GIT命令操作大全
文章目录
- 一、前言
- 二、工作模块
- 2.1 Workspace:工作区
- 2.2 Index / Stage:暂存区
- 2.3 Repository:本地仓库
- 2.4Remote:远程仓库
- 三、GIT基本配置
- 四、GIT项目代码管理
- 4.1 初始化git仓库
- 4.2 提交到暂存区(stage)
- 4.3 将暂存区的文件恢复到工作区
- 4.4 查看工作区、暂存区的状态
- 4.5 移除暂存区的修改
- 4.6 将缓存区文件提交到本地仓库
- 4.7 撤销commit提交
- 4.8 查看日志
- 五、版本控制
- 5.1 回到指定哈希值对应的版本
- 5.2 版本回退
- 六、GIT分支
- 6.1 查看分支
- 6.2 创建分支
- 6.3 切换分支
- 6.4 创建并切换分支
- 6.5 合并分支
- 6.6 删除分支
- 6.7 删除远程分支
- 七、远程仓库(团队合作)
- 7.1 克隆远程仓库
- 7.2本地仓库与远程库进行关联
- 7.3 查看远程仓库地址别名
- 7.4 新建远程仓库地址别名
- 7.5 删除本地仓库中的远程仓库别名
- 7.6 重命名远程仓库地址别名
- 7.7 远程库的修改拉取到本地
- 7.8 将本地的分支推送到远程仓库(先拉取在push)
一、前言
Git是目前世界上最先进的分布式版本控制系统,每个人的电脑就是一个完整的版本库,这样,工作的时候就不需要联网了,因为版本都是在自己的电脑上。通过远程仓库实现多人协作开发。
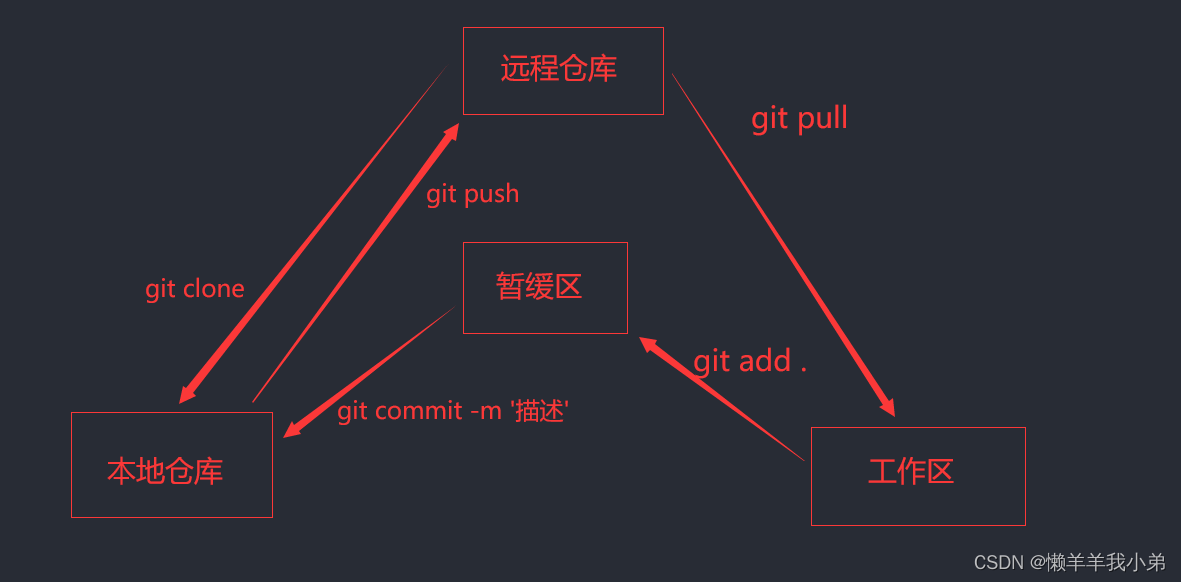
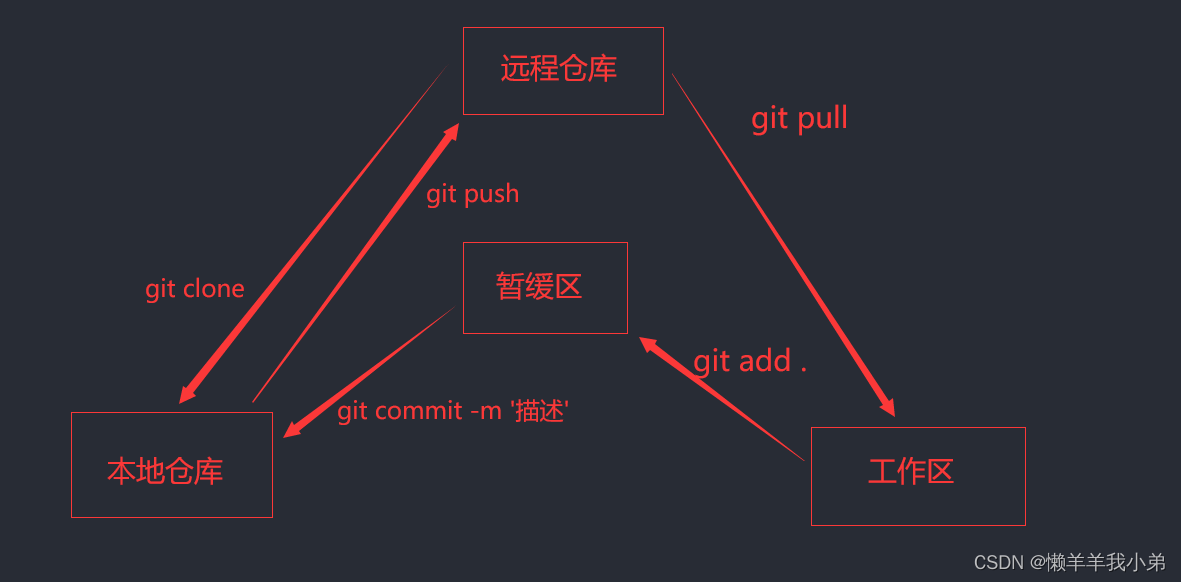
二、工作模块

