【大前端】Vue3 工程化项目使用详解
目录
一、前言
二、前置准备
2.1 环境准备
2.1.1 create-vue功能
2.1.2 nodejs环境
2.1.3 配置nodejs的环境变量
2.1.4 更换安装包的源
三、工程化项目创建与启动过程
3.1 创建工程化项目
3.2 项目初始化
3.3 项目启动
3.4 核心文件说明
四、VUE两种不同的API风格
4.1 选项式API风格
4.2 组合式API风格
4.2.1 自定义Vue文件
4.2.2 在App.vue文件中引入
五、写在文末
一、前言
在实际开发中,为了快速满足业务的需求,开发者往往不想投入过多的时间在搭建工程、配置环境上面,于是很多编程语言都逐渐推出合适的工程化项目的脚手架,开发者只需要按照要求输入一些命令即可,对于VUE来说也是如此,本文将通过实际案例详细分享一下VUE3中工程化项目的使用。
二、前置准备
2.1 环境准备
脚手架工具:create-vue,是vue官方提供的最新的脚手架工具,可用于快速生成一个工程化的Vue项目
2.1.1 create-vue功能
create-vue提供了如下功能:
-
统一的目录结构;
-
本地调试;
-
热部署;
-
单元测试;
-
集成打包;
2.1.2 nodejs环境
本地安装nodejs,这个比较简单就不再赘述了,安装完成后,通过下面的窗口命令检查一下
注意:vue3要求的最低nodejs的版本是18.16
2.1.3 配置nodejs的环境变量
使用下面的命令设置一下nodejs环境变量,方便后续执行相关的npm命令
npm config set prefix ""D:\dev-tools\node\place2.1.4 更换安装包的源
设置使用下面的命令
npm config set registry http://registry.npm.taobao.org/检查是否设置成功
npm config get registry三、工程化项目创建与启动过程
3.1 创建工程化项目
创建一个工程化VUE项目,执行下面的命令
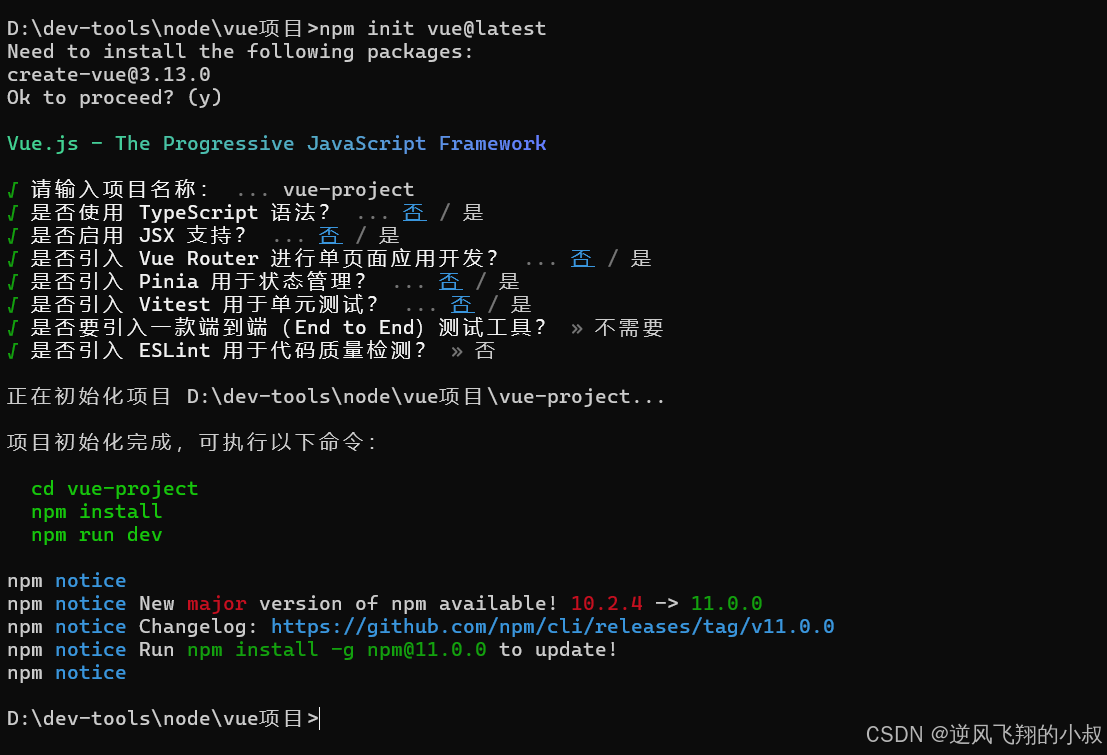
npm init vue@latest执行上面的命令之后,将会安装并执行 create-vue ,它是Vue官方的项目脚手架工具,第一次创建项目,先都使用默认的选项即可;

