基于 HTML5 Canvas 制作一个精美的 2048 小游戏--day 1
基于 HTML5 Canvas 制作一个精美的 2048 小游戏
在这个快节奏的生活中,简单而富有挑战性的游戏总能给我们带来乐趣。2048 是一款受欢迎的益智游戏,不仅考验智力,还能让人回味无穷。今天,我带领大家将一起学习如何使用 HTML5 Canvas 来制作一个精美的 2048 小游戏。
一、了解游戏规则
在深入代码之前,我们需要了解游戏的基本规则:
- 目标:通过合并相同的数字块,最终达到2048。
- 操作:玩家可以通过上下左右的箭头键控制数字块的移动。
- 生成新块:每次成功移动后,会随机生成一个“2”或“4”的数字块。
- 游戏结束:当所有方块被填满且无法进行任何合并时,游戏结束。
二、建立 HTML 结构
首先,我们需要搭建游戏的基础 HTML 结构。在 HTML 文件中,引入 Canvas 元素以绘制游戏界面。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>2048 游戏</title><link rel="stylesheet" href="style.css">
</head>
<body><div class="container"><canvas id="gameCanvas"></canvas></div><script src="script.js"></script>
</body>
</html>
三、样式设计
接下来,我们需要为游戏添加一些样式,使其更具吸引力。我们将在 CSS 文件中设置按钮和画布的样式。
body {display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #faf8ef;font-family: 'Arial', sans-serif;
}.container {position: relative;
}canvas {border: 2px solid #bbada0;background-color: #eee4da;
}
四、游戏逻辑实现
在脚本文件中,我们将编写游戏的核心逻辑,包括初始化游戏、绘制方块、移动操作和合并方块等。
4.1 初始化
首先,我们需要创建一个类似于二维数组的数字格子,并用随机数填充初始状态。
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');const gridSize = 4;
const tileSize = 100;
canvas.width = gridSize * tileSize;
canvas.height = gridSize * tileSize;let board = Array.from({ length: gridSize }, () => Array(gridSize).fill(0));function initBoard() {addRandomTile();addRandomTile();drawBoard();
}function drawBoard() {ctx.clearRect(0, 0, canvas.width, canvas.height);for (let r = 0; r < gridSize; r++) {for (let c = 0; c < gridSize; c++) {drawTile(r, c);}}
}function drawTile(r, c) {const value = board[r][c];ctx.fillStyle = value !== 0 ? getTileColor(value) : '#ccc0b3';ctx.fillRect(c * tileSize, r * tileSize, tileSize - 10, tileSize - 10);if (value !== 0) {ctx.fillStyle = '#776e65';ctx.font = 'bold 45px Arial';ctx.textAlign = 'center';ctx.textBaseline = 'middle';ctx.fillText(value, c * tileSize + tileSize / 2 - 5, r * tileSize + tileSize / 2);}
}function getTileColor(value) {switch (value) {case 2: return '#eee4da';case 4: return '#ede0c8';case 8: return '#f2b179';case 16: return '#f59563';case 32: return '#f67c5f';case 64: return '#f67c5f';case 128: return '#edcf72';case 256: return '#edcc61';case 512: return '#edc850';case 1024: return '#edc53f';case 2048: return '#edc22e';default: return '#ccc0b3';}
}function addRandomTile() {let emptyCells = [];for (let r = 0; r < gridSize; r++) {for (let c = 0; c < gridSize; c++) {if (board[r][c] === 0) {emptyCells.push({ r, c });}}}if (emptyCells.length) {const { r, c } = emptyCells[Math.floor(Math.random() * emptyCells.length)];board[r][c] = Math.random() < 0.9 ? 2 : 4;}
}
4.2 移动与合并方块
通过键盘事件监听来实现方块的移动和合并,我们定义方向常量,结合用户输入的方向实现移动和合并的逻辑。
document.addEventListener('keydown', (event) => {switch (event.key) {case 'ArrowUp':moveUp();break;case 'ArrowDown':moveDown();break;case 'ArrowLeft':moveLeft();break;case 'ArrowRight':moveRight();break;}drawBoard();
});function canMergeTiles(r1, c1, r2, c2) {return board[r1][c1] !== 0 && board[r1][c1] === board[r2][c2];
}function moveUp() {for (let c = 0; c < gridSize; c++) {for (let r = 1; r < gridSize; r++) {if (board[r][c] !== 0) {let targetRow = r;while (targetRow > 0 && board[targetRow - 1][c] === 0) {// 向上移动board[targetRow - 1][c] = board[targetRow][c];board[targetRow][c] = 0;targetRow--;}if (targetRow > 0 && canMergeTiles(targetRow - 1, c, targetRow, c)) {// 合并方块board[targetRow - 1][c] *= 2;board[targetRow][c] = 0;}}}}