2.1 Workspace:工作区
就是你在电脑上看到的目录,有一个隐藏文件夹.git,这个不属于工作区,这是版本库。
2.2 Index / Stage:暂存区
暂缓区是存在于版本库中的,也就是.git文件下。通过git add将工作区修改的文件提交到暂存区中
2.3 Repository:本地仓库
这个就代表整个项目在本地电脑中存放的仓库,通过git commit将暂存区数据提交到本地仓库中。
2.4Remote:远程仓库
本地仓库通过pull拉去远程仓库数据,然后push将本地仓库修改内容提交到远程仓库中。
三、GIT基本配置
- 检查git版本:
git --version - 查看git相关命令:
git --help - 查看当前的git配置信息:
git config --list - 查看/设置git用户名:
git config user.name与git config --global user.name 名称 - 查看/设置git邮箱:
git config user.name与git config --global user.email 邮箱
四、GIT项目代码管理
4.1 初始化git仓库
git init
4.2 提交到暂存区(stage)
-
git add *将工作区所有修改添加到暂存区 -
git add .将工作区所有修改添加到暂存区 -
git add <file-name>将指定文件添加到暂存区 -
git add *.js提交所有.js格式文件 -
git add -f <file-name>强制添加 指定文件添加到暂存区
注:指的是文件的名称
4.3 将暂存区的文件恢复到工作区
-
git reset <file-name>从暂存区恢复指定到工作区 -
git reset -- .从暂存区恢复所有文件到工作区 -
git reset --hard ` 把暂存区的修改退回到工作区
4.4 查看工作区、暂存区的状态
git status
4.5 移除暂存区的修改
git rm --cached <file-name>
4.6 将缓存区文件提交到本地仓库
git commit <file-name> ... "相关的记录信息"将暂缓区指定文件提交到本地仓库git commit -m "相关的记录信息"将暂缓区的所有文件提交到本地仓库git commit -am "相关的记录信息"跳过暂存区域直接提交更新并添加备注信息git commit --amend "相关的记录信息"使用一次新的commit,替代上次提交
4.7 撤销commit提交
git revert HEAD^撤销上上次的提交git revert HEAD撤销最近的一个提交(创建了一个撤销上次提交(HEAD)的新提交)
4.8 查看日志
- 查看历史提交(commit)记录
- git log //查看历史commit记录注:空格向下翻页,b向上翻页,q退出
- git log --oneline //以简洁的一行显示,包含简洁哈希索引值
- git log --pretty=oneline //查看日志且并且显示版本
- git log --stat //显示每个commit中哪些文件被修改,分别添加或删除了多少行
-
git log --graph查看分支合并图 -
git log --oneline --graph查看版本线图
五、版本控制
5.1 回到指定哈希值对应的版本
git reset --hard <Hash>注: 是版本的哈希值git reset --hard HEAD强制工作区、暂存区、本地库为当前HEAD指针所在的版本
5.2 版本回退
git reset --hard HEAD~1 后退一个版本
注:~后面的数字表示回退多少个版本
六、GIT分支
6.1 查看分支
git branch查看所有本地分支git branch -r查看所有远程分支git branch -a查看所有远程分支和本地分支git branch --merged查看已经合并的分支
6.2 创建分支
git branch <branch-name>
注: 是分支的名称
6.3 切换分支
-
git checKout <branch-name>切换到指定分支,并更新工作区 -
git checkout -切换到上一个分支
6.4 创建并切换分支
git chechout -b <branch-name>
6.5 合并分支
git merge <branch-name>
6.6 删除分支
git branch -d <branch-name>只能删除已经被当前分支合并的分支git branch -D <>branch-name>强制删除分支
6.7 删除远程分支
git push origin --delete <remote-branch-name>
注: 远程分支名
七、远程仓库(团队合作)
7.1 克隆远程仓库
git clone <url>
7.2本地仓库与远程库进行关联
git remote add origin <url>
7.3 查看远程仓库地址别名
git remote -v
7.4 新建远程仓库地址别名
git remote add <alias> <url>
注: 远程仓库的别名
7.5 删除本地仓库中的远程仓库别名
git remote rm <alias>
7.6 重命名远程仓库地址别名
git remote rename <old-alias> <new-alias>
7.7 远程库的修改拉取到本地
git fetch <alias/url> <remote-branch-name>抓取远程仓库的指定分支到本地,但没有合并git merge <alias-branch-name>将抓取下来的远程的分支,跟当前所在分支进行合并git pull <alias/url> <remote-branch-name>拉取到本地,并且与当前所在的分支进行合并
7.8 将本地的分支推送到远程仓库(先拉取在push)
git push <alias/url> <branch-name>将本地的每个分支推送到远程仓库git push <alias/url> --force强行推送 当前分支到远程仓库,即使有冲突git push <alias/url> --all推送所有本地分支到远程仓库
相关文章:

GIT命令操作大全
文章目录一、前言二、工作模块2.1 Workspace:工作区2.2 Index / Stage:暂存区2.3 Repository:本地仓库2.4Remote:远程仓库三、GIT基本配置四、GIT项目代码管理4.1 初始化git仓库4.2 提交到暂存区(stage)4.3 将暂存区的文件恢复到工…...

突破传统开发模式,亚马逊云科技助力中科院加速推动合成生物学
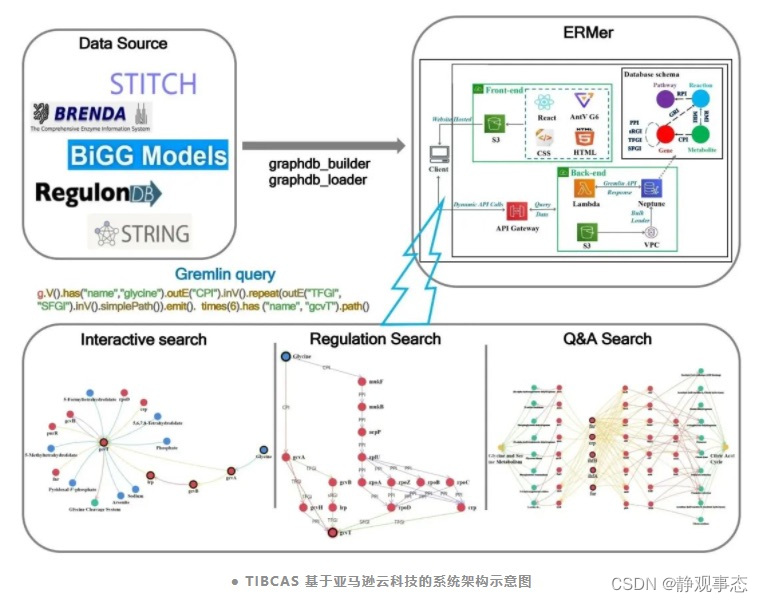
当数字技术成为整个社会运行的底座,生物科学也能借力云计算从诸多繁琐重复的工作中解放出来,专注于生物设计与创新。来看看亚马逊云科技如何与TIBCAS合作,推动合成生物学的发展。 明确核心需求,选择合作伙伴 TIBCAS选择与亚马逊…...