关于创建项目过程中的各个参数项做如下说明:
-
Project name:------》项目名称,默认值:vue-project,可输入想要的项目名称,此处我写的是:vueproject1。
-
Add TypeScript? ------》是否加入TypeScript组件?默认值:No。
-
Add JSX Support? ------》是否加入JSX支持?默认值:No。
-
Add Vue Router for Single Page Application development? ------》是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。
-
Add Pinia for state management? ------》是否添加Pinia组件来进行状态管理?默认值:No。
-
Add Vitest for Unit testing? ------》是否添加Vitest来进行单元测试?默认值:No。
-
Add an End-to-End Testing Solution?------》是否添加端到端测试?默认值No。
-
Add ESLint for code quality? ------》是否添加ESLint来进行代码质量检查?默认值:No。
执行完成之后,可以看到在当前目录下就产生了一个项目

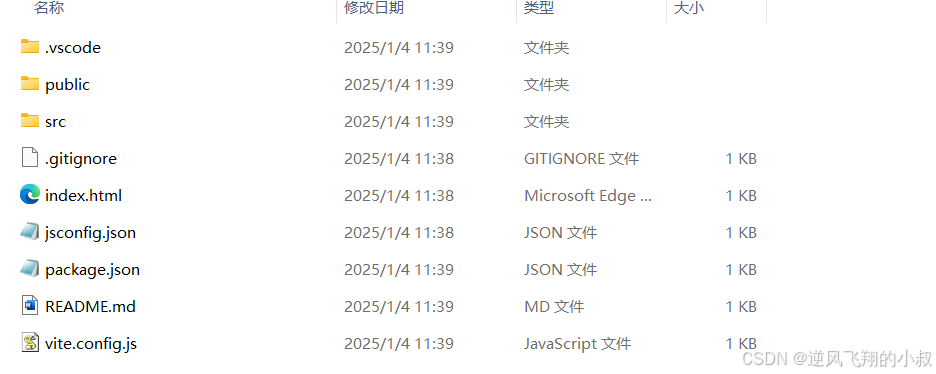
目录结构如下

3.2 项目初始化
在上一步项目创建出来之后,窗口最后给出了下面的提示,即后续接下来的操作

我们按照提示的命令,依次进行命令执行即可
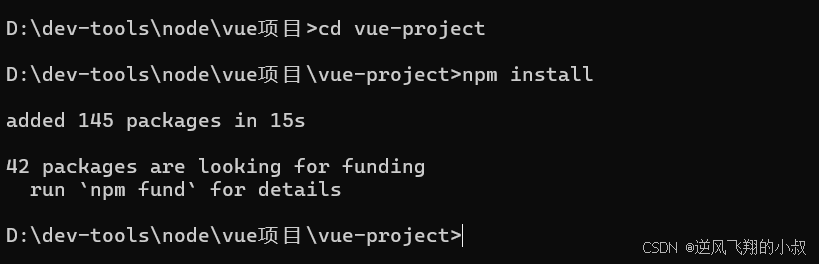
1)执行npm install
-
类比maven,即从仓库拉取项目运行依赖的相关组件包

