uni-app无限级树形组件简单实现
因为项目一些数据需要树形展示,但是官网组件没有。现在简单封装一个组件在app中使用,可以无线嵌套,展开,收缩,获取子节点数据等。
简单效果


组件TreeData
<template><view class="tree"><template v-for="(node, index) in treeData"><view><span @click="toggleNode($event, node)"><uni-iconsv-if="node.children && node.children.length > 0":type="node.expanded ? 'arrowdown' : 'arrowright'"size="14"></uni-icons>{{ node.label }}</span><span@click.stop="deleteNode($event, node)"class="action-button delete-button">删除</span><span@click.stop="editNode($event, node)"class="action-button edit-button">编辑</span><view v-if="node.expanded" class="children"><Tree:treeData="node.children"@edit-node="(childNode) => $emit('edit-node', childNode)"@delete-node="(childNode) => $emit('delete-node', childNode)"/></view></view></template></view>
</template><script>
export default {name: "Tree",props: {treeData: {type: Array,default: () => [],},expandAll: {type: Boolean,default: true,},},data() {return {init: false,};},watch: {treeData: {immediate: true,handler(newData) {if (!this.init) {this.initializeTreeData(newData, this.expandAll);this.init = true;}},},},methods: {initializeTreeData(nodes, expanded) {nodes.forEach((node) => {this.$set(node, "expanded", expanded); // 使用 $set 确保响应式if (node.children && node.children.length > 0) {this.initializeTreeData(node.children, expanded); // 递归处理子节点}});},toggleNode(event, node) {event.stopPropagation(); // 阻止事件冒泡node.expanded = !node.expanded; // 切换节点展开状态},editNode(event, node) {event.stopPropagation();this.$emit("edit-node", node); // 触发父组件的 edit-node 事件,并传递当前节点},deleteNode(event, node) {event.stopPropagation();this.$emit("delete-node", node); // 触发父组件的 delete-node 事件,并传递当前节点},},
};
</script><style scoped>
.tree {padding-left: 15px;
}
.children {padding-left: 15px;
}
.tree-node {display: flex;align-items: center;
}.action-button {cursor: pointer;margin-left: 10px;color: #409eff;
}.edit-button {float: right;
}.delete-button {float: right;
}
</style>在页面中使用...
<template><view class="page"><Tree:treeData="treeData":expandAll="expandAll"@edit-node="handleEditNode"@delete-node="handleDeleteNode"/></view>
</template><script>
import Tree from "@/components/TreeData";export default {components: {Tree,},data() {return {treeData: [{label: "根节点 1",children: [{label: "子节点 1-1",children: [{label: "子节点 1-1-1",children: [],},{label: "子节点 1-1-2",children: [],},],},{label: "子节点 1-2",children: [],},],},{label: "根节点 2",children: [{label: "子节点 2-1",children: [],},],},],expandAll: true, // 控制是否全部展开};},methods: {handleEditNode(node) {console.log("编辑节点", node);// 处理编辑节点的逻辑},handleDeleteNode(node) {console.log("删除节点", node);// 处理删除节点的逻辑},},
};
</script><style scoped>
page {background-color: #f5f6f8;
}.page {padding: 20px;
}
</style>凑活用
相关文章:

uni-app无限级树形组件简单实现
因为项目一些数据需要树形展示,但是官网组件没有。现在简单封装一个组件在app中使用,可以无线嵌套,展开,收缩,获取子节点数据等。 简单效果 组件TreeData <template><view class"tree"><te…...

基于华为ENSP的OSPF状态机、工作过程、配置保姆级别详解(2)
本篇技术博文摘要 🌟 基于华为enspOSPF状态机、OSPF工作过程、.OSPF基本配置等保姆级别具体详解步骤;精典图示举例说明、注意点及常见报错问题所对应的解决方法 引言 📘 在这个快速发展的技术时代,与时俱进是每个IT人的必修课。我…...