分享开放通达信l2接口的过程,开发之后怎么使用?
随着互联网的不断进步,信息技术的不断发展,通达信l2接口技术逐步成熟。那么,这些开放通达信l2接口开发的过程是怎么样的呢?期间又会遇到什么问题,开放之后又会怎么使用呢?这篇文章带你深入了解。 通达信l2接口不像一…...

33、基于51单片机老人防跌倒蜂鸣器报警系统加速度检测
背景技术 老年人出门由于身体不灵活、视力较差,容易发生跌倒,现用的老年人跌倒报警装置是通过无线对讲系统研发的,它外观精美,自动化程度高,有很强的专业性,但是,设计者忽略了一个问题…...

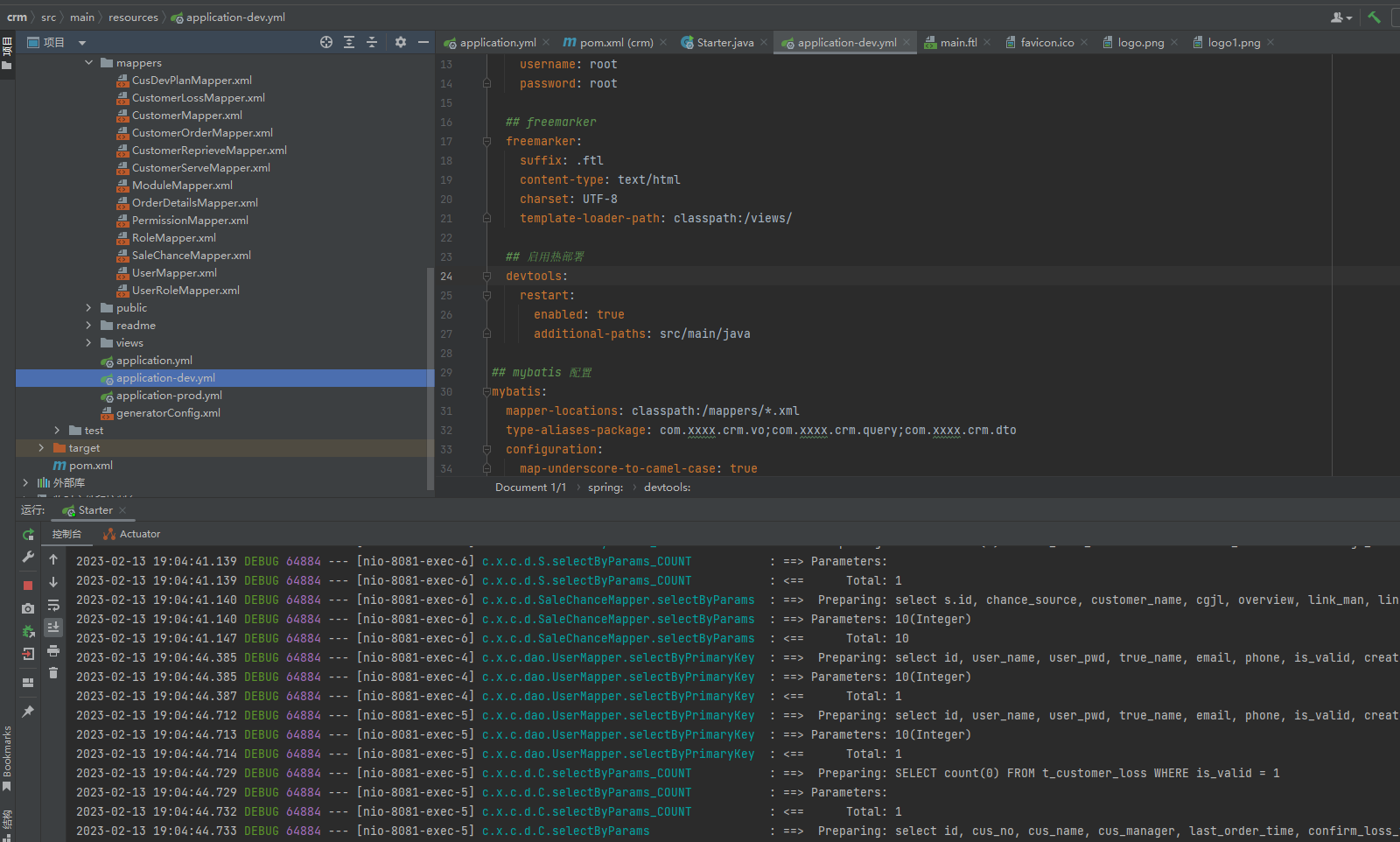
【项目】基于SpringBoot+Freemarker+Mybatis+MySQL+LayUI实现CRM智能办公系统
这里写目录标题CRM基本概念CRM分类模块功能描述项目代码application-dev.yml部分页面代码CRM基本概念 圈内存在这么一句话:“世上本来没有 CRM,大家的生意越来越难做了,才有了 CRM。” 在同质化竞争时代,顾客资产尤为重要&#x…...

