源码分析之Openlayers样式篇CircleStyle类
访问Openlayers网站(https://jinuss.github.io/Openlayers_map_pages/,网站是基于
Vue3+Openlayers,里面有大量的实践和案例。觉得还不错,可以给个小星星Star,鼓励一波 https://github.com/Jinuss/OpenlayersMap哦~
概述
在 Openlayers 中,CircleStyle 类继承自 RegularShape 类,用于表示和渲染一个圆形的样式。CircleStyle 主要用于地图上的图形渲染,比如设置一个图标或标记为圆形。它提供了圆形样式的配置、渲染和复制功能。
关于RegularShape类,可以参考这篇文章源码分析之Openlayers样式篇RegularShape类
。
源码
CircleStyle类的源码实现
CircleStyle类的源码实现如下:
class CircleStyle extends RegularShape {constructor(options) {options = options ? options : { radius: 5 };super({points: Infinity,fill: options.fill,radius: options.radius,stroke: options.stroke,scale: options.scale !== undefined ? options.scale : 1,rotation: options.rotation !== undefined ? options.rotation : 0,rotateWithView:options.rotateWithView !== undefined ? options.rotateWithView : false,displacement:options.displacement !== undefined ? options.displacement : [0, 0],declutterMode: options.declutterMode,});}clone() {const scale = this.getScale();const style = new CircleStyle({fill: this.getFill() ? this.getFill().clone() : undefined,stroke: this.getStroke() ? this.getStroke().clone() : undefined,radius: this.getRadius(),scale: Array.isArray(scale) ? scale.slice() : scale,rotation: this.getRotation(),rotateWithView: this.getRotateWithView(),displacement: this.getDisplacement().slice(),declutterMode: this.getDeclutterMode(),});style.setOpacity(this.getOpacity());return style;}setRadius(radius) {this.radius = radius;this.render();}
}
CircleStyle类的构造函数
CircleStyle 的构造函数,接收一个 options 对象来初始化样式的属性。
参数解析:
-
options = options ? options : { radius: 5 }:- 如果没有传入
options对象,则使用默认值{ radius: 5 },即默认圆形半径为5。
- 如果没有传入
-
在调用
super()时,传入了RegularShape的配置对象。具体配置如下:-
points: Infinity:表示圆形的点数,Infinity表示该形状没有角,类似一个平滑的圆。 -
fill: options.fill:填充颜色(如果有的话)。 -
radius: options.radius:圆形的半径,使用options.radius。 -
stroke: options.stroke:边框样式(如果有的话)。 -
scale: options.scale !== undefined ? options.scale : 1:缩放因子,如果没有传入则默认为 1。 -
rotation: options.rotation !== undefined ? options.rotation : 0:旋转角度(如果没有传入则默认为 0)。 -
rotateWithView: options.rotateWithView !== undefined ? options.rotateWithView : false:指定是否在地图视图旋转时一起旋转(默认为false)。 -
displacement: options.displacement !== undefined ? options.displacement : [0, 0]:设置圆形的位移,默认为[0, 0](即不偏移)。 -
declutterMode: options.declutterMode:此属性用于解决多个标记重叠的情况,可以设置是否启用去重模式。
-
CircleStyle类的主要方法
CircleStyle类的主要方法就是clone和setRadius方法,如下:
clone方法
该方法用于克隆一个新的 CircleStyle 实例,返回一个新的样式对象,且它的属性与当前样式一致。
步骤解析:
-
获取当前样式的
scale。 -
创建一个新的
CircleStyle实例,传入当前实例的属性(例如:fill,stroke,radius,scale,rotation,displacement等)。这些属性通过this.getFill()、this.getStroke()等方法获取当前样式的值,并进行克隆(如果有的话)。特别是fill和stroke可能是对象,因此需要调用clone()方法进行深拷贝。 -
设置新样式的透明度:
style.setOpacity(this.getOpacity())。 -
返回克隆的新样式。
-
setRadius方法
这个方法用来更新圆形的半径,并重新渲染图形。
步骤解析:
-
this.radius = radius;:更新当前样式实例的radius属性。 -
this.render();:调用render()方法重新渲染样式。这会触发更新图形显示。
总结
-
CircleStyle继承自RegularShape,用于绘制圆形样式。它接受一个配置对象来设置圆形的填充、边框、半径、缩放、旋转等属性。 -
该类的
clone方法提供了一个深拷贝功能,允许创建与当前样式相同的新样式。 -
setRadius方法可以动态修改圆形的半径,并重新渲染样式。
CircleStyle 是 Openlayers 中非常实用的样式类,适用于各种基于圆形的标记或图形样式,例如在地图上显示位置标记、路径圆形标记等。
相关文章:

源码分析之Openlayers样式篇CircleStyle类
访问Openlayers网站(https://jinuss.github.io/Openlayers_map_pages/,网站是基于Vue3 Openlayers,里面有大量的实践和案例。觉得还不错,可以 给个小星星Star,鼓励一波 https://github.com/Jinuss/OpenlayersMap哦~ 概述 在 Ope…...

