Docker部署Spring Boot + Vue项目
目录
前提条件
概述
下载代码
打开代码
Docker创建网络
MySQL容器准备
MySQL数据库配置
启动MySQL容器
测试连接MySQL
初始化MySQL数据
Redis容器准备
修改Redis配置
启动redis容器
部署后端
后端代码打包
上传jar包到Linux
创建Dockerfile
构建镜像
运行后台容器
部署前端
安装前端项目依赖包
构建生产环境
构建生产环境
打压缩包并上传到Linux
运行前端容器
直接启动容器方式
构建镜像方式
前提条件
- Linux下拥有docker环境,可参考:Docker的安装
- 掌握docker容器、镜像、存储、网络基本知识,可参考:Docker容器的使用、Docker镜像的使用、Docker存储、Docker网络
- Windows下拥有jdk8、Maven3、IDEA、Vue环境
- 掌握Spring Boot和Vue的使用
概述
本文的Spring Boot + Vue项目采用若依前后端分离版项目 为例,使用Docker部署项目,当然读者如果使用自己的Spring Boot + Vue项目也可以,Docker部署方法一样。
下载代码
项目地址
https://gitee.com/y_project/RuoYi-Vue
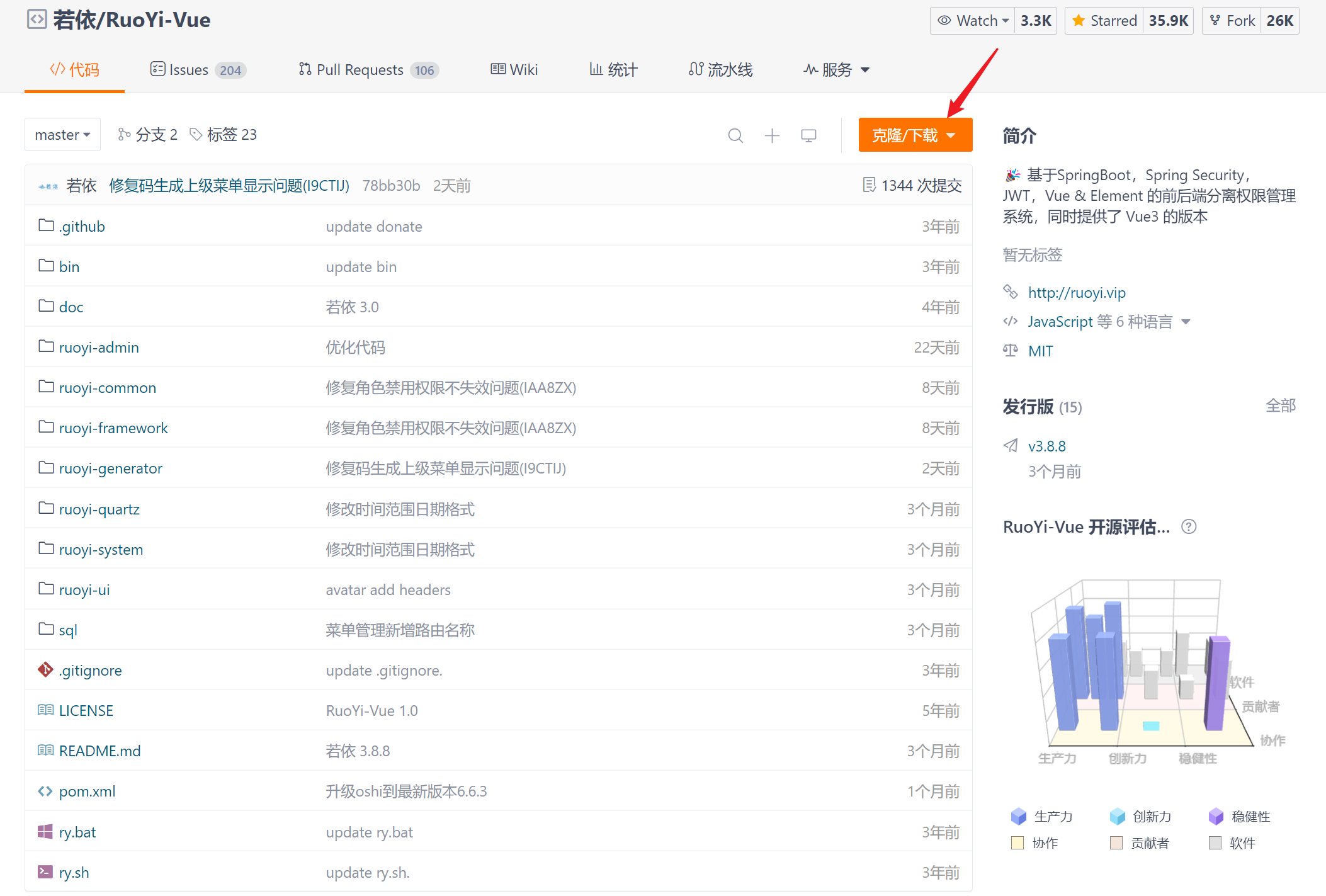
浏览器访问项目地址,登录gitee,点击克隆/下载

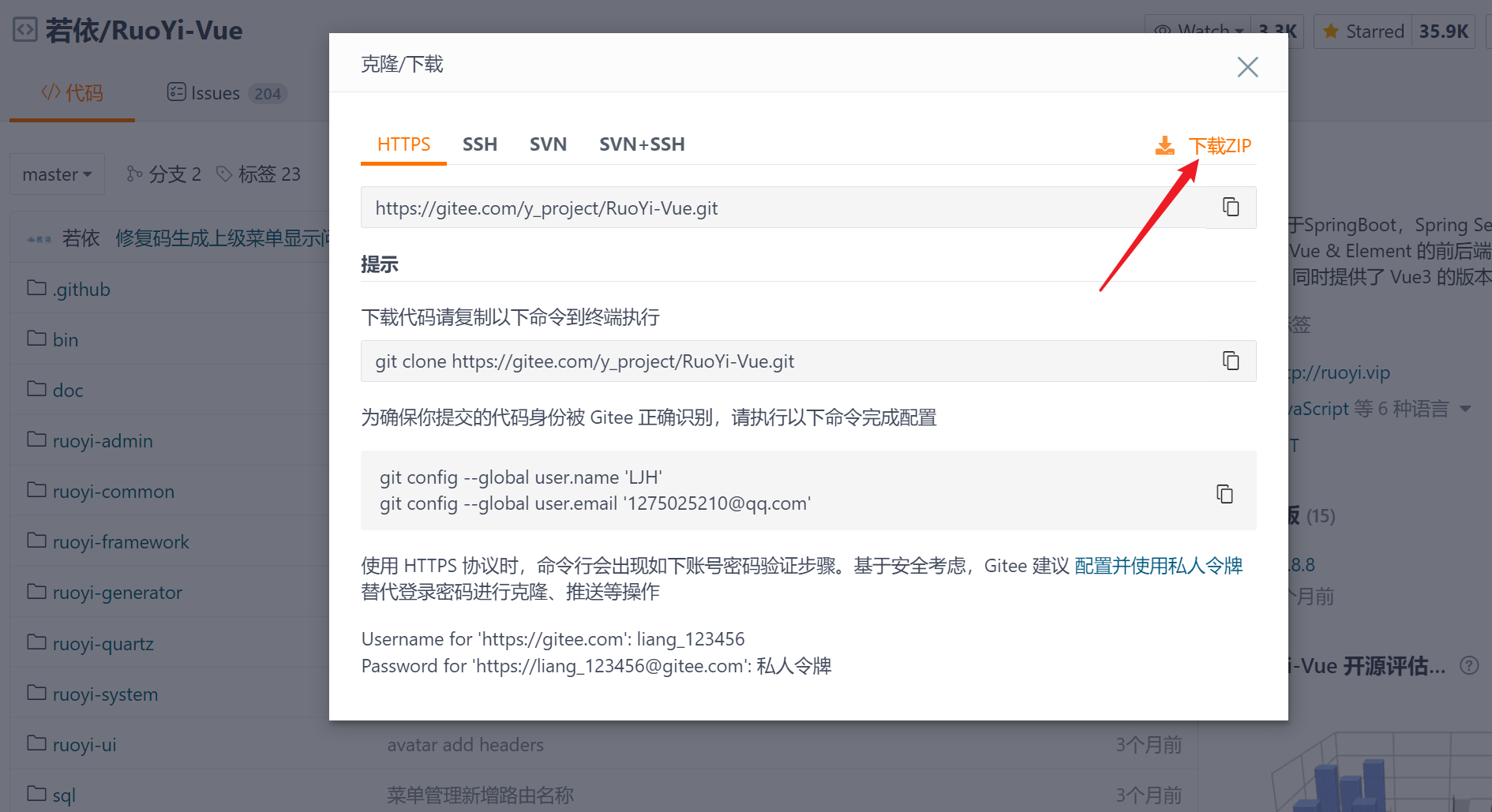
点击下载ZIP

下载得到 RuoYi-Vue-master.zip,解压zip文件到无中文无空格的目录下

打开代码
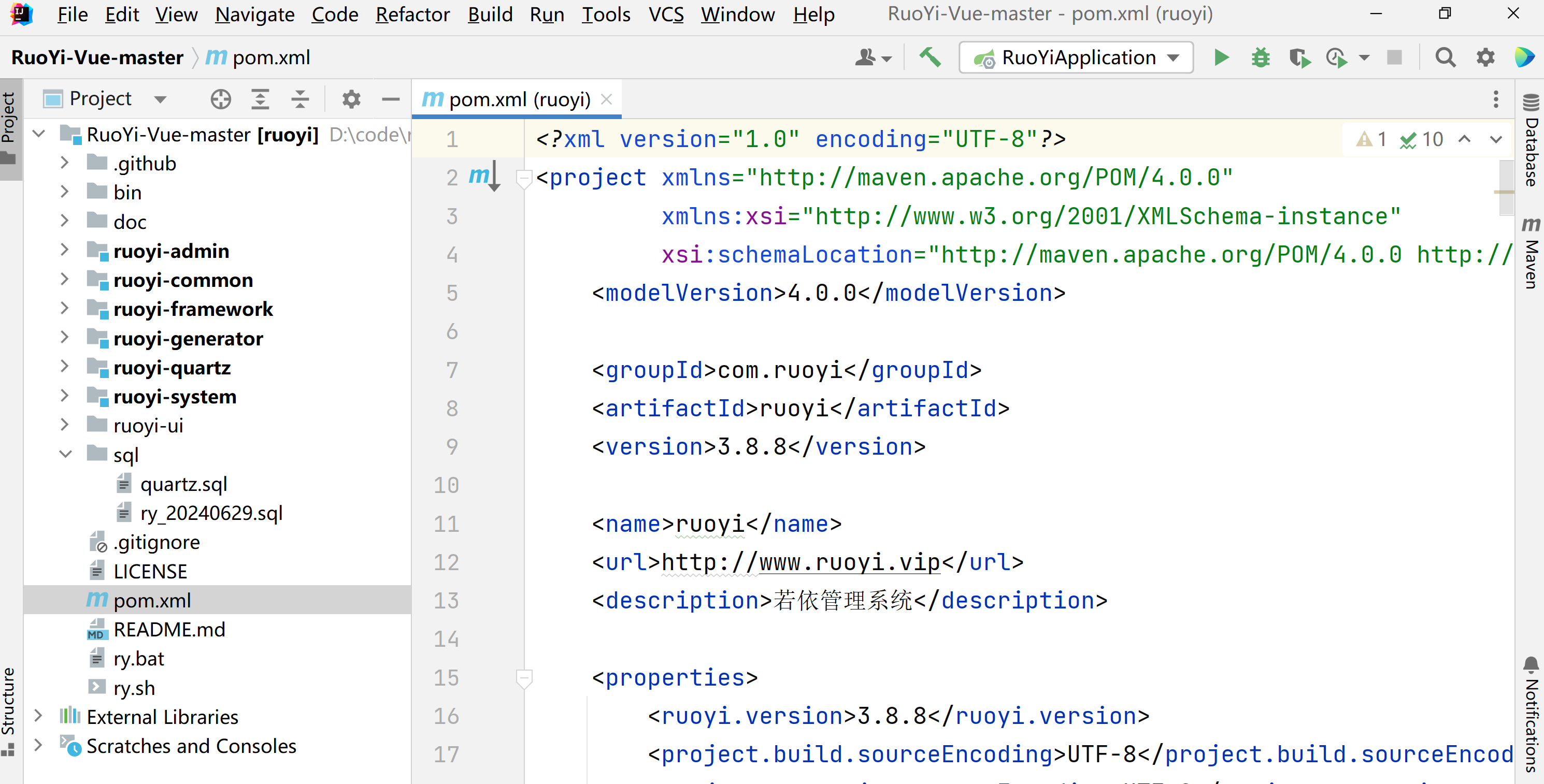
使用IDEA打开解压后的项目代码

注意:依赖下载慢,可以在Maven settings.xml设置国内下载镜像仓库地址,同时IDEA使用修改后的settings.xml。
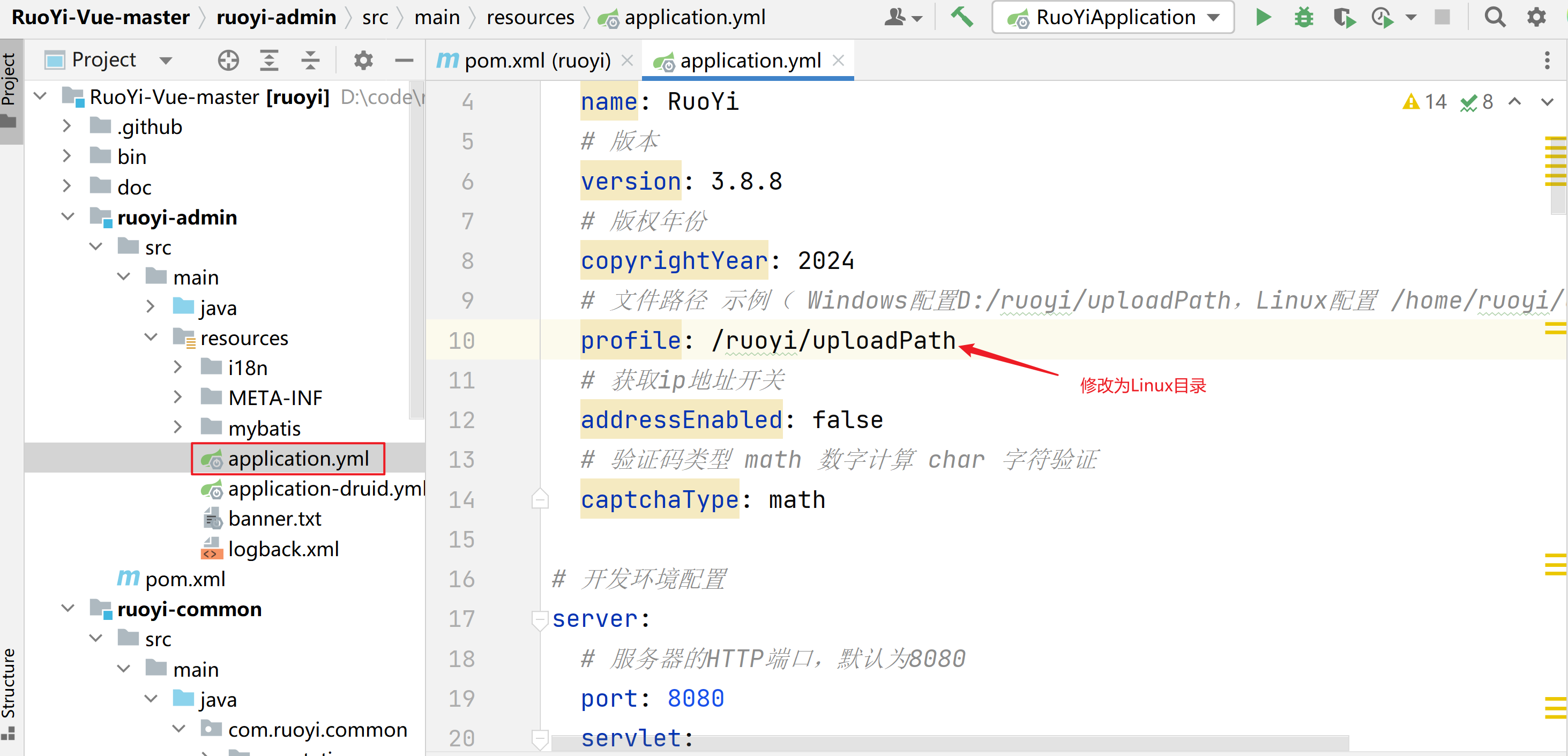
修改ruoyi-admin模块下的apllication.yml,修改上传文件路径为Linux目录,如下

