React封装倒计时按钮
背景
在开发过程中,经常需要使用到倒计时的场景,当用户点击后,按钮进行倒计时,然后等待邮件或者短信发送,每次都写重复代码,会让代码显得臃肿,所以封装一个组件来减少耦合
创建一个倒计时组件

编辑基本框架
设计3个参数,一个是倒计时时长,一个是开始时执行的方法,一个是展示文本
import React, { useState, useEffect, useRef } from 'react';
import { Button } from 'antd';// 定义 CountdownButton 的属性接口
interface CountdownButtonProps extends Omit<React.ButtonHTMLAttributes<HTMLButtonElement>, 'onClick'> {countdownTime?: number;text?: string;onStart?: () => void;
}const CountdownButton: React.FC<CountdownButtonProps> = ({ countdownTime = 60, text = '获取验证码', onStart, ...restProps }) => {const [isDisabled, setIsDisabled] = useState(false);const [buttonText, setButtonText] = useState(text);// 使用useRef来保存倒计时的当前值,避免状态重置const countdownRef = useRef(countdownTime);const intervalRef = useRef<number | null>(null);return (<Button >{buttonText}</Button>);
};export default CountdownButton;
实现倒计时方法
实现剩余时间修改方法
// 使用自定义的setCountdownRef函数来更新倒计时值const setCountdownRef = (update: (current: number) => number) => {const newCountdown = update(countdownRef.current);countdownRef.current = newCountdown;};
实现开启倒计时方法
const handleStartCountdown = () => {// 立即更新按钮文本和状态setButtonText(`${countdownRef.current}s后重试`);setIsDisabled(true);if (typeof onStart === 'function') {onStart();}// 如果已经有定时器存在,则清除它if (intervalRef.current !== null) {clearInterval(intervalRef.current!);}intervalRef.current = setInterval(() => {setButtonText(`${countdownRef.current}s后重试`);setCountdownRef((prevCountdown) => {if (prevCountdown <= 1) {clearInterval(intervalRef.current!);intervalRef.current = null;setButtonText(text);setIsDisabled(false);return countdownTime; // 重置倒计时时间}return prevCountdown - 1;});}, 1000);
实现清楚定时器方法
// 清除定时器useEffect(() => {return () => {if (intervalRef.current !== null) {clearInterval(intervalRef.current!);}};}, []);
完整代码
import React, { useState, useEffect, useRef } from 'react';
import { Button } from 'antd';// 定义 CountdownButton 的属性接口
interface CountdownButtonProps extends Omit<React.ButtonHTMLAttributes<HTMLButtonElement>, 'onClick'> {countdownTime?: number;text?: string;onStart?: () => void;
}const CountdownButton: React.FC<CountdownButtonProps> = ({ countdownTime = 60, text = '获取验证码', onStart, ...restProps }) => {const [isDisabled, setIsDisabled] = useState(false);const [buttonText, setButtonText] = useState(text);// 使用useRef来保存倒计时的当前值,避免状态重置const countdownRef = useRef(countdownTime);const intervalRef = useRef<number | null>(null);// 清除定时器useEffect(() => {return () => {if (intervalRef.current !== null) {clearInterval(intervalRef.current!);}};}, []);const handleStartCountdown = () => {// 立即更新按钮文本和状态setButtonText(`${countdownRef.current}s后重试`);setIsDisabled(true);if (typeof onStart === 'function') {onStart();}// 如果已经有定时器存在,则清除它if (intervalRef.current !== null) {clearInterval(intervalRef.current!);}intervalRef.current = setInterval(() => {setButtonText(`${countdownRef.current}s后重试`);setCountdownRef((prevCountdown) => {if (prevCountdown <= 1) {clearInterval(intervalRef.current!);intervalRef.current = null;setButtonText(text);setIsDisabled(false);return countdownTime; // 重置倒计时时间}return prevCountdown - 1;});}, 1000);// 立即减少一次倒计时,使首次显示正确的剩余时间setCountdownRef((prevCountdown) => prevCountdown - 1);};// 使用自定义的setCountdownRef函数来更新倒计时值const setCountdownRef = (update: (current: number) => number) => {const newCountdown = update(countdownRef.current);countdownRef.current = newCountdown;};return (<Button {...restProps} onClick={handleStartCountdown} disabled={isDisabled}>{buttonText}</Button>);
};export default CountdownButton;
使用方法
<CountdownButton countdownTime={60} text={"获取验证码"} onStart={sendMsg} type="primary" />
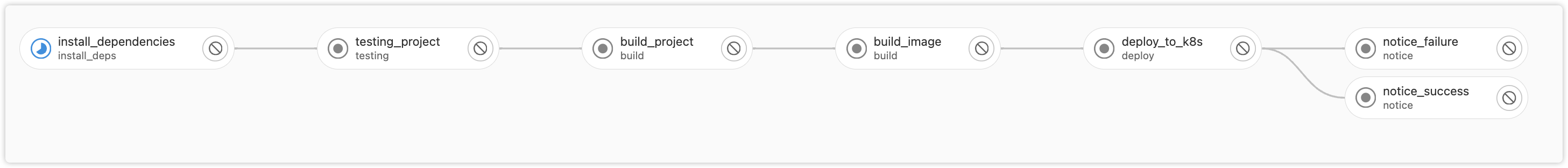
效果