请求方式(基于注解实现)
1.编写web.xml文件配置启动信息 <!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app><display-name>Archetype Created Web Application</di…...

day38 tcp 并发 ,linux下的IO模型----IO多路复用
TCP 并发 由于tcp协议只能实现一对一的通信模式。为了实现一对多,有以下的的处理方式 1. 多进程 开销大 效率低 2. 多线程 创建线程需要耗时 3. 线程池 多线程模型创建线程耗时问题,提前创建 4. IO多路复用 在不创建进程和线程的前提下,对…...

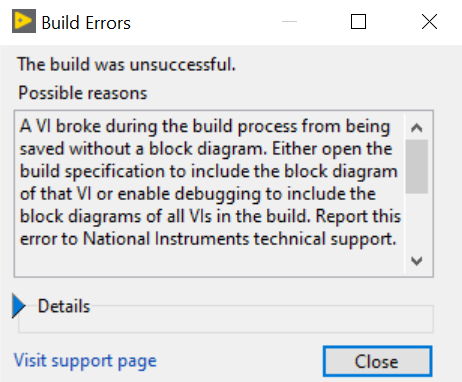
更新Office后,LabVIEW 可执行程序生成失败
问题描述: 在计算机中,LabVIEW 开发的源程序运行正常,但在生成可执行程序时提示以下错误: A VI broke during the build process from being saved without a block diagram. Either open the build specification to include…...

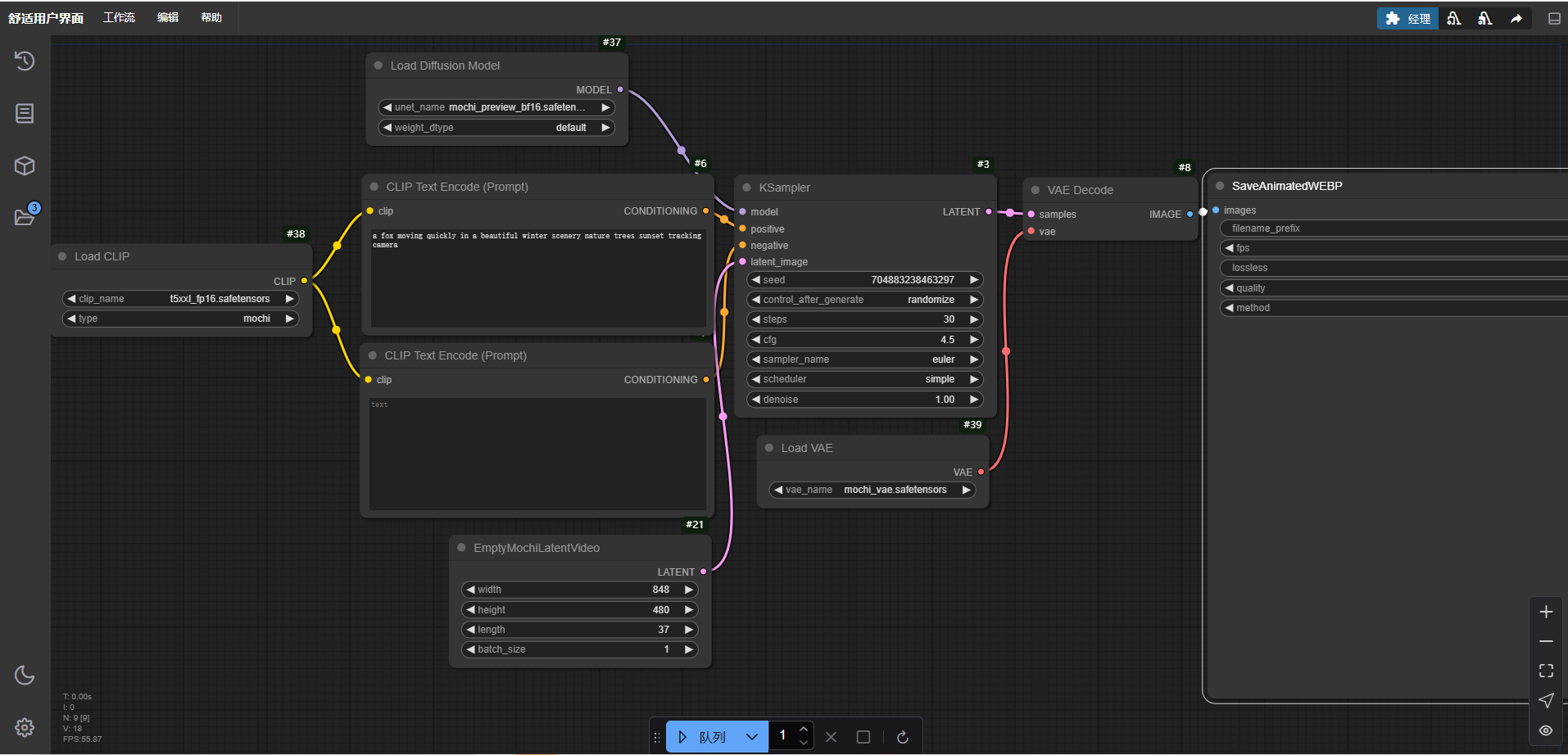
重塑视频创作的格局!ComfyUI-Mochi本地部署教程
一、介绍 mochi是近期Genmo公司开源的先进视频生成模型,具有高保真运动和强大的提示遵循性。此模型的发布极大的缩小了闭源和开源视频生成系统之间的差距。 目前,视频生成模型与现实之间存在巨大差距。其中最影响视频生成的两个关键功能也就是运动质量和…...