Docker创建网络
因为项目用到后端、前端、MySQL、Redis等,它们之间需要通信,为了能通过容器名作为域名,需要自定义网络,并把所有容器都连接到自定义网络中。
创建新的网络,网络名称为rynet
[root@localhost ~]# docker network create rynet
MySQL容器准备
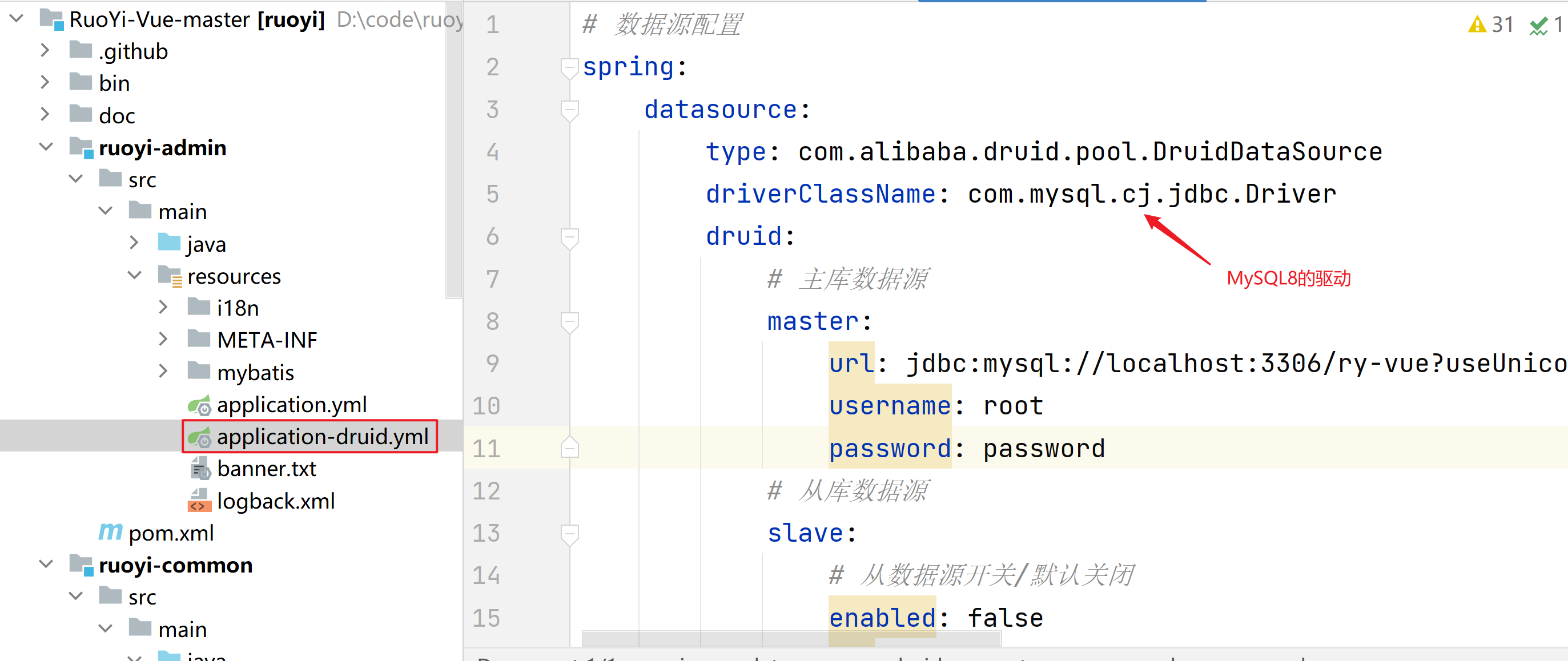
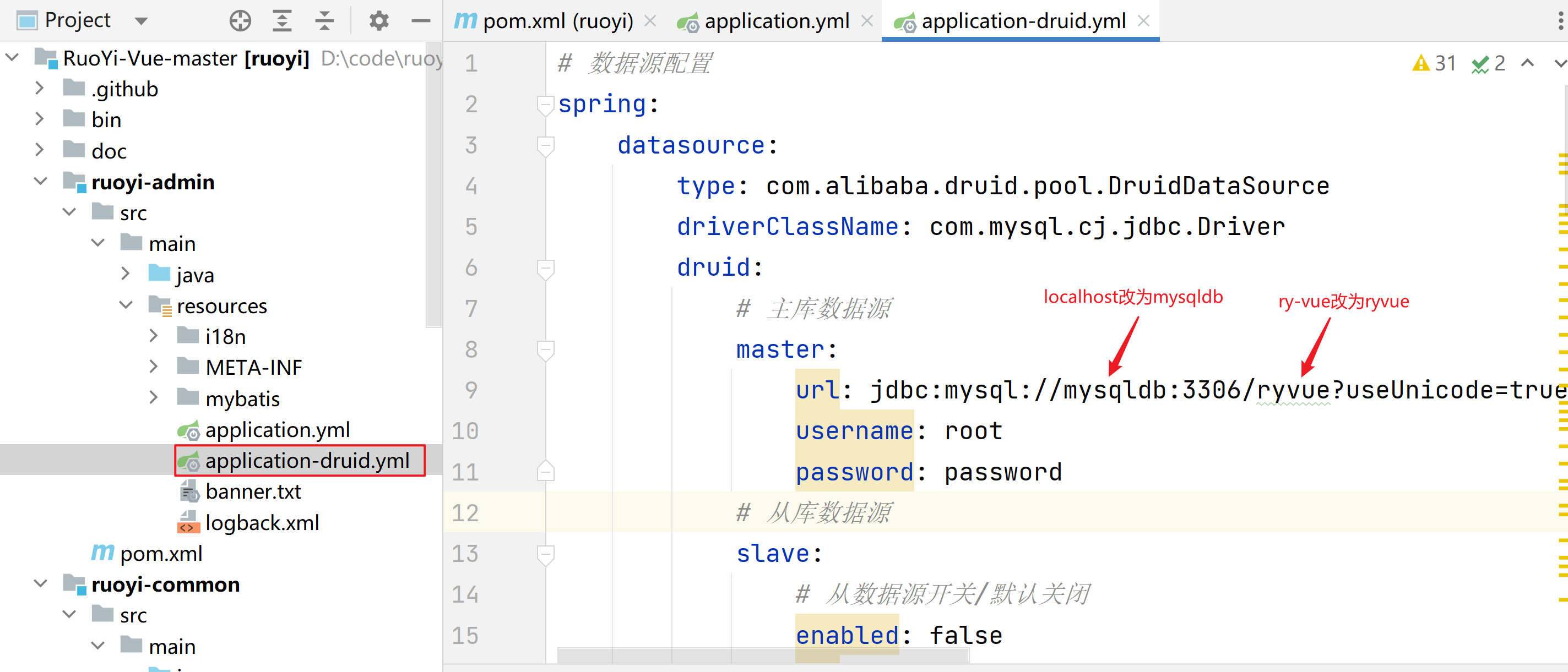
MySQL数据库配置
查看mysql配置,从driverClassName中看到使用的是MySQL8

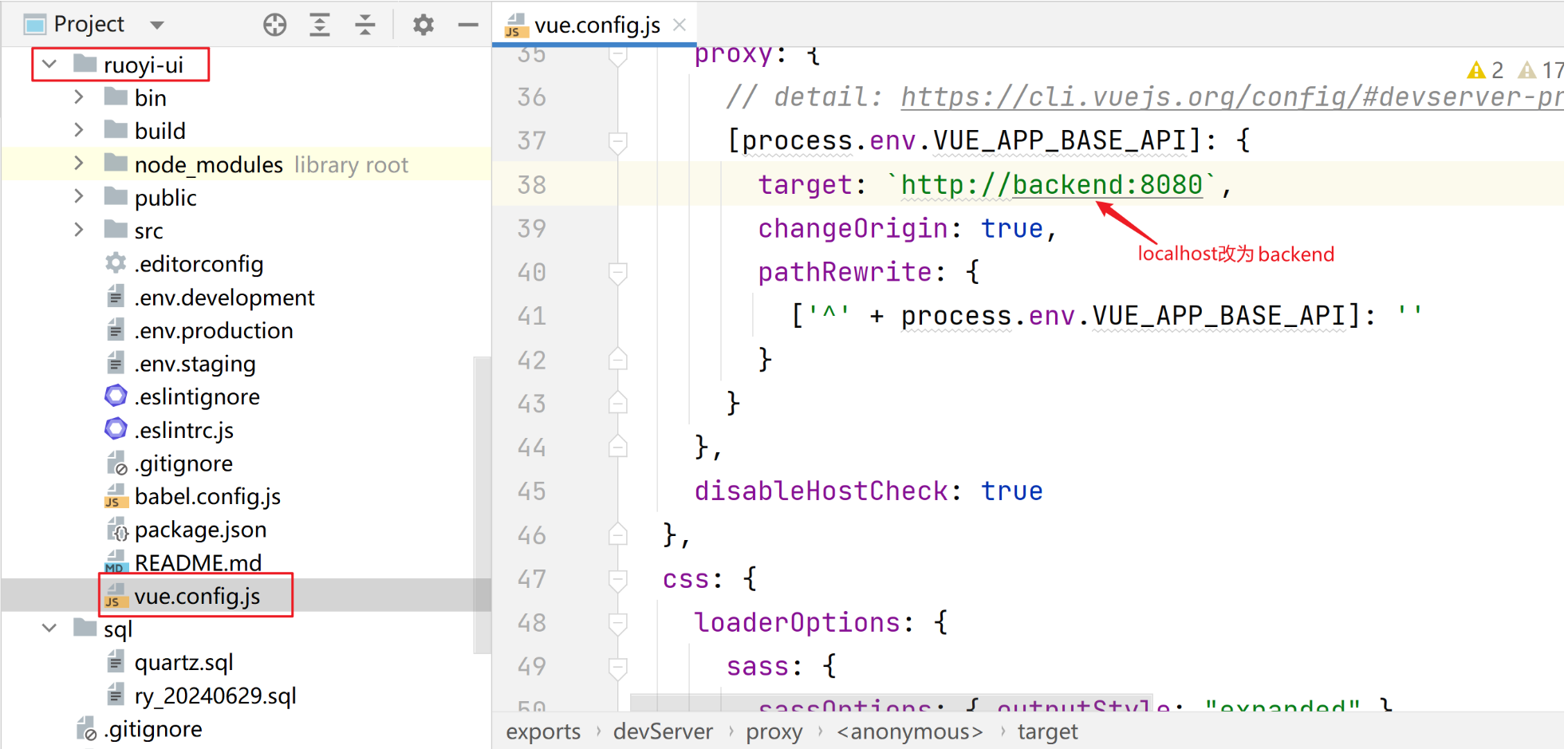
修改url:localhost改为域名mysqldb,ry-vue改为ryvue,同时还可以得到的信息是用户名为root,密码为password

启动MySQL容器
根据application-druid.yml的数据库连接信息,启动mysql容器,命令如下
docker run -d -p 3306:3306
-v /app/myconf:/etc/mysql/conf.d
-v /app/mydata:/var/lib/mysql
-e MYSQL_ROOT_PASSWORD=password
–network rynet
–name mysqldb
mysql:8.0.39-debian
-v /app/myconf:/etc/mysql/conf.d: 挂载配置目录
-v /app/mydata:/var/lib/mysql: 挂载数据目录
-e 配置root的的密码为password
–network rynet:配置容器连接的网络为自定义的rynet
–name mysqldb: 配置容器名称,后续可以基于这个容器名作为域名进行连接
mysql:8.0.39-debian: 镜像名称及版本号
操作过程
[root@localhost ~]# docker run -d -p 3306:3306
-v /app/myconf:/etc/mysql/conf.d
-v /app/mydata:/var/lib/mysql
-e MYSQL_ROOT_PASSWORD=password
–network rynet
–name mysqldb
mysql:8.0.39-debian
Unable to find image ‘mysql:8.0.39-debian’ locally
8.0.39-debian: Pulling from library/mysql
302e3ee49805: Pull complete
9340832f4f65: Pull complete
599147bb41b4: Pull complete
11f1bde57bb6: Pull complete
56bf26310255: Pull complete
6d6ec81abedd: Pull complete
b73eb3f31f66: Pull complete
81ef2bdf8bad: Pull complete
1adc78b691f3: Pull complete
bd13b939f15c: Pull complete
cdb436fe59e1: Pull complete
c0125f1e35a9: Pull complete
Digest: sha256:f5217f5fd0ecd0b1e2ae9d99ef9facee80a14562aa5f08b25e95a39496e0f242
Status: Downloaded newer image for mysql:8.0.39-debian
3655375bda8970e3de3fa90eaa3e98a8bfd7819f8843c26e1c4cbe7f495ec011
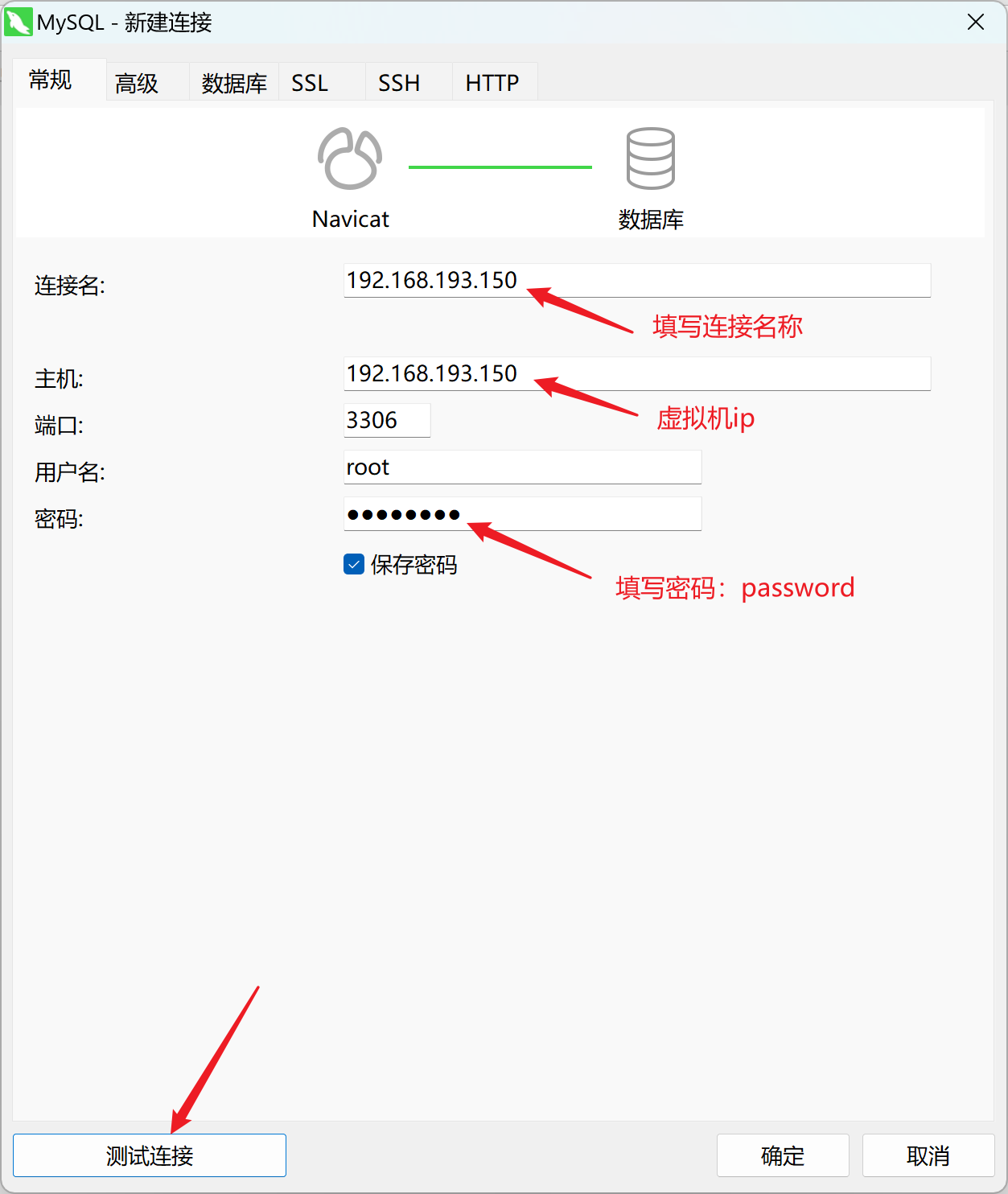
测试连接MySQL
测试连接MySQL连接,这里使用Navicat工具

