前端【3】--CSS布局,CSS实现横向布局,盒子模型
盒子分类
1、块级盒子
2、内联级盒子
3、内联块级盒子
4、弹性盒子
5、盒子内部分区
方法一:使用 float 普通盒子实现横向布局
方法二:使用 display: inline-block 内联块级元素实现横向布局
方法三:使用弹性盒子 flexbox(推荐)
1、父级属性:
2、子级属性:
示例:
往期文章:
前端【2】html添加样式、CSS选择器-CSDN博客
盒子分类
1、块级盒子
块级元素布局:块级元素的特性,独占一行,竖向排列
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>块级元素</title><style>div {width: 200px;height: 100px;background-color: aquamarine;margin: 10px 0; /* 上下间距 */}</style>
</head>
<body><!-- 块级元素:独占一行,竖着布局对宽度高度支持 display:block --><div>块级元素 1</div><div>块级元素 2</div><p>段落文本</p><h1>标题</h1>
</body>
</html>

2、内联级盒子
内联元素的特性:不独占一行,对宽高不支持,行内元素连续排列。
<body>
<!-- 内联级元素 不独占一行 对宽度高度不支持 display: inline --><span>内联元素 1</span><span>内联元素 2</span><a href="#">超链接</a>
</body>3、内联块级盒子
内联块级元素的特性:不独占一行,但支持宽高设置,连续排列。
<!-- 内联块级级元素 不独占一行 对宽度高度支持 display:inline-block --><img src="material/蒲公英.png" alt=""><img src="material/蒲公英.png" alt=""><img src="material/蒲公英.png" alt="">
4、弹性盒子
弹性盒子(Flexbox)的特性:子元素默认横向排列,可灵活控制布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性盒子</title><style>.container {display: flex; /* 弹性盒子 */width: 600px;height: 200px;background-color: yellow;justify-content: space-between; /* 子元素之间平均分布 */align-items: center; /* 垂直方向居中 */}.container div {width: 150px;height: 100px;background-color: pink;}</style>
</head>
<body><div class="container"><div>子元素 1</div><div>子元素 2</div><div>子元素 3</div></div>
</body>
</html>

5、盒子内部分区
CSS页面布局(超详解)_css布局-CSDN博客----推荐博客~~
每个元素的盒子由以下四个部分组成:
1. 内容区 (Content)
- 元素的实际内容(如文字、图片等)所在的区域。
- 它的大小由
width和height属性决定。2. 内边距 (Padding)
- 内容与边框之间的距离。
- 使用
padding属性设置,可以单独设置上下左右的内边距。3. 边框 (Border)
- 环绕内容区和内边距的边界。
- 使用
border属性设置,定义边框的宽度、样式和颜色。4. 外边距 (Margin)
- 元素与其他元素之间的距离。
- 使用
margin属性设置,可以单独设置上下左右的外边距。这里放一张名图:
浏览器默认给外边距和内边距设置一定的初值,可以对margin和padding的值来改变其样式,其代码如下:
*{ /*通用选择器,选择所有元素*/margin:0; /*外边距清0*/padding:0; /*内边距清0*/ }
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型示例</title><style>.box {width: 200px; /* 内容区宽度 */height: 100px; /* 内容区高度 */background-color: lightblue; /* 内容区背景色 */padding: 20px; /* 内边距 */border: 10px solid blue; /* 边框 */margin: 30px auto; /* 外边距:上下30px,左右居中 */}body {background-color: #f5f5f5; /* 页面背景色 */}</style>
</head>
<body><div class="box">内容区</div>
</body>
</html>

