vue学习路线
以下是一个详细的Vue学习路线:
一、基础入门
(一)环境搭建
1. 安装Node.js和npm:Vue项目依赖于Node.js环境,需从官网下载并安装最新版本的Node.js,npm会随Node.js一起安装。
2. 安装Vue CLI:Vue CLI是官方提供的构建工具,用于快速搭建Vue项目。通过命令npm install -g @vue/cli进行全局安装。
3. 创建Vue项目:使用vue create project-name命令初始化项目,根据提示选择配置,如是否使用TypeScript、是否添加路由和状态管理等,然后自动生成项目基本结构。
(二)核心概念理解
1. 数据绑定:通过v-model指令实现表单元素与Vue实例数据属性的双向绑定。例如:
<input type="text" v-model="user.username">
data() {
return {
user: {
username: ''
}
};
}
2. 指令:Vue提供了丰富的指令,如v-if、v-for、v-bind等。v-if用于条件渲染,v-for用于列表渲染,v-bind用于动态绑定属性。
3. 事件处理:使用v-on或@来绑定事件,如:
<button v-on:click="handleClick">点击我</button>
methods: {
handleClick() {
// 事件处理逻辑
}
}
二、进阶学习
(一)组件化开发
1. 组件注册与使用:学习如何创建和注册全局组件与局部组件。例如:
// 全局组件
Vue.component('my-component', {
template: '<h1>Hello Component!</h1>'
});
// 局部组件
components: {
'my-local-component': {
template: '<p>这是局部组件</p>'
}
}
2. 组件通信:掌握父子组件之间的通信方式,如通过props向下传递数据,通过事件向上传递消息。
(二)路由管理
1. 安装与配置Vue Router:使用npm install vue-router安装,然后在项目中配置路由,定义路径与组件的映射关系。
2. 路由守卫:学习如何使用导航守卫来控制路由导航,如beforeEach、beforeEnter等。
(三)状态管理
1. Vuex基本概念:了解Vuex的四个核心概念:state、getters、mutations、actions,以及它们的作用和使用方法。
2. 模块化Vuex:掌握如何将Vuex store模块化,以便更好地管理大型应用的状态。
三、高级应用
(一)Composition API
1. 基本使用:学习Composition API中的setup函数、ref、reactive等基本概念,理解其与Options API的区别和优势。
2. 自定义Hooks:掌握如何编写自定义Hooks来封装可复用的逻辑,提高代码的可维护性。
(二)性能优化
1. 懒加载:通过路由懒加载和组件懒加载,减少应用初始加载时间,提高性能。
2. 虚拟滚动:在处理大量数据时,使用虚拟滚动技术来优化列表渲染性能。
(三)项目构建与部署
1. 构建工具:熟悉Webpack、Vite等构建工具的配置和使用,了解如何通过配置优化项目构建过程。
2. 部署流程:学习如何将Vue项目部署到服务器,如使用Nginx、Apache等服务器进行部署,了解常见的部署问题及解决方案。
四、实战项目
1. 小型项目练手:从简单的项目开始,如TodoList、个人博客等,实践所学知识,熟悉Vue项目的开发流程。
2. 大型项目进阶:参与或开发大型项目,如电商平台、企业级管理系统等,解决实际开发中遇到的各种问题,积累项目经验。
五、持续学习与拓展
1. 关注Vue新特性:Vue框架不断更新,要关注Vue 3的新特性,如Fragment、Teleport、Composition API的改进等,及时学习和应用到项目中。
2. 学习生态系统:深入学习Vue的生态系统,如Vue Devtools、Vue Test Utils等开发工具和测试工具,以及Element UI、Vuetify等UI框架。
3. 参与社区交流:积极参与Vue社区,如Stack Overflow、Vue.js Developers等,与其他开发者交流经验,解决遇到的问题。
相关文章:

vue学习路线
以下是一个详细的Vue学习路线: 一、基础入门 (一)环境搭建 1. 安装Node.js和npm:Vue项目依赖于Node.js环境,需从官网下载并安装最新版本的Node.js,npm会随Node.js一起安装。 2. 安装Vue CLI:V…...
Chainlink Automation(定时任务) 详细介绍及用法)
(15)Chainlink Automation(定时任务) 详细介绍及用法
Chainlink Automation 详细介绍 1. 什么是 Chainlink Automation? Chainlink Automation 是 Chainlink 提供的一个去中心化服务,专门用于自动化执行智能合约的链上操作。它允许开发者基于时间或特定条件(如链上或链下事件)触发智…...