正常可看到连接成功

初始化MySQL数据
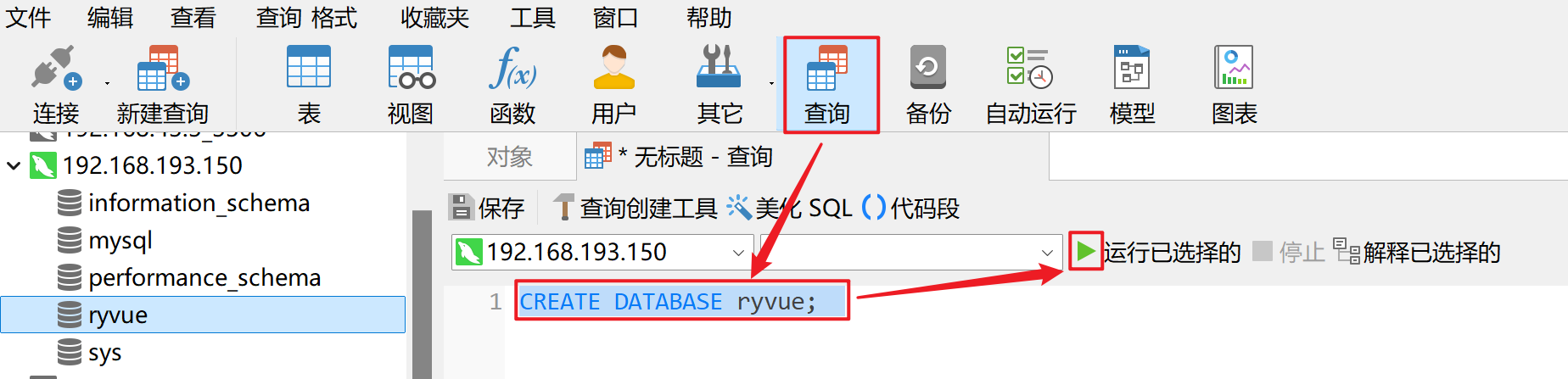
连接数据库后,新建数据库,数据库名为:ryvue
CREATE DATABASE ryvue;

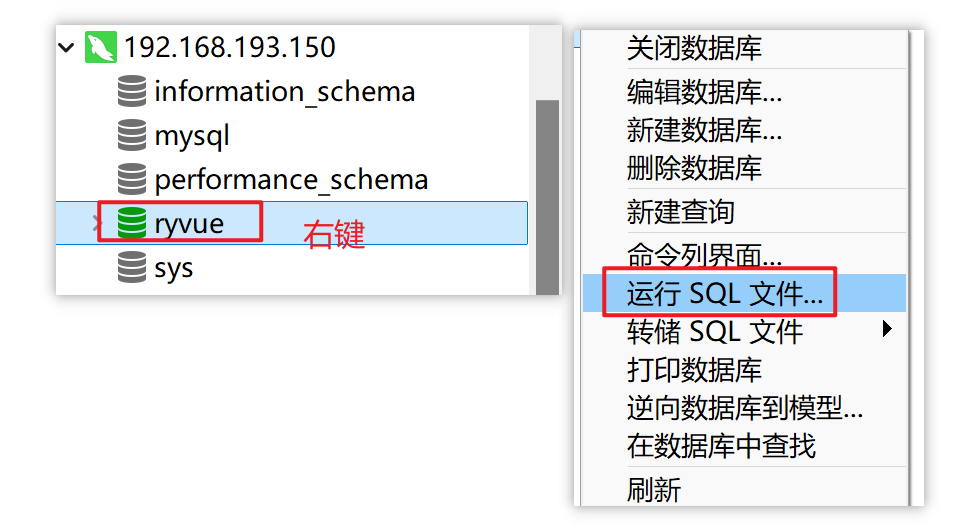
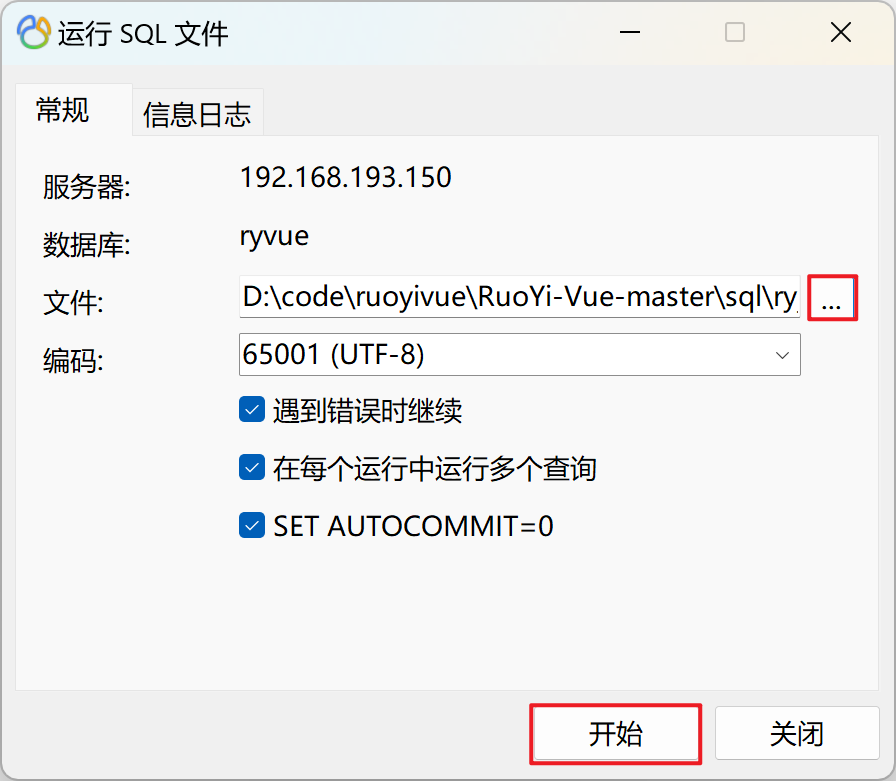
双击进入ryvue数据库,右键–>运行SQL文件

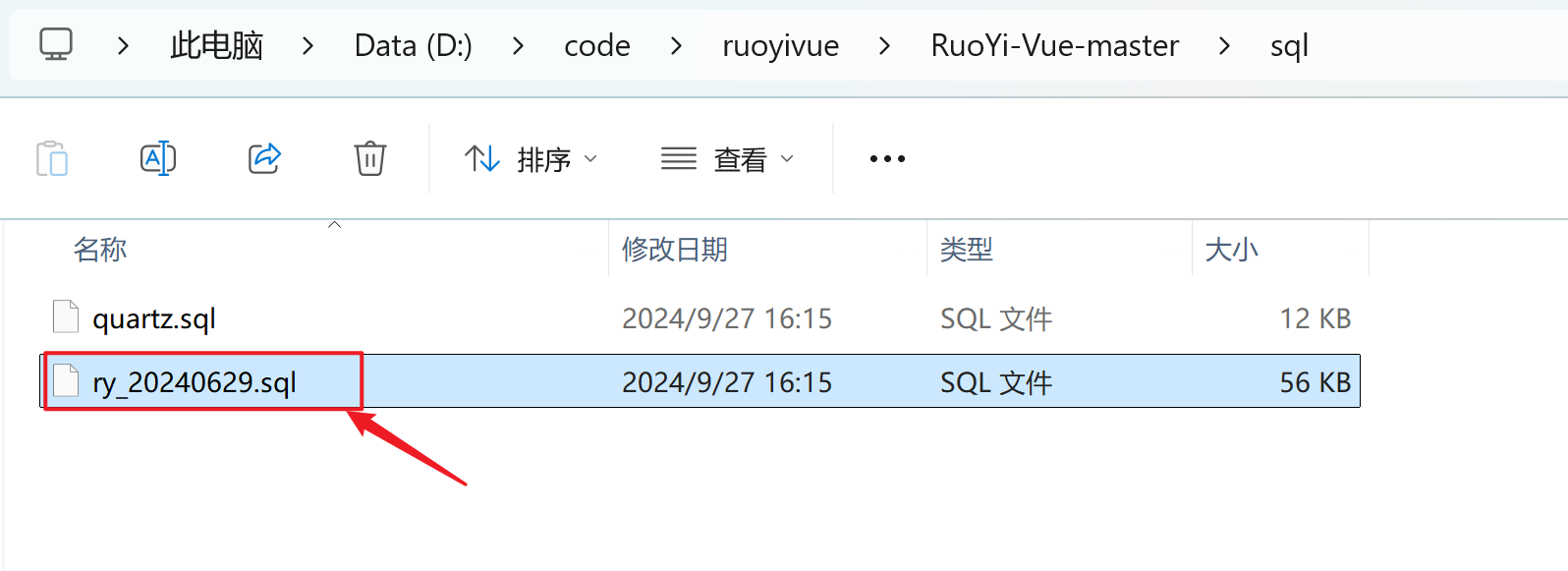
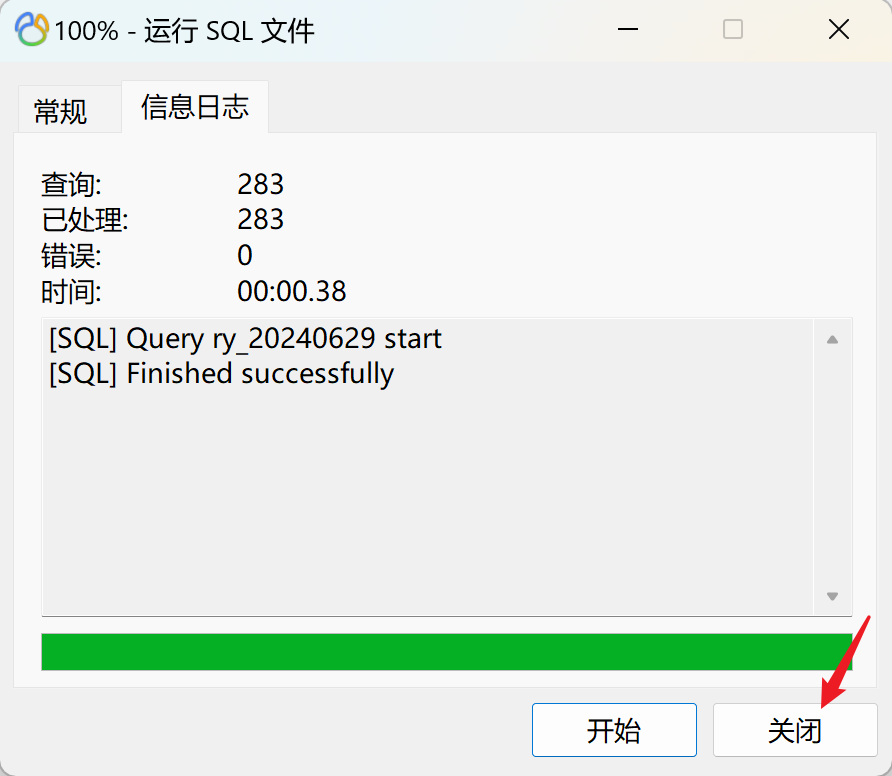
运行sql目录下的ry_20240629.sql文件



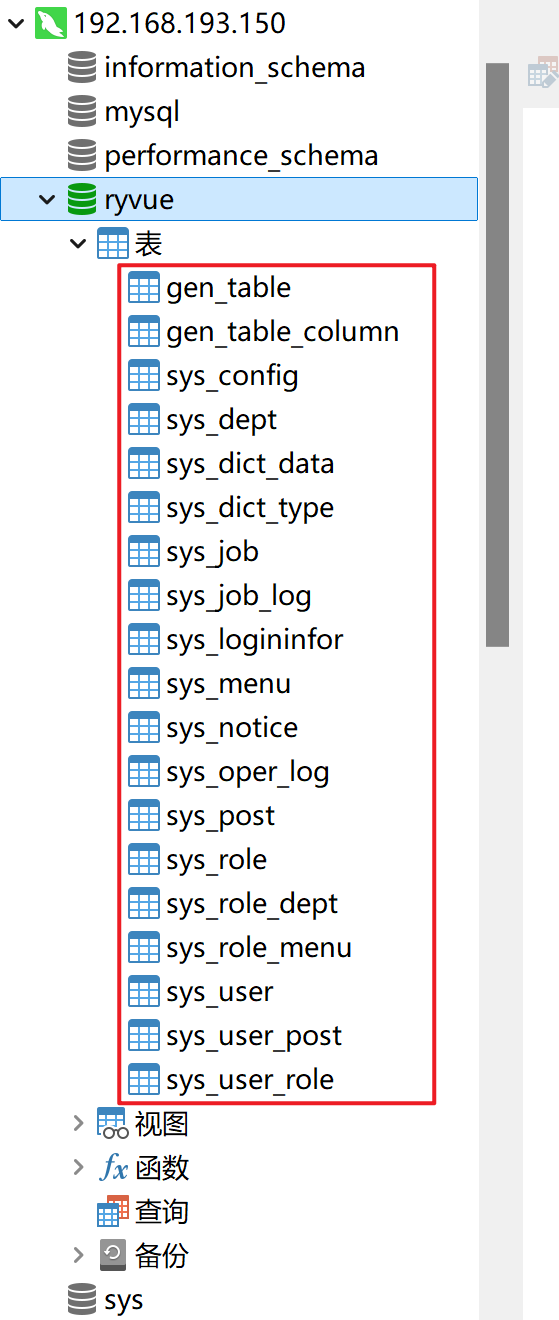
刷新,看到如下数据表

Redis容器准备
修改Redis配置
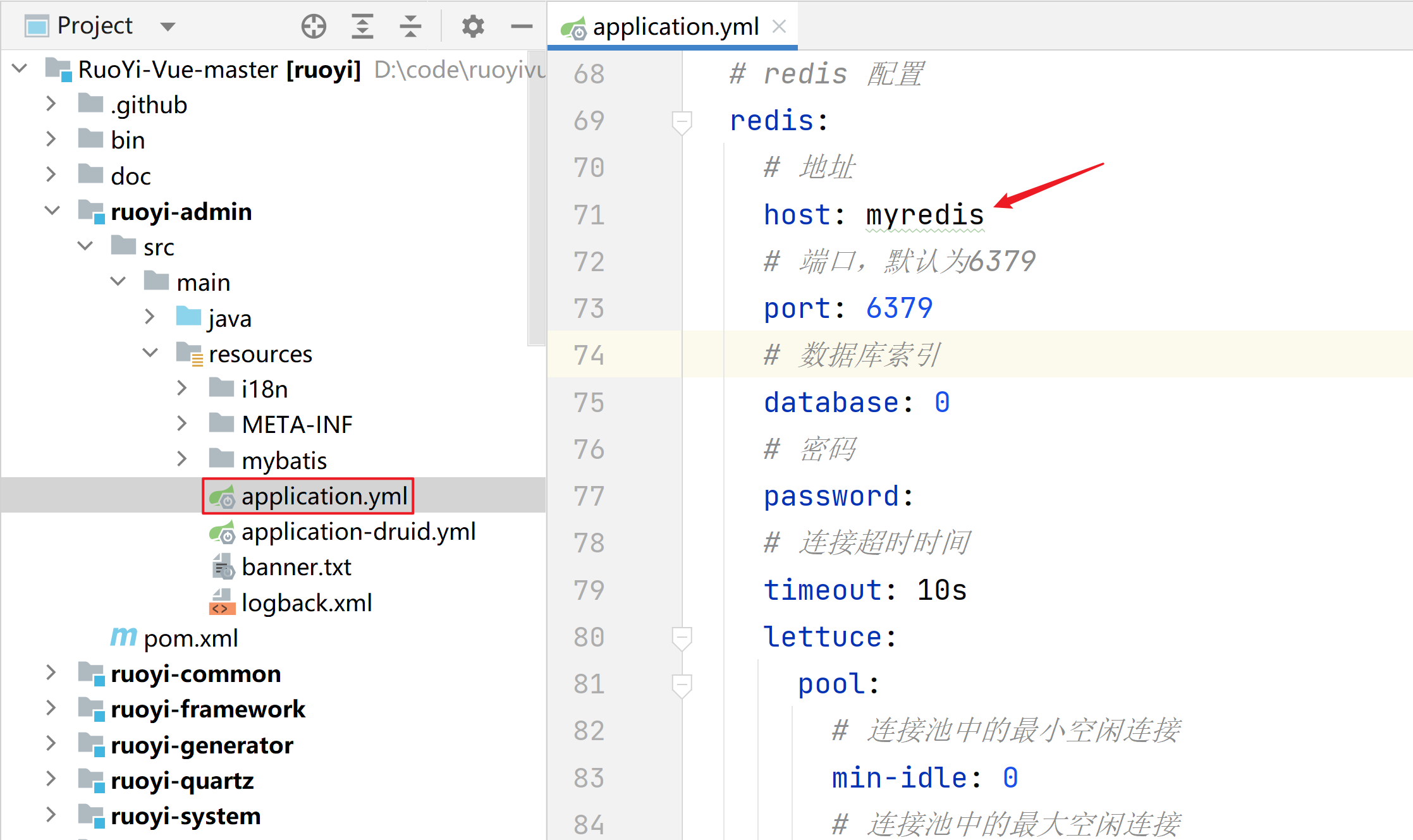
修改ruoyi-admin模块下的application.yml,修改redis的host为myredis