如何理解机器学习中的非线性模型 ?
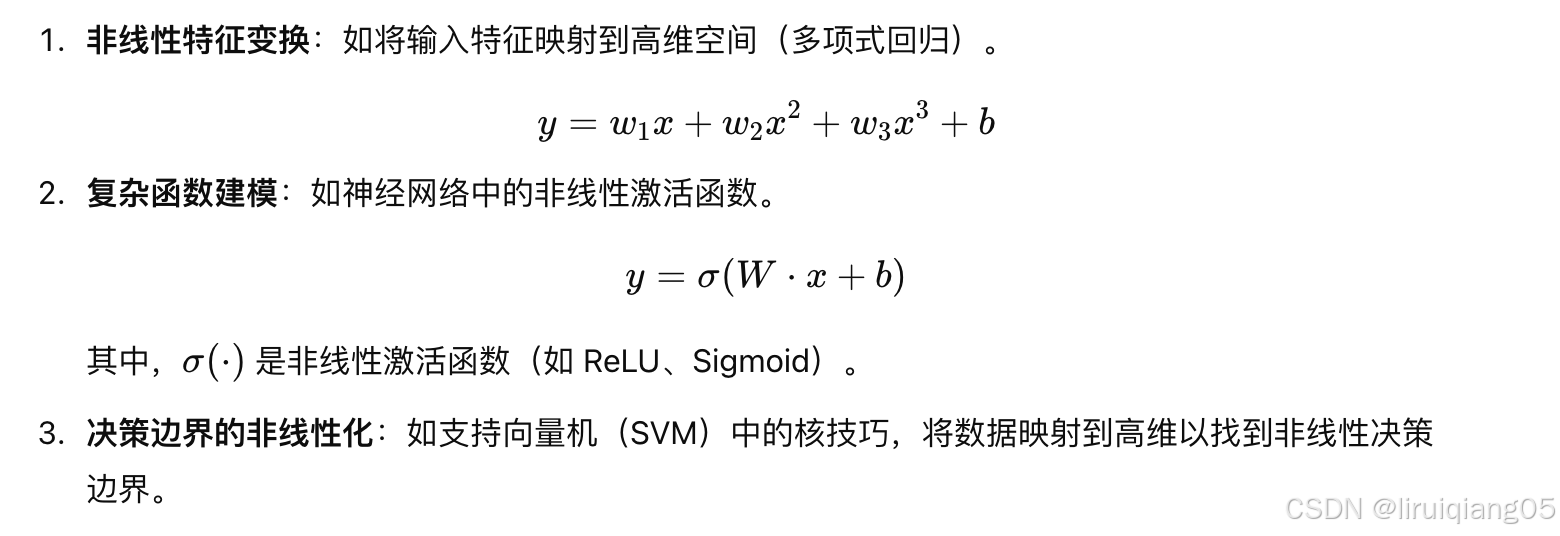
在机器学习中,非线性模型是指能够捕捉输入特征与输出之间复杂非线性关系的一类模型。与线性模型不同,非线性模型的假设更加灵活,因此可以更好地处理真实世界中复杂、多样的数据分布。以下是对非线性模型的理解: 1. 非线性模型的核…...

