前端之移动端
视口
布局视口 layout viewport
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

视觉视口 visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

理想视口 ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定
理想视口,对设备来讲,是最理想的视口尺寸
需要手动添写meta视口标签通知浏览器操作
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
meta视口标签
格式:
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">属性
解释说明
width 宽度设置的是viewport宽度,可以设置device-width特殊值
initial-scale 初始缩放比,大于0的数字
maximum-scale 最大缩放比,大于0的数字
minimum-scale 最小缩放比,大于0的数字
user-scalable 用户是否可以缩放,yes或no(1或0)
标准的viewport设置
视口宽度和设备保持一致
视口的默认缩放比例1.0
不允许用户自行缩放
最大允许的缩放比例1.0
最小允许的缩放比例1.0
代码演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body>黑马程序员
</body></html>二倍图
物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
我们开发时候的1px 不是一定等于1个物理像素的
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从
而达到更高的分辨率,并提高屏幕显示的细腻程度

多倍图
对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
就拿iphone8来举例。我们的页面在iphone8中会放大两倍,也就是原本50px * 50px的图会放大成100px * 100px。那么照片就会模糊。那么我们可以先拿一张100px * 100px,手动将其缩小为原来的1 / 2,也就是50px * 50px, 然后手机端放大的时候,变成100px * 100px,也是正常的了
实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 我们需要一个50*50像素(css像素)的图片 直接放到我们的iphone8 里面会放大2倍 100* 100 就会模糊 *//* 我们采取的是 放一个 100* 100 图片 然后手动的把这个图片 缩小为 50* 50 (css像素) *//* 我们准备的图片 比我们实际需要的大小 大2倍,这就方式就是 2倍图 */img:nth-child(2) {width: 50px;height: 50px;}</style>
</head><body><!-- 模糊的 --><img src="images/apple50.jpg" alt=""><!-- 我们采取2倍图 --><img src="images/apple100.jpg" alt="">
</body></html>在手机端查看可以看到,也可以用浏览器模拟

背景缩放 background-size
图片可以缩放,那我们的背景图也可以缩放
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;单位: 长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 500px;height: 500px;border: 2px solid red;background: url(images/dog.jpg) no-repeat;/* background-size: 图片的宽度 图片的高度; *//* background-size: 500px 200px; *//* 1.只写一个参数 肯定是宽度 高度省略了 会等比例缩放 *//* background-size: 500px; *//* 2. 里面的单位可以跟% 相对于父盒子来说的 *//* background-size: 50%; *//* 3. cover 等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 *//* background-size: cover; *//* 4. contain 高度和宽度等比例拉伸 当宽度 或者高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域 */background-size: contain;}</style>
</head><body><div></div><p></p>
</body></html>效果
自己可以四个单位换着看

移动端开发选择
单独移动端页面(主流)
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。

响应式兼容PC移动端
三星电子官网: www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:制作麻烦, 需要花很大精力去调兼容性问题

CSS初始化 normalize.css
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: Normalize.css: Make browsers render all elements more consistently.
特殊样式
这里列举了四种比较常见的特殊的样式,剩下之后遇到可以上百度查找
/CSS3盒子模型/box-sizing: border-box;-webkit-box-sizing: border-box;/点击高亮我们需要清除清除 设置为transparent 完成透明/-webkit-tap-highlight-color: transparent;/在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式/-webkit-appearance: none;/禁用长按页面时的弹出菜单/img,a { -webkit-touch-callout: none; }移动端技术选型
移动端布局和以前我们学习的PC端有所区别:
1. 单独制作移动端页面(主流)
流式布局(百分比布局)
flex 弹性布局(强烈推荐)
less+rem+媒体查询布局
混合布局
2. 响应式页面兼容移动端(其次)
媒体查询
bootstarp
流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式。

由于页面可以无限伸缩,所以我们可以设置盒子伸缩的最大限度
max-width 最大宽度 (max-height 最大高度)
min-width 最小宽度 (min-height 最小高度)
实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}section {width: 100%;max-width: 980px;min-width: 320px;margin: 0 auto;}section div {float: left;width: 50%;height: 400px;}section div:nth-child(1) {background-color: pink;}section div:nth-child(2) {background-color: purple;}</style>
</head><body><section><div></div><div></div></section>
</body></html>效果

flex布局
flex布局体验
传统布局与flex布局
传统布局
兼容性好
布局繁琐
局限性,不能再移动端很好的布局
flex 弹性布局
操作方便,布局极为简单,移动端应用很广泛
PC 端浏览器支持情况较差
IE 11或更低版本,不支持或仅部分支持
建议:
-
如果是PC端页面布局,我们还是传统布局。
-
如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
初体验
在div中设置宽高,然后设置displa为flex,设置为flex布局
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 80%;height: 300px;background-color: pink;justify-content: space-around;}div span {/* width: 150px; */height: 100px;background-color: purple;margin-right: 5px;flex: 1;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果