从入门到精通:RabbitMQ的深度探索与实战应用
目录 一、RabbitMQ 初相识 二、基础概念速览 (一)消息队列是什么 (二)RabbitMQ 核心组件 三、RabbitMQ 基本使用 (一)安装与环境搭建 (二)简单示例 (三)…...

基于微信小程序高校订餐系统的设计与开发ssm+论文源码调试讲解
第4章 系统设计 一个成功设计的系统在内容上必定是丰富的,在系统外观或系统功能上必定是对用户友好的。所以为了提升系统的价值,吸引更多的访问者访问系统,以及让来访用户可以花费更多时间停留在系统上,则表明该系统设计得比较专…...

【vitePress】基于github快速添加评论功能(giscus)
一.添加评论插件 使用giscus来做vitepress 的评论模块,使用也非常的简单,具体可以参考:giscus 文档,首先安装giscus npm i giscus/vue 二.giscus操作 打开giscus 文档,如下图所示,填入你的 github 用户…...

PID 控制算法(二):C 语言实现与应用
在本文中,我们将用 C 语言实现一个简单的 PID 控制器,并通过一个示例来演示如何使用 PID 控制算法来调整系统的状态(如温度、速度等)。同时,我们也会解释每个控制参数如何影响系统的表现。 什么是 PID 控制器…...

Git本地搭建
Git本地搭建 (项目突然不给创建仓库了,为了方便管理项目只能自己本地搭建git服务) 为了在本地搭建Git环境并实现基本的Git操作,步骤如下: 安装Git软件 Windows:从Git官方网站下载并安装适用于Windows…...

ORB-SLAM2源码学习:Initializer.cc⑧: Initializer::CheckRT检验三角化结果
前言 ORB-SLAM2源码学习:Initializer.cc⑦: Initializer::Triangulate特征点对的三角化_cv::svd::compute-CSDN博客 经过上面的三角化我们成功得到了三维点,但是经过三角化成功的三维点并不一定是有效的,需要筛选才能作为初始化地图点。 …...

leetcode 2239. 找到最接近 0 的数字
题目:2239. 找到最接近 0 的数字 - 力扣(LeetCode) 加班用手机刷水题,补个记录 1 class Solution { public:int findClosestNumber(vector<int>& nums) {int ret nums[0];for (int i 1; i < nums.size(); i) {if…...

Rust实现内网穿透工具:从原理到实现
目录 1.前言2.内网穿透原理3.丐版实现3.1 share3.2 server3.3 client3.4 测试4.项目优化4.1 工作空间4.2 代码合并4.3 无锁优化4.4 数据分离4.5 错误处理4.6 测试代码4.7 参数解析本篇原文为:Rust实现内网穿透工具:从原理到实现 更多C++进阶、rust、python、逆向等等教程,可…...

【深度学习】1.深度学习解决问题与应用领域
深度学习要解决的问题 一、图像识别相关问题 物体识别 背景和意义:在众多的图像中识别出特定的物体,例如在安防监控领域,识别出画面中的人物、车辆等物体类别。在自动驾驶技术中,车辆需要识别出道路上的行人、交通标志、其他车辆…...

文档解析:PDF里的复杂表格、少线表格如何还原?
PDF中的复杂表格或少线表格还原通常需要借助专业的工具或在线服务,以下是一些可行的方法: 方法一:使用在线PDF转换工具 方法二:使用桌面PDF编辑软件 方法三:通过OCR技术提取表格 方法四:手动重建表格 …...

