mac 安装 node
brew versions node // 安装 node
brew versions node14 // 安装指定版本
卸载node:
sudo npm uninstall npm -g
sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*
sudo rm -rf /usr/local/include/node /Users/$USER/.npm
sudo rm /usr/local/bin/node
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/dtrace/node.d
验证
node -v //not found配置nodejs(npm 国内镜像)
Windows、Mac安装配置Nodejs【保姆级教程】_mac安装nodejs-CSDN博客
node.js安装(Mac版本)_node.js mac安装-CSDN博客
mac2024 安装node和vue_mac nodejs-CSDN博客
# 配置npm
npm config set registry https://registry.npmmirror.com #设置国内阿里云镜像源
npm config get registry #查看镜像源npm init: 项目初始化;
npm init -y:默认一路yes,不用挨个输入信息
npm install 包名:安装js包到项目中(仅当前项目有效)。指定 包名,或者 包名@版本号
npm install -g: 全局安装,所有都能用
可以去 npm仓库 搜索第三方库
npm update 包名:升级包到最新版本
npm uninstall 包名:卸载包
npm run:项目运行
步骤 3.1:全局安装 Vue CLI
运行以下命令安装 Vue CLI:
npm install -g @vue/cli
步骤 3.2:验证 Vue CLI
运行以下命令确认安装成功:
vue --version
如果输出类似 @vue/cli 5.x.x,说明安装成功。
安装 elemet-plus: npm install element-plus --save

vscode中创建vue项目
在VSCode中创建Vue项目,你可以使用Vue CLI工具。以下是创建Vue项目的步骤:
-
确保你已经安装了Node.js和npm。
-
安装Vue CLI:
npm install -g @vue/cli -
创建一个新的Vue项目:
vue create my-vue-project其中
my-vue-project是你的项目名称。 -
进入项目文件夹:
cd my-vue-project -
运行项目:
npm run serve以上步骤会创建一个新的Vue项目,并启动一个开发服务器,你可以在浏览器中访问这个项目。
相关文章:

mac 安装 node
brew versions node // 安装 node brew versions node14 // 安装指定版本 卸载node: sudo npm uninstall npm -g sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.* sudo rm -rf /usr/local/include/node /Users/$USER/.npm su…...

mysql常用运维命令
mysql常用运维命令 查看当前所有连接 -- 查看当前所有连接 SHOW FULL PROCESSLIST;说明: 关注State状态列,是否有锁。如果大量状态是waiting for handler commit检查磁盘是否占满关注Time耗时列,是否有慢查询关注Command列,如果…...

正则表达式学习网站
网上亲测好用的网站: Regexlearn 这个网站可以从0开始教会正则表达式的使用。 mklab 包含常用表达式,车次,超链接,号码等提取。...

gradle,adb命令行编译备忘
追踪依赖(为了解决duplicateClass…错误) gradlew.bat app:dependencies > dep-tree.txt # 分析dep-tree.txt的依赖结构,找到对应的包,可能需要做exclude控制,或者查看库issueverbose编译(我一直需要verbose) gradlew.bat assembleDebug -Dhttps.pr…...

C++:工具VSCode的编译和调试文件内容:
ubuntu24.04, vscode 配置文件 C 的环境 下载的gcc,使用命令为 sudo aptitude update sudo aptitude install build-essential -f- sudo: 以超级用户权限运行命令。 - aptitude: 包管理工具,用于安装、更新和删除软件包。 - install: 安装指…...

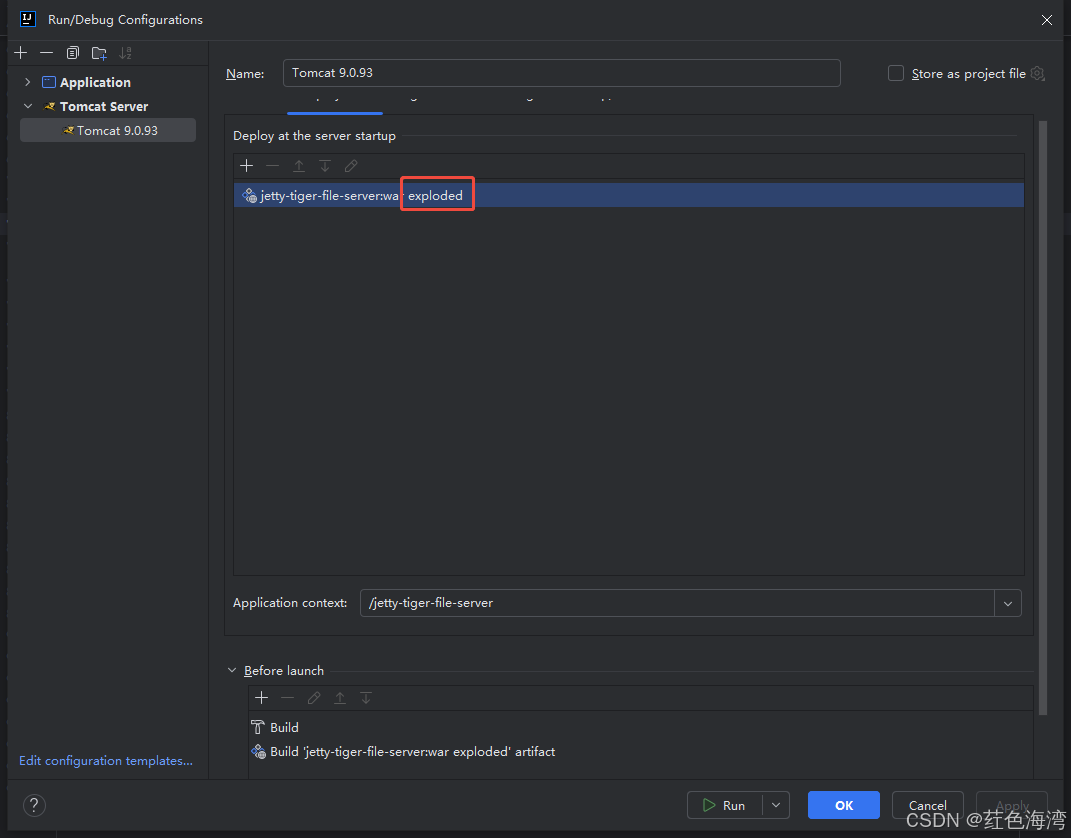
SpringMVC Idea 搭建 部署war
1.创建 Idea项目 使用Maven模板 创建 webApp模板项目 2.导入依赖 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://ma…...