}function moveDown() {for (let c = 0; c < gridSize; c++) {for (let r = gridSize - 2; r >= 0; r--) {if (board[r][c] !== 0) {let targetRow = r;while (targetRow < gridSize - 1 && board[targetRow + 1][c] === 0) {// 向下移动board[targetRow + 1][c] = board[targetRow][c];board[targetRow][c] = 0;targetRow++;}if (targetRow < gridSize - 1 && canMergeTiles(targetRow + 1, c, targetRow, c)) {// 合并方块board[targetRow + 1][c] *= 2;board[targetRow][c] = 0;}}}}
}function moveLeft() {for (let r = 0; r < gridSize; r++) {for (let c = 1; c < gridSize; c++) {if (board[r][c] !== 0) {let targetCol = c;while (targetCol > 0 && board[r][targetCol - 1] === 0) {// 向左移动board[r][targetCol - 1] = board[r][targetCol];board[r][targetCol] = 0;targetCol--;}if (targetCol > 0 && canMergeTiles(r, targetCol - 1, r, targetCol)) {// 合并方块board[r][targetCol - 1] *= 2;board[r][targetCol] = 0;}}}}
}function moveRight() {for (let r = 0; r < gridSize; r++) {for (let c = gridSize - 2; c >= 0; c--) {if (board[r][c] !== 0) {let targetCol = c;while (targetCol < gridSize - 1 && board[r][targetCol + 1] === 0) {// 向右移动board[r][targetCol + 1] = board[r][targetCol];board[r][targetCol] = 0;targetCol++;}if (targetCol < gridSize - 1 && canMergeTiles(r, targetCol + 1, r, targetCol)) {// 合并方块board[r][targetCol + 1] *= 2;board[r][targetCol] = 0;}}}}
}
五、完善游戏体验
在游戏逻辑实现后,我们需要添加分数计算、胜利和失败的提示,以及重新开始游戏的功能。这些都将进一步提升游戏体验。
5.1 分数系统
我们为游戏添加分数系统,每次合并方块时更新分数。
let score = 0;function mergeTiles(r1, c1, r2, c2) {if (board[r1][c1] === board[r2][c2]) {board[r1][c1] *= 2;score += board[r1][c1];board[r2][c2] = 0;}
}
5.2 结束提示
当玩家没有可移动的方块时,可以弹出提示框告知游戏结束。
function checkGameOver() {for (let r = 0; r < gridSize; r++) {for (let c = 0; c < gridSize; c++) {if (board[r][c] === 0) {return false; // 还有空格}if (c < gridSize - 1 && canMergeTiles(r, c, r, c + 1)) {return false; // 可以合并}if (r < gridSize - 1 && canMergeTiles(r, c, r + 1, c)) {return false; // 可以合并}}}return true; // 游戏结束
}function showGameOver() {alert('游戏结束!您的得分是:' + score);
}
结论
现在,您应该对如何使用 HTML5 Canvas 制作一个 2048 小游戏有了更详细的了解。从简单的 UI 设计到移动和合并方块的逻辑实现,每一步都至关重要。虽然本文未能详细说明所有代码,但希望您能根据提供的思路和示例进行深入探索和实现。创建游戏是一项有趣且富有成就感的工作,快去尝试制作您自己的 2048 小游戏吧!
完整代码
HTML (index.html)
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>2048 游戏</title><link rel="stylesheet" href="style.css">
</head>
<body><div class="container"><canvas id="gameCanvas"></canvas></div><script src="script.js"></script>
</body>
</html>
CSS (style.css)
body {display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #faf8ef;font-family: 'Arial', sans-serif;
}.container {position: relative;
}canvas {border: 2px solid #bbada0;background-color: #eee4da;
}
JavaScript (script.js)
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');const gridSize = 4;
const tileSize = 100;
canvas.width = gridSize * tileSize;
canvas.height = gridSize * tileSize;let board = Array.from({ length: gridSize }, () => Array(gridSize).fill(0));
let score = 0;initBoard();function initBoard() {addRandomTile();addRandomTile();drawBoard();
}function drawBoard() {ctx.clearRect(0, 0, canvas.width, canvas.height);for (let r = 0; r < gridSize; r++) {for (let c = 0; c < gridSize; c++) {drawTile(r, c);}}// 显示分数ctx.fillStyle = '#776e65';ctx.font = 'bold 20px Arial';ctx.textAlign = 'center';ctx.fillText('Score: ' + score, canvas.width / 2, canvas.height - 20);
}function drawTile(r, c) {const value = board[r][c];ctx.fillStyle = value !== 0 ? getTileColor(value) : '#ccc0b3';ctx.fillRect(c * tileSize, r * tileSize, tileSize - 10, tileSize - 10);if (value !== 0) {ctx.fillStyle = '#776e65';ctx.font = 'bold 45px Arial';ctx.textAlign = 'center';ctx.textBaseline = 'middle';ctx.fillText(value, c * tileSize + tileSize / 2 - 5, r * tileSize + tileSize / 2);}