在前端布局开发中,我们经常需要对元素进行横向布局。实现横向布局的方法有很多,从传统的
float到现代的flexbox,每种方式都有其特点和适用场景。本文将对三种常见方法进行详细介绍,分析它们的优缺点,并推荐最佳实践。
方法一:使用 float 普通盒子实现横向布局
通过为子元素设置 float 属性可以实现横向布局:
float: left;子元素左浮动。float: right;子元素右浮动
存在的问题:父级元素高度坍塌:使用 float 后,父级元素的高度不会被子元素撑开,可能导致后续元素向上移动。
解决方法
- 设置父级高度:手动为父级元素设置固定高度,如
height: 150px;。但固定高度难以灵活适配内容。 - 清除浮动:
- 给父级元素添加
overflow: hidden;,使父级高度随子级内容变化。
- 给父级元素添加
无法解决的问题:
1、子级元素均分 父级元素需要计算设置宽度 ,但不一定能均分
2、子级元素想要在父级元素内均匀分布需要计算设置 margin,但不一定能均匀分布
3、书写比较繁琐,代码冗余
方法二:使用 display: inline-block 内联块级元素实现横向布局
将子元素设置为 inline-block,让其表现为块状元素,同时可以像文本一样在一行内排列。
存在的问题:空白间隙--inline-block 布局的子元素之间若存在换行符,会被浏览器解析为空白符,导致子元素之间有多余间隙。
解决方法
- 移除换行符:将子元素标签紧贴书写。
<div class="parent"><div class="child"></div><div class="child"></div></div> - 设置
font-size为 0:在父级元素上设置font-size: 0;,清除空白符影响。

无法解决的问题:
1、子级元素均分 父级元素需要计算设置宽度 ,但不一定能均分
2、子级元素想要在父级元素内均匀分布需要计算设置 margin,但不一定能均匀分布
3、书写比较繁琐,代码冗余
方法三:使用弹性盒子 flexbox(推荐)
flexbox 是一种强大且灵活的现代布局方式,通过为父级元素设置 display: flex,即可实现横向布局,且能够轻松解决 float 和 inline-block 布局中的许多问题。
1、父级属性:
flex-direction:定义子元素排列方向。row:从左到右排列(默认)。row-reverse:从右到左排列。column:纵向从上到下排列。column-reverse:纵向从下到上排列。
flex-wrap:定义子元素是否换行。nowrap:不换行(默认)。wrap:自动换行。
justify-content:定义子元素在主轴方向的分布方式。flex-start:从起点开始排列。(需要结合flex-direction 来看)flex-end:从终点开始排列。center:居中排列。space-between:代表空白元素均匀分布在元素中间-------经常用到space-around:子元素之间及首尾均分空隙。space-evenly:所有间隙(子元素之间及首尾)均等。
align-items:定义子元素在交叉轴方向上的对齐方式。stretch(默认)、flex-start、flex-end、center。
2、子级属性:
order:设置子元素排列顺序,值越小越靠前。flex(简写属性):flex-grow:拉伸因子 根据每个属性的拉伸因子采用求和均分按比例将空余i部分分配给每个元素flex-shrink:压缩因子 ,前提是子元素和>父级元素宽/高,原理与grow一致定义子元素在超出父级宽度时的压缩比例。flex-basis:定义子元素的初始尺寸。
示例:
/* 父容器 .top 样式 */
.top {width: 800px; /* 设置父容器宽度 */background-color: palegreen; /* 背景颜色为淡绿色 */display: flex; /* 启用弹性布局 */flex-direction: row; /* 主轴方向为水平方向 */justify-content: space-between; /* 子元素在主轴方向均匀分布 */
}/* 左侧子容器 .left 样式 */
.left {flex-grow: 3; /* 拉伸因子,分配更多剩余空间 */order: 3; /* 排列顺序较低 */background-color: powderblue; /* 背景颜色为淡蓝色 */width: 200px; /* 固定宽度 */height: 100px; /* 固定高度 */
}/* 中间子容器 .middle 样式 */
.middle {flex-grow: 1; /* 拉伸因子,占用较少的剩余空间 */order: 1; /* 排列顺序最高 */background-color: yellow; /* 背景颜色为黄色 */width: 200px; /* 固定宽度 */height: 100px; /* 固定高度 */
}/* 右侧子容器 .right 样式 */
.right {order: 2; /* 排列顺序居中 */background-color: orange; /* 背景颜色为橙色 */width: 200px; /* 固定宽度 */height: 130px; /* 固定高度 */
}/* 底部容器 .bottom 样式 */
.bottom {width: 800px; /* 宽度与父容器一致 */height: 200px; /* 固定高度 */background-color: rgb(168, 51, 70); /* 背景颜色为深红色 */
}

相关文章:

前端【3】--CSS布局,CSS实现横向布局,盒子模型
盒子分类 1、块级盒子 2、内联级盒子 3、内联块级盒子 4、弹性盒子 5、盒子内部分区 方法一:使用 float 普通盒子实现横向布局 方法二:使用 display: inline-block 内联块级元素实现横向布局 方法三:使用弹性盒子 flexbox࿰…...