相关文章:

React封装倒计时按钮
背景 在开发过程中,经常需要使用到倒计时的场景,当用户点击后,按钮进行倒计时,然后等待邮件或者短信发送,每次都写重复代码,会让代码显得臃肿,所以封装一个组件来减少耦合 创建一个倒计时组件…...

深入探究Linux树状目录结构
Linux 作为一款广泛使用的开源操作系统,其目录结构采用了树状设计,这种结构清晰、有条理,便于用户和系统进行文件管理与操作。 一、根目录(/) 根目录是整个 Linux 文件系统的起始点,就像一棵大树的根部&…...

Realsense相机驱动安装及其ROS通讯配置——机器人抓取系统基础系列(四)
文章目录 概要1 Realsense相机驱动安装Method1: 使用Intel服务器预编译包Method2: 使用ROS服务器预编译包Method3: 使用SDK源代码方法对比总结 2 Realsense-ROS通讯配置与使用2.1 Realsense-ROS包安装2.2 ROS节点启动 小结Reference 概要 本文首先阐述了Realsense相机驱动安装…...

linux安装nvm
下载命令 wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.1.tar.gz当前盘打开终端后的nvm文件夹中 mkdir -p /nvm/.nvm如果树根不够就用加sudo 解压文件 tar xvf v0.39.1.tar.gz输入pwd 确定当前文件完成路径 在当前文件中写入。bashrc文件及代码回车进入编辑…...

图论1-问题 C: 算法7-6:图的遍历——广度优先搜索
题目描述 广度优先搜索遍历类似于树的按层次遍历的过程。其过程为:假设从图中的某顶点v出发,在访问了v之后依次访问v的各个未曾被访问过的邻接点,然后分别从这些邻接点出发依次访问它们的邻接点,并使“先被访问的顶点的邻接点”先…...

基于 STM32 的多功能时间管理器项目
引言 在快节奏的生活中,时间管理显得尤为重要。本项目旨在通过 STM32 开发一个多功能时间管理器,功能包括计时器、闹钟和日历。用户可以方便地设置不同的提醒和计时任务,以更好地管理日常生活和工作。 项目名称 多功能时间管理器 环境准备 …...

Java工程结构:二方库依赖规约
文章目录 I jar 包分类一方库:二方库:三方库:II 专有名词GAV(GroupId、ArtifactId、Version):Maven 坐标III GAV 规则GroupId 格式ArtifactId 格式二方库版本号命名方式:主版本号.次版本号.修订号I jar 包分类 一方库: 本工程内部子项目模块依赖的库(jar 包)。 二…...

Django自带admin管理系统使用
1、admin路径地址 localhost:8000/admin 2、使用命令行创建超级管理员 python manage.py createsuperuser 之后按照提示一步一步往下走就好了。 3、修改管理员密码 python manage.py changepassword admin admin是超级管理员的账号 4、后台管理系统注册模型,…...