解决CentOS9系统下Zabbix 7.2图形中文字符乱码问题
操作系统:CentOS 9 Zabbix版本:Zabbix7.2 问题描述:主机图形中文字符乱码 解决方案: # 安装字体配置和中文语言包 sudo yum install -y fontconfig langpacks-zh_CN.noarch # 检查是否已有中文字体: fc-list :lan…...

AF3 FourierEmbedding类源码解读
FourierEmbedding 是一个用于扩散条件的傅里叶嵌入类,其核心是将输入的时间步噪声强度或控制参数(timestep)转换为高维的周期性特征。 源代码: class FourierEmbedding(nn.Module):"""Fourier embedding for diffusion conditioning."""de…...

vsftpd虚拟用户部署
vsftpd虚拟用户部署 案例提供两个用户如下,使用centos7验证可行。 test *AO9ih&7 ftp DTx4zp_shell脚本运行一键安装vsftp #!/bin/bash yum -y install vsftpd ftp >/etc/vsftpd/vsftpd.conf cat <<EOL >> /etc/vsftpd/vsftpd.conf anonymous_enableNO l…...

MySQL 容器已经停止(但仍然存在),但希望重新启动它,并使它的 3306 端口映射到宿主机的 3306 端口是不可行的
重新启动容器并映射端口是不行的 由于你已经有一个名为 mysql-container 的 MySQL 容器,你可以使用 docker start 启动它。想要让3306 端口映射到宿主机是不行的,实际上,端口映射是在容器启动时指定的。你无法在容器已经创建的情况下直接修改…...

汇编实验·顺序程序设计
一、实验目的: 1.能够熟练的进行顺序程序的编写,掌握基本的汇编语言指令的用法 2.通过程序设计理解掌握不同类型的数据混合运算的基本规则 3.熟练掌握各种寻址方式,深入理解逻辑地址和物理地址的相关概念 二、实验内容 有三个长度分别为1、2、4个字节的数据,编写程序求…...

AIGC视频扩散模型新星:Video 版本的SD模型
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍慕尼黑大学携手 NVIDIA 等共同推出视频生成模型 Video LDMs。NVIDIA 在 AI 领域的卓越成就家喻户晓,而慕尼黑大学同样不容小觑,…...

HarmonyOS:通过(SQLite)关系型数据库实现数据持久化
一、场景介绍 关系型数据库基于SQLite组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较…...

10. SpringCloud Alibaba Sentinel 规则持久化部署详细剖析
10. SpringCloud Alibaba Sentinel 规则持久化部署详细剖析 文章目录 10. SpringCloud Alibaba Sentinel 规则持久化部署详细剖析1. 规则持久化1.1 Nacos Server 配置中心-规则持久化实例 2. 最后: 1. 规则持久化 规则没有持久化的问题 如果 sentinel 流控规则没有…...

STM32更新程序OTA
STM32的OTA(Over-The-Air)更新程序是一种通过无线通信方式,为设备分发新软件、配置甚至更新加密密钥的技术。以下是关于STM32 OTA更新程序的详细介绍: 一、OTA升级流程 STM32的OTA升级流程通常包括以下几个关键步骤:…...
|稀土掘金-147.寻找独一无二的糖葫芦串、119.游戏队友搜索)
MarsCode青训营打卡Day10(2025年1月23日)|稀土掘金-147.寻找独一无二的糖葫芦串、119.游戏队友搜索
资源引用: 147.寻找独一无二的糖葫芦串 119.游戏队友搜索 今日小记: 回乡聚会陪家人,休息一天~ 稀土掘金-147.寻找独一无二的糖葫芦串(147.寻找独一无二的糖葫芦串) 题目分析: 给定n个长度为m的字符串表…...
 : 安装组件出错解决)
vue(33) : 安装组件出错解决
1. request to https://registry.npm.taobao.org/semver/download/semver-6.1.1.tgz?cache0&other_urlshttps%3A%2F%2Fregistry.npm.taobao.org%2Fsemver%2Fdownload%2Fsemver-6.1.1.tgz failed, reason: certificate has expired 这个错误提示表明你在尝试从https://reg…...

ChatGPT结合Excel辅助学术数据分析详细步骤分享!
目录 一.Excel在学术论文中的作用✔ 二.Excel的提示词✔ 三. 编写 Excel 命令 四. 编写宏 五. 执行复杂的任务 六. 将 ChatGPT 变成有用的 Excel 助手 一.Excel在学术论文中的作用✔ Excel作为一种广泛使用的电子表格软件,在学术论文中可以发挥多种重要作用&a…...

stm32f103 单片机(一)第一个工程
先看一个简单的 系统上已经安装好了keil5 与ARM包,也下载好了STM32固件库 新建一个工程,添加三个组 加入如下文件 在options 里作如下配置 准备在main.c 中写下第一个实验,点亮一个小灯。 像51单片机一样直接对引脚赋值是行不通的 在…...