}function getTileColor(value) {switch (value) {case 2: return '#eee4da';case 4: return '#ede0c8';case 8: return '#f2b179';case 16: return '#f59563';case 32: return '#f67c5f';case 64: return '#f67c5f';case 128: return '#edcf72';case 256: return '#edcc61';case 512: return '#edc850';case 1024: return '#edc53f';case 2048: return '#edc22e';default: return '#ccc0b3';}
}function addRandomTile() {let emptyCells = [];for (let r = 0; r < gridSize; r++) {for (let c = 0; c < gridSize; c++) {if (board[r][c] === 0) {emptyCells.push({ r, c });}}}if (emptyCells.length) {const { r, c } = emptyCells[Math.floor(Math.random() * emptyCells.length)];board[r][c] = Math.random() < 0.9 ? 2 : 4;}
}document.addEventListener('keydown', (event) => {let moved = false;switch (event.key) {case 'ArrowUp':moved = moveUp();break;case 'ArrowDown':moved = moveDown();break;case 'ArrowLeft':moved = moveLeft();break;case 'ArrowRight':moved = moveRight();break;}if (moved) {addRandomTile();drawBoard();if (checkGameOver()) {showGameOver();}}
});function canMergeTiles(r1, c1, r2, c2) {return board[r1][c1] !== 0 && board[r1][c1] === board[r2][c2];
}function moveUp() {let moved = false;for (let c = 0; c < gridSize; c++) {for (let r = 1; r < gridSize; r++) {if (board[r][c] !== 0) {let targetRow = r;while (targetRow > 0 && board[targetRow - 1][c] === 0) {board[targetRow - 1][c] = board[targetRow][c];board[targetRow][c] = 0;targetRow--;moved = true;}if (targetRow > 0 && canMergeTiles(targetRow - 1, c, targetRow, c)) {board[targetRow - 1][c] *= 2;score += board[targetRow - 1][c];board[targetRow][c] = 0;moved = true;}}}}return moved;
}function moveDown() {let moved = false;for (let c = 0; c < gridSize; c++) {for (let r = gridSize - 2; r >= 0; r--) {if (board[r][c] !== 0) {let targetRow = r;while (targetRow < gridSize - 1 && board[targetRow + 1][c] === 0) {board[targetRow + 1][c] = board[targetRow][c];board[targetRow][c] = 0;targetRow++;moved = true}if (targetRow < gridSize - 1 && canMergeTiles(targetRow + 1, c, targetRow, c)) {board[targetRow + 1][c] *= 2;score += board[targetRow + 1][c];board[targetRow][c] = 0;moved = true;}}}}return moved;
}function moveLeft() {let moved = false;for (let r = 0; r < gridSize; r++) {for (let c = 1; c < gridSize; c++) {if (board[r][c] !== 0) {let targetCol = c;while (targetCol > 0 && board[r][targetCol - 1] === 0) {board[r][targetCol - 1] = board[r][targetCol];board[r][targetCol] = 0;targetCol--;moved = true;}if (targetCol > 0 && canMergeTiles(r, targetCol - 1, r, targetCol)) {board[r][targetCol - 1] *= 2;score += board[r][targetCol - 1];board[r][targetCol] = 0;moved = true;}}}}return moved;
}function moveRight() {let moved = false;for (let r = 0; r < gridSize; r++) {for (let c = gridSize - 2; c >= 0; c--) {if (board[r][c] !== 0) {let targetCol = c;while (targetCol < gridSize - 1 && board[r][targetCol + 1] === 0) {board[r][targetCol + 1] = board[r][targetCol];board[r][targetCol] = 0;targetCol++;moved = true;}if (targetCol < gridSize - 1 && canMergeTiles(r, targetCol + 1, r, targetCol)) {board[r][targetCol + 1] *= 2;score += board[r][targetCol + 1];board[r][targetCol] = 0;moved = true;}}}}return moved;
}function checkGameOver() {for (let r = 0; r < gridSize; r++) {for (let c = 0; c < gridSize; c++) {if (board[r][c] === 0) {return false; // 还有空格}if (c < gridSize - 1 && canMergeTiles(r, c, r, c + 1)) {return false; // 可以合并}if (r < gridSize - 1 && canMergeTiles(r, c, r + 1, c)) {return false; // 可以合并}}}return true; // 游戏结束
}function showGameOver() {alert('游戏结束!您的得分是:' + score);
}相关文章:

基于 HTML5 Canvas 制作一个精美的 2048 小游戏--day 1
基于 HTML5 Canvas 制作一个精美的 2048 小游戏 在这个快节奏的生活中,简单而富有挑战性的游戏总能给我们带来乐趣。2048 是一款受欢迎的益智游戏,不仅考验智力,还能让人回味无穷。今天,我带领大家将一起学习如何使用 HTML5 Canv…...

知识图谱入门(一)
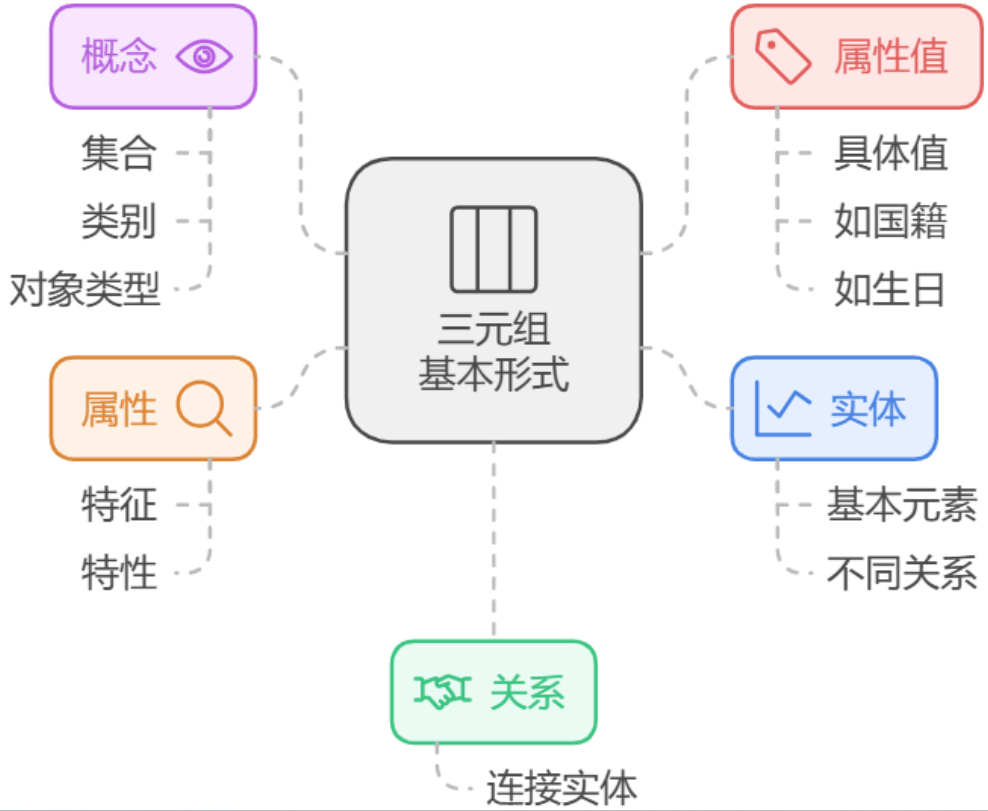
最近在研究Graph RAG项目,因此对相关内容做个总结,首先从知识图谱开始,供大家参考。 知识图谱是结构化知识表示的一种形式,它将知识组织成一个多关系图,其中节点表示实体,边表示实体之间的关 系。知识图谱…...