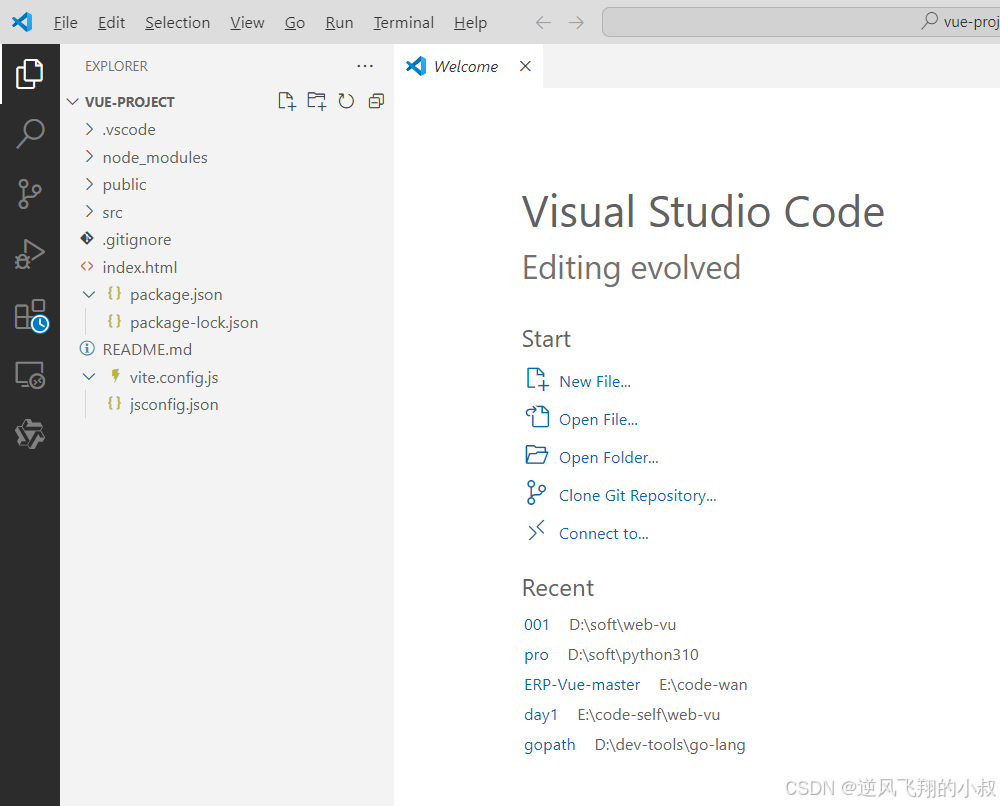
2)使用vscode打开项目
在当前的窗口下,执行 code .命令,将会在vscode中打开项目

对于上面的工程目录,接下来简单说明一下各个目录的作用:
-
jsconfig.json
-
存放Vue项目的配置信息,比如端口号等;
-
-
package.json
-
项目配置文件,包括项目名称,版本号,依赖包,版本等;
-
-
index.html
-
默认首页;
-
-
public
-
公共资源目录
-
-
node_modules
-
下载的第三方包存放目录;
-
-
src
-
源代码存放目录
-
assets:静态资源目录,比如图片、字体;
-
components:组件目录,存放通用的组件;
-
App.vue , 根组件;
-
main.js,入口文件;
-
-
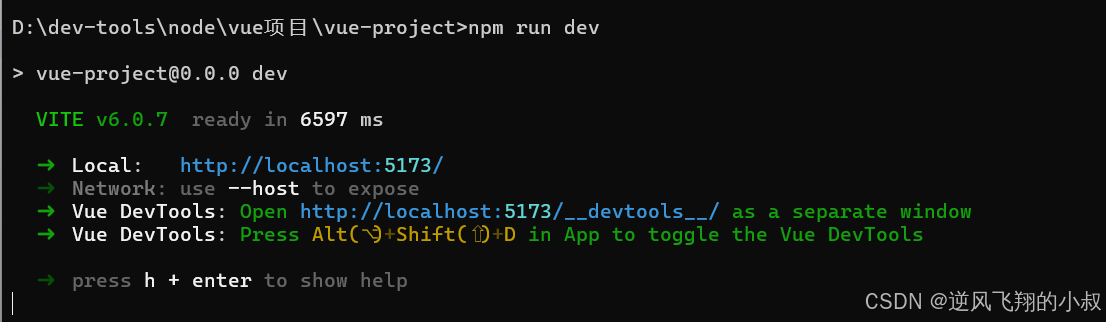
3.3 项目启动
执行下面的命令启动项目
npm run dev正常启动的效果如下,默认分配了一个访问端口