演化过程
一开始,仅仅设计一个div和三个span
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 80%;height: 300px;background-color: pink;}div span {width: 150px;height: 100px;background-color: purple;margin-right: 5px;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果:

然后,为div设置flex布局,那么span设置的宽高都可以显现出来
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 80%;height: 300px;background-color: pink;}div span {width: 150px;height: 100px;background-color: purple;margin-right: 5px;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果

如果让这三个span盒子完全三分div的宽,我们加上
justify-content: space-around;代码作用
justify-content: space-around; 是CSS中Flexbox布局模型的一个属性值,用于控制弹性容器(flex container)内弹性项目(flex items)在主轴(main axis)上的对齐方式。
具体作用如下:
-
在主轴上均匀分布项目 :它会使得弹性项目在主轴上均匀分布,但与
justify-content: space-between;不同的是,space-around会在每个项目的两侧都留有空白区域。也就是说,第一个项目和最后一个项目距离容器边缘的空白区域大小是其他项目之间空白区域大小的一半。
代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 80%;height: 300px;background-color: pink;justify-content: space-around; }div span {width: 150px;height: 100px;background-color: purple;margin-right: 5px;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果

最后,如果想这三个span完全占满div,加上代码:
flex: 1;作用
flex: 1; 是 CSS Flexbox 布局中一个非常实用的属性值,它是一种简写属性,相当于设置了 flex-grow: 1; flex-shrink: 1; flex-basis: 0%;。它的主要作用是使弹性项目(flex item)能够按照一定比例分配弹性容器(flex container)中的剩余空间。
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 80%;height: 300px;background-color: pink;justify-content: space-around;}div span {width: 150px;height: 100px;background-color: purple;margin-right: 5px;flex: 1;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果:

如果要使div纵向排列
加上这句代码:
flex-direction: column;完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 80%;height: 300px;background-color: pink;justify-content: space-around;flex-direction: column;}div span {width: 150px;height: 100px;background-color: purple;margin-bottom: 5px;flex: 1;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果:

布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
体验中 div 就是 flex父容器。
体验中 span 就是 子容器 flex项目
子容器可以横向排列也可以纵向排列
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒
子的位置和排列方式

flex布局父项常见属性
常见父项属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
flex-direction 设置主轴的方向
主轴与侧轴
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下

flex-direction 设置主轴的方向
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
属性值
row 默认值从左到右
row-reverse 从右到左
column 从上到下
column-reverse 从下到上
实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {/* 给父级添加flex属性 */display: flex;width: 800px;height: 300px;background-color: pink;/* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 *//* 我们的元素是跟着主轴来排列的 *//* flex-direction: row; *//* 简单了解 翻转 */flex-direction: row-reverse;/* 我们可以把我们的主轴设置为 y轴 那么 x 轴就成了侧轴 *//* flex-direction: column; */}div span {width: 150px;height: 100px;background-color: purple;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果:

justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个
属性值
flex-start 默认值 从头部开始 如果主轴是x轴,则从左到右
flex-end 从尾部开始排列
center 在主轴居中对齐(如果主轴是x轴则 水平居中)
space-around 平分剩余空间
space-between 先两边贴边 再平分剩余空间(重要)
实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 800px;height: 300px;background-color: pink;/* 默认的主轴是 x 轴 row */flex-direction: row;/* justify-content: 是设置主轴上子元素的排列方式 *//* justify-content: flex-start; *//* justify-content: flex-end; *//* 让我们子元素居中对齐 */justify-content: center;/* 平分剩余空间 *//* justify-content: space-around; *//* 先两边贴边, 在分配剩余的空间 *//* justify-content: space-between; */}div span {width: 150px;height: 100px;background-color: purple;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span><span>4</span></div>
</body></html>效果:

flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
属性值
nowrap 默认值,不换行
wrap 换行
实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;/* flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面 *//* flex-wrap: nowrap; */flex-wrap: wrap;}div span {width: 150px;height: 100px;background-color: purple;color: #fff;margin: 10px;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body></html>效果:

align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用。
属性值
flex-start 从上到下
flex-end 从下到上
center 挤在一起居中(垂直居中)
stretch 拉伸 (默认值 )
实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 800px;height: 400px;background-color: pink;/* 默认的主轴是 x 轴 row */flex-direction: column;justify-content: center;/* 我们需要一个侧轴居中 *//* 拉伸,但是子盒子不要给高度 *//* align-items: stretch; */align-items: center;/* align-content: center; */}div span {width: 150px;height: 100px;background-color: purple;color: #fff;margin: 10px;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果:

align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
属性值
flex-start 默认值在侧轴的头部开始排列
flex-end 在侧轴的尾部开始排列
center 在侧轴中间显示
space-around 子项在侧轴平分剩余空间
space-between 子项在侧轴先分布在两头,再平分剩余空间
stretch 设置子项元素高度平分父元素高度、
实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 800px;height: 400px;background-color: pink;/* 换行 */flex-wrap: wrap;/* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content *//* align-content: flex-start; *//* align-content: center; *//* align-content: space-between; */align-content: space-around;}div span {width: 150px;height: 100px;background-color: purple;color: #fff;margin: 10px;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div>
</body></html>效果:

align-content 和 align-items 区别
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找 align-items 多行找 align-content

flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 600px;height: 300px;background-color: pink;/* flex-direction: column;flex-wrap: wrap; *//* 把设置主轴方向和是否换行(换列)简写 */flex-flow: column wrap;}div span {width: 150px;height: 100px;background-color: purple;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body></html>
flex布局子项常见属性
flex 子项目占的份数
align-self 控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
flex 属性 ★
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {flex: <number>; /* default 0 */}实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>section {display: flex;width: 60%;height: 150px;background-color: pink;margin: 0 auto;}section div:nth-child(1) {width: 100px;height: 150px;background-color: red;}section div:nth-child(2) {flex: 1;/* width: 100px;height: 150px; */background-color: green;}section div:nth-child(3) {width: 100px;height: 150px;background-color: blue;}p {display: flex;width: 60%;height: 150px;background-color: pink;margin: 100px auto;}p span {flex: 1;}p span:nth-child(2) {flex: 2;background-color: purple;}</style>
</head><body><section><div></div><div></div><div></div></section><p><span>1</span><span>2</span><span>3</span></p>
</body></html>效果:

align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {/* 设置自己在侧轴上的排列方式 */align-self: flex-end;}order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {order: <number>;}实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 80%;height: 300px;background-color: pink;/* 让三个子盒子沿着侧轴底侧对齐 *//* align-items: flex-end; *//* 我们想只让3号盒子下来底侧 */}div span {width: 150px;height: 100px;background-color: purple;margin-right: 5px;}div span:nth-child(2) {/* 默认是0 -1比0小所以在前面 */order: -1;}div span:nth-child(3) {align-self: flex-end;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
</body></html>效果:

rem适配布局
问题引入
方案
-
页面布局文字能否随着屏幕大小变化而变化?
-
流式布局和flex布局主要针对于宽度布局,那高度如何设置?
-
怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?
rem 基础
rem 单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小
/* 根html 为 12px */html {font-size: 12px;}/* 此时 div 的字体大小就是 24px */div {font-size: 2rem;}实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>html {font-size: 12px;}div {font-size: 12px;width: 15rem;height: 15rem;background-color: purple;}p {/* 1. em相对于父元素 的字体大小来说的 *//* width: 10em;height: 10em; *//* 2. rem 相对于 html元素 字体大小来说的 */width: 10rem;height: 10rem;background-color: pink;/* 3.rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制 */}</style>
</head><body><div><p></p></div></body></html>效果:

媒体查询
什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
使用 @media 查询,可以针对不同的媒体类型定义不同的样式
@media 可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询

语法规范
媒体查询
@media mediatype and|not|only (media feature) {CSS-Code;}用 @media 开头 注意@符号
mediatype 媒体类型
关键字 and not only
media feature 媒体特性 必须有小括号包含
mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
all 用于所有设备
print 用于打印机和打印预览
screen 用于电脑屏幕,平板电脑,智能手机等
关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含
值
width 定义输出设备中页面可见区域的宽度
min-width 定义输出设备中页面最小可见区域宽度
max-width 定义输出设备中页面最大可见区域宽度
实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 这句话的意思就是: 在我们屏幕上 并且 最大的宽度是 800像素 设置我们想要的样式 *//* max-width 小于等于800 *//* 媒体查询可以根据不同的屏幕尺寸在改变不同的样式 */@media screen and (max-width: 800px) {body {background-color: pink;}}@media screen and (max-width: 500px) {body {background-color: purple;}}</style>
</head><body></body></html>效果
大于800px