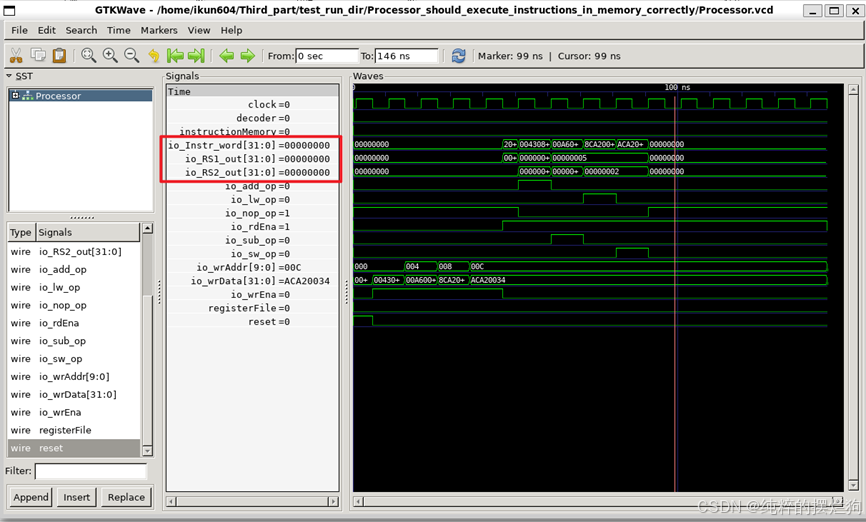
深圳大学-计算机系统(3)-实验三取指和指令译码设计
实验目标 设计完成一个连续取指令并进行指令译码的电路,从而掌握设计简单数据通路的基本方法。 实验内容 本实验分成三周(三次)完成:1)首先完成一个译码器(30分);2)接…...

Java Swing 编程全面解析:从 AWT 到 Swing 的进化之路
目录 前言 一、AWT 简介 1. 什么是 AWT? 2. AWT 的基本组件 3. AWT 编程示例 二、Swing 的诞生与进化 1. Swing 的特点 2. Swing 和 AWT 的主要区别 3. Swing 的基本组件 三、Swing 编程的基础示例 四、Swing 的高级功能 1. 布局管理器 2. 事件监听 3…...

mysql数据库启动出现Plugin ‘FEEDBACK‘ is disabled.问题解决记录
本人出现该问题的环境是xampp,异常关机,再次在xampp控制面板启动mysql出现该问题。出现问题折腾数据库之前,先备份数据,将mysql目录下的data拷贝到其他地方,这很重要。 然后开始折腾。 查资料,会发现很多…...

2025年大模型对智能硬件发展的助力与创新创意
随着人工智能(AI)技术,尤其是大模型的快速进步,智能硬件领域正在经历前所未有的变革。到2025年,大模型不仅能为智能硬件提供强大的算法支持,还能通过数据处理、智能决策和系统集成等方面的创新,推动硬件设备的性能提升和功能拓展。本文将从多个维度分析大模型对智能硬件…...