启动redis容器
docker run -d -p 6379:6379
–name myredis
-v /app/redis/conf:/usr/local/etc/redis
-v /app/redis/data:/data
–network rynet
redis
部署后端
后端代码打包
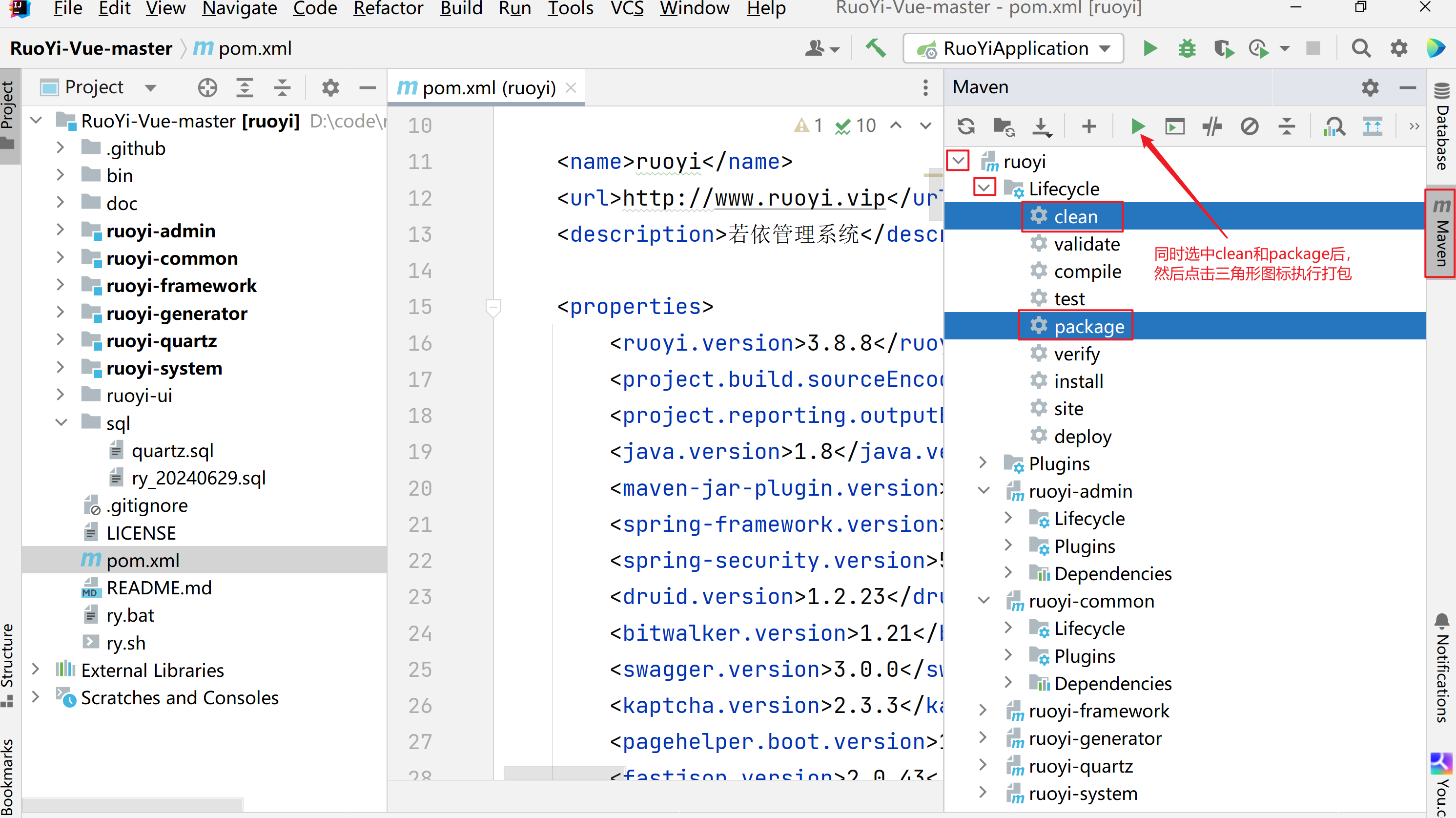
后端是Spring Boot项目,点击IDEA右侧的Maven,点击ruoyi下的Lifecycle,按Ctrl同时选中clean和packege,点击如图箭头指向的三角形运行按钮打包代码

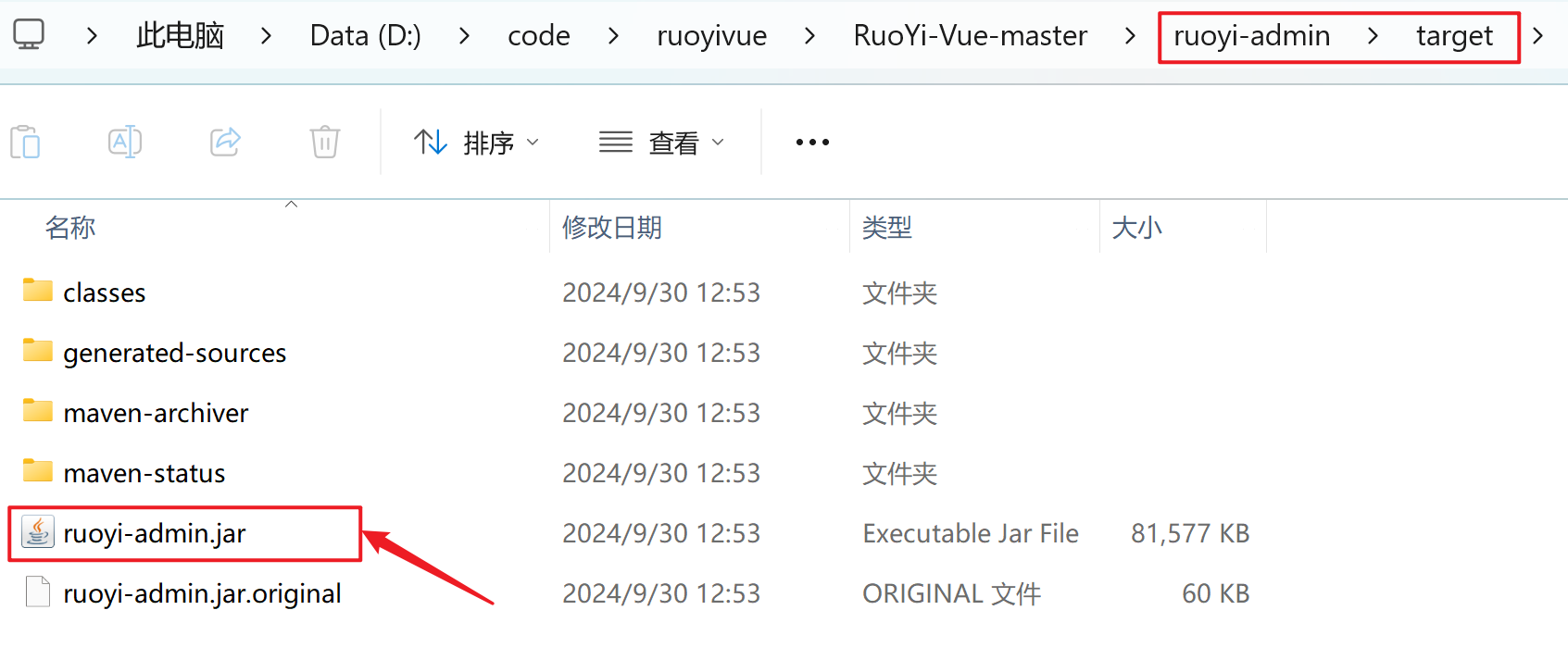
打包后,各个模块的jar包分别在各模块的target目录下
本案例用到的jar包在ruoyi-admin/target目录下,名为ruoyi-admin.jar如下:

上传jar包到Linux
将ruoyi-admin.jar上传到Linux的/root/ruoyi目录下(如果ruoyi目录不存在,需要提前创建出ruoyi目录)
[root@localhost ruoyi]# ls
ruoyi-admin.jar
创建Dockerfile
[root@localhost ruoyi]# vi Dockerfile
内容如下
FROM openjdk:8
LABEL author=liang
COPY ruoyi-admin.jar /ruoyi-admin.jar
EXPOSE 8080
ENTRYPOINT [“java”,“-jar”,“/ruoyi-admin.jar”]
构建镜像
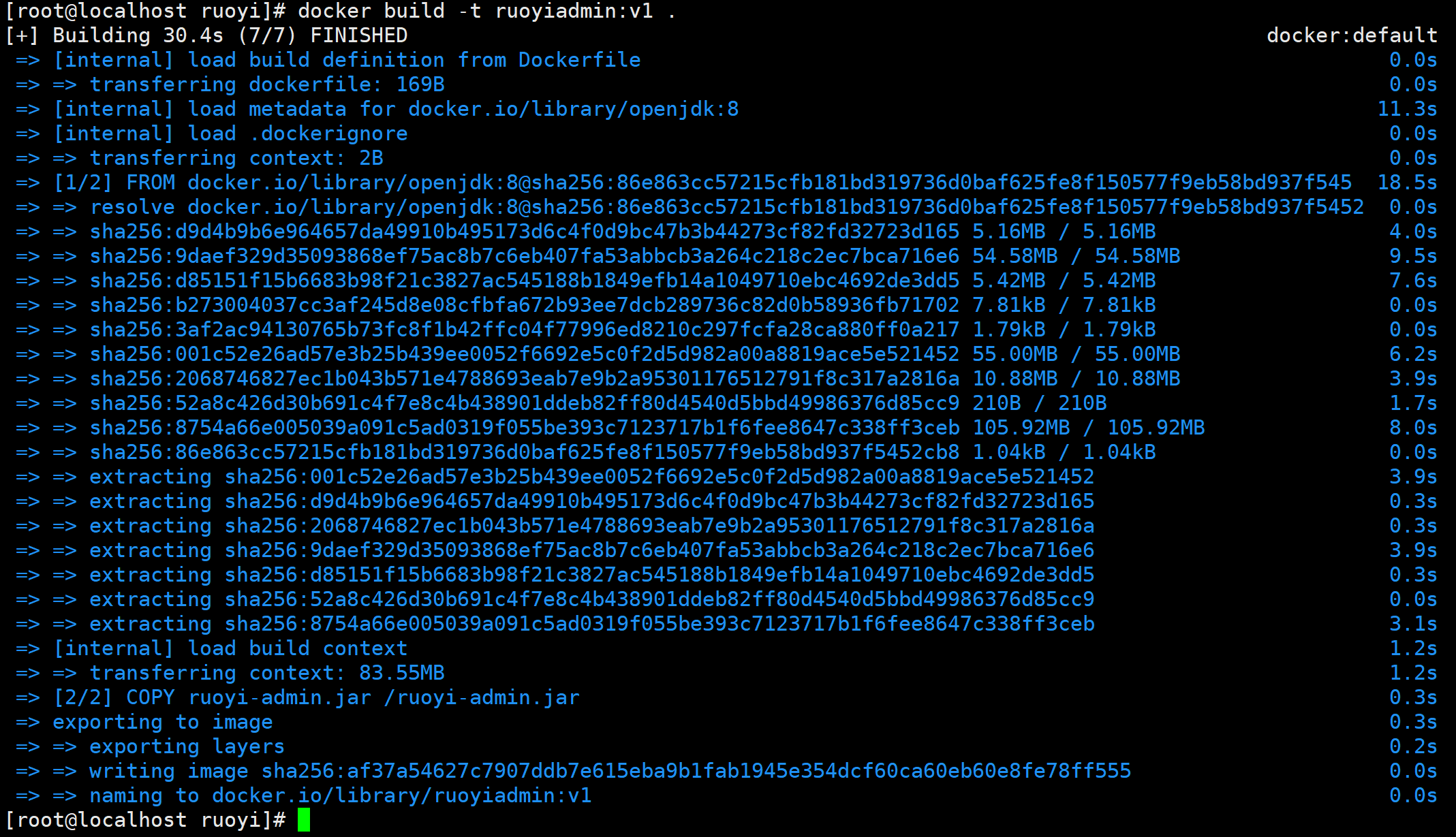
[root@localhost ruoyi]# docker build -t ruoyiadmin:v1 .
构建过程如下

查看镜像列表
[root@localhost ruoyi]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ruoyiadmin v1 af37a54627c7 8 minutes ago 610MB
test/mychangenginx v1 16689c99df42 46 hours ago 188MB
9a55f7d319b2 46 hours ago 188MB
ubuntu latest b1e9cef3f297 4 weeks ago 78.1MB
nginx latest 39286ab8a5e1 6 weeks ago 188MB
redis latest 7e49ed81b42b 2 months ago 117MB
mysql latest c757d623b190 2 months ago 586MB
mysql 8.0.39-debian 3c716403fbe7 2 months ago 611MB
hello-world latest d2c94e258dcb 17 months ago 13.3kB
运行后台容器
使用镜像运行容器
docker run -d -p 8080:8080
–name backend
–network rynet
-v /app/admindata/uploadPath:/ruoyi/uploadPath
ruoyiadmin:v1
操作
[root@localhost ruoyi]# docker run -d -p 8080:8080
–name backend
–network rynet
-v /app/admindata/uploadPath:/ruoyi/uploadPath
ruoyiadmin:v1
5587b59edddd0a3d4cab1c8ecbcda0dbe48e7f8be3c2383373bf2ceacaf5a3b1
[root@localhost ruoyi]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5587b59edddd ruoyiadmin:v1 “java -jar /ruoyi-ad…” 9 seconds ago Up 8 seconds 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp backend
08776c3691f7 redis “docker-entrypoint.s…” 12 hours ago Up About an hour 0.0.0.0:6379->6379/tcp, :::6379->6379/tcp myredis
3655375bda89 mysql:8.0.39-debian “docker-entrypoint.s…” 13 hours ago Up About an hour 0.0.0.0:3306->3306/tcp, :::3306->3306/tcp, 33060/tcp mysqldb
[root@localhost ruoyi]# ls
Dockerfile ruoyi-admin.jar
部署前端
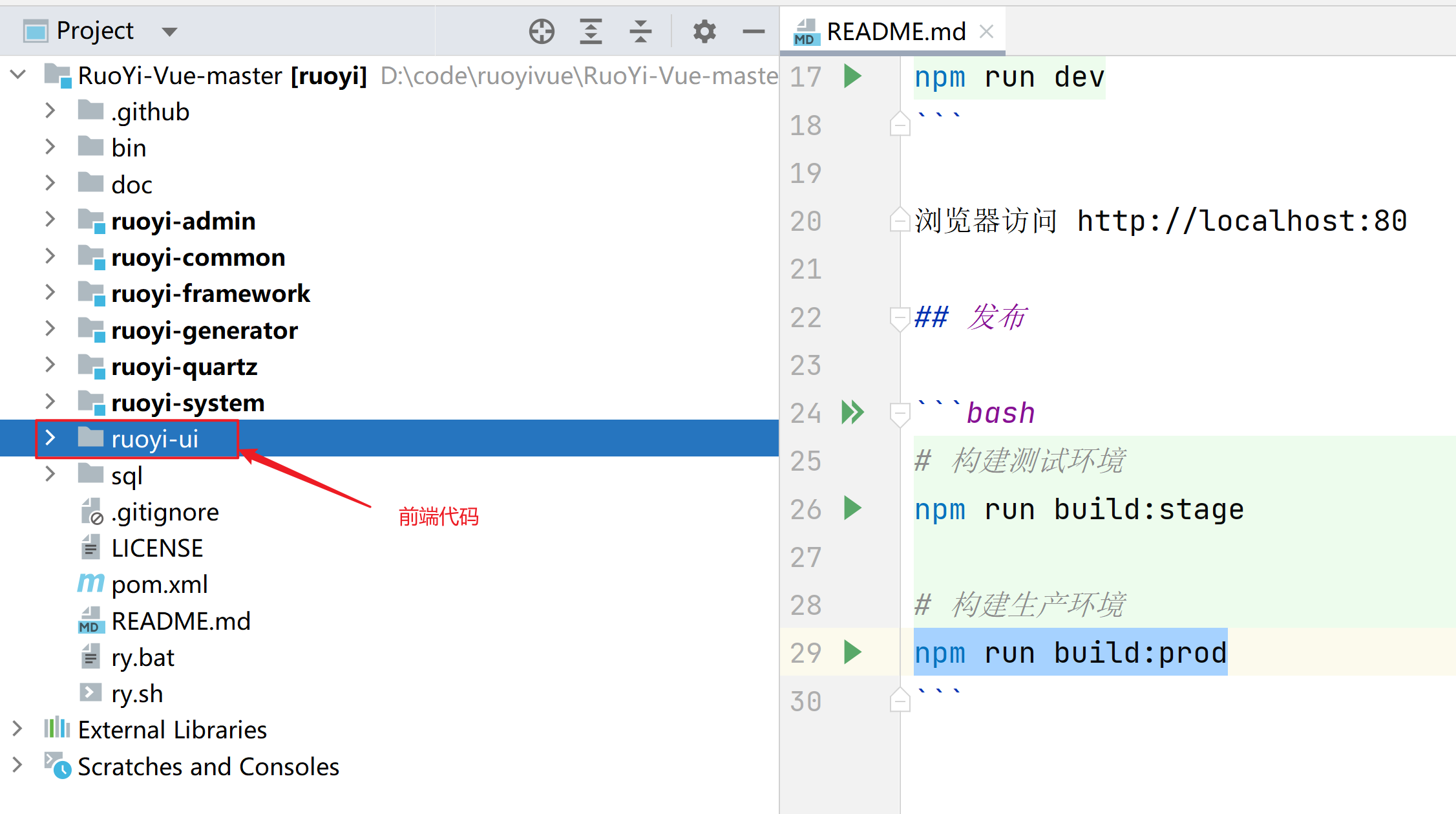
前端是vue项目,前端代码在ruoyi-ui目录下