Web 品质样式表
《Web 品质样式表》是一个重要的指南,旨在帮助开发者提升网站的整体质量和用户体验。以下是一些关键点: 避免使用 <font> 标签:应使用 CSS 来设置显示网页上的字体尺寸。使用 <font> 标签会增加文档的规模,且使每次改…...

计算机网络 笔记 数据链路层3(局域网,广域网,网桥,交换机)
局域网: LAN:在某一区域内由多台计算机互联成的计算机组,使用广播信道 特点: 覆盖范围有限:通常局限在几千米范围内,比如一栋办公楼、一个校园或一个工厂等相对较小的地理区域。 数据传输速率高:一般能达到 10Mbps…...

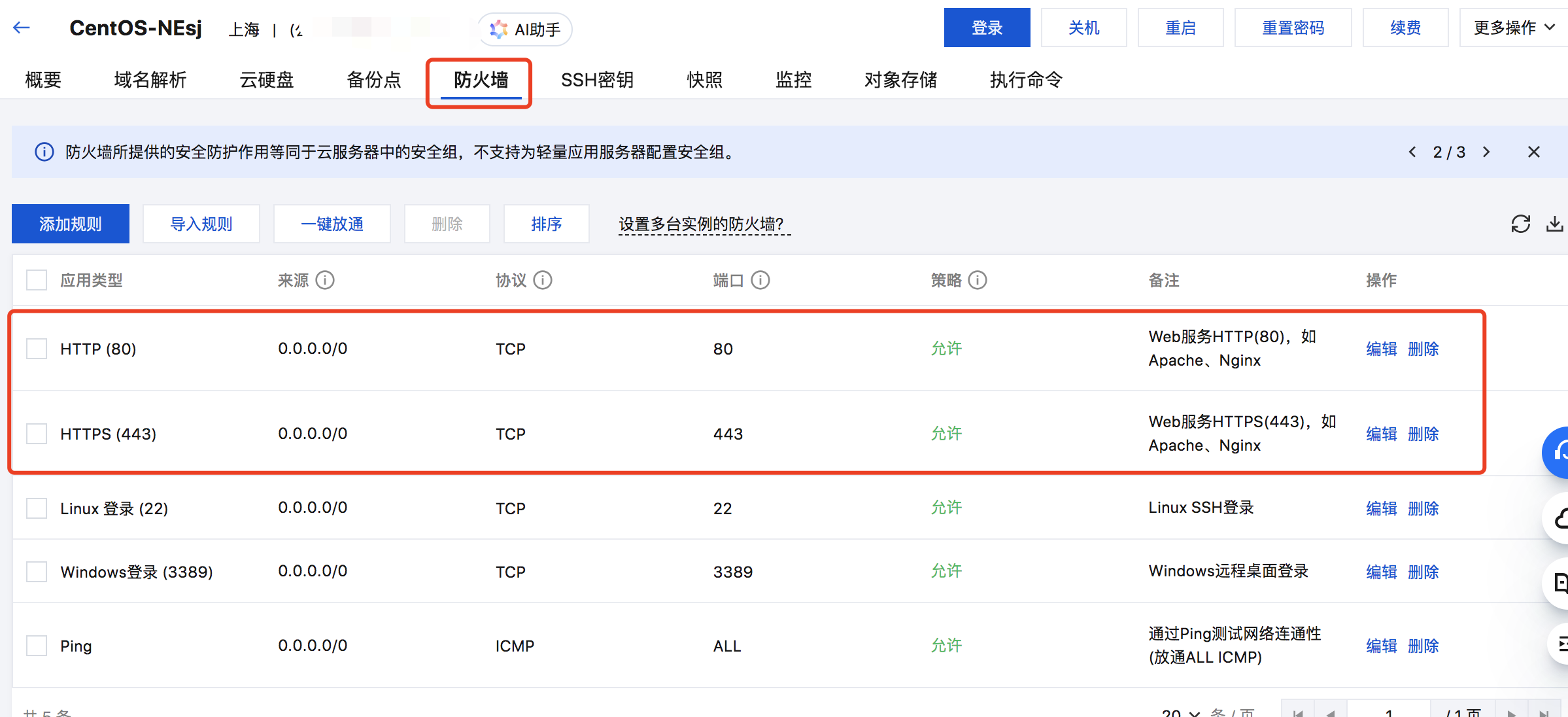
centos7.6 安装nginx 1.21.3与配置ssl
1 安装依赖 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel2 下载Nginx wget http://nginx.org/download/nginx-1.21.3.tar.gz3 安装目录 mkdir -p /data/apps/nginx4 安装 4.1 创建用户 创建用户nginx使用的nginx用户。 #添加www组 # groupa…...