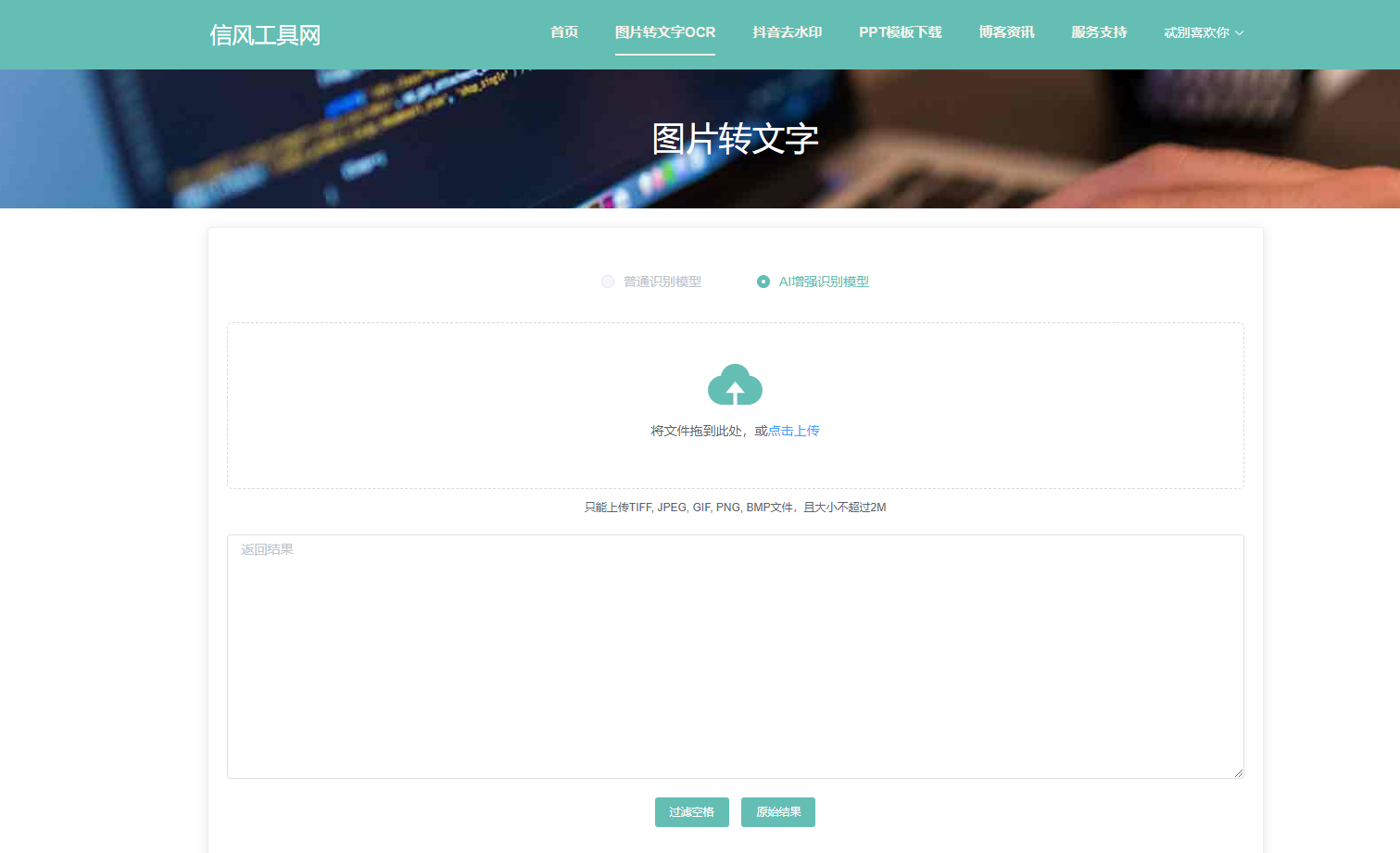
手写识别字体的步骤是什么?怎么识别图片中的文字?
手写识别字体的步骤是什么?怎么识别图片中的文字? 1. 打开信风工具网,点击拍照按钮,选择拍图识字模式,对准需要识别的文件进行拍摄。在线工具地址: https://ocr.bytedance.zj.cn/image/ImageT…...