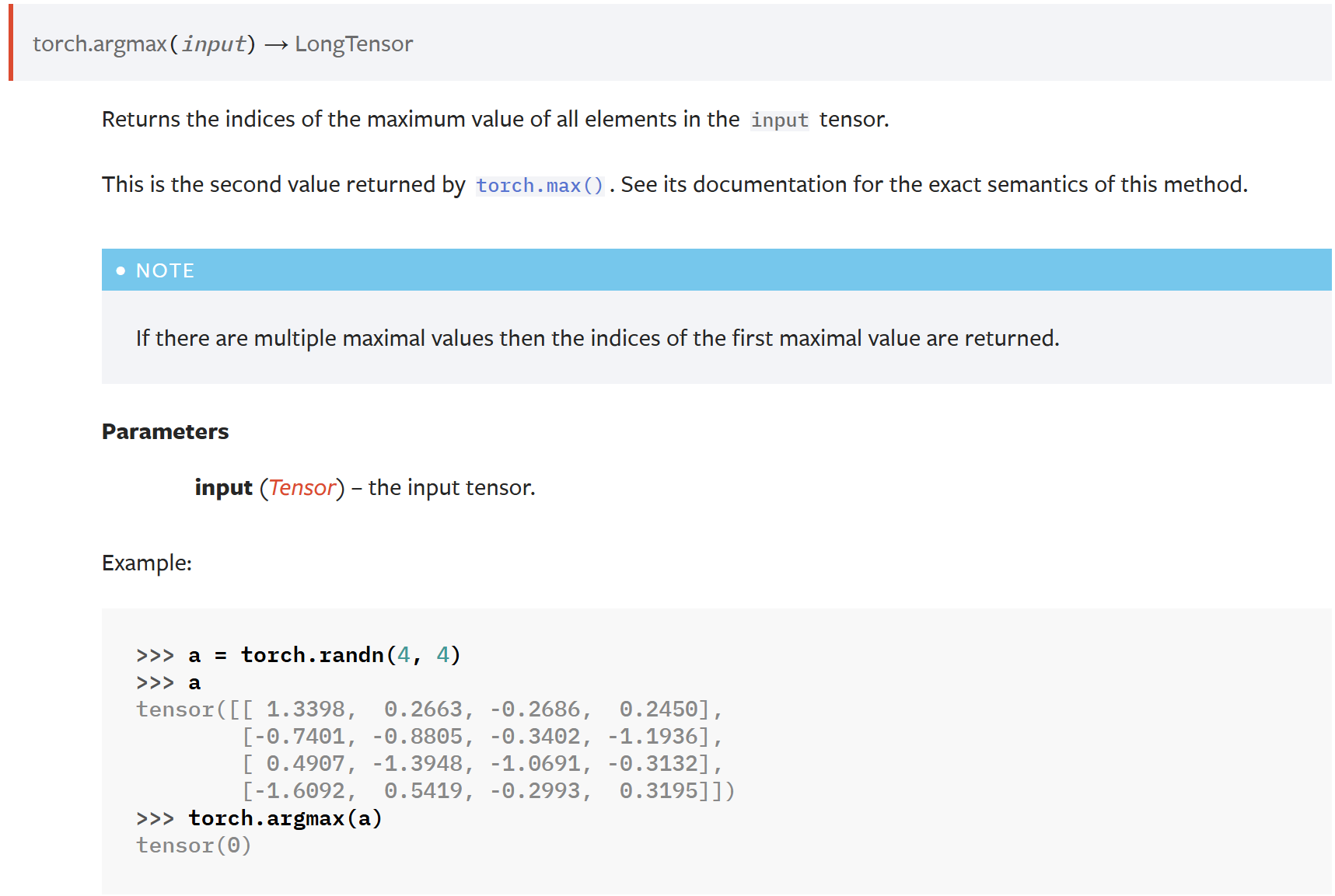
Tensor 基本操作1 unsqueeze, squeeze, softmax | PyTorch 深度学习实战
本系列文章 GitHub Repo: https://github.com/hailiang-wang/pytorch-get-started 目录 创建 Tensor常用操作unsqueezesqueezeSoftmax代码1代码2代码3 argmaxitem 创建 Tensor 使用 Torch 接口创建 Tensor import torch参考:https://pytorch.org/tutorials/beginn…...

Python - itertools- pairwise函数的详解
前言: 最近在leetcode刷题时用到了重叠对pairwise,这里就讲解一下迭代工具函数pairwise,既介绍给大家,同时也提醒一下自己,这个pairwise其实在刷题中十分有用,相信能帮助到你。 参考官方讲解:itertools --- 为高效循…...

Docker可视化管理工具Portainer
Portainer简介 Portainer 是一个轻量级的、开源的容器管理工具,提供了一个直观的 Web 用户界面(UI),用于管理 Docker 和 Kubernetes 环境。它简化了容器的部署、监控和管理,特别适合不熟悉命令行操作的用户或团队。 …...

WPF实战案例 | C# WPF实现大学选课系统
WPF实战案例 | C# WPF实现大学选课系统 一、设计来源1.1 主界面1.2 登录界面1.3 新增课程界面1.4 修改密码界面 二、效果和源码2.1 界面设计(XAML)2.2 代码逻辑(C#) 源码下载更多优质源码分享 作者:xcLeigh 文章地址&a…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