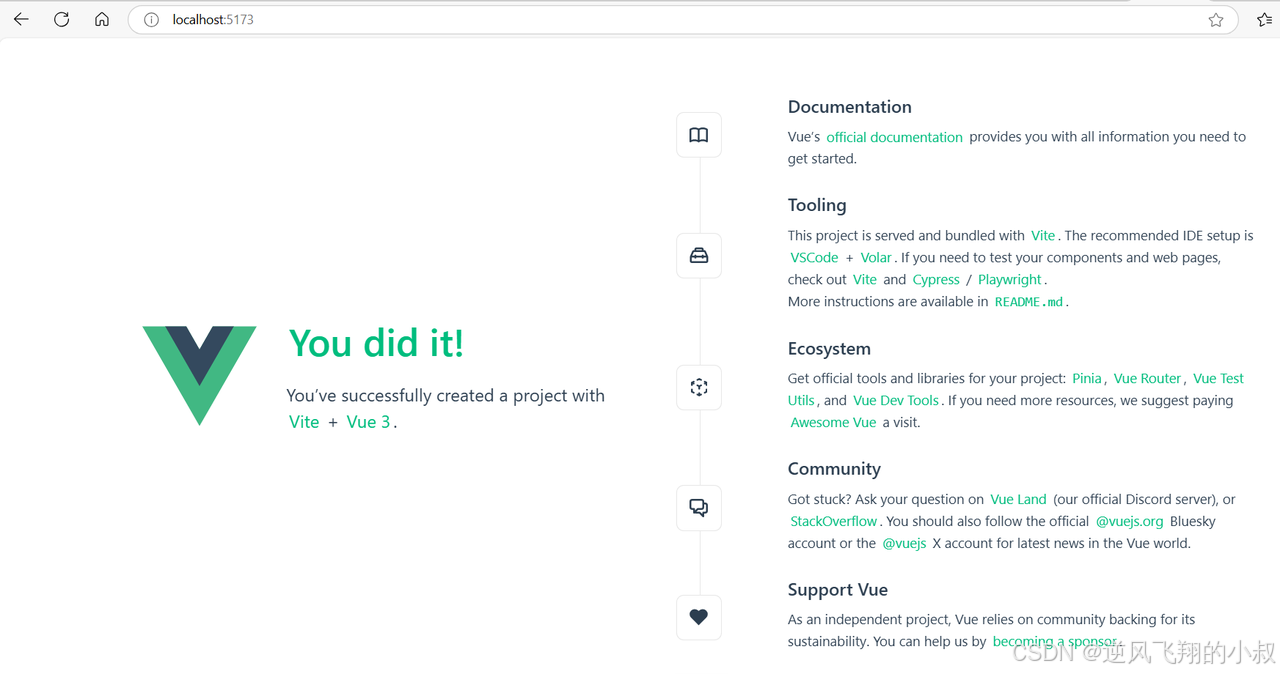
浏览器访问上图中的地址: http://localhost:5173/ ,看到下面的主页展示效果