安装前端项目依赖包
cmd进入ruoyi-ui目录,执行如下命令安装依赖
D:code
uoyivueRuoYi-Vue-master
uoyi-ui>cnpm install


构建生产环境
构建生产环境
D:code
uoyivueRuoYi-Vue-master
uoyi-ui>npm run build:prod
操作过程
D:code
uoyivueRuoYi-Vue-master
uoyi-ui>npm run build:prod
ruoyi@3.8.8 build:prod D:code
uoyivueRuoYi-Vue-master
uoyi-ui
vue-cli-service build
| Building for production…
WARNING Compiled with 2 warnings 18:43:19
warning
asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
static/img/login-background.f9f49138.jpg (509 KiB)
static/css/app.a9fa499d.css (264 KiB)
static/js/chunk-549163ad.54c863b0.js (1.02 MiB)
static/js/chunk-elementUI.de0d8dcb.js (756 KiB)
static/js/chunk-libs.d762bff5.js (594 KiB)
static/js/chunk-549163ad.54c863b0.js.gz (332 KiB)
warning
entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
app (1.84 MiB)
static/js/chunk-elementUI.de0d8dcb.js
static/css/chunk-libs.ea078ece.css
static/js/chunk-libs.d762bff5.js
static/css/app.a9fa499d.css
static/js/app.e988500a.js
File Size Gzipped
diststaticjschunk-549163ad.54c863b0 1045.34 KiB 332.80 KiB
.js
diststaticjschunk-elementUI.de0d8dc 756.17 KiB 194.33 KiB
b.js
diststaticjschunk-libs.d762bff5.js 593.83 KiB 172.87 KiB
diststaticjsapp.e988500a.js 237.21 KiB 75.67 KiB
diststaticjschunk-37dddad2.f467f4ca 137.54 KiB 30.21 KiB
.js
diststaticjschunk-15929ae3.e687cc74 83.50 KiB 19.48 KiB
.js
diststaticjschunk-74c32a8b.bb9874d6 63.99 KiB 17.64 KiB
.js
diststaticjschunk-00ef84cf.5f526136 57.55 KiB 13.95 KiB
.js
diststaticjschunk-18297603.bef049e7 55.55 KiB 11.15 KiB
.js
diststaticjschunk-2d2295d5.ce6718da 53.58 KiB 16.07 KiB
.js
diststaticjschunk-30a63052.dacacede 51.14 KiB 15.00 KiB
.js
diststaticjschunk-2d0b25b0.76b41ef6 42.81 KiB 14.09 KiB
.js
diststaticjschunk-2d0e5f13.c5b304bb 39.80 KiB 11.30 KiB
.js
diststaticjschunk-2f26c748.5b805fce 31.73 KiB 12.56 KiB
.js
diststaticjschunk-2d0b95b8.0769f2f0 27.11 KiB 9.83 KiB
.js
diststaticjschunk-5eba35a4.e1f9cb8f 23.73 KiB 5.63 KiB
.js
diststaticjschunk-4aebf114.8ff349ff 20.99 KiB 5.65 KiB
.js
diststaticjschunk-15885002.ee416590 20.06 KiB 5.75 KiB
.js
diststaticjschunk-3b69bc00.4c05a350 19.32 KiB 4.73 KiB
.js
diststaticjschunk-4cb1f91a.1a12848f 16.40 KiB 4.64 KiB
.js
diststaticjschunk-27d58c84.e555d329 15.88 KiB 3.86 KiB
.js
diststaticjschunk-3d8b8d7f.48464eb8 14.57 KiB 4.31 KiB
.js
diststaticjschunk-74acfb32.906038a0 12.38 KiB 3.80 KiB
.js
diststaticjschunk-d19c1a98.f8ca4852 12.01 KiB 3.28 KiB
.js
diststaticjschunk-8ee3fc10.64339231 11.59 KiB 2.72 KiB
.js
diststaticjschunk-0dde0324.47ebc030 11.19 KiB 3.96 KiB
.js
diststaticjschunk-582b2a7a.e752adf1 10.62 KiB 2.94 KiB
.js
diststaticjschunk-2d22252c.bcd34581 10.06 KiB 2.78 KiB
.js
diststaticjschunk-2d0bce05.c6c2a8fc 9.79 KiB 1.48 KiB
.js
diststaticjschunk-68702101.021b20af 9.75 KiB 2.84 KiB
.js
diststaticjschunk-47754c9e.f33e2884 9.60 KiB 3.27 KiB
.js
diststaticjschunk-2d0d38ff.733200c7 9.38 KiB 2.90 KiB
.js
diststaticjschunk-2d0de3b1.87f144b7 9.37 KiB 2.22 KiB
.js
diststaticjschunk-2d0c8e18.76f07827 9.24 KiB 2.64 KiB
.js
diststaticjschunk-2d0b1626.f7b6c43f 9.07 KiB 2.57 KiB
.js
diststaticjschunk-11fe467c.299a3115 7.80 KiB 2.27 KiB
.js
diststaticjschunk-d28e7094.9665611a 7.61 KiB 2.67 KiB
.js
diststaticjschunk-31eae13f.1fb4765c 6.77 KiB 2.78 KiB
.js
diststaticjschunk-225567a6.e5b3f418 6.60 KiB 2.56 KiB
.js
diststaticjschunk-6c0a3f16.ddf1430b 6.56 KiB 2.58 KiB
.js
diststaticjschunk-2b02de32.fce1ce3a 6.31 KiB 1.67 KiB
.js
diststaticjschunk-e1a6d904.7b0066aa 6.30 KiB 1.69 KiB
.js
diststaticjschunk-f45e334e.bfb70bca 6.26 KiB 2.43 KiB
.js
diststaticjschunk-69e2bc09.ec968110 6.12 KiB 2.44 KiB
.js
diststaticjschunk-8579d4da.751412ce 5.72 KiB 1.87 KiB
.js
diststaticjschunk-2727631f.c38a76cc 5.32 KiB 1.82 KiB
.js
diststaticjschunk-210343de.278d136c 5.18 KiB 2.26 KiB
.js
diststaticjschunk-05077d72.c59c59b6 4.83 KiB 1.71 KiB
.js
diststaticjschunk-d39951dc.cf2f76aa 4.74 KiB 2.14 KiB
.js
diststaticjschunk-005cb0c7.c4a44221 4.67 KiB 1.60 KiB
.js
diststaticjschunk-78d2d26b.26e55d00 4.30 KiB 1.80 KiB
.js
diststaticjschunk-2d0da2ea.f0857408 4.18 KiB 1.58 KiB
.js
diststaticjschunk-3a08d90c.2717aac4 4.15 KiB 1.38 KiB
.js
diststaticjschunk-39413ce8.d196e35c 4.11 KiB 1.36 KiB
.js
diststaticjschunk-0132f831.274fe9d9 2.95 KiB 1.16 KiB
.js
diststaticjschunk-0238e9b0.28f01482 2.38 KiB 0.94 KiB
.js
diststaticjschunk-2d20955d.aca88629 2.11 KiB 1.07 KiB
.js
diststaticjschunk-2d230898.fecde402 2.04 KiB 0.70 KiB
.js
diststaticjschunk-b6b2750e.c38d63cb 1.54 KiB 0.77 KiB
.js
diststaticjschunk-5c81afb2.c5fcb53b 1.30 KiB 0.80 KiB
.js
diststaticjschunk-210ce324.44e4f1db 1.15 KiB 0.59 KiB
.js
diststaticjschunk-210ca3e9.e824e514 1.14 KiB 0.58 KiB
.js
diststaticjschunk-2d0f012d.05ba6611 0.37 KiB 0.27 KiB
.js
diststaticcssapp.a9fa499d.css 264.08 KiB 40.68 KiB
diststaticcsschunk-libs.ea078ece.cs 37.72 KiB 5.02 KiB
s
diststaticcsschunk-74c32a8b.84f9840 26.10 KiB 4.87 KiB
9.css
diststaticcsschunk-15929ae3.ec9cc04 8.65 KiB 2.17 KiB
5.css
diststaticcsschunk-b6b2750e.17fbdb6 4.64 KiB 0.83 KiB
b.css
diststaticcsschunk-15885002.7449620 2.24 KiB 0.63 KiB
2.css
diststaticcsschunk-00ef84cf.6dfe926 2.24 KiB 0.78 KiB
d.css
diststaticcsschunk-11fe467c.5a402cd 1.96 KiB 0.55 KiB
2.css
diststaticcsschunk-4cb1f91a.ecea2c5 1.28 KiB 0.39 KiB
f.css
diststaticcsschunk-d39951dc.3e10cd5 0.99 KiB 0.41 KiB
9.css
diststaticcsschunk-18297603.a00b75f 0.97 KiB 0.40 KiB
d.css
diststaticcsschunk-30a63052.0c9a70a 0.94 KiB 0.38 KiB
a.css
diststaticcsschunk-05077d72.db631db 0.92 KiB 0.44 KiB
c.css
diststaticcsschunk-210343de.f59a1d8 0.90 KiB 0.43 KiB
6.css
diststaticcsschunk-5c81afb2.bbc9fa9 0.73 KiB 0.29 KiB
5.css
diststaticcsschunk-2f26c748.ce2a239 0.70 KiB 0.33 KiB
4.css
diststaticcsschunk-3d8b8d7f.78b4957 0.37 KiB 0.26 KiB
7.css
diststaticcsschunk-d28e7094.78b4957 0.37 KiB 0.26 KiB
7.css
Images and other types of assets omitted.
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
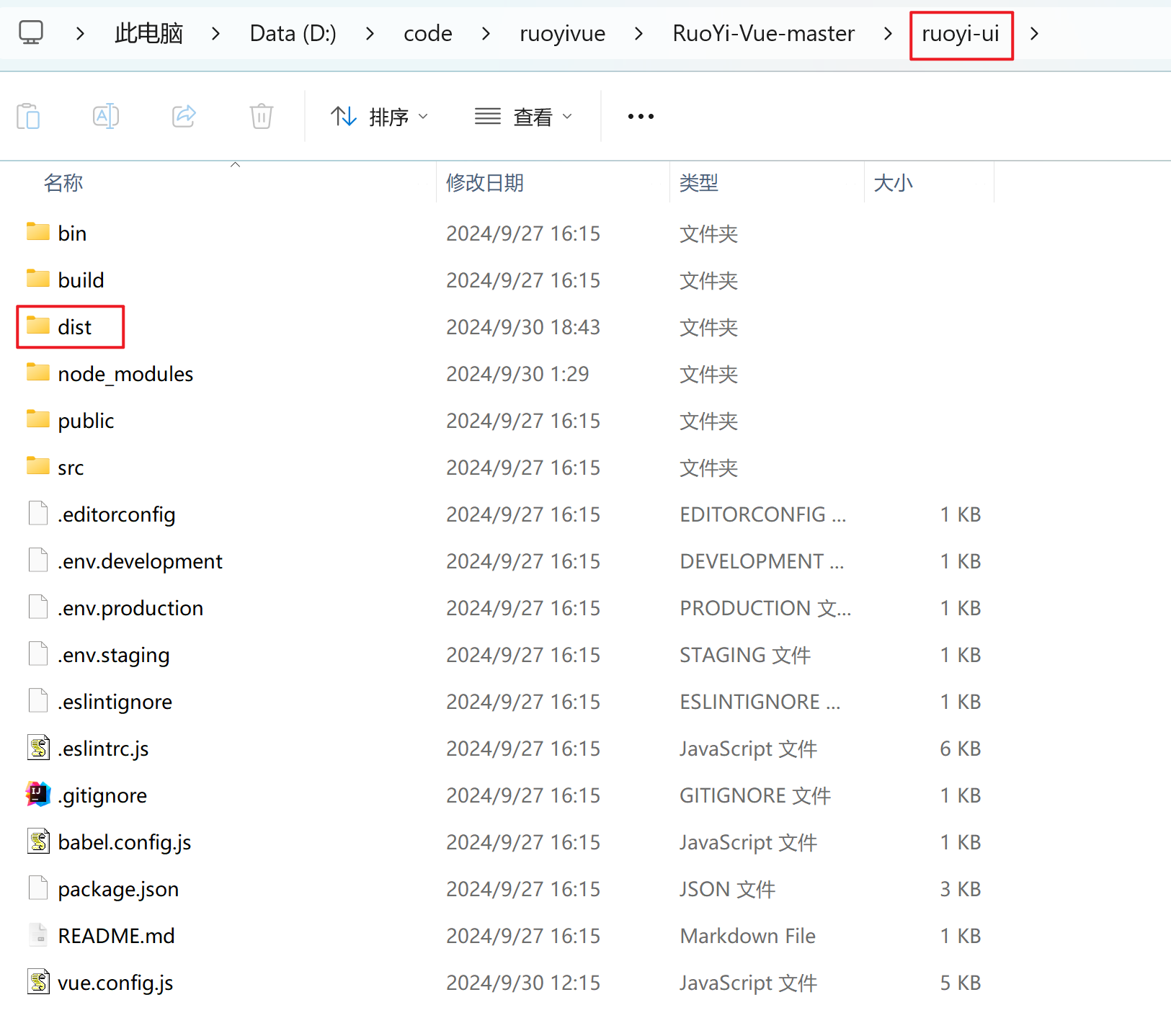
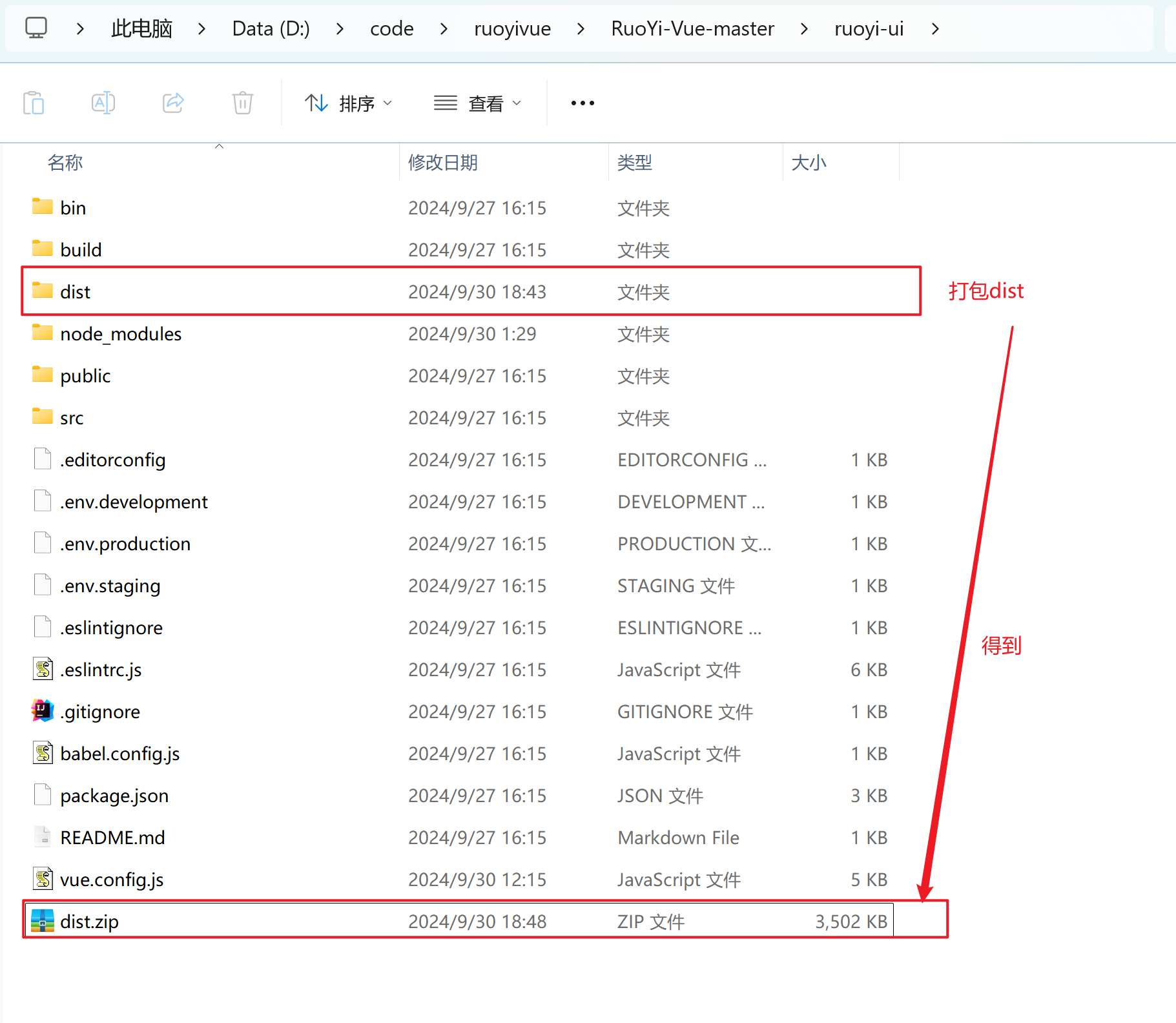
构建成功后,在ruoyi-ui目录下看到dist目录

