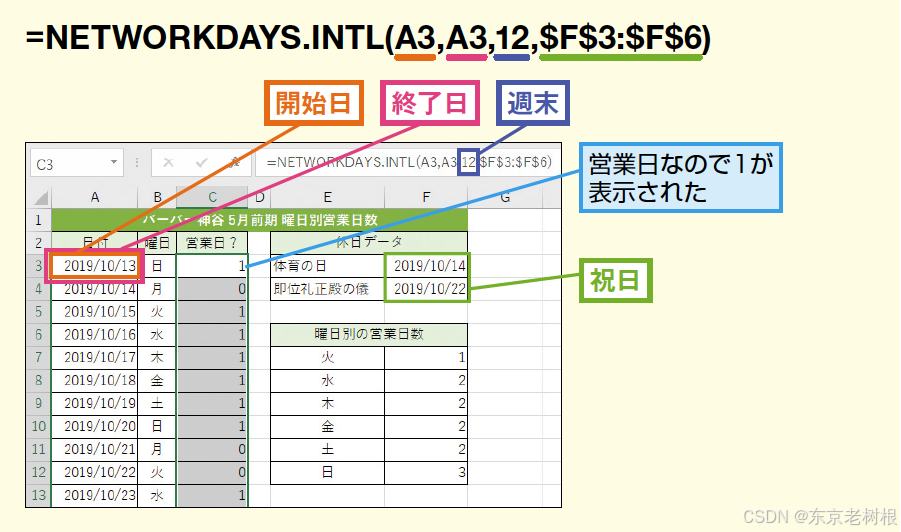
Excel 技巧07 - 如何计算到两个日期之间的工作日数?(★)如何排除节假日计算两个日期之间的工作日数?
本文讲了如何在Excel中计算两个日期之间的工作日数,以及如何排除节假日计算两个日期之间的工作日数。 1,如何计算到两个日期之间的工作日数? 其实就是利用 NETWORKDAYS.INTL 函数 - weekend: 1 - 星期六,星期日 2,如…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

如何让非 TCP/IP 协议驱动屏蔽 IPv4/IPv6 和 ARP 报文?
——从硬件过滤到协议栈隔离的完整指南 引言 在现代网络开发中,许多场景需要定制化网络协议(如工业控制、高性能计算),此时需确保驱动仅处理特定协议,避免被标准协议(如 IPv4/IPv6/ARP)干扰。本文基于 Linux 内核驱动的实现,探讨如何通过硬件过滤、驱动层拦截和协议栈…...