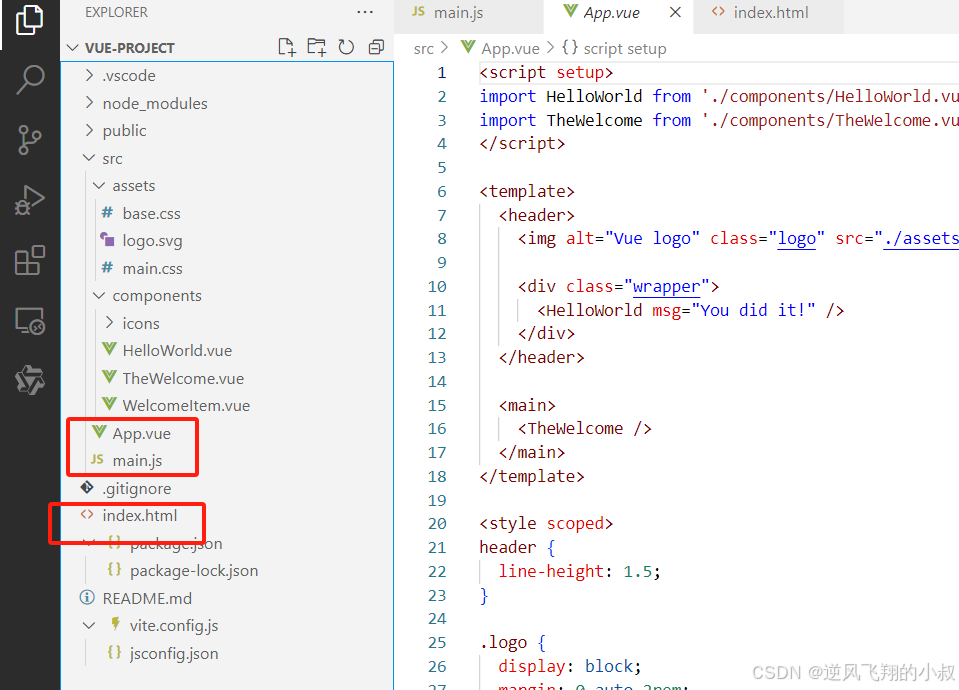
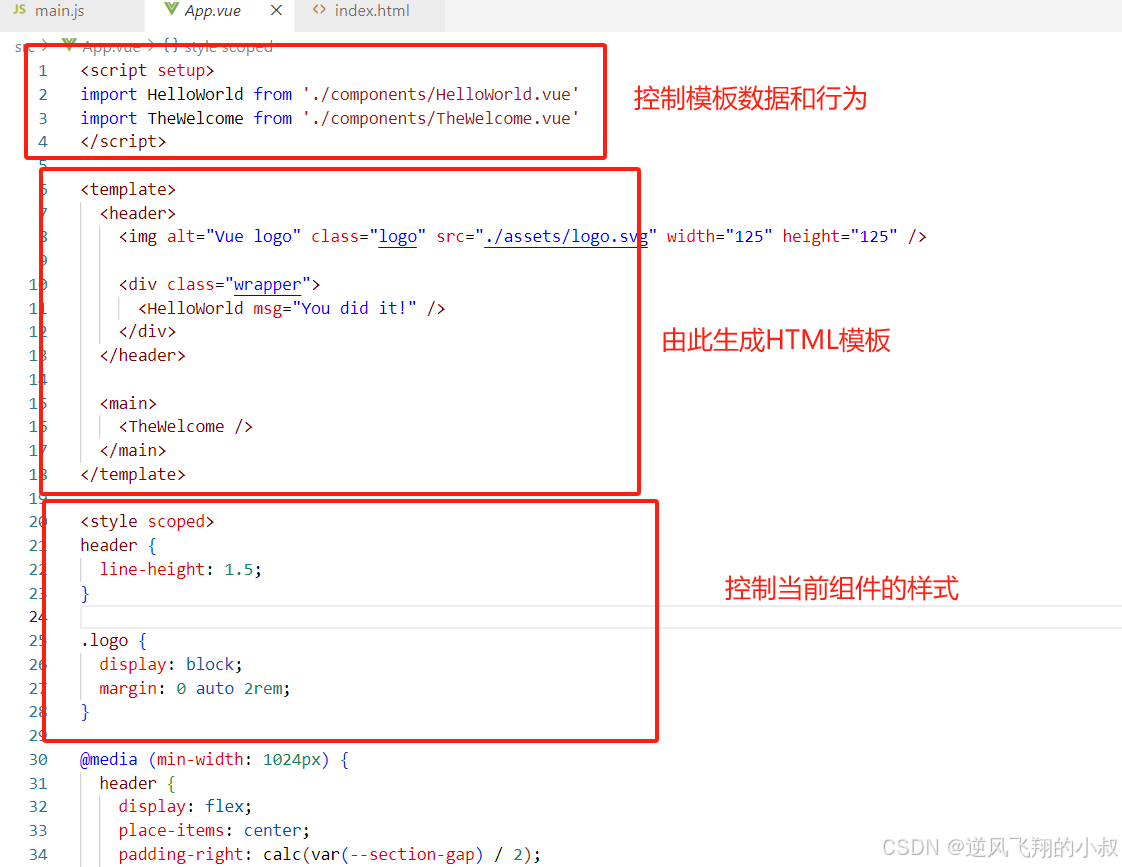
3.4 核心文件说明
如下是默认的工程启动之后页面展示依赖的几个核心文件
-
index.html,展示主页信息;
-
main.js,入口文件,被index.html所引用;
-
App.vue,根组件;
-
.vue文件是Vue项目中的组件文件,在Vue项目中也称为单文件组件,Vue的单文件组件会将一个组件的逻辑(JS),模板(HTML)和样式(CSS)封装在同一个文件里(.vue)
-