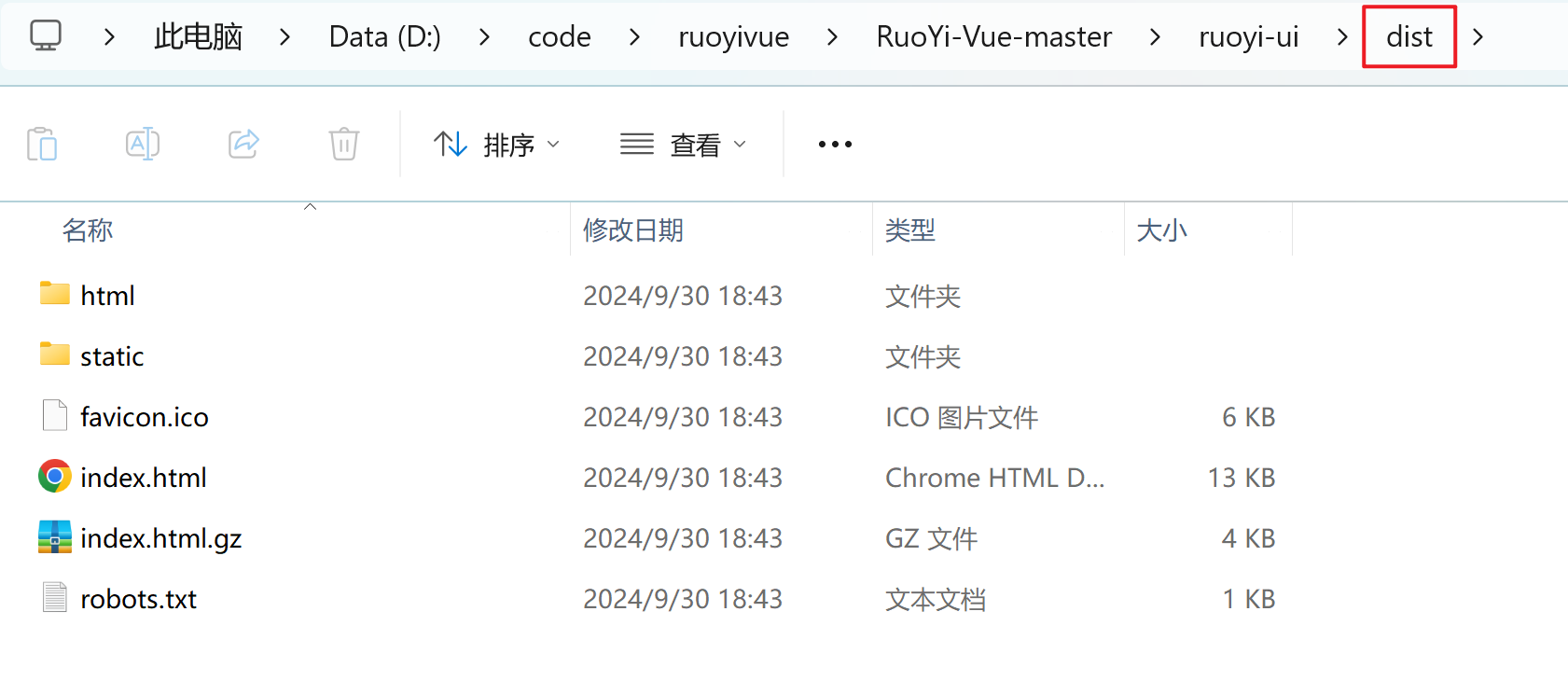
dist目录的内容如下

打压缩包并上传到Linux
将dist目录打压缩包,得到dist.zip

将dist.zip上传到Linux
[root@localhost ~]# ls
anaconda-ks.cfg dist.zip index.html ruoyi
解压dist.zip
[root@localhost ~]# yum install -y unzip
[root@localhost ~]# unzip dist.zip
[root@localhost ~]# ls
anaconda-ks.cfg dist dist.zip index.html ruoyi
运行前端容器
介绍两种运行前端容器的方法,1.直接启动容器方式 2.构建前端镜像再运行前端容器 。两种方式选择其中一种方式即可。
直接启动容器方式
启动nginx容器
docker run -d -p 80:80
-v /root/dist:/usr/share/nginx/html
-v ryngconf:/etc/nginx
–name rynginx
–network rynet
nginx
-v /root/dist:/usr/share/nginx/html 配置静态文件映射,映射前端dist目录到容器html目录下
-v ryngconf:/etc/nginx 配置卷挂载,这种方式可以把初始内部配置文件映射到外部,确保能正常启动
–name rynginx 配置容器名称
–network rynet 配置容器连接的网络
操作过程
[root@localhost ~]# docker run -d -p 80:80
-v /root/dist:/usr/share/nginx/html
-v ryngconf:/etc/nginx
–name rynginx
–network rynet
nginx
75ce5701d660346f7eccbaae3f5595a49022bb0bc429ebc21b716a4b5fb7a271
[root@localhost ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
75ce5701d660 nginx “/docker-entrypoint.…” 5 seconds ago Up 4 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp rynginx
5587b59edddd ruoyiadmin:v1 “java -jar /ruoyi-ad…” 9 hours ago Up 9 hours 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp backend
08776c3691f7 redis “docker-entrypoint.s…” 21 hours ago Up 10 hours 0.0.0.0:6379->6379/tcp, :::6379->6379/tcp myredis
3655375bda89 mysql:8.0.39-debian “docker-entrypoint.s…” 22 hours ago Up 10 hours 0.0.0.0:3306->3306/tcp, :::3306->3306/tcp, 33060/tcp mysqldb
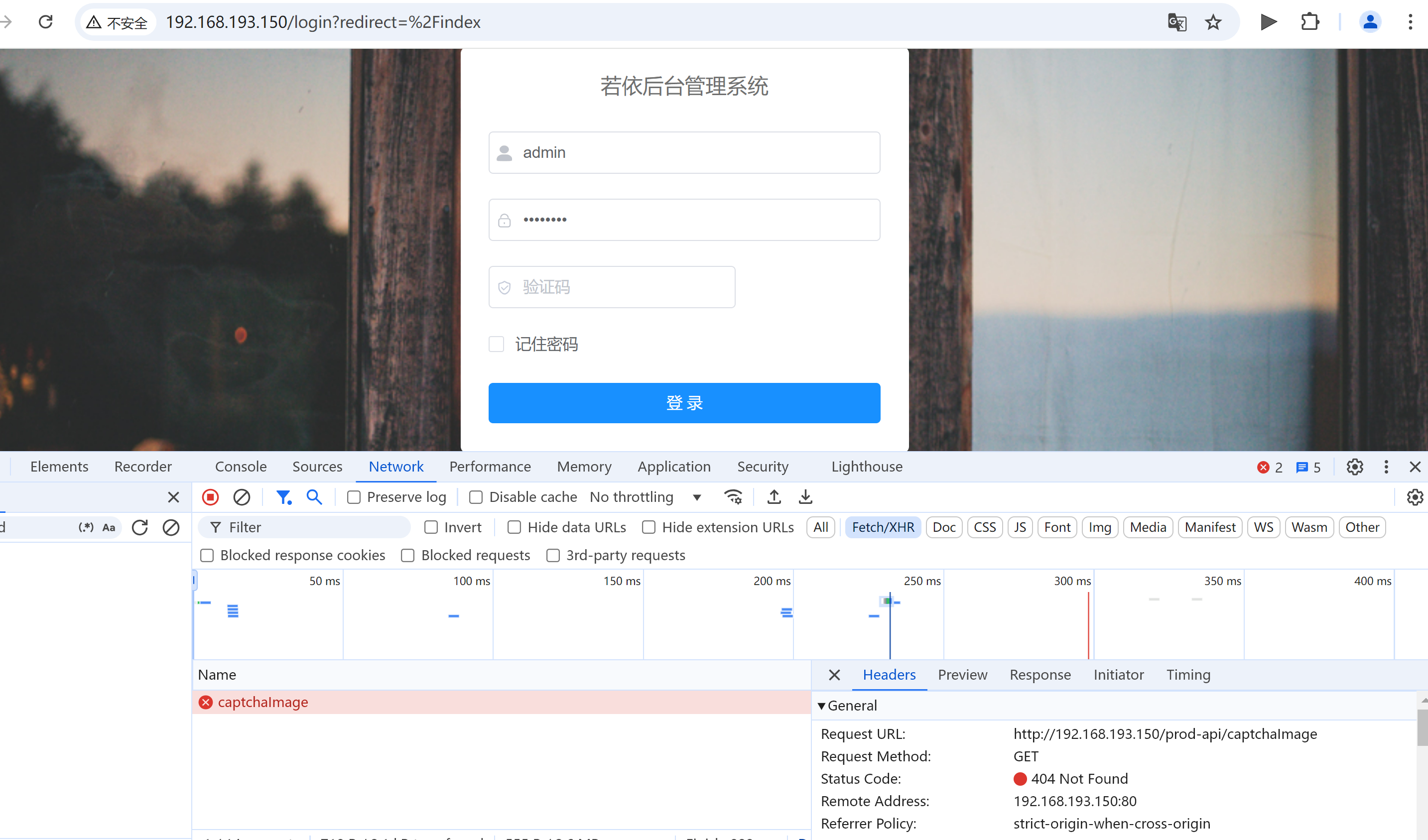
浏览器访问
发现找不到验证码

修改nginx配置
[root@localhost ~]# docker volume ls
DRIVER VOLUME NAME
local ryngconf
[root@localhost ~]# ls /var/lib/docker/volumes/
backingFsBlockDev metadata.db ryngconf
[root@localhost ~]# ls /var/lib/docker/volumes/ryngconf/
_data
[root@localhost ~]# ls /var/lib/docker/volumes/ryngconf/_data/
conf.d fastcgi_params mime.types modules nginx.conf scgi_params uwsgi_params
[root@localhost ~]# vi /var/lib/docker/volumes/ryngconf/_data/nginx.conf
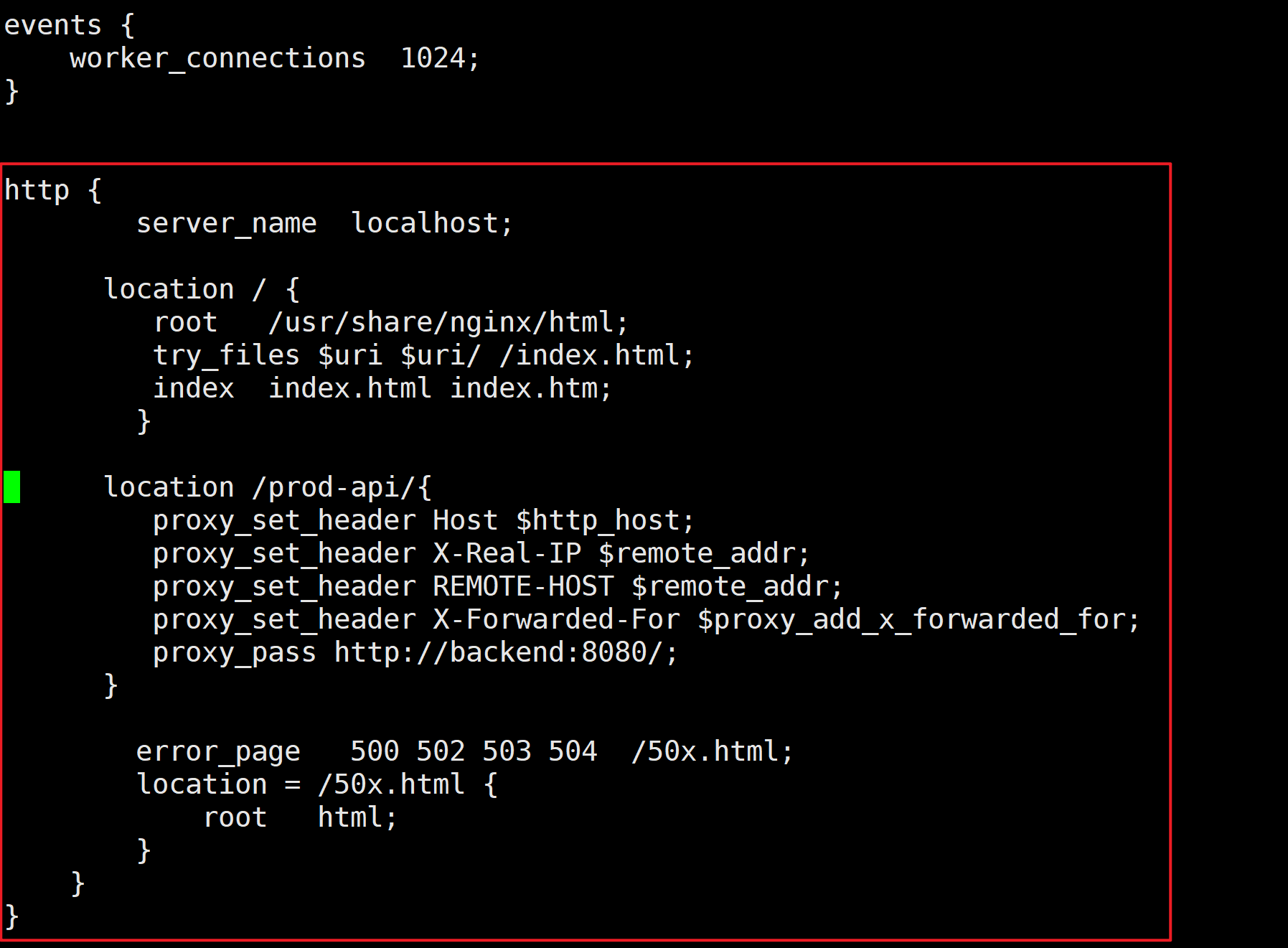
删除原有http内容,添加如下http配置
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {root /usr/share/nginx/html;try\_files $uri $uri/ /index.html;index index.html index.htm;}location /prod-api/{proxy\_set\_header Host $http\_host;proxy\_set\_header X-Real-IP $remote\_addr;proxy\_set\_header REMOTE-HOST $remote\_addr;proxy\_set\_header X-Forwarded-For $proxy\_add\_x\_forwarded\_for;proxy\_pass http://backend:8080/;
}error\_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}
}