YOLOv10-1.1部分代码阅读笔记-loaders.py
loaders.py ultralytics\data\loaders.py 目录 loaders.py 1.所需的库和模块 2.class SourceTypes: 3.class LoadStreams: 4.class LoadScreenshots: 5.class LoadImagesAndVideos: 6.class LoadPilAndNumpy: 7.class LoadTensor: 8.def autocast_list(source…...

Windows的Redis查看自己设置的密码并更改设置密码
查看密码 由于我的Redis安装很久了,所以忘记是否有设置密码,查看步骤如下: 启动redis,启动流程可以看这篇文章:https://blog.csdn.net/changyana/article/details/127679871 在redis安装目录下打开redis-cli.exe&…...

【Linux】sed编辑器二
一、处理多行命令 sed编辑器有3种可用于处理多行文本的特殊命令。 N:加入数据流中的下一行,创建一个多行组进行处理;D:删除多行组中的一行;P:打印多行组中的一行。 1、next命令:N 单行next命…...

docker 部署 Kafka 单机和集群
一、准备工作 安装 Docker 确保本机已安装 Docker。可以通过以下命令检查 Docker 是否已安装:docker --version如果未安装,可以访问 Docker 官网下载并安装 Docker Desktop(Windows 和 Mac)或使用包管理器安装(Linux&…...

PHP语言的软件开发工具
PHP语言的软件开发工具 在当今数字化的时代,软件开发已经成为一种常见的职业。无论是企业级应用、网站开发还是移动应用,开发者们都需要用到各种各样的工具。PHP作为一种广泛使用的服务器端脚本语言,因其简单、灵活与强大的功能,…...

前端【3】--CSS布局,CSS实现横向布局,盒子模型
盒子分类 1、块级盒子 2、内联级盒子 3、内联块级盒子 4、弹性盒子 5、盒子内部分区 方法一:使用 float 普通盒子实现横向布局 方法二:使用 display: inline-block 内联块级元素实现横向布局 方法三:使用弹性盒子 flexbox࿰…...

SQL语句IN和OR的区别
在SQL中,IN和OR都用于筛选条件,但它们的用途和性能上有一些区别。以下是两者的对比: 1. 语法 IN SELECT * FROM table_name WHERE column_name IN (value1, value2, value3);IN用于检查某列的值是否在一个给定的值列表中。 OR SELECT * FRO…...

OCP使用中的常见问题与解决方法
OCP的常见问题 页面卡顿: 遇到页面卡顿的问题时,首先需要区分是全局性的卡顿,即所有页面都出现延迟或响应缓慢,还是仅限于特定的监控页面。 监控数据看不到: 需要明确是全部数据都无法查看,还是仅限于特定集群的数…...

Git 版本控制:.gitignore 文件完全指南
.gitignore 文件是 Git 版本控制系统中的一个重要配置文件,用于告诉 Git 哪些文件和目录应该被忽略,不需要纳入版本控制。以下是关于 .gitignore 的完整笔记。 基本概念 .gitignore 文件可以放在项目的任何目录下,其作用范围包括所在目录及…...

STM32 FreeRTOS 介绍
目录 什么是裸机开发 什么是操作系统 通用操作系统 实时操作系统 FreeRTOS简介 FreeRTOS发展历史 FreeRTOS优势 FreeRTOS特点 什么是裸机开发 裸机开发指的是在没有操作系统(OS)或者其他高级软件支持的情况下,直接在裸机硬件上进行软…...

在 Azure 100 学生订阅中新建 Ubuntu VPS 并部署 Mastodon 服务器
今天想和大家分享一下如何在 Azure 的 100 学生订阅中,创建一台 Ubuntu VPS,并通过 Docker 部署 Mastodon 服务器。Mastodon 是一个开源的社交网络平台,允许用户创建自己的实例,类似于 Twitter,但更加去中心化。Docker…...

【Linux网络编程】序列化与反序列化
目录 一,序列化和反序列化的说明 二,Jsoncpp库的介绍 三,Jsoncpp库的使用 3-1,Json::Value类 3-2,Json::StreamWriter类 3-3,Json::CharReader类 一,序列化和反序列化的说明 序列化与反…...

Spring Boot中的自动配置原理是什么
Spring Boot 自动配置原理 Spring Boot 的自动配置机制基于 条件化配置,通过 EnableAutoConfiguration 注解来启用。自动配置的核心原理是 基于类路径和环境条件来推断所需要的配置,Spring Boot 会根据项目中引入的依赖和当前环境来自动装配相关的配置项…...

大模型相关资料、基础技术和排行榜
大模型排行榜 测试集CEval中文多个学科测试集排名MMLU大规模多任务语言理解英文排名,介绍斯坦福排行榜Math-VMath-VistaOpen LLMs LeaderboardCMMLU 大模型数据集 标题简介19个大模型常用的评估数据集和训练数据集汇总19个大模型常用的评估数据集和训练数据集汇总最…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