springboot项目-基础数据回显
一.基础数据回显说明 微服务项目中由于从服务独立的角度考虑,对数据库做了分库的处理。对于基础数据表来说,各个服务都是需要的。项目中在使用基础数据时,往往是在sql中写连接然后获取基础数据的名称。例: select wi.name,bc.ci…...

LabVIEW实现油浸式变压器自主监测与实时报告
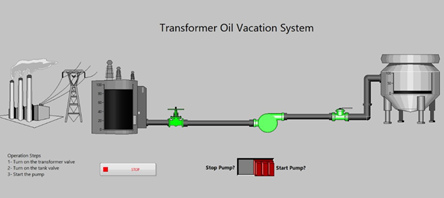
油浸式变压器广泛应用于电力系统中,尤其是在电力传输和分配领域。为了确保变压器的安全、稳定运行,及时监测其工作状态至关重要。传统的变压器监测方法通常依赖人工巡检和定期检查,但这不能及时发现潜在的故障隐患,且效率较低。随…...

K8S 亲和性与反亲和性 深度好文
今天我们来实验 pod 亲和性。官网描述如下: 假设有如下三个节点的 K8S 集群: k8s31master 是控制节点 k8s31node1、k8s31node2 是工作节点 容器运行时是 containerd 一、镜像准备 1.1、镜像拉取 docker pull tomcat:8.5-jre8-alpine docker pull nginx…...

关于php语言api接口开发的流程
确定接口需求:首先明确接口的功能和需求,包括输入参数、输出结果以及接口的业务逻辑。 设计接口路由:根据接口需求,设计具体的接口路由,即URL路径,用于访问接口。 搭建PHP环境:确保你的服务器上…...

医疗集群系统中基于超融合数据库架构的应用与前景探析
一、引言 1.1 研究背景与意义 随着医疗信息化的飞速发展,医疗数据呈爆炸式增长。从日常诊疗记录、患者病历,到各类医疗影像、检查检验数据等,海量信息不断涌现。据统计,医疗数据的年增长率高达 30% 以上 ,2025 年,全球医疗数据量将达到 2314 艾字节(EB)。如此庞大的数…...