重新加载配置
[root@localhost ~]# docker exec rynginx nginx -s reload
2024/09/30 14:52:03 [notice] 91#91: signal process started
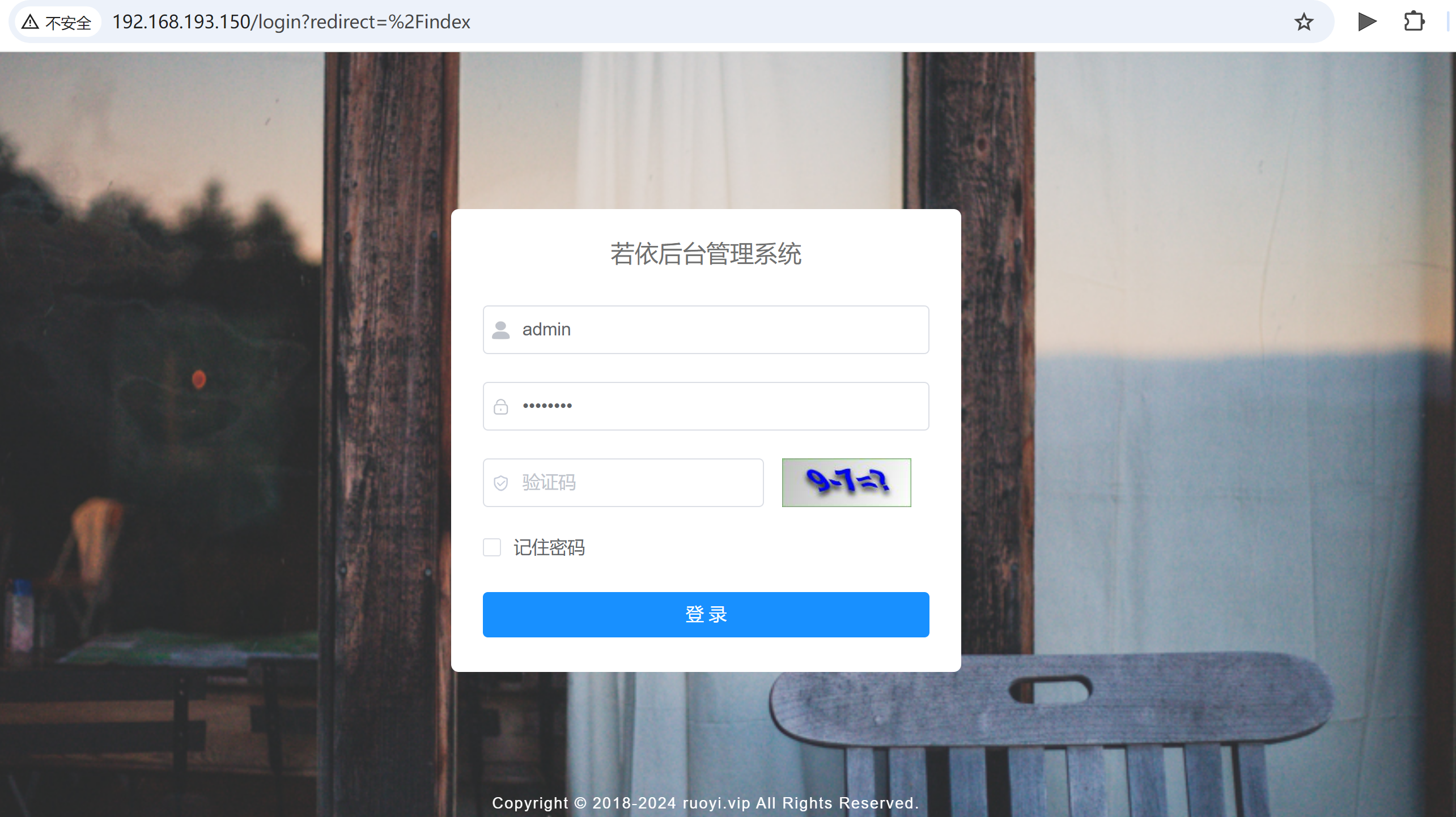
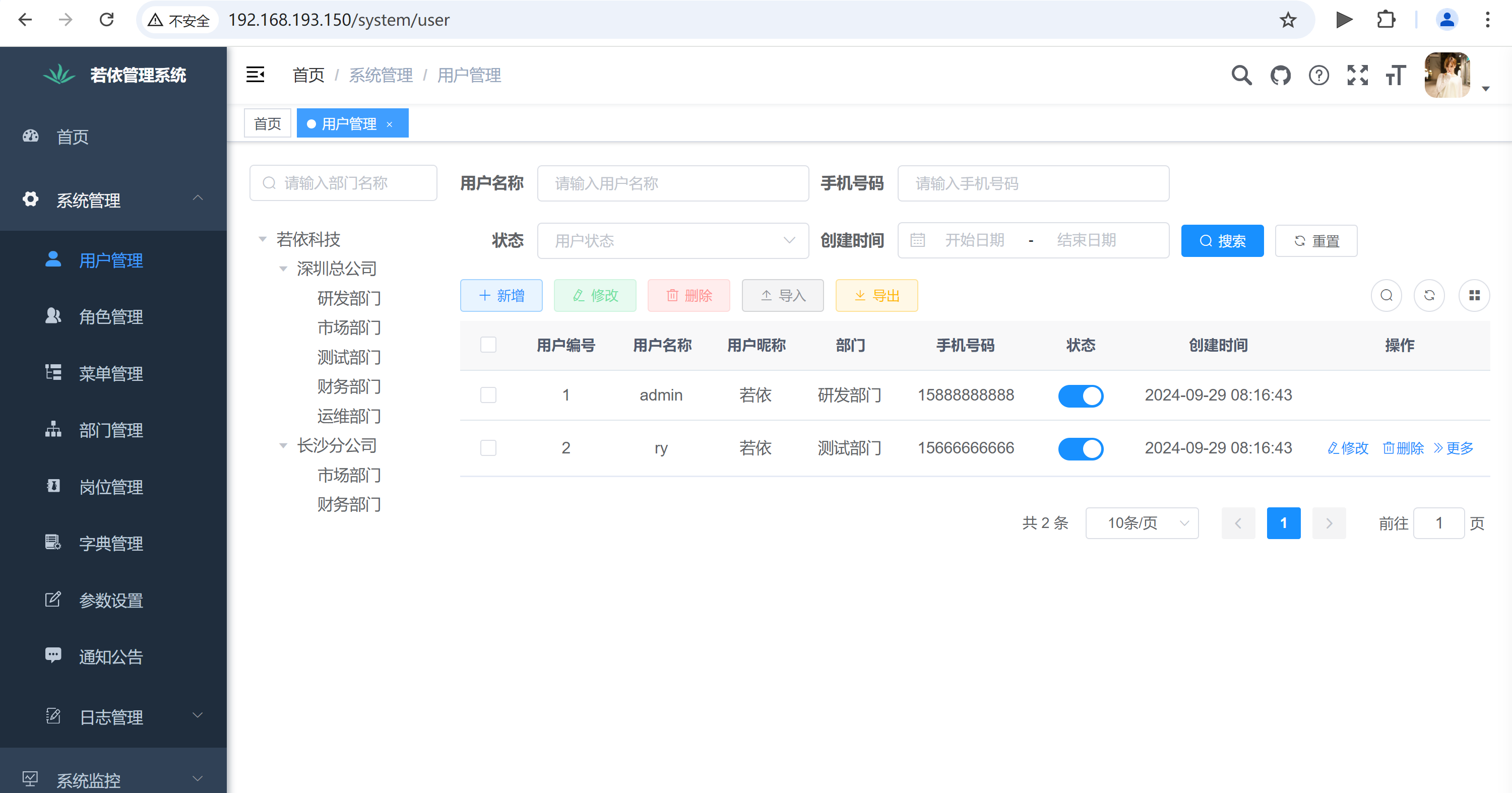
浏览器访问虚拟机ip
192.168.193.50

根据提示输入验证码,进入管理系统

这种方式需要卷挂载,需要手动添加配置,然后重新加载配置。
也可以考虑nginx也打成自己的镜像(步骤较少时,构建镜像没有体现出优势)。
为了方便后续测试,关闭rynginx容器
[root@localhost ~]# docker stop rynginx
rynginx
构建镜像方式
创建ruoyifront目录
[root@localhost ~]# ls
anaconda-ks.cfg dist dist.zip index.html nginx.conf.bak ruoyi
[root@localhost ~]# mkdir ruoyifront
创建Dockerfile
[root@localhost ~]# cd ruoyifront/
[root@localhost ruoyifront]# vi Dockerfile
Dockerfile内容如下:
FROM nginx
COPY dist /usr/share/nginx/html
复制dist目录到Dockerfile所在目录
[root@localhost ruoyifront]# cp …/dist .
[root@localhost ruoyifront]# ls
Dockerfile dist
构建镜像
[root@localhost ruoyifront]# docker build -t ruoyifront:v1 .
运行容器
docker run -d -p 80:80
-v /root/ruoyifront/dist:/usr/share/nginx/html
-v ryngconf1:/etc/nginx
–name rynginx1
–network rynet
ruoyifront:v1
使用卷挂载的方式,确保有配置文件
查看配置文件
[root@localhost ruoyifront]# ls /var/lib/docker/volumes/ryngconf1/_data/
conf.d fastcgi_params mime.types modules nginx.conf scgi_params uwsgi_params
修改nginx.conf配置文件如下(可以先删除原有nginx.conf,然后重新创建nginx.conf)
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {root /usr/share/nginx/html;try\_files $uri $uri/ /index.html;index index.html index.htm;}location /prod-api/{proxy\_set\_header Host $http\_host;proxy\_set\_header X-Real-IP $remote\_addr;proxy\_set\_header REMOTE-HOST $remote\_addr;proxy\_set\_header X-Forwarded-For $proxy\_add\_x\_forwarded\_for;proxy\_pass http://backend:8080/;
}error\_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}
}
更新配置
docker exec rynginx1 nginx -s reload
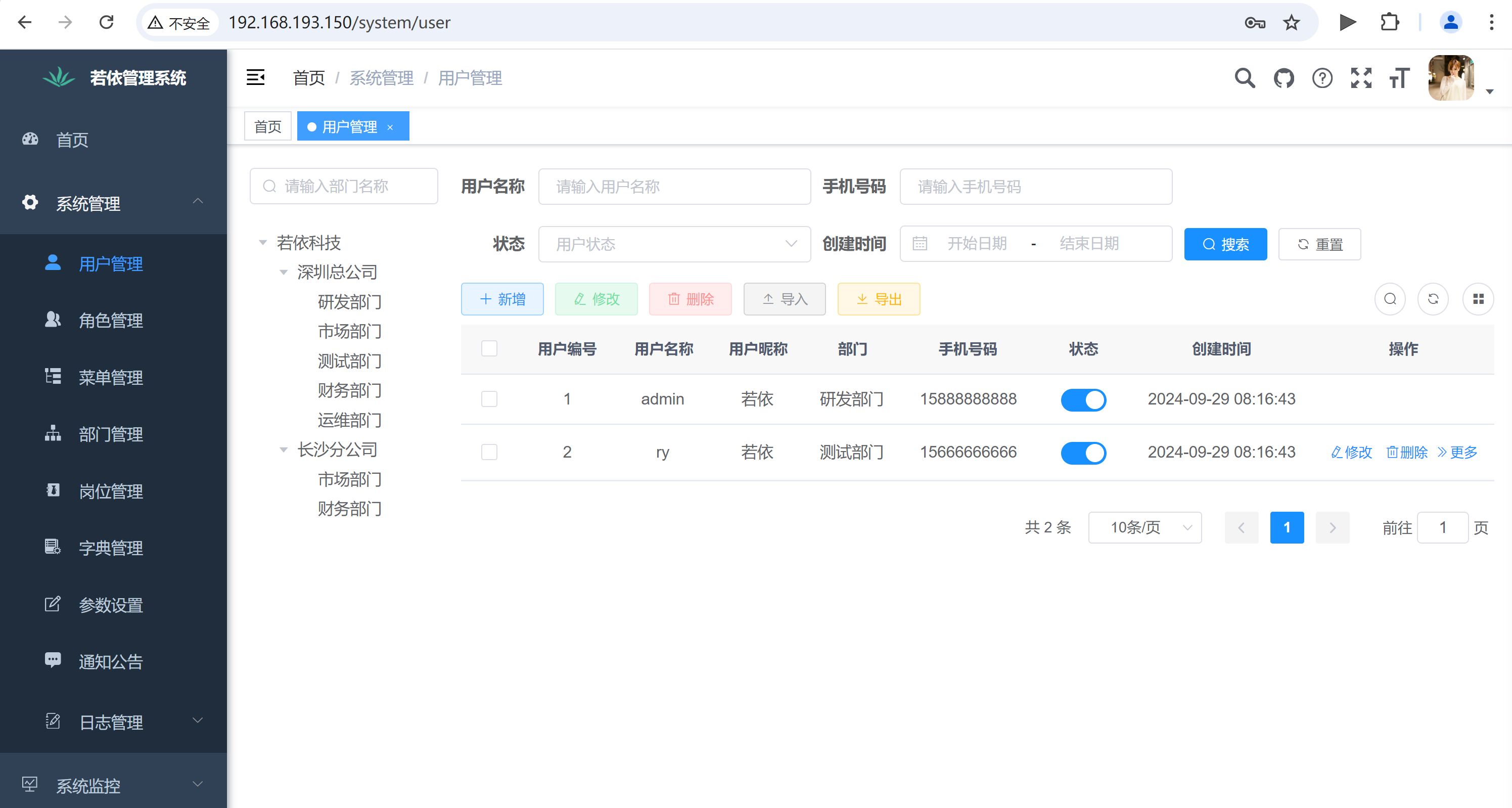
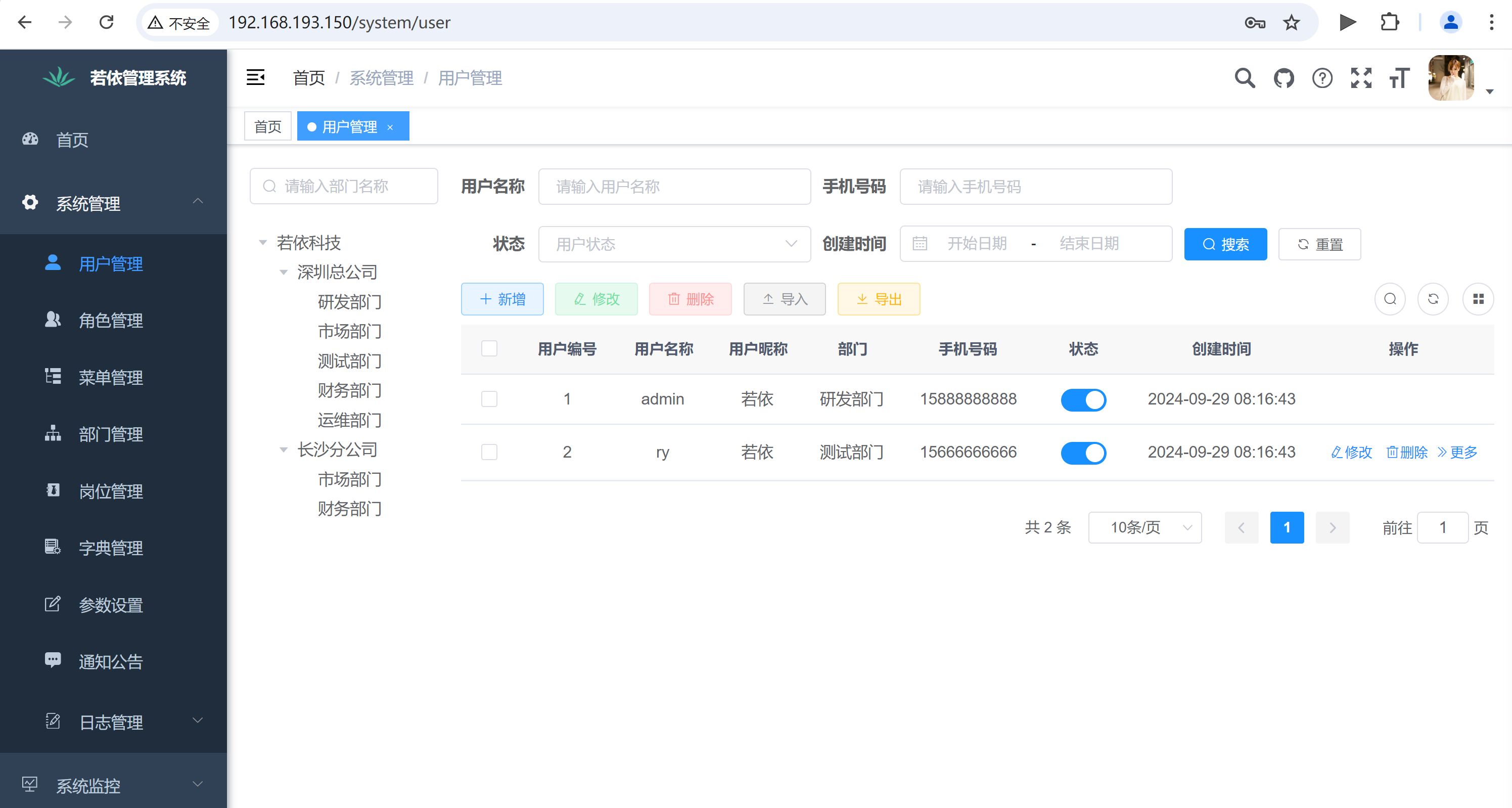
浏览器访问,并登录
http://192.168.193.150

完成!enjoy it!
相关文章:

Docker部署Spring Boot + Vue项目
目录 前提条件 概述 下载代码 打开代码 Docker创建网络 MySQL容器准备 MySQL数据库配置 启动MySQL容器 测试连接MySQL 初始化MySQL数据 Redis容器准备 修改Redis配置 启动redis容器 部署后端 后端代码打包 上传jar包到Linux 创建Dockerfile 构建镜像 运行后…...