500-800px

小于500px

引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
1. 语法规范
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
2. 示例
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">
实战
style320.css
div {width: 100%;height: 100px;
}div:nth-child(1) {background-color: pink;
}div:nth-child(2) {background-color: purple;
}style640.css
div {float: left;width: 50%;height: 100px;
}div:nth-child(1) {background-color: pink;
}div:nth-child(2) {background-color: purple;
}html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 当我们屏幕大于等于 640px以上的,我们让div 一行显示2个 *//* 当我们屏幕小于640 我们让div一行显示一个 *//* 一个建议: 我们媒体查询最好的方法是从小到大 *//* 引入资源就是 针对于不同的屏幕尺寸 调用不同的css文件 */</style><link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)"><link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
</head><body><div>1</div><div>2</div>
</body></html>效果:
至少宽320px

至少宽640px

Less 基础
维护 css 的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
不方便维护及扩展,不利于复用。
CSS 没有很好的计算能力
非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
Less 介绍
Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器。
做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且
降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址: Less.js 中文网
常见的CSS预处理器:Sass、Less、Stylus
一句话:**Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。
Less 安装(注意如果使用vscode无需安装less)
① 安装nodejs,可选择版本(8.0),网址:下载 | Node.js 中文网
② 检查是否安装成功,使用cmd命令(win10 是 window +r 打开 运行输入cmd) --- 输入“ node –v ”查看版本即可
③ 基于nodejs在线安装Less,使用cmd命令“ npm install -g less ”即可
④ 检查是否安装成功,使用cmd命令“
lessc -v ”查看版本即可
Less 变量
变量命名规范
@变量名:值;@color: pink;1 必须有@为前缀
2 不能包含特殊字符
3 不能以数字开头
4 大小写敏感
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
变量使用规范
//直接使用body{color:@color;}a:hover{color:@color;}Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则
最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用
vocode Less 插件
Easy LESS 插件用来把less文件编译为
css文件
安装完毕插件,重新加载下 vscode。
只要保存一下Less文件,会自动生成CSS文件。
演示:
我们的目录结构,可以看到我们里面编写了一个叫my.less的文件

我们按ctrl + s保存一下,就可以得到一个相同名字的css文件

然后以外部css文件的形式引进html里面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="my.css">
</head><body><div>我的颜色也是粉色</div>
</body></html>最终效果

Less 嵌套
我们经常用到选择器的嵌套
#header .logo {width: 300px;}Less 嵌套写法
#header {.logo {width: 300px;}}如果遇见 (交集|伪类|伪元素选择器)
内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
a:hover{color:red;}Less 嵌套写法
a{&:hover{color:red;}}实战:
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style></style><link rel="stylesheet" href="nest.css">
</head><body><div class="header"><a href="#">文字</a></div><div class="nav"><div class="logo">传智播客</div></div>
</body></html>nest.less
.header {width: 200px;height: 200px;background-color: pink;// 1. less嵌套 子元素的样式直接写到父元素里面就好了a {color: red;// 2. 如果有伪类、交集选择器、 伪元素选择器 我们内层选择器的前面需要加&&:hover {color: blue;}}
}
.nav {.logo {color: green;}&::before {content: "aaaaaa";}
}生成的css
.header {width: 200px;height: 200px;background-color: pink;
}
.header a {color: red;
}
.header a:hover {color: blue;
}
.nav .logo {color: green;
}
.nav::before {content: "aaaaaa";
}
效果

Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/Less 里面写/@witdh: 10px + 5;div {border: @witdh solid red;}/生成的css/div {border: 15px solid red;}/*Less 甚至还可以这样 */width: (@width + 5) * 2;注意:
乘号(*)和除号(/)的写法
运算符中间左右有个空格隔开 1px + 5
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
如果两个值之间只有一个值有单位,则运算结果就取该单位
实战
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="count.css">
</head><body><div></div>
</body></html>less
@baseFont: 50px;
html {font-size: @baseFont;
}
@border: 5px + 5;
div {width: 200px - 50;height: (200px + 50px ) * 2;border: @border solid red;background-color: #666 - #222;
}
// img {
// width: 82rem / @baseFont;
// height: 82rem / @baseFont;
// }
// 1. 我们运算符的左右两侧必须敲一个空格隔开
// 2. 两个数参与运算 如果只有一个数有单位,则最后的结果就以这个单位为准
// 3. 两个数参与运算,如果2个数都有单位,而且不一样的单位 最后的结果以第一个单位为准
css
html {font-size: 50px;
}
div {width: 150px;height: 500px;border: 10px solid red;background-color: #444444;
}
效果:

rem 适配方案技术使用(市场主流)
技术方案1
less
媒体查询
rem
技术方案2(推荐)
flexible.js
rem
总结:
-
两种方案现在都存在。
-
方案2 更简单,现阶段大家无需了解里面的js代码。
rem 实际开发适配方案1
设计稿常见尺寸宽度
iphone 4.5 640px
iphone 678 750px
Android 常见320px、360px、375px、384px、400px、414px、500px、720px
大部分4.7~5寸的安卓设备为720px
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果
现在基本以750为准。
动态设置 html 标签 font-size 大小
① 假设设计稿是750px
② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③ 每一份作为html字体大小,这里就是50px 750 / 15
④ 那么在320px设备的时候,字体大小为320/15 就是 21.33px
⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
⑥ 比如我们以 750px为标准设计稿
⑦ 一个100*100像素的页面元素 在 750px屏幕下, 就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1
⑧ 320屏幕下, html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1
⑨ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
元素大小取值方法
① 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
② 屏幕宽度/划分的份数 就是 html font-size 的大小
③ 或者: 页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>@media screen and (min-width: 320px) {html {font-size: 21.33px;}}@media screen and (min-width: 750px) {html {font-size: 50px;}}div {width: 2rem;height: 2rem;background-color: pink;}/* 1. 首先我们选一套标准尺寸 750为准 2. 我们用屏幕尺寸 除以 我们划分的份数 得到了 html 里面的文字大小 但是我们知道不同屏幕下得到的文字大小是不一样的 *//* 3. 页面元素的rem值 = 页面元素在 750像素的下px值 / html 里面的文字大小 */</style>
</head><body><div>1111111111111111111</div>
</body></html>效果
最小750

最小320

第二种由于涉及到js,会在之后的js的博客更新
响应式开发
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
响应式开发原理
设备划分 尺寸区间
超小屏幕(手机) < 768px
小屏设备(平板) >= 768px ~ < 992px
中等屏幕(桌面显示器) >= 992px ~ <1200px
宽屏设备(大桌面显示器) >= 1200px
响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同
屏幕下,看到不同的页面布局和样式变化。
平时我们的响应式尺寸划分
超小屏幕(手机,小于 768px):设置宽度为 100%
小屏幕(平板,大于等于 768px):设置宽度为 750px
中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.container {height: 150px;background-color: pink;margin: 0 auto;}/* 1. 超小屏幕下 小于 768 布局容器的宽度为 100% */@media screen and (max-width: 767px) {.container {width: 100%;}}/* 2. 小屏幕下 大于等于768 布局容器改为 750px */@media screen and (min-width: 768px) {.container {width: 750px;}}/* 3. 中等屏幕下 大于等于 992px 布局容器修改为 970px */@media screen and (min-width: 992px) {.container {width: 970px;}}/* 4. 大屏幕下 大于等于1200 布局容器修改为 1170 */@media screen and (min-width: 1200px) {.container {width: 1170px;}}</style>
</head><body><!-- 响应式开发里面,首先需要一个布局容器 --><div class="container"></div>
</body></html>Bootstrap前端开发框架
Bootstrap 简介
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和 JAVASCRIPT 的,它
简洁灵活,使得 Web 开发更加快捷。
中文官网:Bootstrap中文网 铂特优选
官网:Bootstrap · The most popular HTML, CSS, and JS library in the world.
推荐使用:http://bootstrap.css88.com/
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。

优点
标准化的html+css编码规范
提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率
版本
2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:目前使用最多,稳定,但是放弃了 IE6-IE7。对 IE8 支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的 WEB 项目。
4.x.x :最新版,目前还不是很流行
Bootstrap 使用
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
创建文件夹结构
Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容

创建html骨架结构
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容
下面是我们要添加到代码
<!--要求当前网页使用IE浏览器最高版本的内核来渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]>
<!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题-->
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<!--解决ie9以下浏览器对 css3 Media Query 的不识别 -->
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->添加到head中

引入相关样式文件
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容
<!-- Bootstrap 核心样式-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
Bootstrap 使用
Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容
书写内容
直接拿Bootstrap 预先定义好的样式来使用,一般直接使用他们的class就可以
可以修改Bootstrap 原来的样式,注意权重问题
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器,它提供了两个作此用处的类。
1. container 类
响应式布局的容器 固定宽度
大屏 ( >=1200px) 宽度定为 1170px
中屏 ( >=992px) 宽度定为 970px
小屏 ( >=768px) 宽度定为 750px
超小屏 (100%)
2. container-fluid 类
流式布局容器 百分百宽度
占据全部视口(viewport)的容器。
最终的基本骨架
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title></head><style>.container{font-size: large;background-color: pink;}.container-fluid{background-color: red;}
</style><body><div class="container">123</div><div class="container-fluid">123</div>
</body></html>
Bootstrap 栅格系统
栅格系统简介
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数
的定义来模块化页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会
自动分为最多12列

栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

1 行(row)必须放到container布局容器里面
2 我们实现列的平均划分 需要给列添加 类前缀
3 xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大;
4 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
5 每一列默认有左右15像素的 padding
6 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title><style>[class^="col"] {border: 1px solid #ccc;}.row:nth-child(1) {background-color: pink;}</style>
</head><body><div class="container"><div class="row"><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div></div><!-- 如果孩子的份数相加等于12 则孩子能占满整个 的container 的宽度 --><div class="row"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-2">4</div></div><!-- 如果孩子的份数相加 小于 12 则会? 则占不满整个container 的宽度 会有空白 --><div class="row"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-1">4</div></div><!-- 如果孩子的份数相加 大于 12 则会?多于的那一列会 另起一行显示 --><div class="row"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-3">4</div></div></div>
</body></html>效果:

列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系
列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。

<div class="col-sm-4"><div class="row"><div class="col-sm-6">小列</div><div class="col-sm-6">小列</div></div>
</div>实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title><style>.row>div {height: 50px;background-color: pink;/* margin: 0 10px; */}</style>
</head><body><div class="container"><div class="row"><div class="col-md-4"><!-- 我们列嵌套最好加1个行 row 这样可以取消父元素的padding值 而且高度自动和父级一样高 --><div class="row"><div class="col-md-4">a</div><div class="col-md-8">b</div></div></div><div class="col-md-4">2</div><div class="col-md-4">3</div></div></div>
</body></html>效果:

列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
<div class="row"><div class="col-lg-4">1</div><div class="col-lg-4 col-lg-offset-4">2</div>
</div>实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title><style>.row div {height: 50px;background-color: pink;}</style>
</head><body><div class="container"><div class="row"><div class="col-md-3">左侧</div><!-- 偏移的份数 就是 12 - 两个盒子的份数 = 6 --><div class="col-md-3 col-md-offset-6">右侧</div></div><div class="row"><!-- 如果只有一个盒子 那么就偏移 = (12 - 8) /2 --><div class="col-md-8 col-md-offset-2">中间盒子</div></div></div>
</body></html>效果

列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

<!-- 列排序 --><div class="row"><div class="col-lg-4 col-lg-push-8">左侧</div><div class="col-lg-8 col-lg-pull-4">右侧</div></div>实战
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title><style>.row div {height: 50px;background-color: pink;}</style>
</head><body><div class="container"><div class="row"><div class="col-md-4 col-md-push-8">左侧</div><div class="col-md-8 col-md-pull-4">右侧</div></div></div>
</body></html>-
col-md-push-8:-
push-8:将当前列向右移动8列。 -
这意味着原本应该在左侧的列(
col-md-4)被推到右侧。
-
-
col-md-pull-4:-
pull-4:将当前列向左移动4列。 -
这意味着原本应该在右侧的列(
col-md-8)被拉到左侧。
-
效果

响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
看下面淘宝的网页,在最大屏幕下面我们可以看到第三列,广告那一列

当不是大屏下,我们就看不到广告那一栏了

详细介绍

实战:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title><style>.row div {height: 300px;background-color: purple;}.row div:nth-child(3) {background-color: pink;}span {font-size: 50px;color: #fff;}</style>
</head><body><div class="container"><div class="row"><div class="col-xs-3"><span class="visible-lg">我会显示哦</span></div><div class="col-xs-3">2</div><div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦</div><div class="col-xs-3">4</div></div></div>
</body></html>效果:


相关文章:

前端之移动端
视口 布局视口 layout viewport 视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。 iOS, Androi…...

记一次 SpringBoot 启动慢的问题
记一次 SpringBoot 启动慢的问题 背景问题描述分析处理Flame Graph 火焰图Call Tree 调用树关键词检索尝试解决 为什么这样反向检索问题梳理 复盘处理流程为什么 Reference 背景 最近临时接了一个任务,就从一个旧 springboot 项目 copy 出来,临时写个服…...