Mysql 存储过程
什么是存储过程? 存储过程是事先经过编译并存储在数据库的一段sql语句的集合 如何创建一个存储过程? create procedure 存储过程名称([参数列表]) beginsql语句; end#例 create procedure p1() beginselect * from t_goods;select * from t_user; end如…...

【LeetCode】每日一题(3)
目录 题目:1234. 替换子串得到平衡字符串 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:1234. 替换子串得到平衡…...

websocket学习
1.什么是websocket 1)首先websocket和http一样,是一种网络通信协议,来自HTML5的特性; 2)他可以使客户端和服务端进行双工通信,简单来说,就是双向通信:比如我们熟悉的http协议&…...
)
Java面试题及答案整理汇总(2023最新版)
前言 面试前还是很有必要针对性的刷一些题,很多朋友的实战能力很强,但是理论比较薄弱,面试前不做准备是很吃亏的。这里整理了很多面试常考的一些面试题,希望能帮助到你面试前的复习并且找到一个好的工作,也节省你在网…...

公司来了个卷王,我愿称之为王中王,让人崩溃
前几天我们公司一下子也来了几个新人,这些年前人是真能熬啊,本来我们几个老油子都是每天稍微加会班就打算走了,这几个新人一直不走,搞得我们也不好走。2023年春招就要开始了,最近内卷严重,各种跳槽裁员&…...

波奇学c语言:代码的编译和链接
test.c(源文件)->编译->test.obj(目标文件)->链接->test.exe(可执行文件)编译1.预编译(预处理):text.c->text.i使用gcc -E test.c 进行停止预处理指令&am…...

计算机网络原理--传输层协议(TCP协议十大特性)
目录 1.认识TCP协议 TCP的协议段格式 2. 确认应答机制 3.超时重传 4.连接管理 <...

nvm控制node版本
安装 nvm 1、下载 nvm 官网安装包: github 选择 nvm-setup.exe 下载 2、安装 1、选择 nvm 安装目录(可自定义) 2、选择 node 安装目录(如有安装过,可以选择以前安装目录,可 cdm 输入 where node 查看原nod…...

从0到1一步一步玩转openEuler--13 openEuler用户组管理
文章目录13.1 创建用户组13.1.1 groupadd命令13.1.2 用户组信息文件13.1.3 创建用户组实例13.2 修改用户组13.2.1 修改GID13.2.2 修改用户组名13.3 删除用户组13.4 将用户加入用户组或从用户组中移除13.5 切换用户组在Linux中,每个普通用户都有一个账户,…...

知不知道什么叫米筐量化?怎么来的?
现在量化市场范围越来越大,各种量化系统也是普遍性的了,不过米匡量化这个开发系统通常是由交易接口的专业开发团队开发的的结果,那么米匡量化的终端又是是怎么开发成功的呢?首先,我们可以从api接口的调用来了解&#x…...

Urho3D 事件Events
在脚本中,子系统通过以下全局财产可用:时间、文件系统、日志、缓存、网络、输入、ui、音频、引擎、图形、渲染器、脚本、控制台、debugHud、数据库。请注意,由于WorkQueue和Profiler的低级性质,它们不可用于脚本。 事件本身不需要…...

Rust学习入门--【8】复合类型
复合类型(compound type) 可以将多个不同类型的值组合为一个类型。 Rust中提供了两种内置的复合数据类型:元组(tuple)和数组(array)。 元组类型 元组是一个具有 固定长度 的数据集合 —— 无…...

【整理六】
1、props和state相同点和不同点?render方法在哪些情况下会执行? props是一个从外部传进组件的参数,由于React具有单向数据流的特性,所以他的主要作用是从父组件向子组件中传递数据,它是不可改变的,如果想要…...

Ubuntu20.04安装MySQL5.7与远程连接
一、安装MySQL5.7 1.更换镜像源 sudo cp /etc/apt/sources.list /etc/apt/sources.list.old #备份原来的文件 sudo vim /etc/apt/sources.list #修改sources.list文件配置文件内容如下所示: # 清华镜像源 deb https://mirrors.tuna.tsinghua.edu.cn/ubu…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