四、VUE两种不同的API风格
4.1 选项式API风格
在我们刚开始学习VUE的时候,下面这样的写法是不是很熟悉,这就是传统的选项式API的风格
-
选项式API,可以用包含多个选项的对象来描述组件的逻辑,比如:data,methods,mounted等
<script>export default {name: "old",data() {return {msg: "Welcome to Your Vue.js App"}},methods: {点我增加: function () {alert(this.msg);}},mounted() {console.log("vue mounted");}}</script><template><button @click="incr">点我增加</button>
</template>但是这种写法也有一个明显的缺点就是风格比较死板,不够灵活,所以就出现了下面这种组合式的风格
4.2 组合式API风格
比如像下面这样的代码,就属于组合式API风格的写法,关于代码中几个核心的模块分别做说明:
-
setup,作为一个关键标识,告诉VUE需要做一些处理,让开发者可以更加简洁的使用组合式API;
-
ref(),接收一个内部值,返回一个响应的ref对象,此对象只有一个指向内部值的属性value;
-
onMounted(),在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行;
<script setup>import { onMounted,ref } from 'vue'const count = ref(0)function incr() {count.value++}onMounted(() => {console.log('mounted')})</script><template><button @click="incr">点我增加</button>
</template>下面通过一个简单的案例体验下组合式API风格的写法。
4.2.1 自定义Vue文件
在src目录下创建一个Api.vue文件,参照组合式API风格的写法,代码如下:
<script setup>//声明响应式数据import { ref,onMounted } from 'vue';const conut = ref(0);function incr() {conut.value++};onMounted(() => {console.log('组件挂载完毕')})
</script><!-- 编写html元素 -->
<template><button @click="incr">count : {{conut}}</button>
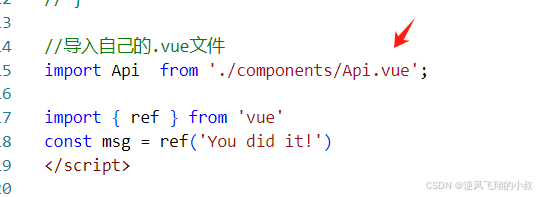
</template>4.2.2 在App.vue文件中引入
主要包括两个地方的引入,第一在script标签中引入