开发规范
开发规范 企业项目开发有2种开发模式:前后台混合开发和前后台分离开发。 前后台混合开发 顾名思义就是前台后台代码混在一起开发,如下图所示: 这种开发模式有如下缺点: 沟通成本高:后台人员发现前端有问题…...

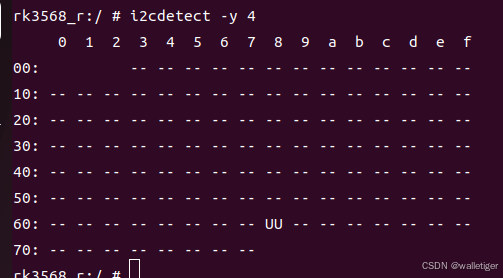
九 RK3568 android11 MPU6500
一 MPU6500 内核驱动 1.1 查询设备连接地址 查看原理图, MPU6500 I2C 连接在 I2C4 上, 且中断没有使用 i2c 探测设备地址为 0x68 1.2 驱动源码 drivers/input/sensors/gyro/mpu6500_gyro.c drivers/input/sensors/accel/mpu6500_acc.c 默认 .config 配置编译了 mpu6550 …...

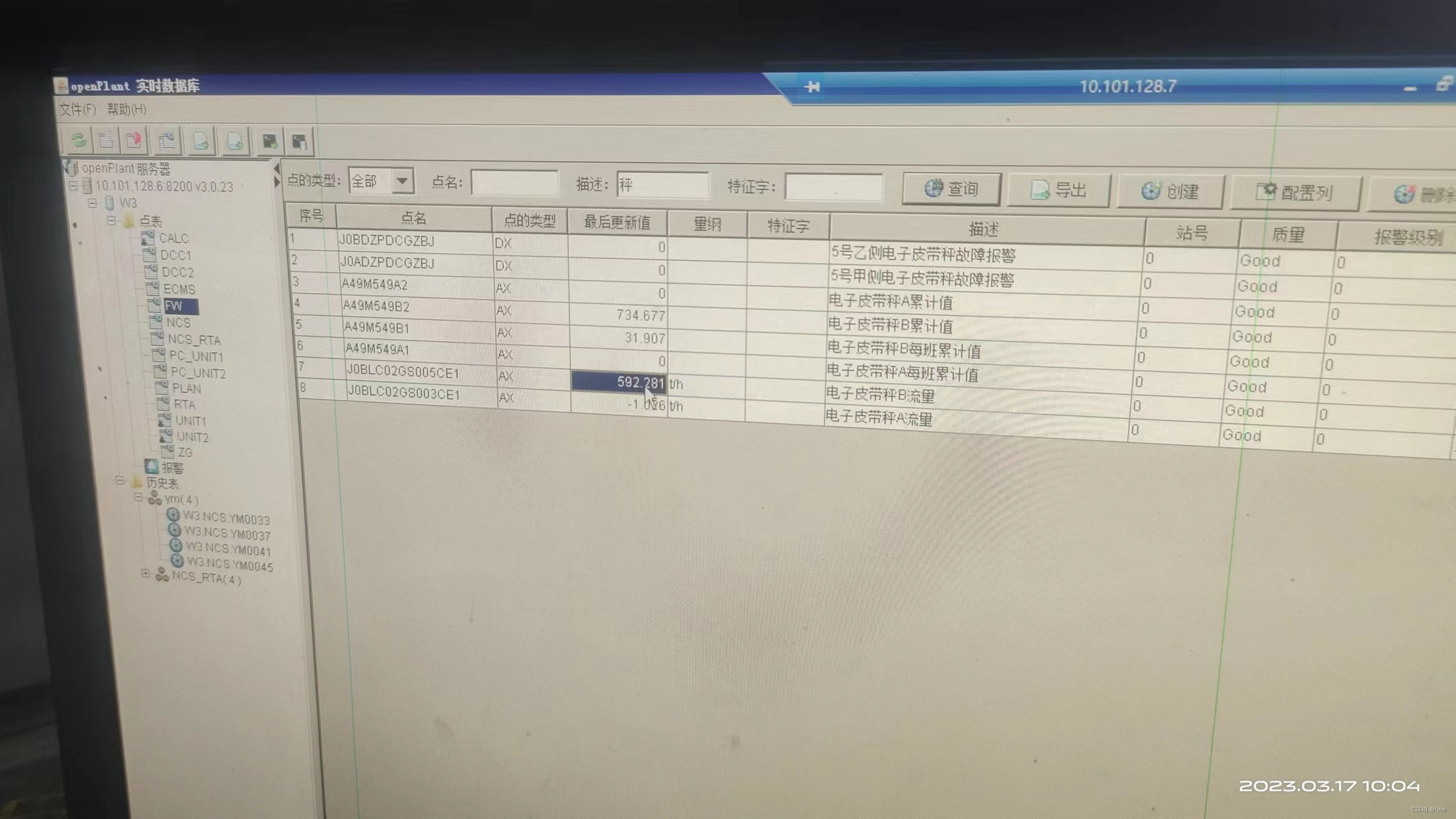
openplant实时数据库(二次开发)
资源地址 我的网盘〉软件>数据库>openplant>openplant实时数据库(二次开发)...

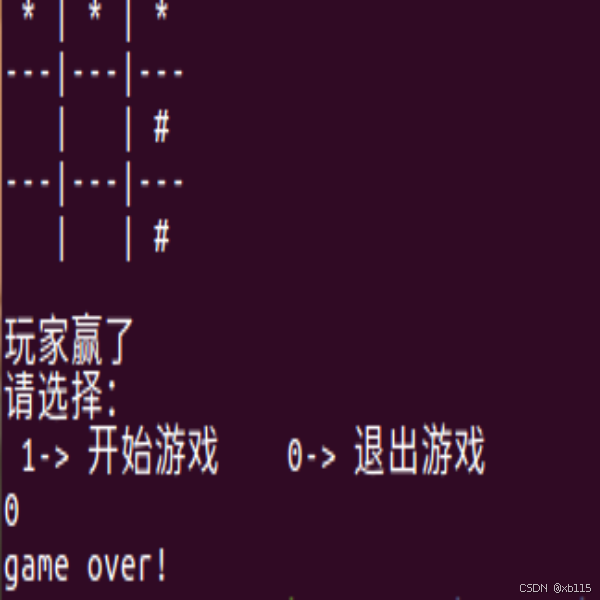
C语言:-三子棋游戏代码:分支-循环-数组-函数集合
思路分析: 1、写菜单 2、菜单之后进入游戏的操作 3、写函数 实现游戏 3.1、初始化棋盘函数,使数组元素都为空格 3.2、打印棋盘 棋盘的大概样子 3.3、玩家出棋 3.3.1、限制玩家要下的坐标位置 3.3.2、判断玩家要下的位置是否由棋子 3.4、电脑出棋 3.4.1、…...

“AI智慧化服务系统:未来生活的智能管家
在当今快速发展的科技时代,人工智能(AI)正以前所未有的速度改变着我们的生活。AI智慧化服务系统作为这一变革的前沿技术,正在逐渐成为我们未来生活的智能管家。它们不仅提高了服务效率,还为我们带来了更加个性化和便捷…...

python管理工具:conda部署+使用
python管理工具:conda部署使用 一、安装部署 1、 下载 - 官网下载: https://repo.anaconda.com/archive/index.html - wget方式: wget -c https://repo.anaconda.com/archive/Anaconda3-2023.03-1-Linux-x86_64.sh2、 安装 在conda文件的…...

minio https配置
minio启动时候指定数据目录,配置文件,密钥文件目录,环境文件 1.创建minio用户,专门用于服务启动的 groupadd -r minio-user useradd -M -r -g minio-user minio-user 2.在当前用户目录下创建minio目录,存储minio相关文件 mkdir minio 在mini…...

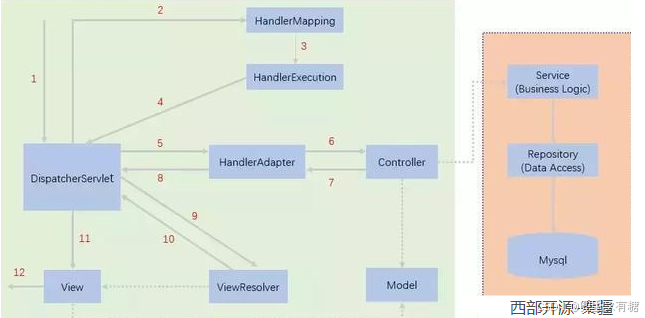
SpringMVC——原理简介
狂神SSM笔记 DispatcherServlet——SpringMVC 的核心 SpringMVC 围绕DispatcherServlet设计。 DispatcherServlet的作用是将请求分发到不同的处理器(即不同的Servlet)。根据请求的url,分配到对应的Servlet接口。 当发起请求时被前置的控制…...

Ubuntu18.04 解决 libc.so.6: version `GLIBC_2.28‘ not found
Glibc(GNU C Library)是 GNU 系统及其衍生系统如 Linux 操作系统中实现 C 语言标准库的核心组件。升级 Glibc 是一个非常谨慎的操作,因为它与系统的许多关键功能和服务密切相关。Ubuntu 18.04 默认安装的 Glibc 版本为 2.27,但某些…...

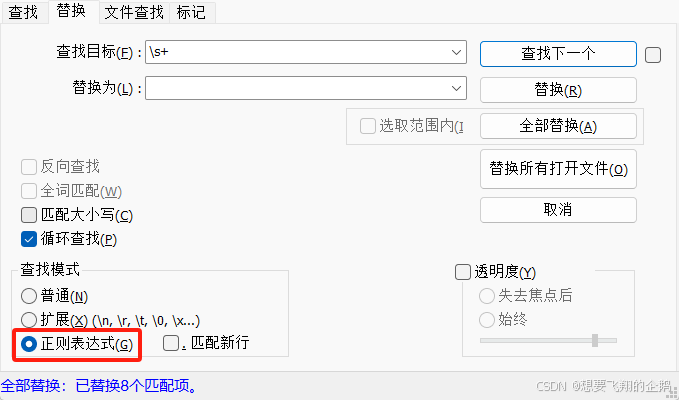
Notepad++移除所有空格
1.打开Notepad。 2.打开你想要编辑的文件。 3.按下 Ctrl H 打开查找和替换对话框,并选择 “正则表达式”。 4.在 “查找目标” 框中输入 \s。 5.在 “替换为” 框中留空,不填写任何内容。 6.点击 “全部替换” 按钮。...

Android BottomNavigationView不加icon使text垂直居中,完美解决。
这个问题网上千篇一律的设置iconsize为0,labale固定什么的,都没有效果。我的这个基本上所有人用都会有效果。 问题解决之前的效果:垂直方向,文本不居中,看着很难受 问题解决之后:舒服多了 其实很简单&…...

如何使用 `forEach` 遍历数组?
数组遍历相关问题:如何使用 forEach 遍历数组? 在 JavaScript 中,遍历数组是一个常见且必要的操作。数组提供了多种方法来进行遍历,其中 forEach 是一种非常方便且常用的方法。它可以轻松地对数组中的每个元素执行回调函数。理解…...

Go语言之路————条件控制:if、for、switch
Go语言之路————if、for、switch 前言ifforswitchgoto和label 前言 我是一名多年Java开发人员,因为工作需要现在要学习go语言,Go语言之路是一个系列,记录着我从0开始接触Go,到后面能正常完成工作上的业务开发的过程࿰…...

OpenAI推出首个AI Agent!日常事项自动化处理!
2025 年1月15日,OpenAI 正式宣布推出一项名为Tasks的测试版功能 。 该功能可以根据你的需求内容和时间实现自动化处理。比方说,你可以设置每天早晨 7 点获取天气预报,或定时提醒遛狗等日常事项。 看到这里,有没有一种熟悉的感觉&a…...

Go语言的编程范式
Go语言的编程范式 引言 Go语言,又称为Golang,由Google于2007年开发并于2009年开放源代码。Go语言被设计成一种简洁、高效且适用于多核计算和网络编程的语言。其独特的并发模型、静态类型系统以及高效的性能,使其在现代软件开发中逐渐获得了…...

如何在 Rocky Linux 上安装极狐GitLab?
本文分享如何在 Rocky Linux 操作系统上安装极狐GitLab。 相关资料 极狐GitLab 在各种操作系统下的安装指南官网文档 前提条件 一个安装了 Rocky Linux 操作系统的云服务器 可以查看 /etc/os-release 中的信息,确认操作系统信息: NAME"Rocky …...

数据库(MySQL)练习
数据库(MySQL)练习 一、练习1.15练习1.16练习 二、注意事项2.1 第四天 一、练习 1.15练习 win11安装配置MySQL超详细教程: https://baijiahao.baidu.com/s?id1786910666566008458&wfrspider&forpc 准备工作: mysql -uroot -p #以…...

Mac上安装Label Studio
在Mac上安装Anaconda并随后安装Label Studio,可以按照以下步骤进行: 1. 在Mac上安装Anaconda 首先,你需要从Anaconda的官方网站下载适用于Mac的安装程序。访问Anaconda官网,点击“Download Anaconda”按钮,选择适合M…...

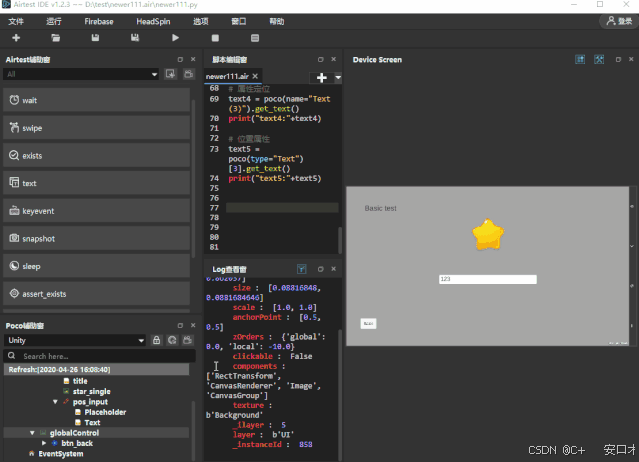
【airtest】自动化入门教程Poco元素定位
1. 前言 本文将详细讲解Poco控件定位的各种方式,利用这些方法可以帮助我们编写出目标控件的定位脚本。我们在IDE录制的poco脚本,常见的都是类似 poco(“star_single”).click()这样的脚本,其中 poco(“star_single”) 这块就属于Poco控件定位…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