Jmeter 简单使用、生成测试报告(一)
一、下载Jmter 去官网下载,我下载的是apache-jmeter-5.6.3.zip,解压后就能用。 二、安装java环境 JMeter是基于Java开发的,运行JMeter需要Java环境。 1.下载JDK、安装Jdk 2.配置java环境变量 3.验证安装是否成功(java -versio…...

手摸手实战前端项目CI CD
由于图片和格式解析问题,为了更好阅读体验可前往 阅读原文 CI/CD 是 持续集成(Continuous Integration) 和 持续交付/部署(Continuous Delivery/Continuous Deployment) 的缩写,是现代软件开发中的一种自动…...

【Elasticsearch】搜索类型介绍,以及使用SpringBoot实现,并展现给前端
Elasticsearch 提供了多种查询类型,每种查询类型适用于不同的搜索场景。以下是八种常见的 Elasticsearch 查询类型及其详细说明和示例。 1. Match Query 用途:用于全文搜索,会对输入的文本进行分词,并在索引中的字段中查找这些分…...

K8S中的Pod调度之亲和性调度
亲和性调度 亲和性调度是一种比硬性指定节点(使用 nodeName 或 nodeSelector)更灵活的调度策略,它允许定义一组规则,根据这些规则,调度器会尝试将 Pod 调度到最合适的节点上,但如果找不到完全匹配的节点&a…...
高等数学学习笔记 ☞ 不定积分的积分法
1. 第一换元积分法 1. 基础概念:形如的过程,称为第一换元积分法。 2. 核心思想:通过对被积函数的观察(把被积函数的形式与积分表的积分公式进行比较),把外部的部分项拿到的内部(求原函数), 然后进行拼凑,…...

【HTTP】详解
目录 HTTP 基本概念啥是HTTP,有什么用?一次HTTP请求的过程当你在浏览器中输入一个浏览器地址,它会发送什么 ?---(底层流程)HTTP的协议头请求头(对应客户端)一些请求头请求方法 响应头…...

cursor重构谷粒商城01——为何要重构谷粒商城
前言:这个系列将使用最前沿的cursor作为辅助编程工具,来快速开发一些基础的编程项目。目的是为了在真实项目中,帮助初级程序员快速进阶,以最快的速度,效率,快速进阶到中高阶程序员。 本项目将基于谷粒商城…...

如何在 ASP.NET Core 中实现速率限制?
在 ASP.NET Core 中实现速率限制(Rate Limiting)中间件可以帮助你控制客户端对 API 的请求频率,防止滥用和过载。速率限制通常用于保护服务器资源,确保服务的稳定性和可用性。 ASP.NET Core 本身并没有内置的速率限制中间件&…...

STM32-笔记43-低功耗
一、什么是低功耗? 低功耗是指通过优化设计和采用特定的技术手段,降低电子设备在运行过程中消耗的能量,从而延长电池寿命、提高性能和减少发热。低功耗设计主要从芯片设计和系统设计两个方面进行,旨在减少所有器件的功率损耗&am…...

Facebook 隐私风波:互联网时代数据安全警钟
在社交媒体飞速发展的今天,个人数据的隐私保护已成为全球关注的焦点。作为全球最大的社交平台之一,Facebook面临的隐私问题,尤其是数据泄露事件,频繁引发公众的广泛讨论。从用户信息被滥用到数据泄漏,Facebook的隐私挑…...
Java 中的 ZoneOffset
介绍 在我们的这个世界上因为地球是圆的,所以每个国家都会有自己特定的时区。 时区在我们对时间的使用上扮演了非常重要的角色。但又因为时区的存在,又给我们带来了很多的麻烦,比如北美地区使用的夏令时和中国统一使用东 8 区的时间等。 当…...

amis模板语法、数据映射与表达式
模板字符串 表达式中获取变量 可以支持在普通文本中,使用数据映射语法:${xxx} 获取数据域中变量的值 "Hello ${text}"渲染 html 使用数据映射语法:${xxx} 获取数据域中变量的值,并渲染 HTML "<h1>Hello<…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