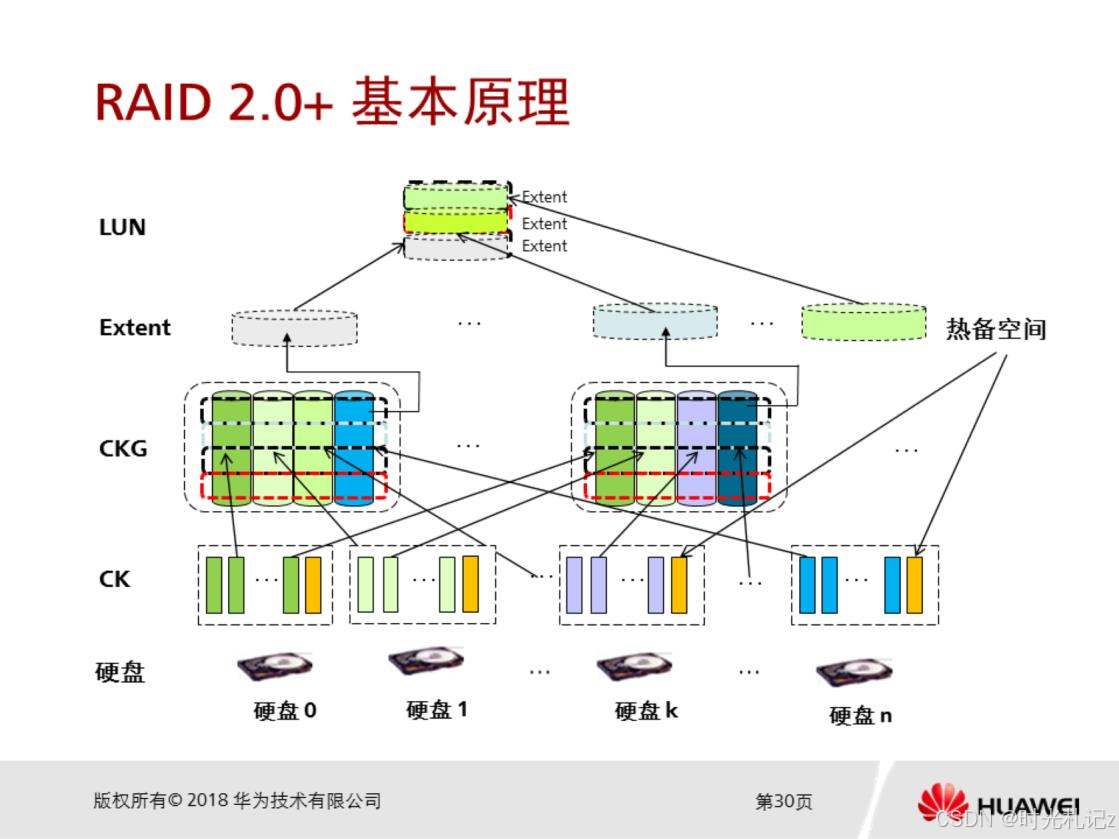
浅谈云计算15 | 存储可靠性技术(RAID)
存储可靠性技术 一、存储可靠性需求1.1 数据完整性1.2 数据可用性1.3 故障容错性 二、传统RAID技术剖析2.1 RAID 02.2 RAID 12.3 RAID 52.4 RAID 62.5 RAID 10 三、RAID 2.0技术3.1 RAID 2.0技术原理3.1.1 两层虚拟化管理模式3.1.2 数据分布与重构 3.2 RAID 2.0技术优势3.2.1 自…...

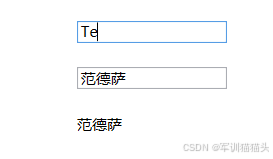
43.Textbox的数据绑定 C#例子 WPF例子
固定最简步骤,包括 XAML: 题头里引入命名空间 标题下面引入类 box和block绑定属性 C#: 通知的类,及对应固定的任务 引入字段 引入属性 属性双触发,其中一个更新block的属性 block>指向box的属性 从Textbo…...