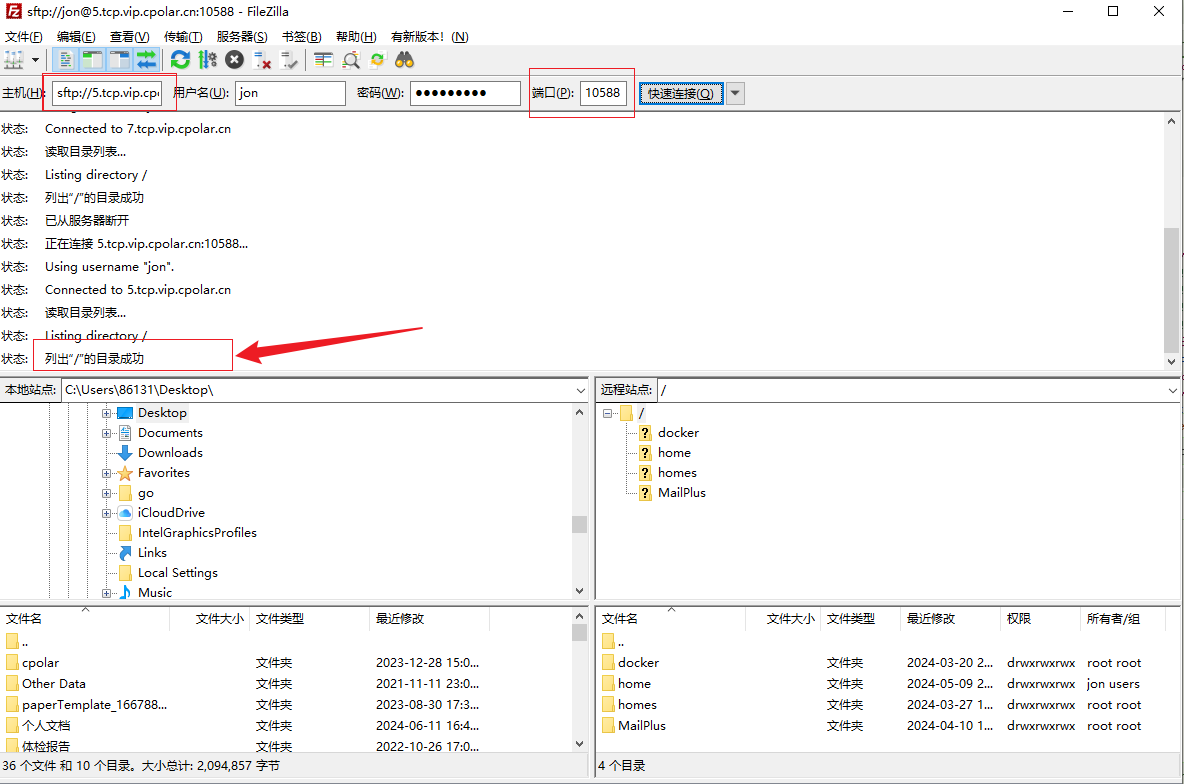
高效安全文件传输新选择!群晖NAS如何实现无公网IP下的SFTP远程连接
文章目录 前言1. 开启群晖SFTP连接2. 群晖安装Cpolar工具3. 创建SFTP公网地址4. 群晖SFTP远程连接5. 固定SFTP公网地址6. SFTP固定地址连接 前言 随着远程办公和数据共享成为新常态,如何高效且安全地管理和传输文件成为了许多人的痛点。如果你正在寻找一个解决方案…...

如何在Python中进行JSON数据的序列化和反序列化?
在Python中,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。Python内置的json模块提供了简单易用的方法来实现数据的序列化和反序列化。下面将详细介绍如何…...

学习记录-统计记录场景下的Redis写请求合并优化实践
学习记录-使用Redis合并写请求来优化性能 1.业务背景 学习进度的统计功能:为了更精确的记录用户上一次播放的进度,采用的方案是:前端每隔15秒就发起一次请求,将播放记录写入数据库。但问题是,提交播放记录的业务太复杂了&#x…...

网站HTTP改成HTTPS
您不仅需要知道如何将HTTP转换为HTTPS,还必须在不妨碍您的网站自成立以来建立的任何搜索排名权限的情况下进行切换。 为什么应该从HTTP转换为HTTPS? 与非安全HTTP于不同,安全域使用SSL(安全套接字层)服务器上的加密代…...
上安装极狐GitLab?)
如何在龙蜥 OS(AliOS)上安装极狐GitLab?
本文分享如何在龙蜥操作系统(AliOS)(包括 RHCK 和 ANCK 两种,两种方式的安装流程一样)上安装极狐GitLab? 前提条件 一个安装了龙蜥操作系统的云服务器 可以查看 /etc/os-release中的信息,确认…...

unity插件Excel转换Proto插件-ExcelToProtobufferTool
unity插件Excel转换Proto插件-ExcelToProtobufferTool **ExcelToProtobufTool 插件文档****1. 插件概述****2. 默认配置类:DefaultIProtoPathConfig****属性说明** **3. 自定义配置类****定义规则****示例代码** **4. 使用方式****4.1 默认路径****4.2 自定义路径**…...