redis 内存管理和持久化机制
文章目录 前言一、内存管理1、Redis过期策略1.1、惰性过期1.2、定期过期清理频率配置清理流程 2、Redis淘汰策略策略流程算法分析1、LRU2、LFU 二、持久化1、RDB2、AOF 前言 redis 内存管理与持久化 一、内存管理 redis我们的数据都是放在内存里面的,但是内存是有…...

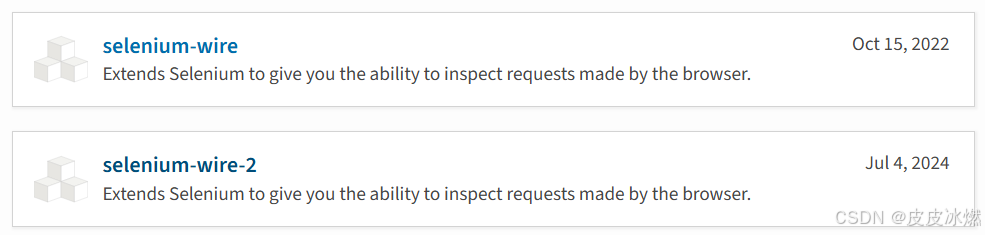
python-42-使用selenium-wire爬取微信公众号下的所有文章列表
文章目录 1 seleniumwire1.1 selenium-wire简介1.2 获取请求和响应信息2 操作2.1 自动获取token和cookie和agent2.3 获取所有清单3 异常解决3.1 请求url失败的问题3.2 访问链接不安全的问题4 参考附录1 seleniumwire Selenium WebDriver本身并不直接提供获取HTTP请求头(header…...

机器人碳钢去毛刺,用大扭去毛刺主轴可轻松去除
在碳钢精密加工的最后阶段,去除毛刺是确保产品质量的关键步骤。面对碳钢这种硬度较高的材料,采用大扭矩的SycoTec去毛刺主轴,成为了行业内的高效解决方案。SycoTec作为精密加工领域的领军品牌,其生产的高速电主轴以其卓越的性能&a…...

day05_Spark SQL
文章目录 day05_Spark SQL课程笔记一、今日课程内容二、Spark SQL 基本介绍(了解)1、什么是Spark SQL**为什么 Spark SQL 是“SQL与大数据之间的桥梁”?****实际意义**为什么要学习Spark SQL呢?**为什么 Spark SQL 像“瑞士军刀”࿱…...

Java线程的异常处理:确保线程安全运行
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互…...

nvim 打造成可用的IDE(2)
上一个 文章写的太长了, 后来再写东西 就一卡一卡的,所以新开一个。 主要是关于 bufferline的。 之前我的界面是这样的。 这个图标很不舒服有。 后来发现是在这里进行配置。 我也不知道,这个配置 我是从哪 抄过来的。 测试结果࿱…...