SQL语句IN和OR的区别
在SQL中,IN和OR都用于筛选条件,但它们的用途和性能上有一些区别。以下是两者的对比: 1. 语法 IN SELECT * FROM table_name WHERE column_name IN (value1, value2, value3);IN用于检查某列的值是否在一个给定的值列表中。 OR SELECT * FRO…...

OCP使用中的常见问题与解决方法
OCP的常见问题 页面卡顿: 遇到页面卡顿的问题时,首先需要区分是全局性的卡顿,即所有页面都出现延迟或响应缓慢,还是仅限于特定的监控页面。 监控数据看不到: 需要明确是全部数据都无法查看,还是仅限于特定集群的数…...

Git 版本控制:.gitignore 文件完全指南
.gitignore 文件是 Git 版本控制系统中的一个重要配置文件,用于告诉 Git 哪些文件和目录应该被忽略,不需要纳入版本控制。以下是关于 .gitignore 的完整笔记。 基本概念 .gitignore 文件可以放在项目的任何目录下,其作用范围包括所在目录及…...

STM32 FreeRTOS 介绍
目录 什么是裸机开发 什么是操作系统 通用操作系统 实时操作系统 FreeRTOS简介 FreeRTOS发展历史 FreeRTOS优势 FreeRTOS特点 什么是裸机开发 裸机开发指的是在没有操作系统(OS)或者其他高级软件支持的情况下,直接在裸机硬件上进行软…...

在 Azure 100 学生订阅中新建 Ubuntu VPS 并部署 Mastodon 服务器
今天想和大家分享一下如何在 Azure 的 100 学生订阅中,创建一台 Ubuntu VPS,并通过 Docker 部署 Mastodon 服务器。Mastodon 是一个开源的社交网络平台,允许用户创建自己的实例,类似于 Twitter,但更加去中心化。Docker…...

【Linux网络编程】序列化与反序列化
目录 一,序列化和反序列化的说明 二,Jsoncpp库的介绍 三,Jsoncpp库的使用 3-1,Json::Value类 3-2,Json::StreamWriter类 3-3,Json::CharReader类 一,序列化和反序列化的说明 序列化与反…...

Spring Boot中的自动配置原理是什么
Spring Boot 自动配置原理 Spring Boot 的自动配置机制基于 条件化配置,通过 EnableAutoConfiguration 注解来启用。自动配置的核心原理是 基于类路径和环境条件来推断所需要的配置,Spring Boot 会根据项目中引入的依赖和当前环境来自动装配相关的配置项…...

大模型相关资料、基础技术和排行榜
大模型排行榜 测试集CEval中文多个学科测试集排名MMLU大规模多任务语言理解英文排名,介绍斯坦福排行榜Math-VMath-VistaOpen LLMs LeaderboardCMMLU 大模型数据集 标题简介19个大模型常用的评估数据集和训练数据集汇总19个大模型常用的评估数据集和训练数据集汇总最…...

如何安装cnpm
今天尝试用npm install安装一个项目的依赖,但是无论如何都不能完成,等待时间非常久,所以同事推荐了cnpm,确实非常好用,所以推荐了出来,希望能给大家带来帮助。 cnpm 是中国淘宝团队提供的一个 npm 镜像工具…...

正则表达式 匹配特定字符后的所有字符
在处理文本数据时,正则表达式(RegularExpressions,简称Regex)是一种非常强大的工具,它可以用来搜索、匹配和替换文本中符合特定模式的字符串。 首先,明确我们的目标是匹配完整的URL,并获取它之…...