C#中的语句
C#提供了各式各样的语句,大多数是由C和C发展而来,当然,在C#中做了相应修改。语句和表达式一样,都是C#程序的基本组成部分,在本文我们来一起学习C#语句。 1.语句 语句是构造所有C#程序的过程构造块。在语句中可以声明…...

《罗宾逊-旅途VR》Build2108907官方学习版
《罗宾逊-旅途VR》官方版 https://pan.xunlei.com/s/VODiY5gn_fNxKREdVRdwVboCA1?pwdsh3f# 从第一人称的角度进行探索,玩家将遇到一系列恐龙和生物,这些恐龙和生物会对它们在泰森三世生态系统中的存在做出反应。强调与周围环境的互动,鼓励玩…...

常用的跨域方案有哪些?
在前端开发中,跨域(Cross-Origin)是一个常见问题,通常是由于浏览器的同源策略(Same-Origin Policy)限制导致的。为了解决跨域问题,前端开发者可以采用多种方案。 1. CORS(跨域资源共…...

JDBC实验测试
一、语言和环境 实现语言:Java。 环境要求:IDEA2023.3、JDK 17 、MySQL8.0、Navicat 16 for MySQL。 二、技术要求 该系统采用 SWING 技术配合 JDBC 使用 JAVA 编程语言完成桌面应用开发。 三、功能要求 某电商公司为了方便客服查看用户的订单信…...

ChatGPT 摘要,以 ESS 作为你的私有数据存储
作者:来自 Elastic Ryan_Earle 本教程介绍如何设置 Elasticsearch 网络爬虫,将网站索引到 Elasticsearch 中,然后利用 ChatGPT 使用我们的私人数据来总结对其提出的问题。 Python 脚本的 Github Repo:https://github.com/Gunner…...

每日一题洛谷P2669 [NOIP2015 普及组] 金币c++
#include<iostream> using namespace std; int main() {int k;cin >> k;int sum 0;int n 1;while (k > 0) {sum n * n;k - n;n;}sum k * (n - 1);cout << sum << endl;return 0; }...

【C语言系列】深入理解指针(2)
一、数组名的理解 上一篇文章中我们写过一个这样的代码: int arr[10] {1,2,3,4,5,6,7,8,9,10}; int *p &arr[0];这里使用&arr[0] 的方式拿到了数组第⼀个元素的地址,但是其实数组名本来就是地址,而且是数组首元素的地址ÿ…...

与 Spring Boot 的无缝集成:ShardingSphere 快速集成实践
ShardingSphere 是一个轻量级的开源分布式数据库中间件,它支持分库分表、分布式事务、读写分离等功能。它能够与各种应用框架进行集成,其中与 Spring Boot 的集成非常流行,因为它能够帮助开发者在 Spring Boot 项目中快速实现高性能的分布式数…...

【QT】窗口/界面置于最前端显示,且激活该窗口
目录 0.环境 1.问题描述 2.具体实现 0.环境 windows11 qt 1.问题描述 我有一个窗口QMainWindow(也适用于QWidget或QDialog),想让其在显示的时候置于最前面,且激活成为当前活动窗口 2.具体实现 mainWindow->show();mainWind…...

DOL-288 多功能电子计时器说明书
新买一个计时器,它的用法不太直观,所以把说明书留在这里,以便以后查询。 DOL-288 多功能电子计时器说明书 1.功能说明: 正计时功能,计时上限为23小时59分59秒倒计时功能,计时上限为23小时59分59秒&#…...

14 常用的负载均衡算法
基于nginx的代理 1. 轮询算法 例如我们在nginx服务器中代理了3台服务器,再每次客户端发起请求的时候按照顺序请求挨次的发送到代理的三台服务器上。该算法比较适合每台服务器性能差不多的场景,如果部分服务器性能比较差,可能会造成性能好的…...

方法建议ChatGPT提示词分享
方法建议 ChatGPT能够根据您的具体需求提供针对性的建议,帮助您选择最合适的研究方法。通过清晰的提示,ChatGPT可以精准地为您提供最契合的研究方案。此外,它还能协助您将这些方法灵活地应用于新的研究环境,提出创新的技术解决方案…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