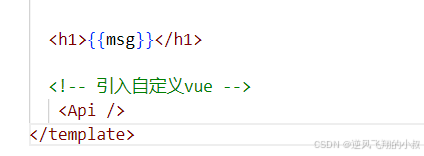
然后在template标签中的合适位置用Api标签导入

最后运行工程,在界面上可以看到自定义的这个Api.vue组件就生效了

五、写在文末
本文详细介绍了VUE3工程化项目的完整过程,希望对看到的同学有用哦,本篇到此结束,感谢观看。
相关文章:

【大前端】Vue3 工程化项目使用详解
目录 一、前言 二、前置准备 2.1 环境准备 2.1.1 create-vue功能 2.1.2 nodejs环境 2.1.3 配置nodejs的环境变量 2.1.4 更换安装包的源 三、工程化项目创建与启动过程 3.1 创建工程化项目 3.2 项目初始化 3.3 项目启动 3.4 核心文件说明 四、VUE两种不同的API风格 …...

基于文件系统分布式锁原理
分布式锁:在一个公共的存储服务上打上一个标记,如Redis的setnx命令,是先到先得方式获得锁,ZooKeeper有点像下面的demo,比较大小的方式判决谁获得锁。 package com.ldj.mybatisflex.demo;import java.util.*; import java.util.co…...

简历整理YH
一,订单中心 1,调拨单 融通(Rocketmq)-订单中心:ECC_BMS123(已出单),125(分配),127(发货),129(收货) 通过RocketMq接入多场景订单数据 2,销售单 sap(FTP)-订单中心,下发1002,1003,…...
)
Kotlin 协程基础三 —— 结构化并发(二)
Kotlin 协程基础系列: Kotlin 协程基础一 —— 总体知识概述 Kotlin 协程基础二 —— 结构化并发(一) Kotlin 协程基础三 —— 结构化并发(二) Kotlin 协程基础四 —— CoroutineScope 与 CoroutineContext Kotlin 协程…...

微信小程序实现长按录音,点击播放等功能,CSS实现语音录制动画效果
有一个需求需要在微信小程序上实现一个长按时进行语音录制,录制时间最大为60秒,录制完成后,可点击播放,播放时再次点击停止播放,可以反复录制,新录制的语音把之前的语音覆盖掉,也可以主动长按删…...

校园跑腿小程序---轮播图,导航栏开发
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的在校大学生…...

详细全面讲解C++中重载、隐藏、覆盖的区别
文章目录 总结1、重载示例代码特点1. 模板函数和非模板函数重载2. 重载示例与调用规则示例代码调用规则解释3. 特殊情况与注意事项二义性问题 函数特化与重载的交互 2. 函数隐藏(Function Hiding)概念示例代码特点 3. 函数覆盖(重写ÿ…...

一文读懂单片机的串口
目录 串口通信的基本概念 串口通信的关键参数 单片机串口的硬件连接 单片机串口的工作原理 数据发送过程 数据接收过程 单片机串口的编程实现 以51单片机为例 硬件连接 初始化串口 发送数据 接收数据 串口中断服务函数 代码示例 单片机串口的应用实例 单片机与…...

