snippets router pinia axios mock
文章目录
- 补充
- VS Code 代码片段
- 注册自定义组件
- vue router
- pinia
- 删除vite创建项目时默认的文件
- axios
- mock
- 3.0.x版本的 viteMockServe
补充
为文章做补充:https://blog.csdn.net/yavlgloss/article/details/140063387
VS Code 代码片段

- 为当前项目创建 Snippets

{"Vue 3 Component": {"prefix": "v3ts","body": ["<template>"," <div class=\"${1:component-name}\">"," ${2:<!-- Your content here -->}"," </div>","</template>","","<script setup>","import { ref } from 'vue';","","// Props","// defineProps({});","","// Emits","// defineEmits(['${3:eventName}']);","","// Reactive state","const ${4:stateName} = ref(${5:initialValue});","","// Methods","function ${6:methodName}() {"," ${7:// Your logic here}","}","</script>","","<style scoped>",".${1:component-name} {"," ${8:/* Add your styles here */}","}","</style>"],"description": "Generate a Vue 3 component template with script setup and scoped style"}
}
保存之后,以后可以用 v3ts 快速创建代码

注册自定义组件
vue router
pnpm add vue-router
在项目中创建路由配置文件,一般放在 src/router 目录下。
import { createRouter, createWebHistory } from 'vue-router';// 路由规则
const routes = [{path: '/',name: 'Home',component: () => import('@/views/Home.vue'), // 按需加载}
];// 创建路由实例
const router = createRouter({history: createWebHistory(), // 使用 HTML5 模式的路由routes,
});export default router;新建 views/Home.vue
<template><div class="Home"><h1>!!!!!!!!!!!!!!!!</h1><!-- Your content here --></div>
</template><script setup>
import { ref } from 'vue';</script><style scoped>
.Home {/* Add your styles here */
}
</style>
在 App.vue 中添加 <router-view>
在 main.js 中注册了路由。
import { createApp } from 'vue';
import App from './App.vue';
import router from './router'; // 引入路由const app = createApp(App);app.use(router); // 注册路由
app.mount('#app');
pinia
-
pnpm add pinia -
在 main.js 中注册 Pinia
import { createApp } from 'vue';
import { createPinia } from 'pinia';
import App from './App.vue';const app = createApp(App);// 创建 Pinia 实例
const pinia = createPinia();// 注册 Pinia
app.use(pinia);app.mount('#app');
- 创建一个 Store
在项目中创建一个存储状态的 Store 文件夹,例如 src/stores。
src/
├── stores/
│ └── counter.js
- src/stores/counter.ts
import { defineStore } from 'pinia';export const useCounterStore = defineStore('counter', {// 状态state: () => ({count: 0,name: 'Pinia Store',}),// 计算属性getters: {doubleCount: (state) => state.count * 2,},// 方法actions: {increment() {this.count++;},decrement() {this.count--;},},
});
- 在组件中使用 Store
示例组件:使用 Store 的状态和方法
<template><div><h1>{{ counter.name }}</h1><p>Count: {{ counter.count }}</p><p>Double Count: {{ counter.doubleCount }}</p><button @click="counter.increment">Increment</button><button @click="counter.decrement">Decrement</button></div>
</template><script setup>
import { useCounterStore } from '@/stores/counter';
const counter = useCounterStore();
</script>
删除vite创建项目时默认的文件
删除style.css
在main.ts中删除 import ‘./style.css’
axios
二次封装。
mock
这里我为了和之前的项目保持一致,指定了mockjs的版本
pnpm install -D vite-plugin-mock@2.9.6 mockjs
- 在 vite.config.ts 中配置 viteMockServe
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons' // SVG需要用的插件
import { viteMockServe } from 'vite-plugin-mock' // mock
import path from 'path' //node提供的模块,可以获取某个文件或者文件夹的路径// https://vite.dev/config/
export default defineConfig(({ command }) => {return {plugins: [vue(),createSvgIconsPlugin({// Specify the icon folder to be cachediconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],// Specify symbolId formatsymbolId: 'icon-[dir]-[name]',}),viteMockServe({mockPath: 'mock',localEnabled: command == 'serve', // 本地启动时启用}),],resolve: {alias: {'@': path.resolve('./src'), // 相对路径别名配置,使用 @ 代替 src},},//scss全局变量的配置css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "@/styles/variable.scss";',},},},}
})- 在 根目录 下创建 mock文件夹,创建 mock\user.ts
- user.ts(这里的数据信息来自 硅谷甄选)
//用户信息数据
function createUserList() {return [{userId: 1,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'admin',password: '111111',desc: '平台管理员',roles: ['平台管理员'],buttons: ['cuser.detail'],routes: ['home'],token: 'Admin Token',},{userId: 2,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'system',password: '111112',desc: '系统管理员',roles: ['系统管理员'],buttons: ['cuser.detail', 'cuser.user'],routes: ['home'],token: 'System Token',},]
}export default [// 用户登录接口{url: '/api/user/login',//请求地址method: 'post',//请求方式response: ({ body }) => {//获取请求体携带过来的用户名与密码const { username, password } = body;//调用获取用户信息函数,用于判断是否有此用户const checkUser = createUserList().find((item) => item.username === username && item.password === password,)//没有用户返回失败信息if (!checkUser) {return { code: 201, data: { message: '账号或者密码不正确' } }}//如果有返回成功信息const { token } = checkUserreturn { code: 200, data: { token } }},},// 获取用户信息{url: '/api/user/info',method: 'get',response: (request) => {//获取请求头携带tokenconst token = request.headers.token;//查看用户信息是否包含有次token用户const checkUser = createUserList().find((item) => item.token === token)//没有返回失败的信息if (!checkUser) {return { code: 201, data: { message: '获取用户信息失败' } }}//如果有返回成功信息return { code: 200, data: {checkUser} }},},
]
- 二次封装axios后 App.vue
onMounted(()=>{request({url: '/user/info',method: 'get'}).then(res => {console.log(res);});// axios.post('/api/user/login')request({url: '/user/login',method: 'post',data: {username: 'admin',password: '111111'}}).then(res => {console.log(res);});
})
- 这一次我项目搭建出错的点在 ①mock文件夹创建的位置错了(我没放在根目录下 放在src下了) ②我尝试着用 request.get 获取,但是一直没有获取到正确的信息,原因是对代码不熟,mock中定义的get方法是要设置header的。
3.0.x版本的 viteMockServe
localEnabled 字段改成了 enabled
相关文章:

snippets router pinia axios mock
文章目录 补充VS Code 代码片段注册自定义组件vue routerpinia删除vite创建项目时默认的文件axiosmock3.0.x版本的 viteMockServe 补充 为文章做补充:https://blog.csdn.net/yavlgloss/article/details/140063387 VS Code 代码片段 为当前项目创建 Snippets {&quo…...

Visual Studio2019调试DLL
1、编写好DLL代码之后,对DLL项目的属性进行设置,选择待注入的DLL,如下图所示 2、生成DLL文件 3、将DLL设置为启动项目之后,按F5启动调试。弹出选择注入的exe的界面之后,使用代码注入器注入步骤2中生成的dll࿰…...

深入解析:Docker 容器如何实现文件系统与资源的多维隔离?
目录 一、RootFs1. Docker 镜像与文件系统层2. RootFs 与容器隔离的意义 二、Linux Namespace1. 进程命名空间1.1 lsns 命令说明1.2 查看“祖先进程”命名空间1.3 查看当前用户进程命名空间 2. 容器进程命名空间2.1 查看容器进程命名空间列表2.2 容器进程命名空间的具体体现 三…...

vue项目中打包后的地址加载不出图片【五种解决方案】
在 Vue 项目中打包后,加载图片路径可能会出现问题,主要是因为打包后的路径与开发时的路径不同。为了确保图片可以正确加载,你可以考虑以下几种方法: 1. 使用 require 或 import 动态加载图片 如果你在 Vue 的模板或者脚本中引用…...

讯飞星火大模型将超越chatgpt?
讯飞星火大模型真的能超越ChatGPT吗? 在人工智能的世界里,新技术层出不穷,而科大讯飞最近发布的讯飞星火大模型3.0引发了不少讨论。有些人甚至大胆猜测:这个模型是否能够在某些方面超越如今广受欢迎的ChatGPT?今天,我们就来深入探讨一下这个话题,分析讯飞星火大模型3.0…...

3D Vision--计算点到平面的距离
写在前面 本文内容 计算点到平面的距离 平台/环境 python open3d 转载请注明出处: https://blog.csdn.net/qq_41102371/article/details/121482246 目录 写在前面准备Open3D代码完 准备Open3D pip install open3d代码 import open3d as o3ddef compute_points2…...

《开源与合作:驱动鸿蒙Next系统中人工智能技术创新发展的双引擎》
在当今科技飞速发展的时代,鸿蒙Next系统作为一款具有创新性和前瞻性的操作系统,为人工智能技术的发展提供了广阔的舞台。而开源和合作则是推动鸿蒙Next系统中人工智能技术创新和发展的两大关键引擎。 开源:创新的源泉 代码共享与知识传播&am…...

Java 高级工程师面试高频题:JVM+Redis+ 并发 + 算法 + 框架
前言 在过 2 个月即将进入 3 月了,然而面对今年的大环境而言,跳槽成功的难度比往年高了很多,很明显的感受就是:对于今年的 java 开发朋友跳槽面试,无论一面还是二面,都开始考验一个 Java 程序员的技术功底…...

【机器学习】嘿马机器学习(科学计算库)第11篇:Pandas,学习目标【附代码文档】
本教程的知识点为:机器学习(常用科学计算库的使用)基础定位 机器学习概述 机器学习概述 1.5 机器学习算法分类 1 监督学习 机器学习概述 1.7 Azure机器学习模型搭建实验 Azure平台简介 Matplotlib 3.2 基础绘图功能 — 以折线图为例 1 完善原…...
(附脚本))
WordPress Fancy Product Designer插件Sql注入漏洞复现(CVE-2024-51818)(附脚本)
免责申明: 本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。 0x0…...