如何当前正在运行的 Elasticsearch 集群信息
要查看当前正在运行的 Elasticsearch 集群信息,可以通过以下几种方法: 1. 使用 _cluster/health API _cluster/health API 返回集群的健康状态、节点数量、分片状态等信息。可以用 curl 命令直接访问: curl -X GET "http://localhost…...

PHP Filesystem:深入解析与实战应用
PHP Filesystem:深入解析与实战应用 引言 PHP作为一种流行的服务器端编程语言,提供了强大的文件系统操作功能。本文将深入探讨PHP的Filesystem函数,这些函数允许开发者访问和操作服务器上的文件系统。无论是进行基本的文件操作,还是实现复杂的文件管理系统,PHP的Filesys…...

pdf提取文本,表格以及转图片:spire.pdf
文章目录 🐒个人主页:信计2102罗铠威🏅JavaEE系列专栏📖前言:🎀 1. pdfbox1.1导入pdfbox 的maven依赖1.1 提取文本1.2 提取文本表格(可自行加入逻辑处理)1.3 pdf转换成图片代码&…...

jQuery UI 主题
关于“jQuery UI 主题”,我找到了一些有用的信息。 首先,jQuery UI 主题允许开发人员无缝集成UI小部件到他们网站或应用程序的外观和感观。每个插件通过CSS定义样式,包含两层样式信息:标准的jQuery UI CSS框架样式和具体的插件样…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

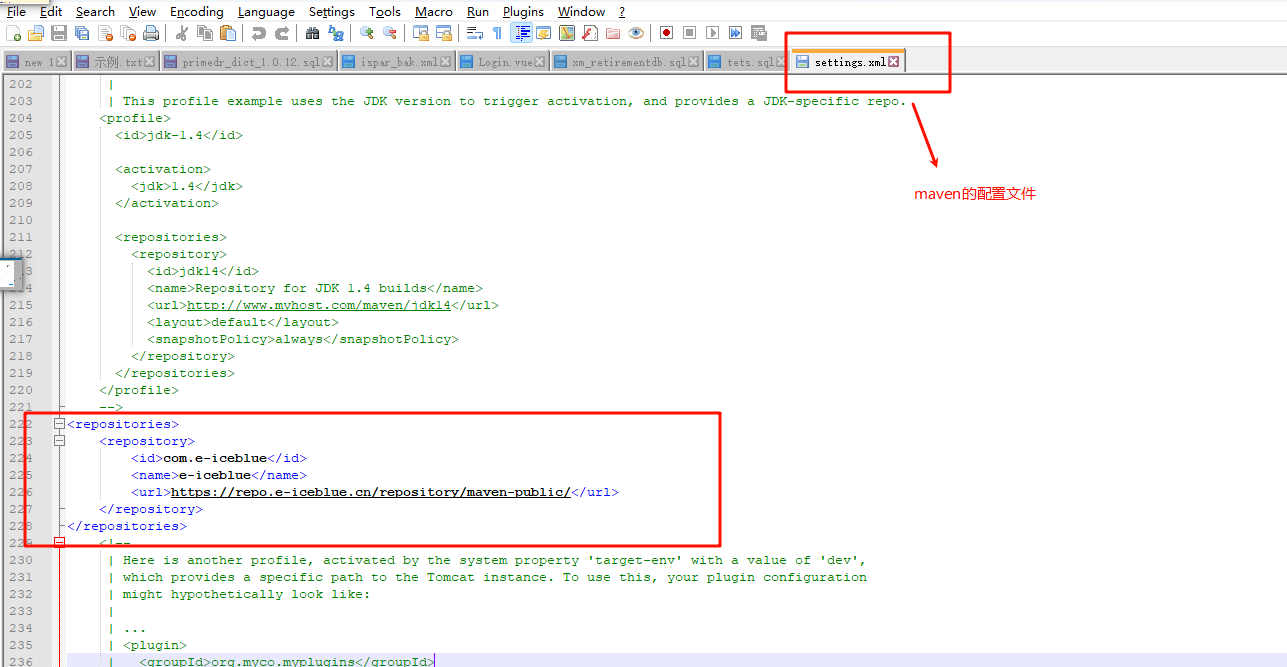
java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