HTML5 网站模板
HTML5 网站模板 参考 HTML5 Website Templates...
)
mybatis分页插件:PageHelper、mybatis-plus-jsqlparser(解决SQL_SERVER2005连接分页查询OFFSET问题)
文章目录 引言I PageHelper坐标II mybatis-plus-jsqlparser坐标Spring Boot 添加分页插件自定义 Mapper 方法中使用分页注意事项解决SQL_SERVER2005连接分页查询OFFSET问题知识扩展MyBatis-Plus 框架结构mybatis-plus-jsqlparser的 Page 类引言 PageHelper import com.github.p…...

uniapp中rpx和upx的区别
在 UniApp 中,rpx 和 upx 是两种不同的单位,它们的主要区别在于适用的场景和计算方式。 ### rpx(Responsive Pixel) - **适用场景**:rpx 是一种响应式单位,主要用于小程序和移动端的布局。 - **计算方式**…...

什么是卷积网络中的平移不变性?平移shft在数据增强中的意义
今天来介绍一下数据增强中的平移shft操作和卷积网络中的平移不变性。 1、什么是平移 Shift 平移是指在数据增强(data augmentation)过程中,通过对输入图像或目标进行位置偏移(平移),让目标在图像中呈现出…...

java.net.SocketException: Connection reset 异常原因分析和解决方法
导致此异常的原因,总结下来有三种情况: 一、服务器端偶尔出现了异常,导致连接关闭 解决方法: 采用出错重试机制 二、 服务器端和客户端使用的连接方式不一致 解决方法: 服务器端和客户端使用相同的连接方式ÿ…...

Maven 仓库的分类
Maven 是一个广泛使用的项目构建和依赖管理工具,在 Java 开发生态中占据重要地位。作为 Maven 的核心概念之一,仓库(Repository)扮演着至关重要的角色,用于存储项目的依赖、插件以及构建所需的各种资源。 了解 Maven 仓…...

隧道网络:为数据传输开辟安全通道
什么是隧道网络? 想象一下,你正在一个陌生的城市旅行,并且想要访问家里的电脑。但是,直接连接是不可能的,因为家庭网络通常受到防火墙或路由器的保护,不允许外部直接访问。这时候,隧道网络&…...

CentOS 7 下 Nginx 的详细安装与配置
1、安装方式 1.1、通过编译方式安装 下载Nginx1.16.1的安装包 https://nginx.org/download/nginx-1.16.1.tar.gz 下载后上传至/home目录下。 1.2、通过yum方式安装 这种方式安装更简单。 2、通过编译源码包安装Nginx 2.1、安装必要依赖 sudo yum -y install gcc gcc-c sudo…...

JAVA 使用apache poi实现EXCEL文件的输出;apache poi实现标题行的第一个字符为红色;EXCEL设置某几个字符为别的颜色
设置输出文件的列宽,防止文件过于丑陋 Sheet sheet workbook.createSheet(FileConstants.ERROR_FILE_SHEET_NAME); sheet.setColumnWidth(0, 40 * 256); sheet.setColumnWidth(1, 20 * 256); sheet.setColumnWidth(2, 20 * 256); sheet.setColumnWidth(3, 20 * 25…...

通过vba实现在PPT中添加计时器功能
目录 一、前言 二、具体实现步骤 1、准备 2、开启宏、打开开发工具 3、添加计时器显示控件 3.1、开启母版 3.2、插入计时器控件 4、vba代码实现 4.1、添加模块 4.2、添加代码 4.3、保存为pptm 5、效果展示 一、前言 要求/目标:在PPT中每一页上面增加一个计时器功能…...

检验统计量与p值笔记
一、背景 以雨量数据为例,当获得一个站点一年的日雨量数据后,我们需要估计该站点的雨量的概率分布情况,因此我们利用有参估计的方式如极大似然法估计得到了假定该随机变量服从某一分布的参数,从而得到该站点的概率密度函数&#x…...

【集成学习】Bagging、Boosting、Stacking算法详解
文章目录 1. 相关算法详解:2. 算法详细解释:2.1 Bagging:2.2 Boosting:2.3 Stacking:2.4 K-fold Multi-level Stacking: 集成学习(Ensemble Learning)是一种通过结合多个模型的预测结…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