StarRocks强大的实时数据分析
代码仓库:https://github.com/StarRocks/starrocks?tabreadme-ov-file StarRocks | A High-Performance Analytical Database 快速开始:StarRocks | StarRocks StarRocks 是一款高性能分析型数据仓库,使用向量化、MPP 架构、CBO、智能物化…...
Linux(Centos 7.6)命令详解:iconv
1.命令作用 将给定文件的编码从一种编码转换为另一种编码(Convert encoding of given files from one encoding to another) 2.命令语法 Usage: iconv [OPTION...] [FILE...] 3.参数详解 OPTION: 输入/输出格式规范: -f, --from-codeNAME,原始文本编码-t, --t…...

SpringBoot读取配置优先级顺序是什么?
Spring Boot外部化配置详解 目录 引言Spring Boot外部化配置概述配置加载优先级配置加载顺序详解实际案例总结 引言 Spring Boot因其“开箱即用”的特性,极大地简化了Java应用的开发和部署过程。它通过外部化配置机制,允许开发者根据不同的环境&#x…...

VScode连接远程Linux服务器环境配置
一、安装vscode 下载链接:Visual Studio Code - Code Editing. Redefined,点击下载安装即可 安装: 双击安装 选择安装位置,一直点击下一步即可 二、环境配置 1.中文汉化包 2.安装remote-ssh,用于远程连接 2.1安装 2…...
 算法详解及案例分析)
梯度下降法 (Gradient Descent) 算法详解及案例分析
梯度下降法 (Gradient Descent) 算法详解及案例分析 目录 梯度下降法 (Gradient Descent) 算法详解及案例分析1. 引言2. 梯度下降法 (Gradient Descent) 算法原理2.1 基本概念2.2 算法步骤2.3 梯度下降法的变种3. 梯度下降法的优势与局限性3.1 优势3.2 局限性4. 案例分析4.1 案…...

docker 部署 java 项目详解
在平常的开发工作中,我们经常需要部署项目,开发测试完成后,最关键的一步就是部署。今天我们以若依项目为例,总结下部署项目的整体流程。简单来说,第一步:安装项目所需的中间件;第二步࿱…...

npm install 报错:Command failed: git checkout 2.2.0-c
[TOC](npm install 报错:Command failed: git checkout 2.2.0-c) npm install 报错:Command failed: git checkout 2.2.0-c export NODE_HOME/usr/local/node-v14.14.0-linux-x64 npm config set registry https://registry.npmmirror.com 使用如上环…...

Vue基础(2)
19、组件之间传递数据 组件与组件之间不是完全独立的,而是有交集的,那就是组件与组 件之间是可以传递数据的 传递数据的解决方案就是 props ComponentA.vue <template><!-- 使用ComponentB组件,并传递title属性 --><h3>…...

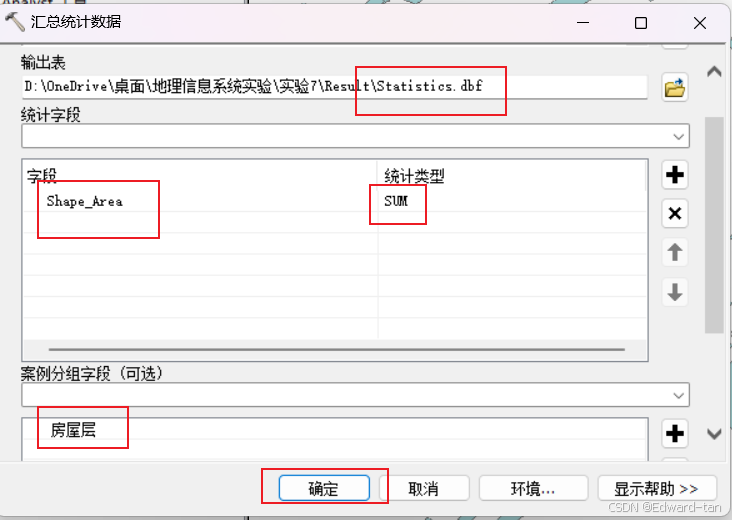
(长期更新)《零基础入门 ArcGIS(ArcScene) 》实验七----城市三维建模与分析(超超超详细!!!)
城市三维建模与分析 三维城市模型已经成为一种非常普遍的地理空间数据资源,成为城市的必需品,对城市能化管理至关重要。语义信息丰富的三维城市模型可以有效实现不同领域数据与IS相信息的高层次集成及互操作,从而在城市规划、环境模拟、应急响应和辅助决策等众多领域公挥作用、…...

war包 | Docker部署flowable-ui
文章目录 引言I war包部署flowable-ui下载war包配置Tomcat访问 flowable-uiII Docker启动flowable-ui并修改配置Docker启动flowable-ui修改配置访问Flowable UI界面。III 知识扩展加速源docker run -i -t -d 参数引言 Flowable 支持 BPMN 2.0 行业标准,同时提供了一些 Flowab…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...