计算机网络 (44)电子邮件
一、概述 电子邮件(Electronic Mail,简称E-mail)是因特网上最早流行的应用之一,并且至今仍然是因特网上最重要、最实用的应用之一。它利用计算机技术和互联网,实现了信息的快速、便捷传递。与传统的邮政系统相比&#…...
)
数据结构与算法:动态规划dp:理论基础和相关力扣题(509.斐波那契数列、70.爬楼梯)
1.0.理论基础 动态规划主要解决的问题种类有: 背包问题打家劫舍股票问题子序列问题 解决步骤: dp数组及其下标的意义递推公式dp数组初始化遍历顺序打印dp数组 2.0.相关力扣题 509.斐波那契数列 class Solution:def fib(self, n: int) -> int:i…...

某政务行业基于 SeaTunnel 探索数据集成平台的架构实践
分享嘉宾:某政务公司大数据技术经理 孟小鹏 编辑整理:白鲸开源 曾辉 导读:本篇文章将从数据集成的基础概念入手,解析数据割裂给企业带来的挑战,阐述数据集成的重要性,并对常见的集成场景与工具进行阐述&…...

word-break控制的几种容器换行行为详解
word-break 属性在控制换行行为时需要根据语言判断,对于中文 一个字符就是一个单词,字符换行不影响阅读理解,而对于英文来说,多个连续的字符才会是一个单词,例如中文的 早 英文为 morning。 morning7个字符才算一个单词…...

【0x0084】HCI_Set_Min_Encryption_Key_Size命令详解
目录 一、命令概述 二、命令格式及参数 2.1 HCI_Set_Min_Encryption_Key_Size命令格式 2.2. Min_Encryption_Key_Size 三、生成事件及参数 3.1. HCI_Command_Complete 事件 3.2. Status 四、命令的执行流程 4.1. 主机端准备阶段 4.2. 命令发送阶段 4.3. 控制器接收和…...

关于2025年智能化招聘管理系统平台发展趋势
2025年,招聘管理领域正站在变革的十字路口,全新的技术浪潮与不断变化的职场生态相互碰撞,促使招聘管理系统成为重塑企业人才战略的关键力量。智能化招聘管理系统平台在这一背景下迅速崛起,其发展趋势不仅影响企业的招聘效率与质量…...

Docker部署Spring Boot + Vue项目
目录 前提条件 概述 下载代码 打开代码 Docker创建网络 MySQL容器准备 MySQL数据库配置 启动MySQL容器 测试连接MySQL 初始化MySQL数据 Redis容器准备 修改Redis配置 启动redis容器 部署后端 后端代码打包 上传jar包到Linux 创建Dockerfile 构建镜像 运行后…...

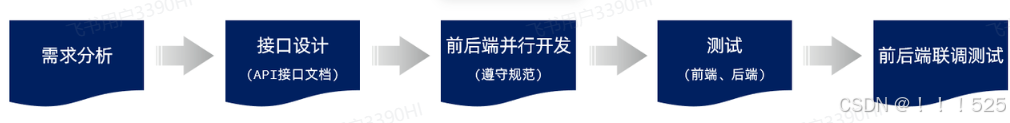
开发规范
开发规范 企业项目开发有2种开发模式:前后台混合开发和前后台分离开发。 前后台混合开发 顾名思义就是前台后台代码混在一起开发,如下图所示: 这种开发模式有如下缺点: 沟通成本高:后台人员发现前端有问题…...

九 RK3568 android11 MPU6500
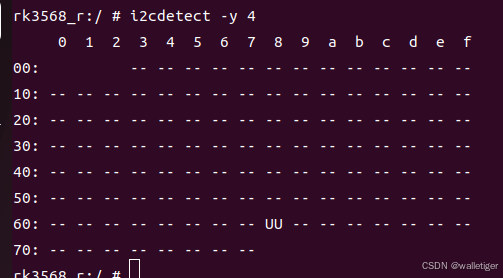
一 MPU6500 内核驱动 1.1 查询设备连接地址 查看原理图, MPU6500 I2C 连接在 I2C4 上, 且中断没有使用 i2c 探测设备地址为 0x68 1.2 驱动源码 drivers/input/sensors/gyro/mpu6500_gyro.c drivers/input/sensors/accel/mpu6500_acc.c 默认 .config 配置编译了 mpu6550 …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