云计算和服务器
一、云计算概述 ICT是世界电信协会在2001年的全球性会议上提出的综合性概念,ICT分为IT和CT,IT(information technology)信息技术,负责对数据生命周期的管理;CT(communication technology),负责数据的传输管理。 CT技术…...

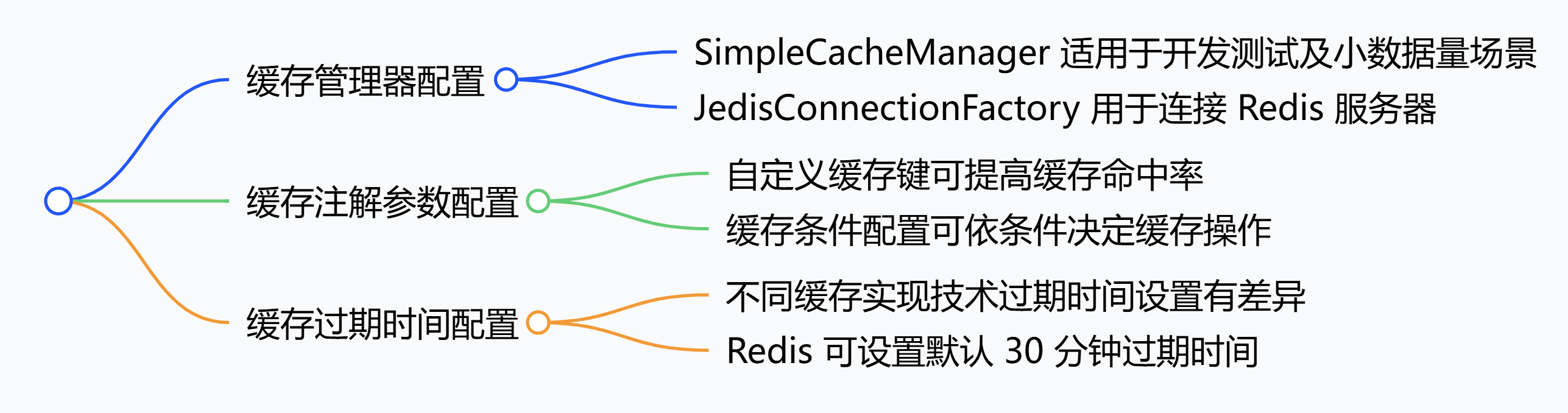
Spring 框架:配置缓存管理器、注解参数与过期时间
在 Spring 框架中,可通过多种方式配置缓存具体行为,常见配置方法如下。 1. 缓存管理器(CacheManager)配置 基于内存的缓存管理器配置(以SimpleCacheManager为例) SimpleCacheManager 是 Spring 提供的简单…...

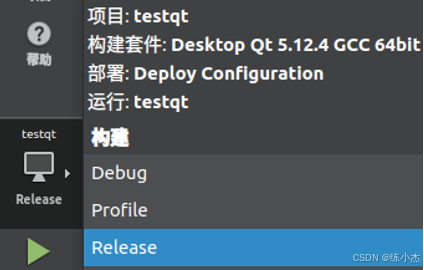
Linux系统 C/C++编程基础——基于Qt的图形用户界面编程
ℹ️大家好,我是练小杰,今天周四了,距离除夕只有4天了,各位今年卫生都搞完了吗!😆 本文是接着昨天Linux 系统C/C编程的知识继续讲,基于Qt的图形用户界面编程概念及其命令,后续会不断…...

并发编程 - 线程同步(一)
经过前面对线程的尝试使用,我们对线程的了解又进一步加深了。今天我们继续来深入学习线程的新知识 —— 线程同步。 01、什么是线程同步 线程同步是指在多线程环境下,确保多个线程在同时使用共享资源时不会发生冲突或数据不一致问题的技术,保…...

PyTorch入门 - 为什么选择PyTorch?
PyTorch入门 - 为什么选择PyTorch? Entry to PyTorch - Why PyTorch? by JacksonML $ pip install pytorch安装完毕后,可以使用以下命令,导入第三方库。 $ import pytorch...

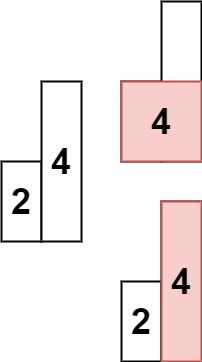
leetcode刷题记录(八十六)——84. 柱状图中最大的矩形
(一)问题描述 84. 柱状图中最大的矩形 - 力扣(LeetCode)84. 柱状图中最大的矩形 - 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。求在该柱状图中,能够勾…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