LLM大语言模型的分类
从架构和功能的角度来看,LLM(Large Language Model,大语言模型)主要可以分为以下几种类型: **1. 基础语言模型:** * **定义:** 通过在大规模文本数据上进行预训练,学习语言的规律和模式&#…...

【北京迅为】iTOP-4412全能版使用手册-第八十七章 安装Android Studio
iTOP-4412全能版采用四核Cortex-A9,主频为1.4GHz-1.6GHz,配备S5M8767 电源管理,集成USB HUB,选用高品质板对板连接器稳定可靠,大厂生产,做工精良。接口一应俱全,开发更简单,搭载全网通4G、支持WIFI、蓝牙、…...

【深度学习】神经网络之Softmax
Softmax 函数是神经网络中常用的一种激活函数,尤其在分类问题中广泛应用。它将一个实数向量转换为概率分布,使得每个输出值都位于 [0, 1] 之间,并且所有输出值的和为 1。这样,Softmax 可以用来表示各类别的预测概率。 Softmax 函…...

容器渗透横向
本质上要获得 1.获得容器IP段 2.获得主机IP段 3.获得本机IP 4.通过CNI或Docker0等扫描本机端口 Flannel 容器信息 rootubuntu-linux-22-04-desktop:/home/parallels/Desktop# k get po -A -o wide NAMESPACE NAME …...

黑马Java面试教程_P1_导学与准备篇
系列博客目录 文章目录 系列博客目录导学Why?举例 准备篇企业是如何筛选简历的(筛选简历的规则)HR如何筛选简历部门负责人筛选简历 简历注意事项简历整体结构个人技能该如何描述项目该如何描述 应届生该如何找到合适的练手项目项目来源找到项目后,如何深入学习项目…...
《自动驾驶与机器人中的SLAM技术》ch4:预积分学
目录 1 预积分的定义 2 预积分的测量模型 ( 预积分的测量值可由 IMU 的测量值积分得到 ) 2.1 旋转部分 2.2 速度部分 2.3 平移部分 2.4 将预积分测量和误差式代回最初的定义式 3 预积分的噪声模型和协方差矩阵 3.1 旋转部分 3.2 速度部分 3.3 平移部分 3.4 噪声项合并 4 零偏的…...

Docker部署MySQL 5.7:持久化数据的实战技巧
在生产环境中使用Docker启动MySQL 5.7时,需要考虑数据持久化、配置文件管理、安全性等多个方面。以下是一个详细的步骤指南。 1. 准备工作 (1)创建挂载目录 在宿主机上创建用于挂载的目录,以便持久化数据和配置文件。 sudo mkdi…...

Spring框架 了解
深入浅出Spring框架:为初学者量身定制的入门指南 引言 在现代Java开发中,Spring框架无疑是构建企业级应用的核心技术之一。无论是初学者还是经验丰富的开发者,掌握Spring都能极大地提升你的编程技能和项目开发效率。本文将带你深入了解Spri…...

低代码独特架构带来的编译难点及多线程解决方案
前言 在当今软件开发领域,低代码平台以其快速构建应用的能力,吸引了众多开发者与企业的目光。然而,低代码平台独特的架构在带来便捷的同时,也给编译过程带来了一系列棘手的难点。 一,低代码编译的难点 (1…...

如何使用Ultralytics训练自己的yolo5 yolo8 yolo10 yolo11等目标检测模型
Ultralytics正在以惊人的速度吸收优秀的CV算法,之前Ultralytics定位于YOLOV8,但逐渐地扩展到支持其他版本的YOLO,最新版本的ultralytics全面支持yolo5 yolo7 yolo8 yolo9 yolo10 yolo11,包含模型的训练、验证、预测、部署等。毫无…...

Java技术栈 —— Andorid开发入门
Java技术栈 —— Andorid开发入门 一、搭建开发环境二、HelloWorld三、将Andorid项目打包成APK文件,并安装至手机上四、开发常见问题 一、搭建开发环境 不用Intellij,而是用Andorid Studio(免费),这是专门给Andorid的IDE。 参考文章或视频链…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
